適応型ファビコンを構築する方法の基本的な概要。
この記事では、SVG を使用してアダプティブ ファビコンを作成する方法について説明します。デモをお試しください。
動画でご覧になりたい場合は、こちらの YouTube 版をご覧ください。
概要
カスタムのファビコンは、ウェブ プロジェクトを洗練させるのに最適な方法です。パソコンのブラウザのタブに表示されるほか、[後で読む] リーダーや、サイトにリンクしている他のブログ投稿などにも表示されます。従来は .ico ファイル形式が使用されていましたが、最近ではブラウザでベクター形式の SVG を使用できるようになりました。プログレッシブ エンハンスメントを使用すると、サポートされている .ico ファビコンを提供し、利用可能な場合は .svg にアップグレードできます。
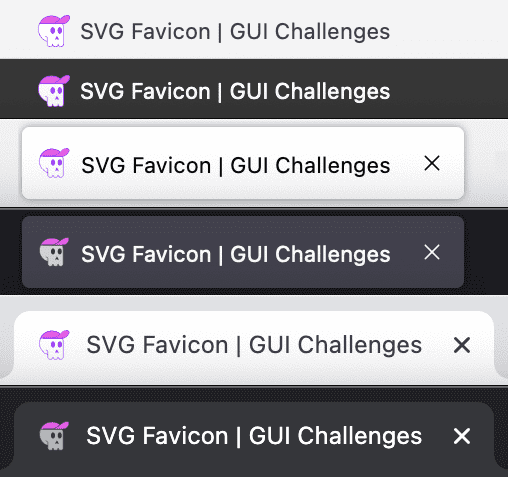
SVG は品質を損なうことなく拡大縮小でき、サイズを非常に小さくできる可能性があります。また、CSS やメディアクエリを埋め込むこともできます。つまり、リーダーアプリやブックマーク バーで SVG ファビコンが使用されている場合、SVG 内で提供されているダークモードのスタイルにより、ユーザーが関連するテーマ(ライトまたはダーク)のアイコンを取得する可能性があります。SVG は、埋め込まれたスタイル設定を使用して、ライトモードとダークモードのユーザー設定に合わせて調整されます。
![]()

マークアップ
SVG マークアップは .svg ファイル形式の拡張子を使用する XML で、より動的なタイプのコードを保持できます。
まず、favicon.svg を作成します。
favicon.svg という名前の新しいファイルを作成し、次のコードを追加します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
SVG ファイルを添付します。アートワークに合わせて viewBox のサイズを調整しました。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
図形とパスの追加
次に、SVG パスコードを追加します。多くの場合、これはコードエディタで SVG を開くことを意味しますが、そのコードは一般的に人間が理解しやすいものではありません。デザインツールから SVG をエクスポートして最適化する手順を説明した優れたガイドがあります。
この GUI チャレンジのアートワークは、Adobe Illustrator で作成したデザイナーによるものです。大幅に最適化しました。SVGOMG を実行し、不要な部分を手動で削除しました。
以下は、クリーンアップ後の skull アートワーク パス グループの例です。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
#eyes-and-nose などの人が読める形式の ID セレクタや、.favicon-stroke などのクラスに注目してください。これらは、CSS の準備として手動で編集したものです。SVG をアダプティブ ファビコンにするためにクラスと ID を追加する必要はありません。
HTML からファビコン SVG をリンクする
HTML の <head> タグで、.ico ファビコンの後に次のコードを追加します。
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
新しいアイコンは .ico バージョンと見た目が同じである可能性があるため、使用されていることを確認します。DevTools の [ネットワーク] パネルを開きます。画像でフィルタして、ファビコンを検索します。
![]()
スタイル
HTML と同様に、ドキュメント スコープに対して使用するマークアップに <style> タグを追加できます。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
ライトモードのバージョンが、ファビコン SVG のデフォルトの色になります。そのために記述したスタイルは、ほとんどがストロークと塗りつぶしの色でした。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
次に、最も楽しい部分であるファビコンのダークモード バージョンのスタイル設定を行います。そのスタイルは、style タグ内のメディアクエリに記述します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
私の場合は次のようになりました。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
明るい紫色の枠線をクールな濃いグレー(#343a40)に変更し、頭蓋骨の色を白からクールなライトグレー(#adb5bd)に変更しましたが、ピンクのアクセントの帽子はそのままにしました。
![]()
まとめ
私がどのように作成したかをご理解いただけたかと思います。では、あなたならどのように作成しますか?🙂
アプローチを多様化し、ウェブで構築するさまざまな方法を学びましょう。デモを作成して、ツイートでリンクを送信してください。下のコミュニティ リミックス セクションに追加します。

