Google I/O 2019에서 최신 업데이트 및 유용한 정보를 확인하세요.
Google 검색을 통해 놀라운 일이 벌어지고 있으며, Google I/O 2019에서 이를 공유하게 되어 기쁩니다.
이 게시물에서는 Google 검색에서 JavaScript 웹 앱을 검색 가능하게 만들기 위한 권장사항을 중점적으로 살펴보겠습니다.
- 새로운 Evergreen 버전의 Googlebot
- 크롤링, 렌더링, 색인 생성을 위한 Googlebot의 파이프라인
- 기능 감지 및 오류 처리
- 렌더링 전략
- Google 검색의 웹사이트용 테스트 도구
- 일반적인 과제 및 가능한 해결책
- JavaScript 웹 앱의 검색엔진 최적화를 위한 권장사항
꾸준한 인기를 얻고 있는 Googlebot 만나 보기
올해 Google은 모두가 기다린 새로운 상시 Googlebot을 발표했습니다.
<ph type="x-smartling-placeholder">
이제 Googlebot은 최신 Chromium 엔진을 사용하여 Google 검색에 맞게 웹사이트를 렌더링합니다. 또한 Google에서는 최신 버전의 Chromium을 테스트하여 Googlebot을 최신 버전으로 유지하며, 이는 보통 안정적인 Chrome이 출시된 후 몇 주 내에 이루어집니다. Googlebot에 ES6+, IntersectionObserver, 웹 구성요소 v1과 같은 1,000개 이상의 새로운 기능이 도입됨에 따라 웹 개발자와 검색엔진 최적화 담당자에게 반가운 소식입니다.
Googlebot 작동 방식 알아보기
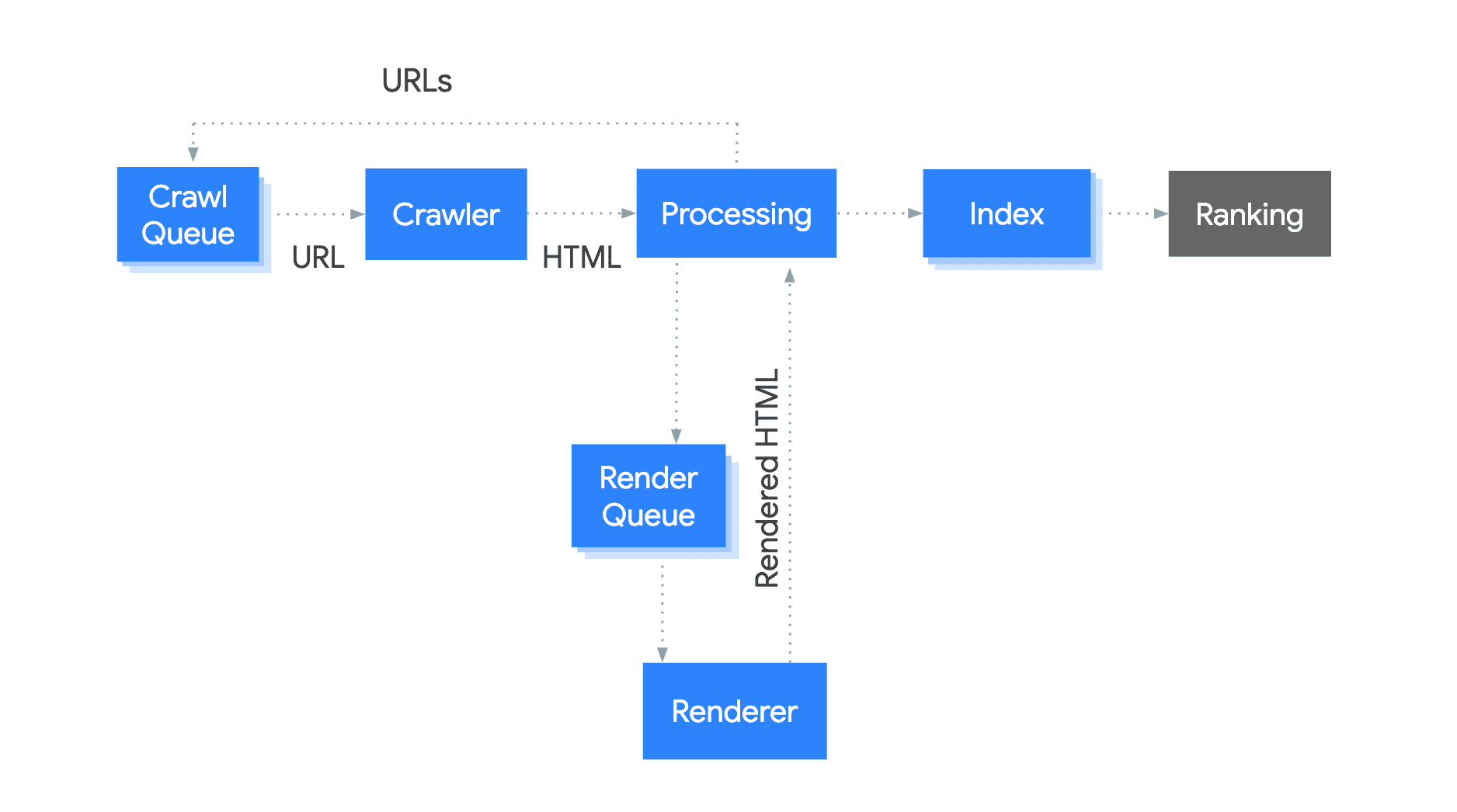
Googlebot은 여러 구성요소가 포함된 파이프라인입니다. Googlebot이 Google 검색에서 페이지의 색인을 생성하는 방법을 살펴보겠습니다.
<ph type="x-smartling-placeholder">
이 프로세스는 다음과 같이 작동합니다.
- Googlebot은 URL을 크롤링 대기열에 추가합니다.
- 그런 다음 크롤링 예산에 따라 HTTP 요청으로 URL을 가져옵니다.
- Googlebot은 HTML에서 링크를 검색하고 발견된 링크를 크롤링 대기열에 추가합니다.
- 그러면 Googlebot이 페이지를 렌더링 대기열에 추가합니다.
- 가능한 한 빨리 헤드리스 Chromium 인스턴스가 JavaScript 실행이 포함된 페이지를 렌더링합니다.
- Googlebot은 렌더링된 HTML을 사용하여 페이지의 색인을 생성합니다.
기술 설정은 크롤링, 렌더링, 색인 생성 과정에 영향을 줄 수 있습니다. 예를 들어 응답 시간이 느리거나 서버 오류가 발생하면 크롤링 예산에 영향을 줄 수 있습니다. 또 다른 예로는 링크를 렌더링하기 위해 JavaScript를 요구하는 경우의 링크가 검색 속도가 느려질 수 있습니다.
특성 감지 사용 및 오류 처리
상시 Googlebot에는 새로운 기능이 많이 있지만 일부 기능은 아직 지원되지 않습니다. 지원되지 않는 기능에 의존하거나 오류를 제대로 처리하지 않으면 Googlebot이 콘텐츠를 렌더링하거나 색인을 생성하지 못할 수 있습니다.
예를 살펴보겠습니다.
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
사용자가 권한을 거부하거나 getCurrentPosition 호출이 오류를 반환하는 경우 코드가 처리되지 않으므로 이 페이지에 콘텐츠가 표시되지 않을 수도 있습니다. Googlebot은 기본적으로 이와 같은 권한 요청을 거부합니다.
다음과 같은 방법이 더 효과적입니다.
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
JavaScript 사이트의 색인을 생성하는 데 문제가 있는 경우 문제 해결 가이드를 확인하여 솔루션을 찾아보세요.
웹 앱에 적합한 렌더링 전략 선택
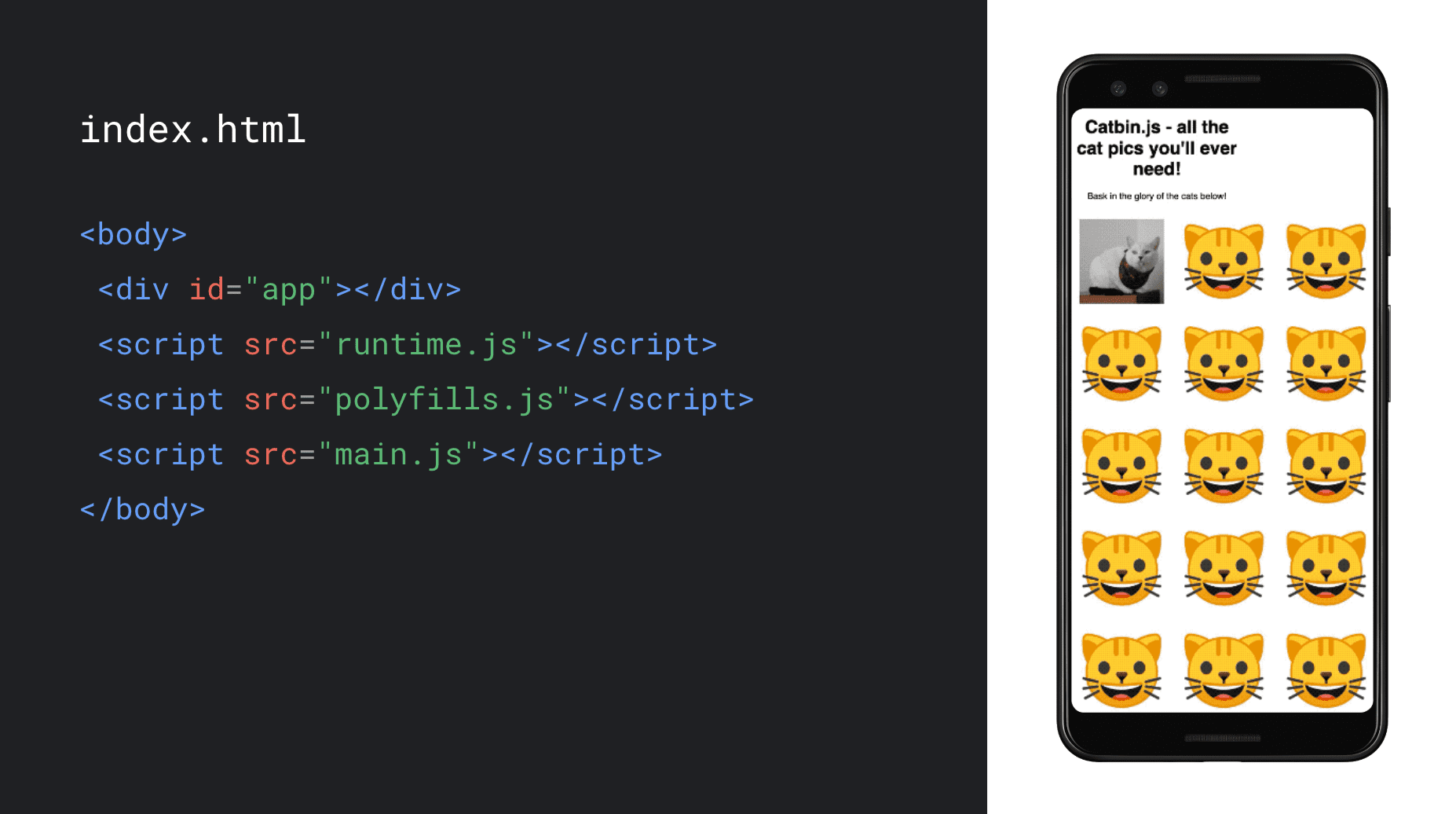
현재 단일 페이지 앱의 기본 렌더링 전략은 클라이언트 측 렌더링입니다. HTML은 자바스크립트를 로드한 다음 실행될 때 브라우저에서 콘텐츠를 생성합니다.
고양이 이미지 모음을 표시하고 JavaScript를 사용하여 브라우저에서 완전히 렌더링하는 웹 앱을 살펴보겠습니다.
<ph type="x-smartling-placeholder">
렌더링 전략을 자유롭게 선택할 수 있다면 서버 측 렌더링 또는 사전 렌더링을 고려하세요. 서버에서 JavaScript를 실행하여 초기 HTML 콘텐츠를 생성하므로 사용자와 크롤러의 성능이 향상될 수 있습니다. 이러한 전략을 사용하면 네트워크에 도착할 때 브라우저가 HTML을 렌더링하기 시작하므로 페이지 로드 속도가 빨라집니다. I/O 렌더링 세션 또는 웹 렌더링에 대한 블로그 게시물에서는 서버 측 렌더링과 하이드레이션이 웹 앱의 성능과 사용자 환경을 어떻게 개선할 수 있는지 보여주고 이러한 전략을 위한 더 많은 코드 예를 제공합니다.
자바스크립트를 실행하지 않는 크롤러에 도움이 되는 해결 방법을 찾고 있거나 프런트엔드 코드베이스를 변경할 수 없는 경우 동적 렌더링을 사용해 보세요. 이 Codelab에서 사용해 볼 수 있습니다. 하지만 서버 측 렌더링이나 사전 렌더링에 비해 사용자 환경이나 성능상의 이점을 누리지 못합니다. 동적 렌더링은 크롤러에 정적 HTML만 제공하기 때문입니다. 따라서 이는 장기적인 전략이 아닌 임시 방편이라고 할 수 있습니다.
페이지 테스트
대부분의 페이지는 일반적으로 Googlebot과 잘 작동하지만 페이지를 정기적으로 테스트하여 Googlebot에서 콘텐츠를 사용할 수 있고 문제가 없는지 확인하는 것이 좋습니다. 이를 수행하는 데 도움이 되는 몇 가지 훌륭한 도구가 있습니다.
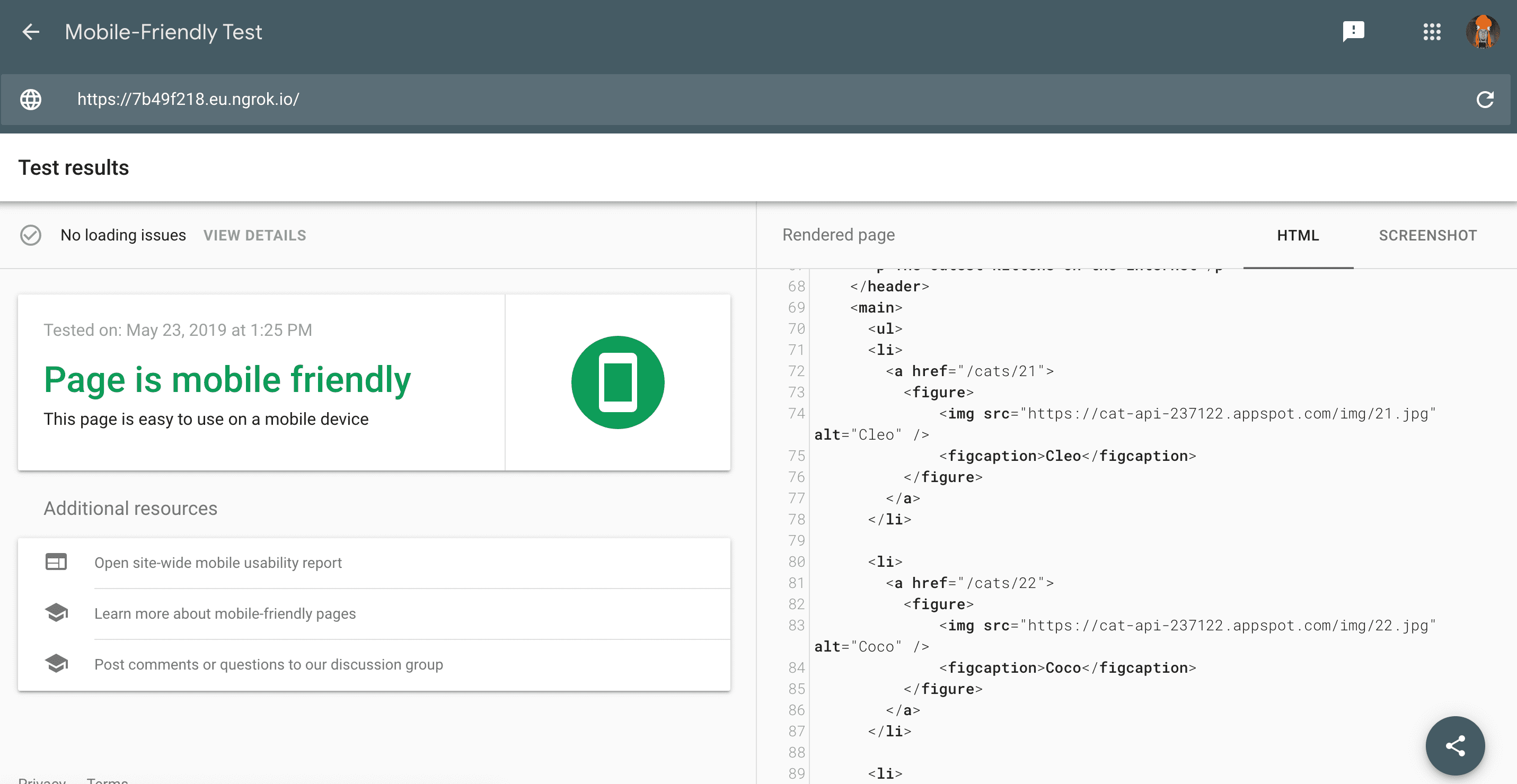
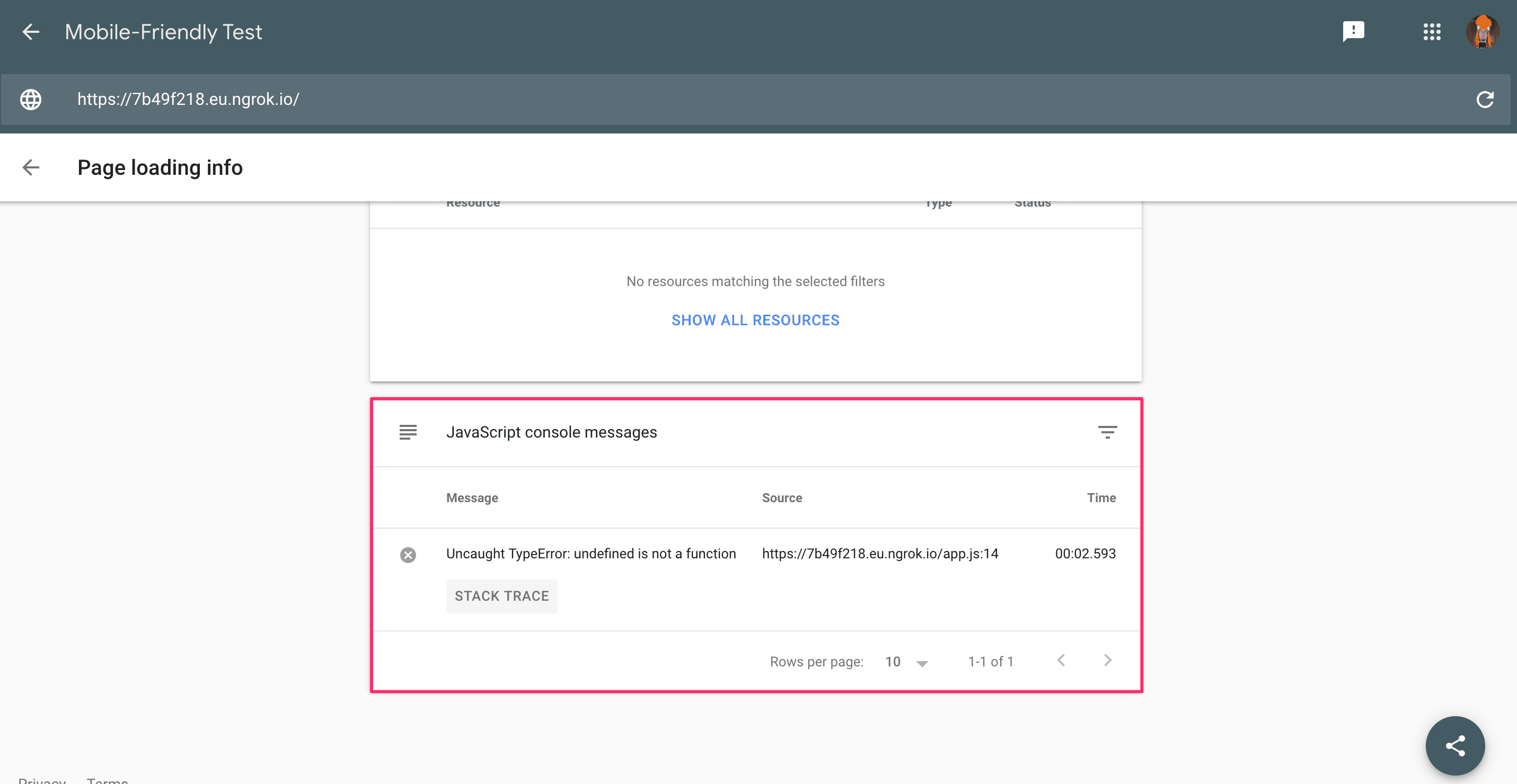
페이지를 빠르게 확인하는 가장 쉬운 방법은 모바일 친화성 테스트입니다. 모바일 친화성 문제를 보여줄 뿐만 아니라 스크롤 없이 볼 수 있는 콘텐츠의 스크린샷과 Googlebot이 보는 렌더링된 HTML의 스크린샷도 제공합니다.
<ph type="x-smartling-placeholder">
리소스 로드 문제나 JavaScript 오류가 있는지 확인할 수도 있습니다.

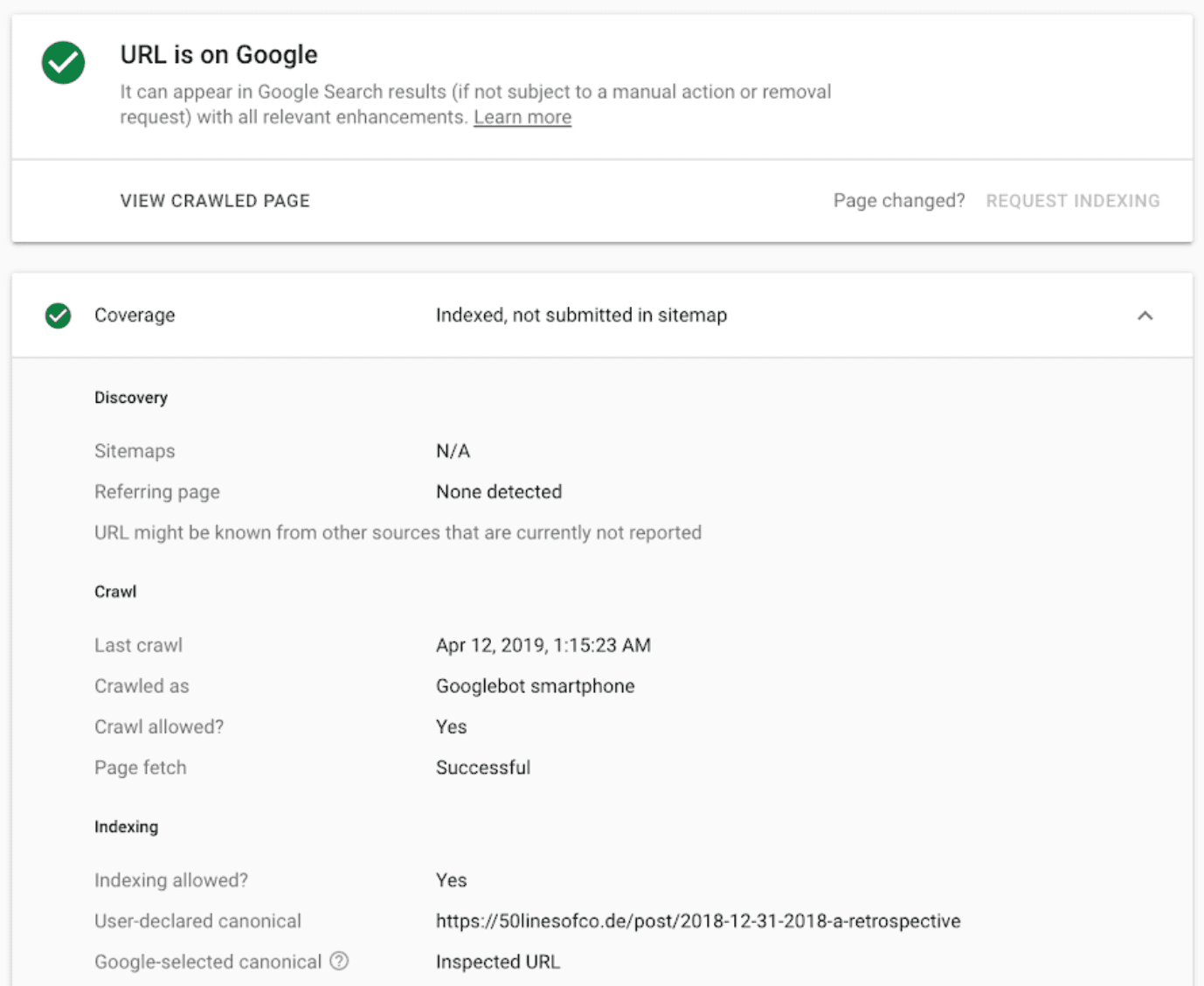
Google Search Console에서 도메인을 확인하는 것이 좋습니다. 그러면 URL 검사 도구를 사용하여 URL의 크롤링 및 색인 생성 상태에 관해 자세히 알아보고, Search Console에서 문제를 감지했을 때 메시지를 수신하고, Google 검색에서 사이트 실적에 관해 자세히 알아볼 수 있습니다.
<ph type="x-smartling-placeholder">
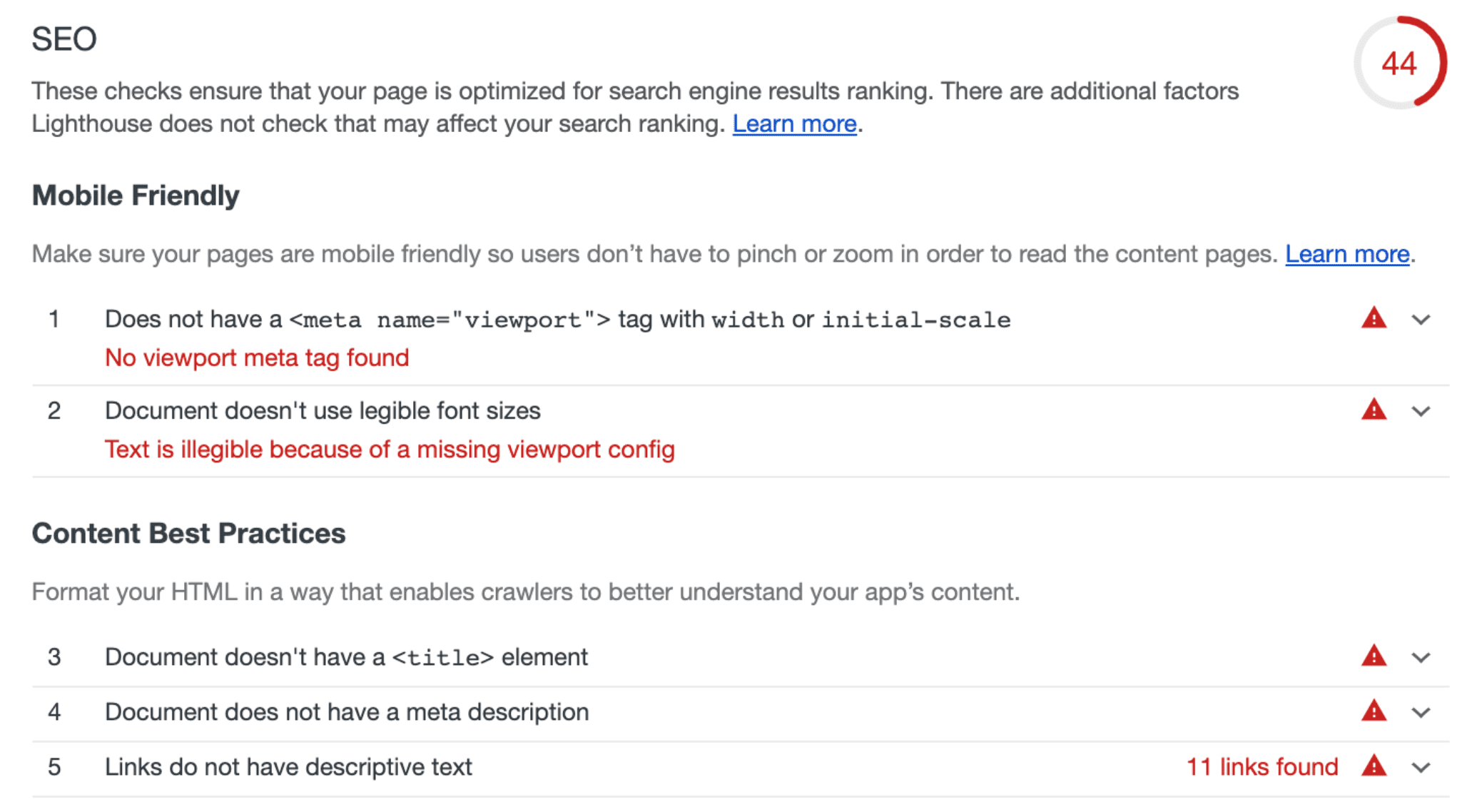
일반적인 검색엔진 최적화 팁과 안내를 보려면 Lighthouse의 검색엔진 최적화 감사를 사용하세요. 검색엔진 최적화 감사를 테스트 모음에 통합하려면 Lighthouse CLI 또는 Lighthouse CI 봇을 사용하세요.
<ph type="x-smartling-placeholder">
이러한 도구는 Google 검색에서 페이지 문제를 식별, 디버그, 수정하는 데 도움이 되며 개발 루틴의 일부여야 합니다.
최신 소식 받아보기 및 연락하기
Google 검색에 관한 최신 공지사항과 변경사항을 확인하려면 웹마스터 블로그, Google 웹마스터 YouTube 채널, Twitter 계정을 확인하세요. 또한 Google 검색 개발자 가이드 및 JavaScript 검색엔진 최적화 동영상 시리즈에서 검색엔진 최적화 및 자바스크립트에 관해 자세히 알아보세요.


