Una descripción general básica de cómo compilar un menú de juego en 3D adaptable, responsivo y accesible.
En esta publicación, quiero compartir ideas sobre cómo crear un componente de menú de juego en 3D. Prueba la demostración.
Si prefieres un video, aquí tienes una versión de este artículo en YouTube:
Descripción general
Los videojuegos suelen presentar a los usuarios un menú creativo y poco común, animado y en espacio 3D. En los juegos nuevos de RV/RA, es popular hacer que el menú parezca flotar en el espacio. Hoy recrearemos los aspectos básicos de este efecto, pero con el toque adicional de un esquema de color adaptable y ajustes para los usuarios que prefieren un movimiento reducido.
HTML
Un menú de juego es una lista de botones. La mejor manera de representar esto en HTML es la siguiente:
<ul class="threeD-button-set">
<li><button>New Game</button></li>
<li><button>Continue</button></li>
<li><button>Online</button></li>
<li><button>Settings</button></li>
<li><button>Quit</button></li>
</ul>
Una lista de botones se anunciará bien a las tecnologías de lectores de pantalla y funcionará sin JavaScript ni CSS.

CSS
El diseño de la lista de botones se divide en los siguientes pasos de alto nivel:
- Configuración de propiedades personalizadas
- Diseño de Flexbox.
- Un botón personalizado con seudoelementos decorativos.
- Colocación de elementos en el espacio 3D
Descripción general de las propiedades personalizadas
Las propiedades personalizadas ayudan a eliminar la ambigüedad de los valores, ya que les dan nombres significativos a valores que, de otro modo, parecerían aleatorios, lo que evita el código repetido y permite compartir valores entre elementos secundarios.
A continuación, se muestran las consultas de medios guardadas como variables de CSS, también conocidas como medios personalizados. Son globales y se usarán en varios selectores para mantener el código conciso y legible. El componente del menú del juego usa preferencias de movimiento, un esquema de color del sistema y capacidades de rango de color de la pantalla.
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@custom-media --dark (prefers-color-scheme: dark);
@custom-media --HDcolor (dynamic-range: high);
Las siguientes propiedades personalizadas administran el esquema de color y contienen valores posicionales del mouse para que el menú del juego sea interactivo al pasar el cursor. Asignar nombres a las propiedades personalizadas ayuda a que el código sea más legible, ya que revela el caso de uso del valor o un nombre descriptivo para el resultado del valor.
.threeD-button-set {
--y:;
--x:;
--distance: 1px;
--theme: hsl(180 100% 50%);
--theme-bg: hsl(180 100% 50% / 25%);
--theme-bg-hover: hsl(180 100% 50% / 40%);
--theme-text: white;
--theme-shadow: hsl(180 100% 10% / 25%);
--_max-rotateY: 10deg;
--_max-rotateX: 15deg;
--_btn-bg: var(--theme-bg);
--_btn-bg-hover: var(--theme-bg-hover);
--_btn-text: var(--theme-text);
--_btn-text-shadow: var(--theme-shadow);
--_bounce-ease: cubic-bezier(.5, 1.75, .75, 1.25);
@media (--dark) {
--theme: hsl(255 53% 50%);
--theme-bg: hsl(255 53% 71% / 25%);
--theme-bg-hover: hsl(255 53% 50% / 40%);
--theme-shadow: hsl(255 53% 10% / 25%);
}
@media (--HDcolor) {
@supports (color: color(display-p3 0 0 0)) {
--theme: color(display-p3 .4 0 .9);
}
}
}
Fondos cónicos para los temas claro y oscuro
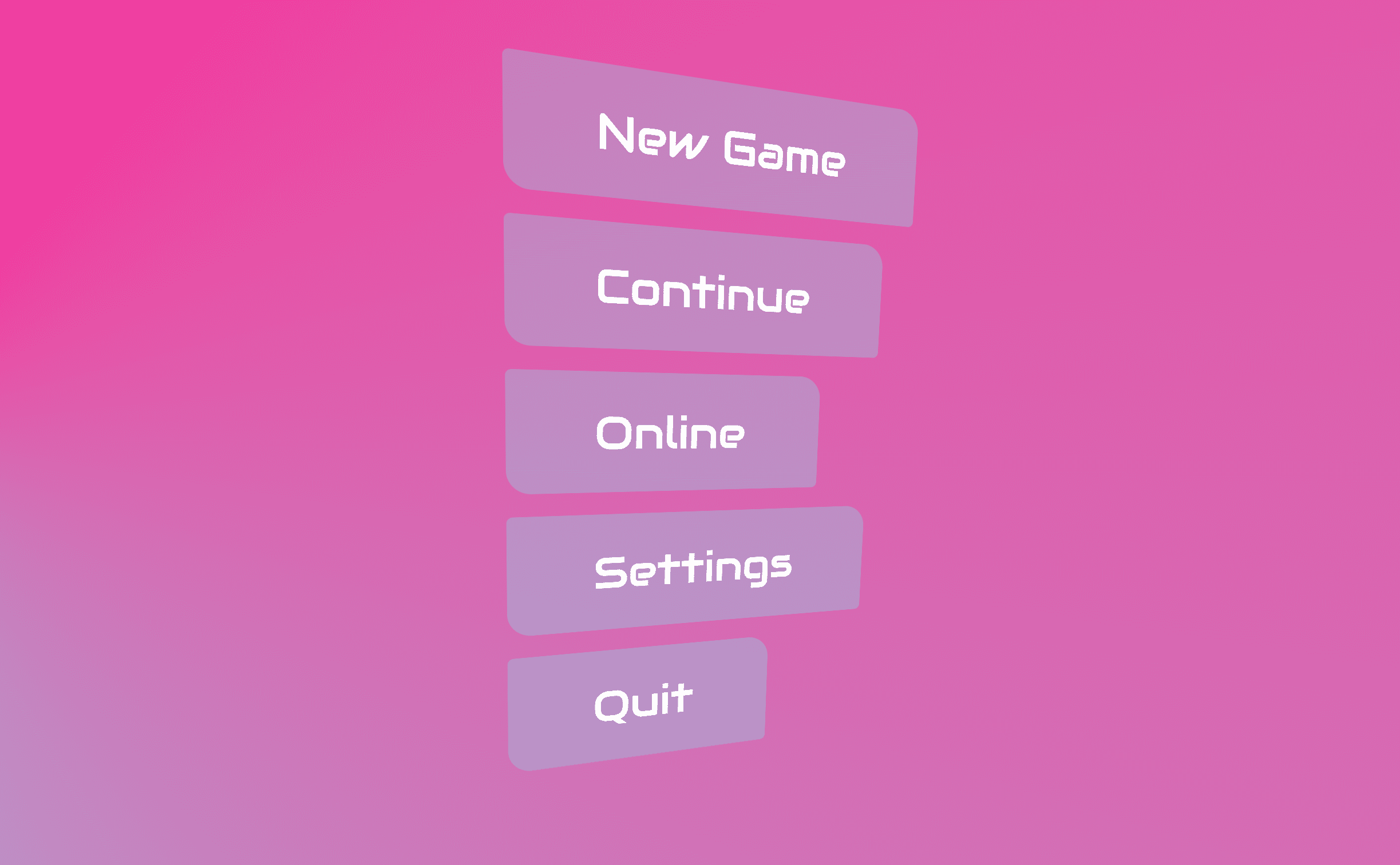
El tema claro tiene un degradado cónico vibrante de cyan a deeppink, mientras que el tema oscuro tiene un degradado cónico oscuro y sutil. Para obtener más información sobre lo que se puede hacer con los gradientes cónicos, consulta conic.style.
html {
background: conic-gradient(at -10% 50%, deeppink, cyan);
@media (--dark) {
background: conic-gradient(at -10% 50%, #212529, 50%, #495057, #212529);
}
}
Cómo habilitar la perspectiva en 3D
Para que los elementos existan en el espacio 3D de una página web, se debe inicializar una viewport con perspectiva. Decidí colocar la perspectiva en el elemento body y usé unidades de viewport para crear el estilo que me gustaba.
body {
perspective: 40vw;
}
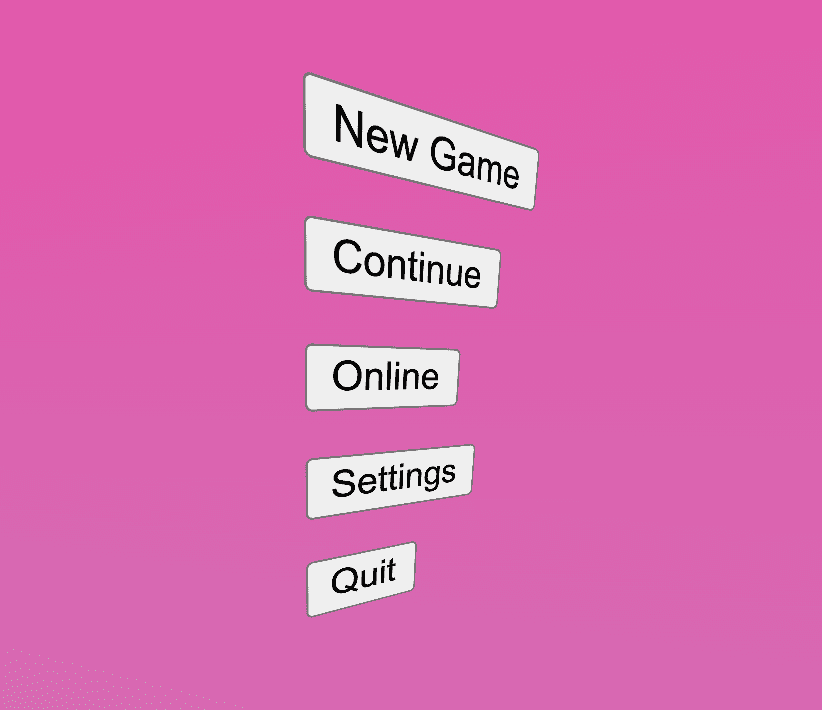
Este es el tipo de perspectiva de impacto que puede tener.
Cómo diseñar la lista de botones <ul>
Este elemento es responsable del diseño general de la macro de la lista de botones, además de ser una tarjeta flotante interactiva y en 3D. A continuación, te mostramos una forma de lograrlo.
Diseño del grupo de botones
Flexbox puede administrar el diseño del contenedor. Cambia la dirección predeterminada de flex de filas a columnas con flex-direction y asegúrate de que cada elemento tenga el tamaño de su contenido cambiando de stretch a start para align-items.
.threeD-button-set {
/* remove <ul> margins */
margin: 0;
/* vertical rag-right layout */
display: flex;
flex-direction: column;
align-items: flex-start;
gap: 2.5vh;
}
A continuación, establece el contenedor como un contexto de espacio 3D y configura las funciones clamp() de CSS para garantizar que la tarjeta no gire más allá de las rotaciones legibles. Ten en cuenta que el valor medio de la función clamp es una propiedad personalizada. Estos valores --x y --y se establecerán desde JavaScript más adelante cuando se interactúe con el mouse.
.threeD-button-set {
…
/* create 3D space context */
transform-style: preserve-3d;
/* clamped menu rotation to not be too extreme */
transform:
rotateY(
clamp(
calc(var(--_max-rotateY) * -1),
var(--y),
var(--_max-rotateY)
)
)
rotateX(
clamp(
calc(var(--_max-rotateX) * -1),
var(--x),
var(--_max-rotateX)
)
)
;
}
A continuación, si el movimiento es adecuado para el usuario visitante, agrega una sugerencia al navegador que indique que la transformación de este elemento cambiará constantemente con will-change.
Además, habilita la interpolación configurando un transition en las transformaciones. Esta transición ocurrirá cuando el mouse interactúe con la tarjeta, lo que permitirá transiciones fluidas a los cambios de rotación. La animación es una animación constante que demuestra el espacio 3D en el que se encuentra la tarjeta, incluso si un mouse no puede interactuar con el componente o no lo hace.
@media (--motionOK) {
.threeD-button-set {
/* browser hint so it can be prepared and optimized */
will-change: transform;
/* transition transform style changes and run an infinite animation */
transition: transform .1s ease;
animation: rotate-y 5s ease-in-out infinite;
}
}
La animación rotate-y solo establece el fotograma clave medio en 50%, ya que el navegador establecerá 0% y 100% de forma predeterminada en el estilo predeterminado del elemento. Esta es una abreviatura para las animaciones que se alternan y que deben comenzar y finalizar en la misma posición. Es una excelente manera de articular animaciones alternadas infinitas.
@keyframes rotate-y {
50% {
transform: rotateY(15deg) rotateX(-6deg);
}
}
Cómo aplicar diseño a los elementos <li>
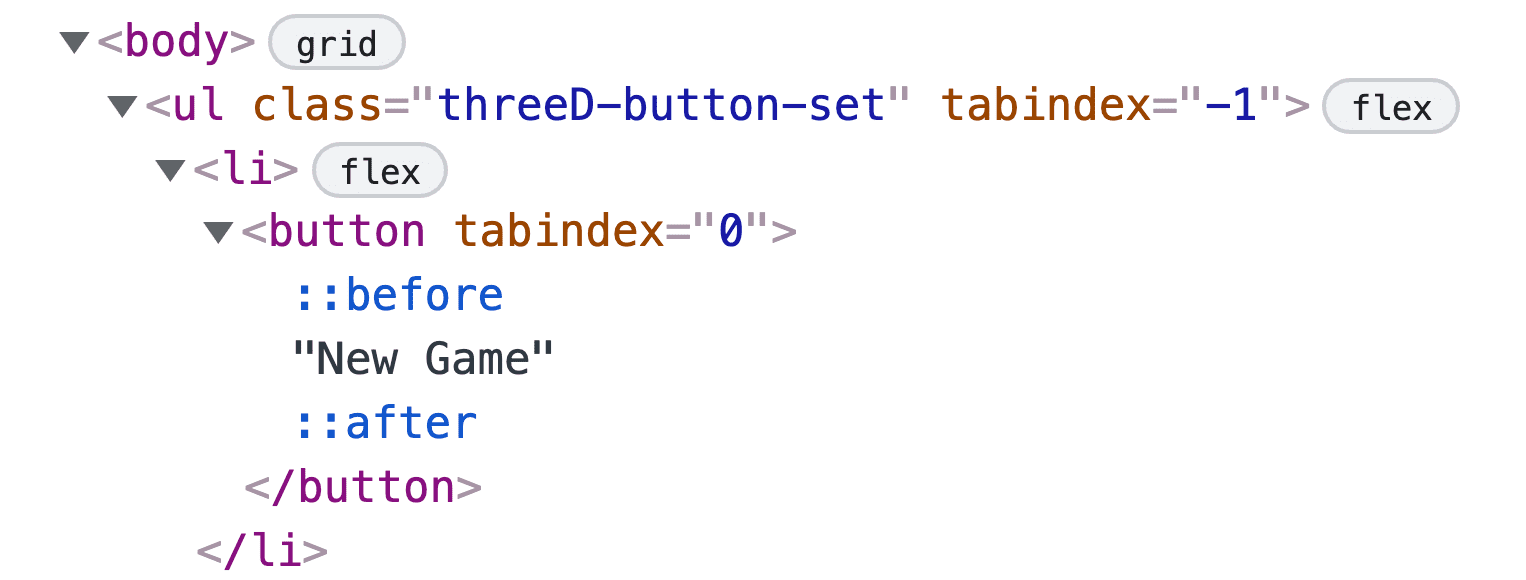
Cada elemento de la lista (<li>) contiene el botón y sus elementos de borde. Se cambia el estilo display para que el elemento no muestre un ::marker. El estilo position se establece en relative para que los seudoelementos de los botones próximos puedan posicionarse dentro del área completa que ocupa el botón.
.threeD-button-set > li {
/* change display type from list-item */
display: inline-flex;
/* create context for button pseudos */
position: relative;
/* create 3D space context */
transform-style: preserve-3d;
}

Cómo aplicar diseño a los elementos <button>
Aplicar estilos a los botones puede ser un trabajo difícil, ya que hay muchos estados y tipos de interacción que se deben tener en cuenta. Estos botones se vuelven complejos rápidamente debido al equilibrio de los seudoelementos, las animaciones y las interacciones.
Estilos iniciales de <button>
A continuación, se muestran los diseños básicos que admitirán los otros estados.
.threeD-button-set button {
/* strip out default button styles */
appearance: none;
outline: none;
border: none;
/* bring in brand styles via props */
background-color: var(--_btn-bg);
color: var(--_btn-text);
text-shadow: 0 1px 1px var(--_btn-text-shadow);
/* large text rounded corner and padded*/
font-size: 5vmin;
font-family: Audiowide;
padding-block: .75ch;
padding-inline: 2ch;
border-radius: 5px 20px;
}

Seudoelementos de botones
Los bordes del botón no son bordes tradicionales, sino seudoelementos con bordes de posición absoluta.

Estos elementos son fundamentales para mostrar la perspectiva en 3D establecida. Uno de estos seudoelementos se alejará del botón y el otro se acercará al usuario. El efecto se nota más en los botones superior e inferior.
.threeD-button button {
…
&::after,
&::before {
/* create empty element */
content: '';
opacity: .8;
/* cover the parent (button) */
position: absolute;
inset: 0;
/* style the element for border accents */
border: 1px solid var(--theme);
border-radius: 5px 20px;
}
/* exceptions for one of the pseudo elements */
/* this will be pushed back (3x) and have a thicker border */
&::before {
border-width: 3px;
/* in dark mode, it glows! */
@media (--dark) {
box-shadow:
0 0 25px var(--theme),
inset 0 0 25px var(--theme);
}
}
}
Estilos de transformación 3D
transform-style se establece en preserve-3d para que los elementos secundarios puedan espaciarse en el eje z. La propiedad transform se establece en la propiedad personalizada --distance, que aumentará cuando se coloque el cursor sobre ella y se enfoque.
.threeD-button-set button {
…
transform: translateZ(var(--distance));
transform-style: preserve-3d;
&::after {
/* pull forward in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3));
}
&::before {
/* push back in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3 * -1));
}
}
Estilos de animación condicionales
Si el usuario acepta el movimiento, el botón sugiere al navegador que la propiedad de transformación debe estar lista para el cambio y que se establece una transición para las propiedades transform y background-color. Observa la diferencia en la duración. Creo que genera un efecto escalonado sutil y agradable.
.threeD-button-set button {
…
@media (--motionOK) {
will-change: transform;
transition:
transform .2s ease,
background-color .5s ease
;
&::before,
&::after {
transition: transform .1s ease-out;
}
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
Estilos de interacción de enfoque y desplazamiento
El objetivo de la animación de interacción es separar las capas que componían el botón de apariencia plana. Para ello, establece la variable --distance, inicialmente en 1px. El selector que se muestra en el siguiente ejemplo de código verifica si el botón está en estado de enfoque o si el cursor se encuentra sobre él en un dispositivo que debería mostrar un indicador de enfoque, y si no se está activando. Si es así, aplica CSS para hacer lo siguiente:
- Aplica el color de fondo cuando se coloca el cursor sobre el elemento.
- Aumenta la distancia .
- Agrega un efecto de aceleración de rebote.
- Escalonar las transiciones de seudoelementos
.threeD-button-set button {
…
&:is(:hover, :focus-visible):not(:active) {
/* subtle distance plus bg color change on hover/focus */
--distance: 15px;
background-color: var(--_btn-bg-hover);
/* if motion is OK, setup transitions and increase distance */
@media (--motionOK) {
--distance: 3vmax;
transition-timing-function: var(--_bounce-ease);
transition-duration: .4s;
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
}
La perspectiva en 3D seguía siendo muy útil para la preferencia de movimiento reduced.
Los elementos superior e inferior muestran el efecto de una manera sutil y agradable.
Pequeñas mejoras con JavaScript
La interfaz ya se puede usar con teclados, lectores de pantalla, gamepads, dispositivos táctiles y mouse, pero podemos agregar algunos toques de JavaScript para facilitar un par de situaciones.
Compatibilidad con las teclas de flecha
La tecla Tab es una buena forma de navegar por el menú, pero esperaría que el pad direccional o los joysticks movieran el enfoque en un gamepad. La biblioteca roving-ux que se usa a menudo para las interfaces de los desafíos de GUI controlará las teclas de flecha por nosotros. El siguiente código le indica a la biblioteca que capture el enfoque dentro de .threeD-button-set y lo reenvíe a los botones secundarios.
import {rovingIndex} from 'roving-ux'
rovingIndex({
element: document.querySelector('.threeD-button-set'),
target: 'button',
})
Interacción de paralaje del mouse
El seguimiento del mouse y la inclinación del menú tienen como objetivo imitar las interfaces de videojuegos de RA y RV, en las que, en lugar de un mouse, puedes tener un puntero virtual. Puede ser divertido cuando los elementos son muy sensibles al puntero.
Como se trata de una pequeña función adicional, pondremos la interacción detrás de una consulta de la preferencia de movimiento del usuario. Además, como parte de la configuración, almacena el componente de la lista de botones en la memoria con querySelector y almacena en caché los límites del elemento en menuRect. Usa estos límites para determinar el desplazamiento de rotación que se aplica a la tarjeta según la posición del mouse.
const menu = document.querySelector('.threeD-button-set')
const menuRect = menu.getBoundingClientRect()
const { matches:motionOK } = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
)
A continuación, necesitamos una función que acepte las posiciones x y y del mouse y muestre un valor que podamos usar para rotar la tarjeta. La siguiente función usa la posición del mouse para determinar en qué lado de la caja se encuentra y en qué medida. La función devuelve el valor delta.
const getAngles = (clientX, clientY) => {
const { x, y, width, height } = menuRect
const dx = clientX - (x + 0.5 * width)
const dy = clientY - (y + 0.5 * height)
return {dx,dy}
}
Por último, observa cómo se mueve el mouse, pasa la posición a nuestra función getAngles() y usa los valores delta como estilos de propiedades personalizadas. Dividí por 20 para rellenar el delta y hacerlo menos sensible, pero puede haber una mejor manera de hacerlo. Si recuerdas el principio, colocamos las propiedades --x y --y en el medio de una función clamp(), lo que evita que la posición del mouse rote demasiado la tarjeta hasta una posición ilegible.
if (motionOK) {
window.addEventListener('mousemove', ({target, clientX, clientY}) => {
const {dx,dy} = getAngles(clientX, clientY)
menu.attributeStyleMap.set('--x', `${dy / 20}deg`)
menu.attributeStyleMap.set('--y', `${dx / 20}deg`)
})
}
Traducciones y direcciones
Hubo un problema al probar el menú del juego en otros modos de escritura y otros idiomas.
Los elementos <button> tienen un estilo !important para writing-mode en la hoja de estilo del agente de usuario. Esto significaba que el HTML del menú del juego debía cambiar para adaptarse al diseño deseado. Cambiar la lista de botones a una lista de vínculos permite que las propiedades lógicas cambien la dirección del menú, ya que los elementos <a> no tienen un estilo !important proporcionado por el navegador.
Conclusión
Ahora que sabes cómo lo hice, ¿cómo lo harías tú? 🙂 ¿Puedes agregar interacción con el acelerómetro al menú para que, cuando inclines el teléfono, el menú rote? ¿Podemos mejorar la experiencia de no movimiento?
Diversifiquemos nuestros enfoques y aprendamos todas las formas de crear contenido en la Web. Crea una demostración, envíame por Twitter los vínculos y la agregaré a la sección de remixes de la comunidad que se encuentra a continuación.
Remixes de la comunidad
Aún no hay nada para ver aquí.


