کاتالینا فونت سیستم متغیر واحد جدیدی را به macOS می آورد.
بخش «system-ui» مشخصات ماژول سطح 4 قلمهای CSS، یک کلمه کلیدی فونت system-ui تعریف میکند که به توسعهدهندگان اجازه میدهد از فونت سیستم عامل داخلی، بهینهسازی شده، محلی، با کیفیت بالا، بدون نیاز به دانلود و پیشفرض در سایتها و برنامههای خود استفاده کنند.
body {
font-family: system-ui;
}
این انتخاب تایپوگرافی شبیه به گفتن "از فونت سیستم پیش فرض برای محلی فعلی این کاربر استفاده کنید."
در macOS، فونت system-ui سان فرانسیسکو است، فونتی که یک تیم طراحی آن را بررسی، آزمایش و... اخیراً ارتقا داده است! ابتدا ویژگیهای جدید و هیجانانگیز فونت متغیر در Catalina را پوشش میدهیم، سپس به چند باگ و نحوه حل آنها توسط مهندسان Chromium میپردازیم.
این پست فرض می کند که شما قبلاً با فونت های متغیر آشنا هستید. اگر نه، مقدمه ای بر فونت های متغیر در وب و ویدیوی زیر را بررسی کنید.
سازگاری مرورگر
در زمان نگارش، system-ui از Chromium (از سال 56)، Edge (از سال 79)، Safari (از سال 11)، و از Firefox (از سال 43) پشتیبانی می کند، اما با کلمه کلیدی -apple-system . ببینید آیا می توانم از فونت های متغیر استفاده کنم؟ برای به روز رسانی
قدرت های جدید
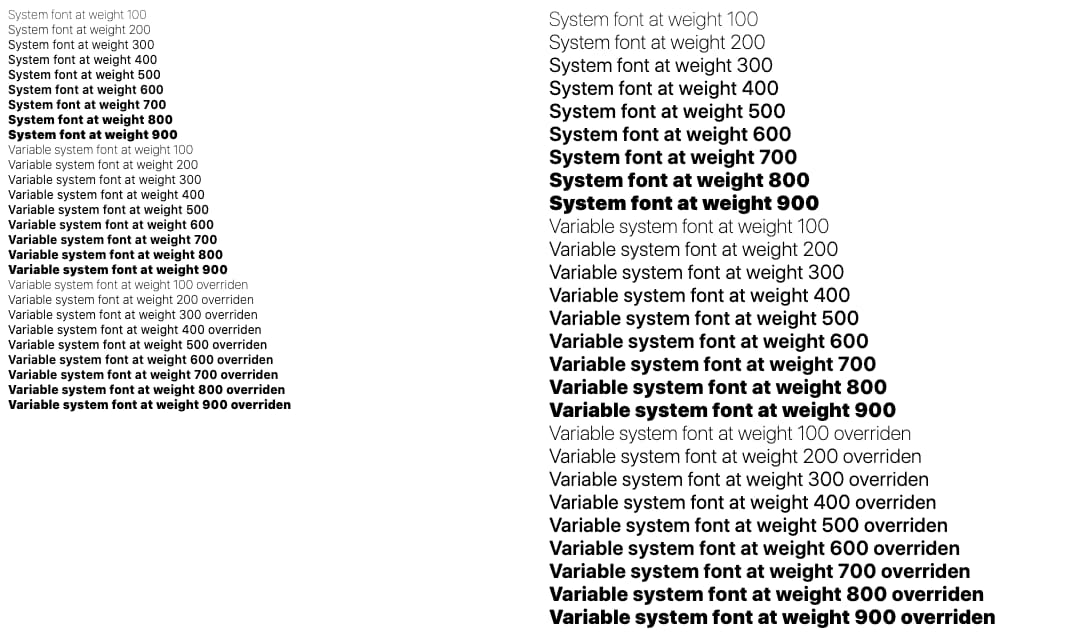
تواناییهای جدیدی که Catalina به فونت سیستم آورده است، اکنون از Chromium 83 برای توسعهدهندگان وب در دسترس است. فونت system-ui اکنون تنظیمات متغیر بیشتری دارد : اندازه نوری و 2 تنظیم وزن منحصر به فرد:
h1 { font-family: system-ui; font-weight: 700; font-variation-settings: 'wght' 750 ; }
h1 { font-family: system-ui; font-weight: 700; font-variation-settings: 'wght' 750, 'opsz' 20, 'GRAD' 400, 'YAXS' 400 ; }
در Mojave، system-ui یک فونت متغیر با تنظیمات wght است. در حالی که system-ui در Catalina یک فونت متغیر با تنظیمات wght ، opsz ، GRAD و YAXS است.
به نظر می رسد که برخی از فرصت های طراحی بهبود پیش رونده شسته و رفته برای من! اگر می خواهید واقعاً به ظرافت های فونت سیستم دقت کنید.
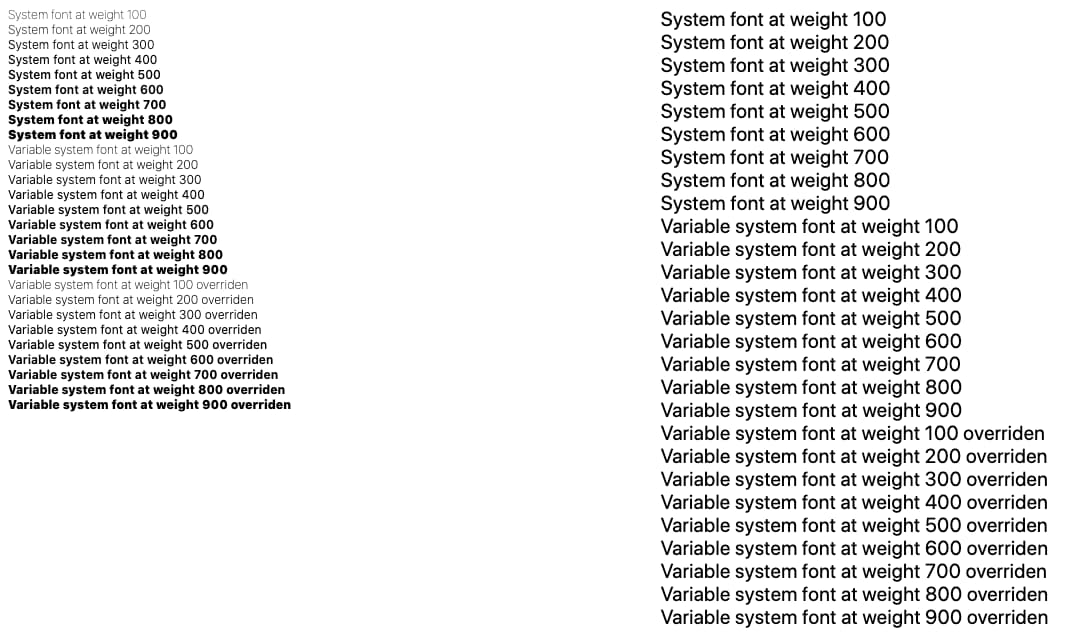
wght
وزن فونت بین 0 تا 900 می پذیرد و به طور مساوی برای همه کاراکترها اعمال می شود.
/* 0-900 */
font-variation-settings: 'wght' 750;
opsz
اندازه نوری شبیه به فاصله بین حروف یا هسته است، اما فاصله گذاری به جای ریاضی توسط چشم انسان انجام می شود. مقدار 19 یا کمتر برای فاصله متن و متن در نظر گرفته شده است، در حالی که 20 یا بالاتر برای فاصله گذاری سرصفحه ها و عناوین نمایشگر است.
/* 19 or 20 */
font-variation-settings: 'opsz' 20;
GRAD
مشابه وزن، اما بدون دست زدن به فاصله افقی. مقادیر بین 400 تا 1000 را می پذیرد.
/* 400-1000 */
font-variation-settings: 'GRAD' 500;
YAXS
گلیف را به صورت عمودی کشیده می شود. مقادیر بین 400 تا 1000 را می پذیرد.
/* 400-1000 */
font-variation-settings: 'YAXS' 500;
ترکیب گزینه ها
با چند خط CSS، میتوانیم تنظیمات فونت را به دلخواه خود تغییر دهیم یا ترکیبهای جالب دیگری را امتحان کنیم:
font-weight: 700;
font-weight: bold;
font-variation-settings: 'wght' 750, 'YAXS' 600, 'GRAD' 500, 'opsz' 20;
و دقیقاً مانند آن، کاربران Chromium در macOS وزن ارتقا یافته و سفارشی 750 شما را با برخی از ترفندهای سرگرم کننده دیگر مشاهده می کنند.
macOS 10.15 ویژگی های جدیدی را به فونت سیستم خود اضافه کرد و در macOS 10.15 یک باگ پیچیده system-ui در ردیاب اشکال کرومیوم ثبت شد. تعجب می کنم که آیا آنها با هم مرتبط هستند!؟
پیوست: رگرسیون system-ui
این داستان با یک اشکال متفاوت شروع می شود: #1005969 . این در مورد macOS 10.15 گزارش شد زیرا فاصله فونت system-ui باریک و فشرده به نظر می رسید.

پس زمینه
آیا تا به حال در macOS 10.14 متوجه شدهاید که چگونه پاراگرافها یا سرصفحههای شما با افزایش یا کاهش اندازه به فونتهای متفاوتی تبدیل میشوند؟
در Mojave (macOS 10.14)، فونت system-ui بسته به اندازه فونت مورد نظر، بین دو فونت جابجا شد. وقتی متن کمتر از 20px بود، macOS از «متن سان فرانسیسکو» استفاده میکرد. هنگامی که متن 20px یا بیشتر بود، macOS از "San Francisco Display" استفاده می کرد. اندازه نوری به صورت ایستا در دو فونت مجزا ساخته شد.
Catalina (macOS 10.15) یک فونت متغیر متحد جدید را برای سانفرانسیسکو ارسال کرد. دیگر نیازی به مدیریت «متن» و «نمایش» نیست. همچنین تنظیمات تغییرات جدید opsz که قبلا توضیح داده شد را به دست آورد.
h1 {
font-variation-settings: 'opsz' 20;
}
متأسفانه، مقدار پیشفرض opsz در فونت جدید Catalina 20 است و مهندسان Chromium آمادگی اعمال opsz بر روی فونت سیستم نداشتند. این باعث شد که اندازه های کوچکتر خیلی باریک نمایش داده شوند.
برای رفع آن، Chromium باید opsz به درستی روی فونت سیستم اعمال کند. این منجر به رفع مشکل شماره 1005969 شد. پیروزی! یا بود…؟
هنوز انجام نشده است
اینجاست که کار مشکل شد: Chromium از opsz استفاده کرد اما چیزی هنوز درست به نظر نمی رسید. فونت های سیستم در مک دارای یک جدول فونت اضافی به نام trak هستند که فاصله افقی را تغییر می دهد. در حین کار بر روی اصلاح، مهندسان Chromium متوجه شدند که در macOS، هنگام بازیابی معیارهای افقی از یک شی CTFontRef ، معیارهای trak قبلاً در نتایج معیارها لحاظ شده است. کتابخانه شکلدهی Chromium HarfBuzz به معیارهایی نیاز دارد که در آن مقادیر trak هنوز در آن لحاظ نشده باشد.

در داخل، Skia (کتابخانه گرافیکی، نه تایپ فیس به همین نام) از کلاس CGFontRef از CoreGraphics و کلاس CTFontRef از CoreText استفاده می کند. به دلیل تبدیلهای داخلی مورد نیاز بین آن اشیا (برای حفظ سازگاری به عقب و دسترسی به APIهای مورد نیاز در هر دو کلاس استفاده میشود)، Skia اطلاعات وزن خود را در شرایط خاص کاهش میدهد و فونتهای پررنگ کار نمیکنند. این در شماره 1057654 پیگیری شد.
Skia همچنان باید از macOS 10.11 پشتیبانی کند زیرا Chromium همچنان از آن پشتیبانی می کند. در تاریخ 10.11، فونتهای «San Francisco Text» و «San Francisco Display» حتی فونتهای متغیر هم نبودند. در عوض، هر کدام خانواده ای از فونت های جداگانه برای هر وزن موجود بودند. در برخی مواقع شناسه علامت آنها با یکدیگر هماهنگ نبود. بنابراین اگر اسکیا با «متن سان فرانسیسکو» شکلدهی متن (تبدیل متن به گلیف قابل ترسیم) را انجام میداد، اگر با «نمایش سان فرانسیسکو» کشیده میشد، بیمعنی خواهد بود و بالعکس. و حتی اگر اسکیا فقط یک macOS با اندازه متفاوت بخواهد، ممکن است به دیگری تبدیل شود. باید همیشه بتوان از یکی از فونت ها استفاده کرد و فقط آن را مقیاس کرد (با استفاده از یک ماتریس برای بزرگ کردن آن به جای درخواست اندازه بزرگتر) اما CoreText مشکلی دارد که در آن حروف sbix (اموجی رنگی) را به سمت بالا (فقط پایین) مقیاس نمی کند. کمی پیچیده تر از آن است. به نظر میرسد که CoreText بعد از اعمال ماتریس، وسعت عمودی را محدود میکند، که به نظر میرسد به عدم توانایی آن در ترسیم ایموجی در زوایای 45 درجه مربوط میشود. در هر صورت، اگر می خواهید ایموجی شما بزرگ نشان داده شود، باید یک کپی از فونت تهیه کنید تا یک نسخه بزرگ داشته باشید.
بنابراین برای ایجاد کپی از اشیاء CTFont در اندازههای مختلف در داخل و در عین حال اطمینان از استفاده از دادههای فونت زیرین، Chromium CGFont از CTFont خارج کرد، سپس یک CTFont جدید از CGFont ساخت (اشیاء CGFont مستقل از اندازه هستند، تغییر در سطح CoreText جادویی اتفاق میافتد). این تا 10.154 خوب کار کرد. در 10.15 این سفر رفت و برگشت به از دست دادن اطلاعات بیش از حد منجر شد که منجر به مشکل وزن شد. فلاتر متوجه مشکل وزن شد و یک اصلاح جایگزین برای تغییر اندازه ایجاد شد تا CTFont جدید را مستقیماً از CTFont اصلی ایجاد کند در حالی که اندازه نوری را مستقیماً با استفاده از یک ویژگی قدیمی اما غیر مستند در CoreText کنترل می کرد. این کار باعث میشود کارها در 10.11 ادامه یابد و سایر مشکلات (مانند تنظیم صریح اندازه نوری روی مقدار پیشفرض) برطرف میشود.
با این حال، این بخش بیشتر از "جادوی" CoreText در فونت را حفظ می کند. به نظر میرسد یکی از این موارد این است که هنوز پیشرفتهای گلیف را به روشی غیر از جدول trak تغییر میدهد (کاربردی که Chromium قبلاً تلاش میکرد از طریق ویژگی غیرمستند دیگری سرکوب کند).
CGFont هیچ یک از این "جادو" را انجام نمی دهد، بنابراین شاید Chromium بتواند CGFont از CTFont حذف کند و فقط از آن برای دریافت پیشرفت استفاده کند؟ متأسفانه این کار نمی کند زیرا CoreText به روش های دیگر نیز با فونت ها مختل می شود. برای مثال، ایموجیهای کوچک را کمی بزرگتر از آنچه واقعاً درخواست کردهاید میسازد (اندازه آنها را کمی افزایش میدهد). CGFont در این مورد نمیداند، بنابراین در نهایت شکلکهای مبتنی بر sbix خود را خیلی نزدیک به هم میبینید، زیرا در یک اندازه اندازه میگیرید، اما CoreText آنها را تا حدودی بزرگتر میکند. Chromium پیشرفتهای CTFont را میخواهد، اما آنها را بدون ردیابی و ترجیحاً بدون هیچ گونه مزاحمت دیگری میخواهد.
از آنجایی که رفع مشکل فاصلهگذاری به مجموعهای از رفعهای Blink و Skia به هم پیوسته نیاز داشت، مهندسان Chromium نمیتوانستند «فقط برگردند» تا مشکل را برطرف کنند. مهندسان Chromium همچنین سعی کردند از یک پرچم ساخت متفاوت برای تغییر مسیر کد مرتبط با فونت در Skia استفاده کنند، که مشکل فونت های پررنگ را برطرف کرد، اما مشکل فاصله گذاری را پس زد.
رفع
در پایان، البته Chromium میخواست هر دو مورد را برطرف کند. Chromium اکنون به استفاده از توابع اندازهگیری فونت OpenType با فونت داخلی HarfBuzz برای بازیابی معیارهای افقی مستقیماً از دادههای باینری در جداول فونت فونت سیستم متوسل میشود. با استفاده از این، زمانی که فونت دارای جدول trak باشد، Chromium CoreText و Skia را کنار میزند (به جز زمانی که فونت emoji باشد).

در عین حال، هنوز شماره 10123 Skia وجود دارد تا بتوان این مشکل را به طور کامل در Skia ردیابی کرد، و به جای اصلاح فعلی که از طریق HarfBuzz انجام میشود، به استفاده از Skia برای بازیابی معیارهای فونت سیستم از آنجا بازگشت.



