Recibe las novedades y estadísticas más recientes de Google I/O 2019.
Están ocurriendo grandes cosas con la Búsqueda de Google, y nos complace compartirlas en Google I/O 2019.
En esta publicación, nos centraremos en las prácticas recomendadas para que las aplicaciones web con JavaScript sean detectables en la Búsqueda de Google, incluidas las siguientes:
- La nueva versión perdurable de Googlebot
- Canalización de Googlebot para el rastreo, el procesamiento y la indexación
- Detección de funciones y manejo de errores
- Estrategias de renderización
- Herramientas de prueba para tu sitio web en la Búsqueda de Google
- Desafíos comunes y posibles soluciones
- Prácticas recomendadas para SEO en apps web con JavaScript
Conoce el robot perdurable
Este año anunciamos el tan esperado nuevo Googlebot perdurable.

Ahora Googlebot usa un motor moderno de Chromium para renderizar sitios web para la Búsqueda de Google. Además, probaremos versiones más recientes de Chromium para mantener actualizado Googlebot, por lo general, unas semanas después de cada versión estable de Chrome. Este anuncio es una gran noticia para desarrolladores web y especialistas en SEO, ya que marca la llegada de más de 1,000 funciones nuevas, como ES6+, IntersectionObserver y Web Components v1, en Googlebot.
Más información sobre cómo funciona Googlebot
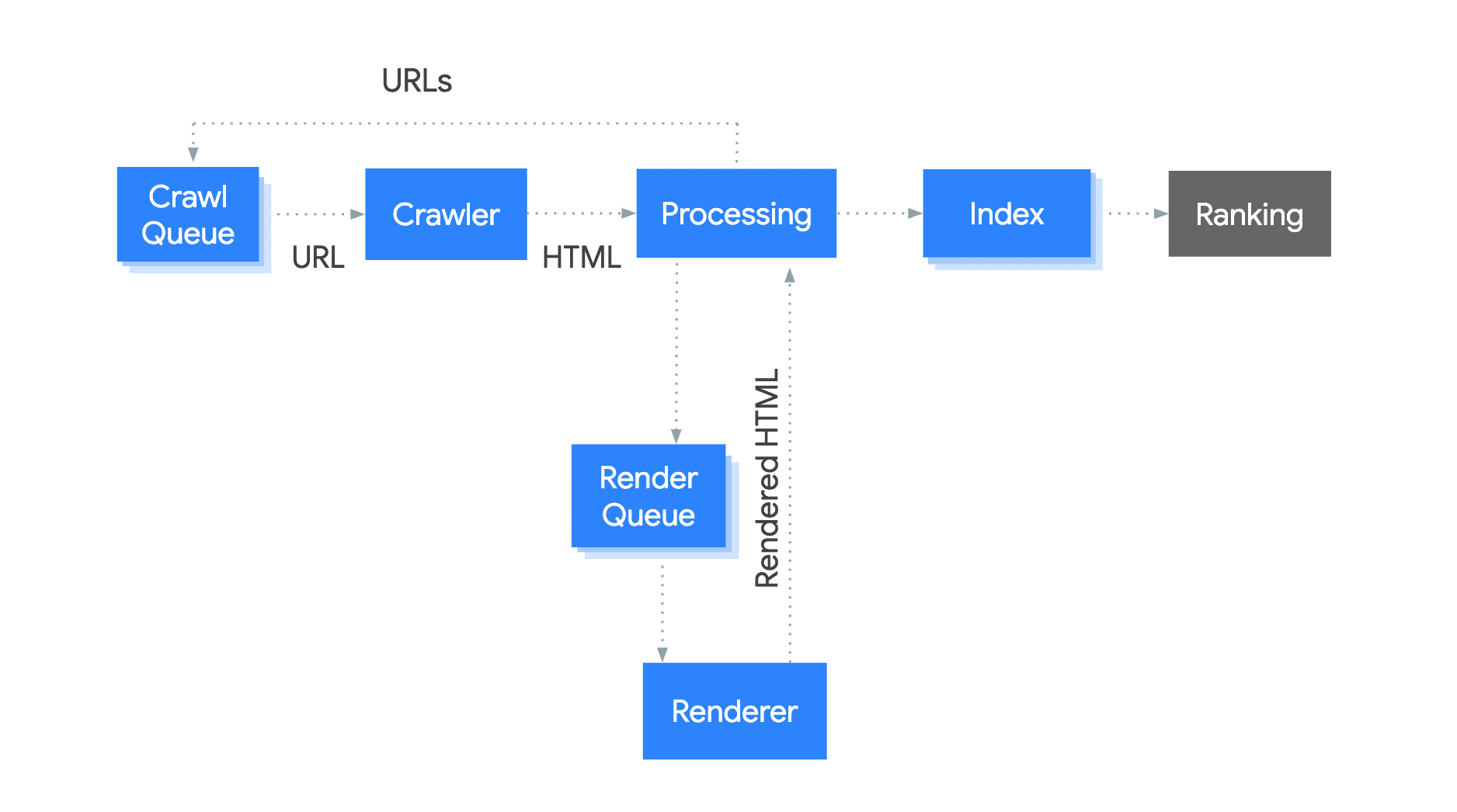
Googlebot es una canalización con varios componentes. Observemos cómo indexa las páginas de Googlebot para la Búsqueda de Google.

El proceso funciona de la siguiente manera:
- Googlebot pone en cola las URLs para rastrearlas.
- Luego, recupera las URLs con una solicitud HTTP basada en el presupuesto de rastreo.
- Googlebot analiza el código HTML en busca de vínculos y los pone en cola para rastrearlos.
- Luego, Googlebot pone la página en cola para su renderización.
- Tan pronto como sea posible, una instancia de Chromium sin interfaz gráfica renderizará la página, lo que incluye la ejecución de JavaScript.
- Googlebot usa el HTML renderizado para indexar la página.
Tu configuración técnica puede influir en el proceso de rastreo, procesamiento e indexación. Por ejemplo, tiempos de respuesta lentos o errores de servidor pueden afectar el presupuesto de rastreo. Otro ejemplo sería requerir que JavaScript renderice los vínculos, lo que puede provocar un descubrimiento más lento de estos vínculos.
Usa la detección de funciones y maneja errores
El Googlebot perdurable tiene muchas funciones nuevas, pero algunas aún no son compatibles. Si dependes de funciones no compatibles o no manejas los errores de forma adecuada, es posible que Googlebot no pueda procesar ni indexar tu contenido.
Veamos un ejemplo:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
Es posible que esta página no muestre contenido en algunos casos porque el código no controla cuándo el usuario rechaza el permiso o cuándo la llamada getCurrentPosition muestra un error. De forma predeterminada, Googlebot rechaza las solicitudes de permisos como esta.
Esta es una solución mejor:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
Si tienes problemas para indexar tu sitio de JavaScript, consulta nuestra guía de solución de problemas para encontrar soluciones.
Elige la estrategia de renderización adecuada para tu app web
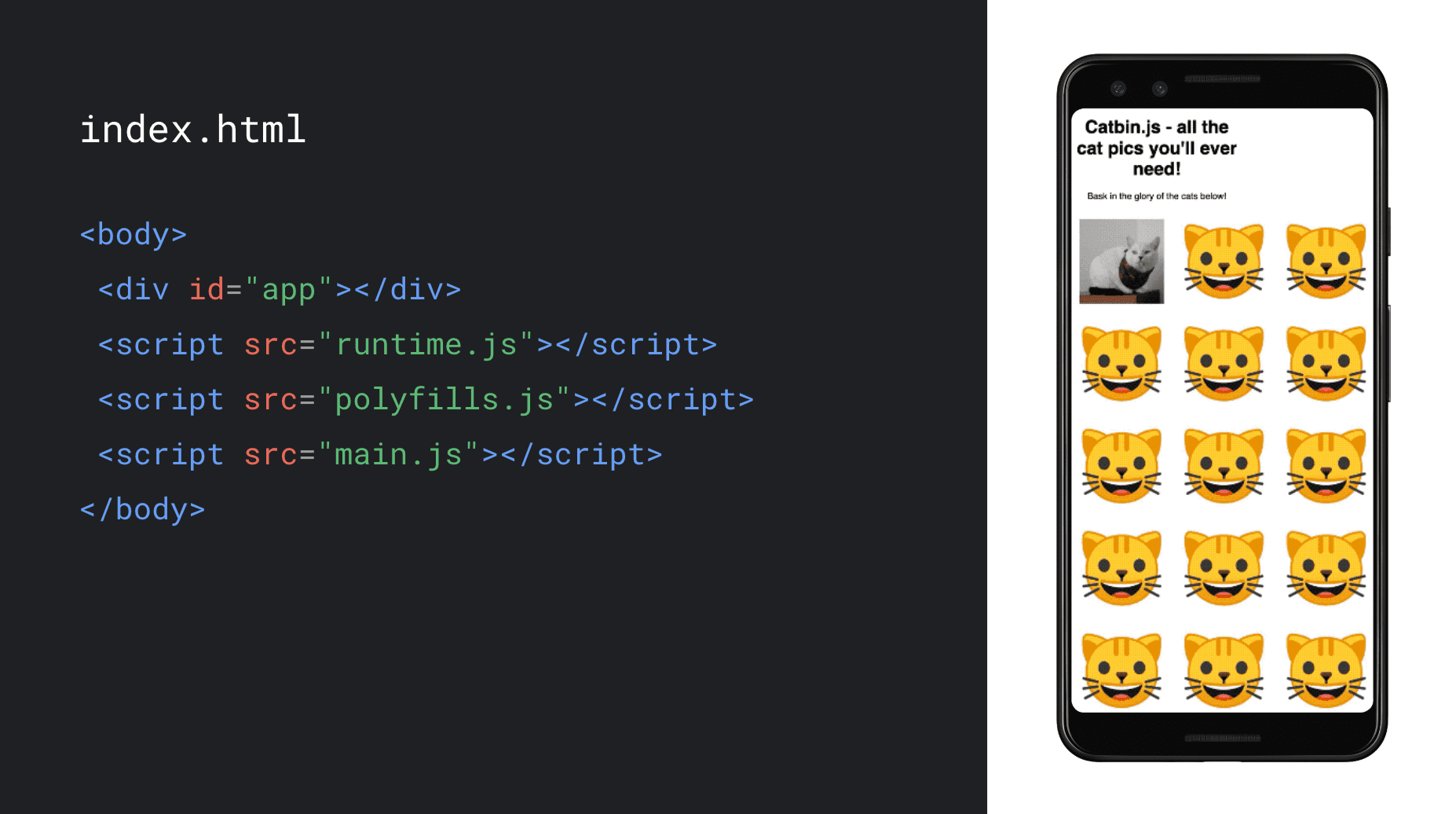
En la actualidad, la estrategia de renderización predeterminada para las apps de una sola página es la renderización del cliente. El código HTML carga el JavaScript, que luego genera el contenido en el navegador a medida que se ejecuta.
Veamos una app web que muestra una colección de imágenes de gatos y usa JavaScript para renderizarlas por completo en el navegador.

Si puedes elegir tu estrategia de renderización, considera usar la renderización previa o del servidor. Ejecutan JavaScript en el servidor para generar el contenido HTML inicial, lo que puede mejorar el rendimiento de los usuarios y los rastreadores. Estas estrategias permiten que el navegador comience a renderizar el HTML a medida que llega a través de la red, lo que hace que la página se cargue más rápido. En la sesión de renderización en I/O o en la entrada de blog sobre la renderización en la Web, se muestra cómo la renderización y la hidratación del servidor pueden mejorar el rendimiento y la experiencia del usuario de las apps web, y se proporcionan más ejemplos de código para estas estrategias.
Si buscas una solución alternativa para ayudar a los rastreadores que no ejecutan JavaScript (o si no puedes realizar cambios en la base de código de tu frontend), considera usar la renderización dinámica, que puedes probar en este codelab. Sin embargo, ten en cuenta que no obtendrás la experiencia del usuario ni los beneficios de rendimiento que obtendrías con el procesamiento previo o del servidor, ya que el procesamiento dinámico solo publica código HTML estático para los rastreadores. Eso la convierte en una solución temporal en lugar de en una estrategia a largo plazo.
Prueba tus páginas
Si bien la mayoría de las páginas generalmente funcionan bien con Googlebot, te recomendamos que las pruebes periódicamente para asegurarte de que tu contenido esté disponible para Googlebot y no haya problemas. Existen varias herramientas excelentes para ayudarte a hacerlo.
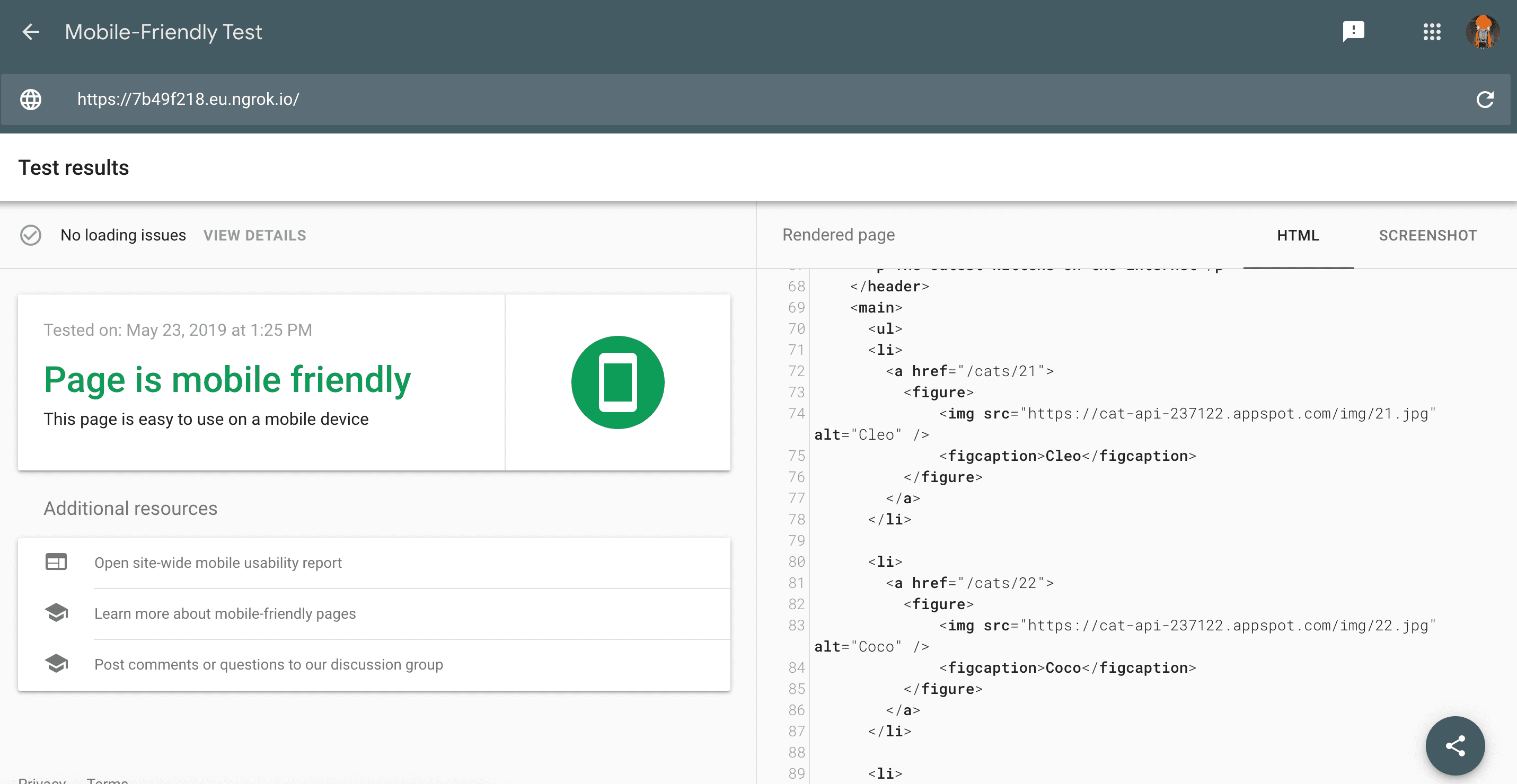
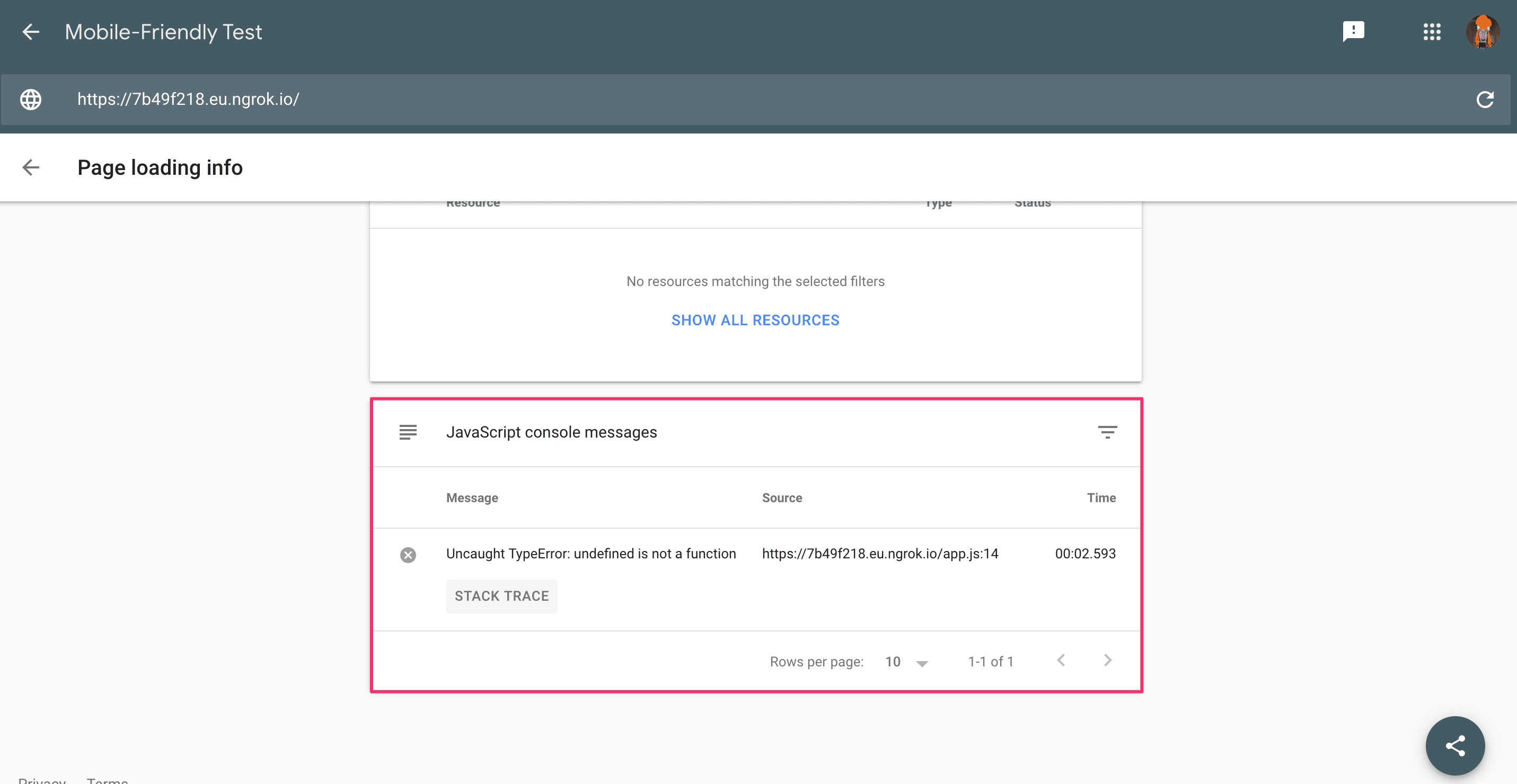
La forma más fácil de hacer una verificación rápida de una página es mediante la Prueba de optimización para dispositivos móviles. Además de mostrarte problemas relacionados con la optimización para dispositivos móviles, también te muestra una captura de pantalla del contenido de la mitad superior de la página y del HTML renderizado tal como lo ve Googlebot.

También puedes averiguar si hay problemas de carga de recursos o errores de JavaScript.

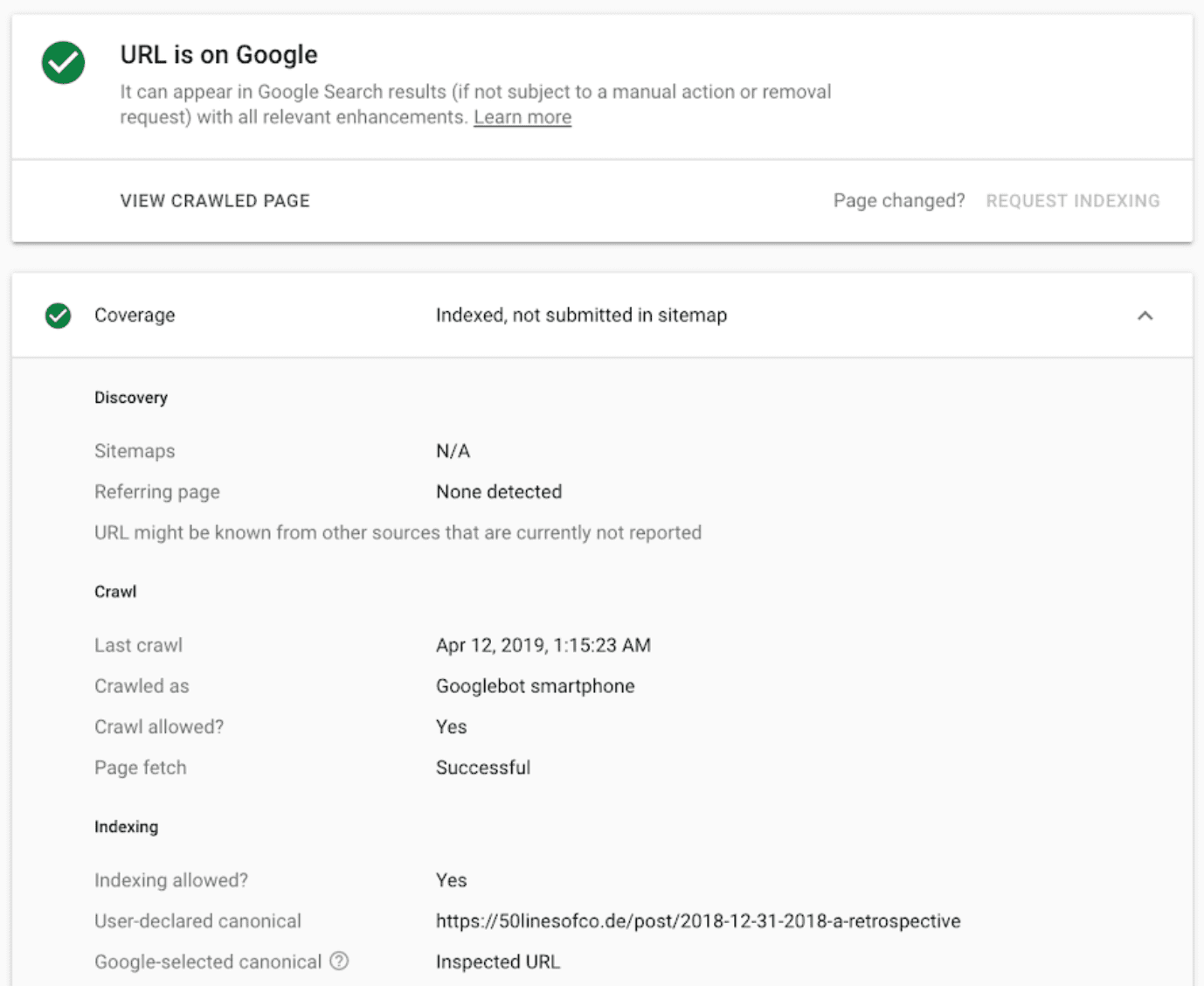
Te recomendamos que verifiques tu dominio en Google Search Console para que puedas usar la Herramienta de inspección de URLs y obtener más información sobre el estado de indexación y rastreo de una URL, recibir mensajes cuando Search Console detecte problemas y conocer más detalles sobre el rendimiento de tu sitio en la Búsqueda de Google.

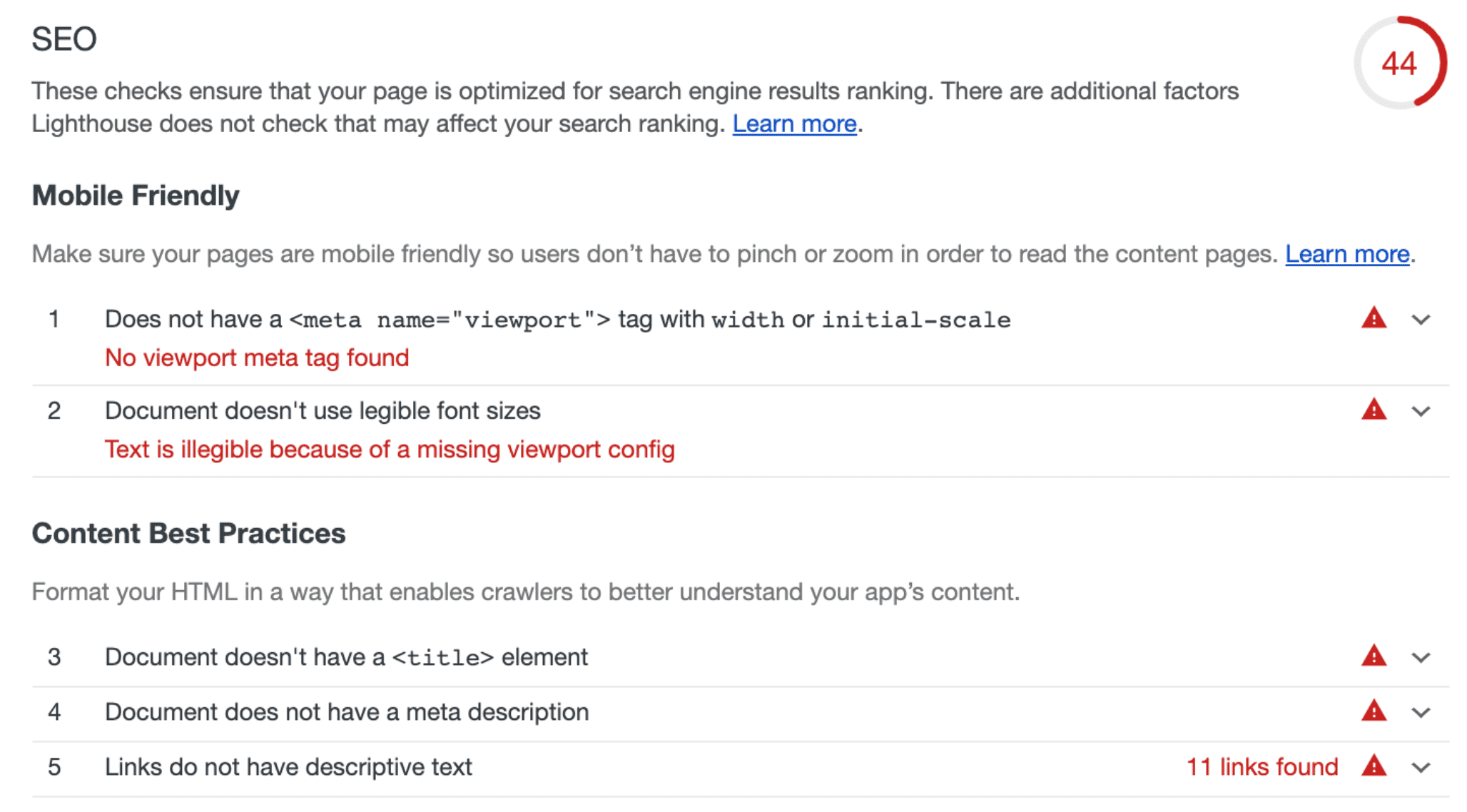
Para obtener orientación y sugerencias generales de SEO, puedes usar las auditorías de SEO en Lighthouse. Para integrar las auditorías de SEO en tu paquete de pruebas, usa la CLI de Lighthouse o el bot de CI de Lighthouse.

Estas herramientas te ayudan a identificar, depurar y corregir problemas con las páginas de la Búsqueda de Google, y deben formar parte de tu rutina de desarrollo.
Mantente al tanto y comunícate con nosotros
Si quieres mantenerte al tanto de los anuncios y cambios en la Búsqueda de Google, visita nuestro blog para webmasters, el canal de YouTube para webmasters de Google y nuestra cuenta de Twitter. Consulta también nuestra guía para desarrolladores sobre la Búsqueda de Google y nuestra serie de videos de SEO en JavaScript para obtener más información sobre SEO y JavaScript.


