डाइनैमिक और कॉन्फ़िगर की जा सकने वाली कलर स्कीम बनाने के तरीके के बारे में बुनियादी जानकारी
इस पोस्ट में, मैं सीएसएस में एक से ज़्यादा कलर स्कीम मैनेज करने के तरीकों के बारे में बताना चाहता हूं. डेमो आज़माएं.
अगर आपको वीडियो देखना पसंद है, तो यहां इस पोस्ट का YouTube वर्शन दिया गया है:
खास जानकारी
हम कस्टम प्रॉपर्टी और calc() की मदद से, ऐक्सेस किया जा सकने वाला कलर सिस्टम बनाएंगे. इससे, हम ऐसा वेबपेज बना पाएंगे जो उपयोगकर्ता की प्राथमिकताओं के हिसाब से ढल जाता है. साथ ही, लेखन का अनुभव भी कम से कम रहता है. हम ब्रैंड के बेस कलर से शुरू करते हैं और उससे वैरिएंट का सिस्टम बनाते हैं: दो टेक्स्ट कलर, चार सतह के रंग, और मैच करने वाली शैडो.
इस गाइड में, हर कलर स्कीम के लिए सभी रंगों को पहले से तय किया जाता है. पेज को बदलने के लिए, इनका इस्तेमाल आखिर में किया जाता है.
ब्रैंड
आम तौर पर, ब्रैंड का रंग पहले से तय होता है और इसे हेक्स या rgb के तौर पर डिलीवर किया जाता है. इस जीयूआई चैलेंज के ब्रैंड का बेस रंग #0af है. सबसे पहले, इस कलर सिस्टम के लिए, हेक्स वैल्यू को hsl में बदलना होगा.
* {
--brand: #0af;
--brand: hsl(200 100% 50%);
}
ब्रैंड के रंग को 20% तक गहरा या हल्का करने के लिए, एचएसएल रंग वैल्यू के तीन चैनलों को अपनी कस्टम प्रॉपर्टी में निकालना होगा. जैसे:
* {
--brand-hue: 200;
--brand-saturation: 100%;
--brand-lightness: 50%;
}
सीएसएस उन कलर प्रॉपर्टी पर गणित का इस्तेमाल कर सकती है. उदाहरण के लिए, calc(var(--brand-lightness) -
20%) लाइटनेस वैल्यू को 20% कम करने के लिए. कलर स्कीम बनाने के लिए, यह जानकारी ज़रूरी है. ऐसा इसलिए है, क्योंकि सीएसएस, एचएसएल के संतृप्ति और हल्केपन की मात्रा में बदलाव करके, सभी रंगों को एक ही ह्यू फ़ैमिली में रख सकती है.
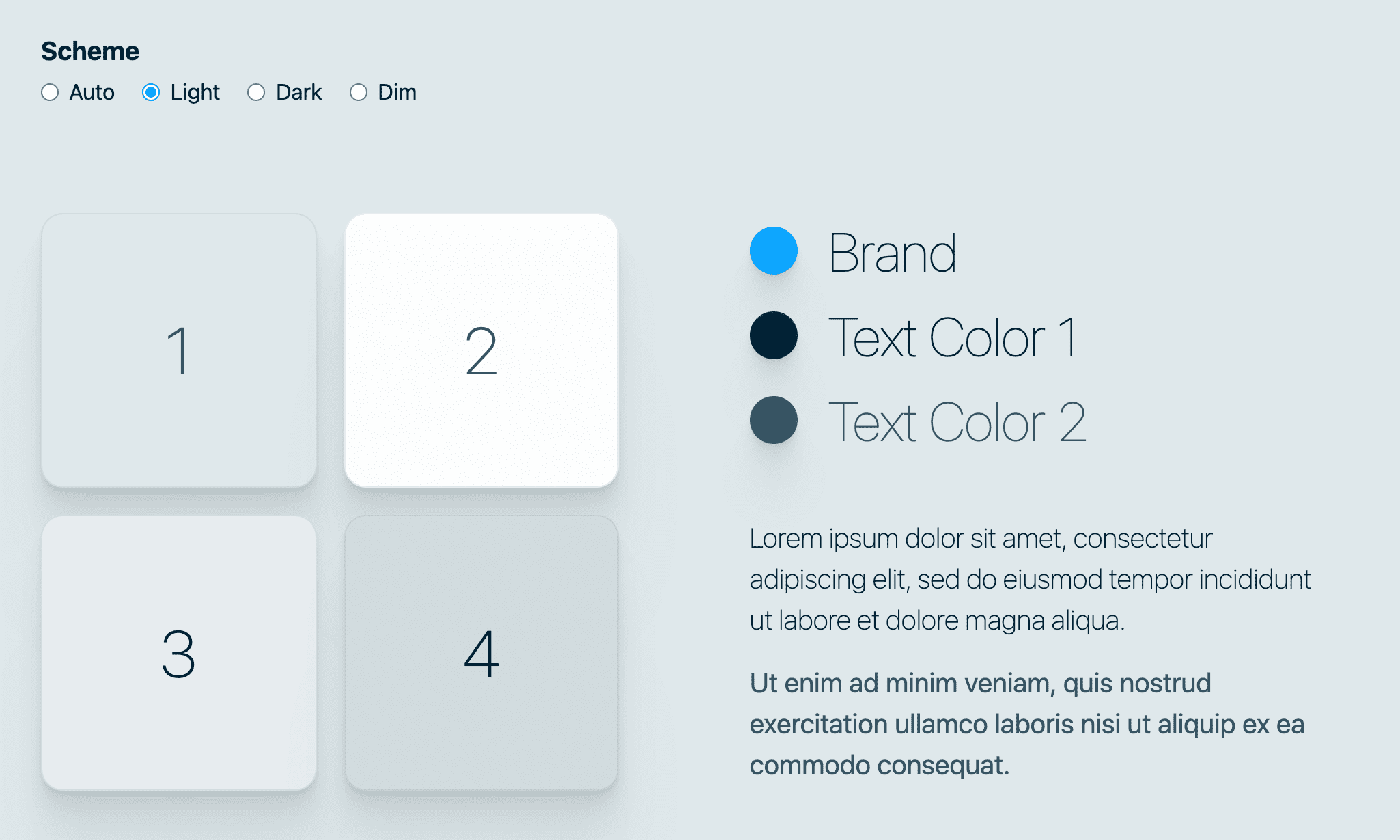
हल्के रंग वाली थीम
हर कलर वैरिएंट को मैच करने वाली स्कीम के साथ मार्क किया जाएगा. इस मामले में, हर वैरिएंट के साथ -light जोड़ा जाएगा.

ब्रैंड
ब्रैंड के रंग से शुरू करके, इसे फिर से बनाया गया है. इसके लिए, --brand-hue, --brand-saturation और --brand-lightness कस्टम प्रॉपर्टी को hsl () फ़ंक्शन के ब्रैकेट में लपेटा गया है. ऐसा करने के लिए, किसी कैलकुलेशन की ज़रूरत नहीं है:
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
}
टेक्स्ट के रंग
इसके बाद, कलर स्कीम के लिए टेक्स्ट के रंगों की ज़रूरत होती है. हल्के रंग वाली थीम में, टेक्स्ट का रंग बहुत गहरा होना चाहिए. ध्यान दें कि इन रंगों की लाइटनेस कम है, जो 50% से भी कम है.
* {
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
}
--text1-light, यह 10% लाइटनेस पर बहुत गहरे रंग का होता है. इसलिए, इसमें 100% संतृप्ति होती है, ताकि ब्रैंड का रंग अब भी गहरे नेवी ब्लू में दिख सके.
--text2-light, यह पहले रंग की तरह गहरे रंग का नहीं है. यह अच्छा है, क्योंकि यह एक सेकंडरी रंग है और इसमें संतृप्ति भी बहुत कम है.
सतह के रंग
सर्फ़ेस के रंग, बैकग्राउंड, बॉर्डर, और सजावट वाली अन्य सतहें होती हैं. इन पर या इनमें टेक्स्ट दिखता है. हल्के रंग वाली थीम में, ये हल्के रंग होते हैं, जबकि टेक्स्ट के रंग गहरे होते हैं. hsl का इस्तेमाल करके हल्के रंग बनाने के लिए, हम तीसरी लाइटनेस वैल्यू में ज़्यादा प्रतिशत वैल्यू का इस्तेमाल करेंगे. हम संतृप्ति को भी कम करेंगे, ताकि हल्के स्लेटी रंग में टिंट न दिखे.
* {
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
}
चार तरह के सर्फ़ेस कलर इसलिए बनाए गए हैं, क्योंकि सजावटी रंगों के लिए ज़्यादा वैरिएंट की ज़रूरत होती है. जैसे, :focus या :hover जैसे इंटरैक्टिव पलों के लिए या पेपर लेयर का ऐक्सेंट देने के लिए. इन स्थितियों में, कर्सर घुमाने पर --surface2-light से --surface3-light पर ट्रांज़िशन करना अच्छा होता है. इससे कर्सर घुमाने पर, कंट्रास्ट बढ़ जाता है (99% से 92% तक हल्का हो जाता है; इसे गहरे रंग में बदल देता है).
परछाई
कलर स्कीम में मौजूद शेडो, इफ़ेक्ट को ज़्यादा बेहतर बनाते हैं. साथ ही, इन्हें काले रंग के शेडो से अलग दिखाने में मदद करते हैं. ऐसा करने के लिए, शेडो के रंग में ह्यू कस्टम प्रॉपर्टी का इस्तेमाल किया जाएगा. यह ह्यू के साथ थोड़ा संतृप्त होगा, लेकिन फिर भी बहुत गहरे रंग का होगा. असल में, बहुत गहरे रंग की और थोड़ी नीली रंग की छाया बनाई जा रही है.
* {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
--surface-shadow-light को hsl फ़ंक्शन में रैप नहीं किया गया है. ऐसा इसलिए है, क्योंकि कुछ ओपैसिटी बनाने के लिए, --shadow-strength वैल्यू को जोड़ा जाएगा. साथ ही, गणना करने के लिए सीएसएस को वैल्यू के हिस्सों की ज़रूरत होती है. ज़्यादा जानने के लिए, रेड शैडो सेक्शन पर जाएं.
एक साथ हल्के रंग
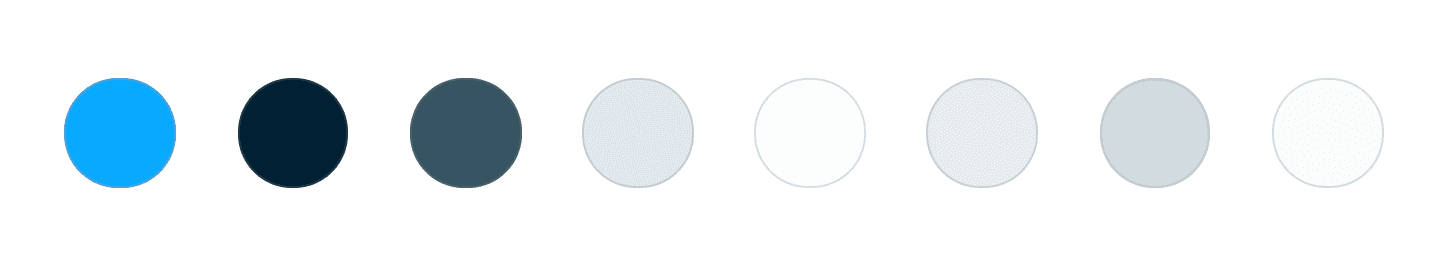
किसी भी हल्के रंग को बनाने का तरीका जानने के लिए, इधर-उधर भटकने की ज़रूरत नहीं है. ये सभी रंग, सीएसएस में एक ही जगह पर मौजूद होते हैं.
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
--surface-shadow-light: var(--brand-hue) 10% calc(var(--brand-lightness) / 5);
--shadow-strength-light: .02;
}

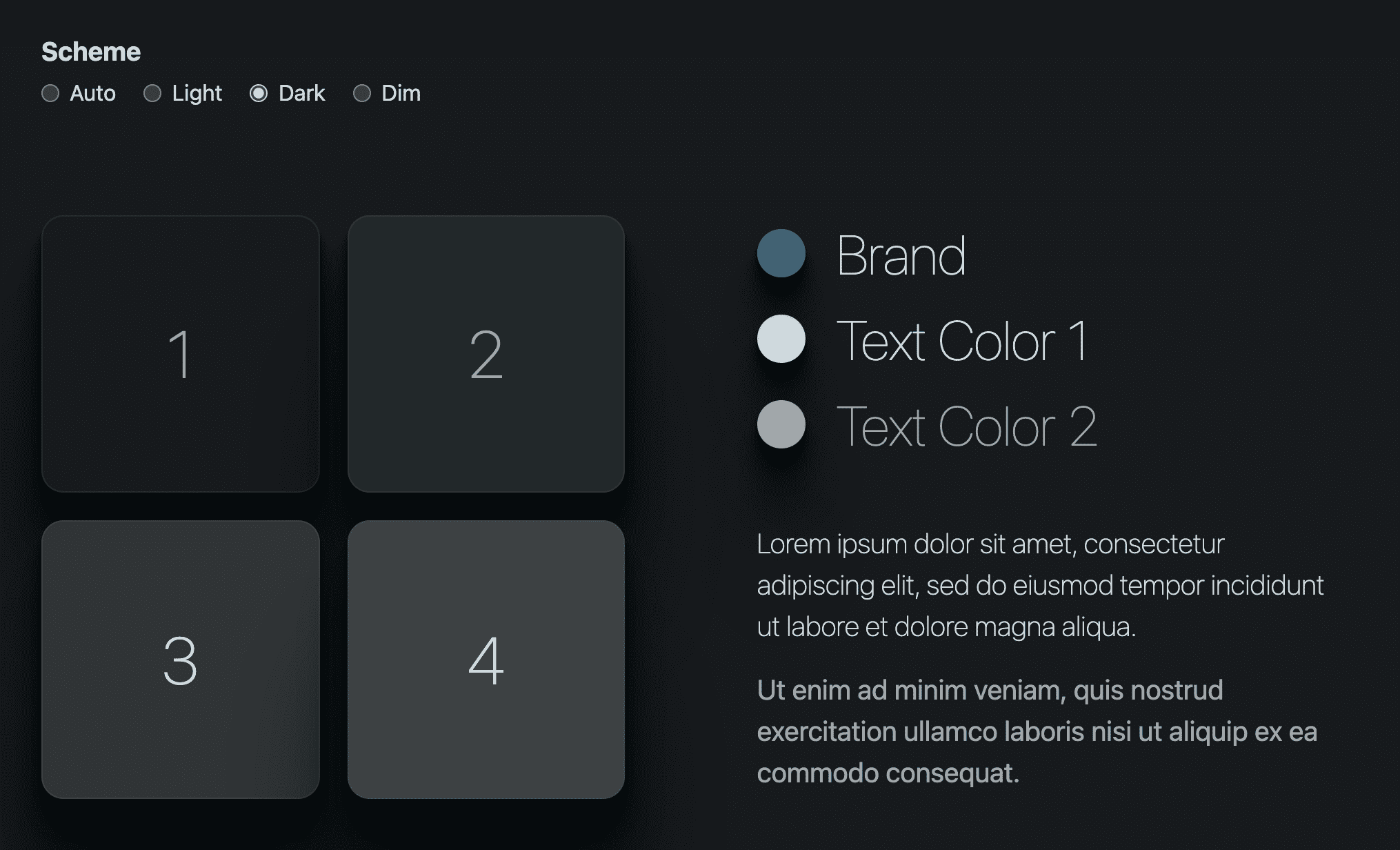
गहरे रंग वाली थीम
ज़्यादातर ब्रैंड की शुरुआत डार्क थीम से नहीं होती. यह उनकी मुख्य थीम का एक वैरिएंट होती है, जो आम तौर पर हल्की होती है. दूसरी ओर, उपयोगकर्ता अक्सर अलग-अलग कॉन्टेक्स्ट के लिए, गहरे रंग वाली थीम चुनते हैं. जैसे, रात का समय. इन बातों को ध्यान में रखते हुए, हमने गहरे रंग वाली थीम के लिए ये दो बातें तय की हैं:
- आम तौर पर, उपयोगकर्ता इस थीम का इस्तेमाल अंधेरे में करेंगे. इसलिए, इसे अंधेरे में टेस्ट करें.
- रंगों को ज़्यादा संतृप्त नहीं किया जाना चाहिए, ताकि स्क्रीन पर वे बहुत ज़्यादा चमकते हुए न दिखें.

ब्रैंड
लाइट थीम में, ब्रैंड के तीन एचएसएल कलर चैनलों की वैल्यू में बिना किसी बदलाव के इस्तेमाल किया गया है, जबकि डार्क थीम में ऐसा नहीं किया गया है. संतृप्ति को आधा कर दिया गया है और रोशनी को 50% कम कर दिया गया है.
* {
--brand-dark: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 2)
calc(var(--brand-lightness) / 1.5)
);
}
टेक्स्ट के रंग
गहरे रंग वाली थीम में, टेक्स्ट के रंग हल्के होने चाहिए. इन रंगों में हल्के रंग की वैल्यू ज़्यादा होती है, जिससे ये सफ़ेद रंग के करीब दिखते हैं.
* {
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
}
सतह के रंग
गहरे रंग वाली थीम में, सतह के रंग गहरे होने चाहिए. यहां दिए गए रंगों की लाइटनेस और सैचुरेशन कम है. पहली सतह 10% पर सबसे गहरे रंग की है.
* {
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
}
परछाई
गहरे रंग वाली थीम में, परछाई को देखना बहुत मुश्किल हो सकता है. यह सही है, क्योंकि पहले से ही काफ़ी गहरे रंग को और गहरे रंग में बदलना मुश्किल होता है. यहां --shadow-strength-dark का इस्तेमाल बहुत फ़ायदेमंद होता है. इसकी मदद से, एक वैरिएबल में बदलाव करके, छाया को गहरा किया जा सकता है.
* {
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}
साथ ही, देखें कि उस छाया में संतृप्ति कितनी है. क्या इंटरफ़ेस देखते समय, आपको रंग दिख रहा है? devtools से संतृप्ति हटाकर देखें, आपको कौनसा विकल्प पसंद आया?!
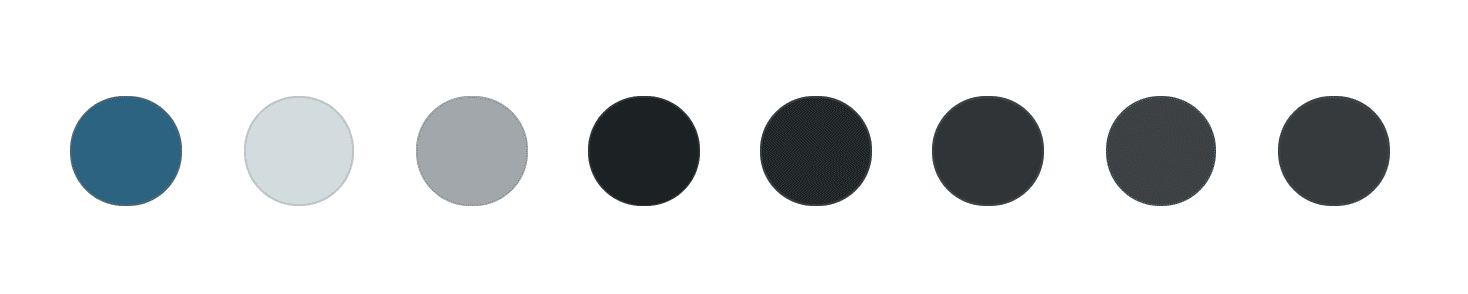
सभी गहरे रंग
* {
--brand-dark: hsl(var(--brand-hue) calc(var(--brand-saturation) / 2) calc(var(--brand-lightness) / 1.5));
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}

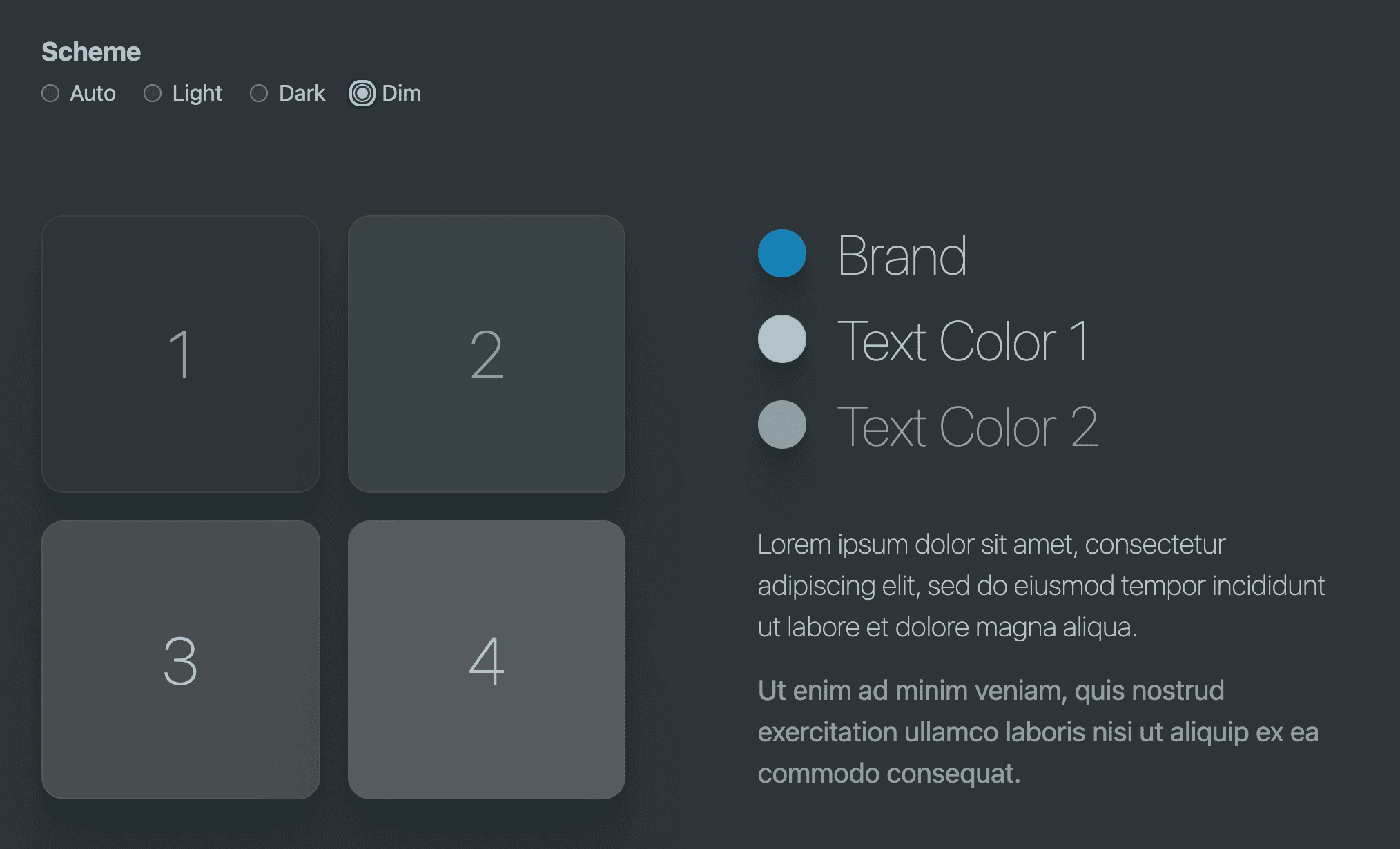
डार्क थीम
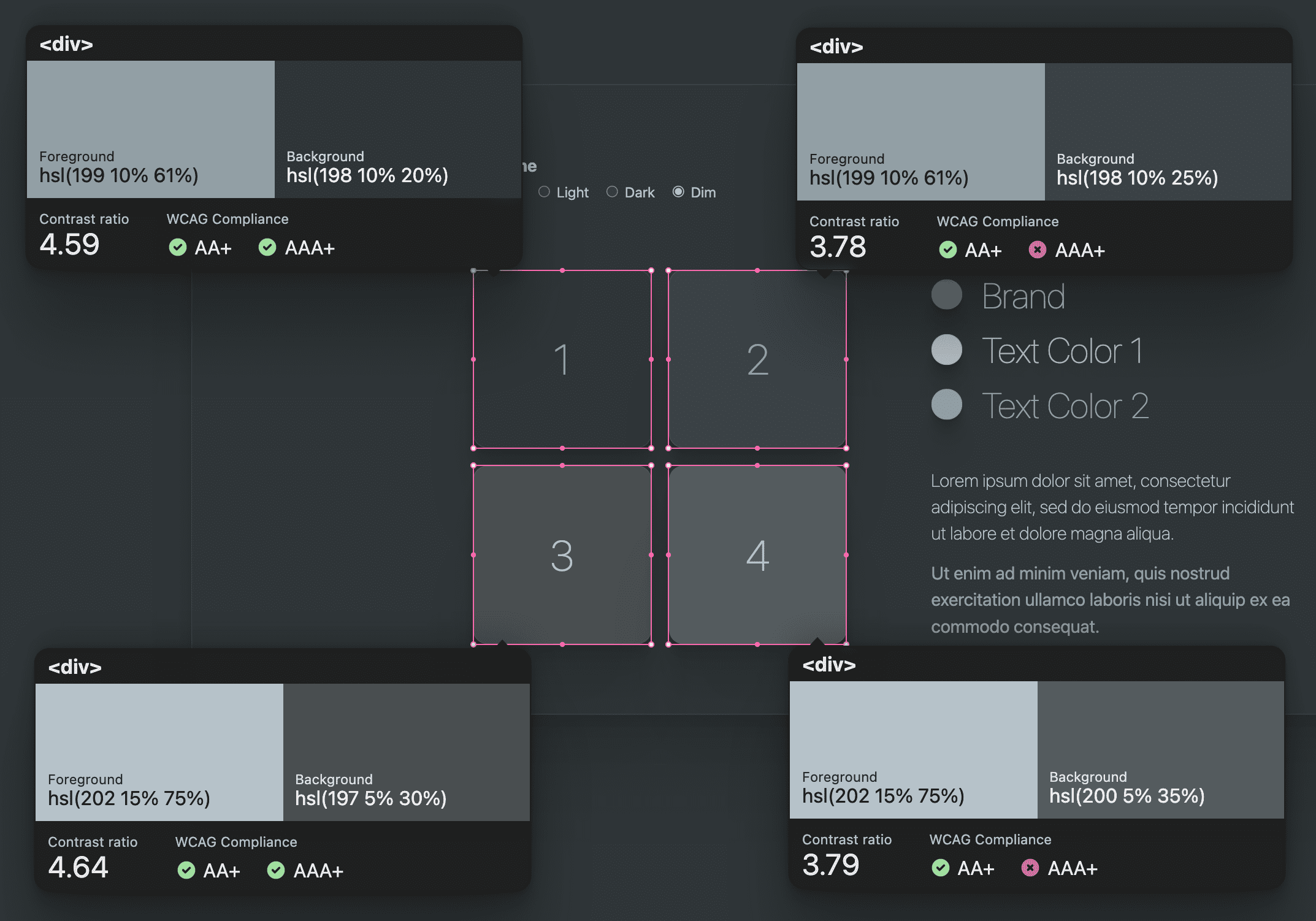
इस कलर स्कीम में, रंग को गहरा या फीका करने की सुविधा का इस्तेमाल किया गया है. इसमें इतना संतृप्ति होना चाहिए कि रंग दिखे. साथ ही, कंट्रास्ट स्कोर भी ज़रूरत के मुताबिक होने चाहिए, क्योंकि इसे मंद और कम कंट्रास्ट में दिखाना होता है.

ब्रैंड
* {
--brand-dim: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 1.25)
calc(var(--brand-lightness) / 1.25)
);
}
टेक्स्ट के रंग
* {
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
}
सतह के रंग
* {
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
}
परछाई
* {
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}
सभी रंगों को एक साथ मंद करना
* {
--brand-dim: hsl(var(--brand-hue) calc(var(--brand-saturation) / 1.25) calc(var(--brand-lightness) / 1.25));
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}

सुलभ रंग
ध्यान दें कि गहरे रंग वाले टेक्स्ट के कलर सेट में सबसे कम लाइटनेस 65% है और गहरे रंग वाले सर्फ़ेस में सबसे ज़्यादा लाइटनेस 25% है. इसका मतलब है कि दोनों के बीच 40% रोशनी का अंतर है. हल्के रंग वाली थीम में, 55% स्पेस होता है. टेक्स्ट और प्लैटफ़ॉर्म के रंगों के बीच के हल्केपन में 40 से 50% का अंतर रखने से, रंग के कंट्रास्ट रेशियो को ज़्यादा बनाए रखने में मदद मिल सकती है. साथ ही, स्कोर खराब होने पर, इसे अडजस्ट करने के लिए भी यह एक बेहतर विकल्प है.
मैं इसे "बंप बंप टिल या पास" कहता हूं. यह तब तक लाइटनेस वैल्यू को बंप करने का इंटरैक्शन होता है, जब तक कि कोई टूल यह नहीं दिखाता कि मैं पास हो गया हूं.
इस चैलेंज में बनाई गई हर थीम, कंट्रास्ट स्कोर पास करती है. मंद कलर स्कीम में सबसे कम कंट्रास्ट होता है. हालांकि, यह ज़रूरी शर्तें पूरी करती है. टीम के अन्य लोगों को कंट्रास्ट वाले अच्छे रंगों का इस्तेमाल करने में मदद करने के लिए, क्लास का नाम ऐसा रखें जो किसी प्लैटफ़ॉर्म पर सुलभ टेक्स्ट के रंग के साथ, प्लैटफ़ॉर्म के रंग को जोड़ता हो.
.surface1 {
background-color: var(--surface1);
color: var(--text2);
}
.surface2 {
background-color: var(--surface2);
color: var(--text2);
}
.surface3 {
background-color: var(--surface3);
color: var(--text1);
}
.surface4 {
background-color: var(--surface4);
color: var(--text1);
}

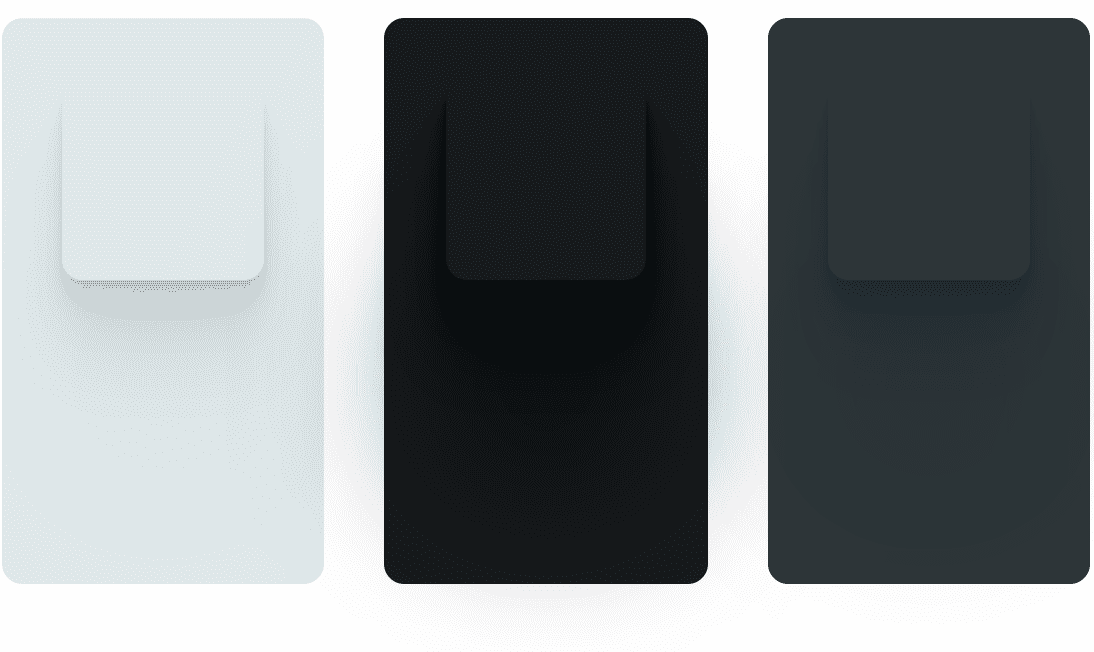
Rad Shadow
थीम, .rad-shadow नाम की यूटिलिटी क्लास का इस्तेमाल करती हैं. यह छाया, स्मूद शैडो टूल की मदद से जनरेट की गई है. मुझे यह टूल बहुत पसंद आया. मैंने जनरेट किए गए स्निपेट को अपने हिसाब से रंग और ऑपैसिटी कैलकुलेशन के साथ कस्टमाइज़ किया. ऐसा इसलिए किया गया था, ताकि हर कलर स्कीम में एक ऐसी छाया बनाई जा सके जिसे अडजस्ट किया जा सके.

ऐसा करने के लिए, मैंने हर कलर स्कीम के लिए दो वैरिएबल बनाए. इनमें, शैडो का रंग और शैडो की तीव्रता को अडजस्ट किया जा सकता है. कलर, रंग की संतृप्ति और गहरेपन में बदलाव करने के लिए होता है. वहीं, गहरे रंग वाली कलर स्कीम में, गहरेपन को आसानी से बढ़ाने के लिए स्ट्रेंथ का इस्तेमाल किया जाता है. आखिर में, नतीजा कुछ ऐसा निकला.
:root {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
.rad-shadow {
box-shadow:
0 2.8px 2.2px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 6.7px 5.3px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .01)),
0 12.5px 10px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 22.3px 17.9px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 41.8px 33.4px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 100px 80px hsl(var(--surface-shadow) / var(--shadow-strength))
;
}
अगर मुझे अपनी कलर स्कीम में शैडो का इस्तेमाल और भी बेहतर तरीके से करना है, तो मैं शैडो के ऐंगल को भी डिज़ाइन टोकन के तौर पर एक जैसा रखूंगा. ऐसा इसलिए, क्योंकि डिज़ाइन की सभी शैडो के बीच लाइट की दिशा एक जैसी होनी चाहिए.
कलर स्कीम का इस्तेमाल करना
रंगों को पहले से तय करने के बाद, अब उन्हें स्कीम के हिसाब से काम न करने वाली प्रॉपर्टी में बदलने का समय आ गया है. इसका मतलब है कि इस कलर स्कीम प्रोजेक्ट में, सीएसएस लेखक को किसी खास कलर स्कीम की वैल्यू को ऐक्सेस करने की ज़रूरत शायद ही पड़े. मुझे थीम के मुताबिक कॉन्टेंट बनाना आसान बनाना है.
ऐसा करने के लिए, कलर स्कीम का इस्तेमाल सिर्फ़ सामान्य कस्टम प्रॉपर्टी के ज़रिए किया जाना चाहिए. हम इसके बारे में थोड़ी देर में बताएंगे. इस तरह, डिज़ाइन वैरिएबल का इस्तेमाल करने वाले लोगों को इस बात की चिंता नहीं करनी पड़ती कि फ़िलहाल कौनसी कलर स्कीम सेट है. उन्हें सिर्फ़ प्लैटफ़ॉर्म और टेक्स्ट के रंग का इस्तेमाल करना होता है. color: var(--text1-light) के बजाय
color: var(--text1) का इस्तेमाल करें. कलर में होने वाले सभी बदलाव और पिवट करने की प्रोसेस, सीएसएस में बहुत ज़्यादा लेवल पर की जाती है.
नीचे दिए गए कोड ब्लॉक में, लाइट थीम की कनेक्टिव स्टाइल, किसी सामान्य कस्टम प्रॉपर्टी को लाइट थीम के खास रंग से कनेक्ट करती हैं. अब var(--brand) के सभी इस्तेमाल में, ब्रैंड के हल्के रंग का इस्तेमाल किया जाएगा.
हल्के रंग वाली थीम (अपने-आप)
:root {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
साइट अब हल्के रंग वाली थीम का इस्तेमाल कर रही है. यह एक बहुत ही मज़ेदार और खास पल है! आइए, कुछ और उदाहरण देखें. इनमें, पहले से तय किए गए रंगों का इस्तेमाल, कलर स्कीम के दूसरे संदर्भों में किया गया है.
गहरे रंग वाली थीम (अपने-आप चालू होने वाली)
@media (prefers-color-scheme: dark) {
:root {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
}
हल्के रंग वाली थीम
[color-scheme="light"] {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
गहरे रंग वाली थीम
[color-scheme="dark"] {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
डार्क थीम
[color-scheme="dim"] {
color-scheme: dark;
--brand: var(--brand-dim);
--text1: var(--text1-dim);
--text2: var(--text2-dim);
--surface1: var(--surface1-dim);
--surface2: var(--surface2-dim);
--surface3: var(--surface3-dim);
--surface4: var(--surface4-dim);
--surface-shadow: var(--surface-shadow-dim);
--shadow-strength: var(--shadow-strength-dim);
}
इस समय, लेखक अपनी ज़रूरत के हिसाब से, दी गई कलर स्कीम के जेनरिक का इस्तेमाल कर सकते हैं. साथ ही, उन्हें थीम के बारे में फिर कभी चिंता करने की ज़रूरत नहीं पड़ेगी.
नतीजा
अब आपको पता है कि मैंने इसे कैसे किया, तो आप इसे कैसे करेंगे?! 🙂
आइए, अलग-अलग तरीकों का इस्तेमाल करके, वेब पर कॉन्टेंट बनाने के सभी तरीके जानें. Codepen बनाएं या अपना डेमो होस्ट करें. इसके बाद, मुझे ट्वीट करें. हम इसे नीचे दिए गए कम्यूनिटी रीमिक्स सेक्शन में जोड़ देंगे.
स्रोत
समुदाय के रीमिक्स
- @chris-kruining ने no-preference, more, और less के लिए, ह्यू स्लाइडर,
स्टेटस के रंग, और कंट्रास्ट मोड जोड़े हैं:
डेमो.


