آخرین بهروزرسانیها و اطلاعات آماری را از Google I/O 2019 دریافت کنید.
اتفاقات بزرگی با جستجوی Google در حال رخ دادن است، و ما هیجان زده بودیم که آنها را در Google I/O 2019 به اشتراک بگذاریم!
در این پست ما بر روی بهترین روشها برای قابل کشف کردن برنامههای وب جاوا اسکریپت در جستجوی Google تمرکز خواهیم کرد، از جمله:
- Googlebot همیشه سبز جدید
- خط لوله Googlebot برای خزیدن، رندر و نمایه سازی
- تشخیص ویژگی و مدیریت خطا
- استراتژی های رندرینگ
- ابزارهای تست برای وب سایت شما در جستجوی گوگل
- چالش های رایج و راه حل های ممکن
- بهترین روش ها برای SEO در برنامه های وب جاوا اسکریپت
با Googlebot همیشه سبز آشنا شوید
امسال ما Googlebot همیشه سبز جدید مورد انتظار را معرفی کردیم.

Googlebot اکنون از یک موتور مدرن Chromium برای ارائه وبسایتها برای جستجوی Google استفاده میکند. علاوه بر این، ما نسخههای جدیدتر Chromium را آزمایش خواهیم کرد تا Googlebot را بهروز نگه داریم ، معمولاً ظرف چند هفته پس از انتشار پایدار Chrome. این اعلامیه خبر بزرگی برای توسعه دهندگان وب و سئوکاران است زیرا ورود بیش از 1000 ویژگی جدید - مانند ES6+، IntersectionObserver و Web Components v1 - را در Googlebot نشان میدهد.
نحوه عملکرد Googlebot را بیاموزید
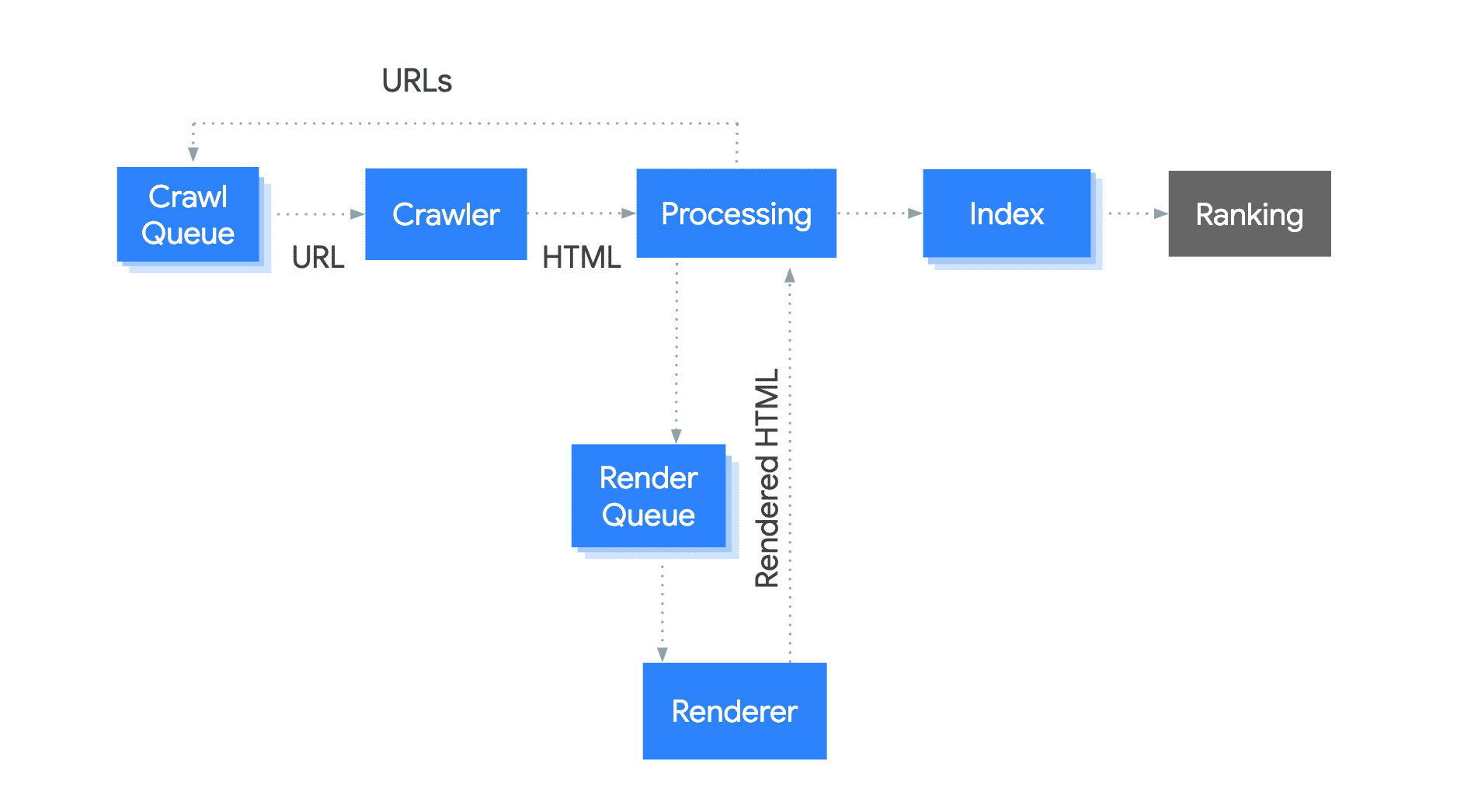
Googlebot یک خط لوله با چندین مؤلفه است. بیایید نگاهی بیندازیم تا بفهمیم Googlebot چگونه صفحات را برای جستجوی Google فهرست می کند.

فرآیند به این صورت عمل می کند:
- Googlebot URL ها را برای خزیدن در صف قرار می دهد.
- سپس URL ها را با یک درخواست HTTP بر اساس بودجه خزیدن واکشی می کند.
- Googlebot HTML را برای یافتن پیوندها اسکن می کند و پیوندهای کشف شده را برای خزیدن در صف قرار می دهد.
- سپس Googlebot صفحه را برای رندر در صف قرار می دهد.
- در اسرع وقت، یک نمونه Chromium بدون هد، صفحه را رندر می کند که شامل اجرای جاوا اسکریپت است.
- Googlebot از HTML رندر شده برای نمایه سازی صفحه استفاده می کند.
تنظیمات فنی شما می تواند بر روند خزیدن، رندر و نمایه سازی تأثیر بگذارد. به عنوان مثال، زمان پاسخ آهسته یا خطاهای سرور می تواند بر بودجه خزیدن تأثیر بگذارد. مثال دیگر این است که نیاز به جاوا اسکریپت برای ارائه پیوندها می تواند منجر به کشف کندتر این پیوندها شود.
از تشخیص ویژگی و مدیریت خطاها استفاده کنید
Googlebot همیشه سبز دارای بسیاری از ویژگی های جدید است، اما برخی از ویژگی ها هنوز پشتیبانی نمی شوند. تکیه بر ویژگیهای پشتیبانینشده یا عدم رسیدگی صحیح به خطاها میتواند به این معنا باشد که Googlebot نمیتواند محتوای شما را ارائه یا فهرستبندی کند.
بیایید به یک مثال نگاه کنیم:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
این صفحه ممکن است در برخی موارد هیچ محتوایی را نشان ندهد زیرا زمانی که کاربر مجوز را رد میکند یا زمانی که تماس getCurrentPosition خطایی را برمیگرداند، کد را کنترل نمیکند. Googlebot درخواستهای مجوز مانند این را به طور پیشفرض رد میکند.
این راه حل بهتری است:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
اگر در فهرست کردن سایت جاوا اسکریپت خود مشکلی دارید، راهنمای عیب یابی ما را برای یافتن راه حل ها دنبال کنید .
استراتژی رندر مناسبی را برای برنامه وب خود انتخاب کنید
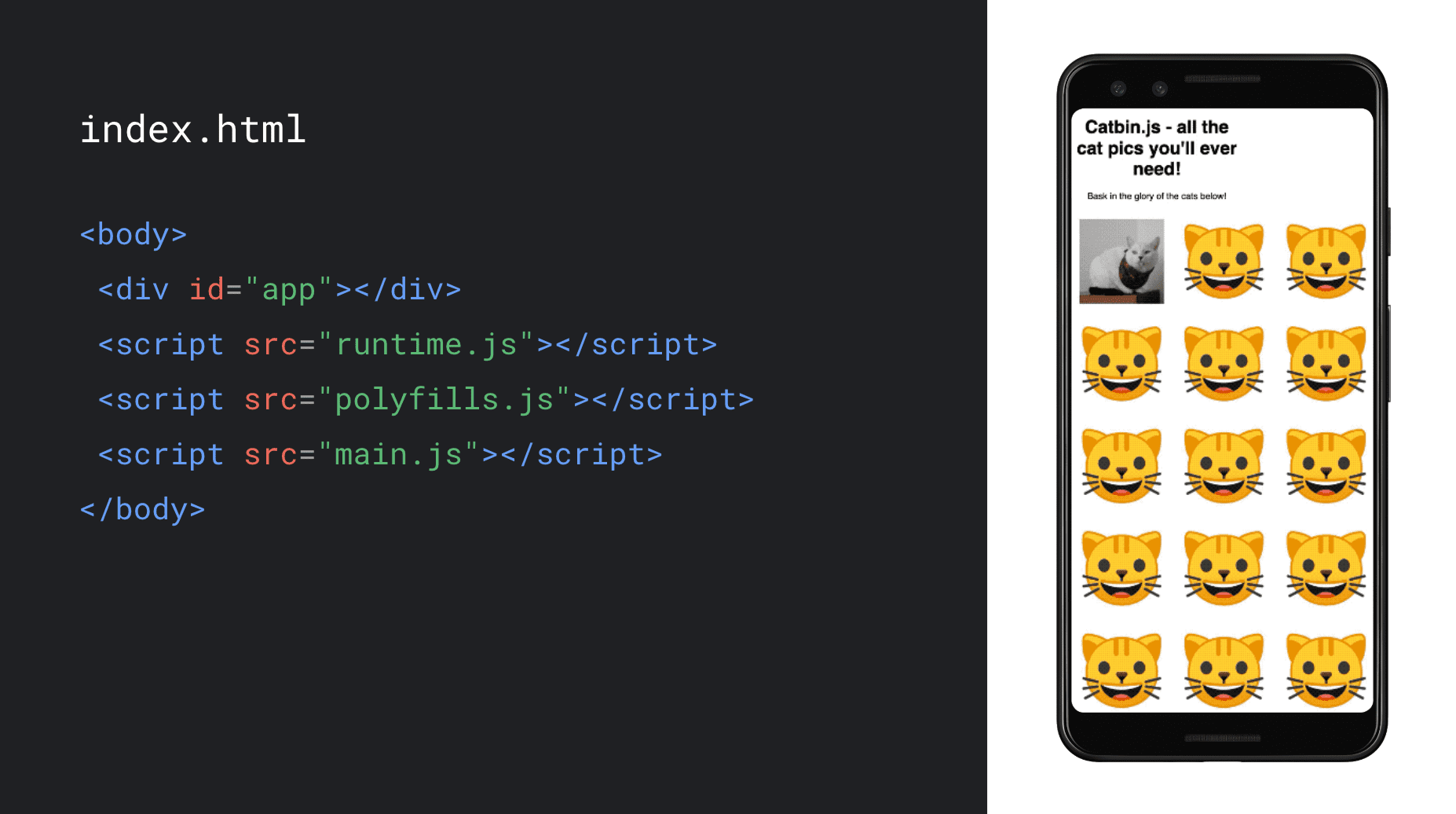
استراتژی رندر پیش فرض برای اپلیکیشن های تک صفحه ای امروزه رندر سمت مشتری است. HTML جاوا اسکریپت را بارگیری میکند، که سپس محتوای مرورگر را هنگام اجرا تولید میکند.
بیایید به یک برنامه وب نگاه کنیم که مجموعه ای از تصاویر گربه را نشان می دهد و از جاوا اسکریپت برای رندر کامل در مرورگر استفاده می کند.

اگر در انتخاب استراتژی رندر خود آزاد هستید، رندر سمت سرور یا پیش رندر را در نظر بگیرید. آنها جاوا اسکریپت را بر روی سرور برای تولید محتوای اولیه HTML اجرا می کنند که می تواند عملکرد را هم برای کاربران و هم برای خزنده ها بهبود بخشد. این استراتژیها به مرورگر اجازه میدهند تا شروع به رندر کردن HTML به هنگام ورود به شبکه کند و باعث میشود صفحه سریعتر بارگذاری شود. جلسه رندر در I/O یا پست وبلاگ در مورد رندر در وب نشان می دهد که چگونه رندر و هیدراتاسیون سمت سرور می تواند عملکرد و تجربه کاربری برنامه های وب را بهبود بخشد و نمونه های کد بیشتری را برای این استراتژی ها ارائه می دهد.
اگر به دنبال راهحلی برای کمک به خزندههایی هستید که جاوا اسکریپت را اجرا نمیکنند - یا اگر نمیتوانید در پایگاه کد ظاهری خود تغییراتی ایجاد کنید - رندر پویا را در نظر بگیرید، که میتوانید آن را در این نرمافزار امتحان کنید. البته توجه داشته باشید که تجربه کاربری یا مزایای عملکردی را که با رندر سمت سرور یا پیش رندر گرفتن دریافت میکنید، نخواهید داشت زیرا رندر پویا فقط HTML ایستا را به خزندهها ارائه میکند. این باعث میشود که به جای یک استراتژی بلندمدت، یک شکاف متوقف شود.
صفحات خود را تست کنید
در حالی که اکثر صفحات به طور کلی با Googlebot خوب کار می کنند، توصیه می کنیم صفحات خود را به طور منظم آزمایش کنید تا مطمئن شوید که محتوای شما برای Googlebot در دسترس است و مشکلی وجود ندارد. چندین ابزار عالی برای کمک به شما در انجام این کار وجود دارد.
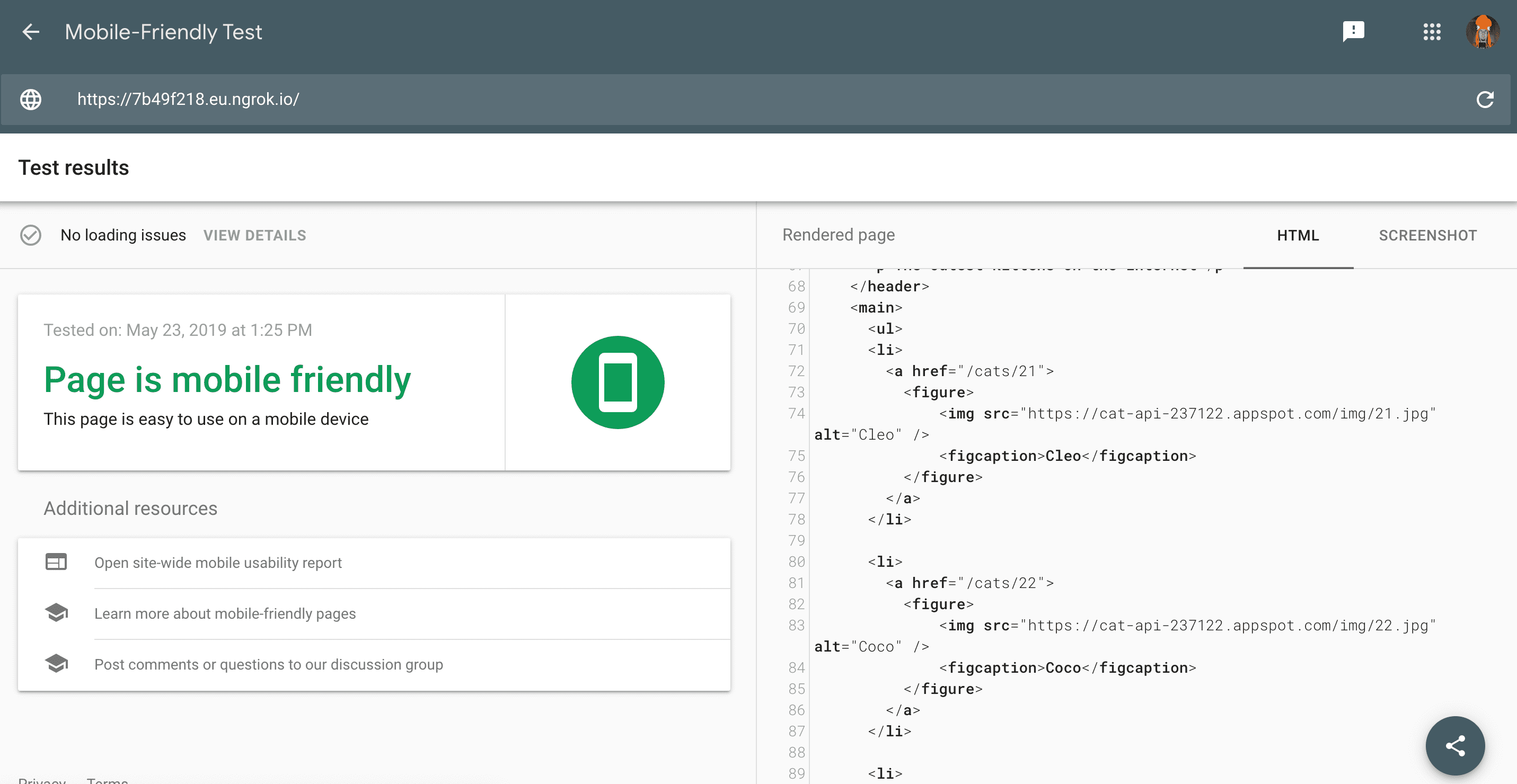
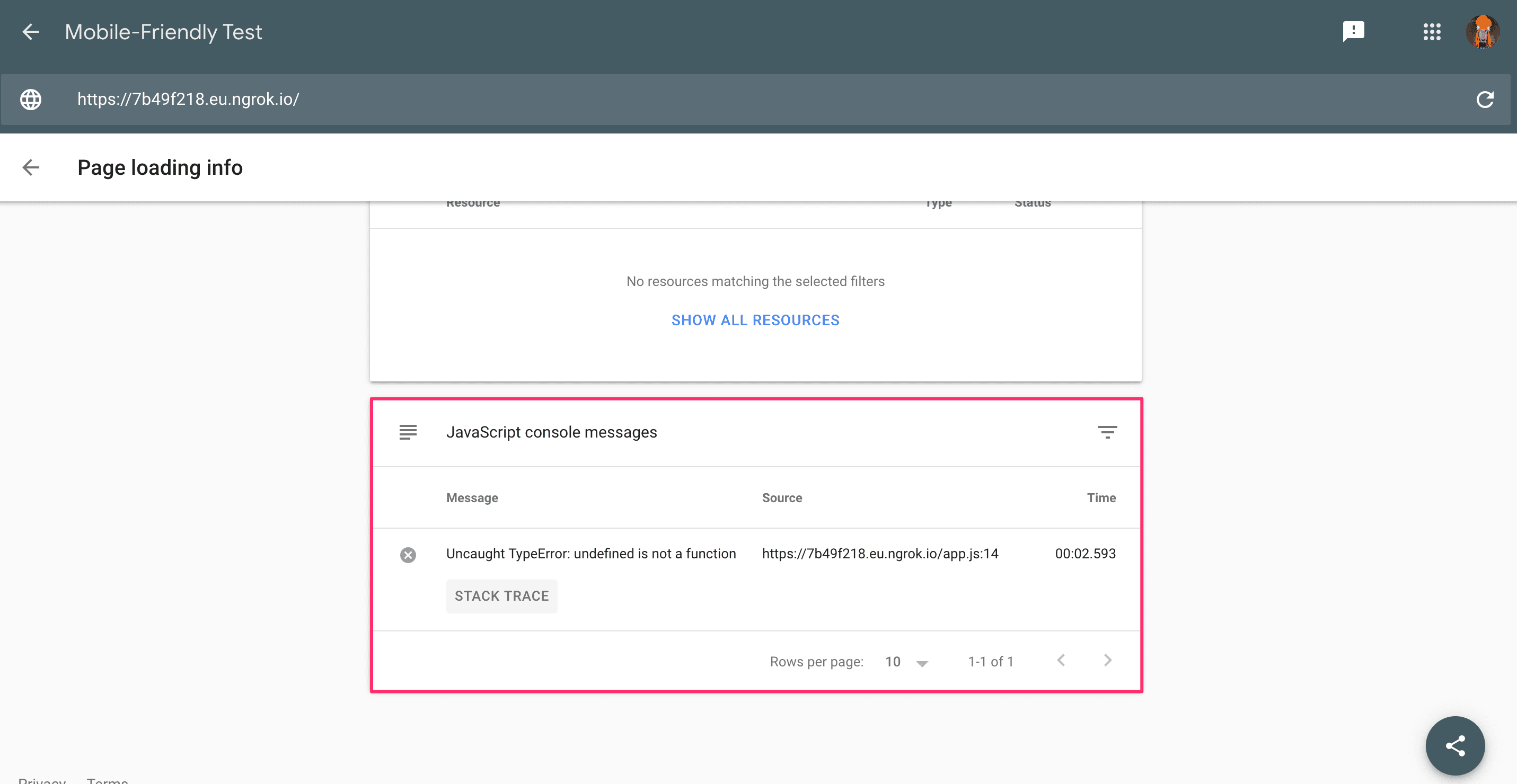
ساده ترین راه برای بررسی سریع یک صفحه ، تست موبایل دوست است. علاوه بر اینکه مشکلات مربوط به سازگاری با تلفن همراه را به شما نشان می دهد، همچنین یک اسکرین شات از محتوای بالا و HTML ارائه شده همانطور که Googlebot آن را می بیند به شما می دهد.

همچنین می توانید متوجه شوید که آیا مشکلات بارگیری منابع یا خطاهای جاوا اسکریپت وجود دارد یا خیر.

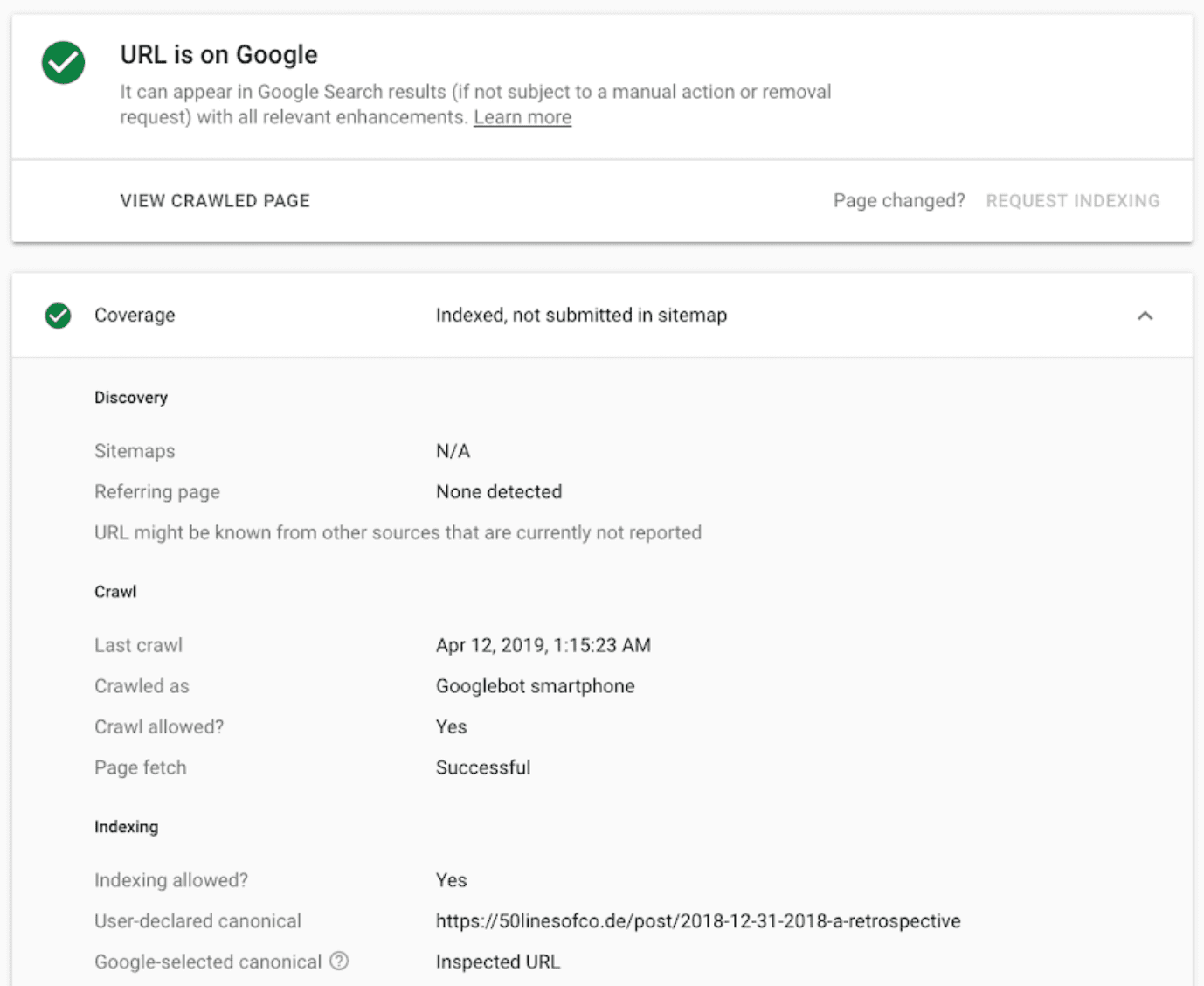
توصیه میشود دامنه خود را در Google Search Console تأیید کنید تا بتوانید از ابزار بازرسی URL برای کسب اطلاعات بیشتر در مورد وضعیت خزیدن و نمایهسازی URL، دریافت پیامها هنگام شناسایی مشکلات توسط کنسول جستجو و اطلاع از جزئیات بیشتر در مورد عملکرد سایت خود استفاده کنید. جستجوی گوگل

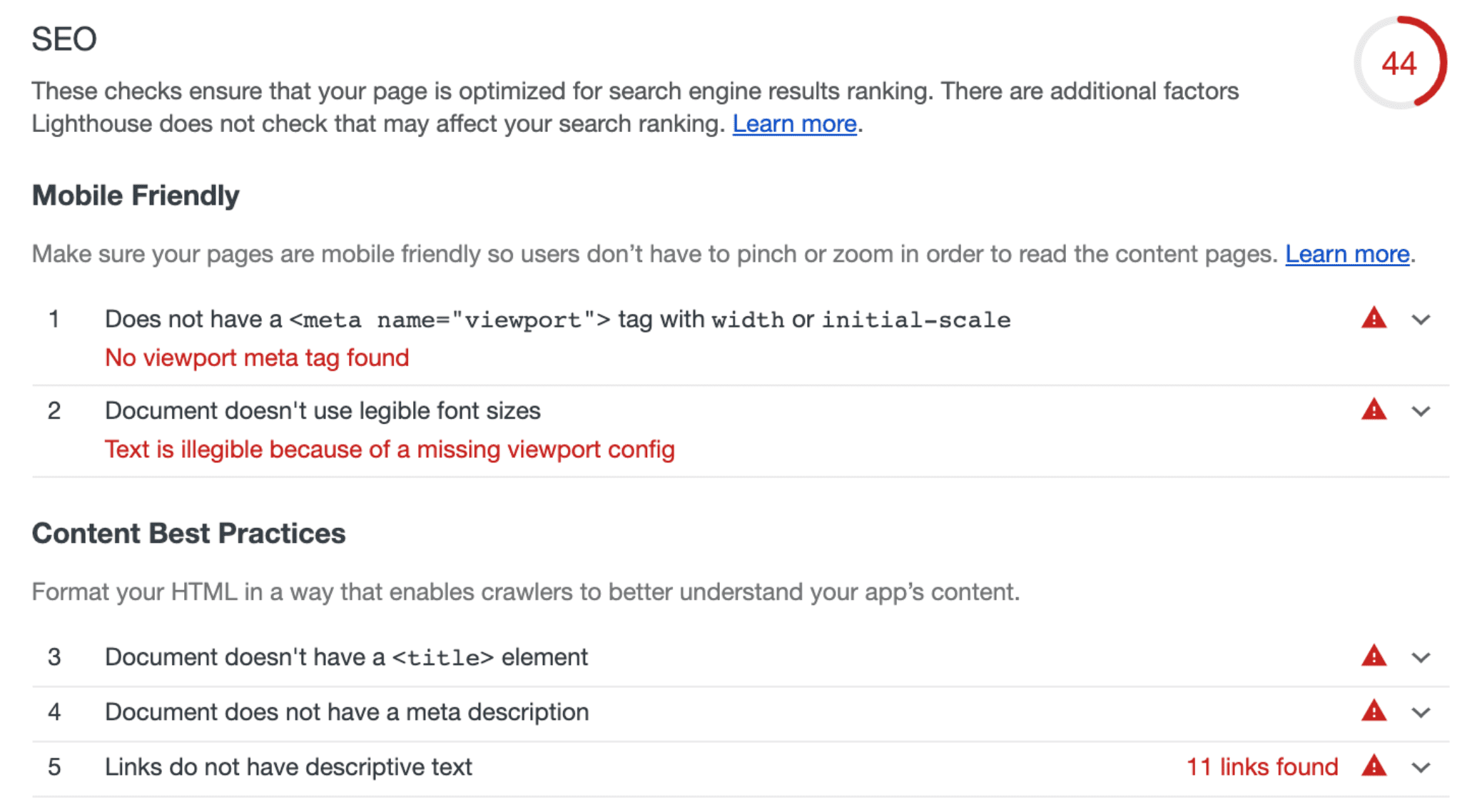
برای نکات و راهنمایی های کلی سئو، می توانید از ممیزی سئو در لایت هاوس استفاده کنید. برای ادغام ممیزی SEO در مجموعه آزمایشی خود، از Lighthouse CLI یا ربات Lighthouse CI استفاده کنید.

این ابزارها به شما کمک می کنند تا مشکلات صفحات را در جستجوی Google شناسایی، اشکال زدایی و رفع کنید و باید بخشی از روال توسعه شما باشد.
به روز باشید و در تماس باشید
برای بهروز ماندن از اطلاعیهها و تغییرات در جستجوی Google، به وبلاگ مدیران وب ، کانال یوتیوب Google Webmasters و حساب توییتر ما توجه داشته باشید. همچنین راهنمای توسعهدهنده ما برای جستجوی Google و سری ویدیوهای SEO JavaScript ما را بررسی کنید تا درباره SEO و جاوا اسکریپت بیشتر بدانید.



