최신 CSS의 흥미로운 기능을 최신 상태로 유지하세요.
현재 CSS에서 다양한 흥미로운 일이 일어나고 있으며 그중 많은 기능이 이미 오늘날의 브라우저에서 지원되고 있습니다. 아래에서 시청할 수 있는 CDS 2019 강연에서는 주목해야 할 몇 가지 새로운 기능과 출시 예정인 기능을 다룹니다.
이 게시물에서는 현재 사용할 수 있는 기능에 중점을 두므로 Houdini와 같은 향후 기능에 대해 자세히 알아보려면 강연을 시청하세요. 또한 CSS@CDS 페이지에서 설명하는 모든 기능에 대한 데모를 찾을 수 있습니다.
목차
스크롤 스냅
스크롤 스냅을 사용하면 사용자가 콘텐츠를 세로, 가로 또는 둘 다로 스크롤할 때 스냅 지점을 정의할 수 있습니다. 스크롤 관성 및 감속이 내장되어 있으며 터치가 지원됩니다.
이 샘플 코드는 하위 <picture> 요소의 왼쪽에 정렬된 맞추기 포인트가 있는 <section> 요소에서 가로 스크롤을 설정합니다.
section {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
section > picture {
scroll-snap-align: start;
}
방법은 다음과 같습니다.
- 상위
<section>요소에서 다음을 실행합니다.overflow-x가auto로 설정되어 가로 스크롤을 허용합니다.overscroll-behavior-x를contain로 설정하여 사용자가<section>요소의 스크롤 영역 경계에 도달할 때 상위 요소가 스크롤되는 것을 방지합니다. 이는 스냅에 반드시 필요한 것은 아니지만 일반적으로 좋은 방법입니다.scroll-snap-type는 가로 스냅의 경우x로, 뷰포트가 항상 가장 가까운 스냅 지점으로 스냅되도록mandatory로 설정됩니다.
- 하위
<picture>요소에서scroll-snap-align는 시작으로 설정되며, 이는 각 사진의 왼쪽에 스냅 지점을 설정합니다 (direction가ltr로 설정된 경우).
다음은 라이브 데모입니다.
세로 스크롤 스냅 및 매트릭 스크롤 스냅의 데모도 살펴볼 수 있습니다.
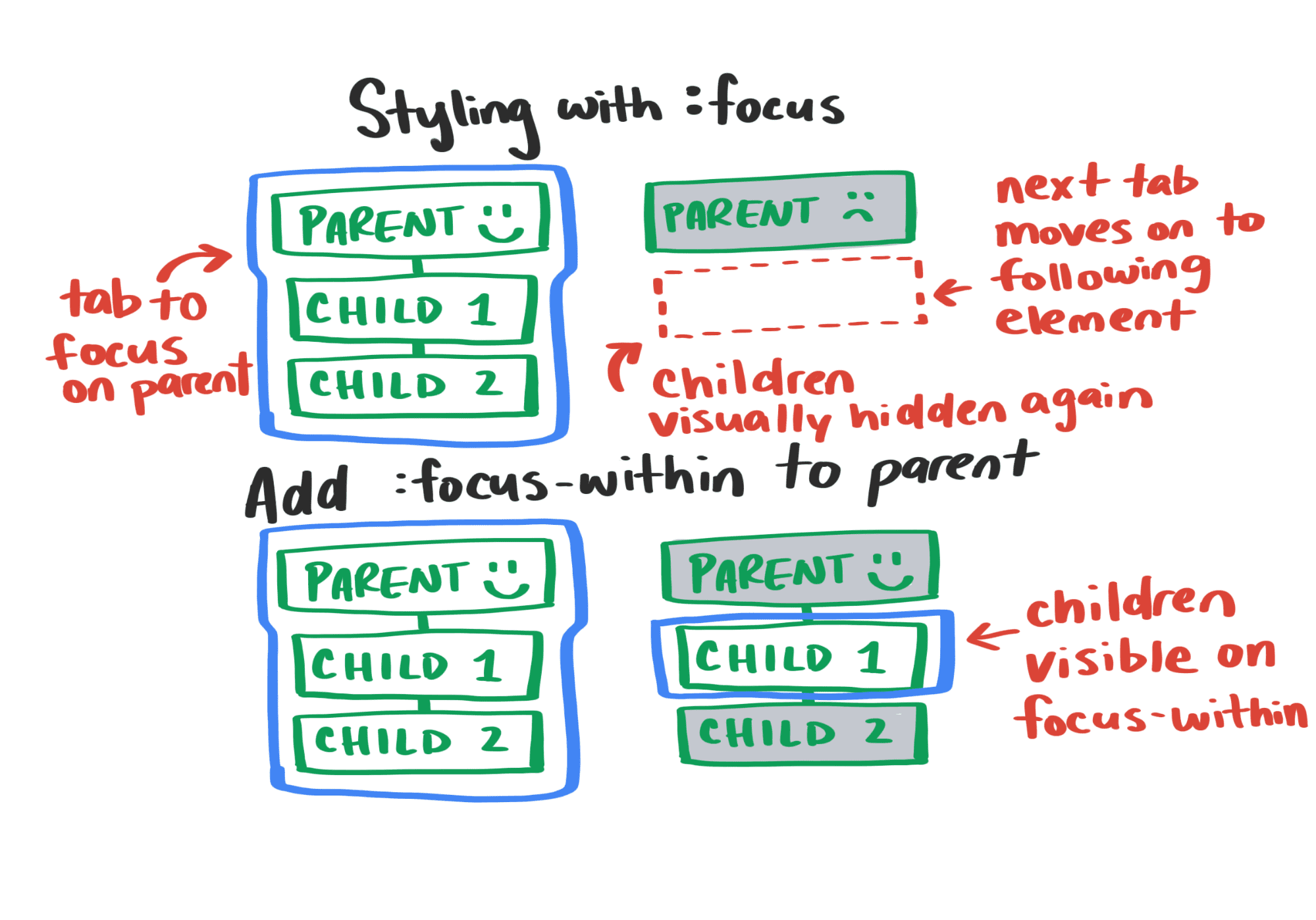
:focus-within
:focus-within는 오래된 접근성 문제를 해결합니다. 보조 기술 사용자가 UI에 액세스할 수 있도록 하위 요소에 포커스를 맞추면 상위 요소의 표시에 영향을 주어야 하는 경우가 많습니다.
예를 들어 여러 항목이 있는 드롭다운 메뉴가 있는 경우 항목에 포커스가 있는 동안 메뉴가 계속 표시되어야 합니다. 그렇지 않으면 키보드 사용자에게 메뉴가 사라집니다.
:focus-within는 포커스가 지정된 요소의 하위 요소에 있을 때 스타일을 적용하도록 브라우저에 지시합니다. 메뉴 예로 돌아가서 메뉴 요소에 :focus-within를 설정하면 메뉴 항목에 포커스가 있을 때 메뉴가 계속 표시되도록 할 수 있습니다.
.menu:focus-within {
display: block;
opacity: 1;
visibility: visible;
}

아래 데모에서 포커스 가능한 요소를 탭으로 이동해 보세요. 메뉴 항목에 포커스를 맞추어도 메뉴는 계속 표시됩니다.
미디어 쿼리 수준 5
새로운 미디어 쿼리를 사용하면 사용자의 기기 환경설정에 따라 앱의 사용자 환경을 조정할 수 있는 강력한 방법을 사용할 수 있습니다. 기본적으로 브라우저는 미디어 쿼리의 prefers-* 그룹을 사용하여 CSS에서 응답할 수 있는 시스템 수준 환경설정의 프록시 역할을 합니다.

다음은 개발자가 가장 관심을 가질 만한 새로운 쿼리입니다.
이러한 쿼리는 접근성 향상에 큰 도움이 됩니다. 예를 들어 이전에는 사용자가 OS를 고대비 모드로 설정했는지 알 수 있는 방법이 없었습니다. 브랜드에 충실한 웹 앱에 고대비 모드를 제공하려면 사용자에게 앱 내의 UI에서 이 모드를 선택하도록 요청해야 했습니다. 이제 prefers-contrast를 사용하여 OS에서 고대비 설정을 감지할 수 있습니다.
이러한 미디어 쿼리의 흥미로운 의미 중 하나는 다양한 사용자 환경설정과 접근성 요구사항을 수용하기 위해 시스템 수준 사용자 환경설정의 여러 조합을 설계할 수 있다는 것입니다. 사용자가 어두운 환경에서 고대비 어두운 모드를 원하는 경우 그렇게 할 수 있습니다.
아담은 '모션 감소 선호'가 '모션 없음'으로 구현되지 않는 것이 중요하다고 생각합니다. 사용자가 애니메이션을 원하지 않는다고 말하는 것이 아니라 모션이 적은 것을 선호한다고 말하는 것입니다. 그는 모션 감소가 모션 없음이 아니라고 주장합니다. 다음은 사용자가 모션 감소를 선호하는 경우 크로스페이드 애니메이션을 사용하는 예입니다.
논리적 속성
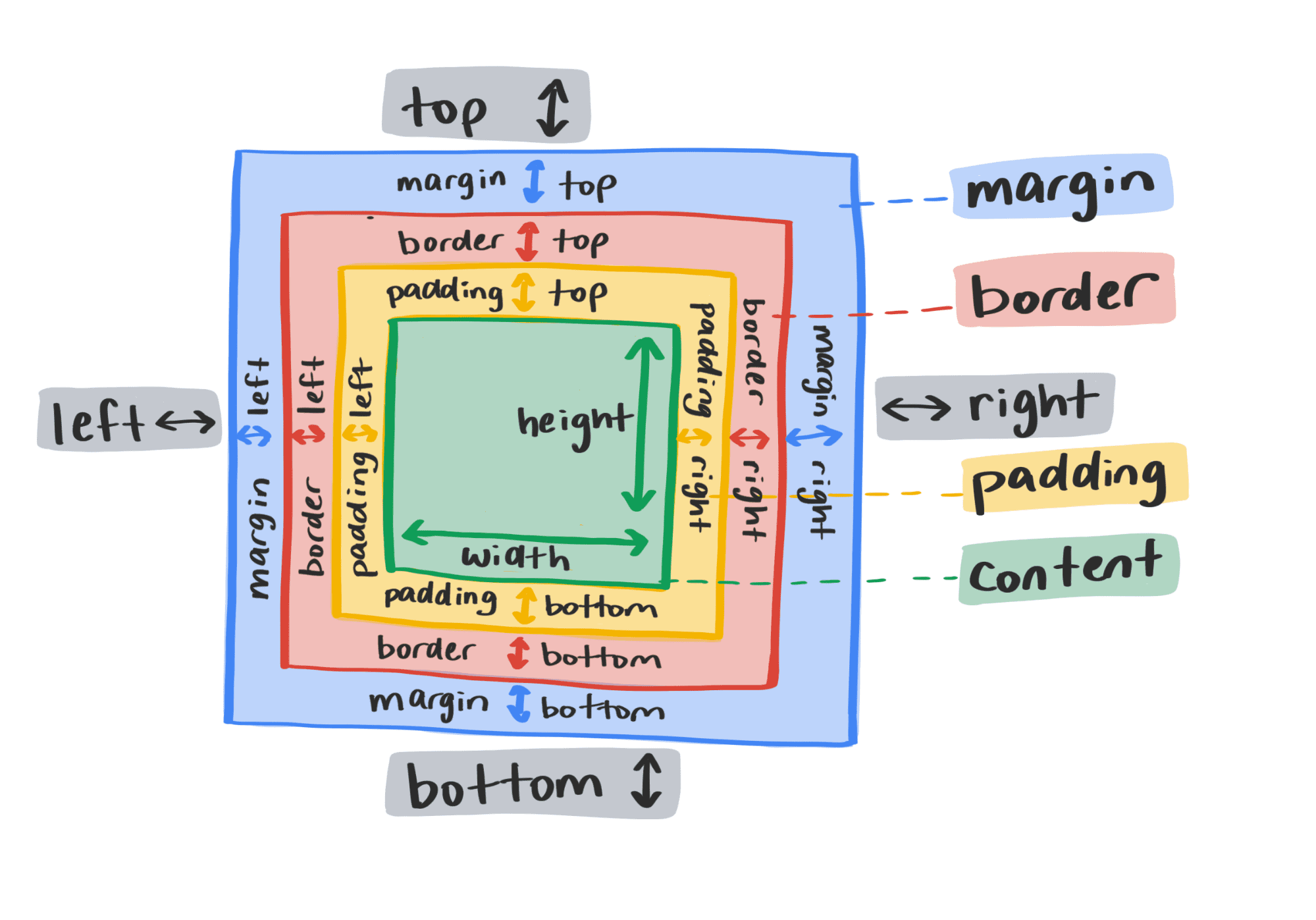
논리적 속성은 점점 더 많은 개발자가 국제화를 해결하면서 눈에 띄게 된 문제를 해결합니다. margin 및 padding와 같은 많은 레이아웃 속성은 위에서 아래로, 왼쪽에서 오른쪽으로 읽는 언어를 가정합니다.

다양한 쓰기 모드를 사용하는 여러 언어로 페이지를 디자인할 때 개발자는 여러 요소에 걸쳐 이러한 모든 속성을 개별적으로 조정해야 했습니다. 이는 곧 유지관리의 악몽이 됩니다.
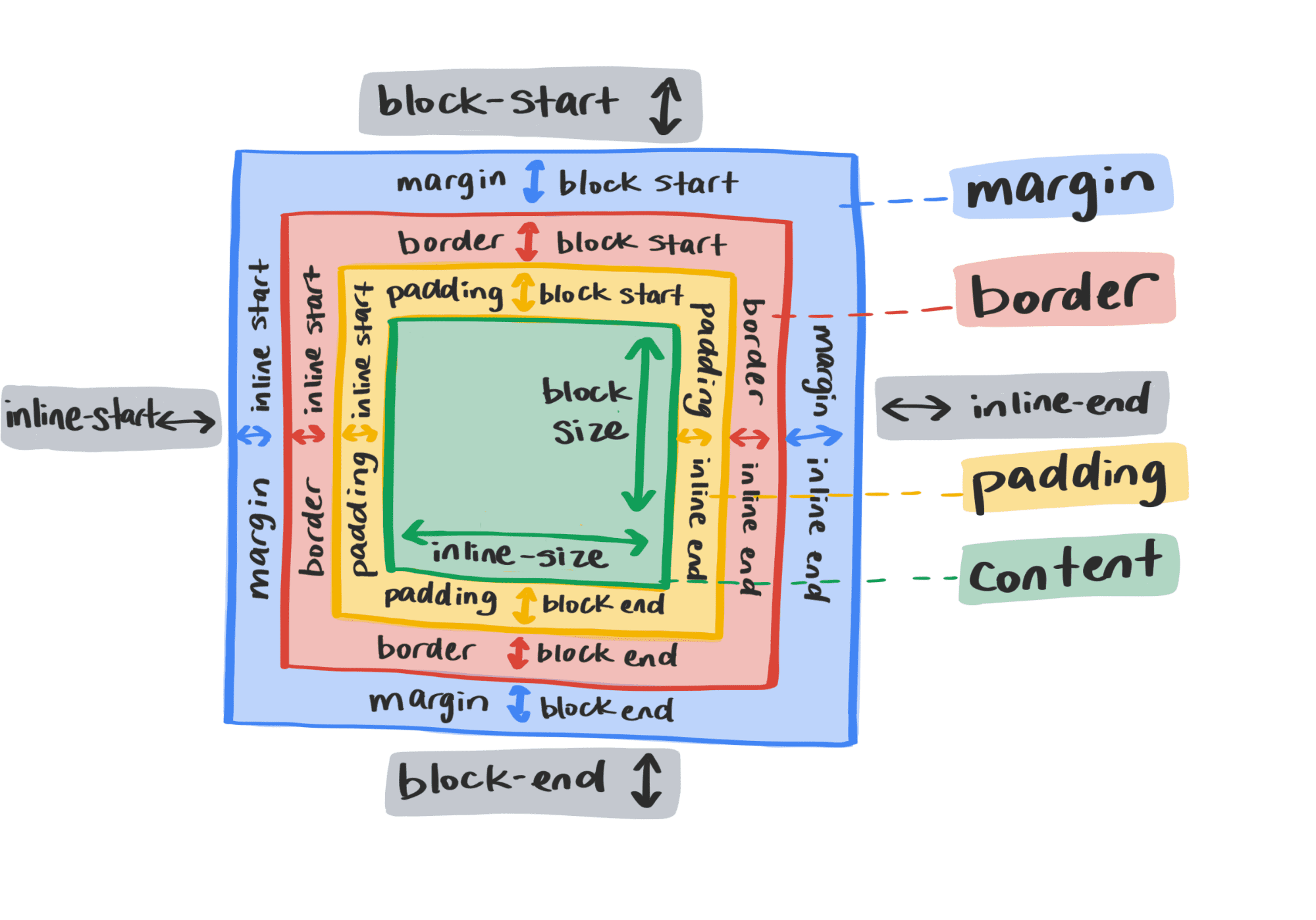
논리적 속성을 사용하면 번역과 작성 모드 전반에서 레이아웃 무결성을 유지할 수 있습니다. 시맨틱 순서에 따라 동적으로 업데이트되며, 공간적 배열에 따라 업데이트되지는 않습니다. 논리적 속성의 경우 각 요소에는 두 가지 측정기준이 있습니다.
- 블록 크기는 한 줄의 텍스트 흐름에 수직입니다. (영어에서
block-size는height와 동일합니다.) - 인라인 크기는 한 줄의 텍스트 흐름과 평행합니다. (영어로
inline-size는width와 같습니다.)
이러한 측정기준 이름은 모든 논리 레이아웃 속성에 적용됩니다. 예를 들어 영어에서는 block-start이 top와 같고 inline-end이 right와 같습니다.

논리적 속성을 사용하면 개별 요소의 수십 개의 레이아웃 속성을 업데이트하는 대신 페이지의 writing-mode 및 direction 속성을 변경하기만 하면 다른 언어의 레이아웃을 자동으로 업데이트할 수 있습니다.
<body> 요소의 writing-mode 속성을 다른 값으로 설정하여 아래 데모에서 논리 속성이 작동하는 방식을 확인할 수 있습니다.
position: sticky
position: sticky가 있는 요소는 화면 밖으로 나가기 시작할 때까지 블록 흐름으로 유지되며, 이때 페이지의 나머지 부분과 함께 스크롤을 중지하고 요소의 top 값으로 지정된 위치를 유지합니다.
해당 요소에 할당된 공간은 흐름에 유지되며 사용자가 위로 스크롤하면 요소가 해당 공간으로 돌아갑니다.
고정된 위치 지정을 사용하면 이전에 JavaScript가 필요했던 여러 유용한 효과를 만들 수 있습니다. 몇 가지 가능성을 보여주기 위해 몇 가지 데모를 만들었습니다. 각 데모는 대체로 동일한 CSS를 사용하며 HTML 마크업을 약간만 조정하여 각 효과를 생성합니다.
Sticky Stack
이 데모에서는 모든 고정 요소가 동일한 컨테이너를 공유합니다. 즉, 사용자가 아래로 스크롤하면 각 고정 요소가 이전 고정 요소 위로 슬라이드됩니다. 고정된 요소는 동일한 고정 위치를 공유합니다.
고정 슬라이드
여기서 고정된 요소는 사촌입니다. 즉, 부모가 형제자매인 경우입니다. 고정 요소가 컨테이너의 하단 경계에 도달하면 고정 요소가 컨테이너를 따라 위로 이동하여 낮은 고정 요소가 높은 고정 요소를 위로 밀어내는 것처럼 보입니다. 다시 말해, 광고가 중단된 위치를 두고 경쟁하는 것처럼 보입니다.
스티키 데스페라도
이 데모의 고정 요소는 Sticky Slide와 마찬가지로 사촌 관계입니다. 하지만 2열 그리드 레이아웃으로 설정된 컨테이너에 배치되었습니다.
backdrop-filter
backdrop-filter 속성을 사용하면 요소 자체가 아닌 요소 뒤에 있는 영역에 그래픽 효과를 적용할 수 있습니다. 이를 통해 이전에는 한 줄의 CSS로 수행할 수 있었던 복잡한 CSS 및 JavaScript 해킹을 통해서만 달성할 수 있었던 멋진 효과를 많이 만들어낼 수 있습니다.
예를 들어 이 데모에서는 backdrop-filter를 사용하여 OS 스타일의 블러를 구현합니다.
backdrop-filter에 관한 유용한 게시물이 있으니 자세한 내용은 해당 게시물을 참고하세요.
:is()
:is() 가상 클래스는 실제로 10년이 넘었지만 여전히 생각만큼 많이 사용되지 않습니다. 쉼표로 구분된 선택기 목록을 인수로 사용하고 이 목록의 선택기와 일치시킵니다. 이러한 유연성은 매우 편리하며 배송하는 CSS의 양을 크게 줄일 수 있습니다.
간단한 예 보기:
button.focus,
button:focus {
…
}
article > h1,
article > h2,
article > h3,
article > h4,
article > h5,
article > h6 {
…
}
/* selects the same elements as the code above */
button:is(.focus, :focus) {
…
}
article > :is(h1,h2,h3,h4,h5,h6) {
…
}
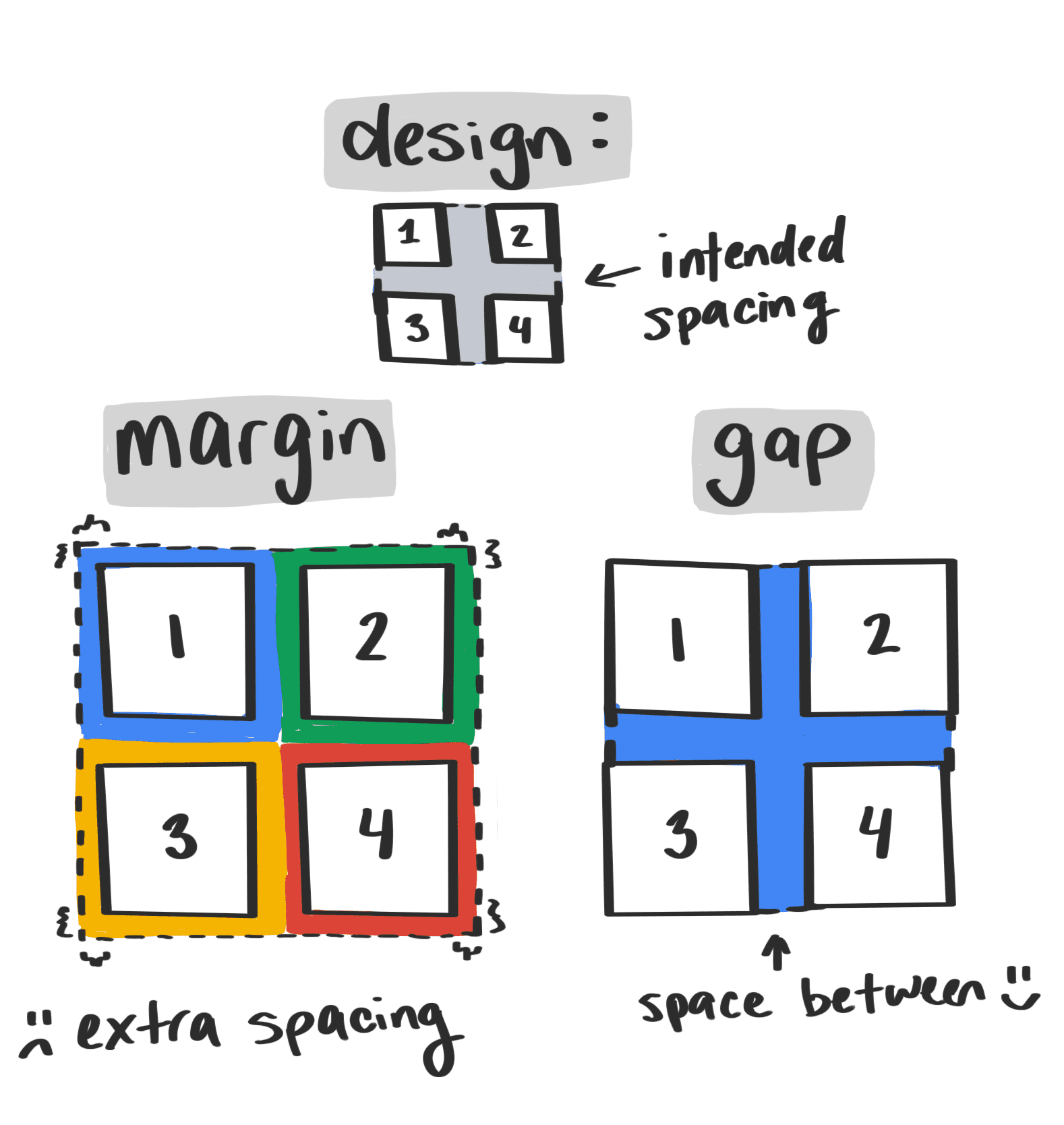
gap
한동안 CSS 그리드 레이아웃에 gap (이전의 grid-gap)가 사용되었습니다. gap는 하위 요소 주변의 간격이 아닌 포함 요소의 내부 간격을 지정하여 여러 일반적인 레이아웃 문제를 해결합니다. 예를 들어 gap을 사용하면 하위 요소의 여백으로 인해 포함 요소의 가장자리 주위에 원치 않는 공백이 생기는 것을 걱정할 필요가 없습니다.

더 좋은 소식은 gap가 flexbox에 도입되어 그리드와 동일한 모든 간격 혜택을 제공한다는 것입니다.
- 여러 개의 스페이싱 선언이 아닌 하나의 스페이싱 선언이 있습니다.
- 어떤 하위 요소가 간격을 소유해야 하는지에 관한 프로젝트의 규칙을 설정할 필요가 없습니다. 대신 포함 요소가 간격을 소유합니다.
- 이 코드는 뇌 절제된 올빼미와 같은 이전 전략보다 더 쉽게 이해할 수 있습니다.
다음 동영상에서는 그리드 레이아웃이 있는 요소와 플렉스 레이아웃이 있는 요소에 단일 gap 속성을 사용하는 이점을 보여줍니다.
현재 Firefox만 플렉스 레이아웃에서 gap를 지원하지만 이 데모를 통해 작동 방식을 알아보세요.
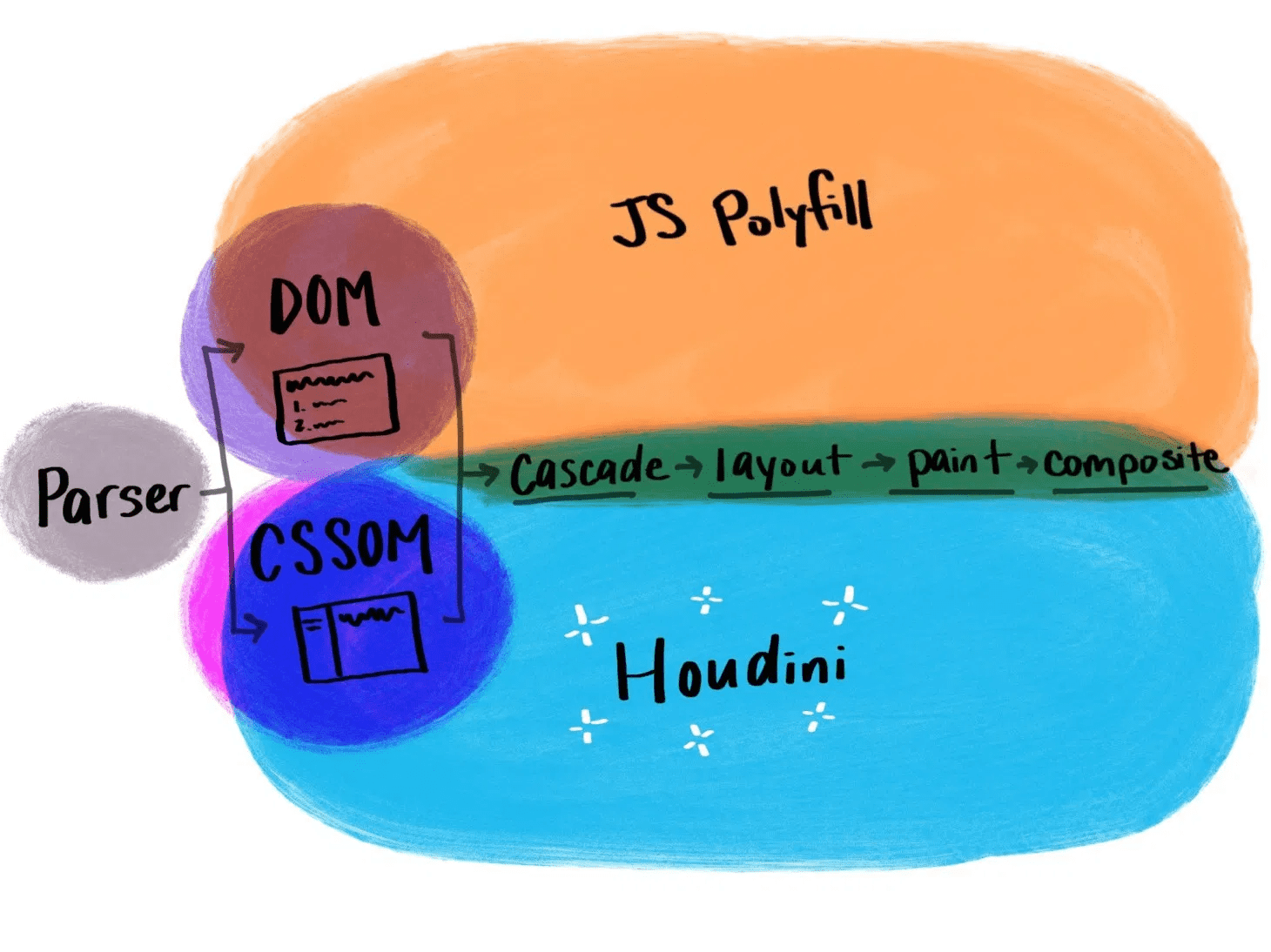
CSS Houdini
Houdini는 브라우저의 렌더링 엔진을 위한 하위 수준 API 모음으로, 브라우저에 맞춤 CSS를 해석하는 방법을 알려줄 수 있습니다. 즉, CSS 객체 모델에 액세스하여 JavaScript를 통해 CSS를 extend할 수 있습니다. 이렇게 하면 다음과 같은 몇 가지 장점이 있습니다.
- 이를 통해 맞춤 CSS 기능을 훨씬 더 강력하게 만들 수 있습니다.
- 렌더링 문제를 애플리케이션 로직과 더 쉽게 분리할 수 있습니다.
- 브라우저에서 더 이상 스크립트를 파싱하고 두 번째 렌더링 주기를 실행할 필요가 없으므로 현재 JavaScript로 실행하는 CSS 폴리필보다 성능이 우수합니다. Houdini 코드는 첫 번째 렌더링 주기에서 파싱됩니다.

Houdini는 여러 API의 총괄 이름입니다. 판매자 및 기업의 현재 상태에 대해 자세히 알아보려면 Is Houdini Ready 아직?을 살펴보세요. 이 강의에서는 현재 가장 많이 지원되는 Properties and Values API, Paint API, Animation Worklet을 다뤘습니다. 이러한 흥미로운 API에 관한 전체 게시물을 작성하는 것은 간단하지만, 지금은 API로 할 수 있는 작업을 간략히 살펴보고 멋진 데모를 통해 API를 사용해 어떤 작업을 할 수 있는지 알아보세요.
오버플로
논의하고 싶은 내용이 더 있지만 자세히 다룰 시간이 없어 빠르게 살펴봤습니다.⚡ 아직 이러한 기능을 들어보지 못하셨다면 강의의 마지막 부분을 시청해 보세요.
size: 높이와 너비를 동시에 설정할 수 있는 속성입니다.aspect-ratio: 본질적으로 가로세로 비율이 없는 요소의 가로세로 비율을 설정하는 속성입니다.min(),max(),clamp(): 너비와 높이뿐만 아니라 모든 CSS 속성에 숫자 제약 조건을 설정할 수 있는 함수입니다.list-style-type: 기존 속성이지만 곧 그림 이모티콘과 SVG를 포함한 더 광범위한 값을 지원할 예정입니다.display: outer inner:display속성은 곧 두 개의 매개변수를 허용하게 되며, 이를 통해inline-flex와 같은 복합 키워드를 사용하는 대신 외부 및 내부 레이아웃을 명시적으로 지정할 수 있습니다.- CSS 영역: 콘텐츠가 흐르고 나갈 수 있는 직사각형이 아닌 지정된 영역을 채울 수 있습니다.
- CSS 모듈: JavaScript는 CSS 모듈을 요청하고 사이트에서 작업을 쉽게 수행할 수 있는 풍부한 객체를 다시 가져올 수 있습니다.



