Poznaj ciekawe funkcje nowoczesnego CSS.
W CSS dzieje się obecnie mnóstwo ekscytujących rzeczy, a wiele z nich jest już obsługiwanych w obecnych przeglądarkach. Nasz wykład z konferencji CDS 2019, który możesz obejrzeć poniżej, dotyczy kilku nowych i nadchodzących funkcji, które naszym zdaniem zasługują na uwagę.
Ten post skupia się na funkcjach, z których można korzystać już teraz. Obejrzyj prezentację, aby dowiedzieć się więcej o nadchodzących funkcjach, takich jak Houdini. Demo wszystkich funkcji, o których mówimy, znajdziesz też na stronie CSS@CDS.
Spis treści
- Zablokuj przewijanie
:focus-within- Zapytania o multimedia – poziom 5
- Właściwości logiczne
position: stickybackdrop-filter:is()gap- CSS Houdini
- Przepełnienie
Przyciąganie podczas przewijania
Przewiń przyciągnięcie – umożliwia definiowanie punktów przyciągania, które pojawiają się, gdy użytkownik przewija treść w pionie, w poziomie lub w obu tych miejscach. Oferuje wbudowaną bezwładność i zwalnianie przewijania oraz obsługuje dotykową obsługę.
Ten przykładowy kod konfiguruje przewijanie poziome w elemencie <section> z punktami dopasowania wyrównanymi do lewej strony elementów podrzędnych <picture>:
section {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
section > picture {
scroll-snap-align: start;
}
Jak to działa:
- Na nadrzędnym elemencie
<section>:- Aplikacja
overflow-xma ustawioną wartośćauto, aby umożliwić przewijanie poziome. overscroll-behavior-xma wartośćcontain, aby zapobiec przewijaniu elementów nadrzędnych, gdy użytkownik osiągnie granice obszaru przewijania elementu<section>. (nie jest to konieczne, ale zwykle warto to zrobić).- Parametr
scroll-snap-typema wartośćx(do przyciągania w poziomie) imandatory, aby zapewnić, że widoczny obszar zawsze będzie przyciągany do najbliższego punktu przyciągania.
- Aplikacja
- W podrzędnych elementach
<picture>parametrscroll-snap-alignma wartość start, co ustawia punkty dopasowania po lewej stronie każdego zdjęcia (zakładając, że parametrdirectionma wartośćltr).
A tutaj możesz zobaczyć wersję demonstracyjną na żywo:
Możesz też obejrzeć prezentacje przewijania pionowego i przewijania w siatce.
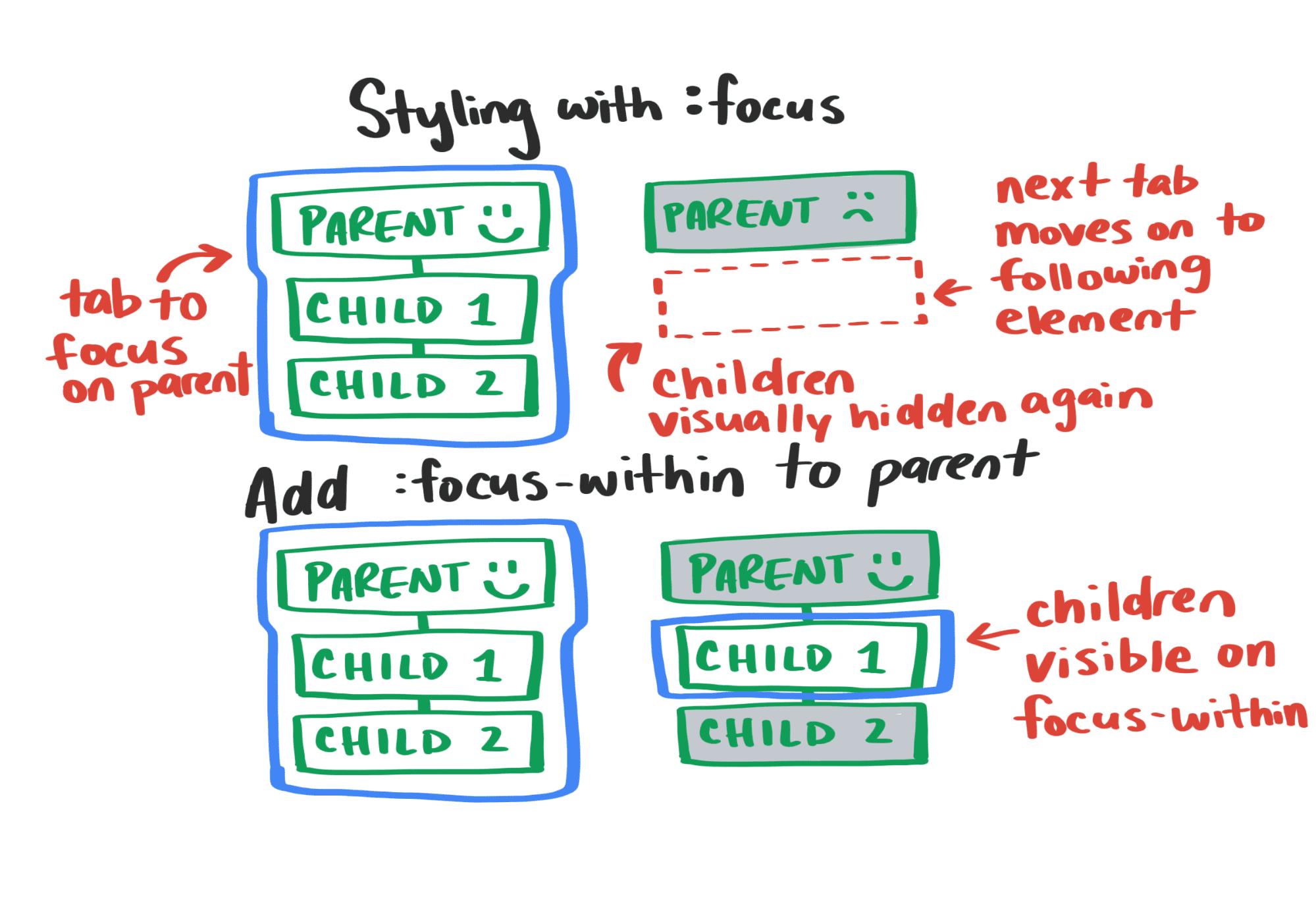
:focus-within
:focus-within rozwiązuje od dawna występujący problem z ułatwieniami dostępu: w wielu przypadkach skupienie na elemencie podrzędnym powinno wpływać na wyświetlanie elementu nadrzędnego, aby interfejs był dostępny dla użytkowników technologii wspomagających.
Jeśli na przykład masz menu rozwijane z kilkoma elementami, powinno ono być widoczne, dopóki dowolny z nich będzie zaznaczony. W przeciwnym razie menu znika w przypadku użytkowników klawiatury.
:focus-within informuje przeglądarkę, że ma zastosować styl, gdy zaznaczenie jest na dowolnym elemencie podrzędnym danego elementu. Wracając do przykładu menu, ustawiając :focus-within na elemencie menu, możesz mieć pewność, że będzie on widoczny, gdy element menu będzie aktywny:
.menu:focus-within {
display: block;
opacity: 1;
visibility: visible;
}

W poniżej zaprezentowanym poniżej demo możesz przełączać się między elementami, które można zaznaczyć. Gdy skupisz się na elementach menu, zauważysz, że menu pozostają widoczne:
Zapytania multimedialne, poziom 5
Nowe zapytania o multimedia dają nam zaawansowane możliwości dostosowywania działania aplikacji do preferencji użytkownika na podstawie preferencji urządzenia. Zasadniczo przeglądarka działa jako serwer proxy dla preferencji na poziomie systemu, na które możemy odpowiadać w naszym CSS za pomocą grupy zapytań o media prefers-*:

Oto nowe zapytania, które naszym zdaniem najbardziej zainteresują deweloperów:
- prefers-reduced-motion
- prefers-color-scheme
- prefers-contrast
- prefers-reduced-transparency
- forced-colors
- inverted-colors
Te zapytania to ogromny krok naprzód w zakresie ułatwień dostępu. Wcześniej nie mieliśmy możliwości sprawdzenia, czy na przykład użytkownik ma włączony tryb wysokiego kontrastu. Jeśli chcesz udostępnić tryb wysokiego kontrastu w aplikacji internetowej, który będzie zgodny z Twoją marką, musisz poprosić użytkowników o wybranie go w interfejsie aplikacji. Teraz możesz wykryć ustawienie wysokiego kontrastu w systemie operacyjnym za pomocą prefers-contrast.
Jedną z ciekawych konsekwencji tych zapytań o multimedia jest to, że możemy projektować różne kombinacje preferencji użytkowników na poziomie systemu, aby uwzględnić szeroki zakres preferencji i potrzeb związanych z dostępnością. Jeśli użytkownik chce używać ciemnego trybu o wysokim kontraście w słabo oświetlonym otoczeniu, możesz to umożliwić.
Dla Adama ważne jest, aby preferencja „prefers-reduced-motion” nie była implementowana jako „no-motion”. Użytkownik twierdzi, że woli mniej ruchu, a nie że nie chce żadnej animacji. Twierdzi, że ograniczenie animacji nie oznacza braku animacji. Oto przykład animacji przenikającej, gdy użytkownik preferuje ograniczenie ruchu:
Właściwości logiczne
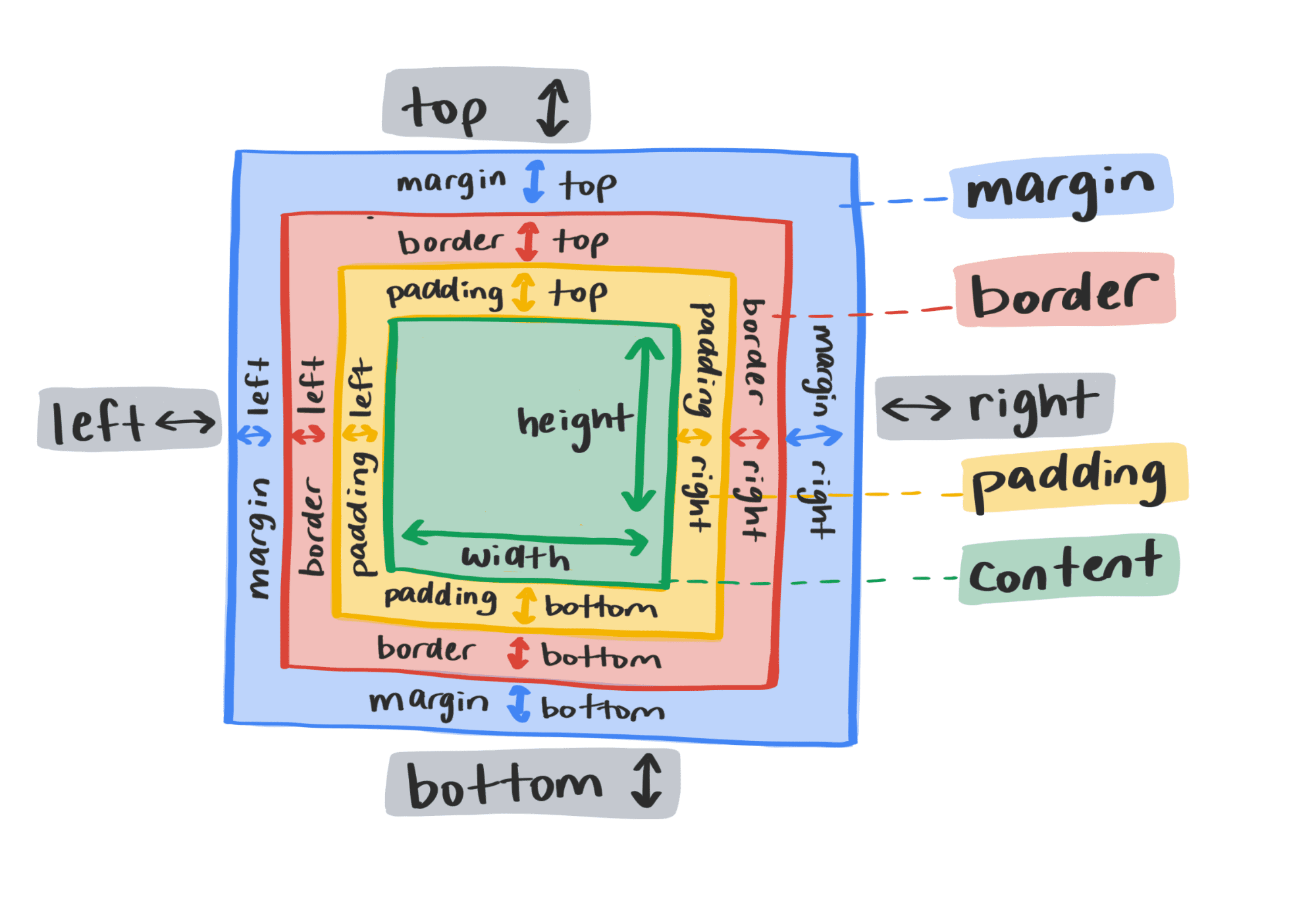
Właściwości logiczne rozwiązują problem, który zyskał na widoczności, ponieważ coraz więcej deweloperów zajmuje się tworzeniem wersji międzynarodowych. Wiele właściwości układu, takich jak margin i padding, przyjmuje, że język czyta się od góry do dołu i od lewej do prawej.

Podczas projektowania stron w różnych językach z różnymi trybami pisania deweloperzy musieli dostosowywać wszystkie te właściwości w poszczególnych elementach, co szybko stało się koszmarem dla osób zajmujących się utrzymaniem.
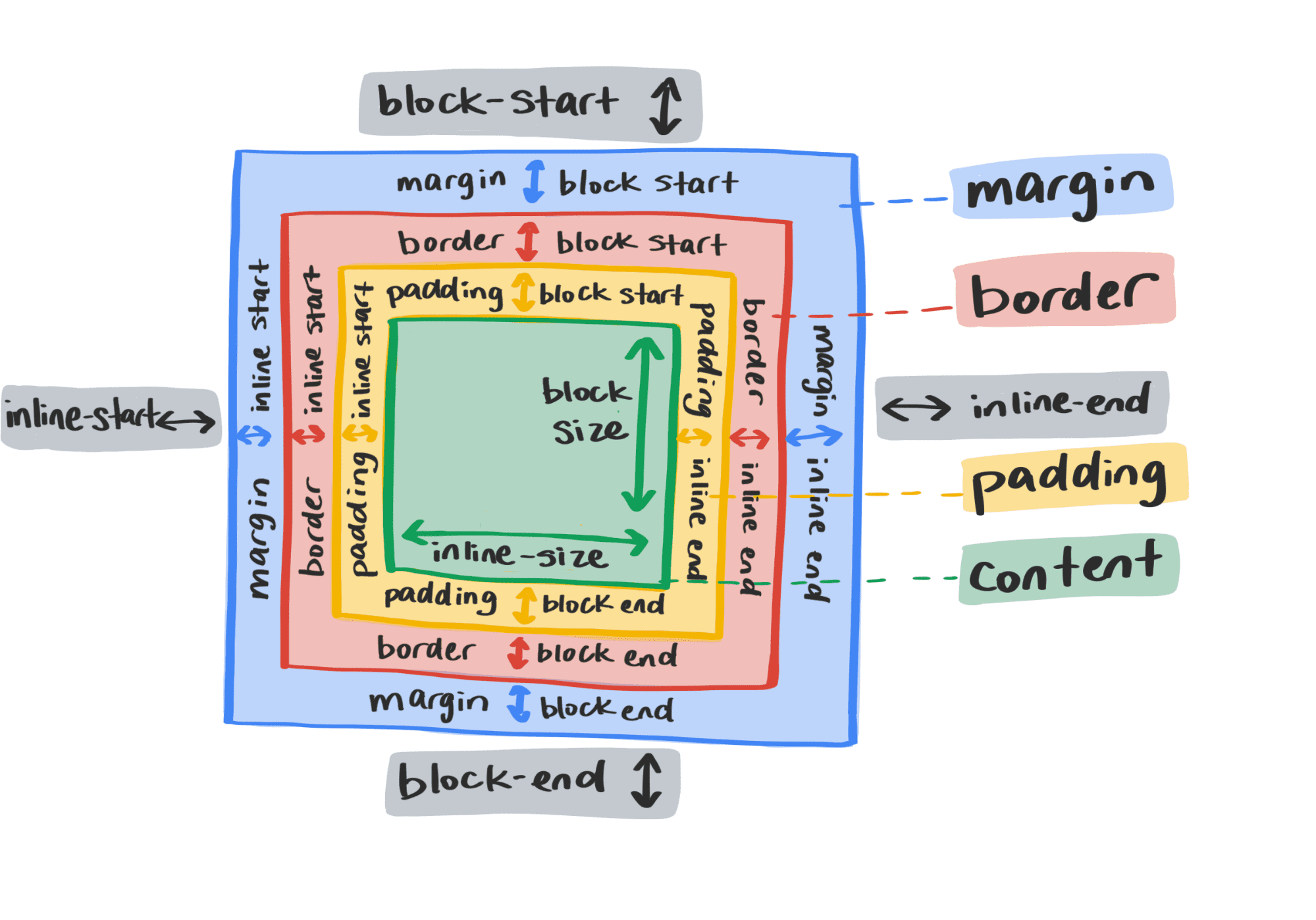
Właściwości logiczne umożliwiają zachowanie integralności układu w trybach tłumaczenia i pisania. Są aktualizowane dynamicznie zgodnie z semantyczną kolejnością treści, a nie jej układem przestrzennym. Właściwości logiczne mają 2 wymiary:
- Wymiar blok jest prostopadły do strumienia tekstu w wierszu. (W języku angielskim
block-sizeto samo coheight). - Wymiar w tekście jest równoległy do płynięcia tekstu w wierszu. (W języku angielskim
inline-sizeto samo cowidth).
Te nazwy wymiarów mają zastosowanie do wszystkich właściwości układu logicznego. Na przykład w języku angielskim block-start to to samo, co top, a inline-end to to samo co right.

Dzięki właściwościom logicznym możesz automatycznie aktualizować układ pod kątem innych języków. Wystarczy, że zmienisz właściwości writing-mode i direction strony, zamiast aktualizować dziesiątki właściwości układu poszczególnych elementów.
W poniższej wersji demonstracyjnej możesz zobaczyć, jak działają właściwości logiczne, ustawiając różne wartości właściwości writing-mode w elemencie <body>:
position: sticky
Element z position: sticky pozostaje w przepływie bloku, dopóki nie zacznie znikać z ekranu. Wtedy przestaje się przewijać razem z resztą strony i zatrzymuje się w pozycji określonej przez wartość top elementu.
Miejsce przydzielone temu elementowi pozostaje w przebiegu, a element wraca do niego, gdy użytkownik przewinie w górę.
Przyklejone pozycjonowanie umożliwia tworzenie wielu przydatnych efektów, które wcześniej wymagały kodu JavaScript. Aby pokazać Ci możliwości, jakie daje ta funkcja, przygotowaliśmy kilka demonstracji. Każda prezentacja korzysta z w dużej mierze tego samego kodu CSS i tylko nieznacznie zmienia znaczniki HTML, aby uzyskać pożądany efekt.
Stos przyklejony
W tym pokazie wszystkie elementy przylegające współdzielą ten sam kontener. Oznacza to, że gdy użytkownik przewija stronę w dół, każdy element przypinany przesuwa się nad poprzedni. Elementy przypięte mają tę samą pozycję przypięcia.
Slajd przyklejony
W tym przypadku elementy przyklejone to kuzyni. (czyli ich rodzice są rodzeństwem). Gdy przyklejony element osiąga dolną granicę kontenera, porusza się razem z kontenerem, tworząc wrażenie, że dolne elementy przyklejone wypychają wyższe. Inaczej mówiąc, wygląda na to, że konkurują one o zablokowaną pozycję.
Klepki desperado
Podobnie jak w przypadku ruchomych slajdów, elementy przyklejone w tym pokazie są ze sobą powiązane. Zostały jednak umieszczone w kontenerach z ustawionym układem siatki 2 kolumn.
backdrop-filter
Właściwość backdrop-filter umożliwia stosowanie efektów graficznych do obszaru za elementem, a nie do samego elementu. Dzięki temu wiele fajnych efektów, które wcześniej można było uzyskać tylko za pomocą skomplikowanych hacków w CSS i JavaScript, można uzyskać za pomocą jednego wiersza kodu CSS.
Na przykład ta wersja demonstracyjna używa funkcji backdrop-filter, aby uzyskać rozmycie przypominające system operacyjny:
Mamy już świetny post na temat backdrop-filter, więc odsyłam Cię do niego.
:is()
Chociaż pseudoklasa :is() ma już ponad 10 lat, nadal nie jest tak często używana, jak byśmy tego chcieli. Jako argument przyjmuje listę selektorów oddzielonych przecinkami i dopasowuje dowolne selektory z tej listy. Ta elastyczność sprawia, że jest to bardzo przydatne i może znacznie zmniejszyć ilość przesyłanego kodu CSS.
Krótki przykład:
button.focus,
button:focus {
…
}
article > h1,
article > h2,
article > h3,
article > h4,
article > h5,
article > h6 {
…
}
/* selects the same elements as the code above */
button:is(.focus, :focus) {
…
}
article > :is(h1,h2,h3,h4,h5,h6) {
…
}
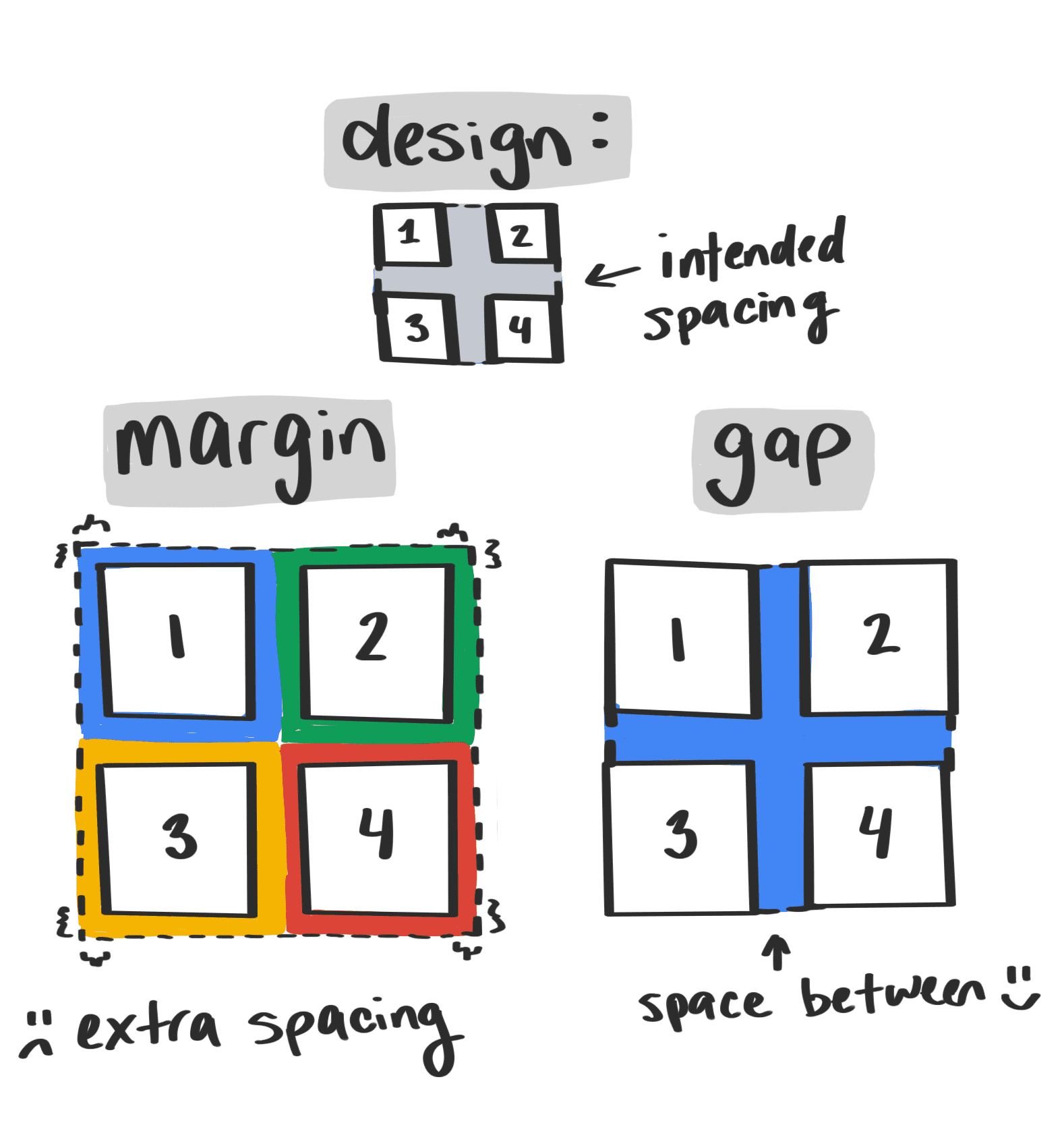
gap
W układzie siatki CSS od jakiegoś czasu występuje wartość gap (wcześniej grid-gap). Określając odstępy wewnętrzne elementu zawierającego zamiast odstępów wokół elementów podrzędnych, gap rozwiązuje wiele typowych problemów z układem. Na przykład w przypadku luki nie musisz się martwić, że marginesy elementów podrzędnych staną się niepotrzebnymi odstępami na krawędziach elementu zawierającego:

Jeszcze lepsza wiadomość: gap pojawi się w flexboxie, oferując te same opcje rozmieszczania elementów, co siatka:
- Jest tylko jedno oświadczenie dotyczące odstępów, a nie wiele.
- Nie musisz ustalać w projekcie konwencji dotyczących tego, które elementy podrzędne powinny mieć własną interlinię. Interlinię ma element zawierający.
- Kod jest łatwiejszy do zrozumienia niż starsze strategie, np. wycięcie płatka mózgu u sowy.
Ten film pokazuje zalety używania jednej właściwości gap dla 2 elementów: jednego z układem siatki i drugiego z układem elastycznym:
Obecnie tylko Firefox obsługuje gap w elastycznym układzie. Aby zobaczyć, jak to działa, wypróbuj tę wersję demonstracyjną:
CSS – Houdini
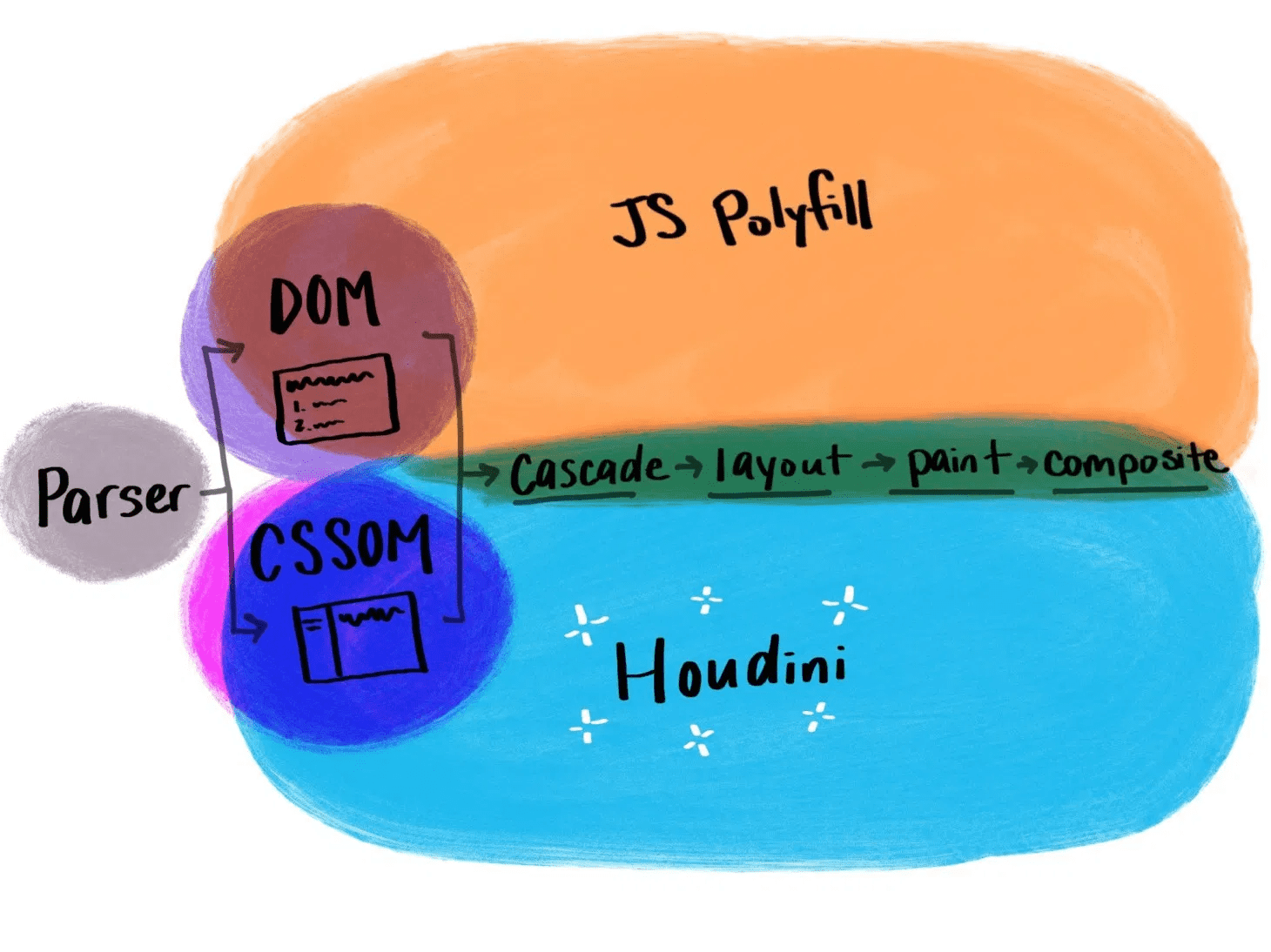
Houdini to zestaw interfejsów API niskiego poziomu dla mechanizmu renderowania przeglądarki, który umożliwia określenie przeglądarce sposobu interpretowania niestandardowego kodu CSS. Innymi słowy, daje Ci dostęp do modelu obiektów CSS, dzięki czemu możesz rozszerzać kod CSS za pomocą JavaScriptu. Ma to kilka zalet:
- Daje to znacznie większe możliwości tworzenia niestandardowych funkcji CSS.
- Łatwiej jest oddzielić problemy związane z renderowaniem od logiki aplikacji.
- Jest wydajniejszy niż polyfilling CSS, którego obecnie używamy w JavaScript, ponieważ przeglądarka nie musi już analizować skryptów ani wykonywać drugiego cyklu renderowania. Kod Houdini jest analizowany w pierwszym cyklu renderowania.

Houdini to nazwa zbiorcza dla kilku interfejsów API. Więcej informacji o tych funkcjach i ich obecnym stanie znajdziesz w artykule Czy Houdini jest już gotowy? Omówiliśmy w nim interfejsy Właściwości i Wartości API, Paint API oraz Worklet animacji, bo są one obecnie najskuteczniejsze. Każdy z tych interesujących interfejsów API mógłby być tematem osobnego posta, ale na razie zapoznaj się z naszym wystąpieniem, w którym znajdziesz omówienie i kilka fajnych demonstracji, które pomogą Ci zrozumieć, do czego można ich używać.
Rozwijany
Jest jeszcze kilka kwestii, które chcieliśmy omówić, ale nie mieliśmy na to czasu, więc omówiliśmy je w ramach skrótu.⚡ Jeśli nie znasz jeszcze niektórych z tych funkcji, obejrzyj ostatnią część rozmowy.
size: właściwość, która umożliwia ustawienie wysokości i szerokości w tym samym czasieaspect-ratio: właściwość, która ustawia format obrazu dla elementów, które nie mają formatumin(),max()iclamp(): funkcje, które umożliwiają ustawienie ograniczeń liczbowych dla dowolnej właściwości CSS, a nie tylko dla szerokości i wysokości.list-style-typedotychczasowa usługa, która wkrótce będzie obsługiwać szerszy zakres wartości, w tym emotikony i pliki SVG.display: outer inner: właściwośćdisplaybędzie wkrótce obsługiwać 2 parametry, które pozwolą Ci wyraźnie określić układy zewnętrzny i wewnętrzny zamiast używać złożonych słów kluczowych, takich jakinline-flex.- Regiony CSS: umożliwiają wypełnienie określonego obszaru o nieprostokątnym kształcie, przez który treści mogą przepływać
- Moduły CSS: JavaScript może zażądać modułu CSS i odzyskać obiekt sformatowany, na którym łatwo wykonywać operacje.



