Les fonctionnalités de panoramique, d'inclinaison et de zoom des caméras sont enfin contrôlables sur le Web.
Les solutions de visioconférence à l'échelle d'une salle déploient des caméras panoramiques, inclinables et avec zoom (PTZ) afin que le logiciel puisse pointer la caméra sur les participants à la réunion. À partir de Chrome 87, les fonctionnalités de panoramique, d'inclinaison et de zoom des caméras sont disponibles pour les sites Web qui utilisent des contraintes de piste multimédia dans MediaDevices.getUserMedia() et MediaStreamTrack.applyConstraints().
Utiliser l'API
Détection de caractéristiques
La détection des fonctionnalités matérielles est différente de celle à laquelle vous êtes probablement habitué.
La présence des noms de contraintes "pan", "tilt" et "zoom" dans navigator.mediaDevices.getSupportedConstraints() indique que le navigateur est compatible avec l'API permettant de contrôler le PTZ de la caméra, mais pas si le matériel de la caméra est compatible. Depuis Chrome 87, le contrôle PTZ de la caméra est pris en charge sur ordinateur, tandis qu'Android ne prend en charge que le zoom.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
Demander l'accès PTZ à la caméra
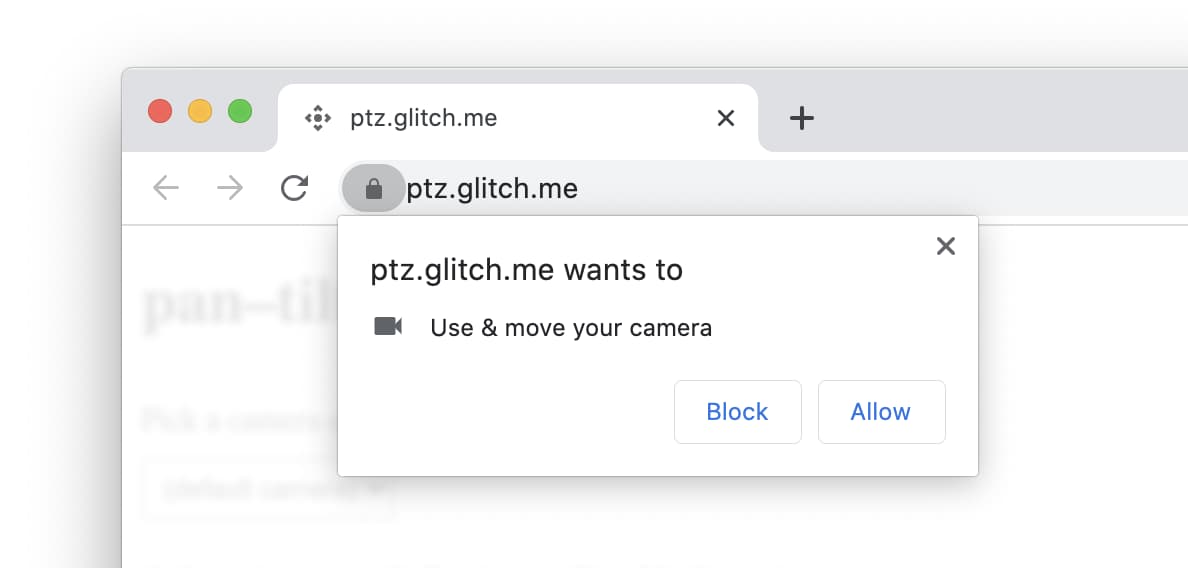
Un site Web est autorisé à contrôler le PTZ de la caméra uniquement si l'utilisateur a explicitement accordé l'autorisation PTZ à la caméra via une invite.
Pour demander l'accès PTZ à la caméra, appelez navigator.mediaDevices.getUserMedia() avec les contraintes PTZ, comme indiqué ci-dessous. L'utilisateur sera alors invité à accorder les autorisations d'accès à l'appareil photo standard et à l'appareil photo avec PTZ.

La promesse renvoyée sera résolue avec un objet MediaStream utilisé pour afficher le flux vidéo de la caméra à l'utilisateur. Si la caméra n'est pas compatible avec PTZ, l'utilisateur recevra une invite de caméra standard.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
Une autorisation d'accès à la caméra accordée précédemment, en particulier une autorisation sans accès PTZ, n'obtient pas automatiquement l'accès PTZ s'il devient disponible. Cela est vrai même si la caméra elle-même prend en charge le PTZ. L'autorisation doit être demandée à nouveau. Heureusement, vous pouvez utiliser l'API Permissions pour interroger et surveiller l'état de l'autorisation PTZ.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventLis>tener("change", () = {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
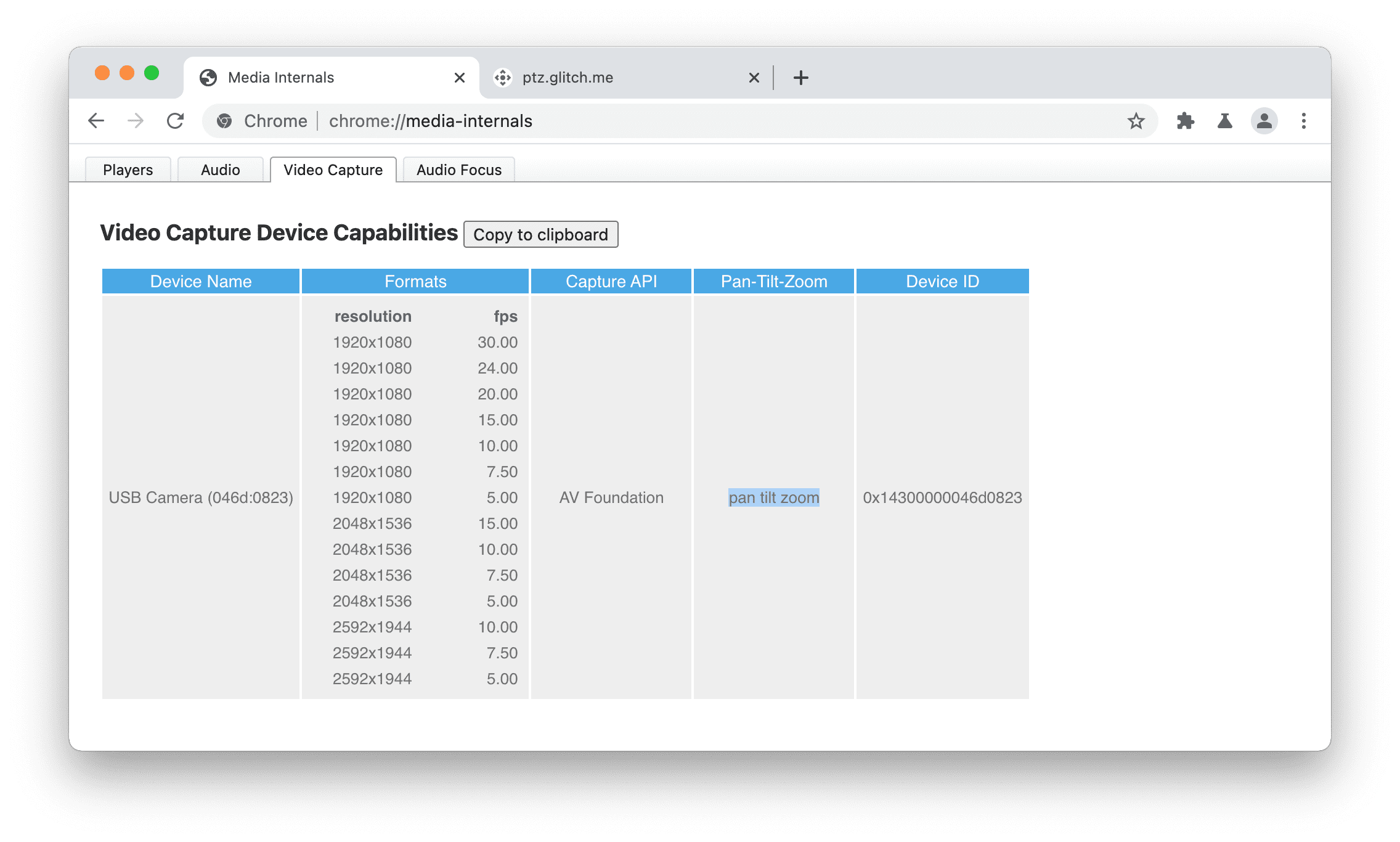
Pour savoir si un navigateur basé sur Chromium est compatible avec les commandes PTZ d'une caméra, accédez à la page interne about://media-internals et consultez la colonne "Pan-Tilt-Zoom" de l'onglet "Video Capture" (Capture vidéo). Les termes "pan tilt" et "zoom" signifient respectivement que la caméra est compatible avec les commandes UVC "PanTilt (Absolute)" et "Zoom (Absolute)". Les commandes UVC "PanTilt (Relative)" et "Zoom (Relative)" ne sont pas compatibles avec les navigateurs basés sur Chromium.

Contrôler le PTZ de la caméra
Manipulez les capacités et les paramètres PTZ de la caméra à l'aide de l'aperçu MediaStreamTrack de l'objet stream obtenu précédemment.
MediaStreamTrack.getCapabilities() renvoie un dictionnaire avec les fonctionnalités compatibles, ainsi que les plages ou les valeurs autorisées. Par conséquent, MediaStreamTrack.getSettings() renvoie les paramètres actuels.
Les fonctionnalités et les paramètres de panoramique, d'inclinaison et de zoom ne sont disponibles que si la caméra les prend en charge et si l'utilisateur a accordé l'autorisation PTZ à la caméra.
Appelez videoTrack.applyConstraints() avec les contraintes avancées PTZ appropriées pour contrôler le panoramique, l'inclinaison et le zoom de la caméra, comme indiqué dans l'exemple ci-dessous.
La promesse renvoyée sera résolue en cas de succès. Sinon, elle sera refusée si :
- l'autorisation PTZ pour la caméra n'est pas accordée.
- le matériel de la caméra n'est pas compatible avec la contrainte PTZ.
- l'utilisateur ne peut pas voir la page. Utilisez l'API Page Visibility pour détecter les changements de visibilité des pages.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener>("input", async () = {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
Il est également possible de configurer le panoramique, l'inclinaison et le zoom de la caméra en appelant navigator.mediaDevices.getUserMedia() avec certaines valeurs de contrainte idéale PTZ de la caméra. Cette option est utile lorsque les fonctionnalités PTZ de la caméra sont connues à l'avance. Notez que les contraintes obligatoires (min, max, exact) ne sont pas autorisées ici.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId"; } }
});
Aire de jeu
Vous pouvez tester l'API en exécutant la démonstration.
Points à noter concernant la sécurité
Les auteurs de la spécification ont conçu et implémenté cette API en utilisant le cœur, y compris le contrôle utilisateur, la transparence et l'ergonomie. La possibilité d'utiliser cette API est principalement régie par le même modèle d'autorisation que l'API Media Capture and Streams. En réponse à une requête utilisateur, le site Web est autorisé à contrôler le PTZ de la caméra uniquement lorsque la page est visible par l'utilisateur.
Compatibilité du navigateur
API MediaStream
API Permissions
API Page Visibility
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
Liens utiles
- Explication sur les caméras PTZ
- Brouillon de spécification
- Dépôt GitHub
- Entrée ChromeStatus
- Bug de suivi Chrome
Remerciements
Cet article a été examiné par Joe Medley et Thomas Steiner. Merci à Rijubrata Bhaumik et Eero Häkkinen d'Intel pour leur travail sur la spécification et l'implémentation. Image principale de Christina @ wocintechchat.com sur Unsplash.


