Uyarlanabilir site simgesi oluşturma hakkında temel bilgiler.
Bu yayında, SVG ile uyarlanabilir bir site simgesi oluşturma konusundaki düşüncelerimi paylaşmak istiyorum. Demoyu deneyin.
Video tercih ediyorsanız bu yayının YouTube versiyonunu aşağıda bulabilirsiniz:
Genel Bakış
Özel bir site simgesi, web projelerini daha iyi hale getirmenin harika bir yoludur. Masaüstü tarayıcı sekmelerinde, "daha sonra okumak üzere kaydet" okuyucularında ve sitenize bağlantı veren diğer blog yayınlarında gösterilir. Geleneksel olarak bu işlem .ico dosya türüyle yapılırdı ancak son zamanlarda tarayıcılar, vektör biçimi olan SVG'nin kullanılmasına izin vermeye başladı. Aşamalı iyileştirme
kullanarak iyi desteklenen .ico favicon'lar sunabilir ve varsa .svg favicon'a geçebilirsiniz.
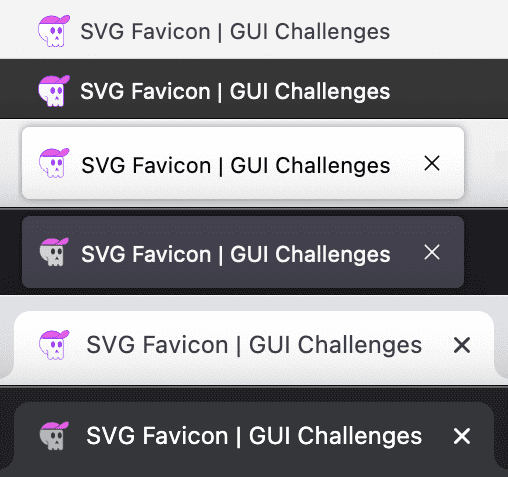
SVG, kalite kaybı olmadan ölçeklenebilir ve boyutu çok küçük olabilir. Ayrıca yerleştirilmiş CSS'ler ve hatta yerleştirilmiş medya sorguları içerebilir. Bu nedenle, bir okuyucu uygulamasında veya yer işaretleri çubuklarında SVG favicon kullanılıyorsa kullanıcının, SVG içinde sağlanan koyu tercih stilleri nedeniyle temayla alakalı (açık veya koyu) bir simge görme olasılığı vardır. SVG, açık ve koyu kullanıcı tercihlerine göre yerleştirilmiş stilini kullanarak uyarlanır.
![]()

Brüt kar
SVG işaretlemesi, daha dinamik kod türleri içermesine olanak tanıyan bir .svg dosya türü uzantısı kullanan XML'dir.
favicon.svg oluşturarak başlayın
favicon.svg adlı yeni bir dosya oluşturun ve aşağıdakileri ekleyin:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
SVG dosyamı ekliyorum. viewBox öğesini, resmime uygun boyutta ayarladım:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Şekil ve yol ekleme
Ardından, SVG yolu kodunu ekleyin. Bu genellikle SVG'nin bir kod düzenleyicide açılması anlamına gelir ancak bu kod genellikle kullanıcı dostu değildir. Tasarım araçlarından SVG'yi dışa aktarma ve optimize etme konusunda size yol gösterecek harika bir kılavuzu burada bulabilirsiniz.
Bu GUI Yarışması'nın sanat eseri, Adobe Illustrator'da oluşturulmuş bir tasarımcıya aittir. Bu tanımı büyük ölçüde optimize ettim. SVGOMG'den geçirdim ve ardından gereksiz kısımları manuel olarak düzenleyerek kaldırdım.
Temizlendikten sonraki skull çizim yolu grubumun bir örneğini burada görebilirsiniz:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
#eyes-and-nose gibi kullanıcılar tarafından okunabilen kimlik seçicilere ve .favicon-stroke gibi sınıflara dikkat edin. Bunlar, CSS'ye hazırlık için yaptığım manuel düzenlemelerden kaynaklanıyor.
SVG'nizin uyarlanabilir favicon olması için sınıf ve kimlik eklemeniz gerekmez.
HTML'den site simgesi SVG'sini bağlama
HTML'nizin <head> etiketinde, .ico favicon'dan sonra aşağıdakileri ekleyin:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Yeni simge, .ico sürümüyle aynı görünebileceğinden kullanıldığını doğrulayın. Geliştirici Araçları'nın Ağ panelini açın. Resimlere göre filtreleme ve favicon arama:
![]()
Stiller
HTML'de olduğu gibi, bu belge kapsamına karşı kullanılmak üzere işaretlemeye bir <style> etiketi ekleyebilirsiniz:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
Açık tema sürümü, favicon SVG'min varsayılan rengi olacak. Bunun için yazdığım stiller çoğunlukla kontur ve dolgu renkleriydi:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Ardından, en eğlenceli kısım olan favicon'unuzun koyu tema sürümünü şekillendirme işlemine geçin. Bunun için stiller, stil etiketi içindeki bir medya sorgusuna girer:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
Benimki şu şekilde oldu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Parlak mor kenarlıkları güzel ve serin bir koyu gri (#343a40) ile değiştirdim, kafatası kemiğinin rengini beyazdan açık ve serin bir griye (#adb5bd) çevirdim ancak pembe şapkayı olduğu gibi bıraktım.
![]()
Sonuç
Bunu nasıl yaptığımı öğrendiğinize göre, siz nasıl yapardınız? 🙂
Yaklaşımlarımızı çeşitlendirelim ve web'de içerik oluşturmanın tüm yollarını öğrenelim. Bir demo oluşturun, bağlantıları bana tweet atın. Ben de bu bağlantıları aşağıdaki topluluk remiksleri bölümüne ekleyeyim.

