در مورد برخی از ویژگی های هیجان انگیز CSS مدرن به روز شوید.
در حال حاضر بسیاری از چیزهای هیجان انگیز در CSS اتفاق می افتد - و بسیاری از آنها قبلاً در مرورگرهای امروزی پشتیبانی می شوند! سخنرانی ما در CDS 2019، که میتوانید در زیر تماشا کنید، چندین ویژگی جدید و آینده را پوشش میدهد که فکر میکردیم باید کمی مورد توجه قرار گیرد.
این پست بر روی ویژگیهایی تمرکز دارد که میتوانید امروز از آنها استفاده کنید، بنابراین برای بحث عمیقتر در مورد ویژگیهای آینده مانند هودینی، حتماً بحث را تماشا کنید. همچنین میتوانید نسخههای نمایشی را برای همه ویژگیهایی که در صفحه CSS@CDS ما مورد بحث قرار میدهیم، پیدا کنید.
مطالب
- اسنپ را اسکرول کنید
-
:focus-within - پرس و جوهای رسانه سطح 5
- خواص منطقی
-
position: sticky -
backdrop-filter -
:is() -
gap - CSS هودینی
- سرریز
اسنپ را اسکرول کنید
Scroll Snap به شما امکان می دهد تا زمانی که کاربر محتوای شما را به صورت عمودی، افقی یا هر دو پیمایش می کند، نقاط snap را تعریف کنید. اینرسی داخلی و کاهش سرعت اسکرول را ارائه می دهد و لمس آن را فعال می کند.
این کد نمونه پیمایش افقی را در یک عنصر <section> با نقاط ضربهای که در سمت چپ عناصر فرزند <picture> تراز شده است، تنظیم میکند:
section {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
section > picture {
scroll-snap-align: start;
}
در اینجا نحوه کار آن آمده است:
- در عنصر والد
<section>،-
overflow-xرویautoتنظیم شده است تا امکان اسکرول افقی را فراهم کند. -
overscroll-behavior-xبرای جلوگیری از پیمایش هر عنصر والد زمانی که کاربر به مرزهای ناحیه اسکرول عنصر<section>می رسد،containشده است. (این کاملاً برای گرفتن عکس ضروری نیست، اما معمولاً ایده خوبی است.) -
scroll-snap-typeبر رویxتنظیم شده است —برای snap افقی—وmandatory—تا اطمینان حاصل شود که viewport همیشه به نزدیک ترین نقطه snap می خورد.
-
- در عناصر کودک
<picture>،scroll-snap-alignبرای شروع تنظیم شده است، که نقاط snap را در سمت چپ هر تصویر تنظیم می کند (با فرض اینکهdirectionرویltrتنظیم شده باشد).
و در اینجا یک نسخه نمایشی زنده وجود دارد:
همچنین میتوانید به نسخههای نمایشی برای اسکرول عمودی و اسنپ پیمایش ماتریسی نگاهی بیندازید.
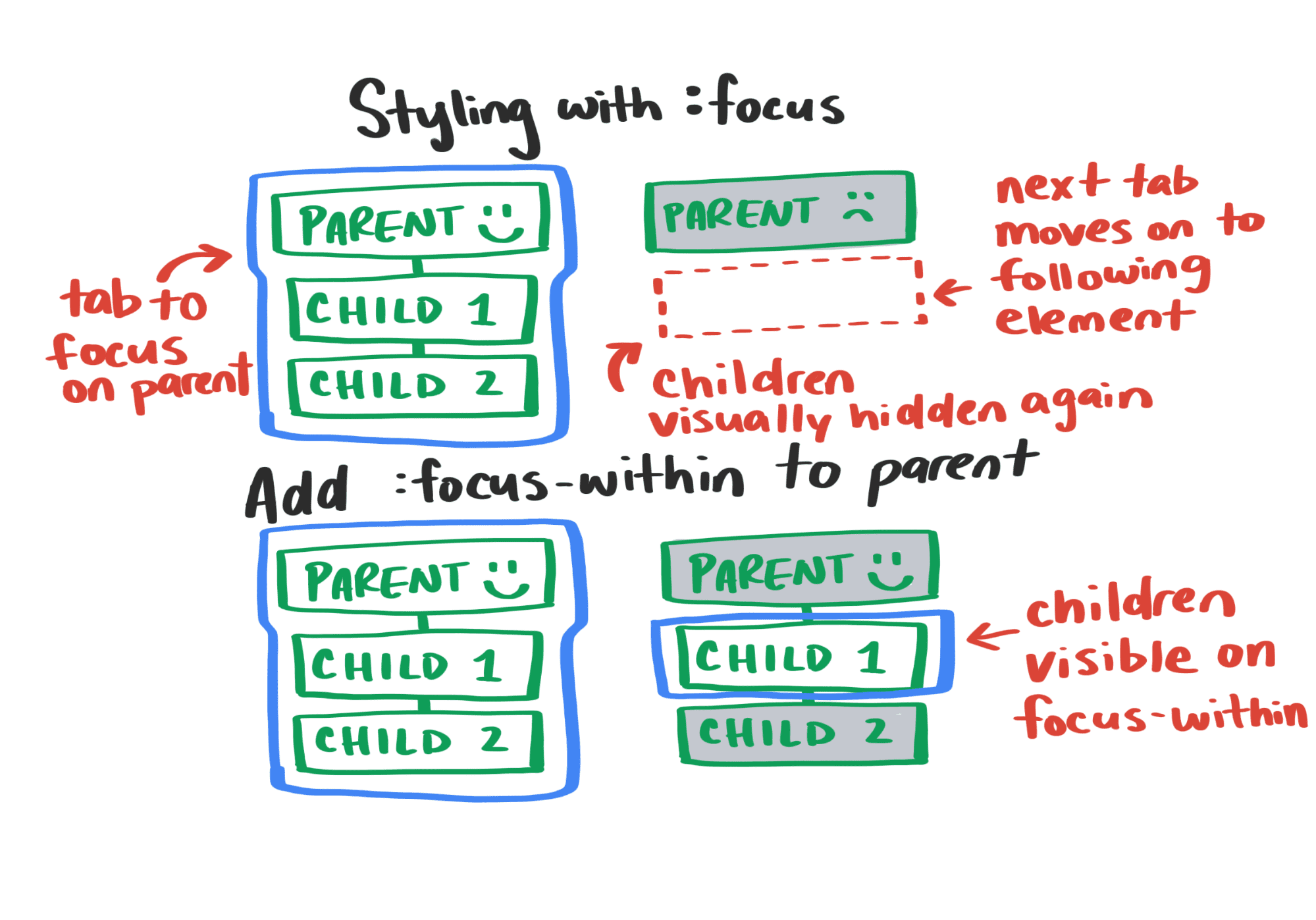
:focus-within
:focus-within به یک مشکل دسترسی طولانی مدت می پردازد: موارد زیادی وجود دارد که تمرکز یک عنصر فرزند باید بر ارائه یک عنصر والد تأثیر بگذارد تا UI برای کاربران فناوری های کمکی قابل دسترسی باشد.
برای مثال، اگر یک منوی کشویی با چندین آیتم دارید، تا زمانی که هر یک از موارد فوکوس دارند، منو باید قابل مشاهده باقی بماند. در غیر این صورت، منو برای کاربران صفحه کلید ناپدید می شود.
:focus-within به مرورگر میگوید زمانی که تمرکز روی هر عنصر فرزند یک عنصر مشخص شده است، یک سبک اعمال کند. با بازگشت به مثال منو، با تنظیم :focus-within در عنصر منو، می توانید مطمئن شوید که زمانی که یک آیتم منو فوکوس دارد، قابل مشاهده باقی می ماند:
.menu:focus-within {
display: block;
opacity: 1;
visibility: visible;
}

سعی کنید عناصر قابل فوکوس پذیری را در نسخه نمایشی زیر مشاهده کنید. متوجه خواهید شد که با تمرکز روی آیتم های منو، منوها قابل مشاهده باقی می مانند:
پرس و جوهای رسانه سطح 5
پرسشهای رسانهای جدید راههای قدرتمندی را به ما میدهند تا تجربه کاربری برنامههایمان را بر اساس تنظیمات برگزیده دستگاه کاربر تنظیم کنیم. اساساً، مرورگر به عنوان یک پروکسی برای اولویتهای سطح سیستم عمل میکند که میتوانیم در CSS خود با استفاده از گروه پرسوجوهای رسانه prefers-* به آنها پاسخ دهیم:

در اینجا سؤالات جدیدی وجود دارد که ما فکر می کنیم توسعه دهندگان بیشتر از آنها هیجان زده خواهند شد:
- ترجیح می دهد-کاهش-حرکت
- طرح رنگ را ترجیح می دهد
- ترجیح می دهد-کنتراست
- ترجیح می دهد-کاهش-شفافیت
- رنگ های اجباری
- رنگ های معکوس
این پرس و جوها یک پیروزی بزرگ برای دسترسی هستند. قبلاً هیچ راهی نداشتیم که بدانیم، برای مثال، یک کاربر سیستم عامل خود را روی حالت کنتراست بالا تنظیم کرده است. اگر میخواهید یک حالت کنتراست بالا برای یک برنامه وب ارائه دهید که به برند شما وفادار بماند، باید از کاربران بخواهید که آن را از رابط کاربری درون برنامه شما انتخاب کنند. اکنون می توانید تنظیمات کنتراست بالا را از سیستم عامل با استفاده از prefers-contrast شناسایی کنید.
یکی از پیامدهای هیجانانگیز این پرسشهای رسانهای این است که ما میتوانیم برای ترکیبهای متعدد ترجیحات کاربر در سطح سیستم طراحی کنیم تا طیف وسیعی از اولویتهای کاربر و نیازهای دسترسی را برآورده کنیم. اگر کاربر حالت تاریک با کنتراست بالا را در محیط های کم نور می خواهد، می توانید این کار را انجام دهید!
برای آدام مهم است که "حرکت کاهش یافته را ترجیح می دهد" به عنوان "بدون حرکت" اجرا نشود. کاربر می گوید که حرکت کمتری را ترجیح می دهد، نه اینکه هیچ انیمیشنی نمی خواهد. او ادعا می کند که حرکت کاهش یافته بدون حرکت نیست. در اینجا مثالی وجود دارد که از یک انیمیشن متقاطع زمانی که کاربر حرکت کاهش یافته را ترجیح می دهد استفاده می کند:
خواص منطقی
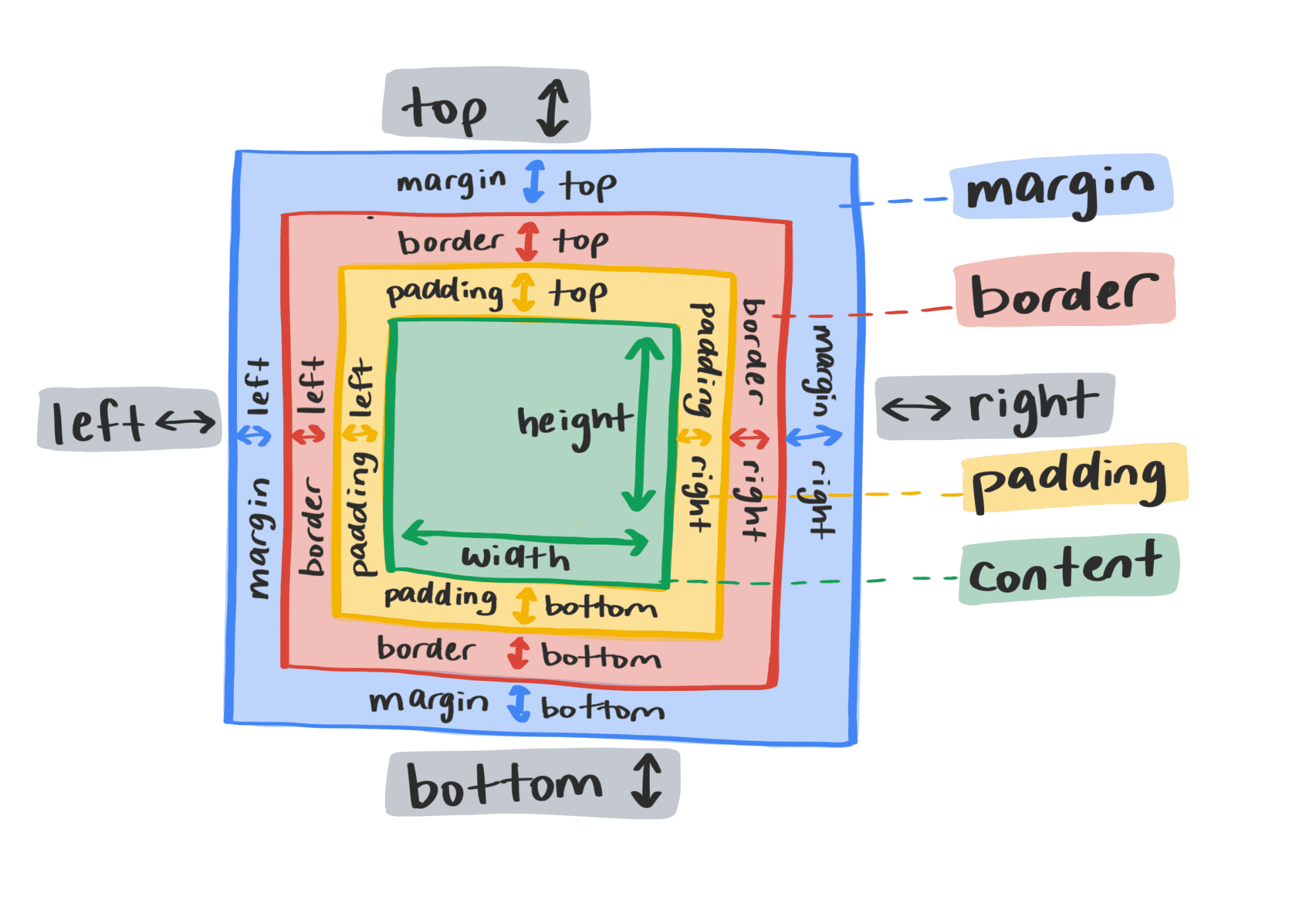
ویژگیهای منطقی مشکلی را حل میکنند که با توجه به بینالمللیسازی بیشتر توسعهدهندگان قابل مشاهده است. بسیاری از ویژگیهای چیدمان مانند margin و padding زبانی را فرض میکنند که از بالا به پایین و از چپ به راست خوانده میشود.

هنگام طراحی صفحات برای چندین زبان با حالتهای نوشتاری متفاوت، توسعهدهندگان مجبور شدهاند همه آن ویژگیها را به صورت جداگانه در چندین عنصر تنظیم کنند، که به سرعت به یک کابوس نگهداری تبدیل میشود.
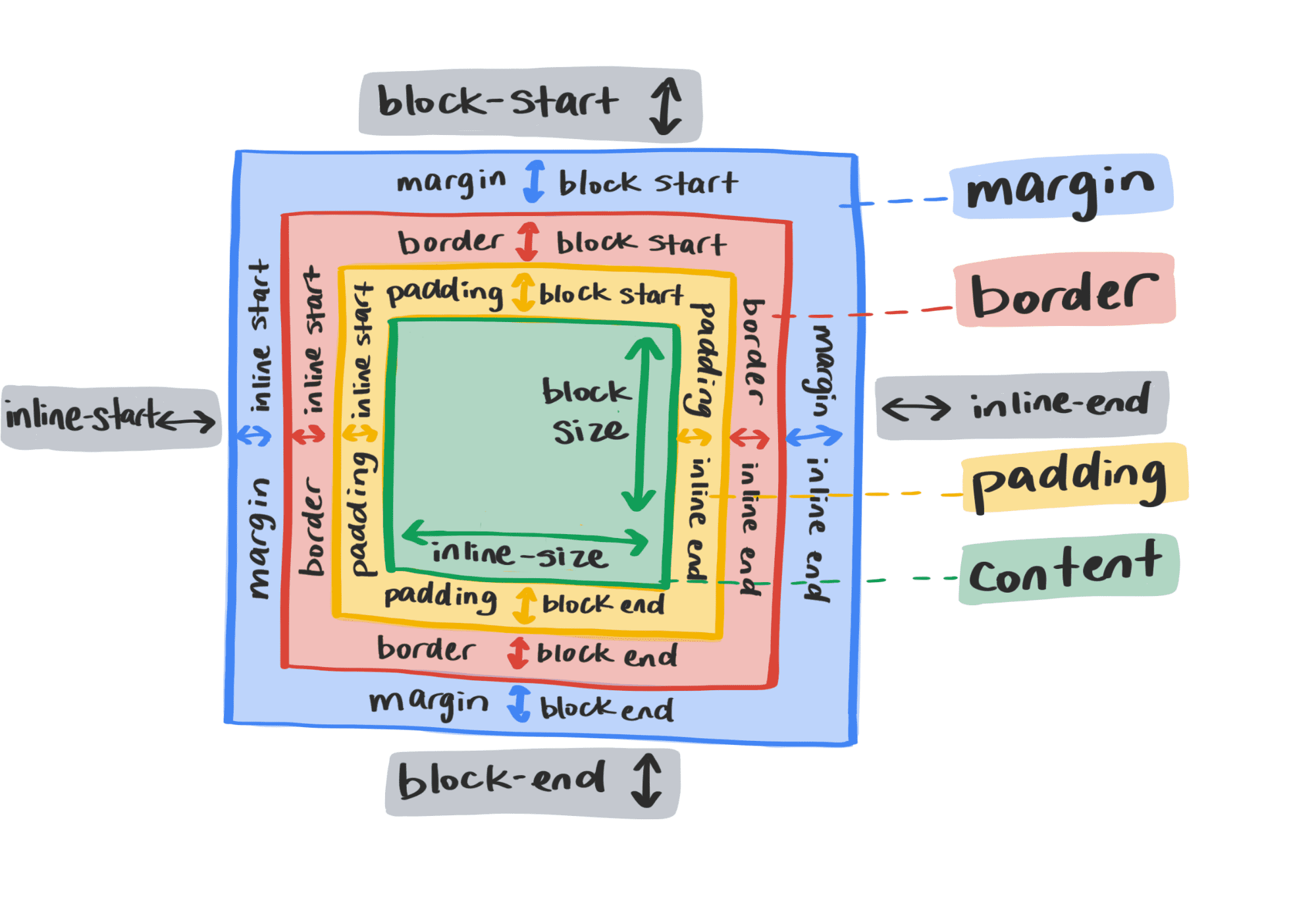
ویژگیهای منطقی به شما امکان میدهند یکپارچگی طرحبندی را در بین حالتهای ترجمه و نوشتن حفظ کنید. آنها به صورت پویا بر اساس ترتیب معنایی محتوا به جای آرایش فضایی آن به روز می شوند. با ویژگی های منطقی، هر عنصر دارای دو بعد است:
- بعد بلوک عمود بر جریان متن در یک خط است. (در زبان انگلیسی،
block-sizeهمانheightاست.) - بعد درون خطی موازی با جریان متن در یک خط است. (در زبان انگلیسی،
inline-sizeهمانwidthاست.)
این نامهای ابعاد برای همه ویژگیهای طرحبندی منطقی اعمال میشوند. بنابراین، برای مثال، در زبان انگلیسی، block-start همان top است و inline-end همان right است.

با ویژگیهای منطقی، میتوانید بهطور خودکار طرحبندی خود را برای سایر زبانها بهروز کنید و فقط با تغییر ویژگیهای writing-mode و direction صفحهتان بهجای بهروزرسانی دهها ویژگی طرحبندی در عناصر جداگانه، بهروزرسانی کنید.
میتوانید نحوه عملکرد ویژگیهای منطقی را در دمو زیر با تنظیم ویژگی writing-mode در عنصر <body> روی مقادیر مختلف مشاهده کنید:
position: sticky
یک عنصر با position: sticky در جریان بلوک باقی می ماند تا زمانی که شروع به خارج شدن از صفحه کند، در این مرحله پیمایش با بقیه صفحه متوقف می شود و به موقعیت مشخص شده توسط مقدار top عنصر می چسبد. فضای اختصاص داده شده برای آن عنصر در جریان باقی می ماند و زمانی که کاربر پشتیبان می گیرد، عنصر به آن باز می گردد.
موقعیت چسبنده به شما امکان می دهد بسیاری از افکت های مفیدی را ایجاد کنید که قبلاً به جاوا اسکریپت نیاز داشتند. برای نشان دادن برخی از احتمالات، ما چندین دمو ایجاد کرده ایم. هر نسخه ی نمایشی عمدتاً از همان CSS استفاده می کند و فقط کمی نشانه گذاری HTML را برای ایجاد هر افکت تنظیم می کند.
پشته چسبنده
در این نسخه ی نمایشی، همه عناصر چسبنده از یک ظرف استفاده می کنند. این بدان معنی است که هر عنصر چسبنده روی عنصر قبلی می لغزد و کاربر به پایین اسکرول می کند. عناصر چسبنده موقعیت گیر یکسانی دارند.
اسلاید چسبنده
در اینجا، عناصر چسبنده پسر عمو هستند. (یعنی والدین آنها خواهر و برادر هستند.) هنگامی که یک عنصر چسبنده به مرز پایینی ظرف خود برخورد می کند، با ظرف به سمت بالا حرکت می کند و این تصور را ایجاد می کند که عناصر چسبنده پایین تر در حال هل دادن عناصر بالاتر هستند. به عبارت دیگر، به نظر می رسد که آنها برای موقعیت گیر کرده رقابت می کنند.
دسپرادو چسبنده
مانند Sticky Slide، عناصر چسبنده در این نسخه ی نمایشی پسر عمو هستند. با این حال، آنها در ظروف تنظیم شده به یک طرح شبکه دو ستونی قرار داده شده اند.
backdrop-filter
ویژگی backdrop-filter به شما این امکان را می دهد که جلوه های گرافیکی را در ناحیه پشت یک عنصر به جای خود عنصر اعمال کنید. این باعث میشود که بسیاری از افکتهای جالبی که قبلاً فقط با استفاده از هکهای پیچیده CSS و جاوا اسکریپت قابل دستیابی بودند، با یک خط CSS قابل انجام باشند.
به عنوان مثال، این نسخه نمایشی backdrop-filter برای دستیابی به محو کردن به سبک سیستم عامل استفاده می کند:
ما قبلاً یک پست عالی درباره backdrop-filter داریم، بنابراین برای اطلاعات بیشتر به آنجا بروید.
:is()
در حالی که شبه کلاس :is() در واقع بیش از ده سال قدمت دارد، هنوز آنقدر که ما فکر می کنیم شایسته است کاربرد ندارد. فهرستی از انتخابگرها که با کاما جدا شده اند را به عنوان آرگومان در نظر می گیرد و با هر انتخابگر موجود در آن لیست مطابقت می کند. این انعطافپذیری آن را بسیار مفید میسازد و میتواند به میزان قابل توجهی مقدار CSS ارسالی شما را کاهش دهد.
در اینجا یک مثال سریع آورده شده است:
button.focus,
button:focus {
…
}
article > h1,
article > h2,
article > h3,
article > h4,
article > h5,
article > h6 {
…
}
/* selects the same elements as the code above */
button:is(.focus, :focus) {
…
}
article > :is(h1,h2,h3,h4,h5,h6) {
…
}
gap
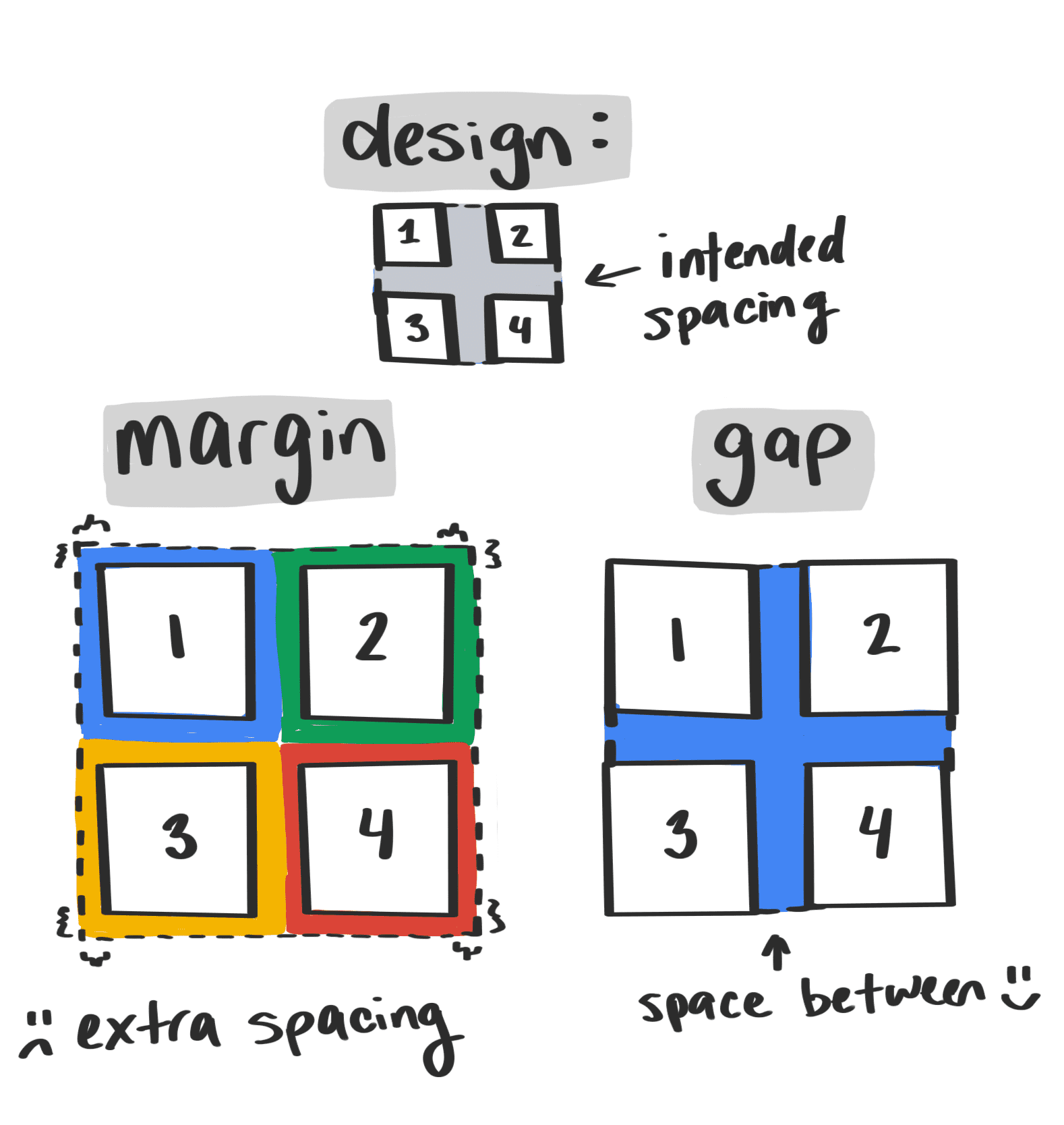
طرح شبکه CSS مدتی است که دارای gap (قبلاً grid-gap ) بوده است. با مشخص کردن فاصله داخلی یک عنصر حاوی به جای فاصله در اطراف عناصر فرزند، gap بسیاری از مسائل رایج چیدمان را حل می کند. برای مثال، با استفاده از شکاف، لازم نیست نگران حاشیههای عناصر فرزند باشید که باعث ایجاد فضای سفید ناخواسته در اطراف لبههای یک عنصر حاوی میشوند:

حتی خبر بهتر: gap به flexbox میآید و همان امتیازات فاصلهای را که گرید دارد به ارمغان میآورد:
- یک اعلان فاصله وجود دارد تا تعداد زیادی.
- نیازی به ایجاد قراردادهایی برای پروژه خود در مورد اینکه کدام عناصر فرزند باید دارای فاصله باشند وجود ندارد - در عوض عنصر حاوی دارای فاصله است.
- این کد نسبت به استراتژی های قدیمی تر مانند جغد لوبوتومی شده راحت تر قابل درک است.
ویدیوی زیر مزایای استفاده از ویژگی تک gap را برای دو عنصر، یکی با طرح شبکه و دیگری با طرح انعطاف پذیر نشان می دهد:
در حال حاضر، فقط FireFox از gap در طرحبندی انعطافپذیر پشتیبانی میکند، اما با این نسخه نمایشی بازی کنید تا ببینید چگونه کار میکند:
CSS هودینی
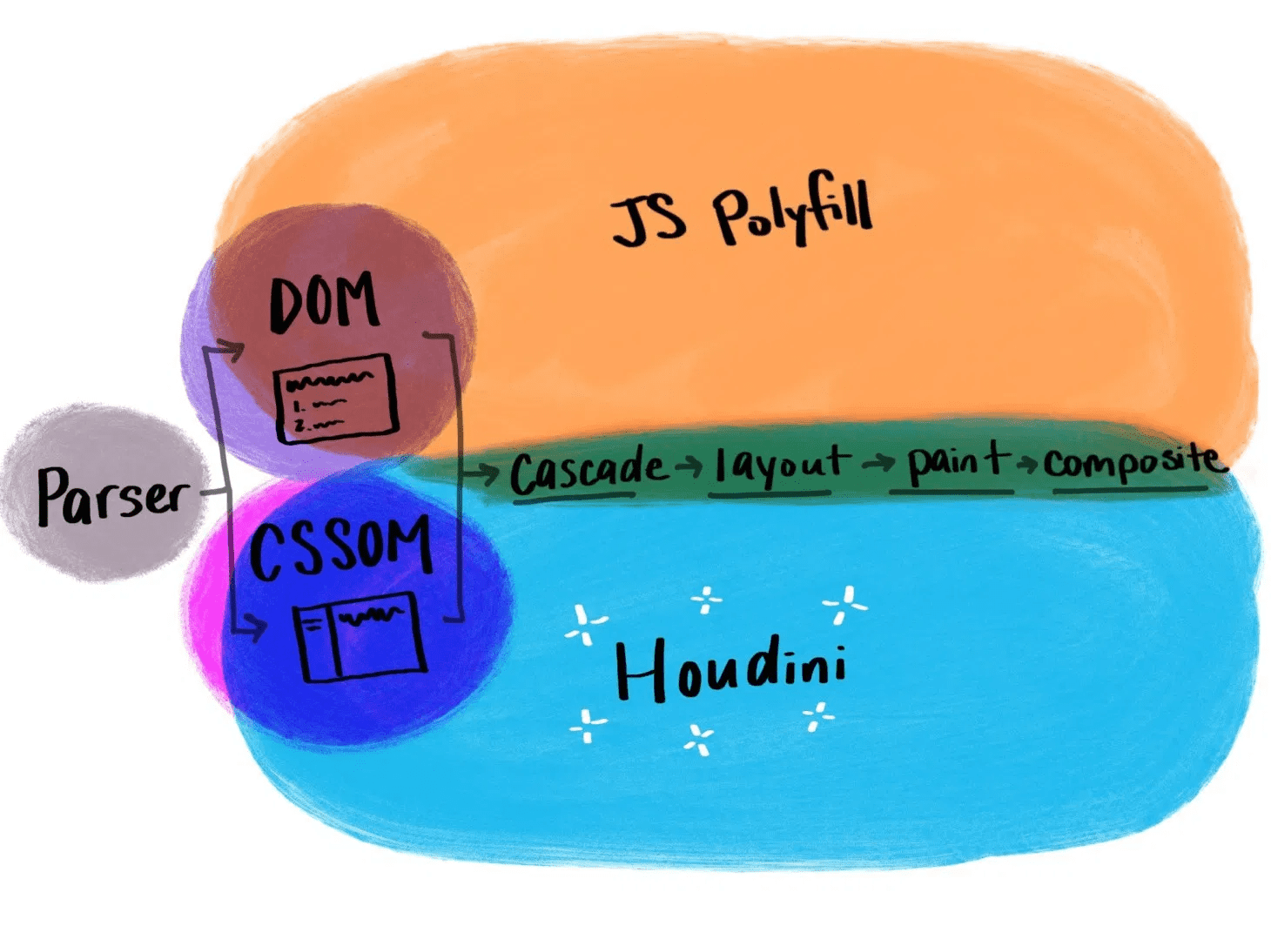
Houdini مجموعه ای از API های سطح پایین برای موتور رندر مرورگر است که به شما امکان می دهد به مرورگر بگویید چگونه CSS سفارشی را تفسیر کند. به عبارت دیگر، به شما امکان دسترسی به مدل شیء CSS را می دهد و به شما امکان می دهد CSS را از طریق جاوا اسکریپت گسترش دهید . این چندین مزیت دارد:
- این به شما قدرت بسیار بیشتری برای ایجاد ویژگی های CSS سفارشی می دهد.
- جدا کردن نگرانی های رندرینگ از منطق برنامه آسان تر است.
- این کارایی بیشتر از CSS polyfilling است که در حال حاضر با جاوا اسکریپت انجام می دهیم زیرا مرورگر دیگر مجبور نیست اسکریپت ها را تجزیه کند و چرخه رندر دوم را انجام دهد. کد هودینی در اولین چرخه رندر تجزیه می شود.

Houdini یک نام چتر برای چندین API است. اگر اطلاعات بیشتری در مورد آنها و وضعیت فعلی آنها می خواهید، نگاهی به آیا هودینی هنوز آماده است؟ در صحبتهایمان، ویژگیها و مقادیر API، Paint API و Animation Worklet را پوشش دادیم زیرا در حال حاضر بیشترین پشتیبانی را دارند. ما به راحتی میتوانیم یک پست کامل را به هر یک از این APIهای هیجانانگیز اختصاص دهیم، اما در حال حاضر، برای یک مرور کلی و چند نسخه نمایشی جالب که شروع به ایجاد حسی از آنچه میتوانید با APIها انجام دهید، صحبت ما را بررسی کنید.
سرریز
چند مورد دیگر در افق وجود دارد که میخواستیم درباره آنها بحث کنیم، اما وقت نداشتیم به طور عمیق به آنها بپردازیم، بنابراین آنها را در یک دور سریع مرور کردیم.⚡ اگر هنوز درباره برخی از این ویژگیها نشنیدهاید، باشید. قسمت آخر سخنرانی را حتما ببینید!
-
size: خاصیتی که به شما امکان می دهد ارتفاع و عرض را همزمان تنظیم کنید -
aspect-ratio: خاصیتی که نسبت ابعادی را برای عناصری که ذاتاً ندارند تعیین می کند. -
min(),max()وclamp(): توابعی که به شما اجازه می دهد محدودیت های عددی را روی هر ویژگی CSS تنظیم کنید، نه فقط عرض و ارتفاع -
list-style-type، اما به زودی از طیف وسیع تری از مقادیر، از جمله ایموجی و SVG پشتیبانی می کند. -
display: outer inner: ویژگیdisplayبه زودی دو پارامتر را می پذیرد که به شما امکان می دهد به جای استفاده از کلمات کلیدی مرکب مانندinline-flexبه طور صریح طرح بندی بیرونی و داخلی آن را مشخص کنید. - مناطق CSS: به شما این امکان را می دهد که یک منطقه مشخص و غیر مستطیلی را پر کنید که محتوا می تواند به داخل و خارج از آن جریان یابد.
- ماژولهای CSS: جاوا اسکریپت میتواند یک ماژول CSS را درخواست کند و یک شی غنی را پس بگیرد که انجام عملیات روی آن آسان است.



