Funkcje przesuwania, pochylania i powiększania kamer są wreszcie dostępne w przeglądarce.
Rozwiązania do obsługi rozmów wideo w salach konferencyjnych wykorzystują kamery z funkcją przesuwania, pochylania i powiększania (PTZ), dzięki czemu oprogramowanie może kierować kamerę na uczestników spotkania. Od wersji Chrome 87 funkcje przesuwania, pochylania i powiększania kamer są dostępne dla witryn korzystających z ograniczeń ścieżki multimedialnej w MediaDevices.getUserMedia() i MediaStreamTrack.applyConstraints().
Korzystanie z interfejsu API
Wykrywanie cech
Wykrywanie funkcji sprzętu różni się od tego, do czego prawdopodobnie jesteś przyzwyczajony(-a).
Obecność nazw ograniczeń "pan", "tilt" i "zoom" w navigator.mediaDevices.getSupportedConstraints()informuje, że przeglądarka obsługuje interfejs API do sterowania PTZ kamery, ale nie mówi, czy obsługuje go sprzęt kamery. Od Chrome 87 sterowanie PTZ kamery jest obsługiwane na komputerach, a Android nadal obsługuje tylko zoom.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
Prośba o dostęp do funkcji PTZ kamery
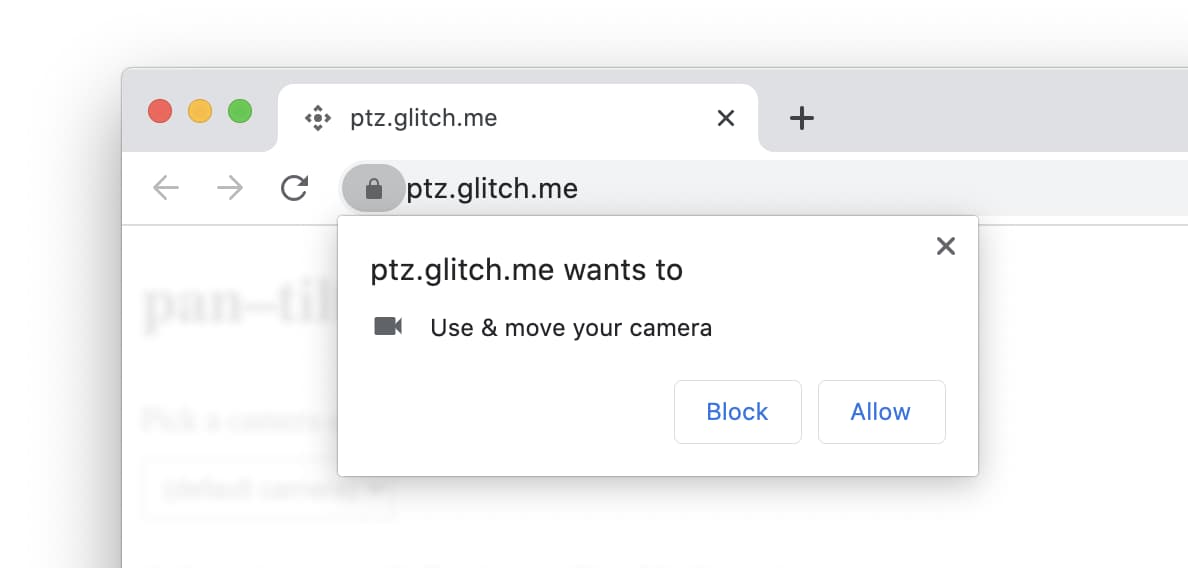
Witryna może sterować funkcją PTZ kamery tylko wtedy, gdy użytkownik wyraźnie przyznał jej uprawnienia do korzystania z tej funkcji w odpowiedzi na wyświetlony komunikat.
Aby poprosić o dostęp do funkcji PTZ kamery, wywołaj funkcję navigator.mediaDevices.getUserMedia() z ograniczeniami PTZ, jak pokazano poniżej. Spowoduje to wyświetlenie prośby o przyznanie uprawnień do korzystania z kamery i kamery z funkcją PTZ.

Zwrócony obiekt Promise zostanie rozwiązany za pomocą obiektu MediaStream, który służy do wyświetlania użytkownikowi strumienia wideo z kamery. Jeśli kamera nie obsługuje funkcji PTZ, użytkownik otrzyma zwykły komunikat dotyczący kamery.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
Wcześniej przyznane uprawnienia do korzystania z kamery, zwłaszcza te bez dostępu do PTZ, nie uzyskują automatycznie dostępu do PTZ, gdy ta funkcja stanie się dostępna. Dotyczy to również sytuacji, gdy sama kamera obsługuje PTZ. Musisz ponownie poprosić o uprawnienia. Na szczęście możesz użyć interfejsu Permissions API, aby sprawdzać i monitorować stan uprawnień PTZ.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventLis>tener("change", () = {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
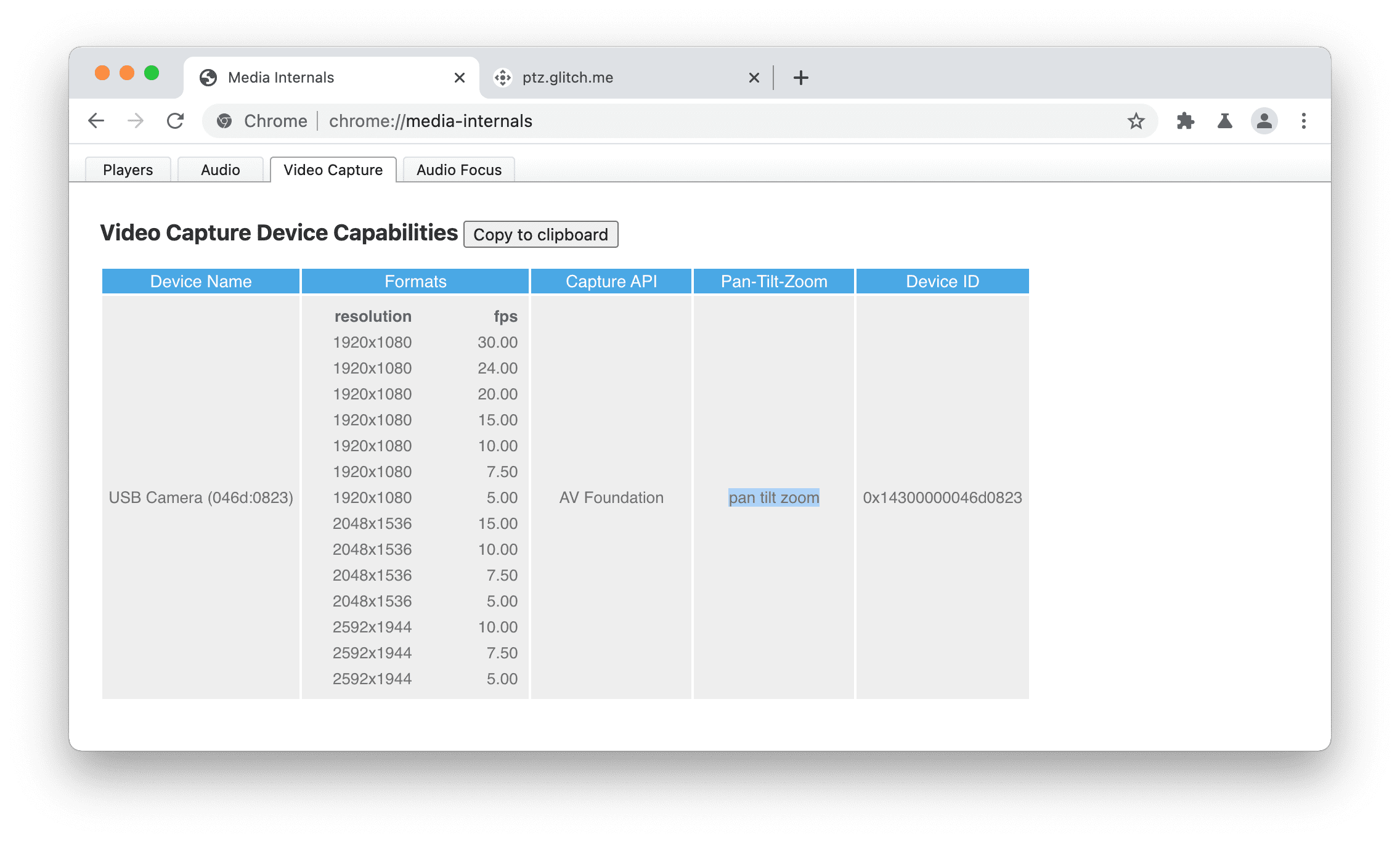
Aby sprawdzić, czy przeglądarka oparta na Chromium obsługuje PTZ w przypadku kamery, otwórz wewnętrzną stronę about://media-internals i sprawdź kolumnę „Pan-Tilt-Zoom” na karcie „Video Capture”. „Pan tilt” i „zoom” oznaczają, że kamera obsługuje odpowiednio elementy sterujące UVC „PanTilt (Absolute)” i „Zoom (Absolute)”. Elementy sterujące UVC „PanTilt (Relative)” i „Zoom (Relative)” nie są obsługiwane w przeglądarkach opartych na Chromium.

Sterowanie kamerą PTZ
Manipuluj funkcjami PTZ i ustawieniami kamery za pomocą podgląduMediaStreamTrack z obiektu stream uzyskanego wcześniej.
MediaStreamTrack.getCapabilities() zwraca słownik z obsługiwanymi funkcjami oraz zakresami lub dozwolonymi wartościami. W związku z tym funkcja MediaStreamTrack.getSettings() zwraca bieżące ustawienia.
Funkcje i ustawienia przesuwania, pochylania i powiększania są dostępne tylko wtedy, gdy są obsługiwane przez kamerę, a użytkownik przyznał jej uprawnienia PTZ.
Wywołaj funkcję videoTrack.applyConstraints() z odpowiednimi zaawansowanymi ograniczeniami PTZ, aby sterować przesuwaniem, pochylaniem i powiększaniem kamery, jak pokazano w przykładzie poniżej.
Jeśli operacja się powiedzie, zwrócona obietnica zostanie spełniona. W przeciwnym razie odrzuci żądanie, jeśli:
- nie przyznano uprawnień do sterowania kamerą PTZ.
- sprzęt kamery nie obsługuje ograniczenia PTZ.
- strona nie jest widoczna dla użytkownika. Używaj Page Visibility API do wykrywania zmian widoczności strony.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener>("input", async () = {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
Możesz też skonfigurować przesuwanie, pochylanie i powiększanie kamery, wywołując funkcję
navigator.mediaDevices.getUserMedia() z pewnymi idealnymi wartościami ograniczeń PTZ kamery. Jest to przydatne, gdy możliwości PTZ kamery są znane z wyprzedzeniem. Pamiętaj, że obowiązkowe ograniczenia (minimalne, maksymalne, dokładne) są tutaj niedozwolone.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId"; } }
});
Plac zabaw
Możesz wypróbować interfejs API, uruchamiając wersję demonstracyjną.
Bezpieczeństwo
Autorzy specyfikacji zaprojektowali i wdrożyli ten interfejs API, korzystając z podstawowych zasad, takich jak kontrola użytkownika, przejrzystość i ergonomia. Możliwość korzystania z tego interfejsu API jest w głównej mierze ograniczona przez ten sam model uprawnień co interfejs Media Capture and Streams API. W odpowiedzi na prośbę użytkownika witryna może sterować kamerą PTZ tylko wtedy, gdy strona jest widoczna dla użytkownika.
Zgodność z przeglądarką
MediaStream API
Permissions API
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
Przydatne linki
- PTZ Explainer
- Wersja robocza specyfikacji
- Repozytorium GitHub
- Wpis na stronie ChromeStatus
- Błąd śledzenia w Chrome
Podziękowania
Ten artykuł został sprawdzony przez Joego Medleya i Thomasa Steinera. Dziękujemy Rijubracie Bhaumikowi i Eero Häkkinenowi z firmy Intel za pracę nad specyfikacją i wdrożeniem. Baner powitalny autorstwa Christiny @ wocintechchat.com na Unsplash.


