ক্যামেরায় প্যান, টিল্ট এবং জুম বৈশিষ্ট্যগুলি অবশেষে ওয়েবে নিয়ন্ত্রণযোগ্য।
রুম-স্কেল ভিডিও কনফারেন্সিং সমাধানগুলি প্যান, টিল্ট এবং জুম (PTZ) ক্ষমতা সহ ক্যামেরা স্থাপন করে যাতে সফ্টওয়্যারটি মিটিং অংশগ্রহণকারীদের ক্যামেরা নির্দেশ করতে পারে। Chrome 87 থেকে শুরু করে, ক্যামেরায় প্যান, টিল্ট এবং জুম বৈশিষ্ট্যগুলি MediaDevices.getUserMedia() এবং MediaStreamTrack.applyConstraints() এ মিডিয়া ট্র্যাক সীমাবদ্ধতা ব্যবহার করে ওয়েবসাইটগুলিতে উপলব্ধ।
API ব্যবহার করে
বৈশিষ্ট্য সনাক্তকরণ
হার্ডওয়্যারের জন্য বৈশিষ্ট্য সনাক্তকরণ আপনি সম্ভবত অভ্যস্ত থেকে ভিন্ন। navigator.mediaDevices.getSupportedConstraints() এ "pan" , "tilt" এবং "zoom" সীমাবদ্ধতার উপস্থিতি আপনাকে বলে যে ব্রাউজার ক্যামেরা PTZ নিয়ন্ত্রণ করতে API সমর্থন করে, কিন্তু ক্যামেরা হার্ডওয়্যার এটি সমর্থন করে কিনা তা নয়। ক্রোম 87 অনুসারে, ডেস্কটপে ক্যামেরা PTZ নিয়ন্ত্রণ করা সমর্থিত, যখন Android এখনও শুধুমাত্র জুম সমর্থন করে।
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
ক্যামেরা PTZ অ্যাক্সেসের অনুরোধ করুন
একটি ওয়েবসাইটকে শুধুমাত্র তখনই ক্যামেরা PTZ নিয়ন্ত্রণ করার অনুমতি দেওয়া হয় যখন ব্যবহারকারী স্পষ্টভাবে একটি প্রম্পটের মাধ্যমে PTZ অনুমতি সহ ক্যামেরাটি মঞ্জুর করেন।
ক্যামেরা PTZ অ্যাক্সেসের অনুরোধ করতে, নীচে দেখানো হিসাবে PTZ সীমাবদ্ধতা সহ navigator.mediaDevices.getUserMedia() এ কল করুন। এটি ব্যবহারকারীকে PTZ অনুমতি সহ নিয়মিত ক্যামেরা এবং ক্যামেরা উভয়ই প্রদান করতে অনুরোধ করবে।

প্রত্যাবর্তিত প্রতিশ্রুতি ব্যবহারকারীকে ক্যামেরা ভিডিও স্ট্রিম দেখানোর জন্য ব্যবহৃত MediaStream অবজেক্টের সাথে সমাধান করা হবে। ক্যামেরা PTZ সমর্থন না করলে, ব্যবহারকারী একটি নিয়মিত ক্যামেরা প্রম্পট পাবেন।
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
পূর্বে-মঞ্জুর করা ক্যামেরার অনুমতি, বিশেষ করে PTZ অ্যাক্সেস ছাড়াই, এটি উপলব্ধ হলে স্বয়ংক্রিয়ভাবে PTZ অ্যাক্সেস লাভ করে না। ক্যামেরা নিজেই PTZ সমর্থন করলেও এটি সত্য। অনুমতি আবার অনুরোধ করা আবশ্যক. সৌভাগ্যবশত, আপনি PTZ অনুমতির স্থিতি অনুসন্ধান এবং নিরীক্ষণ করতে অনুমতি API ব্যবহার করতে পারেন।
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventListener("change", () => {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
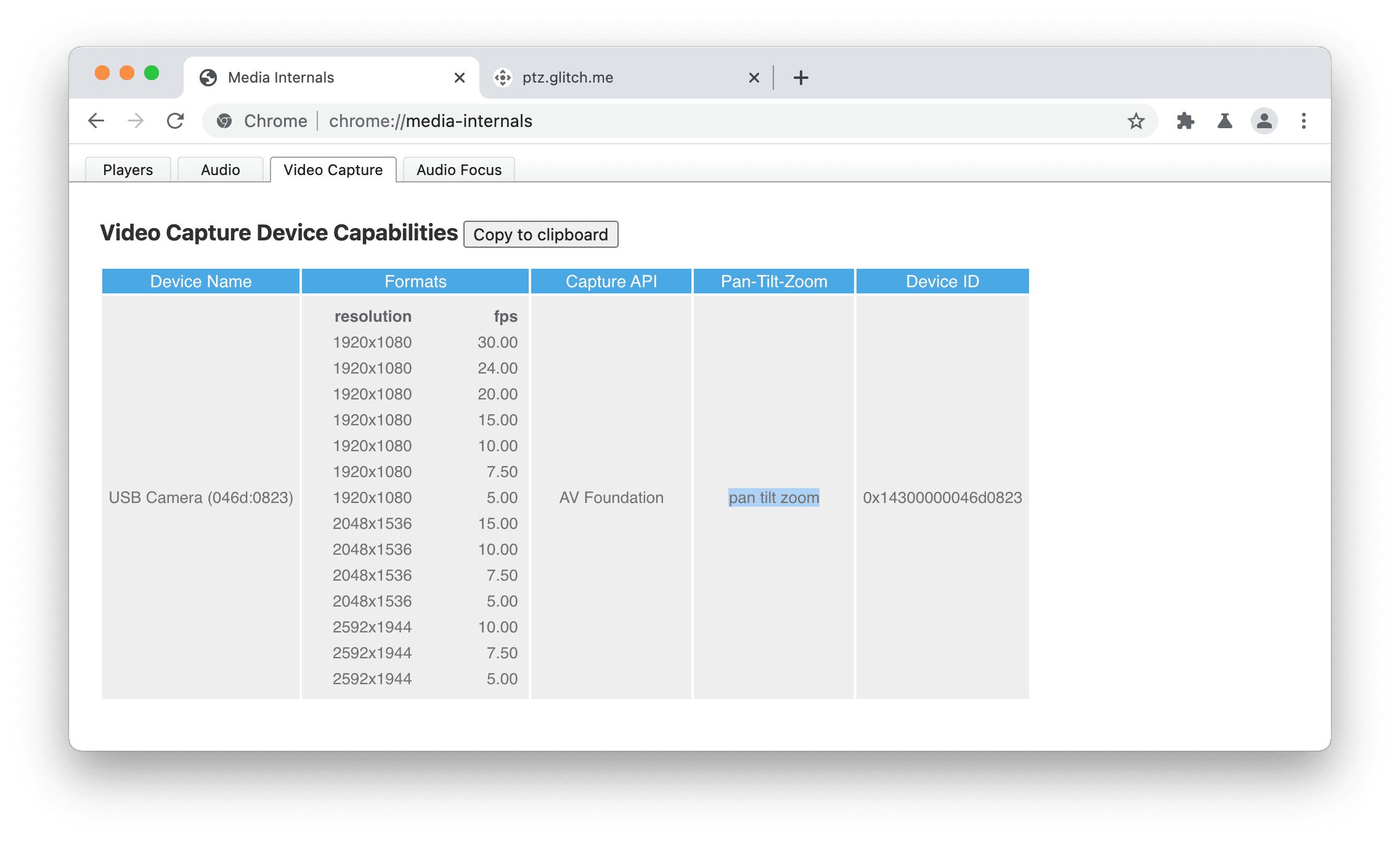
একটি ক্রোমিয়াম-ভিত্তিক ব্রাউজার একটি ক্যামেরার জন্য PTZ সমর্থন করে কিনা তা জানতে, অভ্যন্তরীণ about://media-internals পৃষ্ঠাতে যান এবং "ভিডিও ক্যাপচার" ট্যাবে "প্যান-টিল্ট-জুম" কলামটি দেখুন; যথাক্রমে "প্যান টিল্ট" এবং "জুম" মানে ক্যামেরা "প্যানটিল্ট (পরম)" এবং "জুম (পরম)" UVC নিয়ন্ত্রণ সমর্থন করে। "প্যানটিল্ট (আপেক্ষিক)" এবং "জুম (আপেক্ষিক)" UVC নিয়ন্ত্রণগুলি Chromium-ভিত্তিক ব্রাউজারগুলিতে সমর্থিত নয়৷

কন্ট্রোল ক্যামেরা PTZ
পূর্বে প্রাপ্ত stream অবজেক্ট থেকে MediaStreamTrack প্রিভিউ ব্যবহার করে ক্যামেরা PTZ ক্ষমতা এবং সেটিংস ম্যানিপুলেট করুন। MediaStreamTrack.getCapabilities() সমর্থিত ক্ষমতা এবং ব্যাপ্তি বা অনুমোদিত মান সহ একটি অভিধান প্রদান করে। তদনুসারে, MediaStreamTrack.getSettings() বর্তমান সেটিংস প্রদান করে।
প্যান, টিল্ট, এবং জুম ক্ষমতা এবং সেটিংস শুধুমাত্র ক্যামেরা দ্বারা সমর্থিত হলে এবং ব্যবহারকারী ক্যামেরাটিকে PTZ অনুমতি প্রদান করলেই উপলব্ধ।
নীচের উদাহরণে দেখানো ক্যামেরা প্যান, টিল্ট এবং জুম নিয়ন্ত্রণ করতে উপযুক্ত PTZ উন্নত সীমাবদ্ধতার সাথে videoTrack.applyConstraints() এ কল করুন। ফিরে আসা প্রতিশ্রুতি সফল হলে সমাধান হবে। অন্যথায় এটি প্রত্যাখ্যান করবে যদি হয়:
- PTZ অনুমতি সহ ক্যামেরা মঞ্জুর করা হয় না।
- ক্যামেরা হার্ডওয়্যার PTZ সীমাবদ্ধতা সমর্থন করে না।
- পৃষ্ঠাটি ব্যবহারকারীর কাছে দৃশ্যমান নয়। পৃষ্ঠা দৃশ্যমানতা পরিবর্তন সনাক্ত করতে পৃষ্ঠা দৃশ্যমানতা API ব্যবহার করুন।
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener("input", async () => {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
কিছু ক্যামেরা PTZ আদর্শ সীমাবদ্ধতা মান সহ navigator.mediaDevices.getUserMedia() কল করে ক্যামেরা প্যান, টিল্ট এবং জুম কনফিগার করাও সম্ভব। ক্যামেরা PTZ ক্ষমতা আগে থেকে জানা থাকলে এটি সুবিধাজনক। মনে রাখবেন এখানে বাধ্যতামূলক সীমাবদ্ধতা (মিনিট, সর্বোচ্চ, সঠিক) অনুমোদিত নয়।
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId" } }
});
খেলার মাঠ
আপনি ডেমো চালিয়ে API এর সাথে খেলতে পারেন।
নিরাপত্তা বিবেচনা
স্পেক লেখকরা ব্যবহারকারী নিয়ন্ত্রণ, স্বচ্ছতা এবং এরগনোমিক্স সহ মূল ব্যবহার করে এই API ডিজাইন এবং প্রয়োগ করেছেন। এই API ব্যবহার করার ক্ষমতা প্রাথমিকভাবে মিডিয়া ক্যাপচার এবং স্ট্রীমস API হিসাবে একই অনুমতি মডেল দ্বারা গেট করা হয়। ব্যবহারকারীর প্রম্পটের জবাবে, ওয়েবসাইটটি তখনই ক্যামেরা PTZ নিয়ন্ত্রণ করার অনুমতি পায় যখন পৃষ্ঠাটি ব্যবহারকারীর কাছে দৃশ্যমান হয়।
ব্রাউজার সামঞ্জস্য
মিডিয়াস্ট্রিম API
অনুমতি API
পৃষ্ঠা দৃশ্যমানতা API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
সহায়ক লিঙ্ক
স্বীকৃতি
এই নিবন্ধটি জো মেডলি এবং টমাস স্টেইনার দ্বারা পর্যালোচনা করা হয়েছে। Intel-এ Rijubrata Bhaumik এবং Eero Häkkinen কে ধন্যবাদ স্পেক এবং বাস্তবায়নের জন্য তাদের কাজ করার জন্য। Unsplash- এ ক্রিস্টিনা @ wocintechchat.com- এর হিরো ছবি।


