אם אתם מנהלי פרויקטים טכניים או אנליסטים של שיווק דיגיטלי, ואתם רוצים לספק חוויית אינטרנט מודרנית לאפליקציית האינטרנט שלכם ב-Adobe Experience Manager (AEM), ואתם מחפשים אפשרויות לעשות זאת, הגעתם למאמר הנכון. במאמר הזה נסביר מהן אפליקציות Progressive Web App (PWA) ומה צריך כדי ליצור אפליקציית PWA ב-AEM באמצעות ספריית WorkBox דרך הגדרה, בלי קוד.
למה כדאי להשתמש ב-PWA?
אפליקציות אינטרנט מתקדמות מנצלות את כל מה שהאינטרנט המודרני יכול לעשות. אפשר להתקין אותן במכשיר, הן נטענות במהירות ובביקורים הבאים הן נטענות באופן מיידי. הם מגיבים במהירות לקלט. הם פועלים היטב בחיבור לא מהימן או במצב אופליין. אפליקציות PWA משתמשות בממשקי API מודרניים כדי לספק חוויה מרתקת כמו אפליקציה, עם ממשק משתמש אופציונלי במסך מלא, עדכון ברקע וגישה לנתונים במצב אופליין.

כדי לשדרג אפליקציית אינטרנט לאפליקציית Progressive Web App, צריך להוסיף שני ארטיפקטים:
- מניפסט של אפליקציית אינטרנט: קובץ תצורה מסוג JSON שמגדיר את כתובת ה-URL של נקודת הכניסה של האפליקציה, את הסמל שמשמש לייצוג ה-PWA והגדרות אחרות שמתארות את המראה וההתנהגות של האפליקציה.
- service worker: סקריפט שמספק שירותי רקע שמעשירים את ה-PWA על ידי הגדרת המשאבים שבהם ה-PWA משתמש ואת האסטרטגיות לגישה אליהם.
מהו רכיב שירות (service worker)?
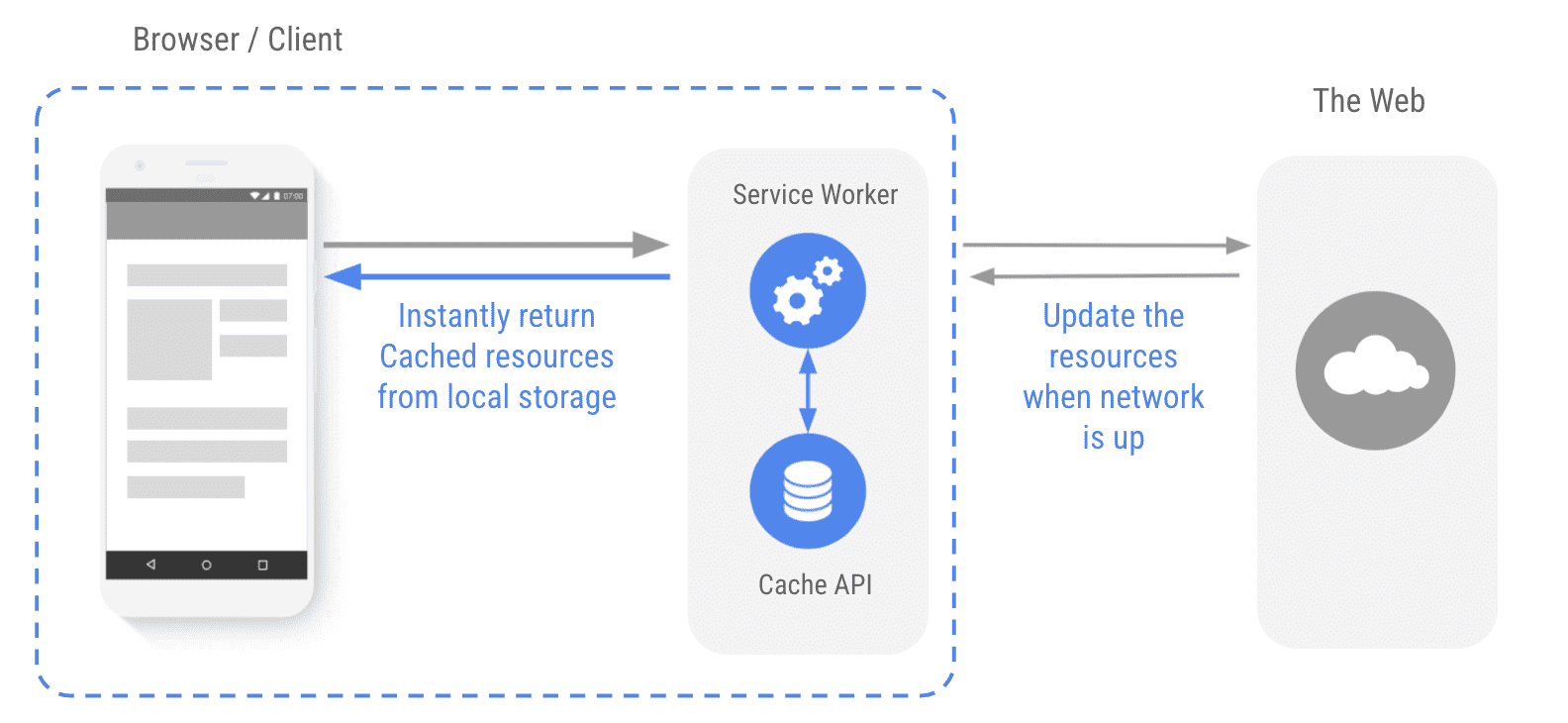
ביסודו, קובץ שירות הוא רק סקריפט שהדפדפן מפעיל באופן עצמאי בזמן האינטראקציה שלכם עם אפליקציית האינטרנט. עובד שירות פעיל מספק שירותים כמו אחסון במטמון חכם באמצעות Cache API, עדכון נתונים באמצעות Background Sync API ושילוב עם התראות דחיפה. כשמשתמשים ב-service worker עם אסטרטגיית האחסון במטמון הנכונה, אפשר לספק חוויות משתמש יציבות ואמינות בתרחישים שונים. השירות מחזיר משאבים שנשמרו במטמון באופן מיידי, מאחסן נתונים במטמון ומעדכן משאבים כשיש חיבור לאינטרנט.

![]()
קשה לכתוב קובצי שירות מאפס. Workbox נוצר כדי להקל על כך. Workbox הוא קבוצה של ספריות שיעזרו לכם לכתוב ולנהל שירותי עבודה ואחסון במטמון באמצעות Cache Storage API. כשמשתמשים ב-Service Workers וב-Cache Storage API יחד, הם שולטים באופן שבו הבקשות לנכסים (HTML, CSS, JS, תמונות וכו') נשלחות מהרשת או מהמטמון, ומאפשרים גם להחזיר תוכן שנשמר במטמון במצב אופליין. בעזרת Workbox תוכלו להגדיר ולנהל את שניהם במהירות, ועוד הרבה יותר, באמצעות קוד מוכן לייצור.
שדרוג אתר AEM ל-PWA
Adobe Experience Manager (AEM) הוא פתרון מקיף לניהול תוכן ליצירת אתרים, אפליקציות לנייד, טפסים ותצוגות דיגיטליות. כך קל לנהל את הנכסים והתכנים השיווקיים.
מערכת AEM מספקת ספרייה עשירה ליצירת אפליקציות אינטרנט, אבל עד עכשיו היה קשה ליצור אפליקציית PWA על ידי הוספת שירות עבודה וביטוי מניפסט.
Adobe Experience Manager Sites הוא הכלי ליצירת ממשק משתמש, שנכלל ב-Adobe Experience Manager. כשמשתמשים ב-AEM Sites עם Adobe Experience Manager כשירות בענן, אפשר להמיר בקלות כל אתר קיים ב-AEM או אפליקציה של דף יחיד לאפליקציית Progressive Web App שניתן להתקין אופליין, פשוט באמצעות הגדרה ללא צורך בתכנות. הספרייה משתמשת ב-Workbox כדי לספק את השיטות המומלצות ל-Progressive Web Apps, ומפשטת את המורכבות של כתיבת מניפסטים סטנדרטיים וקובצי שירות (service workers).
מערכת AEM תומכת בתרגום תוכן, כך שתוכלו להשתמש במיתוג שונה ואפילו בתוכן אופליין שונה ללוקאלים שונים. כדי לעשות זאת, צריך ליצור הגדרות PWA שונות לכל גרסה ראשית בשפה.
תחילת העבודה עם הגדרת PWA ב-AEM
נכנסים ל-Adobe Experience Manager כשירות בענן, בוחרים דף או תבנית אתר של Adobe Experience Manager ולוחצים על 'נכסים'. אמורה להופיע כרטיסייה בשם Progressive Web App (אפליקציית אינטרנט מתקדמת). (הערה: אם הכרטיסייה הזו לא מופיעה, צריך לפנות אל Adobe כדי להפעיל את התכונה הזו). אפשר להגדיר את ההתקנה ואת המראה והתחושה של אפליקציות ה-Progressive Web App בכמה קליקים בלבד.
אם כבר סיימתם את מדריכי AEM Sites, סביר להניח שכבר ראיתם את האתר WKND. במאמר הזה נשתמש בגרסת הדגמה של WKND כנקודת ההתחלה. בסיום, אפליקציית WKND תתעדכן מאפליקציית אינטרנט לאפליקציית PWA באמצעות WorkBox.
הגדרת המניפסט
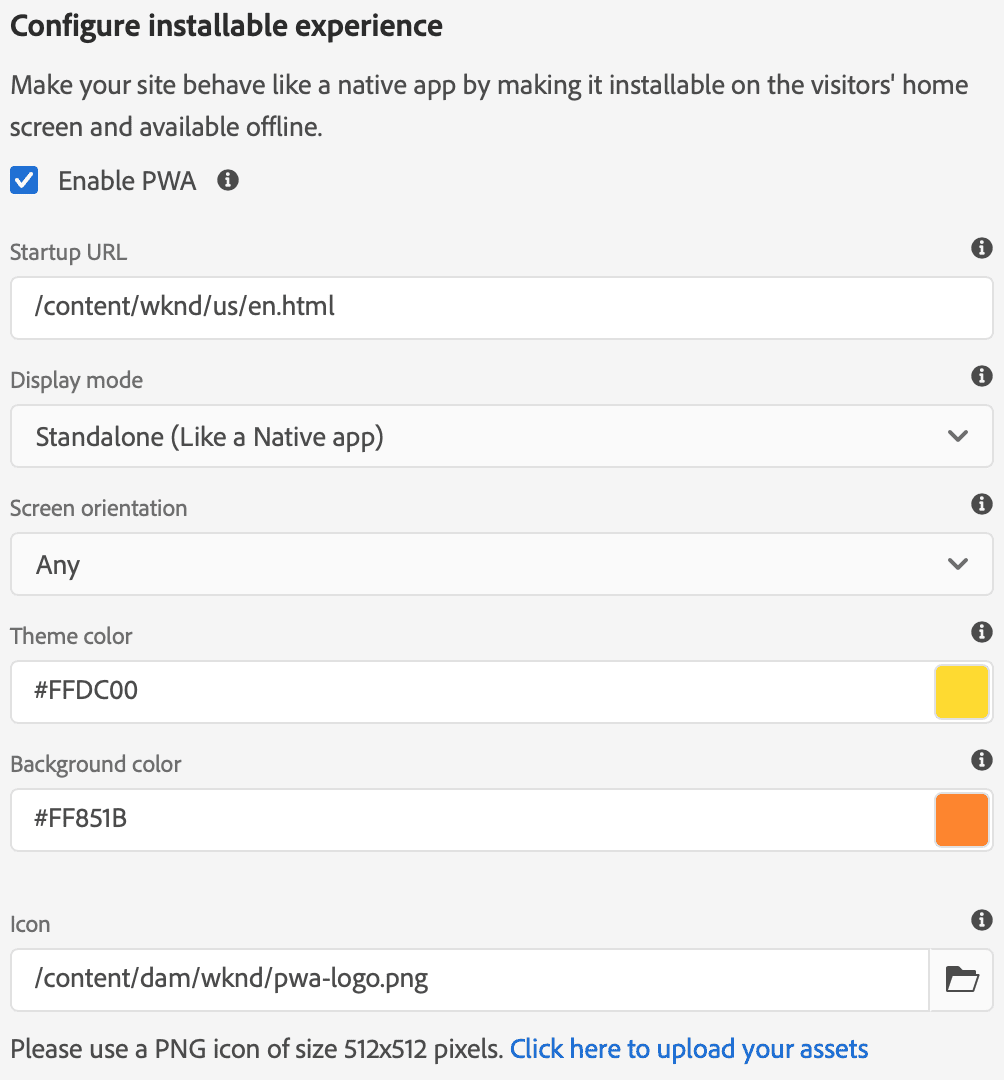
מניפסט של אפליקציית אינטרנט הוא קובץ JSON שמכיל מאפיינים שמתארים את המראה וההתנהגות של אפליקציית ה-PWA. ב-Adobe Experience Manager Sites יש ממשק משתמש ידידותי להגדרת המאפיינים.

כתובת ה-URL להתחלה היא נקודת הכניסה של אפליקציית ה-PWA. כשמשתמש מקשיק על סמל ה-PWA בטלפון, הוא ניגש לכתובת ה-URL של סטארט-אפ. מצב התצוגה קובע אם האפליקציה תופעל בחלון או במסך מלא. אפשר גם לציין את כיוון המסך של האפליקציה. צבע העיצוב הוא הצבע של החלון ושל סרגל הכלים, וצבע הרקע הוא הצבע של מסך הפתיחה כשהאפליקציה מופעלת. הסמל הוא התמונה שמוצגת במסך הבית או בחלונית האפליקציות של המכשיר כשהאפליקציה מותקנת במכשיר. ההגדרה שמוצגת בתמונה יוצרת את קובץ ה-JSON של המניפסט שמוצג בהמשך.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
כתובת ה-URL להתחלה יכולה להיות שונה מדף הנחיתה שמוגדר כברירת מחדל לדומיין שלכם. שינוי הפרמטר start_url מאפשר לכם לשלוח את המשתמשים ישירות לחוויית השימוש באפליקציה, במקום לדף ברירת המחדל שיוצג למשתמש חדש או למשתמש לא מאומת. כך המשתמשים באפליקציות מסוג PWA נהנים מחוויית שימוש חלקה יותר, שדומה יותר לאפליקציה.
מערכת AEM מבינה שלשפות שונות יכול להיות מראה ותחושה שונים. אתם יכולים להגדיר מאפיינים, צבעים וסמלים שונים עבור אזורים שונים או שפות שונות, ולאחר מכן לסנכרן את ההגדרות עם הדפים המקושרים.
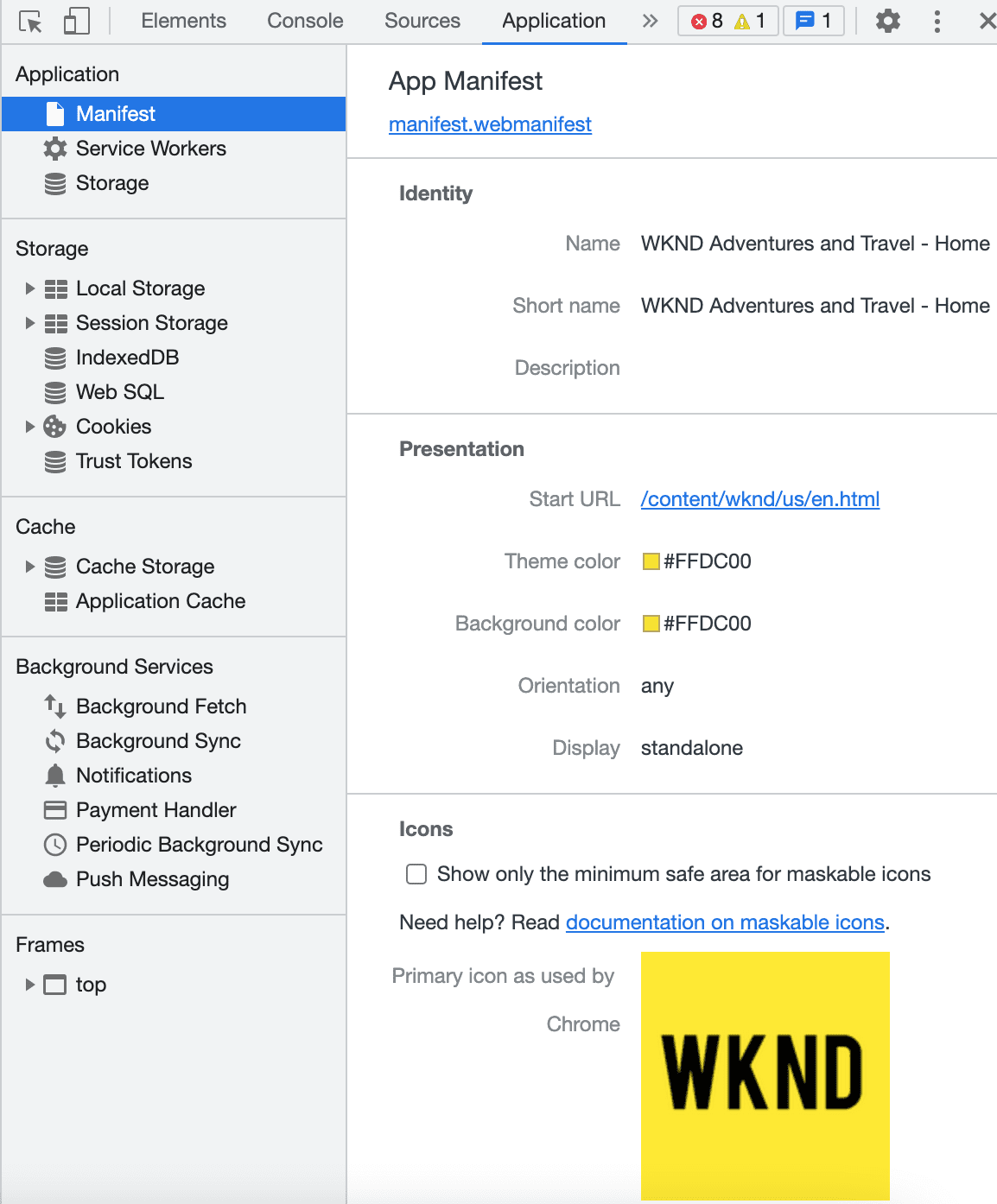
אחרי שמפעילים את אפליקציית ה-PWA בדפדפן, אפשר ללחוץ לחיצה ימנית ולבדוק אותה כדי להציג את כלי הפיתוח ולראות את המניפסט בחלונית Applications (אפליקציות).

הגדרת ה-service worker
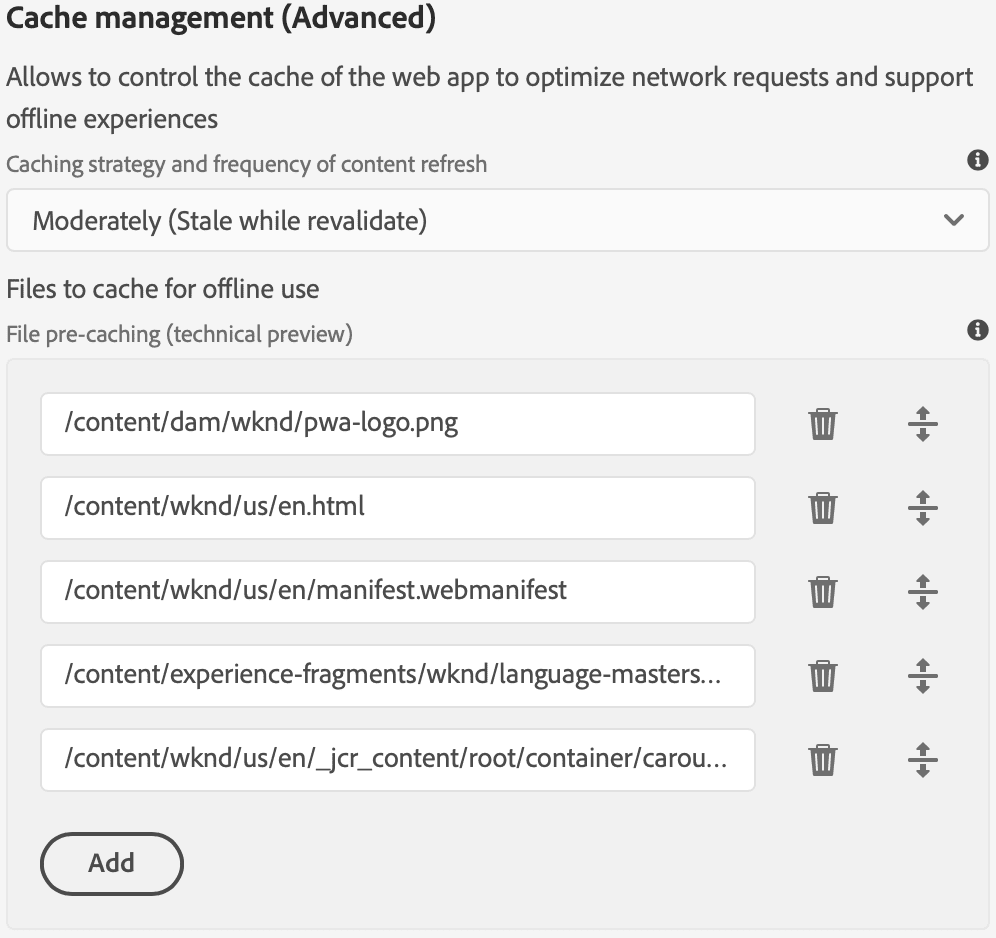
אתם יכולים להגדיר את התוכן שרוצים לשמור במטמון ואת אסטרטגיית השמירה במטמון שבה רוצים להשתמש.
אם כבר השתמשתם ב-service workers, יכול להיות שאתם מכירים את אסטרטגיות האחסון במטמון. אסטרטגיות שמירת נתונים במטמון מציינות אילו משאבים לשמור במטמון ואם לחפש את המשאבים האלה קודם במטמון, קודם ברשת או קודם במטמון עם חלופה לרשת. לאחר מכן תוכלו לבחור את המשאבים שתרצו לשמור במטמון מראש כשה-service worker מותקן. שירותי ה-Application worker של AEM מיישמים אסטרטגיית מטמון חם, כלומר חוויית המשתמש לא תיפגע גם אם מציינים נתיב חסר או שגוי.

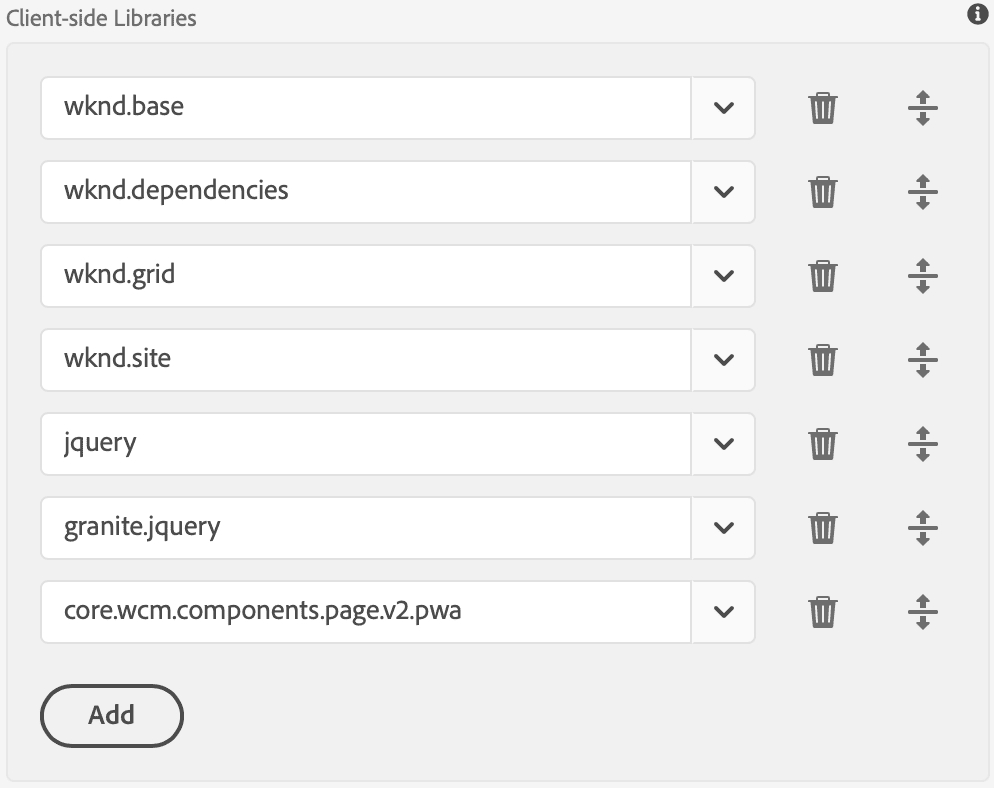
ב-AEM, המונח 'ספריות לקוח' מתייחס לספריות בצד הלקוח: השילוב של JavaScript, CSS ומשאבים סטטיים קשורים שנוספו לפרויקט, שמוצגים לדפדפן האינטרנט של הלקוח ומשמשים אותו. אתם יכולים להגדיר בקלות את הספריות בצד הלקוח לשימוש במצב אופליין, על ידי ציון הספריות האלה בממשק המשתמש.

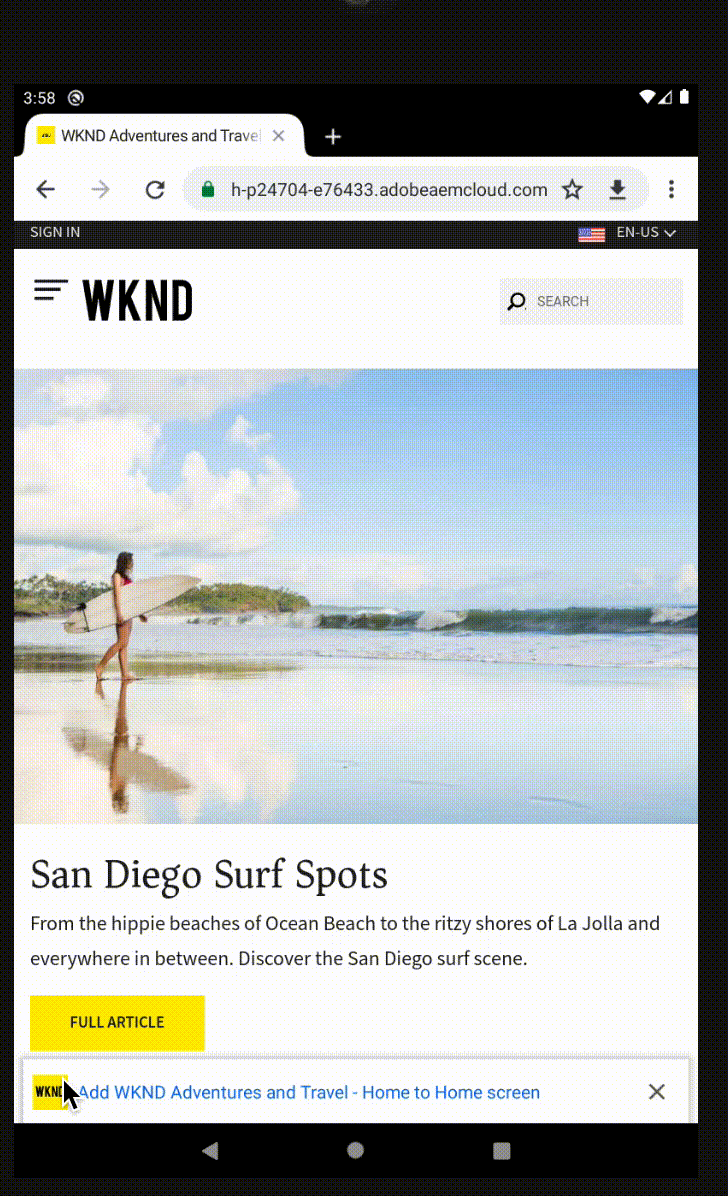
אפשר גם לכלול משאבים של צד שלישי, כמו גופנים. הגדרת המטמון אופליין מספקת פרטי תצורה ל-service worker שנוצר לאפליקציה שלכם, שמשתמשת ב-workbox באופן פנימי. זהו בערך כל מה שצריך לעשות כדי לאפשר התקנה של האפליקציה. אחרי ההתקנה, סמל האפליקציה יופיע במסך הבית של המכשיר הנייד, בדיוק כמו אפליקציה בפלטפורמה. לחיצה על הסמל תאפשר לכם לגשת לאתר של wknd.
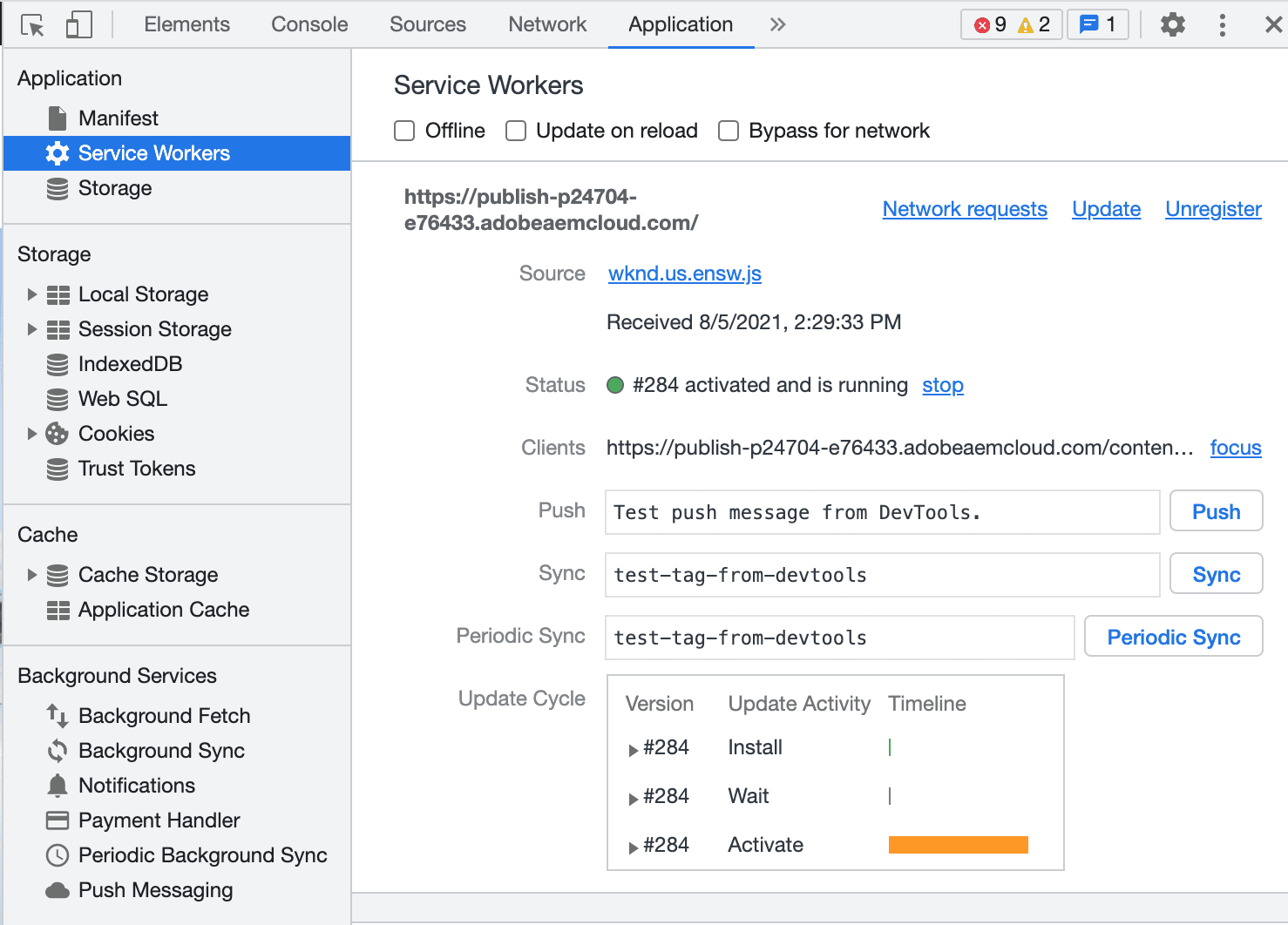
חשוב לזכור שאפשר לשנות את התוכן או את ההגדרות האלה בכל שלב. כשתפרסמו את השינויים, ה-service worker יתעדכן אצל הלקוח על ידי הדפדפן, והמשתמש יקבל הודעה על כך שגרסה חדשה יותר של אפליקציית ה-PWA זמינה. המשתמש יכול ללחוץ על ההודעה כדי לטעון מחדש את האפליקציה ולקבל את העדכונים האחרונים. אפשר לפתוח את חלונית האפליקציות וכלי הפיתוח של הדפדפן כדי להציג את פרטי ה-service worker.

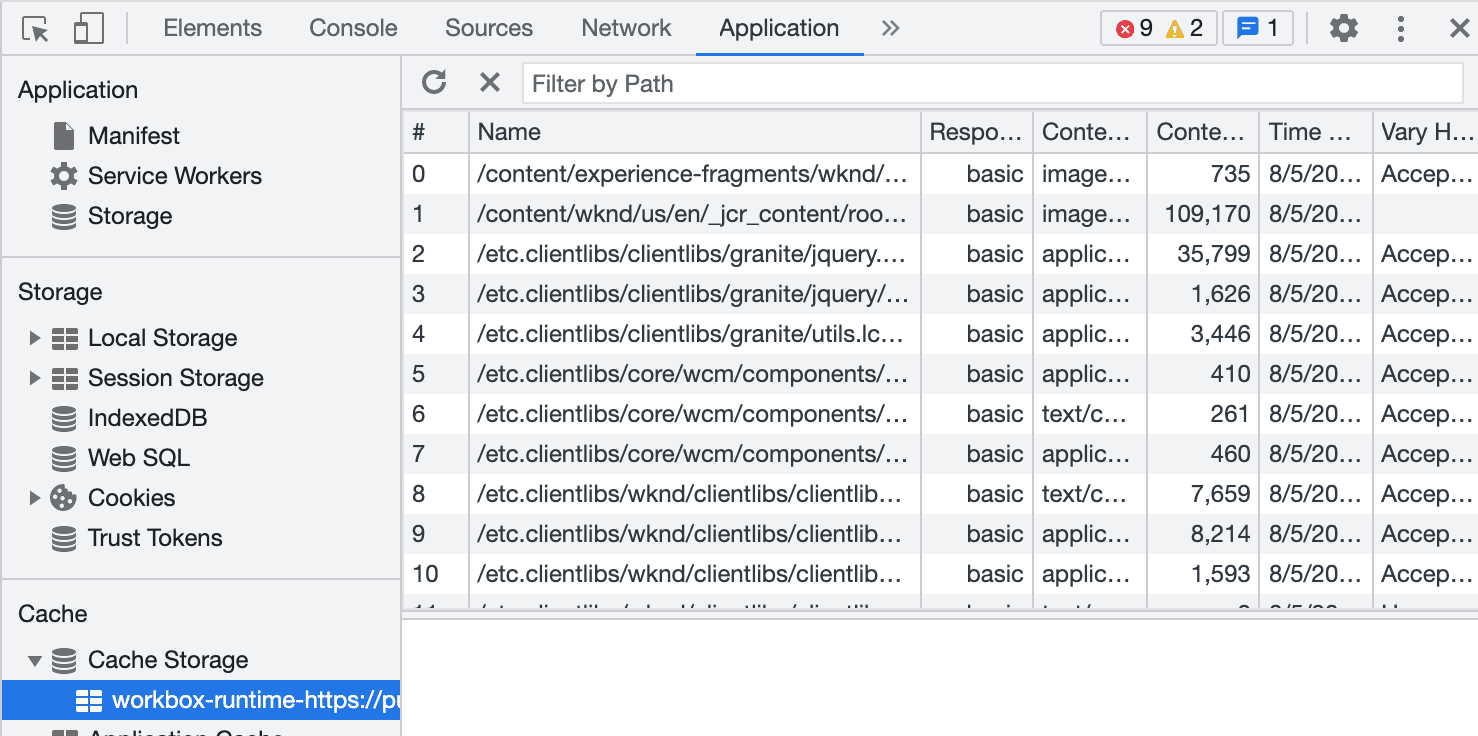
אפשר להרחיב את נפח האחסון במטמון כדי לראות את התוכן שנשמר במטמון המקומי:

התוצאות
הגיע הזמן לבדוק את התוצאות של העבודה הקשה שלכם. בעזרת הגדרה בלבד, בלי קוד, הפכתם את האתר ב-AEM לאפליקציית Progressive Web App.

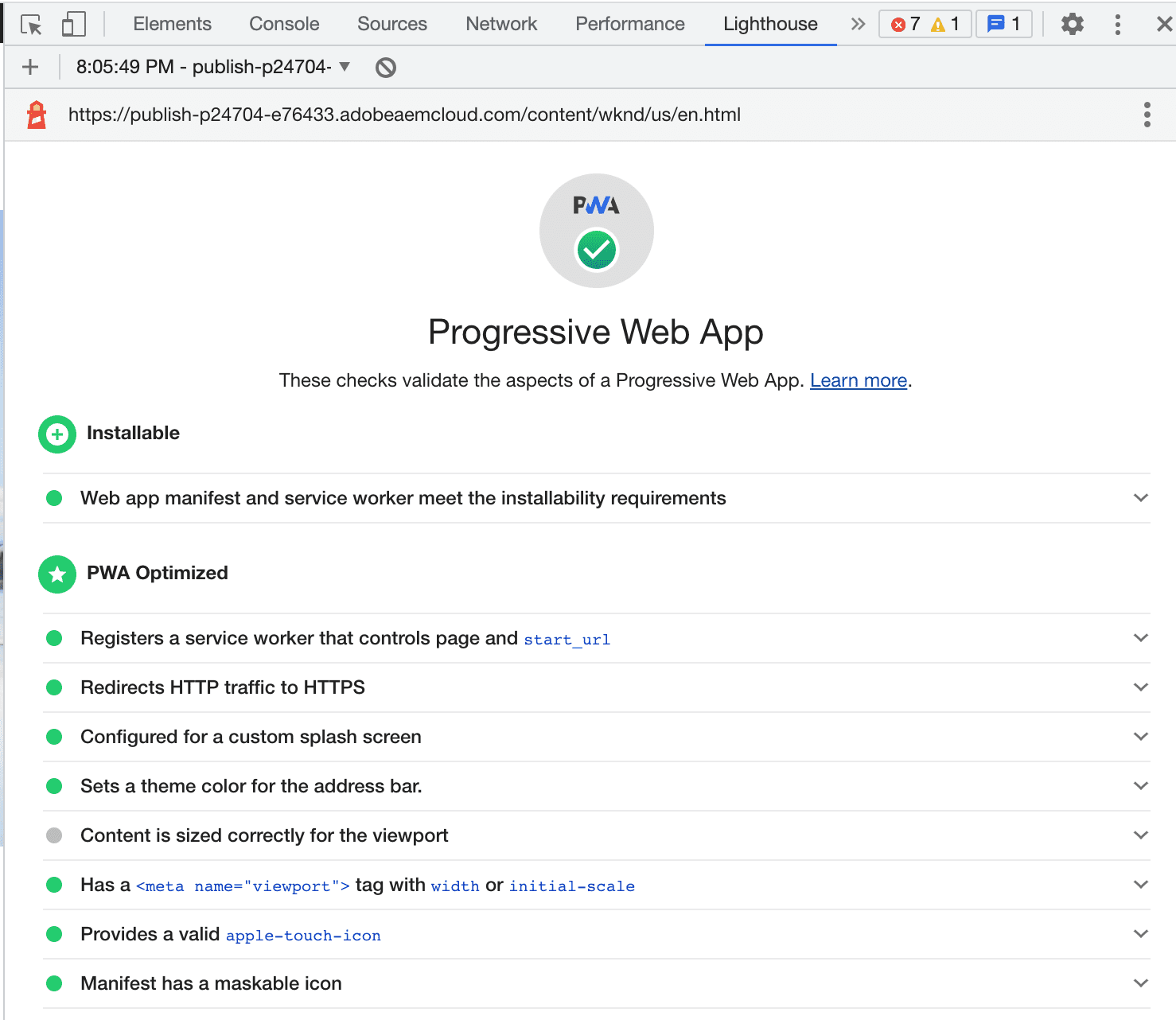
הכלים למפתחים של Chrome מספקים ביקורת של Lighthouse שמאפשרת לכם לבדוק את מידת התאימות של אפליקציית האינטרנט וההגדרות שלה לתקני Progressive Web App.

סיכום
אפליקציות Progressive Web App מספקות חוויית שימוש כמו באפליקציה לאתר שלכם, שמשתמשת בפלטפורמות שונות ובאופי הפתוח של האינטרנט, בעלות נמוכה יותר של פיתוח ותחזוקה, תוך שליטה על ההפצה. כך אפשר לשפר את המעורבות, את שיעור השימור ואת שיעור ההמרה. בעזרת AEM בשילוב עם Workbox, אפשר לשדרג בקלות את האתר הקיים ל-PWA באמצעות הגדרה בלבד, בלי צורך בקוד.



