Ricevi gli aggiornamenti e gli approfondimenti più recenti da Google I/O 2019.
Sta accadendo grandi cose con la Ricerca Google e siamo felici di condividerle alla conferenza Google I/O 2019.
In questo post ci concentreremo sulle best practice per rendere le app web JavaScript rilevabili nella Ricerca Google, tra cui:
- Il nuovo intramontabile Googlebot
- Pipeline di Googlebot per la scansione, il rendering e l'indicizzazione
- Rilevamento delle funzionalità e gestione degli errori
- Strategie di rendering
- Strumenti di test per il tuo sito web nella Ricerca Google
- Sfide comuni e possibili soluzioni
- Best practice per la SEO nelle app web JavaScript
Ti presentiamo Googlebot
Quest'anno abbiamo annunciato l'attesissimo nuovo Googlebot evergreen.

Googlebot ora utilizza un motore Chromium moderno per eseguire il rendering dei siti web per la Ricerca Google. Inoltre, testeremo le versioni più recenti di Chromium per mantenere Googlebot aggiornato, in genere entro alcune settimane da ogni release stabile di Chrome. Questo annuncio è una grande novità per sviluppatori web e SEO perché segna l'arrivo di oltre 1000 nuove funzionalità, ad esempio ES6+, IntersectionObserver e componenti web v1, in Googlebot.
Informazioni sul funzionamento di Googlebot
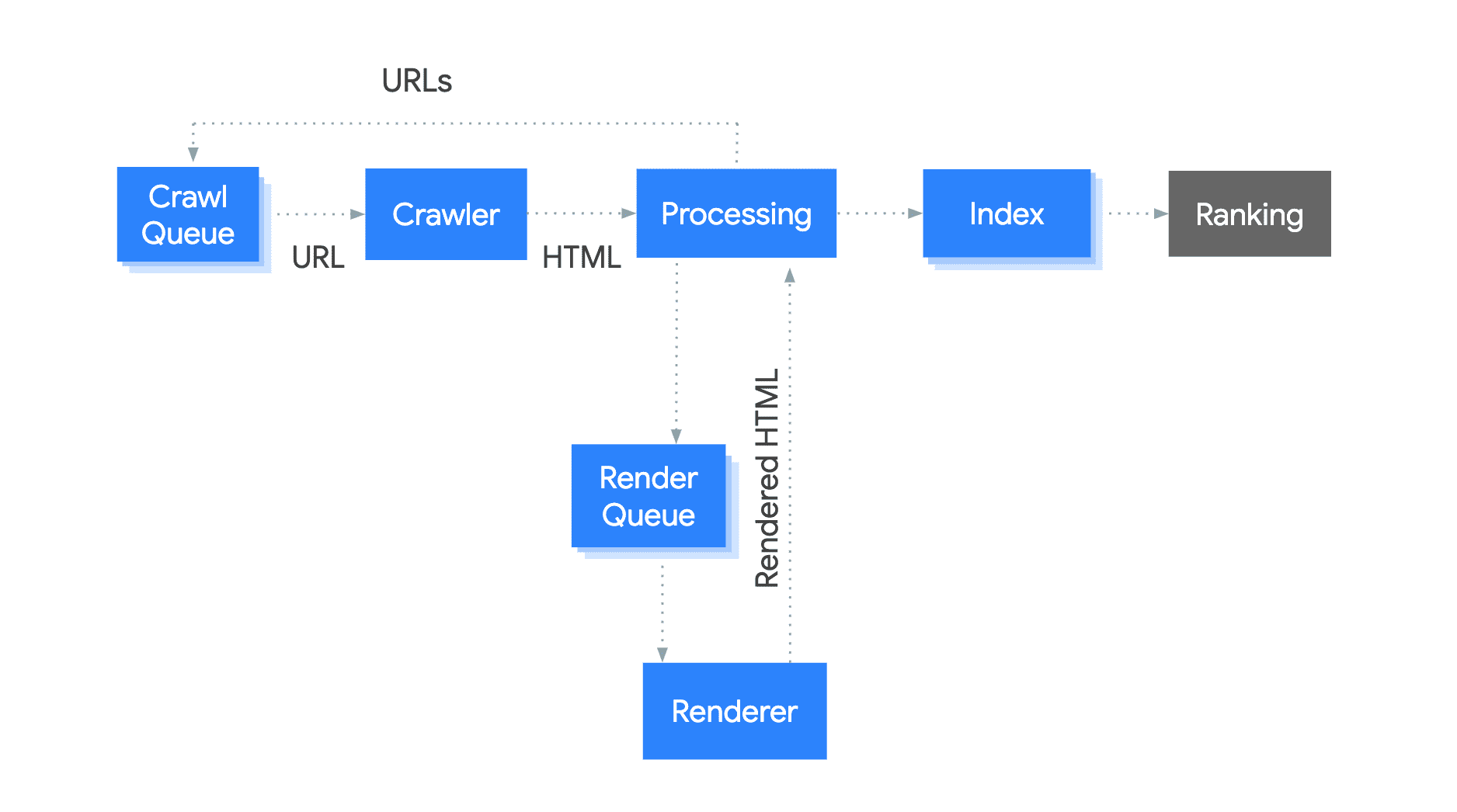
Googlebot è una pipeline con diversi componenti. Vediamo come capire in che modo Googlebot indicizza le pagine per la Ricerca Google.

La procedura funziona nel seguente modo:
- Googlebot accoda gli URL per la scansione.
- Recupera quindi gli URL con una richiesta HTTP basata sul budget di scansione.
- Googlebot analizza il codice HTML per individuare i link e accoda i link rilevati per la scansione.
- Googlebot accoda la pagina per il rendering.
- Il prima possibile, un'istanza di Chromium headless esegue il rendering della pagina, inclusa l'esecuzione di JavaScript.
- Googlebot utilizza l'HTML sottoposto a rendering per indicizzare la pagina.
La tua configurazione tecnica può influenzare il processo di scansione, rendering e indicizzazione. Ad esempio, tempi di risposta lenti o errori del server possono influire sul budget di scansione. Un altro esempio potrebbe essere la richiesta di JavaScript per il rendering dei link che potrebbe rallentare il rilevamento di questi link.
Utilizzare il rilevamento delle funzionalità e gestire gli errori
Il Googlebot evergreen ha molte nuove funzionalità, ma alcune non sono ancora supportate. Affidarsi a funzionalità non supportate o non gestire correttamente gli errori può impedire a Googlebot di visualizzare o indicizzare i tuoi contenuti.
Ad esempio:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
In alcuni casi questa pagina potrebbe non mostrare alcun contenuto perché il codice non viene gestito quando l'utente rifiuta l'autorizzazione o quando la chiamata getCurrentPosition restituisce un errore. Googlebot rifiuta richieste di autorizzazione come questa per impostazione predefinita.
Questa è una soluzione migliore:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
Se hai problemi con l'indicizzazione del tuo sito JavaScript, consulta la nostra guida alla risoluzione dei problemi per trovare soluzioni.
Scegli la giusta strategia di rendering per la tua app web
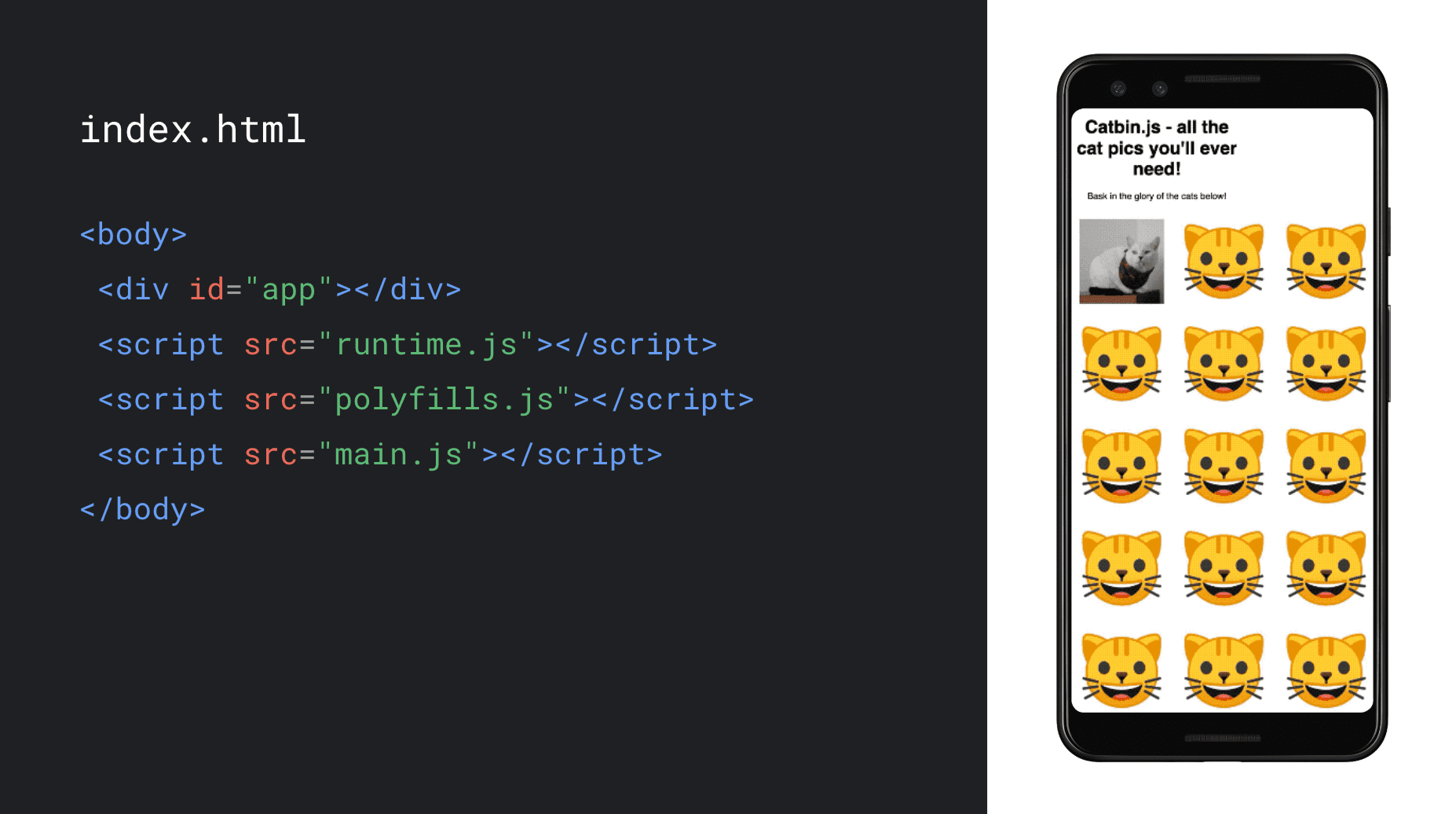
Attualmente, la strategia di rendering predefinita per le app a pagina singola è il rendering lato client. Il codice HTML carica il codice JavaScript, che genera i contenuti nel browser durante l'esecuzione.
Diamo un'occhiata a un'app web che mostra una raccolta di immagini di gatti e utilizza JavaScript per il rendering completo nel browser.

Se puoi scegliere liberamente la tua strategia di rendering, valuta il rendering lato server o il pre-rendering. Esegue JavaScript sul server per generare i contenuti HTML iniziali, in modo da migliorare le prestazioni sia per gli utenti che per i crawler. Queste strategie consentono al browser di iniziare a eseguire il rendering dell'HTML quando arriva sulla rete, velocizzando il caricamento della pagina. La sessione di rendering all'I/O o il post del blog sul rendering sul web mostrano come il rendering lato server e l'idratazione possono migliorare le prestazioni e l'esperienza utente delle app web e forniscono altri esempi di codice per queste strategie.
Se stai cercando una soluzione alternativa per aiutare i crawler che non eseguono JavaScript (o se non puoi apportare modifiche al codebase del frontend), prendi in considerazione il rendering dinamico, che puoi provare in questo codelab. Tieni presente, tuttavia, che non otterrai i vantaggi in termini di esperienza utente o prestazioni che otterresti con il rendering lato server o il prerendering, in quanto il rendering dinamico pubblica solo codice HTML statico per i crawler. Per questo si tratta di una strategia alternativa, anziché a lungo termine.
Testa le pagine
In genere la maggior parte delle pagine funziona bene con Googlebot, ma ti consigliamo di testarle regolarmente per assicurarti che i tuoi contenuti siano disponibili per Googlebot e che non ci siano problemi. Esistono diversi ottimi strumenti per farlo.
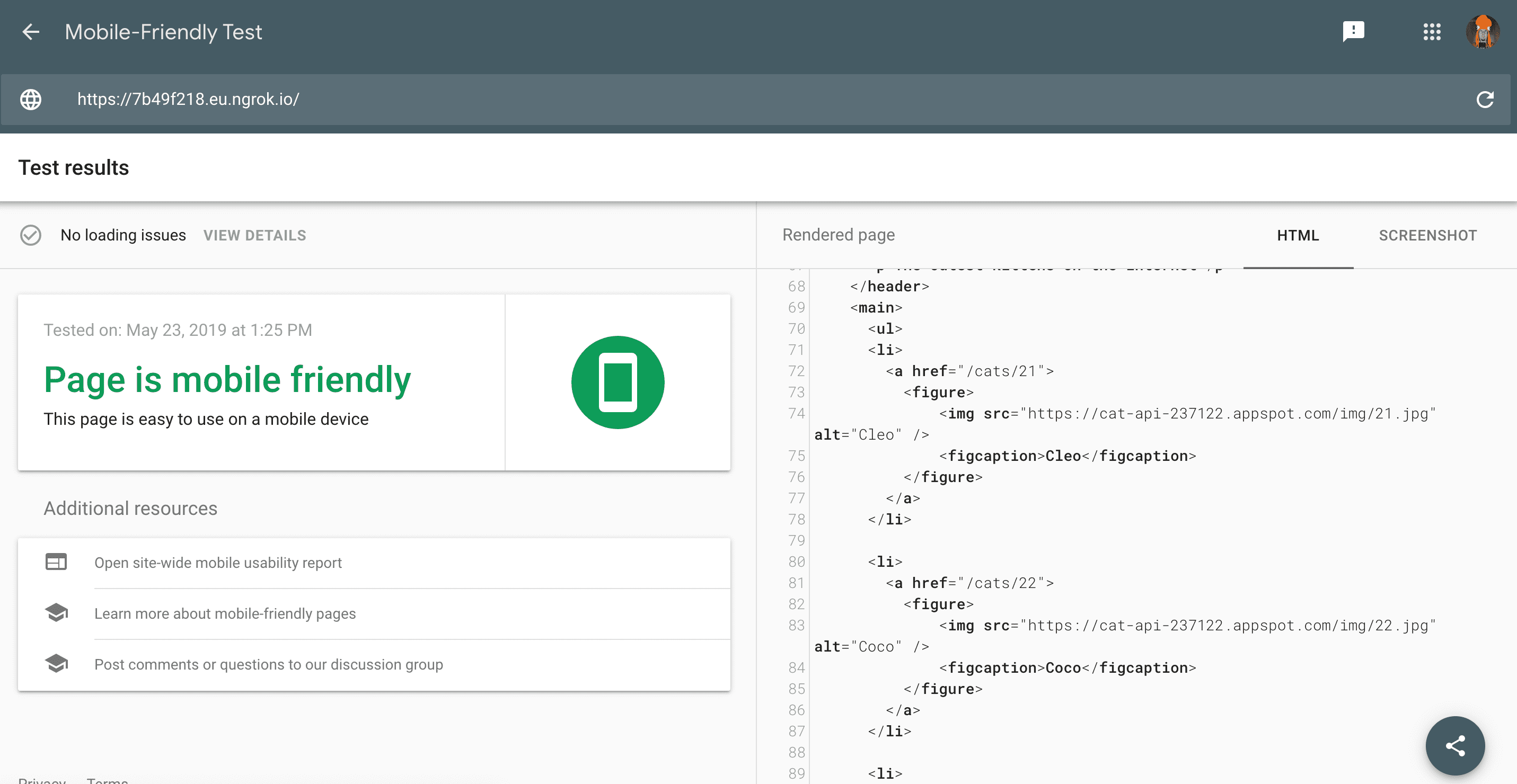
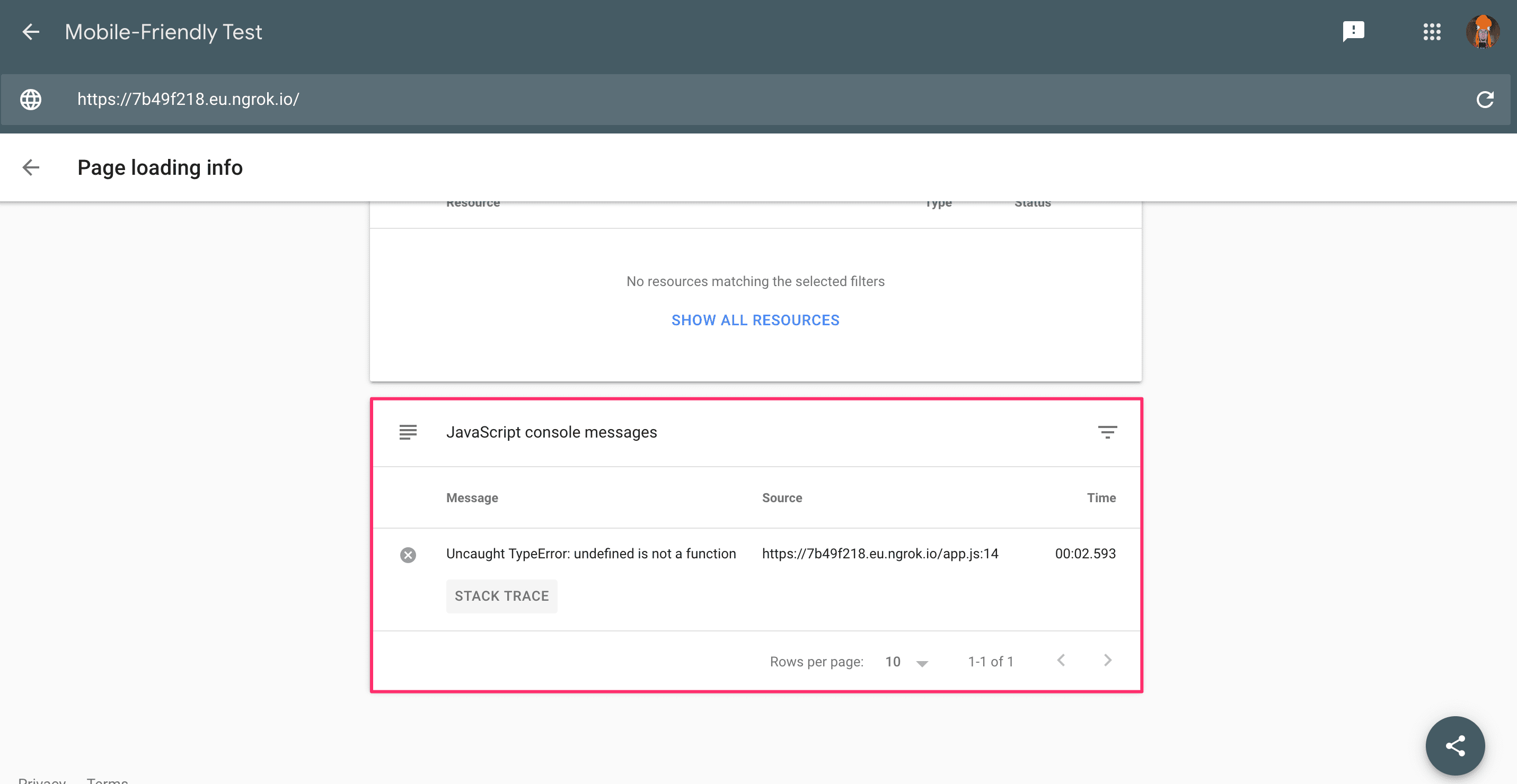
Il modo più semplice per controllare rapidamente una pagina è il test di ottimizzazione mobile. Oltre a segnalare problemi di ottimizzazione per i dispositivi mobili, ti fornisce anche uno screenshot dei contenuti above the fold e del codice HTML sottoposto a rendering così come li vede Googlebot.

Puoi anche scoprire se ci sono problemi di caricamento delle risorse o errori di JavaScript.

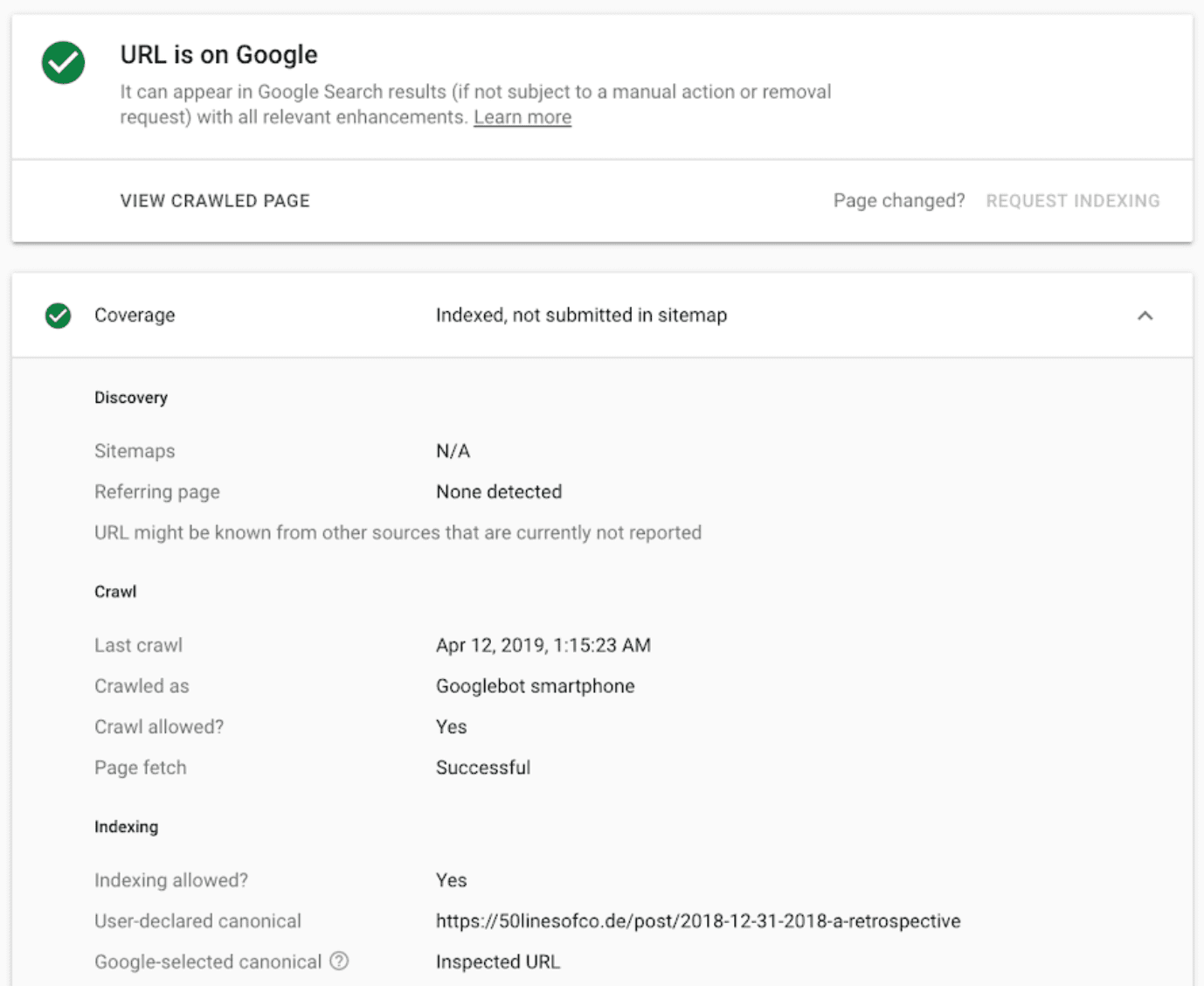
Ti consigliamo di verificare il dominio in Google Search Console in modo da poter utilizzare lo strumento Controllo URL per scoprire di più sullo stato di scansione e indicizzazione di un URL, ricevere messaggi quando Search Console rileva problemi e scoprire ulteriori dettagli sulle prestazioni del tuo sito nella Ricerca Google.

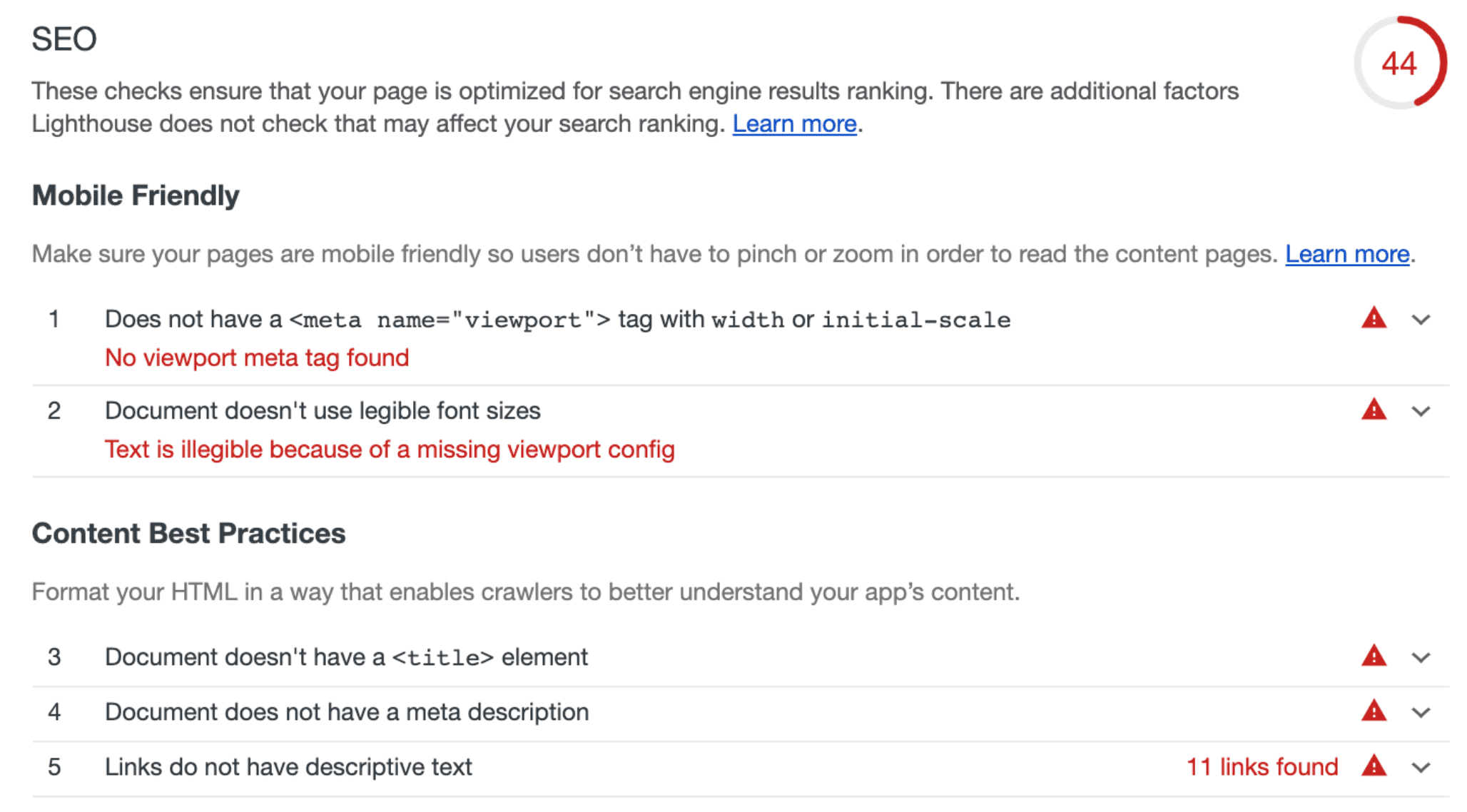
Per indicazioni e suggerimenti generali sulla SEO, puoi utilizzare i controlli SEO in Lighthouse. Per integrare i controlli SEO nella suite di test, utilizza l'interfaccia a riga di comando di Lighthouse o il bot di Lighthouse CI.

Questi strumenti ti aiutano a identificare, eseguire il debug e risolvere i problemi relativi alle pagine nella Ricerca Google e dovrebbero far parte della tua routine di sviluppo.
Ricevi aggiornamenti e contattaci
Per tenerti al corrente su annunci e modifiche alla Ricerca Google, tieni d'occhio il nostro blog per i webmaster, il canale YouTube dei webmaster di Google e il nostro account Twitter. Consulta anche la nostra guida per gli sviluppatori alla Ricerca Google e la nostra serie di video sulla SEO per JavaScript per scoprire di più sulla SEO e su JavaScript.


