Chrome ডেভেলপার সামিট 2019 থেকে সর্বশেষ Lighthouse আপডেট এবং অন্তর্দৃষ্টি পান।
Chrome ডেভেলপার সামিট (CDS) এ স্পিড টুলিং ইভোলিউশন আলোচনায়, পল আইরিশ এবং আমি Google থেকে আসা নতুন পণ্য এবং বৈশিষ্ট্যগুলি উপস্থাপন করেছি যা আপনাকে আপনার সমস্ত ব্যবহারকারীদের জন্য একটি ব্যতিক্রমী দ্রুত অভিজ্ঞতা তৈরি এবং বজায় রাখতে সাহায্য করতে পারে৷ সেই গল্পের কেন্দ্রে কর্মক্ষমতা নিরীক্ষণের সরঞ্জামগুলির লাইটহাউস পরিবারের সংযোজন রয়েছে৷
বাতিঘর CI আলফা রিলিজ
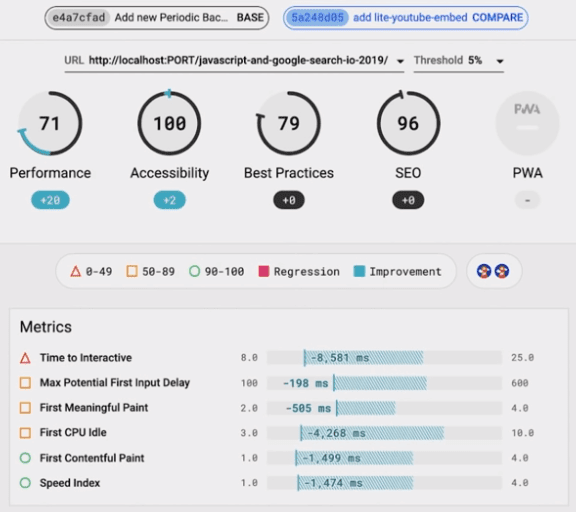
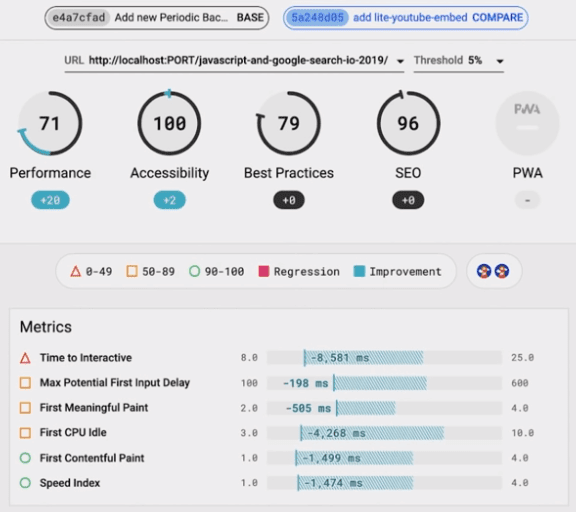
লাইটহাউস টিম Lighthouse CI- এর আলফা সংস্করণ চালু করেছে নতুন একটানা ইন্টিগ্রেশন প্রোডাক্ট যা আপনাকে উৎপাদনে ঠেলে দেওয়ার আগে প্রতিটি প্রতিশ্রুতিতে Lighthouse চালাতে সক্ষম করে। লাইটহাউস সিআই একাধিকবার লাইটহাউস চালায়, স্ট্যাটিক অডিট বা মেট্রিক থ্রেশহোল্ডের উপর জোর দেয় এবং তারপর ভিজ্যুয়াল ডিফিং এবং বেসিক ক্যাটাগরির স্কোর ইতিহাসের জন্য একটি সার্ভারে লাইটহাউস রিপোর্ট আপলোড করে। বিদ্যমান বাজেট.json কনফিগারেশনগুলি যেকোন লাইটহাউস অডিট বা বিভাগের ফলাফল নিশ্চিত করার জন্য নতুন অভিব্যক্তিপূর্ণ সিনট্যাক্সের পাশাপাশি নির্বিঘ্নে কাজ করে।

Lighthouse CI কিছু কনফিগারেশন সহ Travis CI , Circle CI , এবং GitHub অ্যাকশনগুলিকে এবং যেকোন উবুন্টু বা কন্টেইনার-ভিত্তিক CI পরিষেবাকে সমর্থন করে৷ আপনি Lighthouse CI সার্ভার অন-প্রিমিসে ইনস্টল করতে পারেন বা তাত্ক্ষণিক সেটআপের জন্য একটি ডকার ইমেজ ব্যবহার করতে পারেন। বিনামূল্যে, সর্বজনীন, অস্থায়ী লাইটহাউস রিপোর্ট স্টোরেজ এখনই শুরু করার বিকল্প হিসাবে উপলব্ধ।
শীঘ্রই আসছে: পারফরম্যান্স স্কোর আপডেট
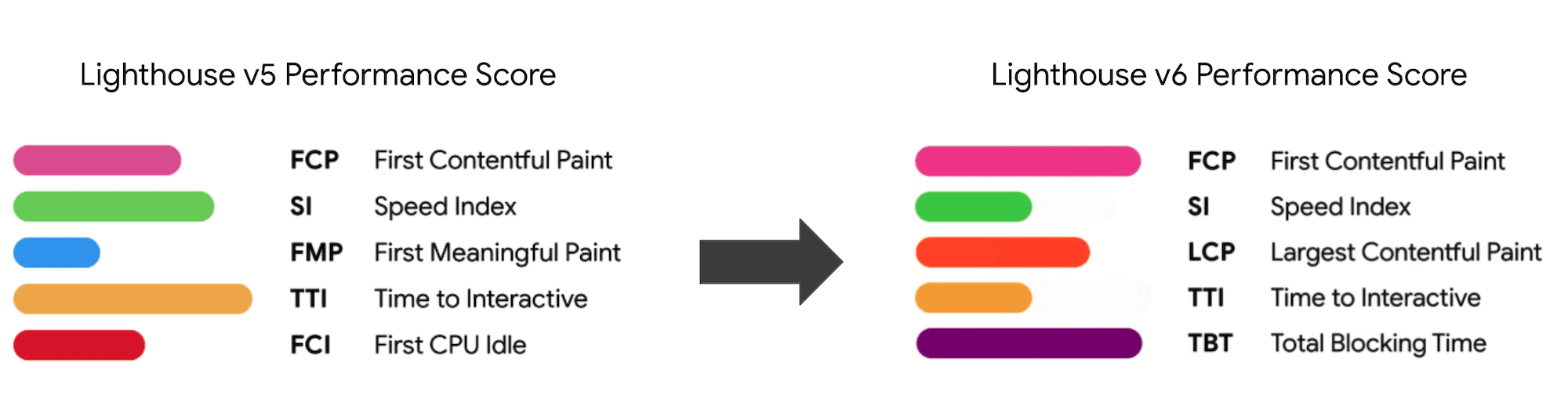
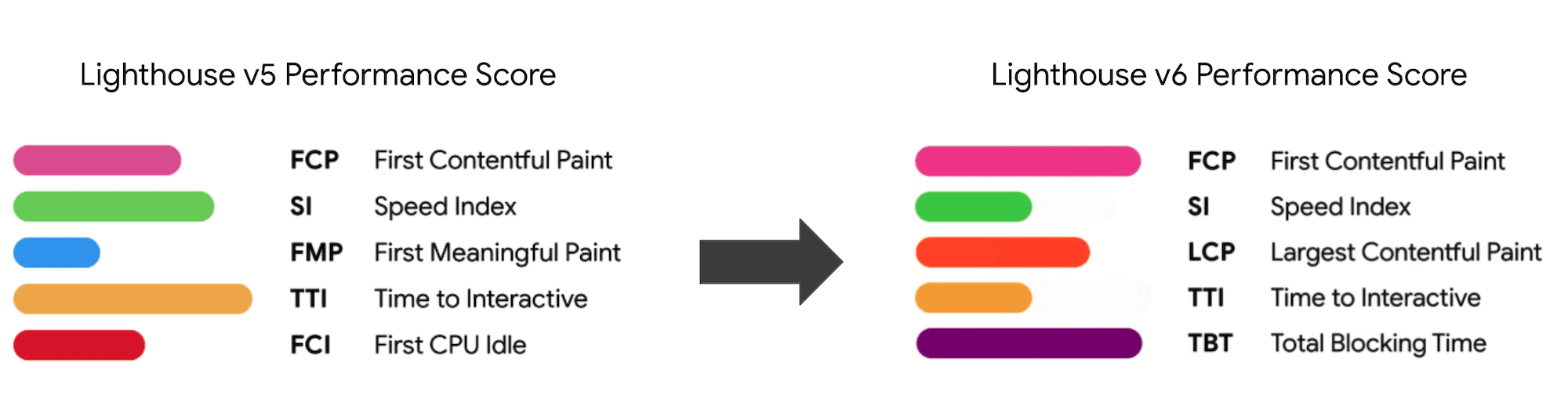
পরিবর্তন আসছে লাইটহাউস পারফরম্যান্স স্কোর সংস্করণ 6! সংস্করণ 5 (নভেম্বর 2019 অনুযায়ী), Lighthouse এর পাঁচটি মেট্রিক রয়েছে যা 0-100 পারফরম্যান্স স্কোর তৈরি করতে ওজনযুক্ত এবং মিশ্রিত করা হয়েছে : প্রথম বিষয়বস্তু পেইন্ট , গতি সূচক , প্রথম অর্থপূর্ণ পেইন্ট , ইন্টারেক্টিভের সময় , এবং প্রথম CPU নিষ্ক্রিয় ।

বিস্তারিত তথ্যের জন্য লাইটহাউস পারফরম্যান্স স্কোরিং দেখুন।
লাইটহাউস সংস্করণ 6-এ, নতুন মেট্রিক্স, লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) এবং টোটাল ব্লকিং টাইম (TBT) , ফার্স্ট সিপিইউ আইডল (এফসিআই) এবং ফার্স্ট মিনিংফুল পেইন্ট (এফএমপি) প্রতিস্থাপন করছে। লোড এবং ইন্টারঅ্যাক্টিভিটি পরিমাপের বিভিন্ন ধাপে আরও ভাল ভারসাম্য বজায় রাখতে পাঁচটি মেট্রিকের প্রতিটির ওজন সামঞ্জস্য করা হবে।
লাইটহাউস টিম এখনও নিশ্চিত করার জন্য কাজ করছে যে সমস্ত স্কোরিং বক্ররেখা সূক্ষ্ম-সুরক্ষিত, এবং মেট্রিকগুলি পরিপক্ক এবং পুঙ্খানুপুঙ্খভাবে পরীক্ষিত। তারা জানুয়ারী 2020 এ Lighthouse v6 পারফরম্যান্স স্কোর পাঠানোর লক্ষ্য রাখে।
বাতিঘর স্ট্যাক প্যাক
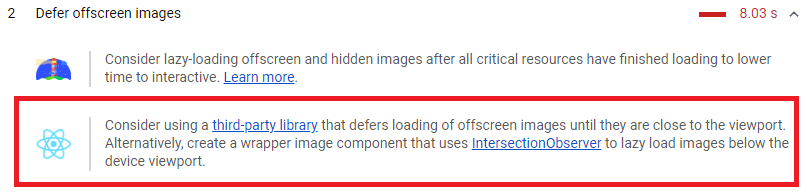
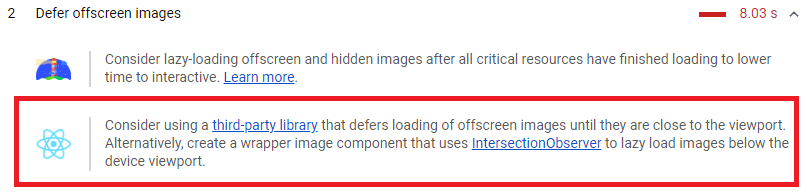
সাইটগুলি ফ্রেমওয়ার্ক বা কন্টেন্ট ম্যানেজমেন্ট সিস্টেম (CMS) ব্যবহার করে কিনা এবং রিপোর্টে স্ট্যাক-নির্দিষ্ট পরামর্শ অন্তর্ভুক্ত করে কিনা তা লাইটহাউস স্বয়ংক্রিয়ভাবে সনাক্ত করতে পারে। স্ট্যাক প্যাকগুলি লাইটহাউস রিপোর্টের মূল নিরীক্ষার উপরে সম্প্রদায়ের বিশেষজ্ঞদের (আপনার মত!) দ্বারা কিউরেট করা কাস্টমাইজড সুপারিশগুলি যোগ করে৷

এই মুহুর্তে, কৌণিক, ওয়ার্ডপ্রেস, ম্যাজেন্টো, প্রতিক্রিয়া এবং এএমপি-এর জন্য স্ট্যাক প্যাক রয়েছে। আপনার নিজস্ব স্ট্যাক প্যাক তৈরি করতে, GitHub রেপোতে যান বা Lighthouse দলের সাথে যোগাযোগ করুন ।
শীঘ্রই আসছে: Chrome এক্সটেনশন হিসেবে লাইটহাউস প্লাগইন

লাইটহাউস প্লাগইন হল আরেকটি উপায় যা আপনি লাইটহাউসের এক্সটেনসিবিলিটির সুবিধা নিতে পারেন। এমন অনেক গুণমান পরীক্ষা রয়েছে যা বর্তমানে লাইটহাউস কোর অডিটগুলি কভার করে না, কারণ সেগুলি শুধুমাত্র ডেভেলপারদের একটি উপসেটের জন্য প্রযোজ্য বা এখনও অডিট তৈরি করার জন্য টিমের কাছে ব্যান্ডউইথ নেই৷
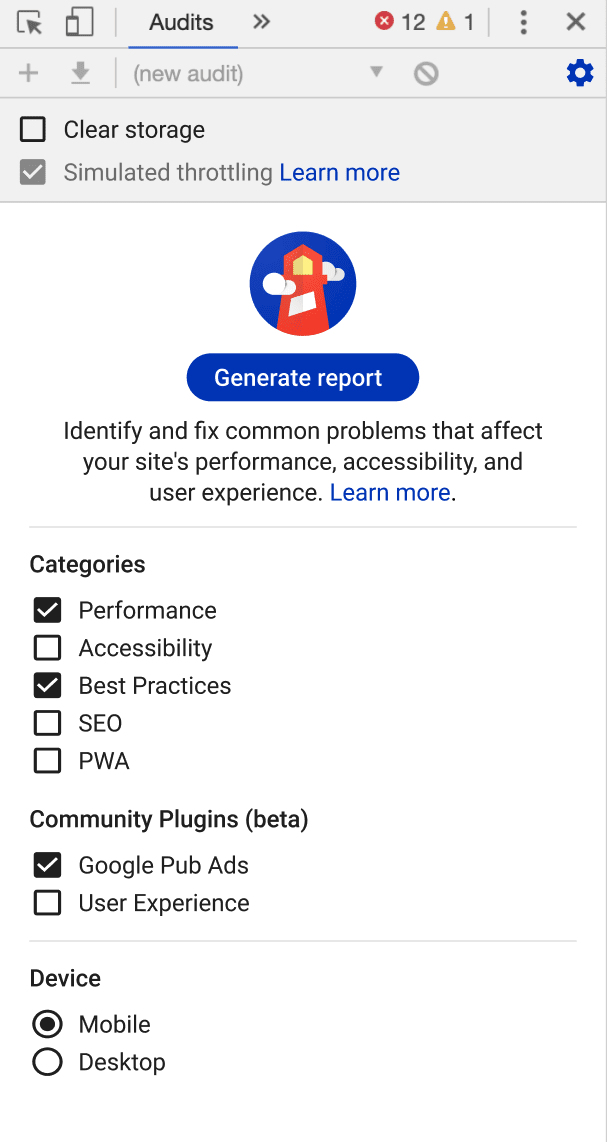
লাইটহাউস প্লাগইনগুলি সম্প্রদায় বিশেষজ্ঞদের চেকের একটি নতুন সেট বাস্তবায়ন করতে দেয় যা লাইটহাউস চালাতে পারে এবং একটি নতুন বিভাগ হিসাবে প্রতিবেদনে যোগ করতে পারে। এই মুহূর্তে, প্লাগইনগুলি শুধুমাত্র Lighthouse CLI- তে কাজ করে, কিন্তু লক্ষ্য হল সেগুলিকে DevTools অডিট প্যানেলে চালানো সক্ষম করা।

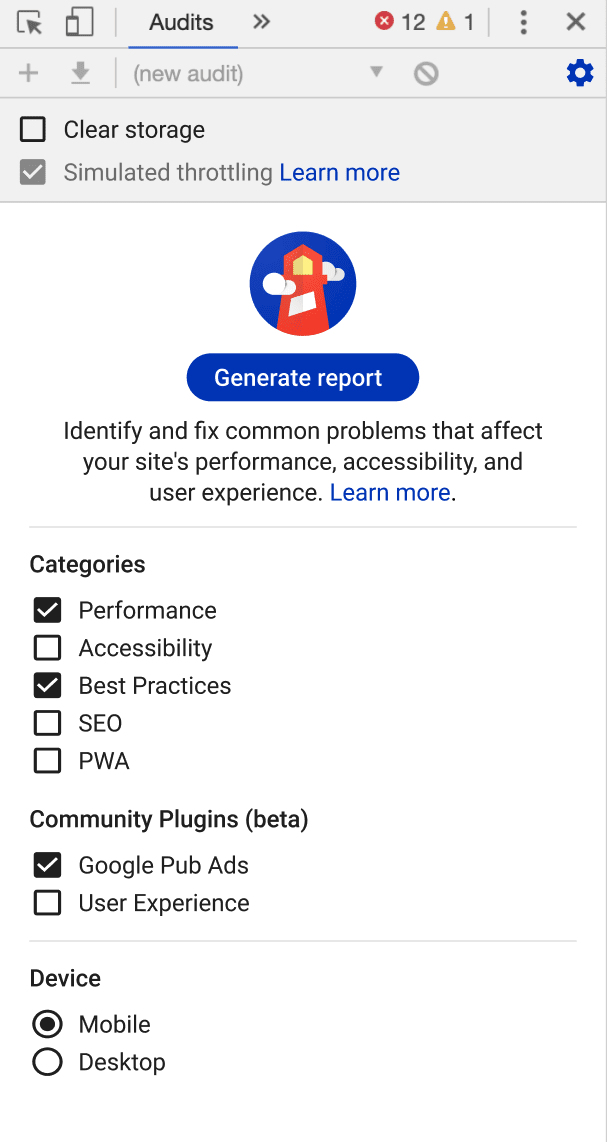
যখন ব্যবহারকারীরা Chrome ওয়েব স্টোর থেকে লাইটহাউস প্লাগইন এক্সটেনশনগুলি ইনস্টল করেন, তখন DevTools ইনস্টল করা প্লাগইনগুলি সনাক্ত করবে এবং অডিট প্যানেলে একটি বিকল্প হিসাবে সেগুলি অফার করবে৷ লাইটহাউস টিম আগামী মাসগুলিতে প্লাগইন পদ্ধতির জন্য সমর্থন তৈরি করবে, তাই সাথে থাকুন। ইতিমধ্যে, আপনি আজ একটি নোড মডিউল হিসাবে একটি প্লাগইন তৈরি করতে পারেন এবং CLI এর মাধ্যমে সমস্ত Lighthouse ব্যবহারকারীদের কাছে এটি অ্যাক্সেসযোগ্য করে তুলতে পারেন!
আরও জানুন
সিডিএস 2019 থেকে লাইটহাউস এবং অন্যান্য পারফরম্যান্স টুলিং আপডেট সম্পর্কে আরও বিশদ বিবরণের জন্য, স্পিড টুলিং বিবর্তন আলোচনা দেখুন:
আপনার প্রতিক্রিয়া লাইটহাউসকে আরও ভাল করে তুলতে অমূল্য, তাই চালিয়ে যান এবং Lighthouse CI ব্যবহার করে দেখুন, একটি স্ট্যাক প্যাক লিখুন, বা একটি লাইটহাউস প্লাগইন তৈরি করুন এবং আপনি কী ভাবছেন তা আমাদের জানান ৷
,Chrome ডেভেলপার সামিট 2019 থেকে সর্বশেষ Lighthouse আপডেট এবং অন্তর্দৃষ্টি পান।
Chrome ডেভেলপার সামিট (CDS) এ স্পিড টুলিং ইভোলিউশন আলোচনায়, পল আইরিশ এবং আমি Google থেকে আসা নতুন পণ্য এবং বৈশিষ্ট্যগুলি উপস্থাপন করেছি যা আপনাকে আপনার সমস্ত ব্যবহারকারীদের জন্য একটি ব্যতিক্রমী দ্রুত অভিজ্ঞতা তৈরি এবং বজায় রাখতে সাহায্য করতে পারে৷ সেই গল্পের কেন্দ্রে কর্মক্ষমতা নিরীক্ষণের সরঞ্জামগুলির লাইটহাউস পরিবারের সংযোজন রয়েছে৷
বাতিঘর CI আলফা রিলিজ
লাইটহাউস টিম Lighthouse CI- এর আলফা সংস্করণ চালু করেছে নতুন একটানা ইন্টিগ্রেশন প্রোডাক্ট যা আপনাকে উৎপাদনে ঠেলে দেওয়ার আগে প্রতিটি প্রতিশ্রুতিতে Lighthouse চালাতে সক্ষম করে। লাইটহাউস সিআই একাধিকবার লাইটহাউস চালায়, স্ট্যাটিক অডিট বা মেট্রিক থ্রেশহোল্ডের উপর জোর দেয় এবং তারপর ভিজ্যুয়াল ডিফিং এবং বেসিক ক্যাটাগরির স্কোর ইতিহাসের জন্য একটি সার্ভারে লাইটহাউস রিপোর্ট আপলোড করে। বিদ্যমান বাজেট.json কনফিগারেশনগুলি যেকোন লাইটহাউস অডিট বা বিভাগের ফলাফল নিশ্চিত করার জন্য নতুন অভিব্যক্তিপূর্ণ সিনট্যাক্সের পাশাপাশি নির্বিঘ্নে কাজ করে।

Lighthouse CI কিছু কনফিগারেশন সহ Travis CI , Circle CI , এবং GitHub অ্যাকশনগুলিকে এবং যেকোন উবুন্টু বা কন্টেইনার-ভিত্তিক CI পরিষেবাকে সমর্থন করে৷ আপনি Lighthouse CI সার্ভার অন-প্রিমিসে ইনস্টল করতে পারেন বা তাত্ক্ষণিক সেটআপের জন্য একটি ডকার ইমেজ ব্যবহার করতে পারেন। বিনামূল্যে, সর্বজনীন, অস্থায়ী লাইটহাউস রিপোর্ট স্টোরেজ এখনই শুরু করার বিকল্প হিসাবে উপলব্ধ।
শীঘ্রই আসছে: পারফরম্যান্স স্কোর আপডেট
পরিবর্তন আসছে লাইটহাউস পারফরম্যান্স স্কোর সংস্করণ 6! সংস্করণ 5 (নভেম্বর 2019 অনুযায়ী), Lighthouse এর পাঁচটি মেট্রিক রয়েছে যা 0-100 পারফরম্যান্স স্কোর তৈরি করতে ওজনযুক্ত এবং মিশ্রিত করা হয়েছে : প্রথম বিষয়বস্তু পেইন্ট , গতি সূচক , প্রথম অর্থপূর্ণ পেইন্ট , ইন্টারেক্টিভের সময় , এবং প্রথম CPU নিষ্ক্রিয় ।

বিস্তারিত তথ্যের জন্য লাইটহাউস পারফরম্যান্স স্কোরিং দেখুন।
লাইটহাউস সংস্করণ 6-এ, নতুন মেট্রিক্স, লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) এবং টোটাল ব্লকিং টাইম (TBT) , ফার্স্ট সিপিইউ আইডল (এফসিআই) এবং ফার্স্ট মিনিংফুল পেইন্ট (এফএমপি) প্রতিস্থাপন করছে। লোড এবং ইন্টারঅ্যাক্টিভিটি পরিমাপের বিভিন্ন ধাপে আরও ভাল ভারসাম্য বজায় রাখতে পাঁচটি মেট্রিকের প্রতিটির ওজন সামঞ্জস্য করা হবে।
লাইটহাউস টিম এখনও নিশ্চিত করার জন্য কাজ করছে যে সমস্ত স্কোরিং বক্ররেখা সূক্ষ্ম-সুরক্ষিত, এবং মেট্রিকগুলি পরিপক্ক এবং পুঙ্খানুপুঙ্খভাবে পরীক্ষিত। তারা জানুয়ারী 2020 এ Lighthouse v6 পারফরম্যান্স স্কোর পাঠানোর লক্ষ্য রাখে।
বাতিঘর স্ট্যাক প্যাক
সাইটগুলি ফ্রেমওয়ার্ক বা কন্টেন্ট ম্যানেজমেন্ট সিস্টেম (CMS) ব্যবহার করে কিনা এবং রিপোর্টে স্ট্যাক-নির্দিষ্ট পরামর্শ অন্তর্ভুক্ত করে কিনা তা লাইটহাউস স্বয়ংক্রিয়ভাবে সনাক্ত করতে পারে। স্ট্যাক প্যাকগুলি লাইটহাউস রিপোর্টের মূল নিরীক্ষার উপরে সম্প্রদায়ের বিশেষজ্ঞদের (আপনার মত!) দ্বারা কিউরেট করা কাস্টমাইজড সুপারিশগুলি যোগ করে৷

এই মুহুর্তে, কৌণিক, ওয়ার্ডপ্রেস, ম্যাজেন্টো, প্রতিক্রিয়া এবং এএমপি-এর জন্য স্ট্যাক প্যাক রয়েছে। আপনার নিজস্ব স্ট্যাক প্যাক তৈরি করতে, GitHub রেপোতে যান বা Lighthouse দলের সাথে যোগাযোগ করুন ।
শীঘ্রই আসছে: Chrome এক্সটেনশন হিসেবে লাইটহাউস প্লাগইন

লাইটহাউস প্লাগইন হল আরেকটি উপায় যা আপনি লাইটহাউসের এক্সটেনসিবিলিটির সুবিধা নিতে পারেন। এমন অনেক গুণমান পরীক্ষা রয়েছে যা বর্তমানে লাইটহাউস কোর অডিটগুলি কভার করে না, কারণ সেগুলি শুধুমাত্র ডেভেলপারদের একটি উপসেটের জন্য প্রযোজ্য বা এখনও অডিট তৈরি করার জন্য টিমের কাছে ব্যান্ডউইথ নেই৷
লাইটহাউস প্লাগইনগুলি সম্প্রদায় বিশেষজ্ঞদের চেকের একটি নতুন সেট বাস্তবায়ন করতে দেয় যা লাইটহাউস চালাতে পারে এবং একটি নতুন বিভাগ হিসাবে প্রতিবেদনে যোগ করতে পারে। এই মুহূর্তে, প্লাগইনগুলি শুধুমাত্র Lighthouse CLI- তে কাজ করে, কিন্তু লক্ষ্য হল সেগুলিকে DevTools অডিট প্যানেলে চালানো সক্ষম করা।

যখন ব্যবহারকারীরা Chrome ওয়েব স্টোর থেকে লাইটহাউস প্লাগইন এক্সটেনশনগুলি ইনস্টল করেন, তখন DevTools ইনস্টল করা প্লাগইনগুলি সনাক্ত করবে এবং অডিট প্যানেলে একটি বিকল্প হিসাবে সেগুলি অফার করবে৷ লাইটহাউস টিম আগামী মাসগুলিতে প্লাগইন পদ্ধতির জন্য সমর্থন তৈরি করবে, তাই সাথে থাকুন। ইতিমধ্যে, আপনি আজ একটি নোড মডিউল হিসাবে একটি প্লাগইন তৈরি করতে পারেন এবং CLI এর মাধ্যমে সমস্ত Lighthouse ব্যবহারকারীদের কাছে এটি অ্যাক্সেসযোগ্য করে তুলতে পারেন!
আরও জানুন
সিডিএস 2019 থেকে লাইটহাউস এবং অন্যান্য পারফরম্যান্স টুলিং আপডেট সম্পর্কে আরও বিশদ বিবরণের জন্য, স্পিড টুলিং বিবর্তন আলোচনা দেখুন:
আপনার প্রতিক্রিয়া লাইটহাউসকে আরও ভাল করে তুলতে অমূল্য, তাই চালিয়ে যান এবং Lighthouse CI ব্যবহার করে দেখুন, একটি স্ট্যাক প্যাক লিখুন, বা একটি লাইটহাউস প্লাগইন তৈরি করুন এবং আপনি কী ভাবছেন তা আমাদের জানান ৷


