動的に構成可能なカラーパターンを確立する方法の基本的な概要
この投稿では、CSS で複数のカラーパターンを管理する方法について考えたいと思います。デモを試す
動画で確認したい場合は、YouTube 版の投稿をご覧ください。
概要
カスタム プロパティと calc() を使用してアクセス可能なカラーシステムを作成し、オーサリング エクスペリエンスを最小限に抑えながら、ユーザー設定に適応するウェブページを作成します。ベースのブランドカラーから、2 つのテキスト カラー、4 つのサーフェス カラー、一致するシャドウのバリエーション システムを構築します。
このガイドでは、まず各カラーパターンのすべての色を事前に定義します。ページの変更には最後まで使用されません。
ブランド
多くの場合、ブランドカラーはすでに確立されており、16 進数または rgb として提供されています。この GUI チャレンジのベースブランド色は #0af です。まず、このカラーシステムでは、16 進数値を hsl に変換する必要があります。
* {
--brand: #0af;
--brand: hsl(200 100% 50%);
}
ブランドカラーを 20% 暗くしたり明るくしたりするには、hsl カラー値の 3 つのチャネルを独自のカスタム プロパティに抽出する必要があります。
* {
--brand-hue: 200;
--brand-saturation: 100%;
--brand-lightness: 50%;
}
CSS では、これらのカラー プロパティに対して演算を行うことができます。たとえば、calc(var(--brand-lightness) -
20%) を使用して明るさの値を 20% 減らすことができます。これは、CSS が hsl の彩度と明るさを調整することで、すべての色を同じ色相ファミリーに保つことができるため、カラーパターンの構築の基礎となります。
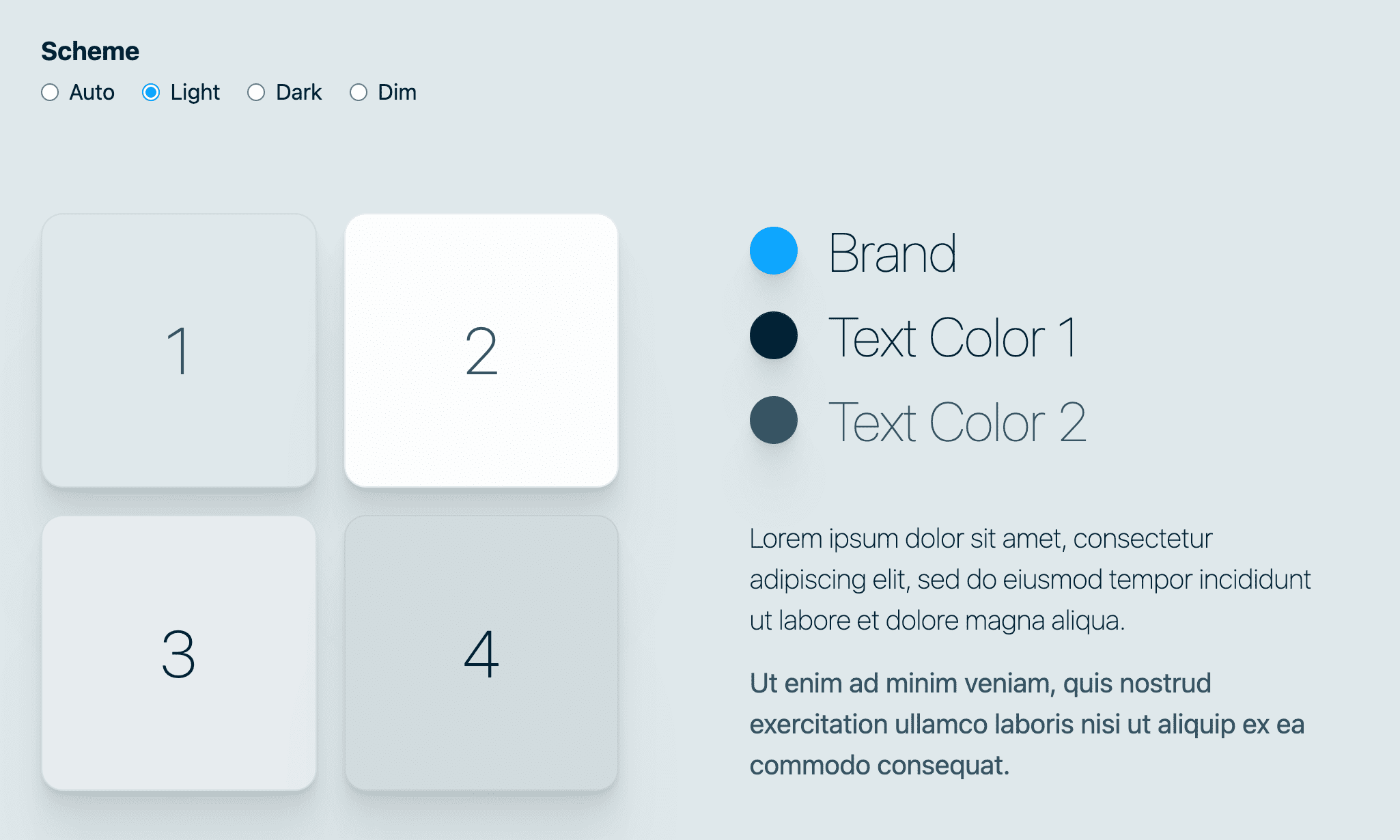
ライトモード
各カラーバリエーションは、対応するスキームでマークされます。この場合、各バリエーションに -light が追加されます。

ブランド
ブランドカラーから、計算なしで --brand-hue、--brand-saturation、--brand-lightness カスタム プロパティを hsl () 関数の中かっこでラップして再ビルドします。
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
}
テキストの色
次に、カラーパターンの基本としてテキストの色が必要です。ライトモードでは、テキストは非常に暗くする必要があります。次の色の明るさが 50% を下回っていることに注目してください。
* {
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
}
--text1-light: 明るさが 10% と非常に暗いため、彩度を 100% に保ち、暗いネイビーの中にブランドカラーが透けて見えるようにします。
--text2-light: 1 つ目の色ほど暗くありません。これは、2 つ目の色として適切です。また、彩度もかなり低くなっています。
サーフェスの色
サーフェス カラーは、テキストが配置されている背景、境界線、その他の装飾的なサーフェスです。ライトモードでは、暗い色のテキストとは対照的に、明るい色になります。hsl で明るい色を作成するには、3 番目の明るさの値に高い割合の値を使用します。また、彩度を下げて、明るいグレーが色付きに見えすぎないようにします。
* {
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
}
4 つのサーフェス カラーが作成されました。装飾色には、:focus や :hover などのインタラクティブな瞬間や、紙の層の外観を作成するために、より多くのバリエーションが必要になる傾向があるためです。このようなシナリオでは、ホバー時に --surface2-light を --surface3-light に遷移すると、ホバーするとコントラストが高まります(明るさ 99% から 92% に暗くなります)。
影
カラーパターン内のシャドウは、それ以上のものではありませんが、効果にリアルな質感を加え、現実味のない黒ベースのシャドウから際立たせることができます。これを行うには、シャドウの色に色相カスタム プロパティを使用し、色相を少し彩度を上げても、非常に暗い色にします。基本的には、非常に暗く、わずかに青いシャドウを作成します。
* {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
--surface-shadow-light は hsl 関数でラップされていません。これは、--shadow-strength 値が結合されて不透明度が作成され、CSS が計算を実行するためにこれらの部分を必要とするためです。詳しくは、ラジアル シャドウのセクションに進んでください。
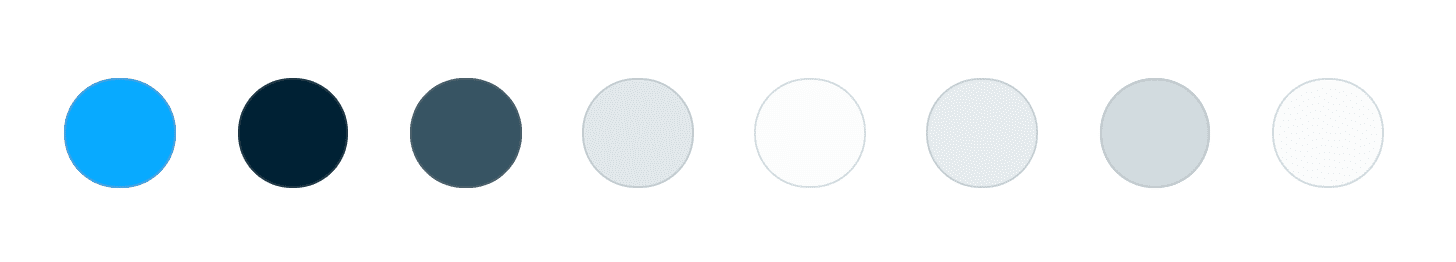
明るい色をすべて一緒に
ライトの色がどのように作られているかを探す必要はありません。CSS の 1 か所にすべてあります。
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
--surface-shadow-light: var(--brand-hue) 10% calc(var(--brand-lightness) / 5);
--shadow-strength-light: .02;
}

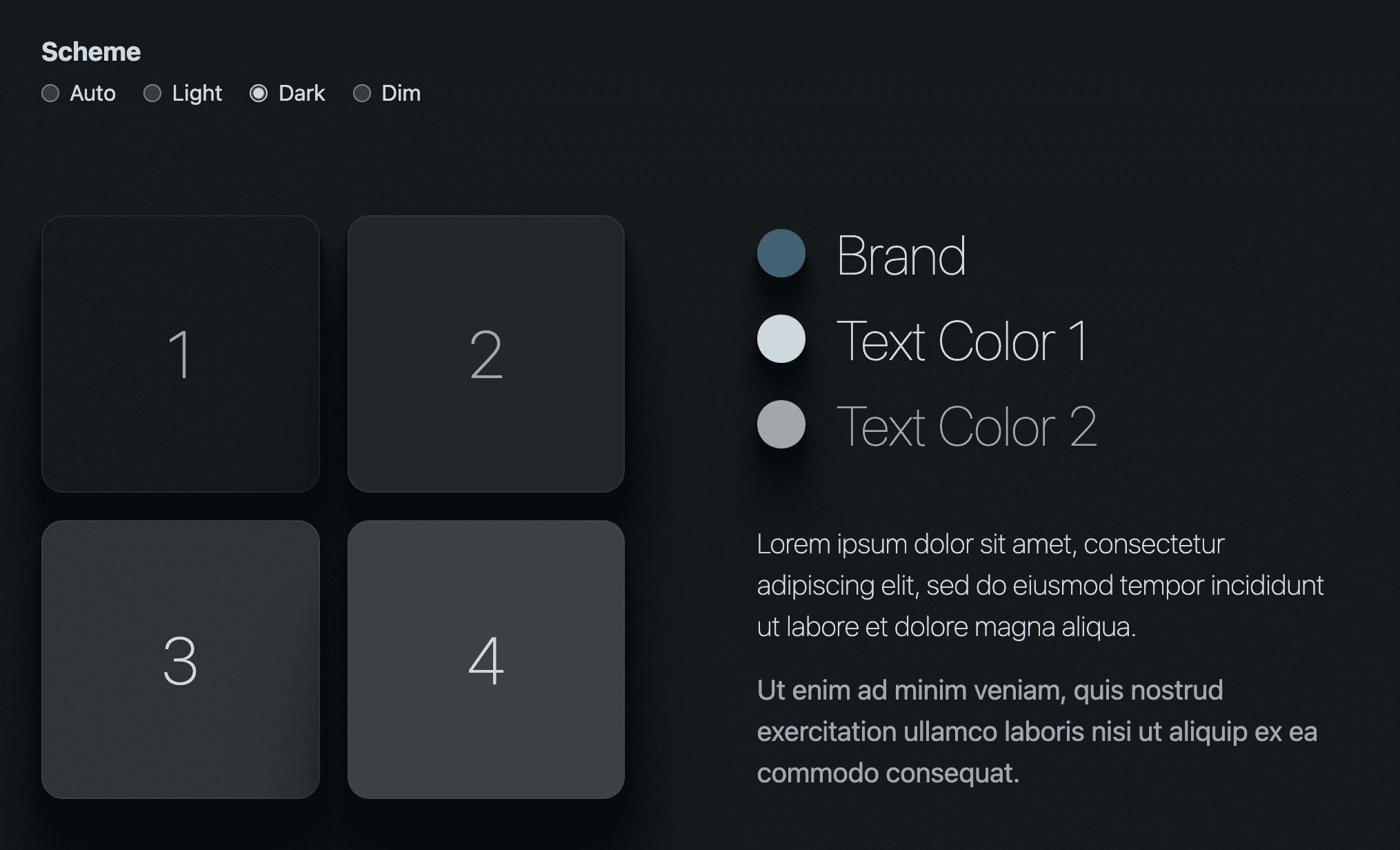
ダークモード
ほとんどのブランドはダークモードから始めるのではなく、通常は明るいメインテーマのバリエーションから始めます。一方、ユーザーは夜間など、さまざまなコンテキストでダークモードを選択することがよくあります。こうした要因から、ダークモードでは次の 2 つの点に留意しています。
- 通常、ユーザーはこのテーマを使用するときに暗い場所にいるため、暗い場所でテストします。
- 色が強すぎるために画面が振動しない程度に、色の彩度を下げる必要があります。

ブランド
ライトモードでは、3 つのブランドの hsl カラー チャンネル値が変更なく使用されていましたが、ダークモードでは使用されません。彩度は半分に、明るさは相対的に 50% 低下します。
* {
--brand-dark: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 2)
calc(var(--brand-lightness) / 1.5)
);
}
テキストの色
ダークモードでは、テキストの色は明るい色にする必要があります。次の色は明るさの値が高く、白に近い色です。
* {
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
}
サーフェスの色
ダークモードでは、サーフェス色を暗くする必要があります。次の色は明度と彩度が低く、1 つ目のサーフェスが最も暗く 10% です。
* {
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
}
影
ダークモードでは、影が非常に見づらくなることがあります。すでにかなり暗い画像を暗くするのは難しいため、これは理にかなっています。ここで --shadow-strength-dark が非常に便利です。1 つの変数を変更するだけでシャドウを暗くできます。
* {
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}
また、その影の彩度も確認します。インターフェースを見ると、色がわかりますか?デベロッパー ツールから彩度を削除してみてください。どちらが好みですか?
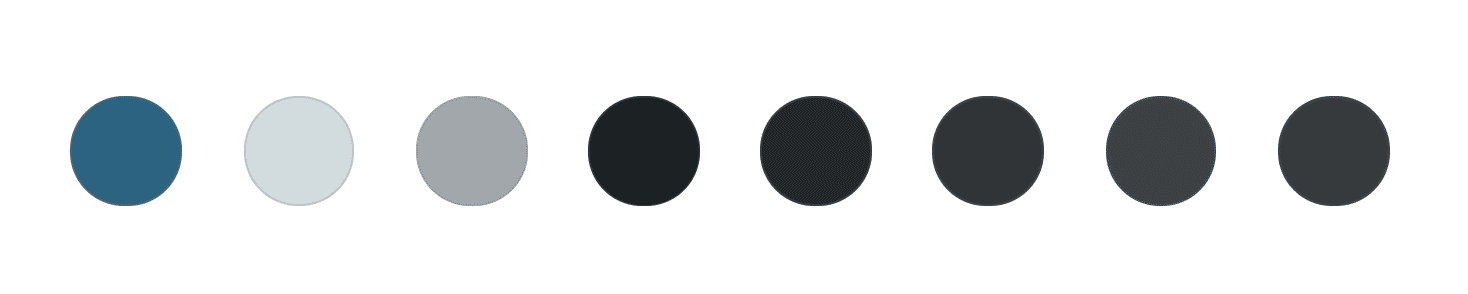
暗い色をすべて一緒に使用
* {
--brand-dark: hsl(var(--brand-hue) calc(var(--brand-saturation) / 2) calc(var(--brand-lightness) / 1.5));
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}

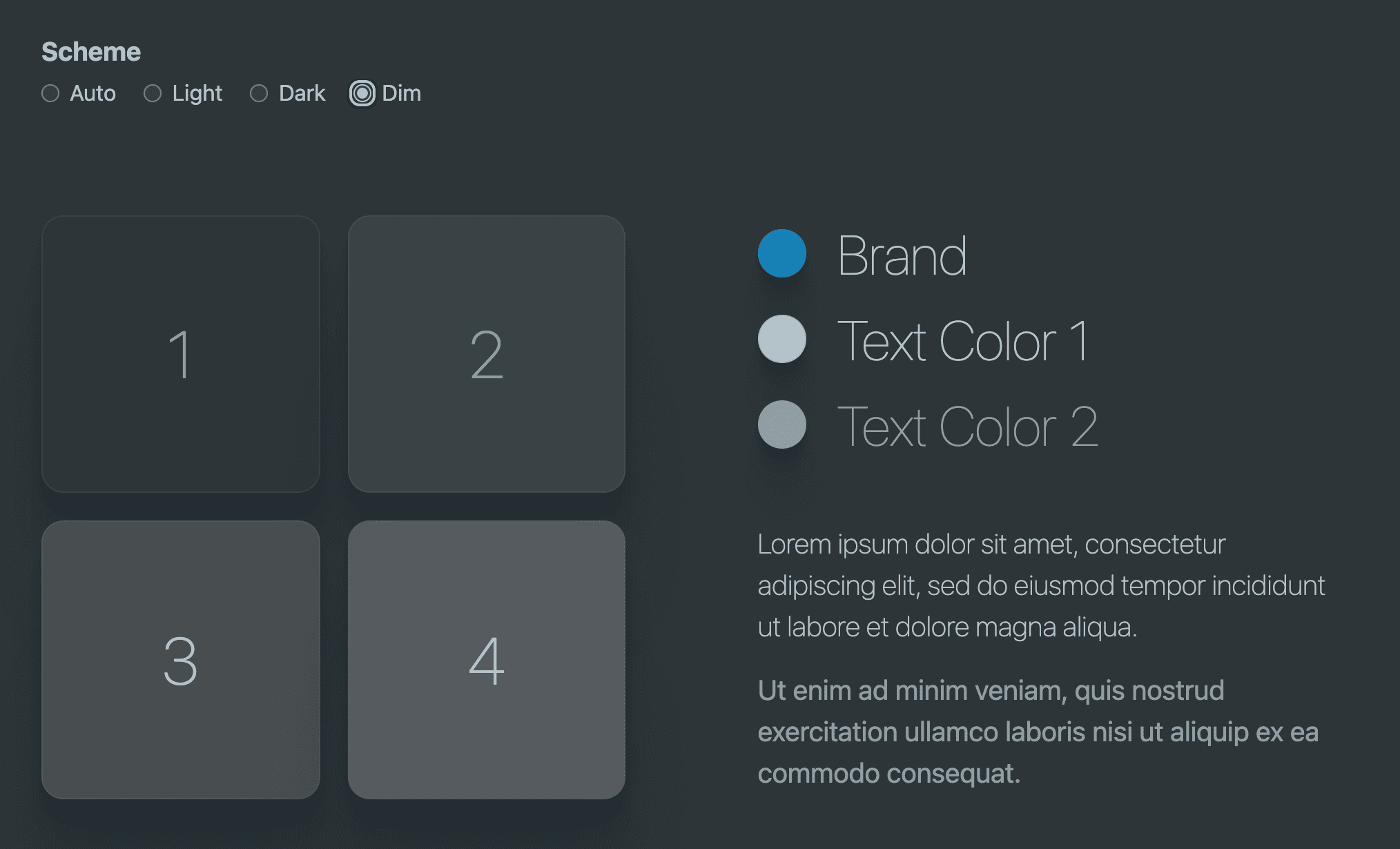
暗いテーマ
このカラーパターンは、明度と彩度を調整することに重点を置いています。色相が見える程度の彩度が必要ですが、暗く低コントラストにすることを意図しているため、コントラスト スコアをわずかに超える程度にする必要があります。

ブランド
* {
--brand-dim: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 1.25)
calc(var(--brand-lightness) / 1.25)
);
}
テキストの色
* {
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
}
サーフェスの色
* {
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
}
影
* {
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}
すべての色を同時に暗くする
* {
--brand-dim: hsl(var(--brand-hue) calc(var(--brand-saturation) / 1.25) calc(var(--brand-lightness) / 1.25));
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}

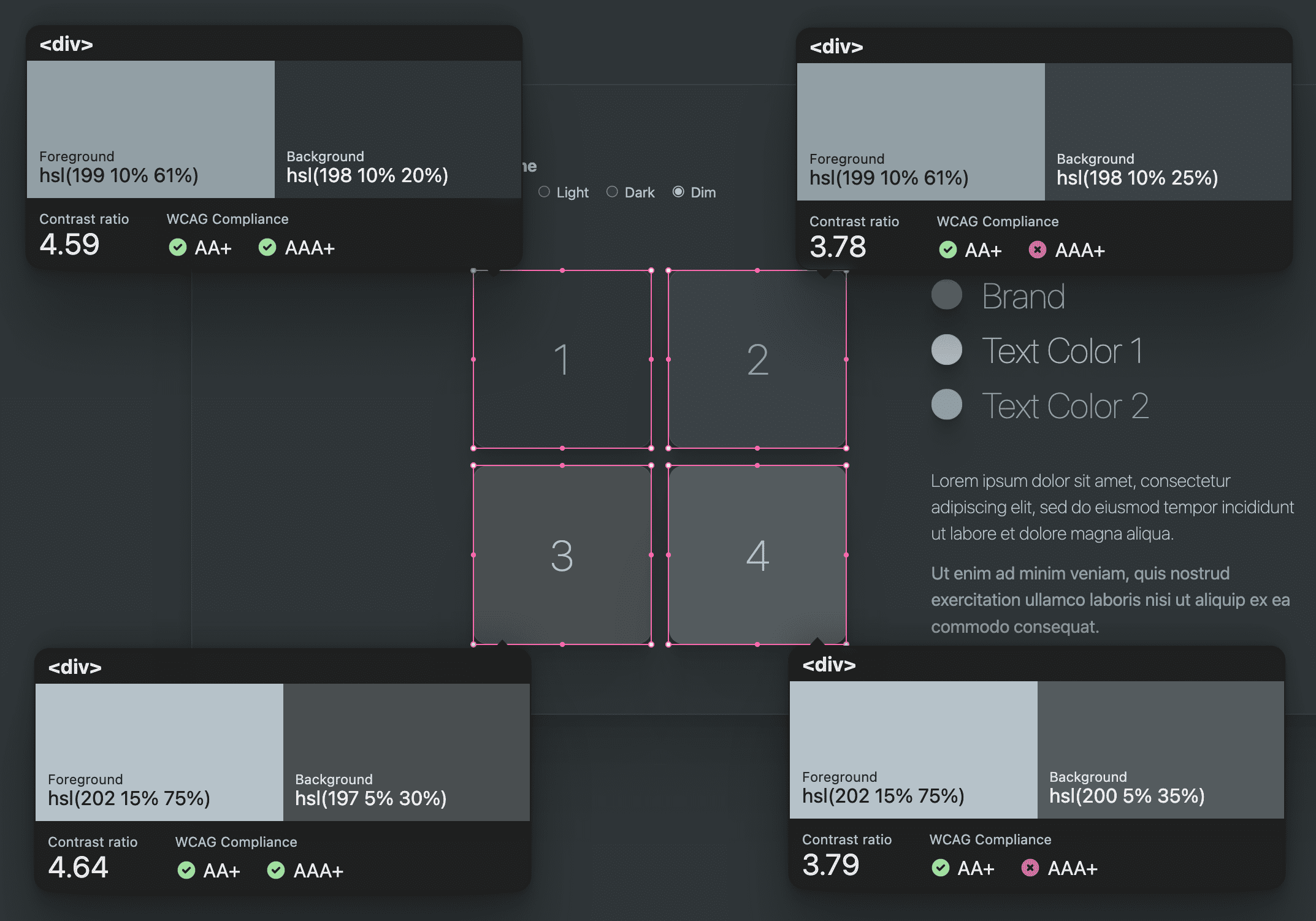
アクセシブルな色
暗いテキスト色セットの最小明るさが 65%、暗いサーフェスの最大明るさが 25% であることに注目してください。つまり、明るさの 40% が余裕として確保されます。ライトモードでは、55% の余白があります。テキストとサーフェスの色の明るさの差を 40 ~ 50% 程度に保つと、色のコントラスト比を高く保つことができます。また、スコアが低い場合に調整する微妙なレバーにもなります。
私はこれを「バンプ バンプ ティル ヤ パス」と呼んでいます。これは、ツールが合格を示しているまで明るさの値をバンプする操作です。
このチャレンジで作成された各テーマは、コントラスト スコアをパスしています。暗い配色はコントラストが最も低いですが、最小要件を満たしています。チーム内の他のユーザーが適切なコントラストのある色を使用できるようにするには、サーフェス カラーとユーザー補助対応のテキスト カラーを組み合わせたクラス名を作成することをおすすめします。
.surface1 {
background-color: var(--surface1);
color: var(--text2);
}
.surface2 {
background-color: var(--surface2);
color: var(--text2);
}
.surface3 {
background-color: var(--surface3);
color: var(--text1);
}
.surface4 {
background-color: var(--surface4);
color: var(--text1);
}

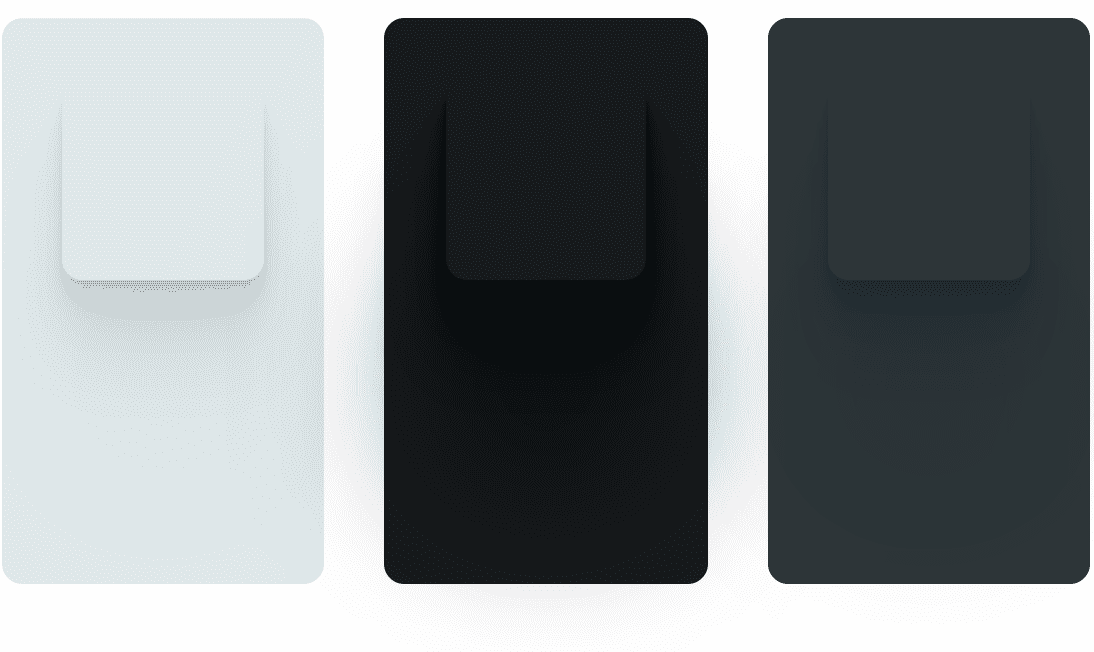
Rad Shadow
テーマは、.rad-shadow というユーティリティ クラスを使用します。このシャドウは、このスムーズ シャドウツールで生成されました。生成されたスニペットを取得し、独自の色と不透明度の計算でカスタマイズしました。これは、各カラーパターン内で調整できる影を作成するためです。

そのために、調整するカラーパターンごとに 2 つの変数(シャドウの色とシャドウの強さ)を作成しました。色は彩度と暗さを調整するためのもので、強度はダーク カラーパターンの場合に影の強さを簡単に上げるためのものです。最終的な結果は次のようになります。
:root {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
.rad-shadow {
box-shadow:
0 2.8px 2.2px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 6.7px 5.3px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .01)),
0 12.5px 10px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 22.3px 17.9px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 41.8px 33.4px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 100px 80px hsl(var(--surface-shadow) / var(--shadow-strength))
;
}
色パターンでシャドウをさらに進化させる場合は、光の方向がデザインのすべてのシャドウで同じになるように、シャドウ角度もデザイン トークンの定数にします。
カラーパターンの使用
色の事前定義が完了したので、色をスキームに依存しないプロパティに変換します。つまり、このカラーパターン プロジェクト内の CSS 作成者は、特定のカラーパターンの値にアクセスする必要はほとんどありません。テーマに沿ったデザインを簡単に作成できるようにしたい。
これを実現するには、カラーパターンの使用は汎用カスタム プロパティでのみ行う必要があります。このプロパティについては後で説明します。これにより、デザイン変数を使用するユーザーは、現在設定されている配色を気にすることなく、サーフェスとテキストの色を使用できます。color: var(--text1-light) の代わりに color: var(--text1) を使用します。色の適応とピボットはすべて、CSS のより上位レベルで行われます。
次のコードブロックのライトモードの接続スタイルでは、汎用カスタム プロパティをライトモード固有の色に接続します。これで、var(--brand) のすべての使用でライト ブランドカラーが使用されるようになります。
ライトモード(自動)
:root {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
サイトがライトモードになりました。成功の瞬間は、とても楽しいものです。 他のカラーパターンのコンテキストで、事前定義された色を使用する方法をいくつか見てみましょう。
ダークモード(自動)
@media (prefers-color-scheme: dark) {
:root {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
}
ライトモード
[color-scheme="light"] {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
ダークモード
[color-scheme="dark"] {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
暗いテーマ
[color-scheme="dim"] {
color-scheme: dark;
--brand: var(--brand-dim);
--text1: var(--text1-dim);
--text2: var(--text2-dim);
--surface1: var(--surface1-dim);
--surface2: var(--surface2-dim);
--surface3: var(--surface3-dim);
--surface4: var(--surface4-dim);
--surface-shadow: var(--surface-shadow-dim);
--shadow-strength: var(--shadow-strength-dim);
}
この時点で、作成者は提供されたカラーパターンのジェネリックを必要に応じて自由に使用でき、テーマについて心配する必要がなくなります。
まとめ
私の方法をご覧になったところで、あなたならどうしますか?🙂
アプローチを多様化し、ウェブで構築するすべての方法を学びましょう。Codepen を作成するか、独自のデモをホストして、そのデモをツイートしてください。デモを以下のコミュニティ リミックスのセクションに追加します。
ソース
コミュニティ リミックス - @chris-kruining が、no-preference、more、less の色相スライダー、ステータス色、コントラスト モードを追加しました。デモ

