কিভাবে একটি গতিশীল এবং কনফিগারযোগ্য রঙের স্কিম স্থাপন করা যায় তার একটি মৌলিক ওভারভিউ
এই পোস্টে আমি CSS-এ একাধিক রঙের স্কিম পরিচালনা করার উপায় সম্পর্কে চিন্তাভাবনা ভাগ করতে চাই। ডেমো চেষ্টা করুন .
আপনি যদি ভিডিও পছন্দ করেন তবে এখানে এই পোস্টটির একটি YouTube সংস্করণ রয়েছে:
ওভারভিউ
আমরা কাস্টম বৈশিষ্ট্য এবং calc() সহ একটি অ্যাক্সেসযোগ্য রঙের সিস্টেম তৈরি করব, এমন একটি ওয়েবপৃষ্ঠা তৈরি করব যা ব্যবহারকারীর পছন্দগুলির সাথে খাপ খাইয়ে লেখার অভিজ্ঞতাকে ন্যূনতম রেখে। আমরা একটি বেস ব্র্যান্ডের রঙ দিয়ে শুরু করি এবং এটি থেকে বৈকল্পিকগুলির একটি সিস্টেম তৈরি করি: 2টি পাঠ্য রঙ, 4টি পৃষ্ঠের রঙ এবং একটি মিলে যাওয়া ছায়া৷
এই নির্দেশিকাটি সামনের প্রতিটি রঙের স্কিমের জন্য সমস্ত রঙের সংজ্ঞা দিয়ে শুরু হয়। না খুব শেষ পর্যন্ত তারা পৃষ্ঠা পরিবর্তন করতে ব্যবহৃত হয়.
ব্র্যান্ড
প্রায়শই, একটি ব্র্যান্ডের রঙ ইতিমধ্যেই প্রতিষ্ঠিত হয়েছে এবং হেক্স বা rgb হিসাবে বিতরণ করা হয়। এই GUI চ্যালেঞ্জে #0af এর একটি বেস ব্র্যান্ড রঙ রয়েছে। প্রথমত, এই রঙের সিস্টেমের জন্য, হেক্স মানকে hsl- এ রূপান্তর করতে হবে।
* {
--brand: #0af;
--brand: hsl(200 100% 50%);
}
ব্র্যান্ডের রঙকে গাঢ় বা হালকা করার একটি ধারণা সক্ষম করার জন্য, 20% বলতে, এইচএসএল রঙের মানের 3টি চ্যানেলকে তাদের নিজস্ব কাস্টম বৈশিষ্ট্যগুলিতে বের করতে হবে, যেমন:
* {
--brand-hue: 200;
--brand-saturation: 100%;
--brand-lightness: 50%;
}
CSS সেই রঙের বৈশিষ্ট্যগুলির উপর গণিত করতে পারে, উদাহরণস্বরূপ calc(var(--brand-lightness) - 20%) হালকাতার মান 20% কমাতে। এটি একটি রঙের স্কিম তৈরির জন্য ভিত্তি করে কারণ CSS এইচএসএল স্যাচুরেশন এবং হালকাতার পরিমাণ সামঞ্জস্য করে একই রঙের পরিবারে সমস্ত রঙ রাখতে পারে।
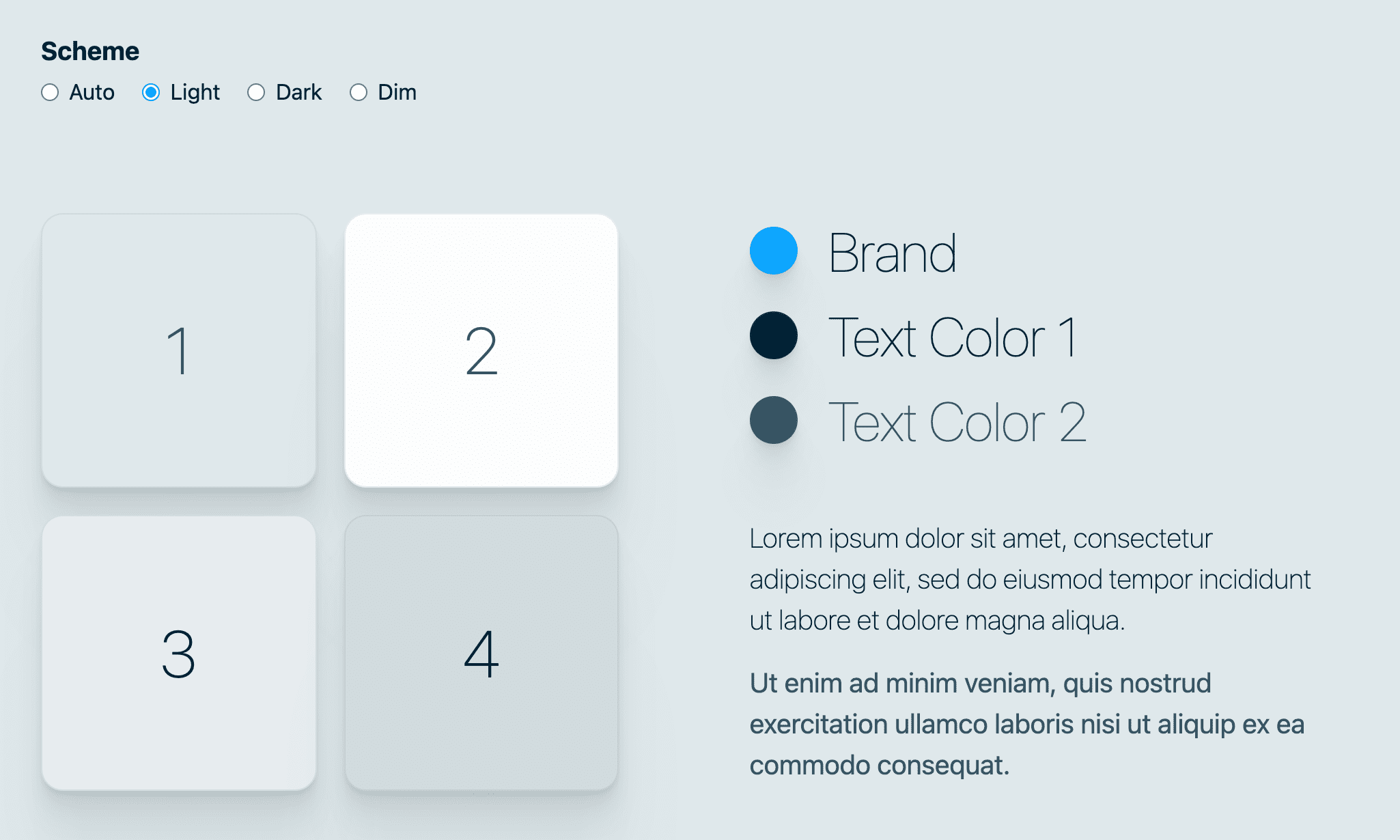
হালকা থিম
প্রতিটি রঙের বৈকল্পিক তার ম্যাচিং স্কিম দিয়ে চিহ্নিত করা হবে, এই ক্ষেত্রে, প্রতিটি -light দিয়ে যুক্ত করা হয়েছে।

ব্র্যান্ড
ব্র্যান্ডের রঙ দিয়ে শুরু করে, কোনো গণনা ছাড়াই hsl () ফাংশন বন্ধনীর ভিতরে --brand-hue , --brand-saturation এবং --brand-lightness কাস্টম বৈশিষ্ট্যগুলিকে মোড়ানোর মাধ্যমে এটি পুনর্নির্মাণ করা হয়েছে:
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
}
টেক্সট রং
এর পরে, একটি রঙের স্কিমের প্রয়োজনীয়তাগুলির জন্য পাঠ্য রঙের প্রয়োজন। একটি হালকা থিমে, পাঠ্য খুব অন্ধকার হওয়া উচিত। নিচের রঙের হালকাতা কীভাবে কম, তা 50%-এর নিচে লক্ষ্য করুন।
* {
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
}
--text1-light , যেহেতু এটি 10% হালকাতায় খুব অন্ধকার, তাই ভারী 100% স্যাচুরেশন রাখে যাতে ব্র্যান্ডের রঙ এখনও অন্ধকার অন্ধকার নেভিতে উঁকি দিতে পারে।
--text2-light , এটি 1ম রঙের মতো বেশ গাঢ় নয়, এটি একটি গৌণ রঙ হিসাবে ভাল, এবং এটি অনেক কম স্যাচুরেটেড।
পৃষ্ঠের রং
পৃষ্ঠের রঙগুলি হল ব্যাকগ্রাউন্ড, সীমানা এবং অন্যান্য আলংকারিক সারফেস যার উপর বা ভিতরে টেক্সট বসে। একটি হালকা থিমে, এগুলি হল হালকা রং, টেক্সট রঙের বিপরীতে যা গাঢ় ছিল। এইচএসএল দিয়ে হালকা রং তৈরি করতে, আমরা তৃতীয় লাইটনেস মানের উচ্চ শতাংশ মান ব্যবহার করব। আমরা স্যাচুরেশনও কম করব, যাতে হালকা ধূসর রঙ খুব বেশি রঙিন না হয়।
* {
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
}
4টি পৃষ্ঠের রঙ তৈরি করা হয়েছিল যেহেতু আলংকারিক রঙগুলির আরও বৈচিত্র্যের প্রয়োজন হয়, যেমন :focus বা :hover মতো ইন্টারেক্টিভ মুহুর্তগুলির জন্য বা কাগজের স্তরগুলির উপস্থিতি তৈরি করতে। এই পরিস্থিতিতে, --surface2-light হোভার করে --surface3-light রূপান্তর করা ভালো, তাই একটি হোভারের ফলে বৈসাদৃশ্য বৃদ্ধি পায় (99% হালকা থেকে 92% হালকাতা; এটিকে আরও গাঢ় করে)।
ছায়া
একটি রঙের স্কিমের মধ্যে ছায়াগুলি উপরে এবং তার বাইরে, কিন্তু প্রভাবে একটি প্রাণবন্ত প্রকৃতি যোগ করে এবং এটিকে অবাস্তব কালো ভিত্তিক ছায়া থেকে আলাদা করতে সাহায্য করে। এটি করার জন্য, ছায়ার রঙটি রঙের কাস্টম বৈশিষ্ট্য ব্যবহার করবে, রঙের সাথে সামান্য পরিপূর্ণ হবে তবে এখনও খুব অন্ধকার। মূলত একটি খুব গাঢ় সামান্য নীল ছায়া নির্মাণ.
* {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
--surface-shadow-light এইচএসএল ফাংশনে মোড়ানো হয় না। এর কারণ হল --shadow-strength মান কিছু অস্বচ্ছতা তৈরি করার জন্য একত্রিত হবে, এবং CSS-এর গণনা সম্পাদনের জন্য টুকরোগুলির প্রয়োজন। আরও জানতে rad shadow বিভাগে যান।
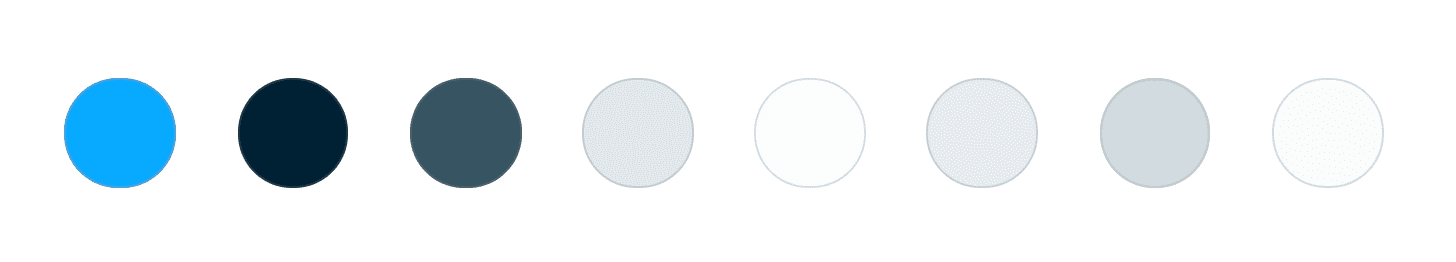
সব মিলিয়ে হালকা রং
কোন হালকা রং কিভাবে তৈরি হয় তা খুঁজে বের করার জন্য আশেপাশে খোঁজ করার দরকার নেই, সেগুলি সিএসএসে এক জায়গায় রয়েছে।
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
--surface-shadow-light: var(--brand-hue) 10% calc(var(--brand-lightness) / 5);
--shadow-strength-light: .02;
}

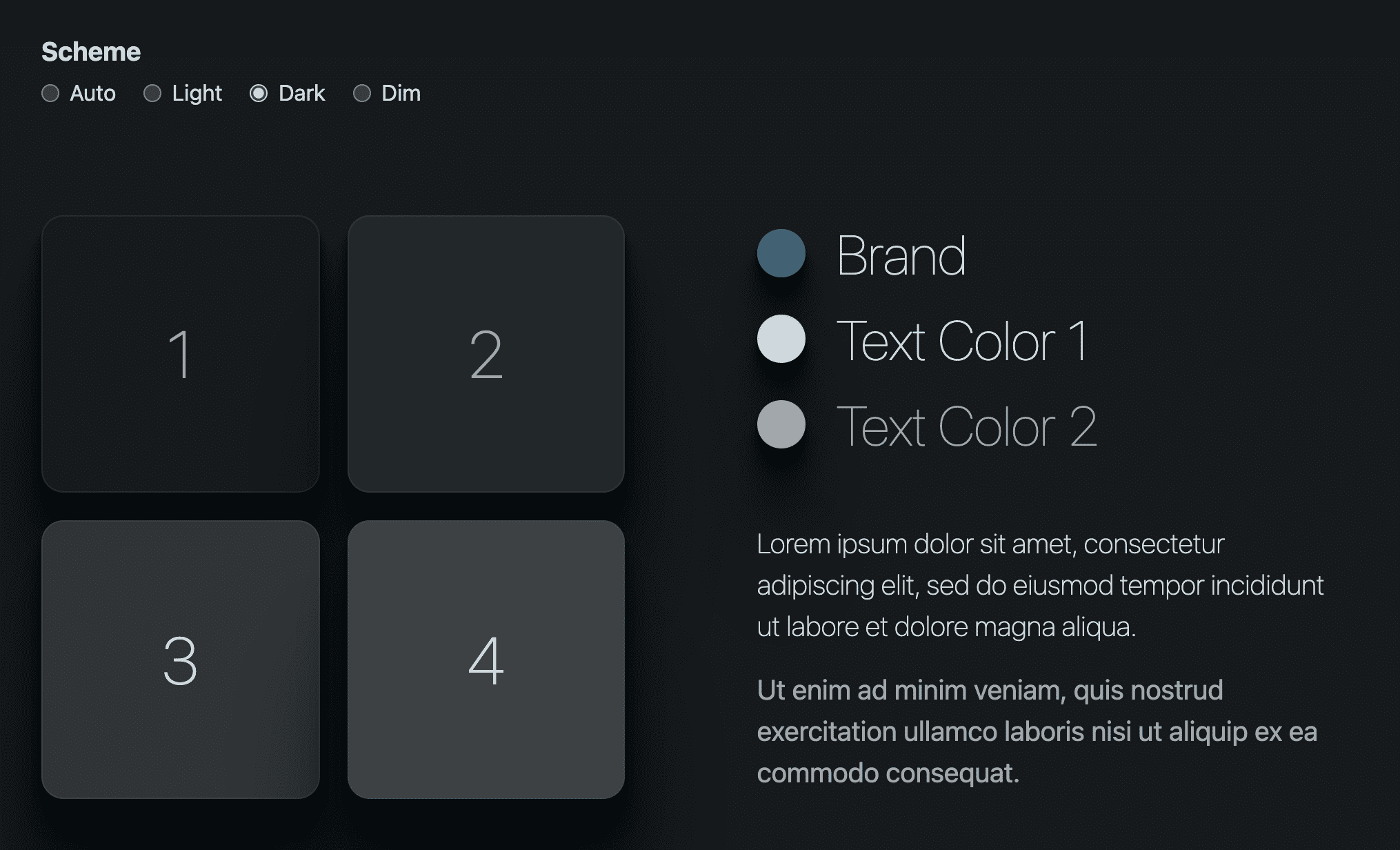
গাঢ় থিম
বেশিরভাগ ব্র্যান্ডই গাঢ় থিম দিয়ে শুরু করে না, এটি তাদের প্রাথমিক, সাধারণত হালকা, থিমের একটি বৈকল্পিক। অন্যদিকে, ব্যবহারকারীরা প্রায়শই বিভিন্ন প্রসঙ্গে একটি অন্ধকার থিম বেছে নেয়, যেমন রাতের সময়। এই কারণগুলি আমাকে অন্ধকার থিমগুলির সাথে দুটি জিনিস মনে রাখার দিকে পরিচালিত করেছে:
- এই থিমটি ব্যবহার করার সময় ব্যবহারকারীরা সাধারণত অন্ধকারে থাকবেন, তাই অন্ধকারে পরীক্ষা করুন।
- রঙগুলিকে ডিস্যাচুরেট করা উচিত যাতে অতিরিক্ত তীব্র হওয়ার কারণে স্ক্রিনে কম্পন না হয়।

ব্র্যান্ড
হালকা থিমে 3 ব্র্যান্ডের এইচএসএল কালার চ্যানেলের মান পরিবর্তন ছাড়াই ব্যবহার করা হয়েছে, গাঢ় থিম তা করে না। স্যাচুরেশন অর্ধেক কাটা হয় এবং হালকাতা একটি আপেক্ষিক 50% কমে যায়।
* {
--brand-dark: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 2)
calc(var(--brand-lightness) / 1.5)
);
}
টেক্সট রং
একটি অন্ধকার থিমে, পাঠ্যের রং হালকা হওয়া উচিত। নিম্নোক্ত রংগুলির হালকাতার জন্য উচ্চ মান রয়েছে, তাদের সাদার কাছাকাছি রাখে।
* {
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
}
পৃষ্ঠের রং
একটি অন্ধকার থিমে, পৃষ্ঠের রং গাঢ় হওয়া উচিত। নিচের রঙের হালকাতা এবং স্যাচুরেশন কম, প্রথম পৃষ্ঠটি 10% এ সবচেয়ে অন্ধকার।
* {
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
}
ছায়া
একটি অন্ধকার থিমে, ছায়া দেখতে খুব কঠিন হতে পারে। অর্থপূর্ণ কারণ ইতিমধ্যে মোটামুটি অন্ধকার এমন কিছু অন্ধকার করা কঠিন। এখানেই --shadow-strength-dark খুব কাজে আসে কারণ এটি আমাদের একটি পরিবর্তনশীল পরিবর্তন করে ছায়াকে অন্ধকার করতে দেয়।
* {
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}
এছাড়াও, সেই ছায়ায় কতটা স্যাচুরেশন রয়েছে তা দেখুন। আপনি যখন ইন্টারফেসের দিকে তাকাচ্ছেন তখন আপনি রঙটি লক্ষ্য করতে পারেন? devtools থেকে স্যাচুরেশন অপসারণ করার চেষ্টা করুন, আপনি কোনটি পছন্দ করেন?!
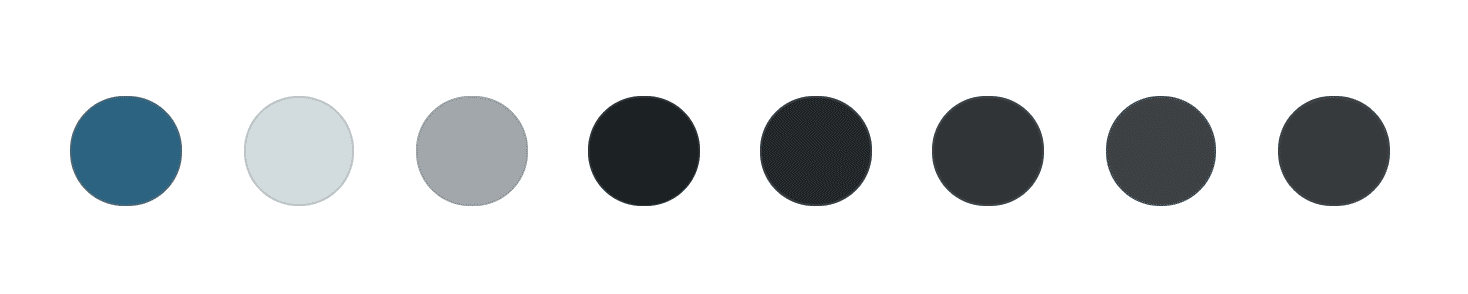
গাঢ় রং সব একসাথে
* {
--brand-dark: hsl(var(--brand-hue) calc(var(--brand-saturation) / 2) calc(var(--brand-lightness) / 1.5));
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}

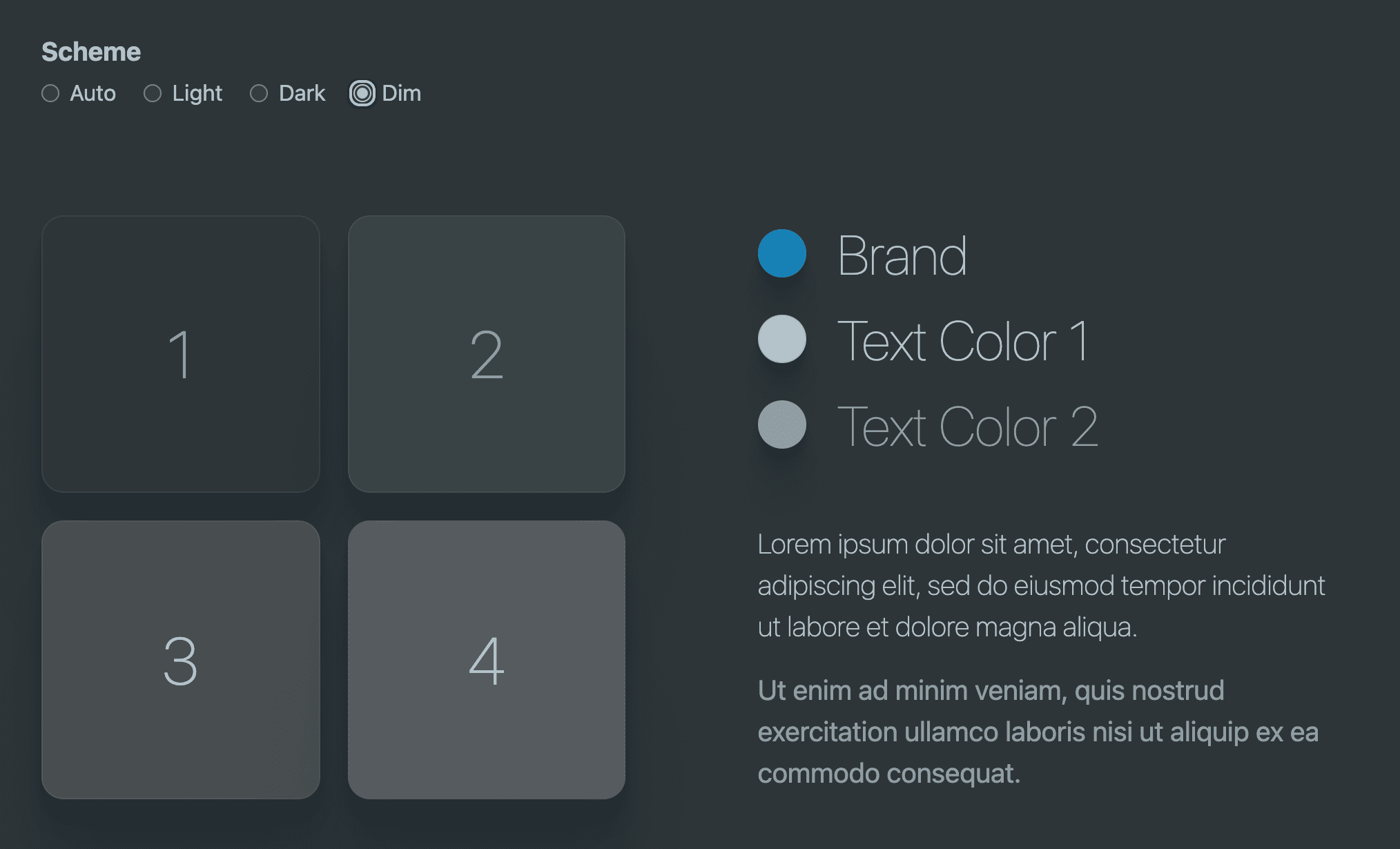
আবছা থিম
এই রঙের স্কিমটি হল লঘুতা এবং স্যাচুরেশনকে সাজানো। এখনও একটি রঙ দৃশ্যমান করার জন্য যথেষ্ট স্যাচুরেশন উপস্থিত থাকা উচিত, তবে এটির বিপরীতে স্কোরগুলিকে পাস করা উচিত কারণ এটি যেভাবেই হোক আবছা এবং কম বৈসাদৃশ্যের উদ্দেশ্যে করা হয়েছে৷

ব্র্যান্ড
* {
--brand-dim: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 1.25)
calc(var(--brand-lightness) / 1.25)
);
}
টেক্সট রং
* {
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
}
পৃষ্ঠের রং
* {
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
}
ছায়া
* {
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}
আবছা রং সব একসাথে
* {
--brand-dim: hsl(var(--brand-hue) calc(var(--brand-saturation) / 1.25) calc(var(--brand-lightness) / 1.25));
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}

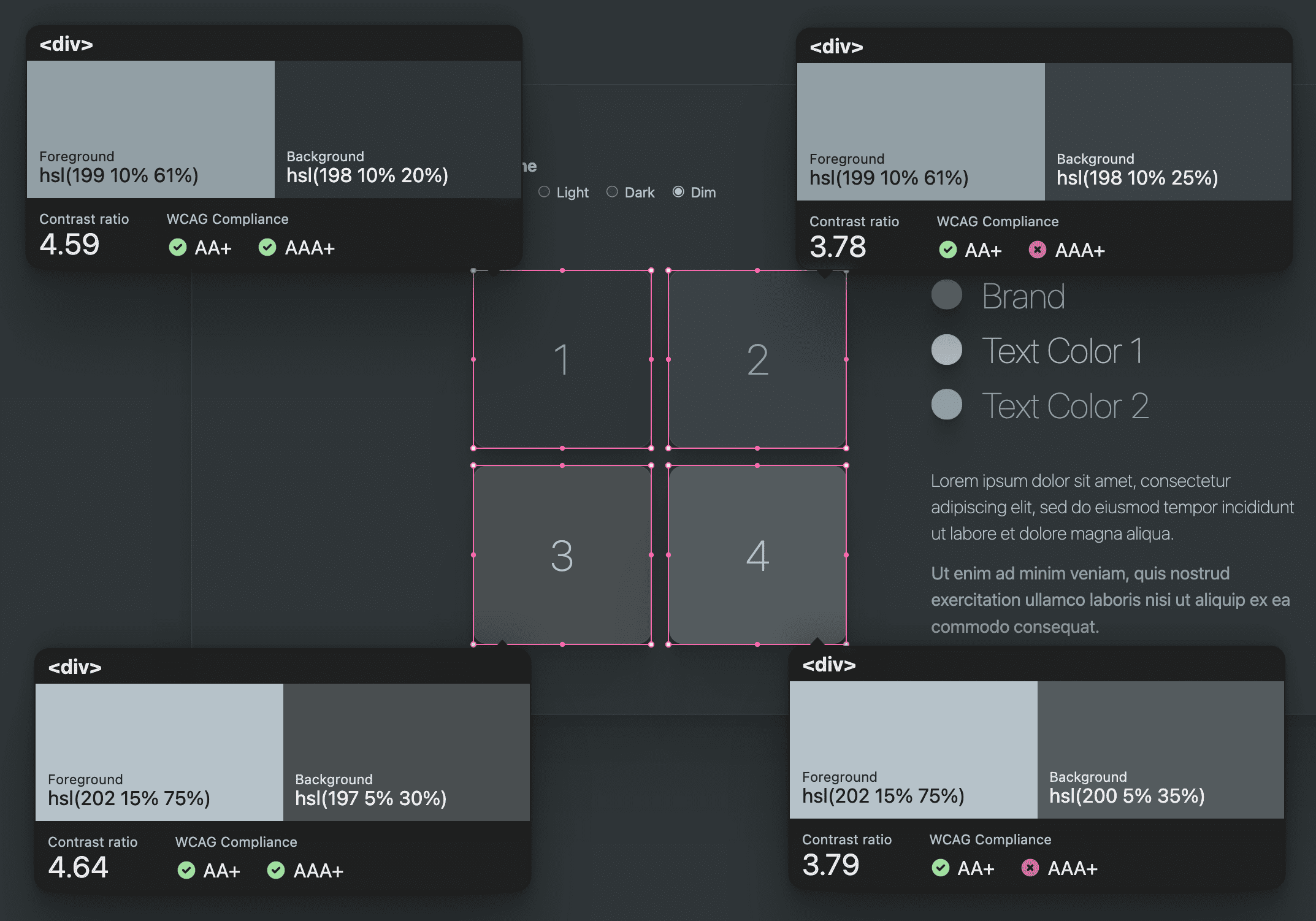
অ্যাক্সেসযোগ্য রং
লক্ষ্য করুন কিভাবে গাঢ় টেক্সট কালার সেটে সর্বনিম্ন লাইটনেস 65% এবং অন্ধকার সারফেসে সর্বোচ্চ লাইটনেস 25%। যে তাদের মধ্যে হালকা শ্বাস রুম 40%. হালকা থিমে, হালকা থিমে 55% শ্বাস নেওয়ার ঘর আছে। টেক্সট এবং পৃষ্ঠের রঙের মধ্যে হালকাতার পার্থক্য প্রায় 40-50% রাখা রঙের বৈসাদৃশ্য অনুপাতকে উচ্চ রাখতে সাহায্য করতে পারে, পাশাপাশি স্কোর খারাপ হলে সামঞ্জস্য করার জন্য একটি সূক্ষ্ম লিভারও হতে পারে।
আমি এটিকে "বাম্প বাম্প টিল ইয়া পাস" বলি, যেটি হল লাইটনেস ভ্যালু বাম্প করার মিথস্ক্রিয়া যতক্ষণ না একটি টুল দেখায় যে আমি পাস করছি।
এই চ্যালেঞ্জে তৈরি প্রতিটি থিম বৈসাদৃশ্য স্কোর পাস করে। ম্লান রঙের স্কিমটিতে তাদের মধ্যে সর্বনিম্ন বৈসাদৃশ্য রয়েছে, তবে এখনও ন্যূনতম প্রয়োজনীয়তা অতিক্রম করে। দলের অন্যদের ভালো বিপরীত রং ব্যবহার করতে সাহায্য করার জন্য, একটি শ্রেণীনাম তৈরি করা একটি ভাল ধারণা যা একটি অ্যাক্সেসযোগ্য পাঠ্য রঙের সাথে একটি পৃষ্ঠের রঙকে যুক্ত করে।
.surface1 {
background-color: var(--surface1);
color: var(--text2);
}
.surface2 {
background-color: var(--surface2);
color: var(--text2);
}
.surface3 {
background-color: var(--surface3);
color: var(--text1);
}
.surface4 {
background-color: var(--surface4);
color: var(--text1);
}

রাড শ্যাডো
থিমগুলি .rad-shadow নামে একটি ইউটিলিটি ক্লাস ব্যবহার করে। এই ছায়া এই মসৃণ ছায়া টুলে তৈরি করা হয়েছিল, যা আমি খুব প্রশংসা করি। আমি এর জেনারেট করা স্নিপেট নিয়েছি এবং আমার নিজস্ব রং এবং অস্বচ্ছতা গণনা দিয়ে কাস্টমাইজ করেছি। এর কারণ হল একটি ছায়া তৈরি করা যা আমি প্রতিটি রঙের স্কিমের মধ্যে সামঞ্জস্য করতে পারি।

এটি সম্পন্ন করার জন্য, আমি প্রতিটি রঙের স্কিম সামঞ্জস্য করার জন্য 2টি ভেরিয়েবল তৈরি করেছি, একটি ছায়া রঙ এবং একটি ছায়া শক্তি। রঙটি স্যাচুরেশন এবং অন্ধকার সামঞ্জস্যের জন্য, যখন শক্তি হল ছায়ার তীব্রতা বাড়ানোর একটি সহজ উপায় যখন এটি একটি গাঢ় রঙের স্কিম হয়। শেষ ফলাফল এই মত কিছু ছিল.
:root {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
.rad-shadow {
box-shadow:
0 2.8px 2.2px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 6.7px 5.3px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .01)),
0 12.5px 10px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 22.3px 17.9px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 41.8px 33.4px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 100px 80px hsl(var(--surface-shadow) / var(--shadow-strength))
;
}
যদি আমি আমার রঙের স্কিমে ছায়াগুলির সাথে আরও এগিয়ে যাই, আমি ছায়া কোণগুলিকেও একটি ডিজাইনের টোকেন ধ্রুবক করব, কারণ নকশার সমস্ত ছায়ার মধ্যে আলোর দিকটি একই হওয়া উচিত।
রঙের স্কিম ব্যবহার করে
রঙের পূর্বনির্ধারণ সম্পূর্ণ হওয়ার সাথে সাথে, তাদের স্কিম অজ্ঞেয়বাদী বৈশিষ্ট্যে পরিণত করার সময় এসেছে। আমি যা বলতে চাইছি, এই রঙের প্রকল্পের মধ্যে একজন CSS লেখক হিসাবে, একজনের খুব কমই একটি নির্দিষ্ট রঙের স্কিমের মান অ্যাক্সেস করা উচিত। আমি থিমের মধ্যে থাকা সহজ করতে চাই।
এটি সম্পন্ন করার জন্য, রঙের স্কিমটির ব্যবহার শুধুমাত্র জেনেরিক কাস্টম বৈশিষ্ট্যগুলির মাধ্যমে করা উচিত, যা আমরা এক মুহূর্তের মধ্যে সংজ্ঞায়িত করব। এইভাবে, যারা ডিজাইন ভেরিয়েবল ব্যবহার করে তাদের কখনই কোন রঙের স্কিম বর্তমানে সেট করা হয়েছে তা নিয়ে চিন্তা করার দরকার নেই, তাদের শুধু পৃষ্ঠ এবং টেক্সট রং ব্যবহার করতে হবে। color: var(--text1-light) color: var(--text1) । সমস্ত অভিযোজন এবং রঙের পিভটিং সিএসএস-এ অনেক উচ্চ স্তরে সম্পন্ন হয়।
নিচের কোড ব্লকে লাইট থিমের কানেক্টিভ শৈলীতে ডাইভিং করুন, হালকা থিম নির্দিষ্ট রঙের সাথে একটি সাধারণ কাস্টম প্রপার্টি সংযুক্ত করুন। এখন var(--brand) এর সমস্ত ব্যবহার হালকা ব্র্যান্ডের রঙ ব্যবহার করবে।
হালকা থিম (স্বয়ংক্রিয়)
:root {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
সাইটটি এখন হালকা থিম ব্যবহার করছে। এটি একটি খুব মজার সফল মুহূর্ত! আসুন সেই মুহূর্তগুলির আরও কয়েকটি আছে যখন আমরা আমাদের পূর্বনির্ধারিত রঙগুলি অন্যান্য রঙের স্কিম প্রসঙ্গে ব্যবহার করি।
গাঢ় থিম (স্বয়ংক্রিয়)
@media (prefers-color-scheme: dark) {
:root {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
}
হালকা থিম
[color-scheme="light"] {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
গাঢ় থিম
[color-scheme="dark"] {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
আবছা থিম
[color-scheme="dim"] {
color-scheme: dark;
--brand: var(--brand-dim);
--text1: var(--text1-dim);
--text2: var(--text2-dim);
--surface1: var(--surface1-dim);
--surface2: var(--surface2-dim);
--surface3: var(--surface3-dim);
--surface4: var(--surface4-dim);
--surface-shadow: var(--surface-shadow-dim);
--shadow-strength: var(--shadow-strength-dim);
}
এই মুহুর্তে, লেখকরা প্রয়োজন অনুসারে প্রদত্ত রঙের স্কিম জেনেরিকগুলি ব্যবহার করতে মুক্ত, এবং থিমগুলি নিয়ে আর কখনও চিন্তা করতে হবে না।
উপসংহার
এখন আপনি জানেন যে আমি কীভাবে এটি করেছি, আপনি কীভাবে করবেন?! 🙂
আসুন আমাদের পদ্ধতির বৈচিত্র্য আনুন এবং ওয়েবে তৈরি করার সমস্ত উপায় শিখি। একটি কোডপেন তৈরি করুন বা আপনার নিজের ডেমো হোস্ট করুন, এটি দিয়ে আমাকে টুইট করুন এবং আমি এটিকে নীচের কমিউনিটি রিমিক্স বিভাগে যোগ করব৷
উৎস
কমিউনিটি রিমিক্স - @chris-kruining একটি হিউ স্লাইডার, স্ট্যাটাস কালার এবং no-preference জন্য কনট্রাস্ট মোড যোগ করেছেন, more less : ডেমো ।


