রঙ-অভিযোজিত, প্রতিক্রিয়াশীল, এবং অ্যাক্সেসযোগ্য <button> উপাদানগুলি কীভাবে তৈরি করা যায় তার একটি মৌলিক ওভারভিউ।
এই পোস্টে আমি কীভাবে একটি রঙ-অভিযোজিত, প্রতিক্রিয়াশীল এবং অ্যাক্সেসযোগ্য <button> উপাদান তৈরি করতে পারি সে সম্পর্কে আমার চিন্তাভাবনা শেয়ার করতে চাই। ডেমো চেষ্টা করুন এবং উৎস দেখুন
আপনি যদি ভিডিও পছন্দ করেন তবে এখানে এই পোস্টটির একটি YouTube সংস্করণ রয়েছে:
ওভারভিউ
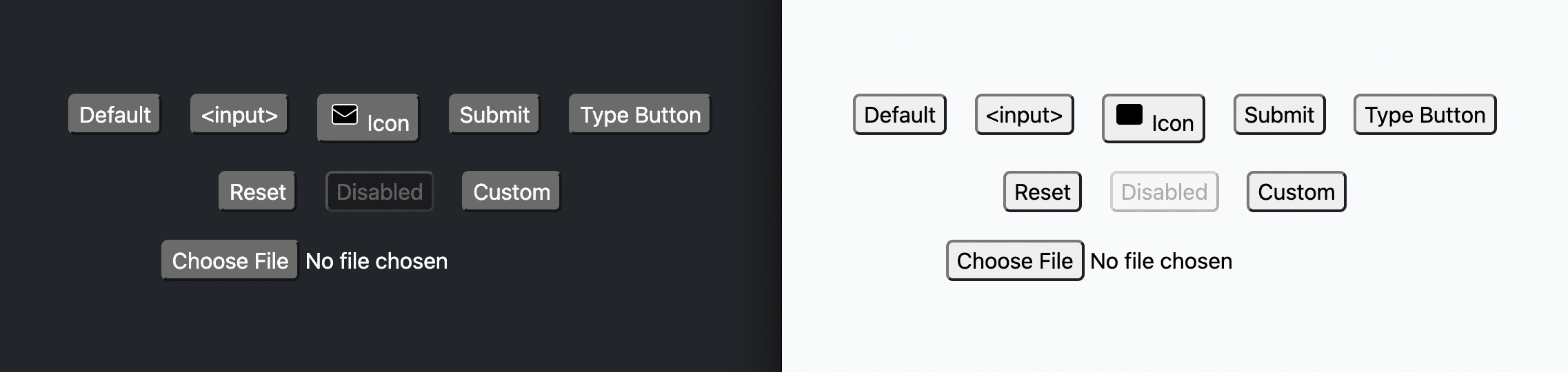
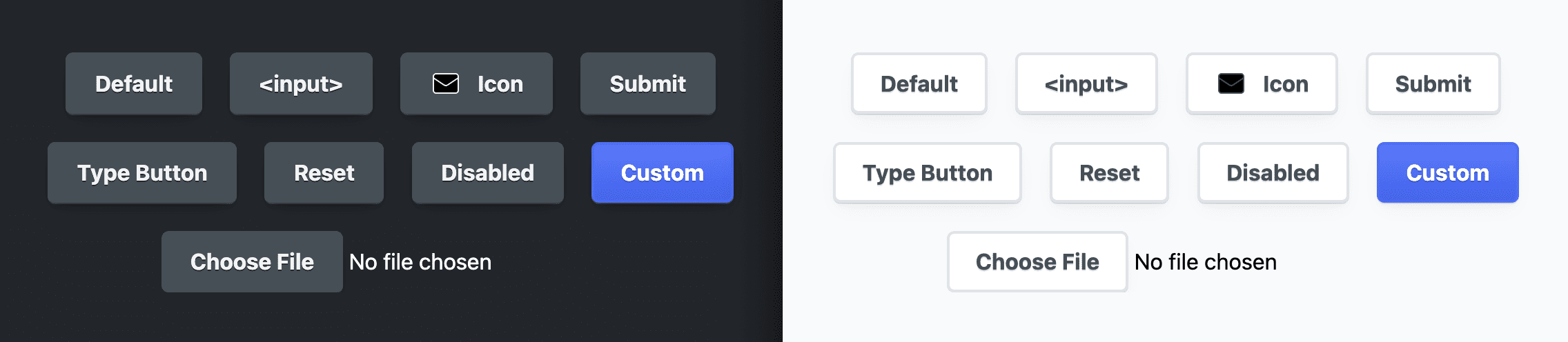
<button> উপাদানটি ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য তৈরি করা হয়েছে। এটির click ইভেন্ট কীবোর্ড, মাউস, টাচ, ভয়েস এবং আরও অনেক কিছু থেকে ট্রিগার করে, এর সময় সম্পর্কে স্মার্ট নিয়ম সহ। এটি প্রতিটি ব্রাউজারে কিছু ডিফল্ট শৈলীর সাথে আসে, যাতে আপনি কোনও কাস্টমাইজেশন ছাড়াই সেগুলি সরাসরি ব্যবহার করতে পারেন। ব্রাউজার-প্রদত্ত হালকা এবং অন্ধকার বোতামগুলিও বেছে নিতে color-scheme ব্যবহার করুন।
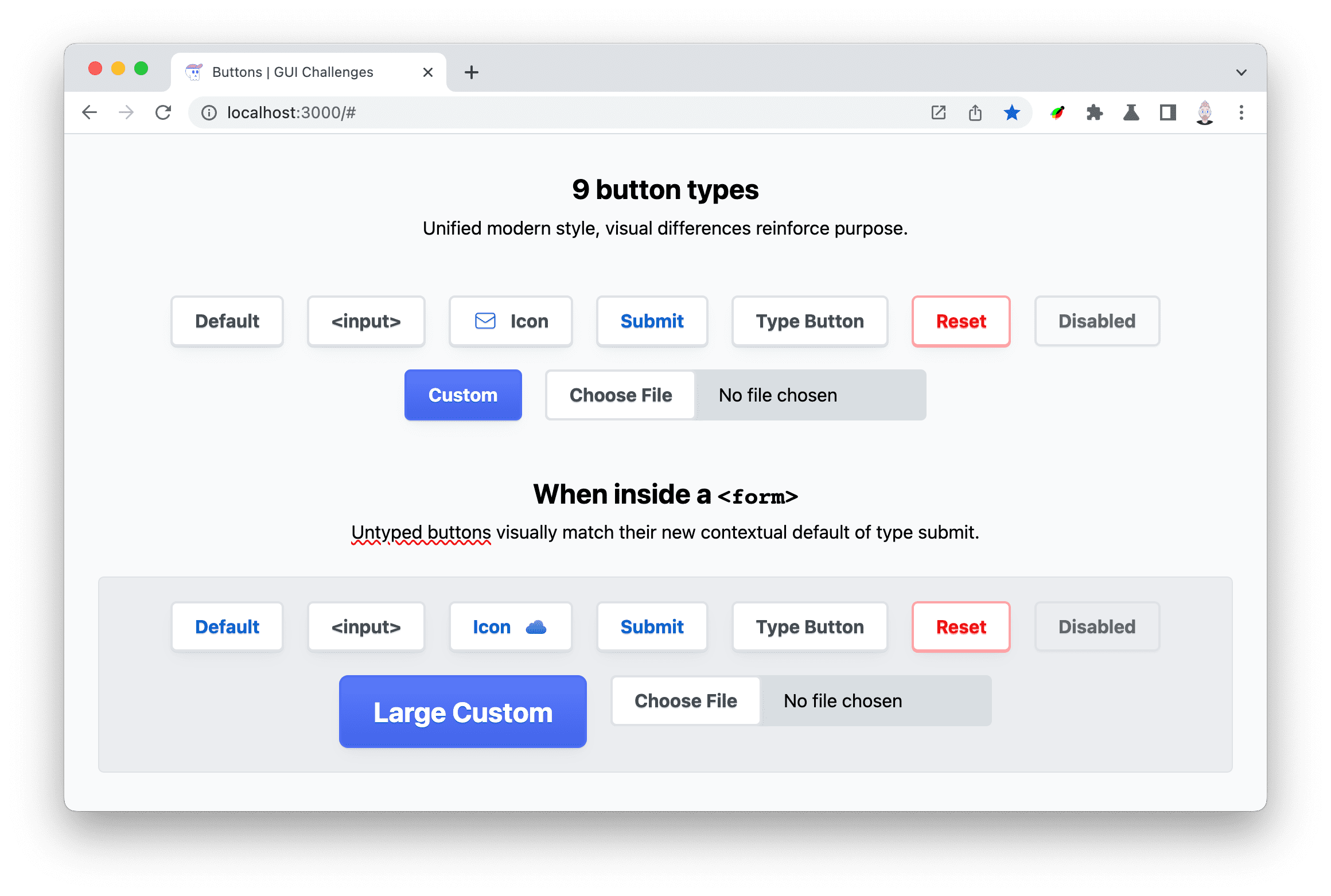
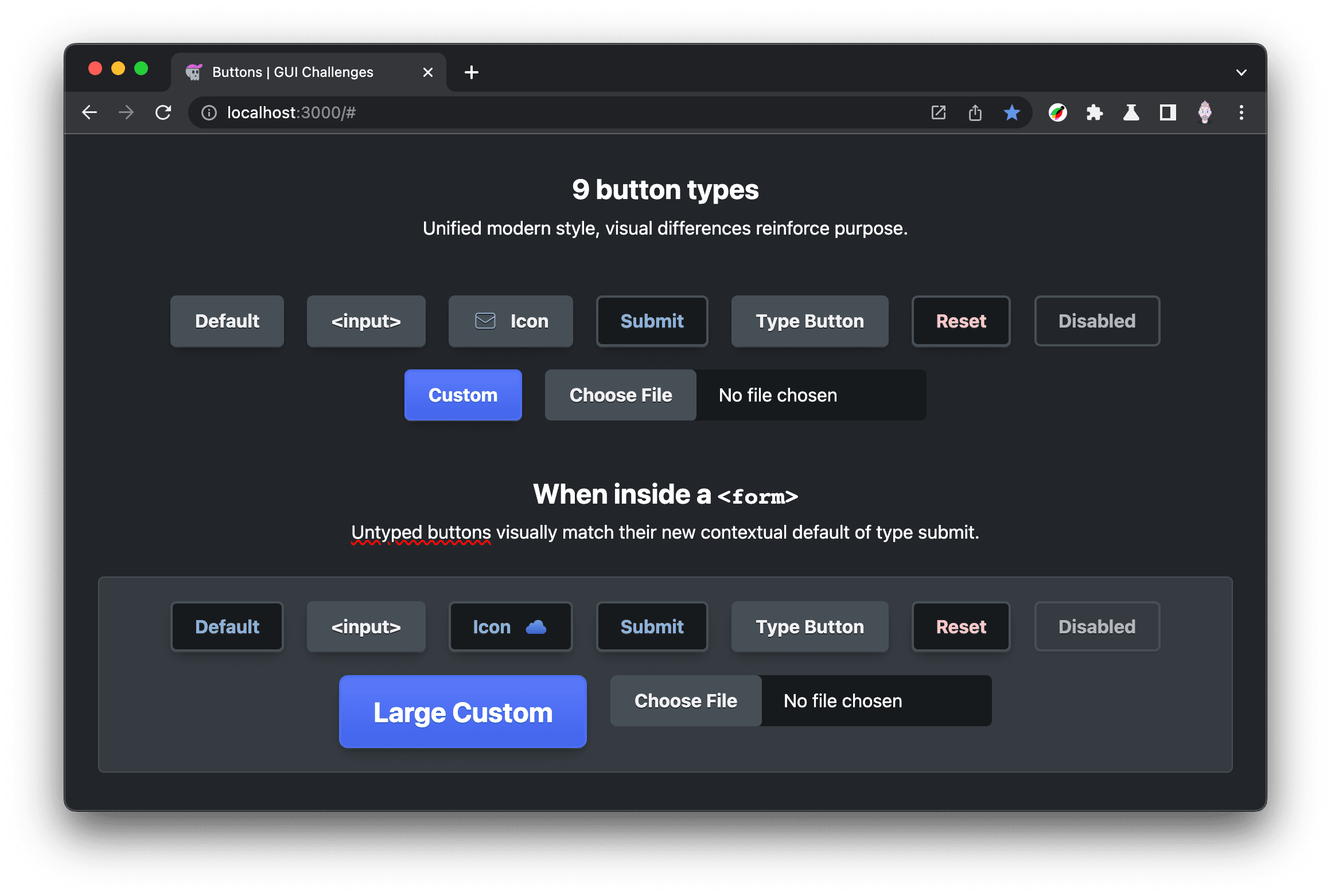
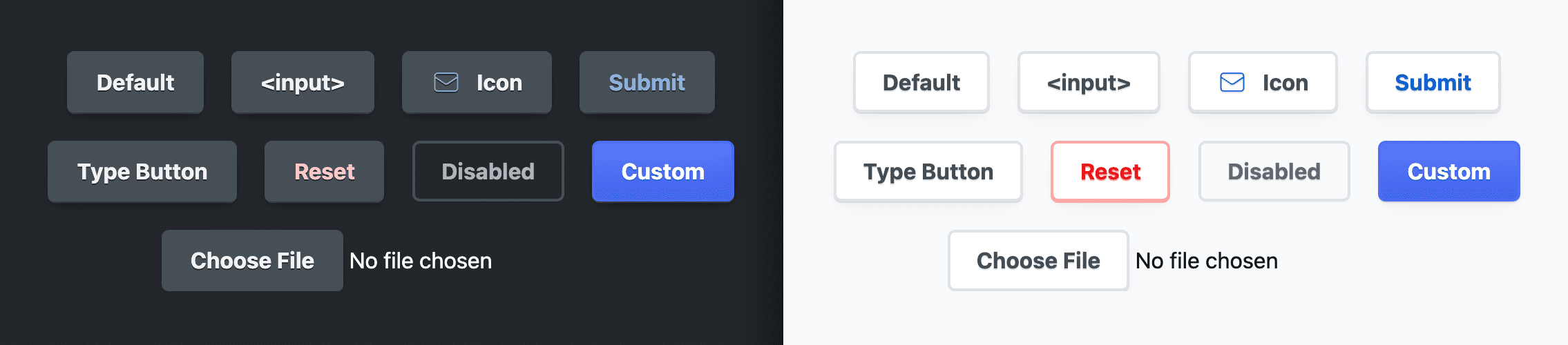
এছাড়াও বিভিন্ন ধরণের বোতাম রয়েছে, প্রতিটি পূর্ববর্তী কোডপেন এম্বেডে দেখানো হয়েছে। টাইপ ছাড়া একটি <button> একটি <form> -এর মধ্যে থাকার জন্য মানিয়ে নেবে, সাবমিট টাইপে পরিবর্তন হবে।
<!-- buttons -->
<button></button>
<button type="submit"></button>
<button type="button"></button>
<button type="reset"></button>
<!-- button state -->
<button disabled></button>
<!-- input buttons -->
<input type="button" />
<input type="file">
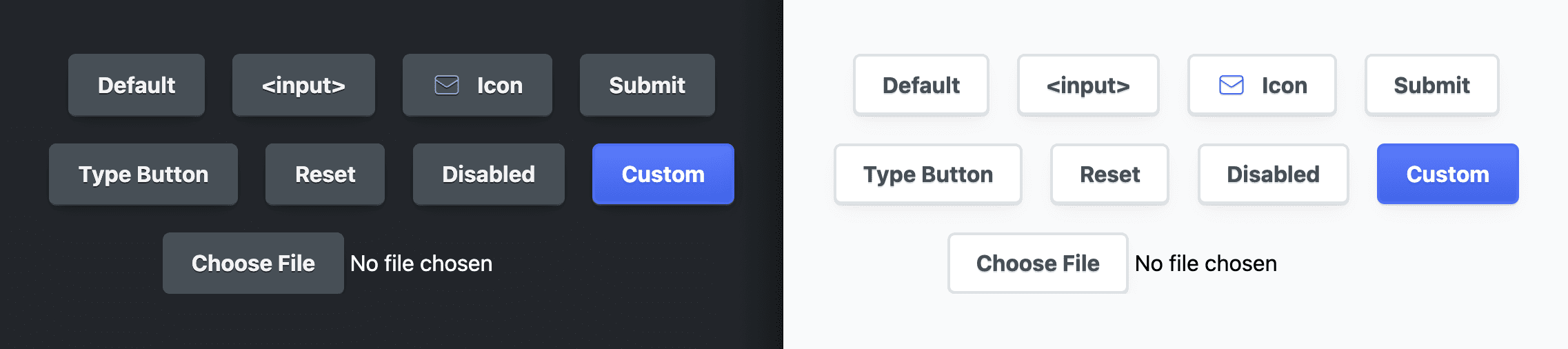
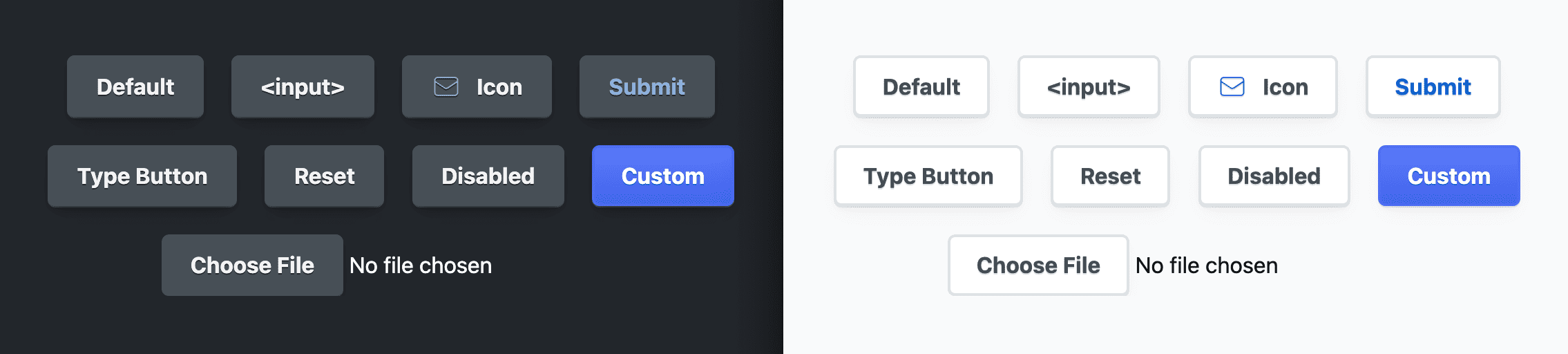
এই মাসের GUI চ্যালেঞ্জে , প্রতিটি বোতাম তাদের অভিপ্রায়কে দৃশ্যমানভাবে আলাদা করতে সাহায্য করার জন্য শৈলী পাবে। রিসেট বোতামগুলিতে সতর্কীকরণের রঙ থাকবে যেহেতু সেগুলি ধ্বংসাত্মক, এবং জমা বোতামগুলি নীল অ্যাকসেন্ট টেক্সট পাবে যাতে সেগুলি নিয়মিত বোতামগুলির তুলনায় কিছুটা বেশি প্রচারিত হয়৷

স্টাইলিংয়ের জন্য সিএসএস ব্যবহার করার জন্য বোতামগুলিতে সিউডো ক্লাসও রয়েছে। এই ক্লাসগুলি বোতামের অনুভূতি কাস্টমাইজ করার জন্য সিএসএস হুকগুলি প্রদান করে: :hover , :active , এবং সহায়ক প্রযুক্তি স্টাইলিংয়ে সহায়তা করার জন্য :focus বা :focus-visible ৷
button:hover {}
button:active {}
button:focus {}
button:focus-visible {}

মার্কআপ
HTML স্পেসিফিকেশন দ্বারা প্রদত্ত বোতামের প্রকারগুলি ছাড়াও, আমি একটি আইকন সহ একটি বোতাম এবং একটি কাস্টম ক্লাস btn-custom সহ একটি বোতাম যুক্ত করেছি।
<button>Default</button>
<input type="button" value="<input>"/>
<button>
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<path d="..." />
</svg>
Icon
</button>
<button type="submit">Submit</button>
<button type="button">Type Button</button>
<button type="reset">Reset</button>
<button disabled>Disabled</button>
<button class="btn-custom">Custom</button>
<input type="file">
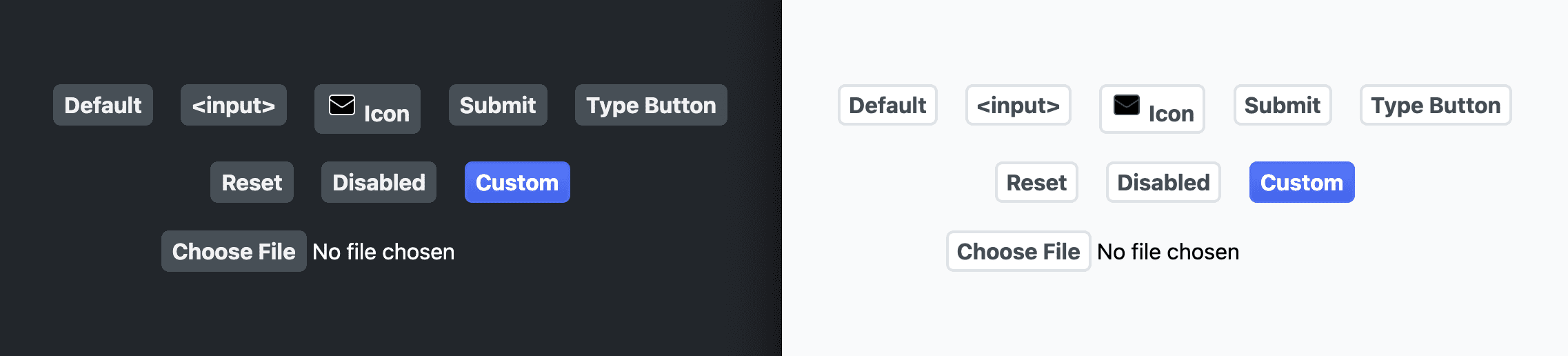
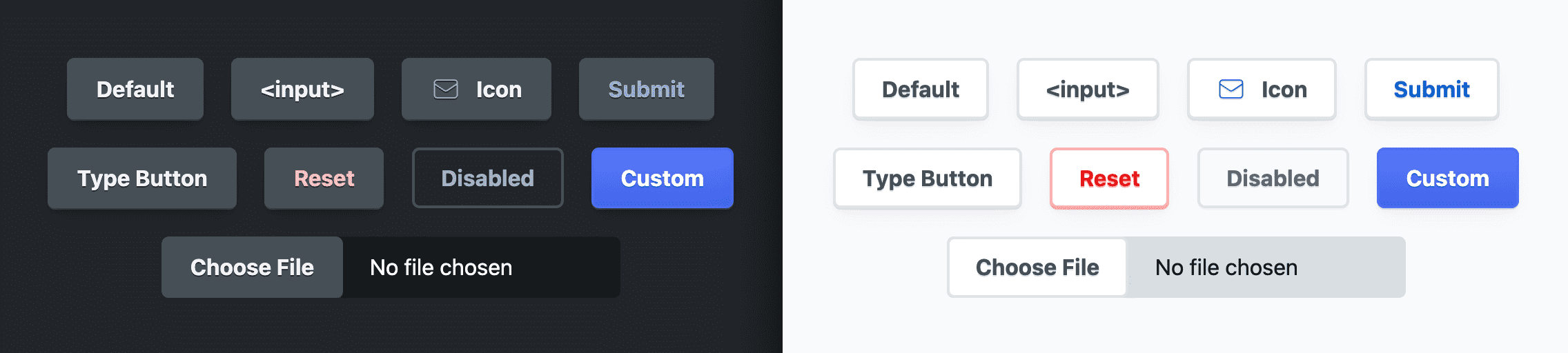
তারপরে, পরীক্ষার জন্য, প্রতিটি বোতাম একটি ফর্মের ভিতরে স্থাপন করা হয়। এইভাবে আমি নিশ্চিত করতে পারি যে শৈলীগুলি ডিফল্ট বোতামের জন্য যথাযথভাবে আপডেট করা হয়েছে, যা একটি জমা বোতাম হিসাবে আচরণ করে। আমি আইকন কৌশলটিও পরিবর্তন করি, ইনলাইন এসভিজি থেকে একটি মুখোশযুক্ত এসভিজিতে, উভয়ই সমানভাবে কাজ করে তা নিশ্চিত করতে।
<form>
<button>Default</button>
<input type="button" value="<input>"/>
<button>Icon <span data-icon="cloud"></span></button>
<button type="submit">Submit</button>
<button type="button">Type Button</button>
<button type="reset">Reset</button>
<button disabled>Disabled</button>
<button class="btn-custom btn-large" type="button">Large Custom</button>
<input type="file">
</form>
সমন্বয়ের ম্যাট্রিক্স এই মুহুর্তে বেশ অপ্রতিরোধ্য। বোতামের ধরন, ছদ্ম-শ্রেণি এবং একটি ফর্মের মধ্যে বা বাইরে থাকা, বোতামের 20 টিরও বেশি সমন্বয় রয়েছে। এটি একটি ভাল জিনিস যে CSS আমাদের তাদের প্রতিটিকে স্পষ্টভাবে প্রকাশ করতে সাহায্য করতে পারে!
অ্যাক্সেসযোগ্যতা
বোতাম উপাদানগুলি স্বাভাবিকভাবেই অ্যাক্সেসযোগ্য তবে কয়েকটি সাধারণ উন্নতি রয়েছে৷
হোভার এবং ফোকাস একসাথে
আমি :is() ফাংশনাল সিউডো সিলেক্টরের সাথে গ্রুপ :hover এবং :focus একসাথে করতে পছন্দ করি। এটি নিশ্চিত করতে সাহায্য করে যে আমার ইন্টারফেসগুলি সর্বদা কীবোর্ড এবং সহায়ক প্রযুক্তি শৈলী বিবেচনা করে।
button:is(:hover, :focus) {
…
}
ইন্টারেক্টিভ ফোকাস রিং
আমি কীবোর্ড এবং সহায়ক প্রযুক্তি ব্যবহারকারীদের জন্য ফোকাস রিং অ্যানিমেট করতে পছন্দ করি। আমি বোতাম থেকে 5px দূরে আউটলাইন অ্যানিমেট করে এটি সম্পন্ন করি, কিন্তু শুধুমাত্র যখন বোতামটি সক্রিয় না থাকে। এটি এমন একটি প্রভাব তৈরি করে যা চাপলে ফোকাস রিংটি বোতামের আকারে সঙ্কুচিত হয়।
:where(button, input):where(:not(:active)):focus-visible {
outline-offset: 5px;
}
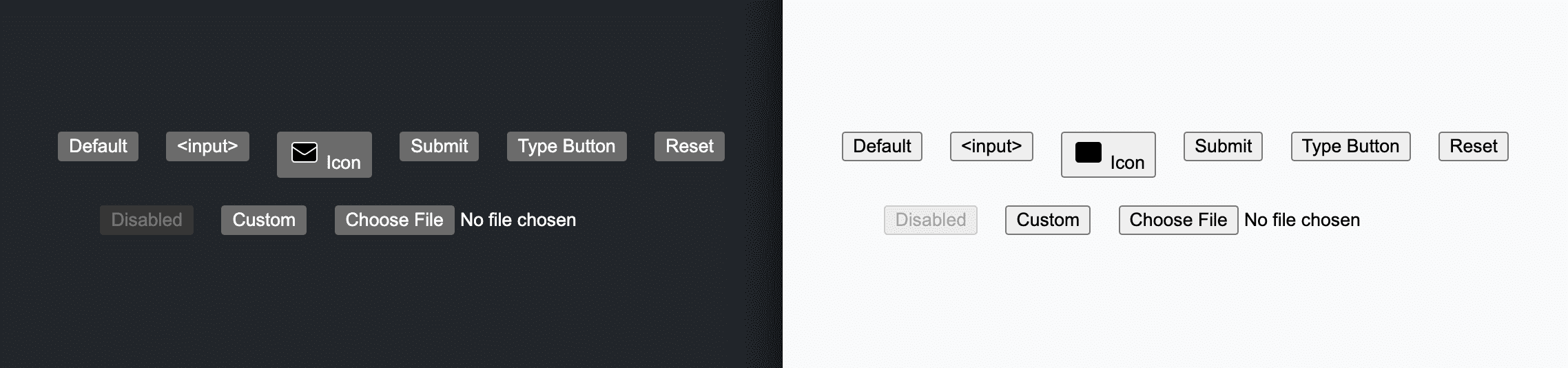
পাসিং রঙের বৈসাদৃশ্য নিশ্চিত করা
আলো এবং অন্ধকার জুড়ে কমপক্ষে চারটি ভিন্ন রঙের সংমিশ্রণ রয়েছে যার রঙের বৈসাদৃশ্য বিবেচনা করা প্রয়োজন: বোতাম, সাবমিট বোতাম, রিসেট বোতাম এবং অক্ষম বোতাম। VisBug এখানে একবারে তাদের সমস্ত স্কোর পরিদর্শন এবং দেখানোর জন্য ব্যবহার করা হয়:
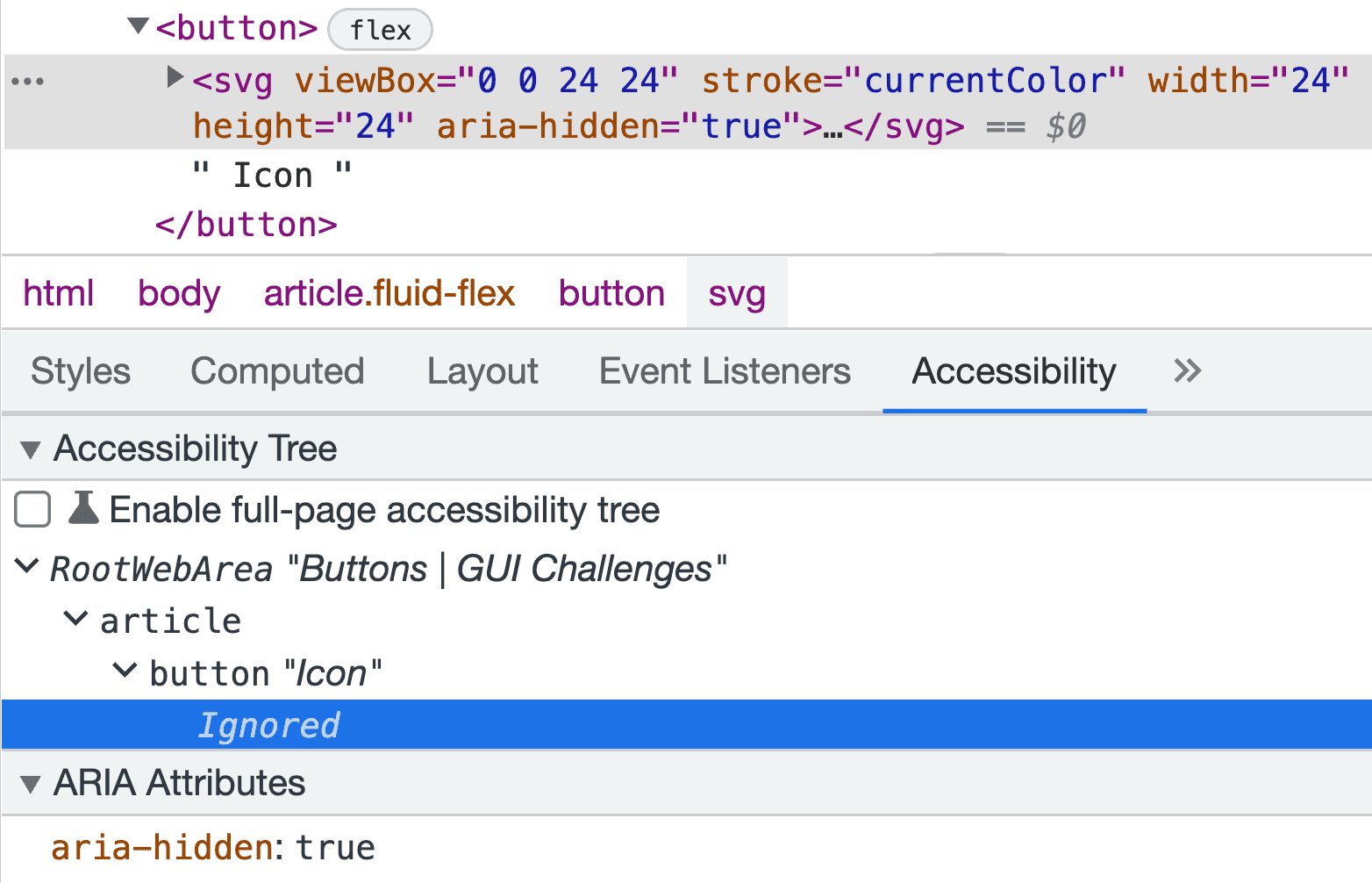
যারা দেখতে পায় না তাদের কাছ থেকে আইকন লুকানো
একটি আইকন বোতাম তৈরি করার সময়, আইকনটি বোতাম পাঠ্যকে চাক্ষুষ সমর্থন প্রদান করবে। এর অর্থ হল আইকনটি দৃষ্টিশক্তি হারানো কারও কাছে মূল্যবান নয়। সৌভাগ্যবশত ব্রাউজারটি স্ক্রিন-রিডার প্রযুক্তি থেকে আইটেমগুলি লুকানোর একটি উপায় প্রদান করে যাতে দৃষ্টিশক্তি হারানো লোকেদের আলংকারিক বোতামের চিত্রগুলি নিয়ে বিরক্ত না হয়:
<button>
<svg … aria-hidden="true">...</svg>
Icon Button
</button>

শৈলী
এই পরবর্তী বিভাগে, আমি প্রথমে বোতামের অভিযোজিত শৈলী পরিচালনার জন্য একটি কাস্টম সম্পত্তি সিস্টেম স্থাপন করি। এই কাস্টম বৈশিষ্ট্যগুলির সাথে আমি উপাদানগুলি নির্বাচন করতে এবং তাদের চেহারা কাস্টমাইজ করতে শুরু করতে পারি।
একটি অভিযোজিত কাস্টম সম্পত্তি কৌশল
এই জিইউআই চ্যালেঞ্জে ব্যবহৃত কাস্টম সম্পত্তি কৌশলটি একটি রঙের স্কিম তৈরিতে ব্যবহৃত হওয়ার মতোই। একটি অভিযোজিত আলো এবং গাঢ় রঙের সিস্টেমের জন্য, প্রতিটি থিমের জন্য একটি কাস্টম সম্পত্তি সংজ্ঞায়িত করা হয় এবং সেই অনুযায়ী নামকরণ করা হয়। তারপর থিমের বর্তমান মান ধরে রাখতে একটি একক কাস্টম প্রপার্টি ব্যবহার করা হয় এবং একটি CSS প্রপার্টিতে বরাদ্দ করা হয়। পরে, একক কাস্টম সম্পত্তি একটি ভিন্ন মান আপডেট করা যেতে পারে, তারপর বোতাম শৈলী আপডেট।
button {
--_bg-light: white;
--_bg-dark: black;
--_bg: var(--_bg-light);
background-color: var(--_bg);
}
@media (prefers-color-scheme: dark) {
button {
--_bg: var(--_bg-dark);
}
}
আমি কি পছন্দ করি যে হালকা এবং অন্ধকার থিমগুলি ঘোষণামূলক এবং পরিষ্কার। পরোক্ষ এবং বিমূর্ততা --_bg কাস্টম প্রপার্টিতে অফলোড করা হয়, যা এখন একমাত্র "প্রতিক্রিয়াশীল" সম্পত্তি; --_bg-light এবং --_bg-dark স্থির। এটি পড়তেও স্পষ্ট যে হালকা থিমটি ডিফল্ট থিম এবং অন্ধকার শুধুমাত্র শর্তসাপেক্ষে প্রয়োগ করা হয়।
নকশা সামঞ্জস্য জন্য প্রস্তুতি
ভাগ করা নির্বাচক
নিম্নলিখিত নির্বাচকটি বিভিন্ন ধরণের বোতামগুলিকে লক্ষ্য করতে ব্যবহৃত হয় এবং প্রথমে এটি কিছুটা অপ্রতিরোধ্য। :where() ব্যবহার করা হয় তাই বোতাম কাস্টমাইজ করার জন্য কোন নির্দিষ্টতার প্রয়োজন নেই। বোতামগুলি প্রায়শই বিকল্প পরিস্থিতির জন্য অভিযোজিত হয় এবং :where() নির্বাচক নিশ্চিত করে যে কাজটি সহজ। ভিতরে :where() , প্রতিটি বোতামের ধরন নির্বাচন করা হয়েছে, যার মধ্যে ::file-selector-button রয়েছে, যা :is() বা :where() এর ভিতরে ব্যবহার করা যাবে না ।
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
…
}
সমস্ত কাস্টম বৈশিষ্ট্য এই নির্বাচক ভিতরে স্কোপ করা হবে. সব কাস্টম বৈশিষ্ট্য পর্যালোচনা করার সময়! এই বোতামে ব্যবহৃত বেশ কয়েকটি কাস্টম বৈশিষ্ট্য রয়েছে। আমরা যাওয়ার সাথে সাথে আমি প্রতিটি গ্রুপের বর্ণনা দেব, তারপর বিভাগের শেষে অন্ধকার এবং কম গতির প্রসঙ্গগুলি ভাগ করব।
বোতাম অ্যাকসেন্ট রঙ
জমা দেওয়ার বোতাম এবং আইকনগুলি রঙের পপ করার জন্য একটি দুর্দান্ত জায়গা:
--_accent-light: hsl(210 100% 40%);
--_accent-dark: hsl(210 50% 70%);
--_accent: var(--_accent-light);
বোতাম পাঠ্য রঙ
বোতামের টেক্সট রং সাদা বা কালো নয়, এগুলি hsl() ব্যবহার করে --_accent এর গাঢ় বা হালকা সংস্করণ এবং hue 210 এ লেগে আছে :
--_text-light: hsl(210 10% 30%);
--_text-dark: hsl(210 5% 95%);
--_text: var(--_text-light);
বোতামের পটভূমির রঙ
হালকা থিম বোতাম ব্যতীত বোতামের ব্যাকগ্রাউন্ড একই hsl() প্যাটার্ন অনুসরণ করে—এগুলি সাদাতে সেট করা হয় যাতে তাদের পৃষ্ঠ তাদের ব্যবহারকারীর কাছাকাছি বা অন্যান্য পৃষ্ঠের সামনে দেখায়:
--_bg-light: hsl(0 0% 100%);
--_bg-dark: hsl(210 9% 31%);
--_bg: var(--_bg-light);
বোতাম ব্যাকগ্রাউন্ড ভাল
এই পটভূমির রঙটি অন্য পৃষ্ঠের পিছনে একটি পৃষ্ঠকে দেখানোর জন্য, ফাইল ইনপুটের পটভূমির জন্য দরকারী:
--_input-well-light: hsl(210 16% 87%);
--_input-well-dark: hsl(204 10% 10%);
--_input-well: var(--_input-well-light);
বোতাম প্যাডিং
বোতামে পাঠ্যের চারপাশে ব্যবধান ch ইউনিট ব্যবহার করে করা হয়, ফন্ট আকারের একটি আপেক্ষিক দৈর্ঘ্য। এটি গুরুত্বপূর্ণ হয়ে ওঠে যখন বড় বোতামগুলি আনুপাতিকভাবে font-size এবং বোতামের স্কেলগুলিকে সহজভাবে বাম্প করতে সক্ষম হয়:
--_padding-inline: 1.75ch;
--_padding-block: .75ch;
বোতাম সীমানা
বোতামের সীমানা ব্যাসার্ধটি একটি কাস্টম সম্পত্তিতে লুকিয়ে রাখা হয়েছে যাতে ফাইল ইনপুট অন্যান্য বোতামগুলির সাথে মেলে। সীমানা রং প্রতিষ্ঠিত অভিযোজিত রঙ সিস্টেম অনুসরণ করে:
--_border-radius: .5ch;
--_border-light: hsl(210 14% 89%);
--_border-dark: var(--_bg-dark);
--_border: var(--_border-light);
বোতাম হোভার হাইলাইট প্রভাব
এই বৈশিষ্ট্যগুলি মিথস্ক্রিয়ায় রূপান্তরের জন্য একটি আকারের বৈশিষ্ট্য স্থাপন করে এবং হাইলাইট রঙটি অভিযোজিত রঙ সিস্টেমকে অনুসরণ করে। আমরা এই পোস্টে পরে এইগুলি কীভাবে ইন্টারঅ্যাক্ট করে তা কভার করব, তবে শেষ পর্যন্ত এগুলি একটি box-shadow প্রভাবের জন্য ব্যবহৃত হয়:
--_highlight-size: 0;
--_highlight-light: hsl(210 10% 71% / 25%);
--_highlight-dark: hsl(210 10% 5% / 25%);
--_highlight: var(--_highlight-light);
বোতাম পাঠ্য ছায়া
প্রতিটি বোতাম একটি সূক্ষ্ম টেক্সট ছায়া শৈলী আছে. এটি পাঠ্যটিকে বোতামের উপরে বসতে সাহায্য করে, স্পষ্টতা উন্নত করে এবং উপস্থাপনা পোলিশের একটি সুন্দর স্তর যুক্ত করে।
--_ink-shadow-light: 0 1px 0 var(--_border-light);
--_ink-shadow-dark: 0 1px 0 hsl(210 11% 15%);
--_ink-shadow: var(--_ink-shadow-light);
বোতাম আইকন
আইকন হল দুটি অক্ষরের মাপ ধন্যবাদ আবার আপেক্ষিক দৈর্ঘ্য ch ইউনিটের জন্য, যা বোতাম পাঠ্যের সমানুপাতিকভাবে আইকন স্কেলকে সাহায্য করবে। একটি অভিযোজিত এবং অভ্যন্তরীণ-থিম রঙের জন্য আইকনের রঙ --_accent-color উপর ঝুঁকে থাকে।
--_icon-size: 2ch;
--_icon-color: var(--_accent);
বোতামের ছায়া
ছায়াগুলি সঠিকভাবে আলো এবং অন্ধকারের সাথে খাপ খাইয়ে নিতে, তাদের রঙ এবং অস্বচ্ছতা উভয়ই পরিবর্তন করতে হবে। হালকা থিমের ছায়াগুলি সবচেয়ে ভাল হয় যখন তারা সূক্ষ্ম হয় এবং পৃষ্ঠের রঙের দিকে আভা দেয় যা তারা ওভারলে করে। গাঢ় থিমের ছায়াগুলিকে আরও গাঢ় এবং আরও সম্পৃক্ত করতে হবে যাতে তারা গাঢ় পৃষ্ঠের রঙগুলিকে ওভারলে করতে পারে।
--_shadow-color-light: 220 3% 15%;
--_shadow-color-dark: 220 40% 2%;
--_shadow-color: var(--_shadow-color-light);
--_shadow-strength-light: 1%;
--_shadow-strength-dark: 25%;
--_shadow-strength: var(--_shadow-strength-light);
অভিযোজিত রং এবং শক্তির সাহায্যে আমি ছায়ার দুটি গভীরতা একত্র করতে পারি:
--_shadow-1: 0 1px 2px -1px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 9%));
--_shadow-2:
0 3px 5px -2px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 3%)),
0 7px 14px -5px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 5%));
তদুপরি, বোতামগুলিকে কিছুটা 3D চেহারা দেওয়ার জন্য, একটি 1px বক্স-শ্যাডো বিভ্রম তৈরি করে:
--_shadow-depth-light: 0 1px var(--_border-light);
--_shadow-depth-dark: 0 1px var(--_bg-dark);
--_shadow-depth: var(--_shadow-depth-light);
বোতাম ট্রানজিশন
অভিযোজিত রঙের প্যাটার্ন অনুসরণ করে, আমি ডিজাইন সিস্টেমের বিকল্পগুলি ধরে রাখতে দুটি স্ট্যাটিক বৈশিষ্ট্য তৈরি করি:
--_transition-motion-reduce: ;
--_transition-motion-ok:
box-shadow 145ms ease,
outline-offset 145ms ease
;
--_transition: var(--_transition-motion-reduce);
নির্বাচক সব বৈশিষ্ট্য একসঙ্গে
:where( button, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"] ), :where(input[type="file"])::file-selector-button { --_accent-light: hsl(210 100% 40%); --_accent-dark: hsl(210 50% 70%); --_accent: var(--_accent-light);--_text-light: hsl(210 10% 30%); --_text-dark: hsl(210 5% 95%); --_text: var(--_text-light);
--_bg-light: hsl(0 0% 100%); --_bg-dark: hsl(210 9% 31%); --_bg: var(--_bg-light);
--_input-well-light: hsl(210 16% 87%); --_input-well-dark: hsl(204 10% 10%); --_input-well: var(--_input-well-light);
--_padding-inline: 1.75ch; --_padding-block: .75ch;
--_border-radius: .5ch; --_border-light: hsl(210 14% 89%); --_border-dark: var(--_bg-dark); --_border: var(--_border-light);
--_highlight-size: 0; --_highlight-light: hsl(210 10% 71% / 25%); --_highlight-dark: hsl(210 10% 5% / 25%); --_highlight: var(--_highlight-light);
--_ink-shadow-light: 0 1px 0 hsl(210 14% 89%); --_ink-shadow-dark: 0 1px 0 hsl(210 11% 15%); --_ink-shadow: var(--_ink-shadow-light);
--_icon-size: 2ch; --_icon-color-light: var(--_accent-light); --_icon-color-dark: var(--_accent-dark); --_icon-color: var(--accent, var(--_icon-color-light));
--_shadow-color-light: 220 3% 15%; --_shadow-color-dark: 220 40% 2%; --_shadow-color: var(--_shadow-color-light); --_shadow-strength-light: 1%; --_shadow-strength-dark: 25%; --_shadow-strength: var(--_shadow-strength-light); --_shadow-1: 0 1px 2px -1px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 9%)); --_shadow-2: 0 3px 5px -2px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 3%)), 0 7px 14px -5px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 5%)) ;
--_shadow-depth-light: hsl(210 14% 89%); --_shadow-depth-dark: var(--_bg-dark); --_shadow-depth: var(--_shadow-depth-light);
--_transition-motion-reduce: ; --_transition-motion-ok: box-shadow 145ms ease, outline-offset 145ms ease ; --_transition: var(--_transition-motion-reduce); }

গাঢ় থিম অভিযোজন
অন্ধকার থিম প্রপস সেট করা হলে -light এবং -dark স্ট্যাটিক প্রপস প্যাটার্নের মান পরিষ্কার হয়ে যায়:
@media (prefers-color-scheme: dark) {
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
--_bg: var(--_bg-dark);
--_text: var(--_text-dark);
--_border: var(--_border-dark);
--_accent: var(--_accent-dark);
--_highlight: var(--_highlight-dark);
--_input-well: var(--_input-well-dark);
--_ink-shadow: var(--_ink-shadow-dark);
--_shadow-depth: var(--_shadow-depth-dark);
--_shadow-color: var(--_shadow-color-dark);
--_shadow-strength: var(--_shadow-strength-dark);
}
}
এটি কেবল ভালভাবে পড়ে না, তবে এই কাস্টম বোতামগুলির ভোক্তারা আত্মবিশ্বাসের সাথে খালি প্রপগুলি ব্যবহার করতে পারে যে তারা ব্যবহারকারীর পছন্দগুলির সাথে যথাযথভাবে মানিয়ে নেবে।
গতি অভিযোজন হ্রাস
যদি এই পরিদর্শনকারী ব্যবহারকারীর সাথে গতি ঠিক থাকে তবে --- var(--_transition-motion-ok) এ --_transition বরাদ্দ করুন :
@media (prefers-reduced-motion: no-preference) {
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
--_transition: var(--_transition-motion-ok);
}
}
কয়েকটি শেয়ার করা শৈলী
বোতাম এবং ইনপুটগুলির ফন্টগুলিকে inherit সেট করতে হবে যাতে তারা পৃষ্ঠার বাকি ফন্টগুলির সাথে মেলে; অন্যথায় তারা ব্রাউজার দ্বারা স্টাইল করা হবে। এটি letter-spacing ক্ষেত্রেও প্রযোজ্য। line-height 1.5 এ সেট করা লেটার বক্সের আকার সেট করে যাতে টেক্সটটি উপরে এবং নীচে কিছুটা জায়গা দেয়:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
/* …CSS variables */
font: inherit;
letter-spacing: inherit;
line-height: 1.5;
border-radius: var(--_border-radius);
}

স্টাইলিং বোতাম
নির্বাচক সমন্বয়
নির্বাচক input[type="file"] ইনপুটের বোতাম অংশ নয়, ছদ্ম-উপাদান ::file-selector-button , তাই আমি তালিকা থেকে input[type="file"] সরিয়ে দিয়েছি:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
}
কার্সার এবং স্পর্শ সমন্বয়
প্রথমে আমি কার্সারটিকে pointer স্টাইলে স্টাইল করি, যা বোতামটি মাউস ব্যবহারকারীদের নির্দেশ করে যে এটি ইন্টারেক্টিভ। তারপরে আমি touch-action: manipulation জন্য অপেক্ষা করতে হবে না এবং সম্ভাব্য ডাবল ক্লিক পর্যবেক্ষণ করতে হবে, বোতামগুলিকে দ্রুত অনুভব করতে হবে:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
cursor: pointer;
touch-action: manipulation;
}
রং এবং সীমানা
পরবর্তীতে আমি পূর্বে প্রতিষ্ঠিত কিছু অভিযোজিত কাস্টম বৈশিষ্ট্য ব্যবহার করে ফন্টের আকার, পটভূমি, পাঠ্য এবং সীমানা রঙগুলি কাস্টমাইজ করি:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
font-size: var(--_size, 1rem);
font-weight: 700;
background: var(--_bg);
color: var(--_text);
border: 2px solid var(--_border);
}

ছায়া
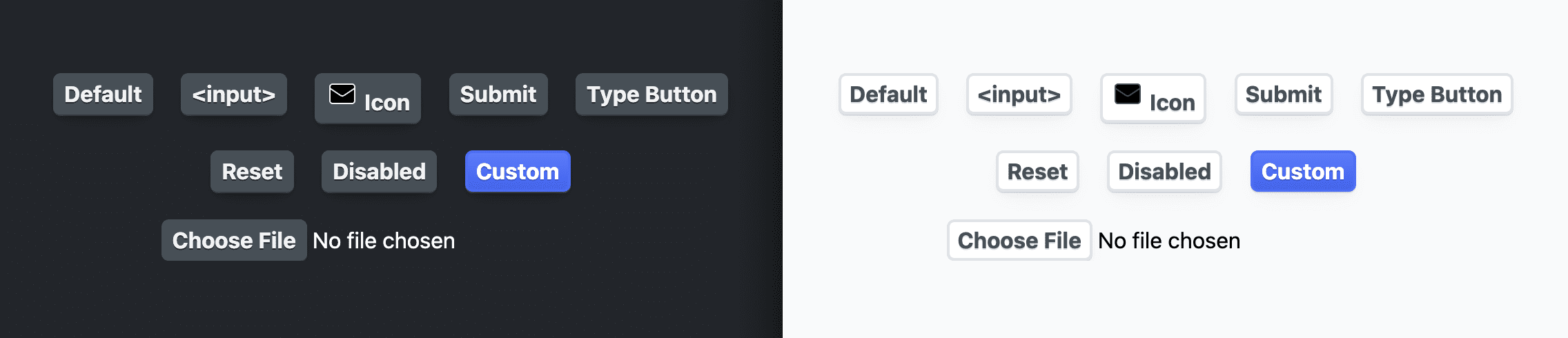
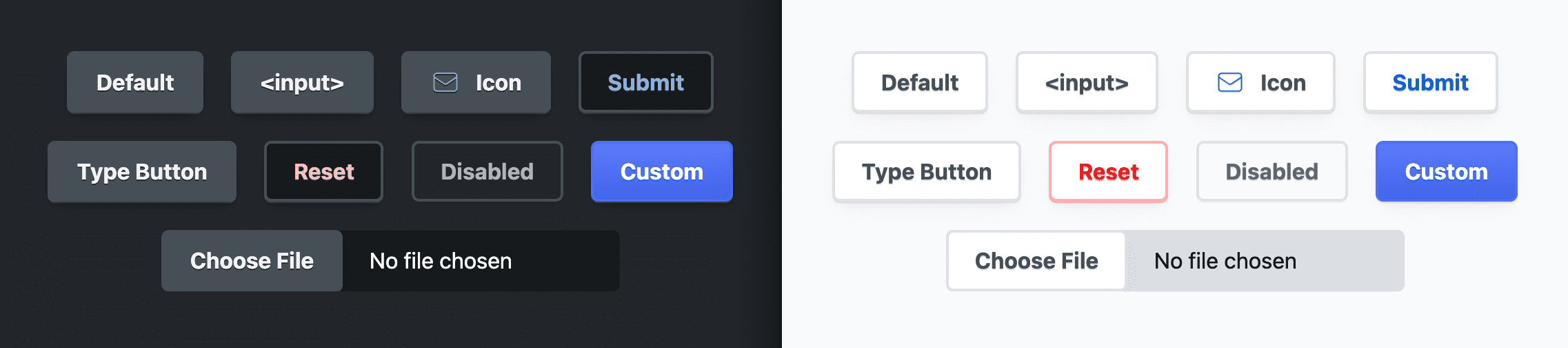
বোতামগুলিতে কিছু দুর্দান্ত কৌশল প্রয়োগ করা হয়েছে। text-shadow আলো এবং অন্ধকারের সাথে অভিযোজিত, পটভূমির উপরে সুন্দরভাবে বসে বোতাম পাঠ্যের একটি আনন্দদায়ক সূক্ষ্ম চেহারা তৈরি করে। box-shadow জন্য, তিনটি ছায়া বরাদ্দ করা হয়। প্রথম, --_shadow-2 , একটি নিয়মিত বক্স ছায়া। দ্বিতীয় শ্যাডোটি চোখের একটি কৌশল যা বোতামটিকে কিছুটা বেভেল করা দেখায়। শেষ ছায়াটি হোভার হাইলাইটের জন্য, প্রাথমিকভাবে 0 এর আকারে, কিন্তু পরে এটিকে একটি আকার দেওয়া হবে এবং স্থানান্তরিত করা হবে যাতে এটি বোতাম থেকে বাড়তে দেখা যায়।
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
box-shadow:
var(--_shadow-2),
var(--_shadow-depth),
0 0 0 var(--_highlight-size) var(--_highlight)
;
text-shadow: var(--_ink-shadow);
}

লেআউট
আমি বোতামটিকে একটি ফ্লেক্সবক্স লেআউট দিয়েছি, বিশেষ করে একটি inline-flex লেআউট যা এর বিষয়বস্তুর সাথে মানানসই হবে। আমি তখন পাঠ্যটিকে কেন্দ্রে রাখি এবং উল্লম্বভাবে এবং অনুভূমিকভাবে শিশুদের কেন্দ্রে সারিবদ্ধ করি। এটি আইকন এবং অন্যান্য বোতাম উপাদানগুলিকে সঠিকভাবে সারিবদ্ধ করতে সহায়তা করবে।
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
display: inline-flex;
justify-content: center;
align-items: center;
text-align: center;
}

ব্যবধান
বোতাম ব্যবধানের জন্য, আমি ভাইবোনদের স্পর্শ থেকে বিরত রাখতে এবং প্যাডিংয়ের জন্য যৌক্তিক বৈশিষ্ট্য রাখার জন্য gap ব্যবহার করেছি তাই বোতাম ব্যবধান সমস্ত পাঠ্য বিন্যাসের জন্য কাজ করে।
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
gap: 1ch;
padding-block: var(--_padding-block);
padding-inline: var(--_padding-inline);
}

স্পর্শ এবং মাউস UX
এই পরবর্তী বিভাগটি বেশিরভাগ মোবাইল ডিভাইসে স্পর্শ ব্যবহারকারীদের জন্য। প্রথম সম্পত্তি, user-select , সমস্ত ব্যবহারকারীদের জন্য; এটি বোতামের টেক্সট হাইলাইট করা টেক্সট প্রতিরোধ করে। এটি বেশিরভাগ টাচ ডিভাইসগুলিতে লক্ষণীয় হয় যখন একটি বোতাম ট্যাপ করা হয় এবং ধরে রাখা হয় এবং অপারেটিং সিস্টেম বোতামটির পাঠ্য হাইলাইট করে।
আমি সাধারণত খুঁজে পেয়েছি যে এটি অন্তর্নির্মিত অ্যাপ্লিকেশনগুলিতে বোতামগুলির সাথে ব্যবহারকারীর অভিজ্ঞতা নয়, তাই আমি user-select সেট করে এটি অক্ষম করি। ট্যাপ হাইলাইট রং ( -webkit-tap-highlight-color ) এবং অপারেটিং সিস্টেম প্রসঙ্গ মেনু ( -webkit-touch-callout ) হল অন্যান্য খুব ওয়েব-কেন্দ্রিক বোতাম বৈশিষ্ট্য যা সাধারণ বোতাম ব্যবহারকারীর প্রত্যাশার সাথে সারিবদ্ধ নয়, তাই আমি সেগুলিও সরিয়ে দিচ্ছি।
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
user-select: none;
-webkit-tap-highlight-color: transparent;
-webkit-touch-callout: none;
}
রূপান্তর
অভিযোজিত --_transition ভেরিয়েবলটি ট্রানজিশন প্রপার্টিতে বরাদ্দ করা হয়েছে:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
transition: var(--_transition);
}
হোভার করার সময়, ব্যবহারকারী সক্রিয়ভাবে চাপ না দেওয়ার সময়, এটিকে একটি সুন্দর ফোকাস চেহারা দেওয়ার জন্য ছায়া হাইলাইট আকার সামঞ্জস্য করুন যা বোতামের মধ্যে থেকে বাড়তে দেখা যায়:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
):where(:not(:active):hover) {
--_highlight-size: .5rem;
}
ফোকাস করার পরে, বোতাম থেকে ফোকাস আউটলাইন অফসেট বাড়ান, এটিকে একটি চমৎকার ফোকাস চেহারা দেয় যা বোতামের মধ্যে থেকে বৃদ্ধি পেতে পারে:
:where(button, input):where(:not(:active)):focus-visible {
outline-offset: 5px;
}
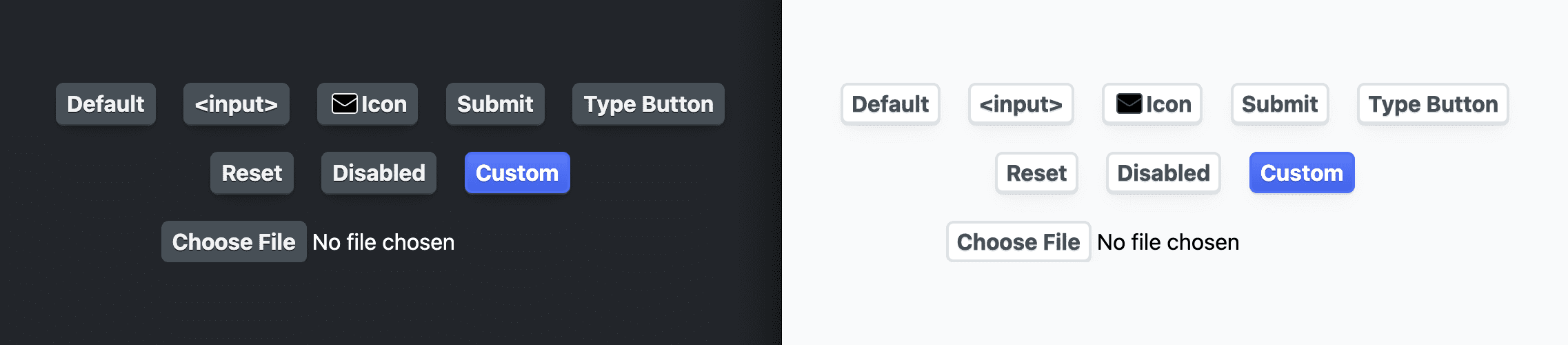
আইকন
আইকনগুলি পরিচালনা করার জন্য, নির্বাচকের কাছে একটি যোগ করা হয়েছে :where() নির্বাচক সরাসরি SVG শিশুদের জন্য বা কাস্টম বৈশিষ্ট্য data-icon সহ উপাদানগুলির জন্য। আইকনের আকার ইনলাইন এবং ব্লক লজিক্যাল বৈশিষ্ট্য ব্যবহার করে কাস্টম সম্পত্তির সাথে সেট করা হয়। স্ট্রোকের রঙ সেট করা হয়েছে, পাশাপাশি text-shadow সাথে মেলে একটি drop-shadow । flex-shrink 0 তে সেট করা হয়েছে যাতে আইকনটি কখনই কুঁচকে যায় না। সবশেষে, আমি রেখাযুক্ত আইকন নির্বাচন করি এবং আমি এখানে সেই শৈলীগুলিকে fill: none এবং round লাইন ক্যাপস এবং লাইন যোগদান:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
) > :where(svg, [data-icon]) {
block-size: var(--_icon-size);
inline-size: var(--_icon-size);
stroke: var(--_icon-color);
filter: drop-shadow(var(--_ink-shadow));
flex-shrink: 0;
fill: none;
stroke-linecap: round;
stroke-linejoin: round;
}

জমা বোতাম কাস্টমাইজ করা
আমি একটি সামান্য প্রচারিত চেহারা পেতে বোতাম জমা দিতে চেয়েছিলাম, এবং আমি বোতামগুলির পাঠ্য রঙকে অ্যাকসেন্ট রঙ বানিয়ে এটি অর্জন করেছি:
:where(
[type="submit"],
form button:not([type],[disabled])
) {
--_text: var(--_accent);
}

রিসেট বোতাম কাস্টমাইজ করুন
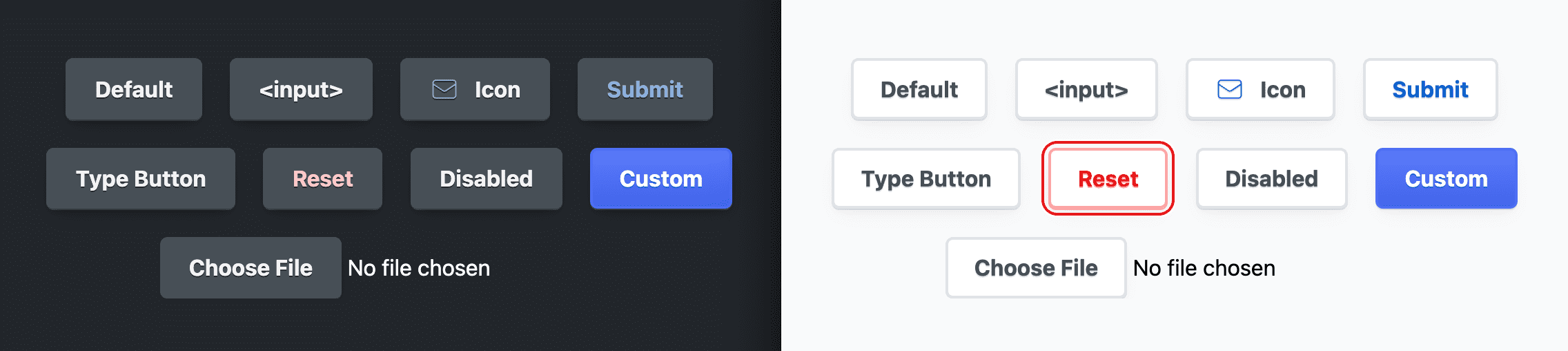
আমি ব্যবহারকারীদের তাদের সম্ভাব্য ধ্বংসাত্মক আচরণ সম্পর্কে সতর্ক করার জন্য কিছু অন্তর্নির্মিত সতর্কতা চিহ্ন রাখতে রিসেট বোতামগুলি চেয়েছিলাম। আমি গাঢ় থিমের চেয়ে বেশি লাল উচ্চারণ সহ হালকা থিম বোতামটি স্টাইল করতে বেছে নিয়েছি। উপযুক্ত আলো বা গাঢ় অন্তর্নিহিত রঙ পরিবর্তন করে কাস্টমাইজেশন করা হয়, এবং বোতামটি শৈলী আপডেট করবে:
:where([type="reset"]) {
--_border-light: hsl(0 100% 83%);
--_highlight-light: hsl(0 100% 89% / 20%);
--_text-light: hsl(0 80% 50%);
--_text-dark: hsl(0 100% 89%);
}
আমি আরও ভেবেছিলাম যে ফোকাস আউটলাইন রঙের জন্য লালের উচ্চারণের সাথে মেলে এটি ভাল হবে। টেক্সট রঙ একটি গাঢ় লাল একটি হালকা লাল অভিযোজিত. আমি রূপরেখার রঙটি currentColor রঙের সাথে মেলে:
:where([type="reset"]):focus-visible {
outline-color: currentColor;
}

অক্ষম বোতাম কাস্টমাইজ করুন
অক্ষম বোতামগুলিকে বশীভূত করার চেষ্টা করার সময় অক্ষম বোতামগুলির জন্য খারাপ রঙের বৈসাদৃশ্য থাকা খুবই সাধারণ তাই এটি কম সক্রিয় দেখায়। আমি প্রতিটি রঙের সেট পরীক্ষা করেছি এবং নিশ্চিত করেছি যে তারা পাস করেছে, যতক্ষণ না DevTools বা VisBug-এ স্কোর পাস না হয় ততক্ষণ এইচএসএল লাইটনেস মানকে নজ করে।
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
)[disabled] {
--_bg: none;
--_text-light: hsl(210 7% 40%);
--_text-dark: hsl(210 11% 71%);
cursor: not-allowed;
box-shadow: var(--_shadow-1);
}

ফাইল ইনপুট বোতাম কাস্টমাইজ করা
ফাইল ইনপুট বোতামটি একটি স্প্যান এবং একটি বোতামের জন্য একটি ধারক। CSS ইনপুট কন্টেইনারকে একটু স্টাইল করতে সক্ষম, সেইসাথে নেস্টেড বোতাম, কিন্তু স্প্যান নয়। ধারকটিকে max-inline-size দেওয়া হয়েছে তাই এটি প্রয়োজনের তুলনায় বড় হবে না, যখন inline-size: 100% নিজেকে সঙ্কুচিত করতে এবং এটির চেয়ে ছোট কন্টেইনারগুলিকে ফিট করতে দেয়৷ পটভূমির রঙটি একটি অভিযোজিত রঙে সেট করা হয়েছে যা অন্যান্য পৃষ্ঠের তুলনায় গাঢ়, তাই এটি ফাইল নির্বাচনকারী বোতামের পিছনে দেখায়।
:where(input[type="file"]) {
inline-size: 100%;
max-inline-size: max-content;
background-color: var(--_input-well);
}
ফাইল নির্বাচক বোতাম এবং ইনপুট টাইপ বোতামগুলিকে বিশেষভাবে appearance: none ।
:where(input[type="button"]),
:where(input[type="file"])::file-selector-button {
appearance: none;
}
সবশেষে, স্প্যান টেক্সটটিকে বোতাম থেকে দূরে সরিয়ে দেওয়ার জন্য বোতামের inline-end মার্জিন যোগ করা হয়, কিছু জায়গা তৈরি করে।
:where(input[type="file"])::file-selector-button {
margin-inline-end: var(--_padding-inline);
}

বিশেষ অন্ধকার থিম ব্যতিক্রম
আমি প্রাথমিক অ্যাকশন বোতামগুলিকে উচ্চতর বৈপরীত্যমূলক পাঠ্যের জন্য একটি গাঢ় পটভূমি দিয়েছি, তাদের একটু বেশি প্রচারিত চেহারা দিয়েছি।
@media (prefers-color-scheme: dark) {
:where(
[type="submit"],
[type="reset"],
[disabled],
form button:not([type="button"])
) {
--_bg: var(--_input-well);
}
}

ভেরিয়েন্ট তৈরি করা হচ্ছে
মজা করার জন্য, এবং এটি ব্যবহারিক বলে, আমি কয়েকটি বৈকল্পিক কীভাবে তৈরি করতে হয় তা দেখানোর জন্য বেছে নিয়েছি। একটি বৈকল্পিক খুব প্রাণবন্ত, প্রাথমিক বোতামগুলি প্রায়শই কেমন দেখায় তার অনুরূপ। আরেকটি বৈকল্পিক বড়। শেষ ভেরিয়েন্টে একটি গ্রেডিয়েন্ট-পূর্ণ আইকন রয়েছে।
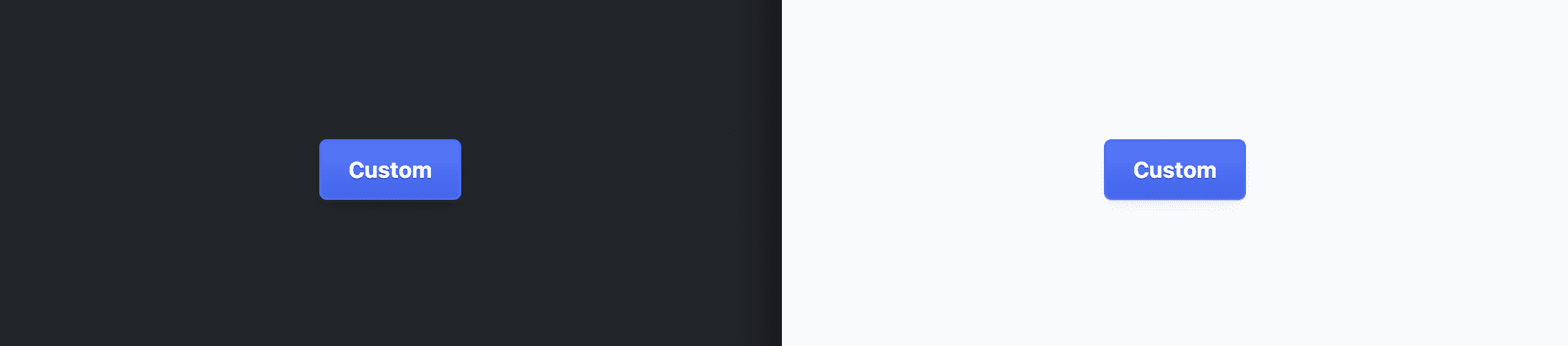
প্রাণবন্ত বোতাম
এই বোতাম শৈলী অর্জন করতে, আমি সরাসরি নীল রং দিয়ে বেস প্রপস ওভাররাইট করেছি। যদিও এটি দ্রুত এবং সহজ ছিল, এটি অভিযোজিত প্রপসগুলিকে সরিয়ে দেয় এবং হালকা এবং অন্ধকার উভয় থিমে একই দেখায়।
.btn-custom {
--_bg: linear-gradient(hsl(228 94% 67%), hsl(228 81% 59%));
--_border: hsl(228 89% 63%);
--_text: hsl(228 89% 100%);
--_ink-shadow: 0 1px 0 hsl(228 57% 50%);
--_highlight: hsl(228 94% 67% / 20%);
}

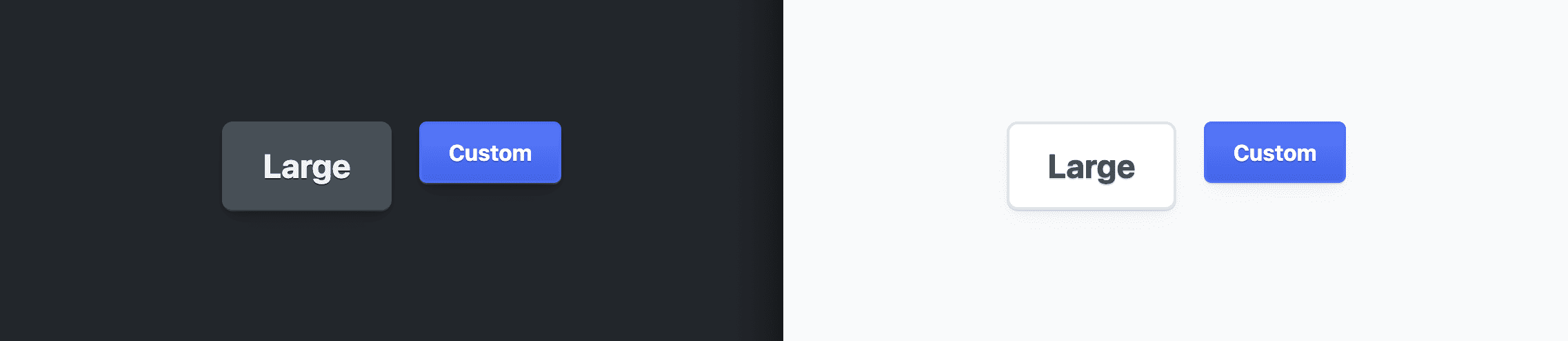
বড় বোতাম
বোতামের এই শৈলীটি --_size কাস্টম বৈশিষ্ট্য পরিবর্তন করে অর্জন করা হয়। প্যাডিং এবং অন্যান্য স্থান উপাদানগুলি এই আকারের সাথে আপেক্ষিক, নতুন আকারের সাথে আনুপাতিকভাবে স্কেলিং করা হয়।
.btn-large {
--_size: 1.5rem;
}

আইকন বোতাম
এই আইকন প্রভাবটির আমাদের বোতাম শৈলীর সাথে কিছু করার নেই, তবে এটি দেখায় কিভাবে এটি শুধুমাত্র কয়েকটি CSS বৈশিষ্ট্যের সাথে অর্জন করা যায় এবং বোতামটি কতটা ভালভাবে আইকনগুলি পরিচালনা করে যা ইনলাইন SVG নয়।
[data-icon="cloud"] {
--icon-cloud: url("https://api.iconify.design/mdi:apple-icloud.svg") center / contain no-repeat;
-webkit-mask: var(--icon-cloud);
mask: var(--icon-cloud);
background: linear-gradient(to bottom, var(--_accent-dark), var(--_accent-light));
}
![]()
উপসংহার
এখন যেহেতু আপনি জানেন যে আমি কীভাবে এটি করেছি, আপনি কেমন হবে‽ 🙂৷
আসুন আমাদের পদ্ধতির বৈচিত্র্য আনুন এবং ওয়েবে তৈরি করার সমস্ত উপায় শিখি।
একটি ডেমো তৈরি করুন, আমাকে লিঙ্কগুলি টুইট করুন এবং আমি নীচের সম্প্রদায়ের রিমিক্স বিভাগে এটি যুক্ত করব!
কমিউনিটি রিমিক্স
এখানে এখনো দেখার কিছু নেই।
সম্পদ
- Github-এ সোর্স কোড


