Présentation de base de la création d'une icône de favori adaptative.
Dans cet article, je vais vous expliquer comment créer une favicon adaptative avec SVG. Essayez la démonstration.
Si vous préférez les vidéos, voici une version YouTube de cet article :
Présentation
Un favicon personnalisé est un excellent moyen de peaufiner un projet Web. Elle s'affiche dans les onglets du navigateur sur ordinateur, mais aussi dans les lecteurs "Enregistrer pour plus tard", dans les autres articles de blog qui renvoient vers votre site, et plus encore. Traditionnellement, cela se faisait avec le type de fichier .ico, mais récemment, les navigateurs ont autorisé l'utilisation de SVG, un format vectoriel. Grâce à l'amélioration progressive, vous pouvez diffuser des favicons .ico bien compatibles et passer à un favicon .svg si disponible.
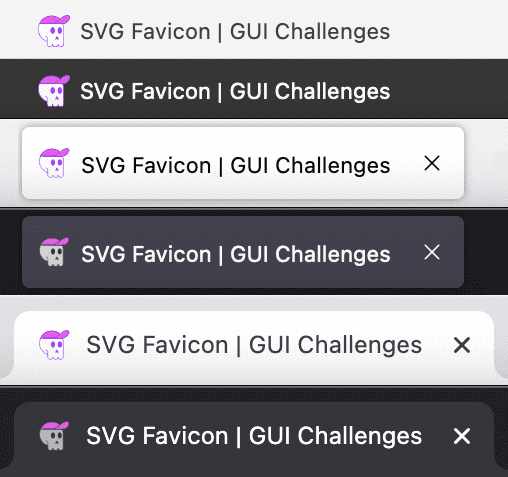
Le format SVG peut être mis à l'échelle sans perte de qualité et peut être très petit. Il peut également contenir du code CSS intégré, voire des requêtes média intégrées. Cela signifie que si un favicon SVG est utilisé dans une application de lecture ou des barres de favoris, il est possible que l'utilisateur obtienne une icône adaptée au thème (clair ou sombre) en raison des styles de préférence sombre fournis dans le SVG. Le SVG s'adapte ensuite en utilisant son style intégré pour les préférences utilisateur claires et sombres.
![]()

Annoter
Le balisage SVG est XML et utilise une extension de type de fichier .svg, ce qui lui permet de contenir des types de code plus dynamiques.
Commencez par créer favicon.svg
Créez un fichier nommé favicon.svg et ajoutez-y les éléments suivants :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Voici mon fichier SVG. J'ai dimensionné viewBox en fonction de mon illustration :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Ajouter des formes et des chemins
Ajoutez ensuite le code du chemin SVG. Cela signifie souvent ouvrir le fichier SVG dans un éditeur de code, mais ce code n'est généralement pas facile à lire. Voici un guide très utile qui vous explique comment exporter et optimiser les SVG à partir d'outils de conception.
L'illustration de ce défi d'IUG a été créée par un concepteur dans Adobe Illustrator. Je l'ai fortement optimisé. Je l'ai exécuté dans SVGOMG, puis j'ai supprimé manuellement les éléments inutiles.
Voici un exemple de groupe de chemins d'accès aux illustrations skull de mon compte, après nettoyage :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Notez les sélecteurs d'ID lisibles par l'humain, comme #eyes-and-nose, et les classes, comme .favicon-stroke. Il s'agit de modifications manuelles que j'ai apportées en vue de la publication dans CSS.
Il n'est pas nécessaire d'ajouter des classes et des ID pour que votre SVG soit une favicon adaptative.
Associer le fichier SVG de la favicon depuis le code HTML
Dans la balise <head> de votre code HTML, après l'icône favicon .ico, ajoutez ce qui suit :
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Comme la nouvelle icône peut être identique à la version .ico, vérifiez qu'elle est utilisée. Ouvrez le panneau "Réseau" des outils de développement. Filtrez par images et recherchez le favicon :
![]()
Styles
Comme pour le HTML, vous pouvez ajouter une balise <style> au balisage pour l'utiliser dans le champ d'application du document :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
La version du thème clair sera la couleur par défaut de mon fichier SVG favicon. Les styles que j'ai écrits pour cela étaient principalement des couleurs de trait et de remplissage :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Ensuite, passons à la partie la plus amusante : styliser la version du thème sombre de votre favicon. Les styles correspondants seront placés dans une requête média au sein de la balise de style :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
Voici le résultat que j'ai obtenu :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
J'ai choisi de remplacer les bordures violet vif par un gris foncé froid (#343a40),
j'ai changé la couleur de l'os du crâne, passant du blanc à un gris clair froid (#adb5bd), mais
j'ai conservé le chapeau rose.
![]()
Conclusion
Maintenant que vous savez comment j'ai fait, comment feriez-vous ? 🙂
Diversifions nos approches et découvrons toutes les façons de créer sur le Web. Créez une démo, tweetez-moi les liens et je l'ajouterai à la section des remix de la communauté ci-dessous !

