أصبح بإمكانك أخيرًا التحكّم في ميزات العرض الشامل والإمالة والتكبير/التصغير في الكاميرات على الويب.
تستخدم حلول مكالمات الفيديو على مستوى الغرفة كاميرات مزوّدة بإمكانات العرض الشامل والإمالة والتكبير/التصغير (PTZ) حتى يتمكّن البرنامج من توجيه الكاميرا إلى المشاركين في الاجتماع. بدءًا من الإصدار 87 من Chrome، ستتوفّر ميزات العرض الشامل والإمالة والتكبير/التصغير في الكاميرات للمواقع الإلكترونية التي تستخدم قيود مسار الوسائط في MediaDevices.getUserMedia() وMediaStreamTrack.applyConstraints().
استخدام واجهة برمجة التطبيقات
رصد الميزات
تختلف عملية رصد الميزات في الأجهزة عن تلك التي اعتدت عليها على الأرجح.
يشير توفّر أسماء القيود "pan" و"tilt" و"zoom" في
navigator.mediaDevices.getSupportedConstraints() إلى أنّ المتصفّح
يتوافق مع واجهة برمجة التطبيقات للتحكّم في وظيفة التحريك والإمالة والتكبير/التصغير في الكاميرا، ولكنّه لا يشير إلى ما إذا كان جهاز الكاميرا
يتوافق معها. بدءًا من الإصدار 87 من Chrome، يمكن التحكّم في وظيفة تحريك الكاميرا وإمالتها وتكبيرها/تصغيرها على أجهزة الكمبيوتر، بينما يتيح نظام التشغيل Android تكبير الصورة وتصغيرها فقط.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
طلب الوصول إلى ميزة التحريك والإمالة والتكبير/التصغير في الكاميرا
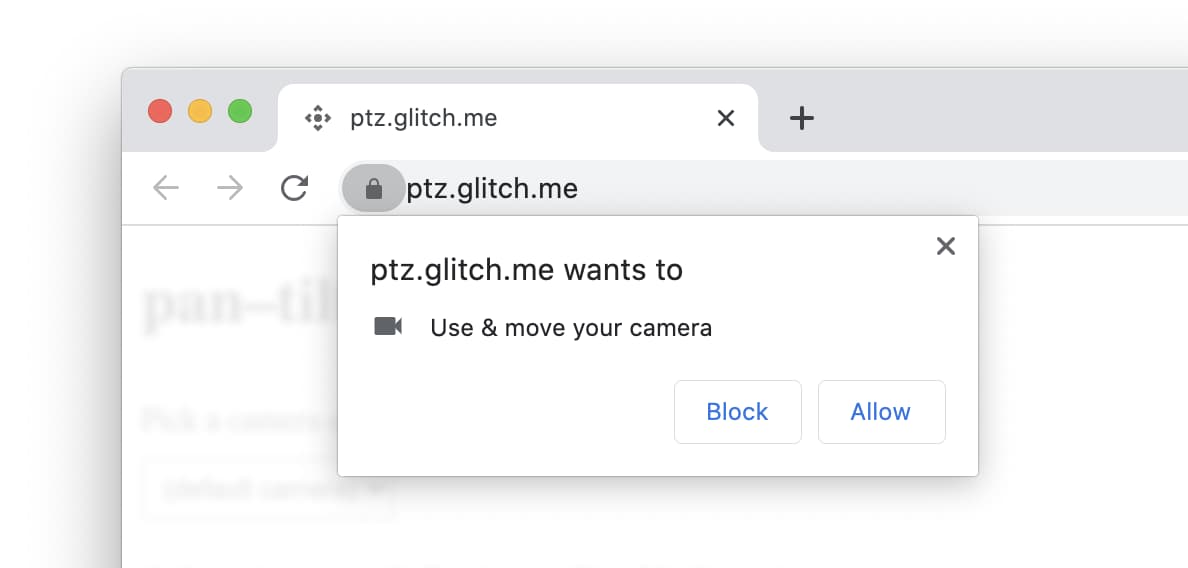
لا يُسمح لأي موقع إلكتروني بالتحكّم في وظيفة التحريك والإمالة والتكبير/التصغير (PTZ) للكاميرا إلا إذا منح المستخدم الكاميرا إذنًا صريحًا باستخدام وظيفة PTZ من خلال طلب.
لطلب الوصول إلى عناصر التحكّم في كاميرا PTZ، اتّصِل بـ navigator.mediaDevices.getUserMedia() مع قيود PTZ كما هو موضّح أدناه. سيطلب ذلك من المستخدم منح الإذن باستخدام الكاميرا العادية والكاميرا التي تتضمّن ميزة التحريك والإمالة والتكبير/التصغير.

سيتم تنفيذ الوعد الذي تم إرجاعه باستخدام كائن MediaStream المستخدَم لعرض بث فيديو الكاميرا للمستخدم. إذا كانت الكاميرا لا تتوافق مع ميزة التحريك والإمالة والتكبير/التصغير، سيتلقّى المستخدم طلبًا عاديًا لاستخدام الكاميرا.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
لا يتم تلقائيًا منح إذن الوصول إلى ميزة PTZ إذا أصبحت متاحة، وذلك في حال تم منح إذن باستخدام الكاميرا سابقًا، وتحديدًا إذن بدون الوصول إلى ميزة PTZ. وينطبق ذلك حتى إذا كانت الكاميرا نفسها تتيح التحكّم في الإمالة والتكبير/التصغير والتحريك. يجب طلب الإذن مرة أخرى. لحسن الحظ، يمكنك استخدام Permissions API للاستعلام عن حالة إذن PTZ ومراقبتها.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventListener("change", () => {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
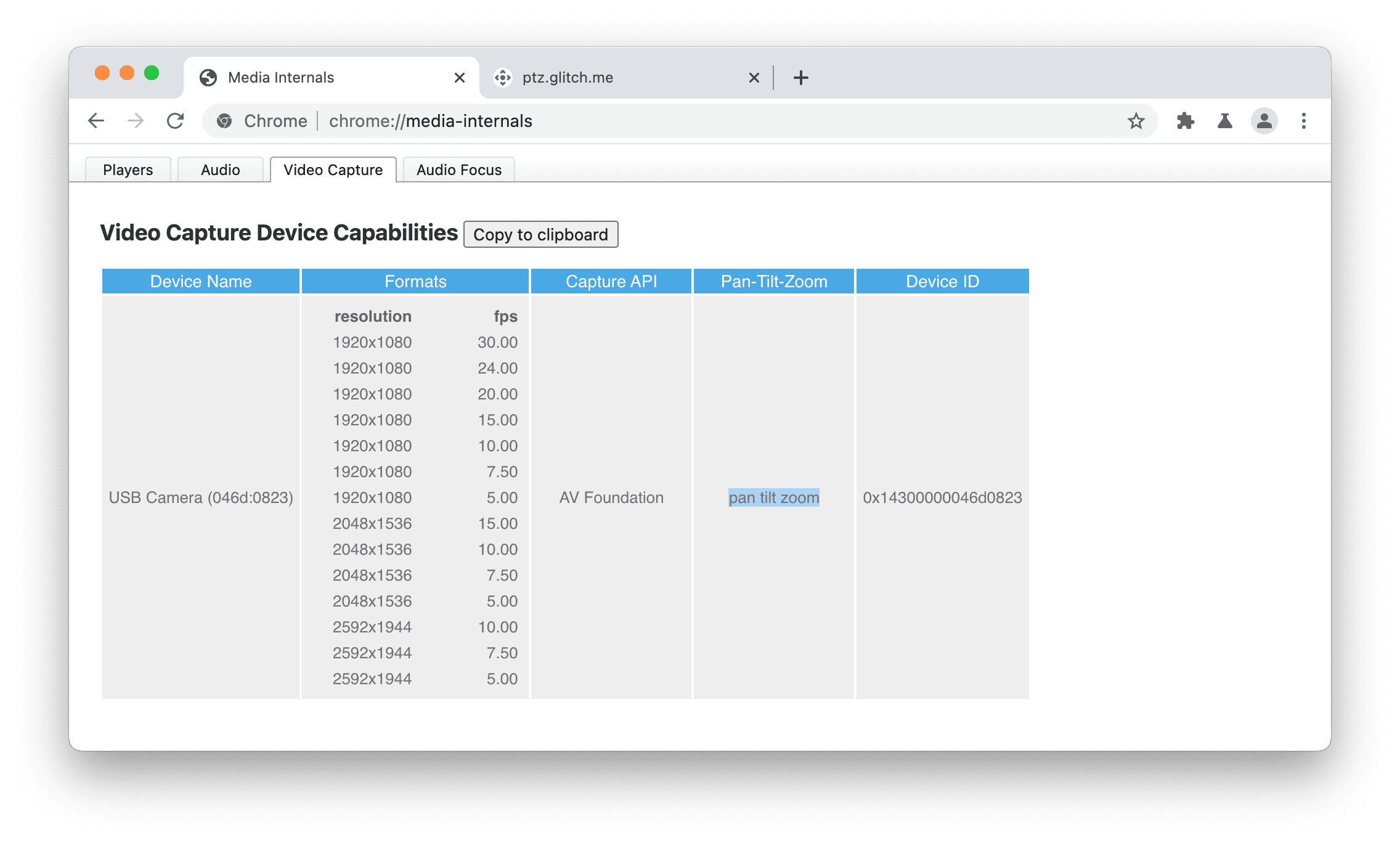
لمعرفة ما إذا كان متصفّح يستند إلى Chromium يتيح استخدام ميزة العرض الشامل والإمالة والتكبير/التصغير مع كاميرا، انتقِل إلى صفحة about://media-internals الداخلية واطّلِع على عمود "العرض الشامل والإمالة والتكبير/التصغير" في علامة التبويب "التقاط الفيديو"، حيث يشير "العرض الشامل والإمالة" و "التكبير/التصغير" على التوالي إلى أنّ الكاميرا تتيح استخدام عناصر تحكّم UVC في "العرض الشامل والإمالة (المطلق)" و "التكبير/التصغير (المطلق)". لا تتوافق عناصر التحكّم "PanTilt (Relative)" و "Zoom (Relative)" في UVC مع المتصفّحات المستندة إلى Chromium.

التحكّم في جهاز العرض الشامل والإمالة والتكبير أو التصغير (PTZ) الخاص بالكاميرا
يمكنك تعديل إعدادات وإمكانات التحريك والإمالة والتكبير/التصغير (PTZ) للكاميرا باستخدام المعاينة
MediaStreamTrack من العنصر stream الذي تم الحصول عليه سابقًا.
تعرض الدالة MediaStreamTrack.getCapabilities() قاموسًا يتضمّن الإمكانات المتوافقة والنطاقات أو القيم المسموح بها. وبناءً على ذلك، تعرض الدالة MediaStreamTrack.getSettings() الإعدادات الحالية.
لا تتوفّر إمكانات العرض الشامل والإمالة والتكبير/التصغير والإعدادات إلا إذا كانت الكاميرا متوافقة معها وكان المستخدم قد منح الكاميرا إذنًا باستخدام هذه الإمكانات.
اتّصِل بالرقم videoTrack.applyConstraints() مع قيود PTZ المتقدّمة المناسبة للتحكّم في العرض الشامل والإمالة والتكبير/التصغير في الكاميرا كما هو موضّح في المثال أدناه.
سيتم تنفيذ الوعد الذي تم إرجاعه في حال نجاح العملية. سيتم رفض الطلب في الحالات التالية:
- لم يتم منح إذن PTZ للكاميرا.
- لا تتوافق أجهزة الكاميرا مع قيود التحريك والإمالة والتكبير/التصغير.
- لا تظهر الصفحة للمستخدم. استخدِم Page Visibility API لرصد التغييرات في مستوى رؤية الصفحة.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener("input", async () => {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
يمكن أيضًا ضبط العرض الشامل والإمالة والتكبير/التصغير في الكاميرا من خلال استدعاء navigator.mediaDevices.getUserMedia() مع بعض قيم قيود PTZ المثالية للكاميرا. يكون ذلك مفيدًا عندما تكون إمكانات التحريك والإمالة والتكبير/التصغير للكاميرا معروفة مسبقًا. يُرجى العِلم أنّه لا يُسمح هنا بالقيود الإلزامية (الحدّ الأدنى والأقصى والقيمة المحدّدة).
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId" } }
});
ملعب
يمكنك تجربة واجهة برمجة التطبيقات من خلال تشغيل العرض التوضيحي.
اعتبارات الأمان
صمّم مطوّرو المواصفات ونفّذوا واجهة برمجة التطبيقات هذه باستخدام الميزات الأساسية، بما في ذلك إمكانية التحكّم من قِبل المستخدم والشفافية وسهولة الاستخدام. تخضع إمكانية استخدام واجهة برمجة التطبيقات هذه بشكل أساسي لنموذج الأذونات نفسه الذي تستخدمه واجهة برمجة التطبيقات Media Capture and Streams API. استجابةً لطلب المستخدم، يُسمح للموقع الإلكتروني بالتحكّم في وظيفة التحريك والإمالة والتكبير/التصغير للكاميرا فقط عندما تكون الصفحة مرئية للمستخدم.
توافُق المتصفح
MediaStream API
Permissions API
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
روابط مفيدة
الإقرارات
راجع هذه المقالة جو ميدلي وتوماس شتاينر. نشكر ريجوبراتا بهوميك وإيرو هاكينن من شركة Intel على جهودهما في إعداد المواصفات وتنفيذها. الصورة الرئيسية من Christina @ wocintechchat.com على Unsplash

