地雷ゲームをヒントにした近接ゲーム。
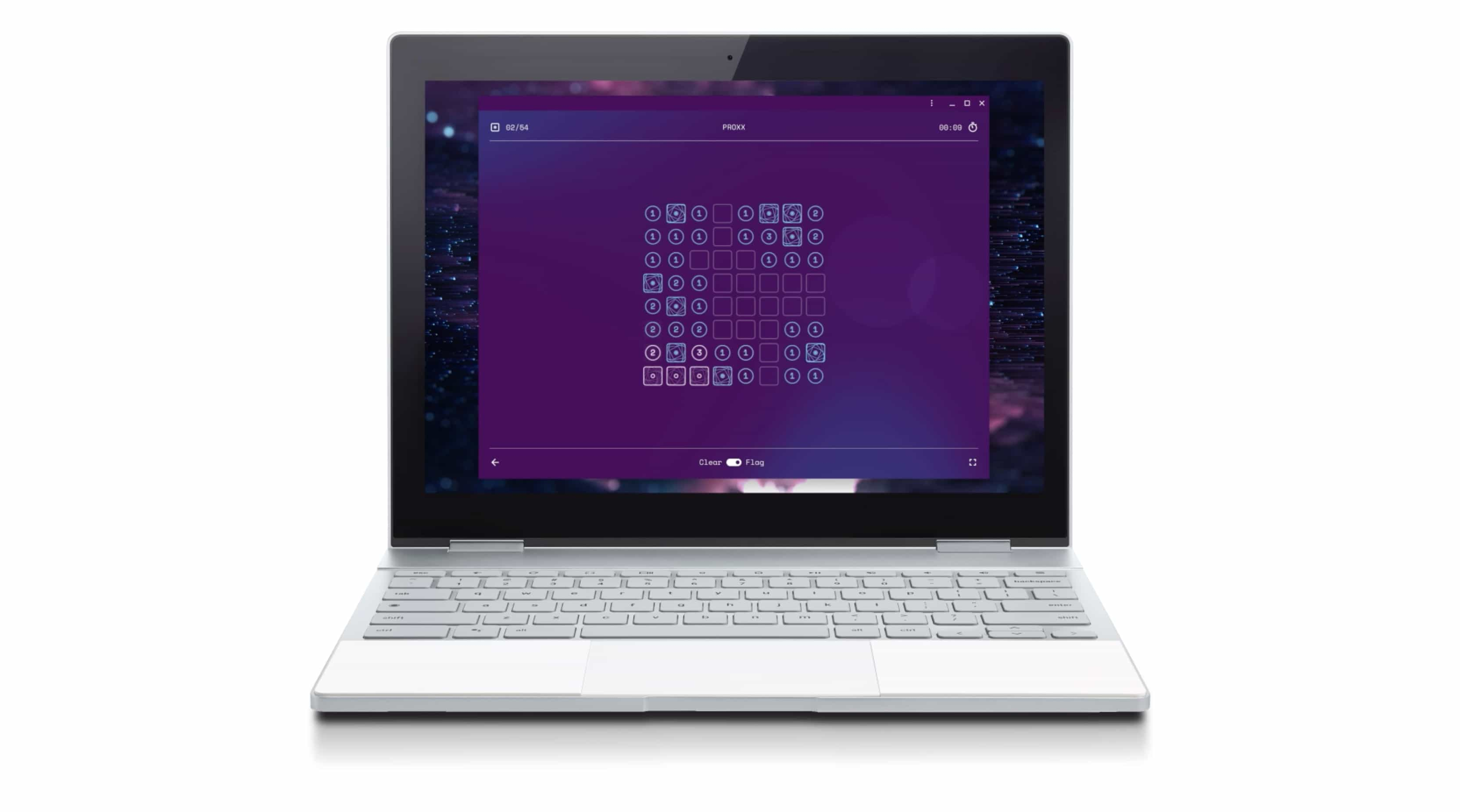
squoosh.app を開発したチームが帰ってきました。今回は、PROXX(proxx.app)というウェブベースのゲームを作成しました。PROXX は、伝説的なゲーム「マインスイーパ」にインスパイアされた近接型ゲームです。ゲームは宇宙を舞台にしており、プレイヤーはブラックホールの場所を探します。パソコンからフィーチャー フォンまで、あらゆるデバイスで動作します。ユーザーは、画面リーダーを使用している場合でも、マウス、キーボード、D-pad を使用してゲームをプレイできます。
ベースライン
このゲームを構築する前に、アプリの次の目標と予算を設定しました。
- コア機能は同じ: すべてのデバイスで同じように機能する必要があります
- アクセス可能: マウス、キーボード、タップ、D パッド、スクリーン リーダー
- パフォーマンス:
- 初期ペイロードが 25 KB 未満
- 低速の 3G で TTI(操作可能になるまでの時間)が 5 秒未満
- 60 fps のアニメーションの安定性

ウェブワーカー
このゲームは、コアゲーム ロジック、UI サービス、状態サービス、アニメーション グラフィックの 4 つの主要エンティティで構成されています。アニメーション化されたグラフィックをメインスレッドで実行する必要があることは最初からわかっていたので、メインスレッドをできるだけフリーに保つために、ゲームロジックと状態サービスをウェブワーカーに移動しました。
ビルド時のプリレンダリング
UI は Preact で構築されています。これにより、最初のペイロードを 25 KB 未満に抑え、積極的な目標を達成できます。最初の読み込みをスムーズに行うため、1 つ目のビューをプリレンダリングすることにしました。Puppeteer を使用してビルド時にプリレンダリングを行い、トップページにアクセスして、preact に DOM の入力を許可します。生成された DOM は HTML にシリアル化され、index.html として保存されます。
アニメーション用のキャンバス、ユーザー補助用の(非表示の)DOM
ゲーム グラフィックは、WebGL を使用してキャンバスにレンダリングします。1 つのキャンバスは背景アニメーションを担当し、もう 1 つのキャンバスは上部のゲームグリッドを担当します。また、ユーザー補助上の理由から、これらのキャンバスの上にボタンが配置された HTML テーブルがありますが、このテーブルは非表示になっています(opacity: 0)。表示されているものはゲーム状態のキャンバス レンダリングですが、プレーヤーは非表示の DOM テーブルを操作しています。これにより、イベント リスナーを接続し、ブラウザのフォーカス管理を利用できます。
DOM 要素をキャンバスに保持することで、ブラウザに組み込まれているユーザー補助機能を利用できます。たとえば、ゲームテーブルに role="grid" を設定すると、スクリーン リーダーは、実装しなくてもフォーカスされているセルの行と列を読み上げることができます。
バンドルとコード分割のローラップ
アプリの合計サイズは、gzip 圧縮で 100 KB になります。そのうち 20 KB は初期ペイロード(index.html)用です。このプロジェクトでは Rollup.js を使用しています。メインスレッドとウェブワーカーの間に共有依存関係があります。Rollup では、これらの共有依存関係を別々のチャンクに配置できます。このチャンクは 1 回だけ読み込む必要があります。webpack などの他のバンドルツールは、共有依存関係を複製するため、二重読み込みが発生します。
フィーチャーフォンのサポート
KaiOS スマートフォンなどのスマート フィーチャー フォンが急速に普及しています。これらのデバイスはリソースが非常に制限されていますが、可能な限りウェブワーカーを使用するアプローチにより、これらのスマートフォンでも優れたレスポンシブ エクスペリエンスを実現できました。フィーチャー フォンには異なる入力インターフェース(十字キーと数字キー、タッチスクリーンなし)が搭載されているため、キーベースのインターフェースも実装されています。

次のステップ
Google I/O 2019 に間に合うようにこのゲームを開発するのは大変でしたが、充実した時間でした。しばらく休みを取ってリフレッシュした後、ゲームの各領域に関する詳細なドキュメントを公開する予定です。
それまでは、このプロジェクトについて Mariko が I/O で行った講演をご覧ください。
コードは proxx GitHub リポジトリで確認できます。
今後ともどうぞよろしくお願いいたします。Surma、Jake、Mariko
