Ringkasan dasar tentang cara membuat favicon adaptif.
Dalam postingan ini, saya ingin berbagi pemikiran tentang cara membuat favicon adaptif dengan SVG. Coba demo.
Jika Anda lebih suka menonton video, berikut versi YouTube dari postingan ini:
Ringkasan
Favicon kustom adalah cara yang bagus untuk memoles project web. Judul ini ditampilkan di tab browser desktop, dan
juga di dalam "simpan untuk dibaca nanti", postingan blog lain yang menautkan ke situs Anda, dan
lainnya. Biasanya hal ini dilakukan dengan jenis file .ico, tetapi baru-baru ini browser mengizinkan penggunaan SVG, format vektor. Dengan menggunakan
peningkatan progresif, Anda dapat menayangkan favicon .ico yang didukung dengan baik, dan mengupgrade ke .svg jika tersedia.
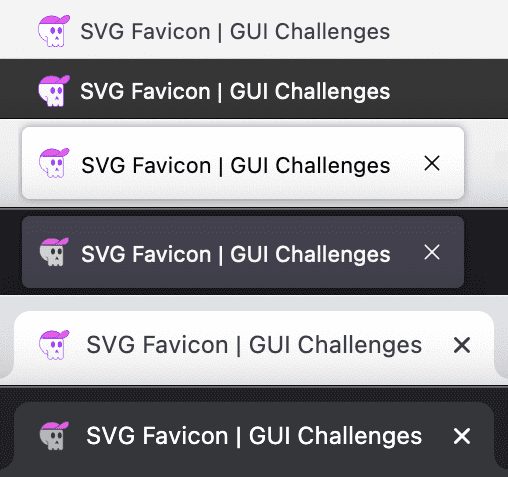
SVG dapat di-scale naik dan turun tanpa kehilangan kualitas, dan berpotensi berukuran sangat kecil, serta dapat memiliki CSS tersemat, bahkan kueri media tersemat. Artinya, jika favicon SVG digunakan di aplikasi pembaca atau kolom bookmark, ada kemungkinan pengguna akan mendapatkan ikon tema yang relevan (terang atau gelap) karena gaya preferensi gelap yang disediakan di dalam SVG. SVG kemudian beradaptasi menggunakan gaya sematan untuk preferensi pengguna terang dan gelap.
![]()

Markup
Markup SVG adalah
XML menggunakan
ekstensi jenis file .svg yang memungkinkannya menyimpan jenis
kode yang lebih dinamis.
Mulai dengan membuat favicon.svg
Buat file baru bernama favicon.svg dan tambahkan kode berikut:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Berikut file SVG saya, saya telah menyesuaikan ukuran viewBox agar relevan dengan karya seni saya:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Menambahkan bentuk dan jalur
Selanjutnya, tambahkan kode jalur SVG. Sering kali hal ini berarti membuka SVG di editor kode, tetapi kode tersebut umumnya tidak mudah dipahami oleh manusia. Berikut adalah panduan bagus yang memandu Anda dalam mengekspor dan mengoptimalkan SVG dari alat desain.
Karya seni untuk Tantangan GUI ini berasal dari desainer yang membuatnya di Adobe Illustrator. Saya telah mengoptimalkannya secara signifikan. Saya menjalankannya melalui SVGOMG lalu mengeditnya secara manual untuk menghilangkan bagian yang tidak diperlukan.
Berikut adalah contoh grup jalur karya seni skull dari saya, setelah dibersihkan:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Perhatikan pemilih ID yang dapat dibaca pengguna seperti
#eyes-and-nose dan
class seperti
.favicon-stroke. Ini berasal dari pengeditan manual saya, sebagai persiapan untuk CSS.
Menambahkan class dan ID tidak diperlukan agar SVG Anda menjadi favicon adaptif.
Menautkan SVG favicon dari HTML
Di tag <head> HTML Anda, setelah favicon .ico, tambahkan kode berikut:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Karena ikon baru mungkin terlihat identik dengan versi .ico, pastikan ikon tersebut sedang digunakan. Buka panel Network DevTools. Memfilter menurut gambar dan menelusuri
favicon:
![]()
Gaya
Seperti HTML, Anda dapat menambahkan tag <style> ke markup untuk digunakan terhadap cakupan dokumen tersebut:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
Versi tema terang akan menjadi pewarnaan default SVG favicon saya. Gaya yang saya tulis untuk itu sebagian besar adalah warna guratan dan isian:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Selanjutnya, bagian yang paling menyenangkan, yaitu menerapkan gaya pada versi tema gelap favicon Anda. Gaya untuk itu akan masuk ke kueri media dalam tag gaya:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
Hasilnya seperti ini:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Saya memilih untuk menukar batas ungu cerah dengan abu-abu gelap yang bagus (#343a40),
mengubah warna tulang tengkorak dari putih menjadi abu-abu terang (#adb5bd), tetapi
membiarkan topi aksen merah muda.
![]()
Kesimpulan
Sekarang setelah Anda tahu cara saya melakukannya, bagaimana Anda‽ 🙂
Mari kita diversifikasi pendekatan kita dan pelajari semua cara untuk membangun di web. Buat demo, tweet linknya kepada saya, dan saya akan menambahkannya ke bagian remix komunitas di bawah.


