Jeśli jesteś kierownikiem technicznym lub analitykiem marketingu internetowego i interesuje Cię tworzenie nowoczesnych aplikacji internetowych z wykorzystaniem Adobe Experience Manager (AEM), a także szukasz informacji na ten temat, trafiłeś we właściwe miejsce. W tym artykule omówimy, czym są progresywne aplikacje internetowe (PWA) i czego potrzebujesz, aby utworzyć PWA w AEM, korzystając z biblioteki WorkBox w ramach konfiguracji, bez konieczności kodowania.
Dlaczego PWA?
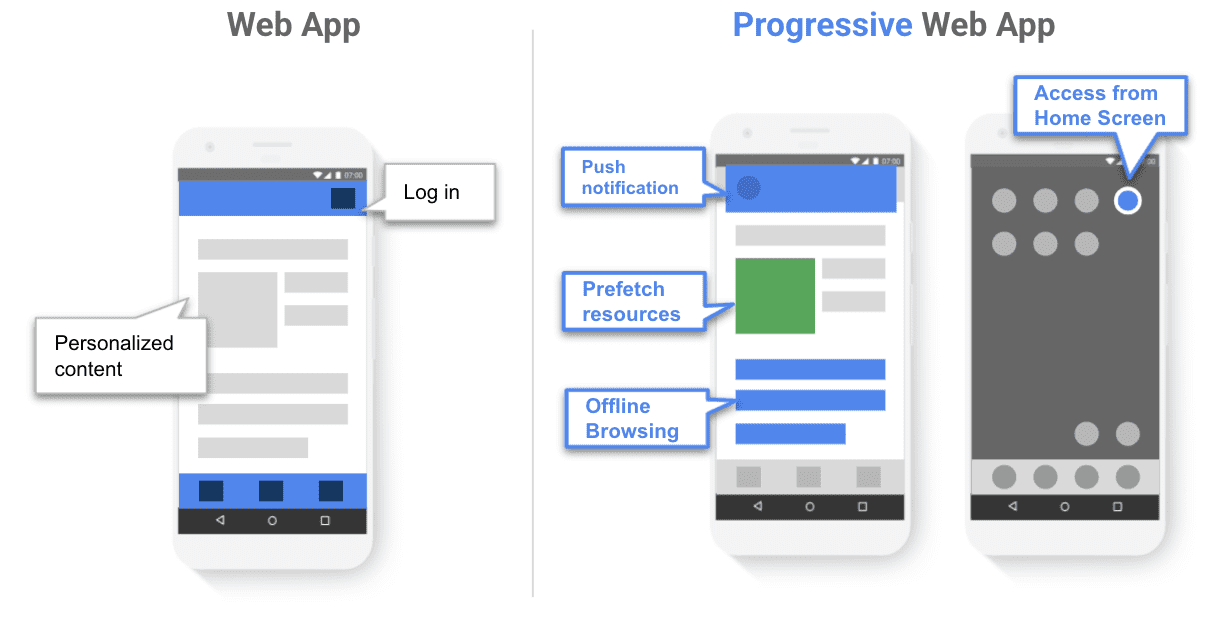
Progresywne aplikacje internetowe wykorzystują możliwości nowoczesnej sieci. Można je instalować na urządzeniu, ładują się szybko, a przy kolejnych wizytach otwierają się natychmiast. Szybko reagują na dane wejściowe. dobrze działają przy niestabilnym połączeniu lub w trybie offline. PWAs używają nowoczesnych interfejsów API, aby zapewnić użytkownikom atrakcyjne wrażenia z korzystania z aplikacji, w tym opcjonalny interfejs pełnoekranowy, aktualizacje w tle i dostęp do danych offline.

Aby ulepszyć aplikację internetową i przekształcić ją w progresywną aplikację internetową, musisz dodać 2 elementy:
- Manifest aplikacji internetowej: plik konfiguracji JSON, który definiuje adres URL punktu wejścia aplikacji, ikonę służącą do reprezentowania PWA oraz inne ustawienia opisujące wygląd i działanie aplikacji.
- Worker: skrypt, który zapewnia usługi w tle, wzbogacające Twoją PWA poprzez definiowanie zasobów, których używa PWA, oraz strategii dostępu do nich.
Co to jest serwis worker?
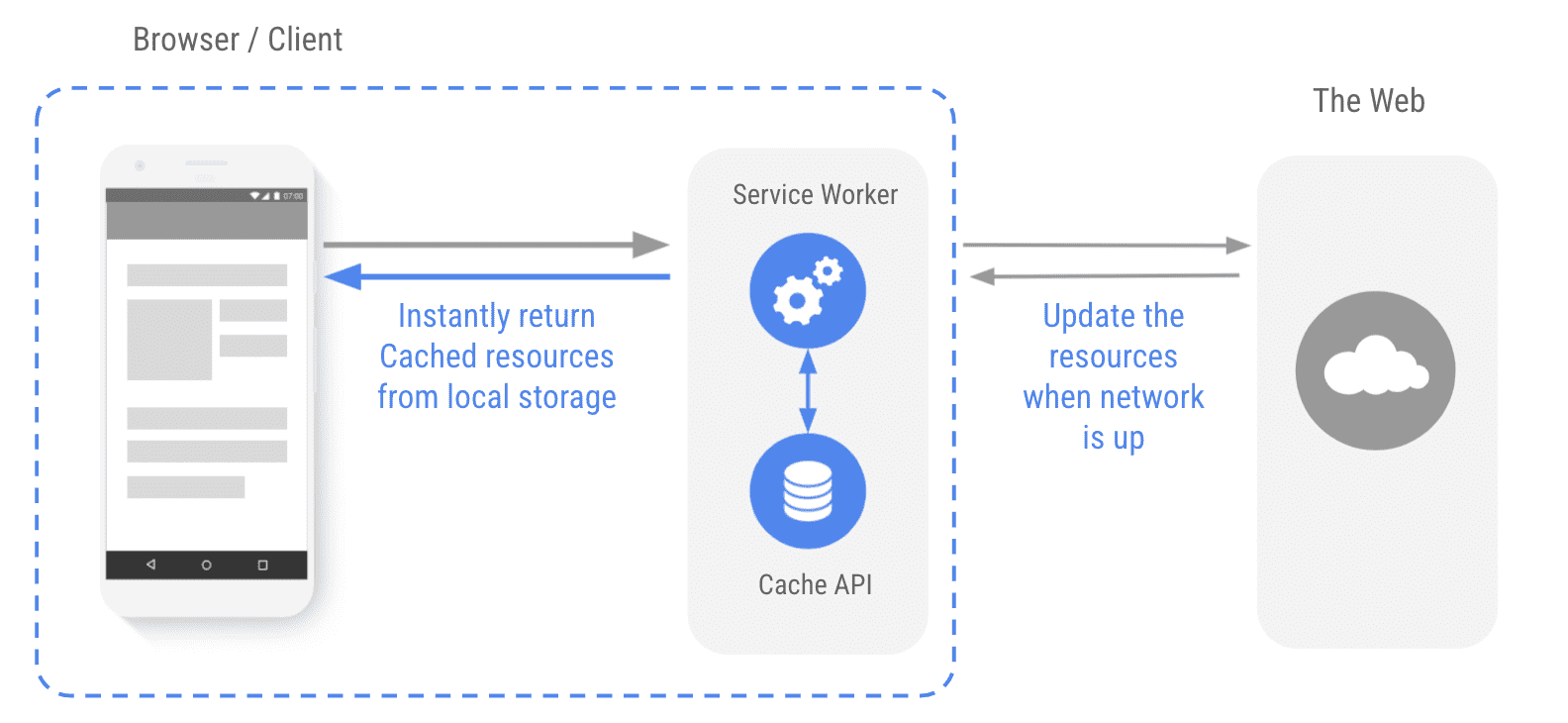
Skrypt service worker to po prostu skrypt, który przeglądarka uruchamia niezależnie, gdy wchodzisz w interakcję z aplikacją internetową. Aktywny service worker zapewnia usługi takie jak inteligentne buforowanie za pomocą interfejsu Cache API, aktualizowanie danych za pomocą interfejsu Background Sync API oraz integrację z powiadomieniami push. Worker usługi z odpowiednią strategią buforowania zapewnia stabilne i niezawodne działanie w różnych scenariuszach, natychmiastowe zwracanie zasobów z bufora, przechowywanie danych w buforze i aktualizowanie zasobów po połączeniu z internetem.

![]()
Skrypty service worker mogą być trudne do napisania od podstaw. Workbox został stworzony, aby ułatwić Ci pracę. Workbox to zestaw bibliotek, które ułatwiają pisanie i zarządzanie serwisami workerskimi oraz buforowaniem za pomocą interfejsu Cache Storage API. Współdziałanie usług typu service worker i interfejsu Cache Storage API pozwala kontrolować sposób przesyłania żądań do sieci lub pamięci podręcznej w przypadku zasobów (HTML, CSS, JS, obrazów itp.). Umożliwia to nawet zwracanie z pamięci podręcznej treści w trybie offline. Dzięki Workbox możesz szybko konfigurować te elementy i zarządzać nimi, a także korzystać z gotowego kodu.
Przechodzenie z witryny AEM na progresywną aplikację internetową
Adobe Experience Manager (AEM) to kompleksowe rozwiązanie do zarządzania treściami, które umożliwia tworzenie witryn, aplikacji mobilnych, formularzy i tablic informacyjnych. Ułatwia zarządzanie treściami i zasobami marketingowymi.
Chociaż AEM udostępnia bogatą bibliotekę do tworzenia aplikacji internetowych, do tej pory trudno było tworzyć PWA przez dodanie pracownika usługi i pliku manifestu.
Adobe Experience Manager Sites to narzędzie do tworzenia interfejsu użytkownika, które jest częścią Adobe Experience Manager. W połączeniu z Adobe Experience Managerem jako usługą w chmurze aplikacje AEM Sites ułatwiają konwertowanie dowolnej istniejącej witryny AEM lub aplikacji jednostronicowej na instalowaną aplikację Progressive Web z możliwością korzystania w trybie offline. Wystarczy tylko skonfigurować aplikację bez konieczności kodowania. Korzysta on z Workboxa, aby udostępniać sprawdzone metody dotyczące progresywnych aplikacji internetowych, i uproszcza pisanie szablonów plików manifestu i skryptów service worker.
AEM obsługuje lokalizację treści, co oznacza, że możesz mieć inny branding, a nawet inne treści offline w różnych lokalizacjach. Aby to zrobić, utwórz różne konfiguracje PWA dla każdej wersji głównej w danym języku.
Pierwsze kroki z konfiguracją PWA w AEM
Zaloguj się w usłudze Adobe Experience Manager jako usługa w chmurze i wybierz dowolną stronę witryny lub stronę główną języka w Adobe Experience Manager i kliknij Właściwości. Powinna być widoczna karta o nazwie Aplikacja internetowa PWA. (Uwaga: jeśli nie widzisz tej karty, skontaktuj się z firmą Adobe, aby włączyć tę funkcję). Instalację oraz wygląd i wrażenia z korzystania z progresywnych aplikacji internetowych możesz skonfigurować za pomocą kilku kliknięć.
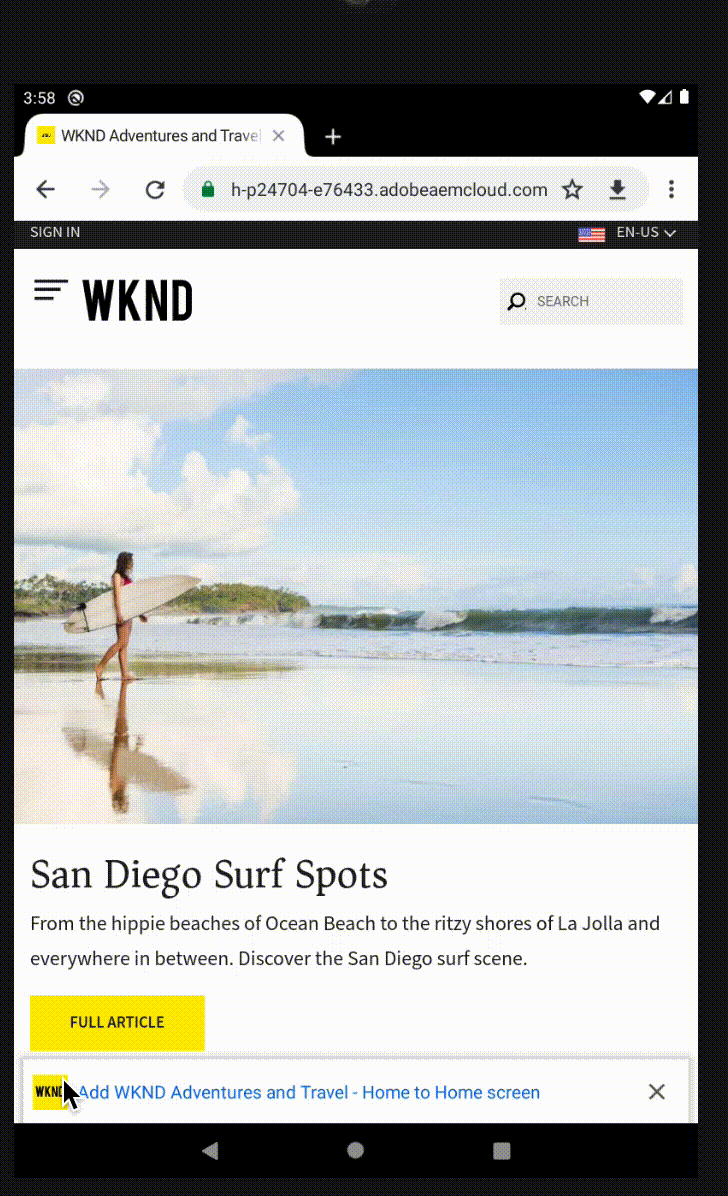
Jeśli masz już za sobą samouczki dotyczące witryn AEM, prawdopodobnie widziałeś już witrynę WKND. W tym artykule jako punkt wyjścia posłuży nam wersja demonstracyjna WKND. Po zakończeniu procesu za pomocą WorkBox zaktualizujesz WKND z aplikacji internetowej na PWA.
Konfigurowanie pliku manifestu
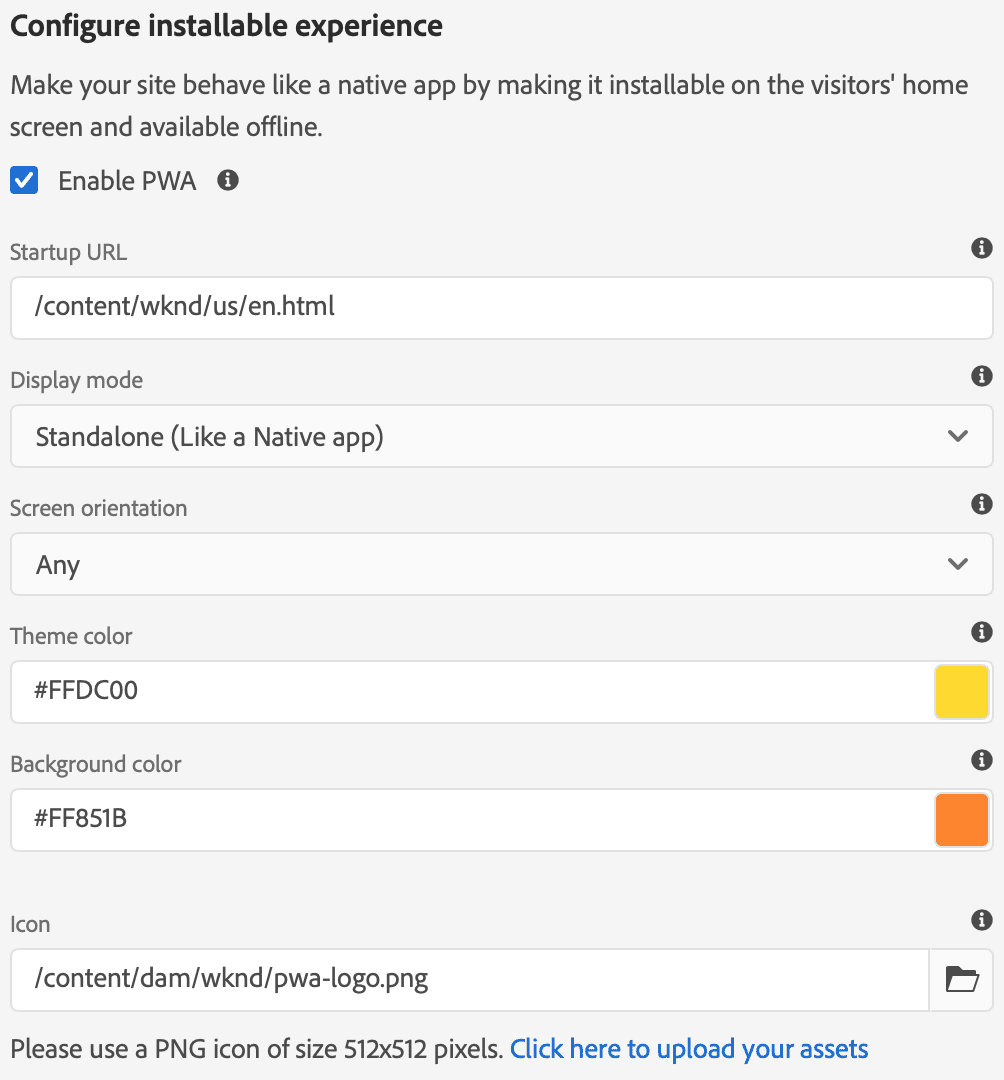
Plik manifestu aplikacji internetowej to plik JSON zawierający właściwości opisujące wygląd i zachowanie aplikacji internetowej. Adobe Experience Manager Sites udostępnia przyjazny interfejs użytkownika do konfigurowania usług.

Adres URL początkowy jest punktem początkowym w PWA. Gdy użytkownik kliknie ikonę PWA na telefonie, uzyska dostęp do adresu URL uruchamiania aplikacji. Tryb wyświetlania określa, czy aplikacja ma być wyświetlana w oknie czy na pełnym ekranie. Możesz też określić orientację ekranu aplikacji. Kolor motywu to kolor okna i paska narzędzi, a kolor tła to kolor ekranu powitalnego podczas uruchamiania aplikacji. Ikona to obraz, który jest wyświetlany na ekranie głównym urządzenia lub w panelu aplikacji po zainstalowaniu aplikacji na urządzeniu. Konfiguracja pokazana na obrazie generuje plik manifestu JSON pokazany poniżej.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
Adres URL początkowy może być inny niż domyślna strona docelowa w domenie. Zmiana parametru start_url umożliwia przekierowanie użytkowników bezpośrednio do aplikacji zamiast do strony domyślnej, która jest wyświetlana niezalogowanym lub nowym użytkownikom. Dzięki temu użytkownicy aplikacji webowych mogą korzystać z wygodnej i wygodnej aplikacji.
AEM rozumie, że różne wersje językowe mogą się różnić wyglądem i wrażeniem. Możesz skonfigurować różne właściwości, kolory i ikony dla różnych lokalizacji lub języków, a następnie zsynchronizować konfigurację z połączonymi stronami.
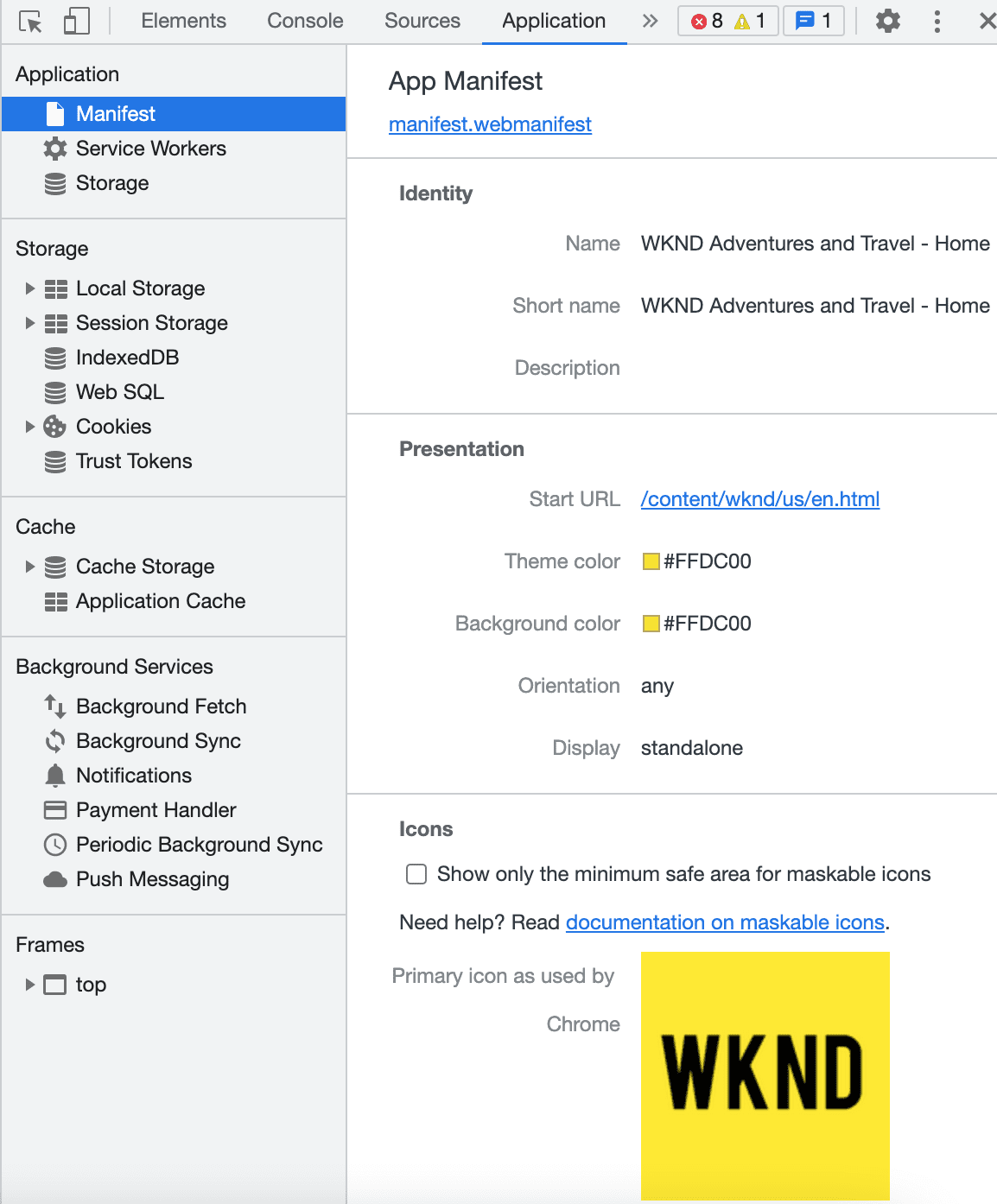
Po uzyskaniu dostępu do PWA w przeglądarce możesz kliknąć prawym przyciskiem myszy i wybrać opcję „Sprawdź”, aby otworzyć Narzędzia deweloperskie i wyświetlić plik manifestu w panelu Aplikacje.

Konfigurowanie instancji roboczej usługi
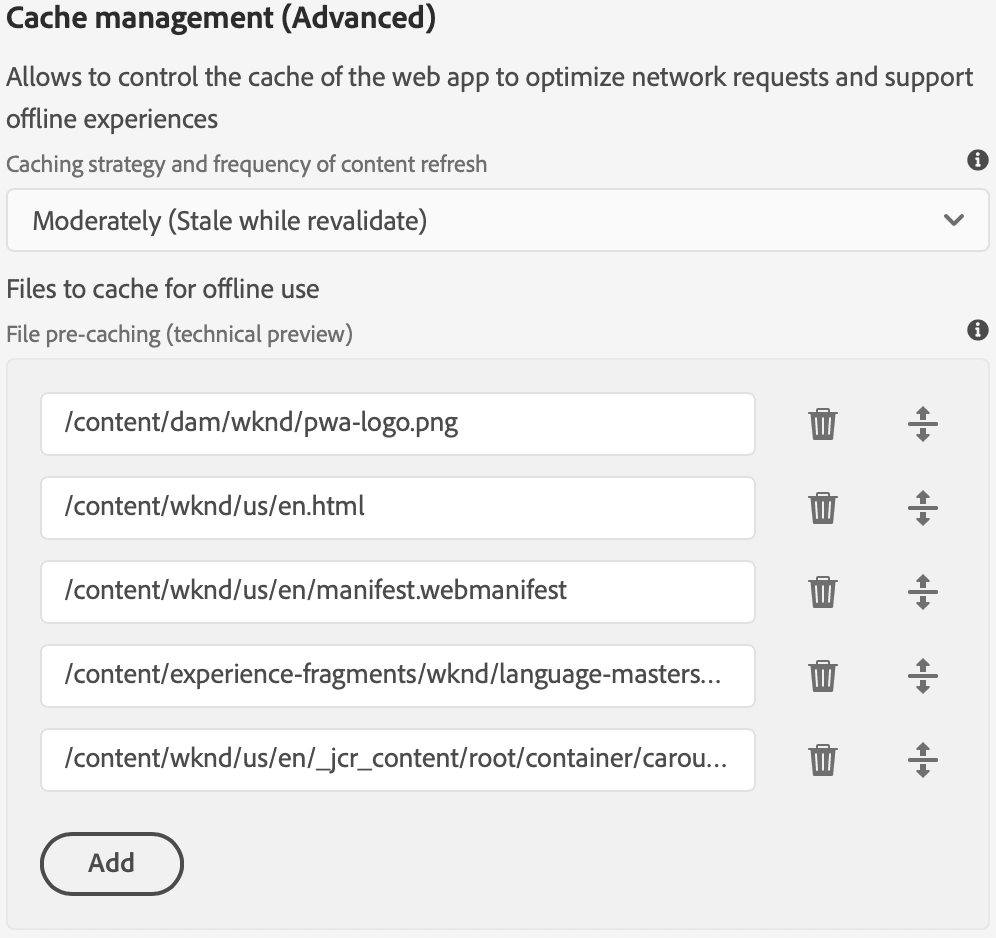
Możesz skonfigurować treści do umieszczenia w pamięci podręcznej i strategię umieszczania w pamięci podręcznej.
Jeśli używasz usług workerów, prawdopodobnie znasz strategie buforowania. Strategie buforowania określają, które zasoby mają być buforowane i czy mają być najpierw wyszukiwane w pamięci podręcznej, w pierwszej kolejności w sieci lub w pamięci podręcznej z użyciem sieci jako zasobu zapasowego. Następnie, gdy usługa zostanie zainstalowana, możesz wybrać zasoby do wstępnego buforowania. Workery usługi aplikacji AEM implementują strategię aktywnej pamięci podręcznej, dzięki której użytkownicy nie odczują zmian nawet wtedy, gdy określisz brakujący lub uszkodzony ścieżkę.

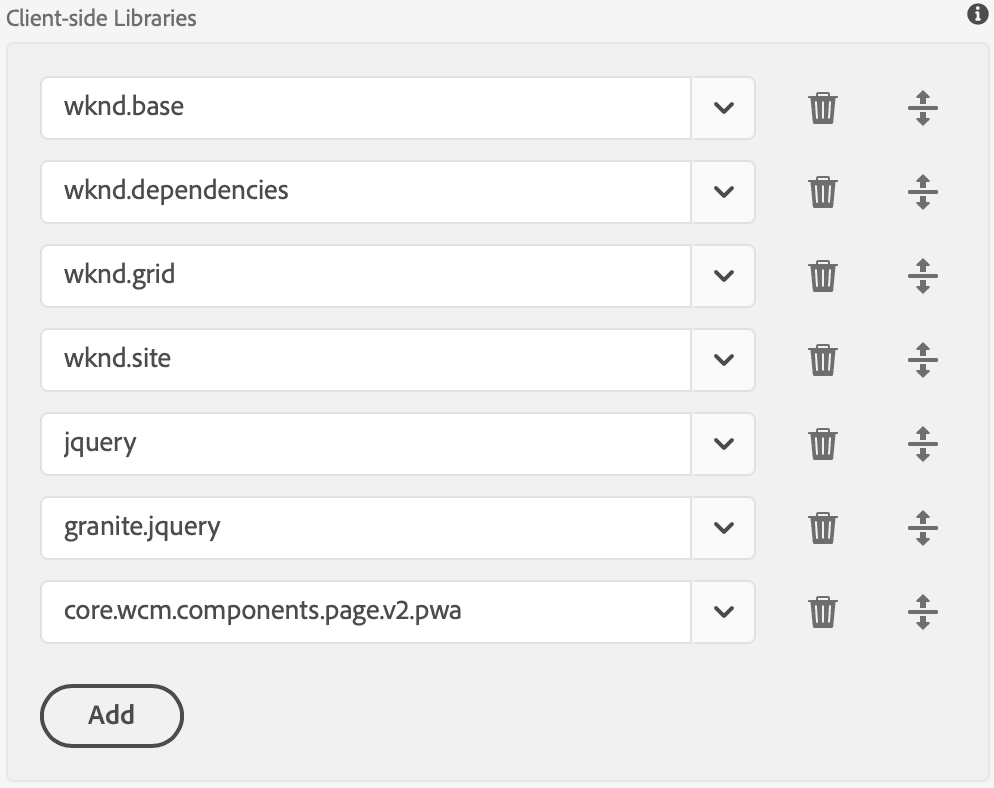
W AEM termin „clientlibs” odnosi się do bibliotek po stronie klienta: kombinacji powiązanych zasobów JavaScript, CSS i statycznych, które zostały dodane do projektu i są dostarczane do przeglądarki klienta oraz z niej wykorzystywane. Aby biblioteki po stronie klienta były używane w trybie offline, możesz je łatwo skonfigurować w interfejsie.

Możesz też dodać zasoby innych firm, takie jak czcionki. Ta konfiguracja pamięci podręcznej offline udostępnia informacje o konfiguracji dla service workera wygenerowanego dla aplikacji, która wewnętrznie korzysta z workboxa. To w podstawie wszystko, co trzeba zrobić, aby umożliwić instalację aplikacji. Po zainstalowaniu ikona aplikacji pojawi się na ekranie głównym urządzenia mobilnego, tak jak w przypadku aplikacji platformowej. Kliknięcie ikony spowoduje wyświetlenie witryny wknd.
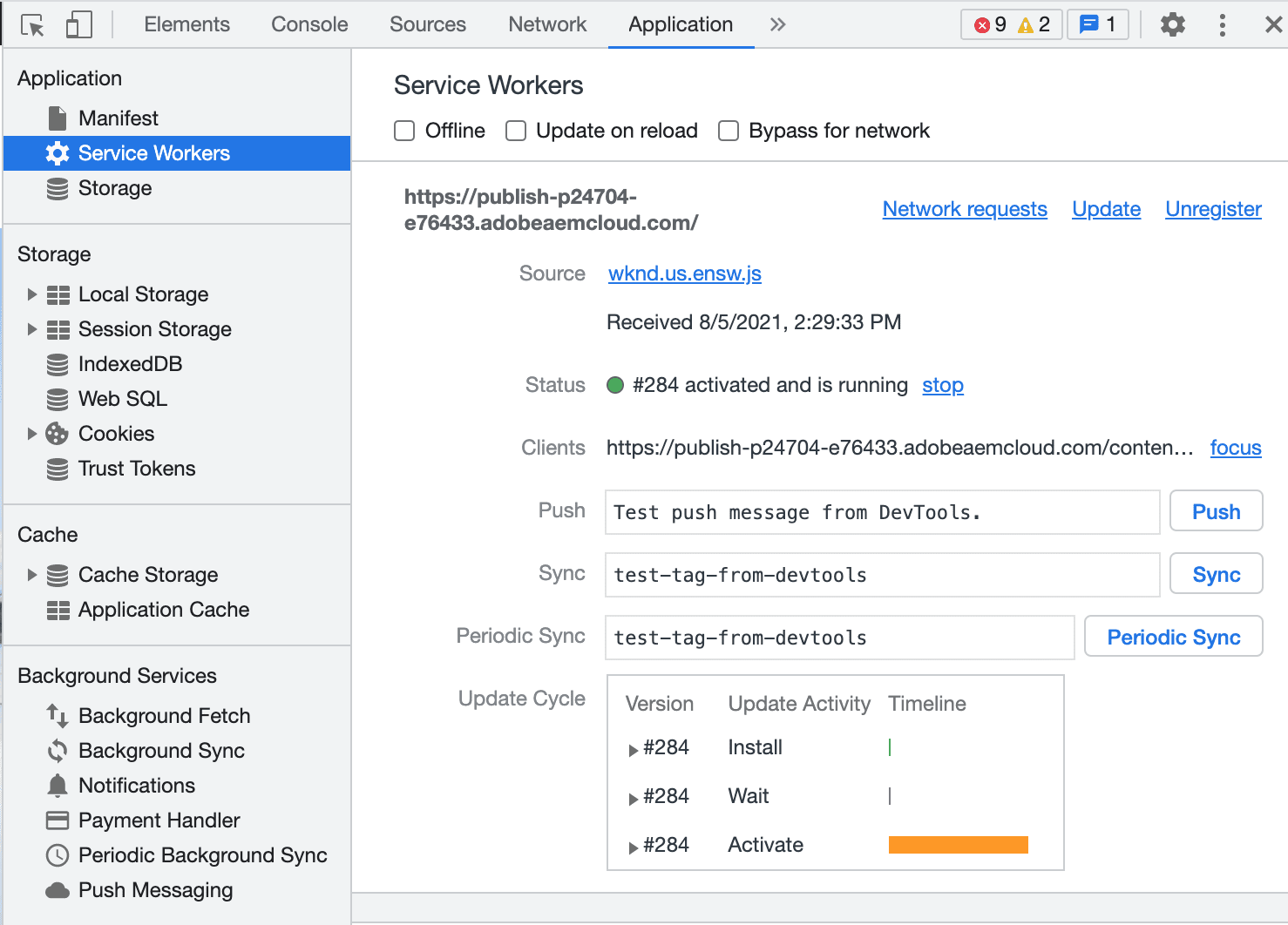
Pamiętaj, że w każdej chwili możesz zmienić treści lub ustawienia. Po opublikowaniu zmian przeglądarka zaktualizuje usługę w ramach klienta, a użytkownik zobaczy komunikat o dostępności nowszej wersji aplikacji internetowej. Użytkownik może kliknąć wiadomość, aby ponownie załadować aplikację i otrzymać najnowsze aktualizacje. Aby wyświetlić szczegóły usługi, otwórz panel Narzędzia deweloperskie i aplikacje przeglądarki.

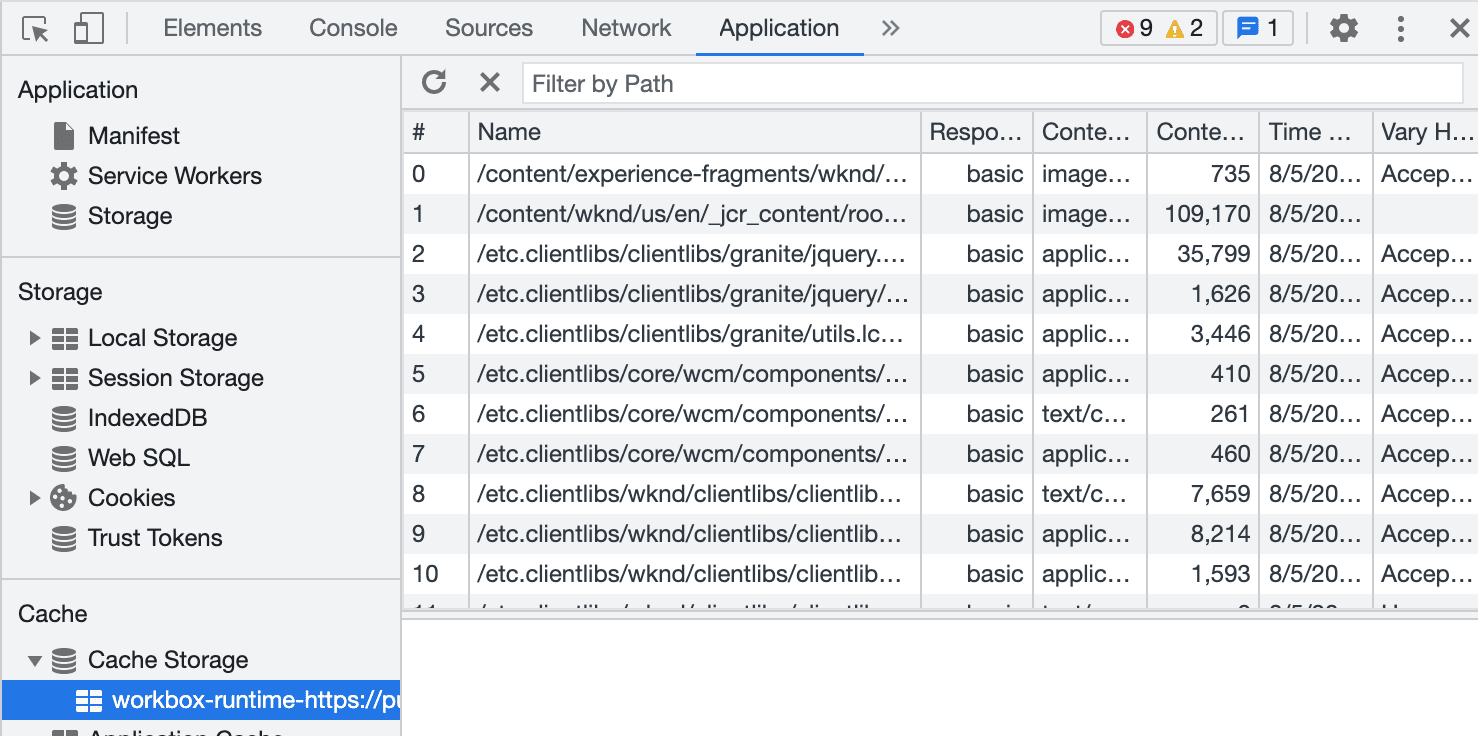
Aby wyświetlić treści, które zostały zapisane w pamięci podręcznej lokalnie, możesz rozwinąć pamięć podręczną:

Wyniki
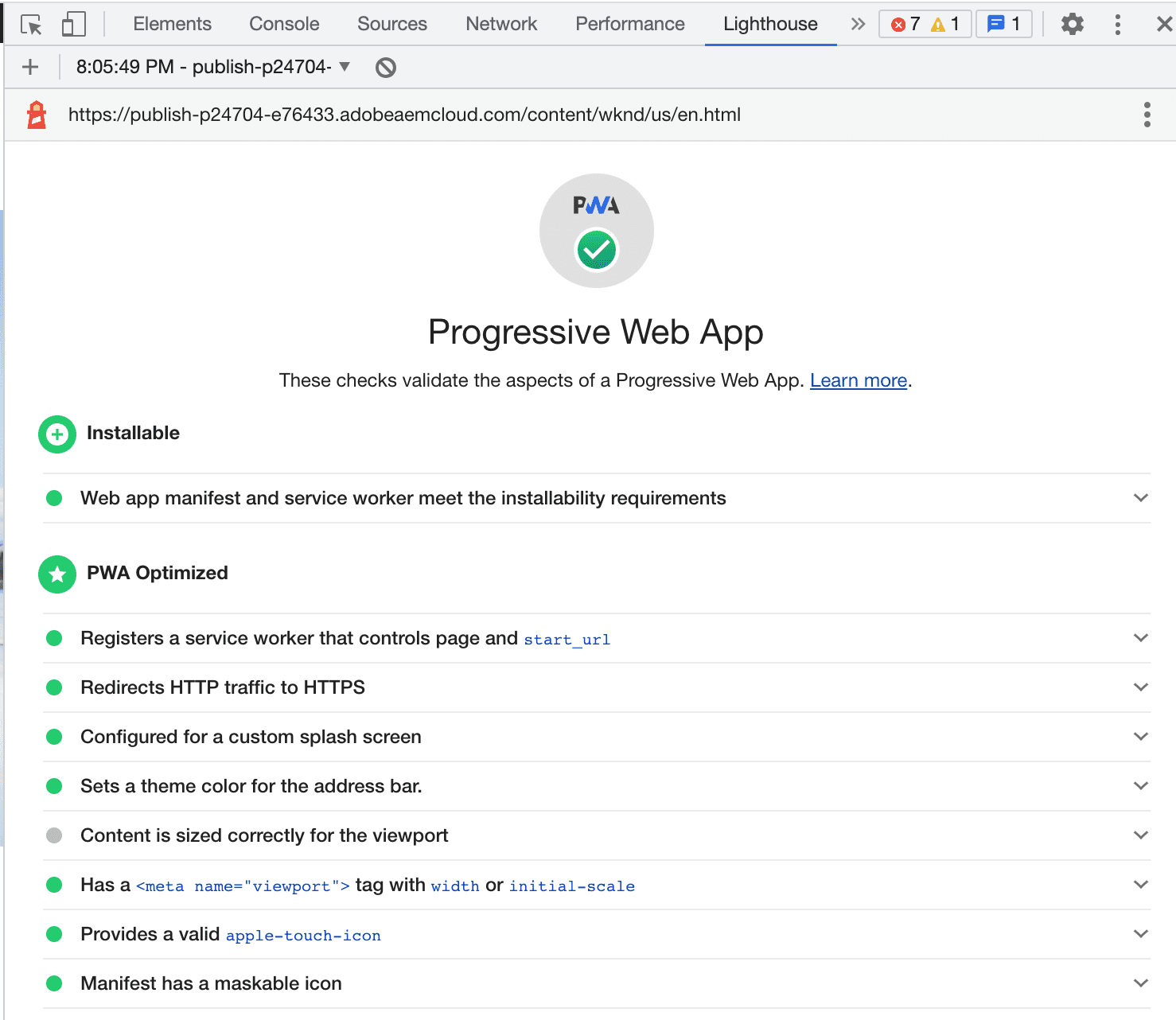
Pora sprawdzić efekty swojej pracy. Dzięki konfiguracji i bez programowania udało Ci się ulepszyć witrynę AEM, aby stała się progresywną aplikacją internetową.

Narzędzia dla programistów w Chrome zawierają audytowanie Lighthouse, które pozwala sprawdzić, na ile Twoja aplikacja internetowa i jej konfiguracja są zgodne ze standardami progresywnych aplikacji internetowych.

Podsumowanie
Progresywne aplikacje internetowe zapewniają użytkownikom wrażenia zbliżone do korzystania z aplikacji, korzystając z otwartej natury internetu i jego interoperacyjności przy niższych kosztach rozwoju i utrzymania, a także zapewniając kontrolę nad dystrybucją. Zwiększa to zaangażowanie i zatrzymanie użytkowników, a co najważniejsze – podnosi współczynniki konwersji. AEM w połączeniu z Workbox ułatwia przekształcenie istniejącej witryny w PWA. Wystarczy tylko skonfigurować witrynę, bez konieczności kodowania.
Pliki referencyjne
- Samouczek WKND
- Skrypty Service Worker
- Cache API
- Manifest aplikacji internetowej
- Obsługa ikon adaptacyjnych w PWAs z ikonami z możliwością maskowania
- Więcej informacji o witrynach w usłudze Adobe Experience Manager
- Więcej informacji o Workbox:
- Strategie buforowania w Workboxie:
- Więcej informacji o progresywnych aplikacjach internetowych


