CSS 상태 설문조사의 일부 결과를 살펴보세요.
State of CSS 2021 설문조사는 3년 연속 진행되어 전 세계 8,000명이 넘는 개발자에게 도달했습니다. 몇 가지 결과와 2022년에 CSS 기능을 추가할 때 이 결과가 브라우저의 계획에 어떻게 매핑되는지 살펴보겠습니다.
기능 사용 및 인식
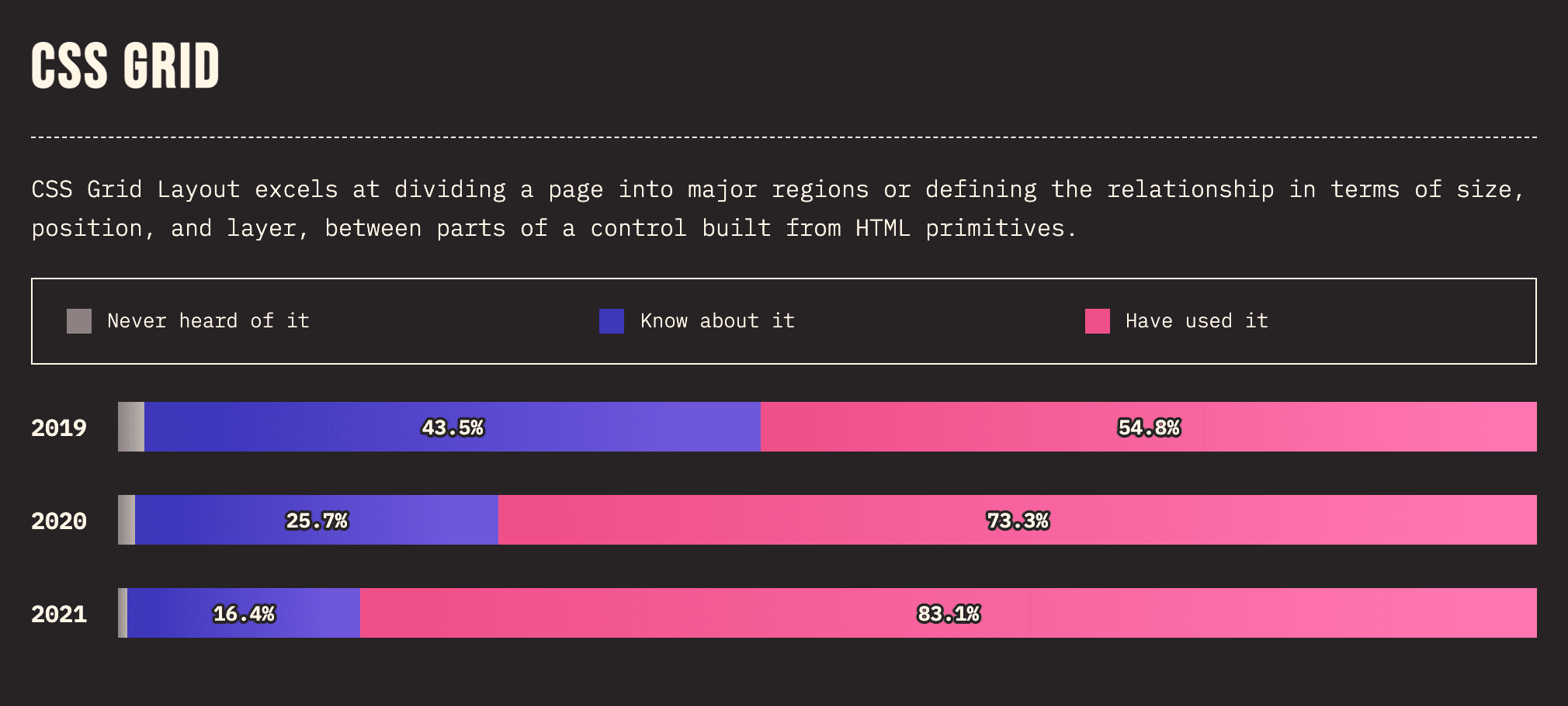
일부 기능의 경우 전년 대비 사용 및 인지도가 분명한 추세를 보입니다. CSS 그리드가 이에 대한 예입니다.

이는 2021년 웹 폴더 및 Chrome의 사용량 측정항목의 CSS 그리드 트렌드와 일치합니다. CSS 그리드를 사용해 본 적이 없다면 지금 익혀놓는 것이 좋습니다.
더 많은 개발자가 그리드를 사용함에 따라 서브그리드에 대한 인식도 높아지고 있습니다. Subgrid는 이미 Firefox에서 사용할 수 있으며, Microsoft 팀의 GridNG 작업에 따라 Chrome에도 도입됩니다.
사용 및 인지도가 큰 폭으로 증가한 다른 기능으로는 aspect-ratio, 스크롤 스냅, 맞춤 속성이 있습니다.
브라우저 호환성
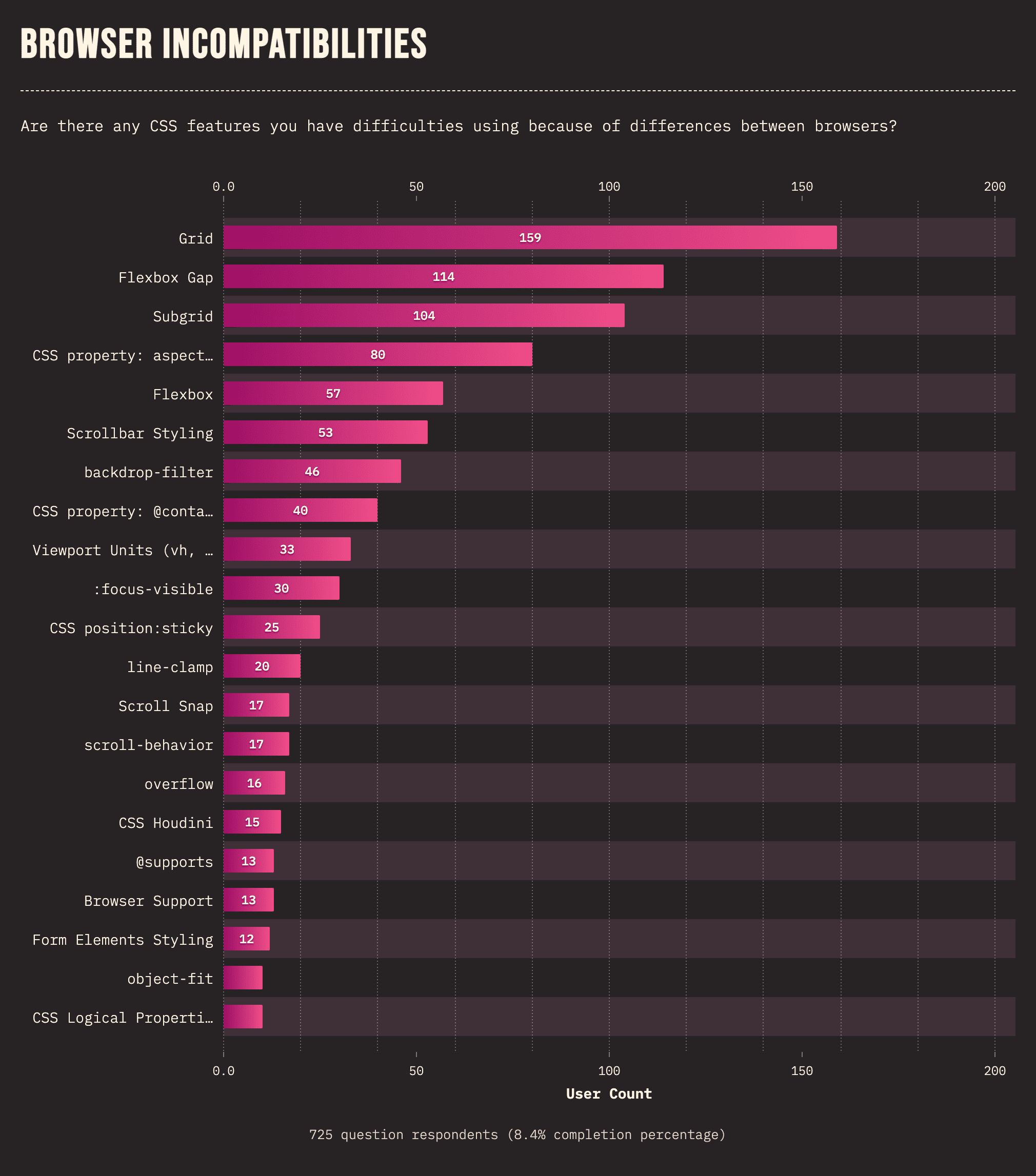
브라우저 호환성은 웹 개발자에게 흔히 발생하는 고충입니다. 가장 큰 문제를 일으키는 CSS 기능이 무엇인지 자세히 알아보기 위해 설문조사에서는 "브라우저 간 차이로 인해 사용하기 어려운 CSS 기능이 있나요?"라고 물었습니다.

이와 같은 설문조사 결과는 브라우저 공급업체의 우선순위를 정하는 데 도움이 됩니다. 많은 기능이 MDN 브라우저 호환성 보고서 2020에 기반한 2021년 호환성 보고서의 일환으로 제공되며, 현재 서브그리드와 같은 기타 기능은 Interop 2022의 중점 영역으로 제안되고 있습니다.
CSS에 누락된 내용이 있나요?
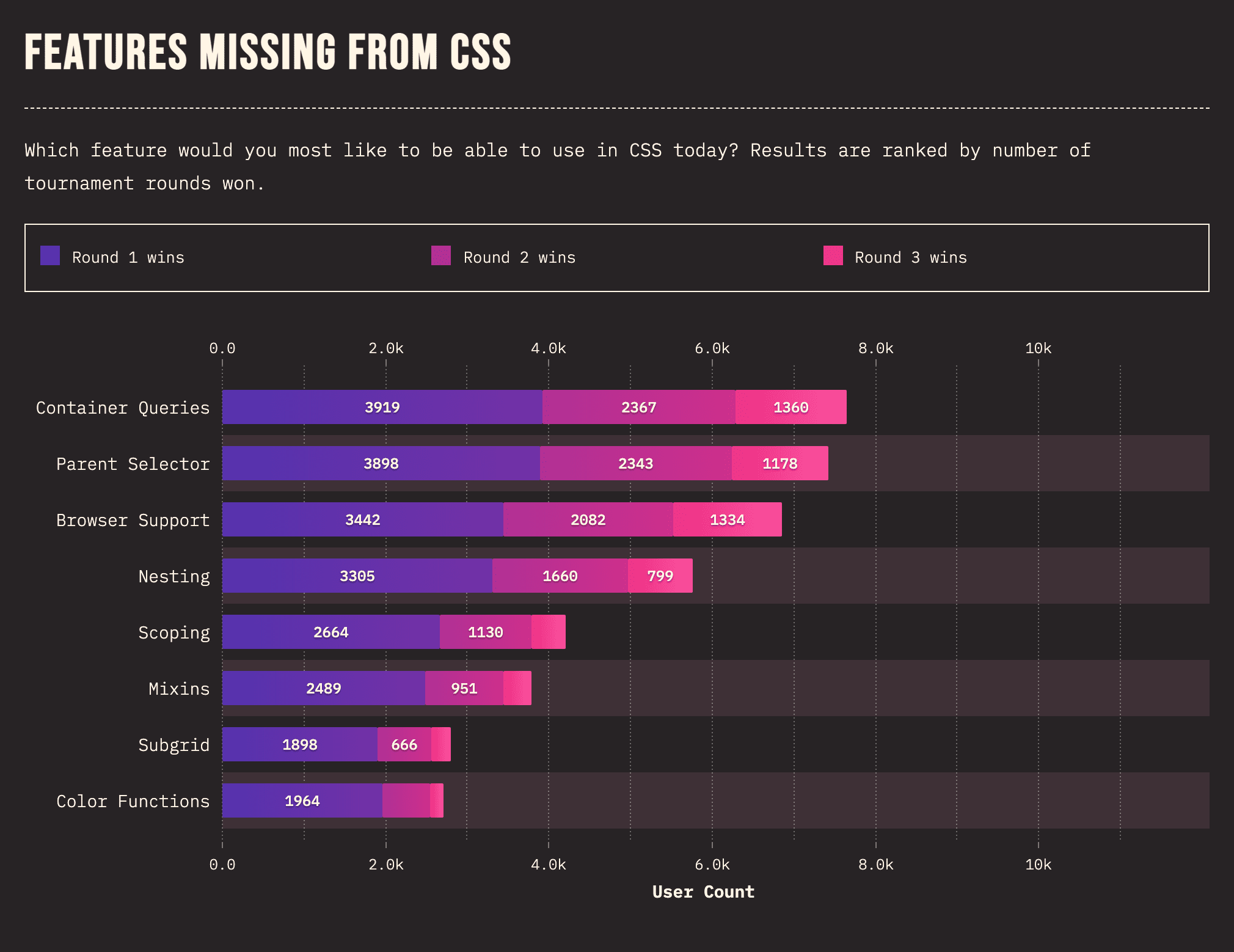
설문조사에는 "현재 CSS에서 어떤 기능을 가장 사용하고 싶은가요?"라는 질문도 포함되어 있었습니다.

2020년 결과와 일치하는 컨테이너 쿼리가 전반적으로 '우승자'로 선정되었습니다. 컨테이너 쿼리를 사용하면 요소가 스타일 변경을 위해 상위 선택기를 쿼리하도록 허용하여 구성요소 기반 반응형 디자인을 사용할 수 있습니다. 이는 현재 미디어 쿼리보다 훨씬 더 로컬에 지정된 범위입니다.
Chrome은 현재 실험용 구현을 진행하고 있으며, CSS Working Group에서 사양을 개발하는 Miriam Suzanne의 작업에 자금을 지원하고 있습니다. about:flags로 이동하여 Canary의 컨테이너 쿼리 플래그를 검색 및 사용 설정하거나 컨테이너 쿼리 폴리필을 사용하여 사용해 볼 수 있습니다. 여기에서 컨테이너 쿼리에 대해 자세히 알아보고 최신 브라우저에서 디자인하기 시리즈에서 컨테이너 쿼리를 사용하거나 직접 사용해 볼 수 있는 데모를 볼 수 있습니다.
자세히 알아보기
자세히 알아보거나 추천 자료를 확인하거나 데이터를 직접 살펴보려면 전체 보고서를 참조하세요.
설문조사에 참여해 주신 사샤 그레이프와 소중한 시간을 내어 설문조사에 참여해 주신 8,000명 이상의 웹 개발자 여러분께 감사드립니다.




