कैमरों को पैन, टिल्ट, और ज़ूम करने की सुविधाओं को अब वेब पर कंट्रोल किया जा सकता है.
रूम-स्केल वीडियो कॉन्फ़्रेंसिंग की सुविधा देने वाले सिस्टम में, पैन, टिल्ट, और ज़ूम (पीटीज़ेड) करने की सुविधा वाले कैमरे इस्तेमाल किए जाते हैं. इससे सॉफ़्टवेयर, कैमरे को मीटिंग में शामिल लोगों की ओर घुमा सकता है. Chrome 87 से, कैमरे को पैन, झुकाने, और ज़ूम करने की सुविधाएं, MediaDevices.getUserMedia() और MediaStreamTrack.applyConstraints() में मीडिया ट्रैक की पाबंदियों का इस्तेमाल करने वाली वेबसाइटों के लिए उपलब्ध हैं.
एपीआई का इस्तेमाल करना
सुविधा का पता लगाना
हार्डवेयर के लिए सुविधा का पता लगाने का तरीका, आपके इस्तेमाल किए गए तरीके से अलग है.
navigator.mediaDevices.getSupportedConstraints() में "pan", "tilt", और "zoom" कंस्ट्रेंट के नाम मौजूद होने से पता चलता है कि ब्राउज़र, कैमरा PTZ को कंट्रोल करने के लिए एपीआई के साथ काम करता है. हालांकि, इससे यह पता नहीं चलता कि कैमरा हार्डवेयर, एपीआई के साथ काम करता है या नहीं. Chrome 87 के बाद वाले वर्शन में, डेस्कटॉप पर कैमरा पीटीज़ेड को कंट्रोल करने की सुविधा उपलब्ध है. हालांकि, Android पर अब भी सिर्फ़ ज़ूम करने की सुविधा उपलब्ध है.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
कैमरे के पैन, टिल्ट, और ज़ूम करने के ऐक्सेस का अनुरोध करना
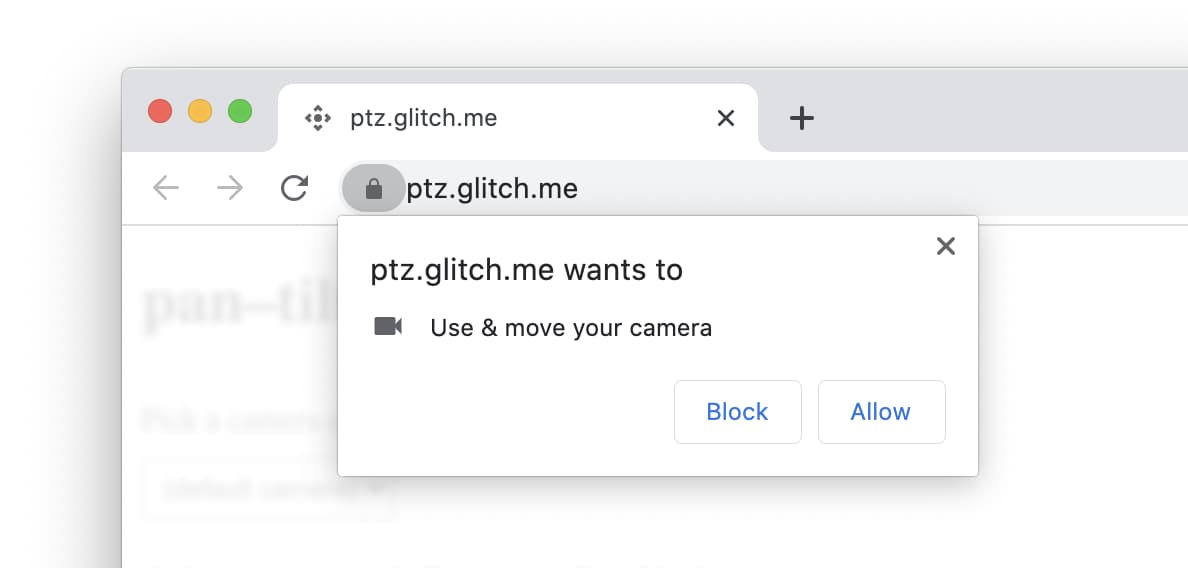
किसी वेबसाइट को सिर्फ़ तब कैमरा पीटीज़ेड को कंट्रोल करने की अनुमति दी जाती है, जब उपयोगकर्ता ने प्रॉम्प्ट के ज़रिए, कैमरा पीटीज़ेड को कंट्रोल करने की अनुमति दी हो.
कैमरे के पीटीज़ेड ऐक्सेस का अनुरोध करने के लिए, navigator.mediaDevices.getUserMedia() को कॉल करें. साथ ही, पीटीज़ेड की पाबंदियां बताएं. ये पाबंदियां नीचे दिखाई गई हैं. इससे उपयोगकर्ता को, सामान्य कैमरे और पीटीज़ेड कैमरे, दोनों के लिए अनुमति देने का अनुरोध किया जाएगा.

इस कॉल के रिस्पॉन्स में एक प्रॉमिस मिलेगा. जब उपयोगकर्ता सदस्यता स्वीकार कर लेगा, तब इस प्रॉमिस को रिज़ॉल्व कर दिया जाएगा.MediaStream अगर कैमरे में PTZ की सुविधा काम नहीं करती है, तो उपयोगकर्ता को कैमरे का सामान्य प्रॉम्प्ट दिखेगा.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
अगर पहले से कैमरे के लिए अनुमति दी गई है, तो पीटीज़ेड ऐक्सेस उपलब्ध होने पर, पीटीज़ेड ऐक्सेस के बिना दी गई अनुमति अपने-आप पीटीज़ेड ऐक्सेस के साथ नहीं जुड़ जाती. ऐसा तब भी होता है, जब कैमरे में PTZ की सुविधा होती है. आपको अनुमति का अनुरोध फिर से करना होगा. अच्छी बात यह है कि Permissions API का इस्तेमाल करके, PTZ की अनुमति की स्थिति के बारे में क्वेरी की जा सकती है और उसे मॉनिटर किया जा सकता है.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventListener("change", () => {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
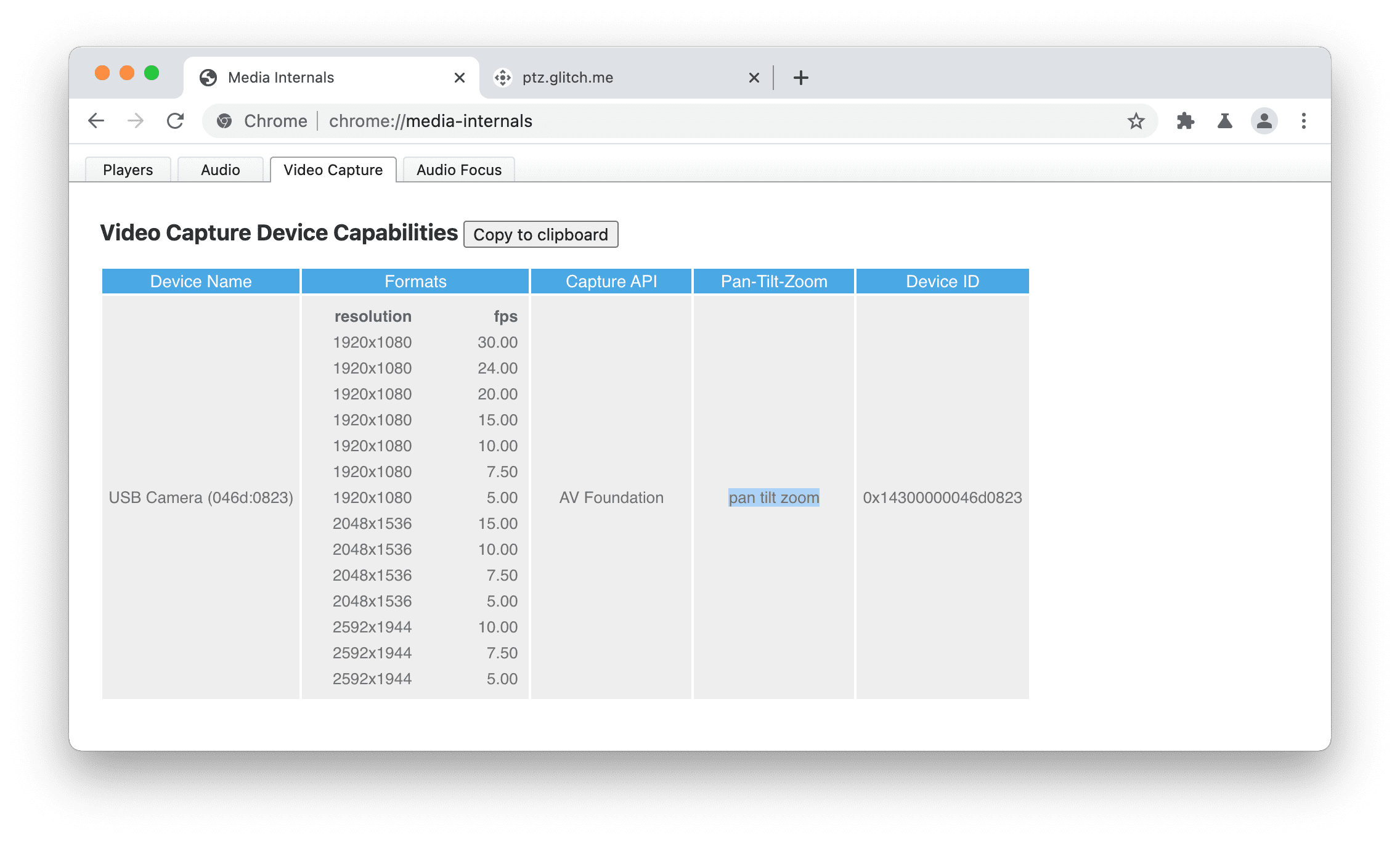
यह जानने के लिए कि Chromium पर आधारित कोई ब्राउज़र, कैमरे के लिए पीटीज़ेड की सुविधा के साथ काम करता है या नहीं, इंटरनल about://media-internals पेज पर जाएँ. इसके बाद, "वीडियो कैप्चर" टैब में "पैन-टिल्ट-ज़ूम" कॉलम देखें. "पैन टिल्ट" और "ज़ूम" का मतलब है कि कैमरा, "पैनटिल्ट (ऐब्सलूट)" और "ज़ूम (ऐब्सलूट)" यूवीसी कंट्रोल के साथ काम करता है. Chromium पर आधारित ब्राउज़र में, "PanTilt (Relative)"
और "Zoom (Relative)" UVC कंट्रोल काम नहीं करते.

कैमरे के पैन, टिल्ट, और ज़ूम को कंट्रोल करना
पहले से मिले stream ऑब्जेक्ट से, कैमरे की पीटीज़ेड क्षमताओं और सेटिंग में बदलाव करें. इसके लिए, MediaStreamTrack का इस्तेमाल करें.
MediaStreamTrack.getCapabilities(), इस्तेमाल की जा सकने वाली सुविधाओं और रेंज या स्वीकार की गई वैल्यू वाली डिक्शनरी दिखाता है. इसी तरह, MediaStreamTrack.getSettings() मौजूदा सेटिंग दिखाता है.
पैन, टिल्ट, और ज़ूम करने की सुविधाएं और सेटिंग सिर्फ़ तब उपलब्ध होती हैं, जब कैमरा इन सुविधाओं के साथ काम करता हो. साथ ही, उपयोगकर्ता ने कैमरे को पीटीज़ेड की अनुमति दी हो.
कैमरे को पैन, टिल्ट, और ज़ूम करने के लिए, नीचे दिए गए उदाहरण में दिखाए गए तरीके से, सही PTZ advanced
constraints के साथ videoTrack.applyConstraints() को कॉल करें.
अगर अनुरोध पूरा हो जाता है, तो यह प्रॉमिस पूरा हो जाएगा. ऐसा न करने पर, इनमें से किसी भी स्थिति में अनुरोध अस्वीकार कर दिया जाएगा:
- कैमरे को पीटीज़ेड की अनुमति नहीं दी गई है.
- कैमरे का हार्डवेयर, पीटीज़ेड की सुविधा के साथ काम नहीं करता.
- उपयोगकर्ता को पेज नहीं दिख रहा है. पेज दिखने की सेटिंग में हुए बदलावों का पता लगाने के लिए, Page Visibility API का इस्तेमाल करें.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener("input", async () => {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
कैमरे को पैन करने, झुकाने, और ज़ूम करने की सुविधा को कॉन्फ़िगर करने के लिए, navigator.mediaDevices.getUserMedia() को कॉल किया जा सकता है. इसके लिए, कैमरे के पीटीज़ेड की कुछ आदर्श कंस्ट्रेंट वैल्यू का इस्तेमाल करें. अगर कैमरे की पीटीज़ेड क्षमताओं के बारे में पहले से पता हो, तो यह तरीका काम का होता है. ध्यान दें कि यहां ज़रूरी शर्तें (कम से कम, ज़्यादा से ज़्यादा, ठीक) लागू नहीं की जा सकतीं.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId" } }
});
खेल का मैदान
डेमो चलाकर, एपीआई का इस्तेमाल किया जा सकता है.
सुरक्षा से जुड़ी बातें
स्पेसिफ़िकेशन बनाने वालों ने इस एपीआई को डिज़ाइन और लागू किया है. इसमें उपयोगकर्ता के कंट्रोल, पारदर्शिता, और एर्गोनॉमिक्स जैसे मुख्य सिद्धांत शामिल हैं. इस एपीआई का इस्तेमाल करने की सुविधा, मुख्य रूप से Media Capture and Streams API के लिए इस्तेमाल किए जाने वाले अनुमति मॉडल पर आधारित होती है. उपयोगकर्ता के प्रॉम्प्ट के जवाब में, वेबसाइट को सिर्फ़ तब कैमरा पीटीज़ेड को कंट्रोल करने की अनुमति होती है, जब पेज उपयोगकर्ता को दिख रहा हो.
ब्राउज़र के साथ काम करना
MediaStream API
Permissions API
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
मददगार लिंक
Acknowledgements
इस लेख की समीक्षा जो मेडली और थॉमस स्टाइनर ने की है. हम Intel के रिजूब्रत भौमिक और एरो हैकिनन को धन्यवाद देते हैं. उन्होंने इस स्पेसिफ़िकेशन और इसे लागू करने पर काम किया है. हीरो इमेज, Unsplash पर Christina @ wocintechchat.com ने उपलब्ध कराई है.

