Если вы технический руководитель или аналитик цифрового маркетинга, заинтересованный в предоставлении современного веб-опыта для вашего веб-приложения Adobe Experience Manager (AEM) и ищете варианты для этого, то вы попали в нужную статью. В ней будет рассказано, что такое Progressive Web Apps (PWA) и что вам нужно для создания PWA в AEM с использованием библиотеки WorkBox через конфигурацию, без кодирования.
Почему PWA?
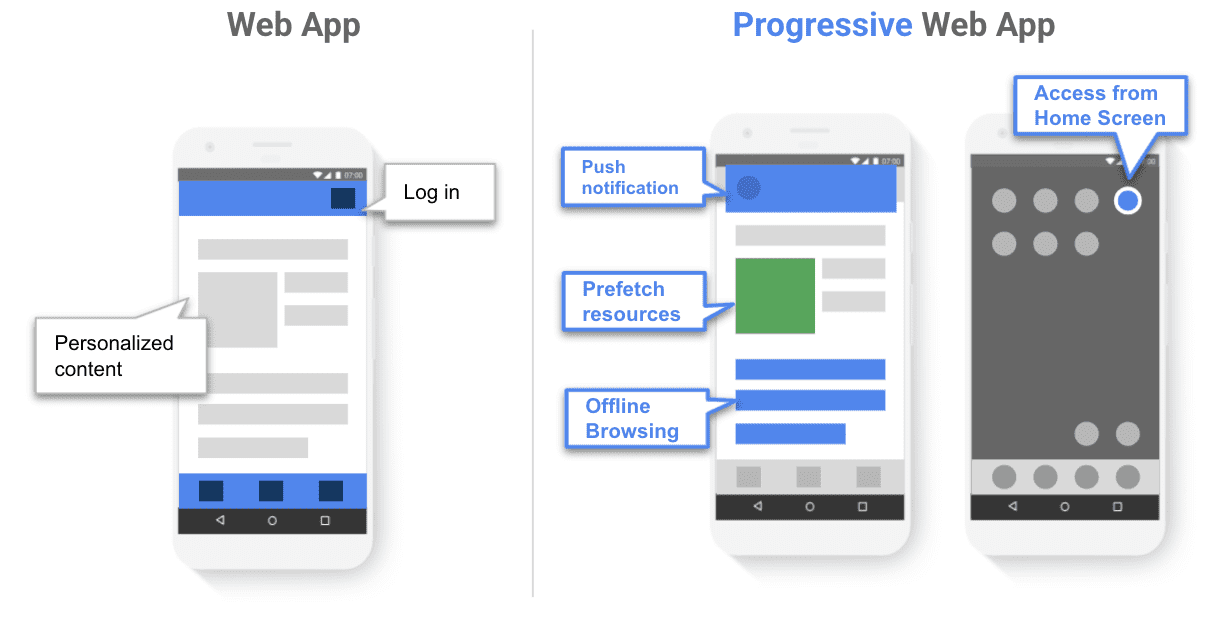
Прогрессивные веб-приложения используют возможности современного веба. Они устанавливаются на вашем устройстве, быстро загружаются, и последующие посещения загружаются мгновенно. Они быстро реагируют на ввод. Они хорошо работают при ненадежном соединении или в автономном режиме. PWA используют современные API для обеспечения увлекательного опыта, похожего на приложение, с дополнительным полноэкранным пользовательским интерфейсом, фоновым обновлением и автономным доступом к данным.

Чтобы превратить веб-приложение в прогрессивное веб-приложение, необходимо добавить два артефакта:
- Манифест веб-приложения : файл конфигурации JSON, который определяет URL-адрес точки входа приложения, значок, используемый для представления PWA, и другие конфигурации, описывающие внешний вид и поведение приложения.
- Service Worker : скрипт, предоставляющий фоновые службы, которые обогащают ваше PWA, определяя ресурсы, используемые вашим PWA, и стратегии доступа к ним.
Кто такой работник сферы услуг?
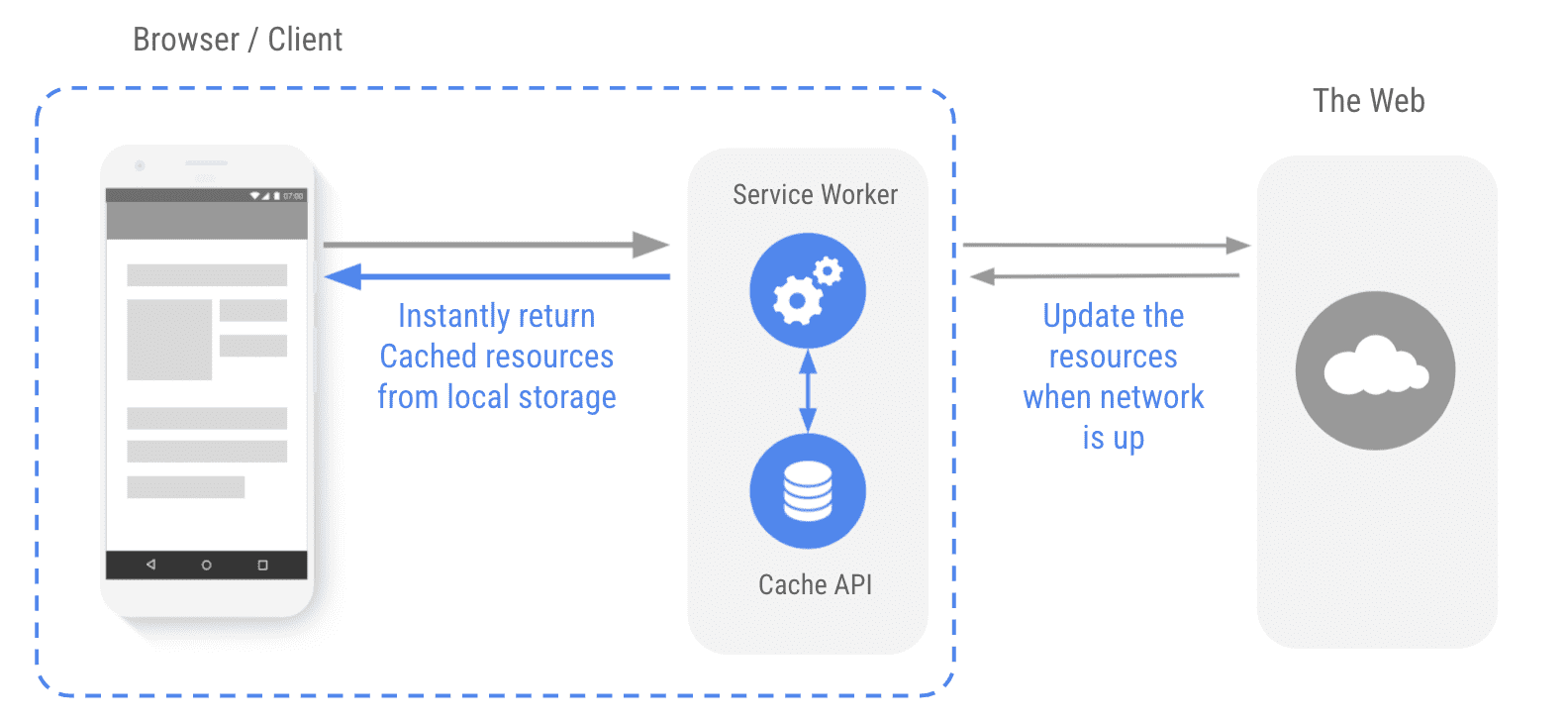
По своей сути service worker — это просто скрипт, который ваш браузер запускает независимо, когда вы взаимодействуете с вашим веб-приложением. Активный service worker предоставляет такие услуги, как интеллектуальное кэширование с использованием Cache API , поддержание актуальности данных с использованием Background Sync API и интеграция с push-уведомлениями. Service worker с правильной стратегией кэширования обеспечивает стабильный и надежный пользовательский опыт для различных сценариев, мгновенно возвращая предварительно кэшированные ресурсы, сохраняя данные в кэше и обновляя ресурсы при подключении к сети.

![]()
Service worker может быть сложно написать с нуля. Workbox был создан, чтобы облегчить этот процесс. Workbox — это набор библиотек, которые помогут вам писать и управлять service worker и кэшированием с помощью Cache Storage API . Service worker и Cache Storage API при совместном использовании контролируют, как ресурсы (HTML, CSS, JS, изображения и т. д.) запрашиваются из сети или кэша, даже позволяя вам возвращать кэшированный контент в автономном режиме. С Workbox вы можете быстро настроить и управлять обоими, и многим другим, с помощью кода, готового к производству.
Модернизация сайта AEM до PWA
Adobe Experience Manager (AEM) — это комплексное решение для управления контентом для создания веб-сайтов, мобильных приложений, форм и цифровых вывесок. Оно упрощает управление маркетинговым контентом и активами.
Хотя AEM предоставляет богатую библиотеку для создания веб-приложений, до сих пор было сложно создать PWA, добавив service worker и manifest.
Adobe Experience Manager Sites — это инструмент для создания пользовательского интерфейса, который является частью Adobe Experience Manager. При использовании с Adobe Experience Manager в качестве облачного сервиса AEM Sites упрощает преобразование любого существующего веб-сайта AEM или одностраничного приложения в устанавливаемое автономное Progressive Web App с помощью простой настройки и без кодирования. Он использует Workbox для предоставления лучших практик для Progressive Web Apps и абстрагирует сложности написания шаблонных манифестов и service worker.
AEM поддерживает локализацию контента, что означает, что вы можете иметь разный брендинг и даже разный офлайн-контент для разных локалей. Для этого создайте разные конфигурации PWA для каждого языкового мастера.
Начало работы с настройкой PWA на AEM
Войдите в Adobe Experience Manager как облачный сервис и выберите любую страницу Adobe Experience Manager Sites или языковой мастер и щелкните свойства. Вы должны увидеть вкладку Progressive Web App. (Примечание: если вы не видите эту вкладку, свяжитесь с Adobe, чтобы включить эту функцию.) Вы можете настроить установку, а также внешний вид и поведение ваших Progressive Web Apps всего несколькими щелчками мыши.
Если вы прошли обучающие курсы по сайтам AEM, то, скорее всего, уже видели сайт WKND. В этой статье в качестве отправной точки используется демоверсия WKND . Когда вы закончите, вы обновите WKND с веб-приложения до PWA с помощью WorkBox.
Настройте манифест
Манифест веб-приложения — это файл JSON, содержащий свойства, описывающие внешний вид и поведение PWA. Adobe Experience Manager Sites предоставляет удобный пользовательский интерфейс для настройки свойств.

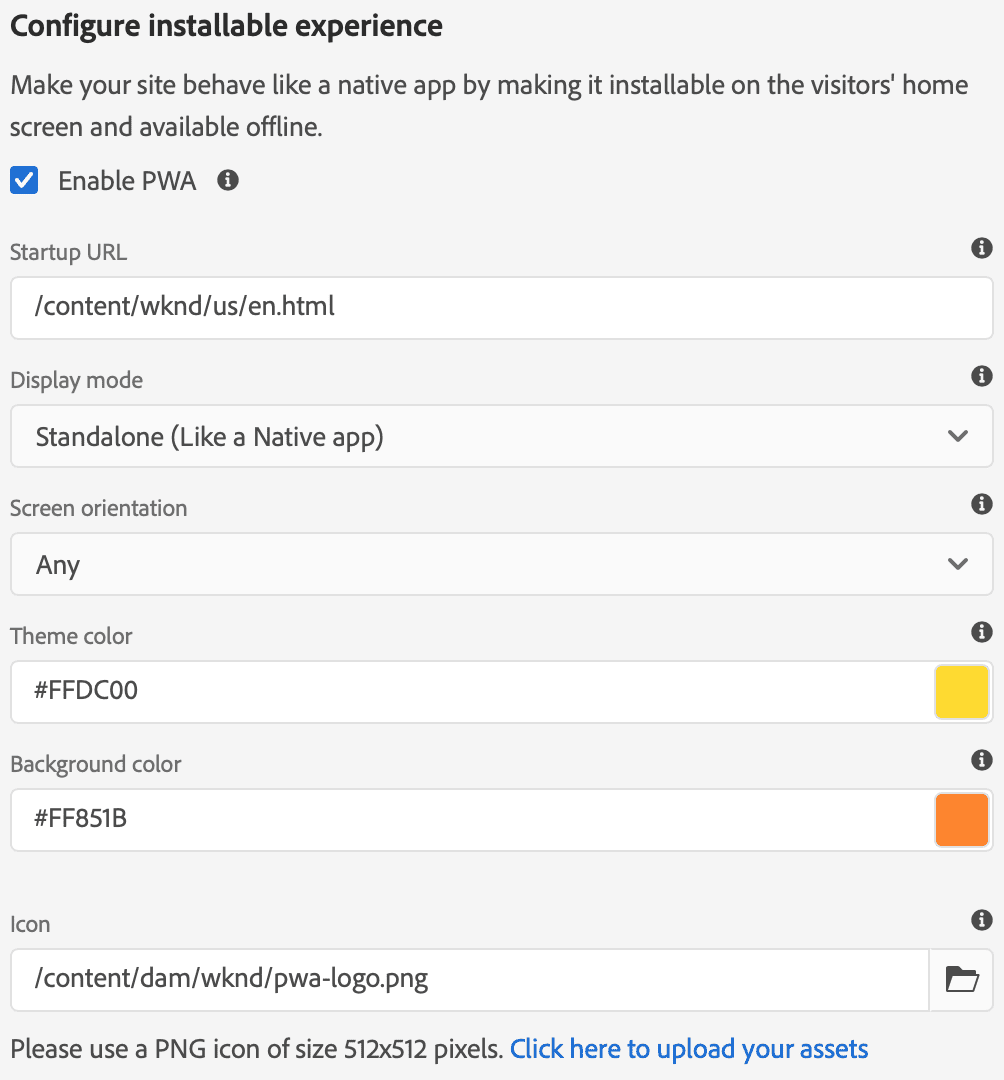
Начальный URL-адрес — это точка входа вашего PWA. Когда пользователь нажимает на значок PWA на своем телефоне, он получает доступ к стартовому URL-адресу. Режим отображения настраивает, будет ли приложение работать в оконном или полноэкранном режиме. Вы также можете указать ориентацию экрана приложения. Цвет темы — это цвет окна и панели инструментов, а цвет фона — это цвет заставки при запуске приложения. Значок — это изображение, которое отображается на главном экране устройства или в панели приложений, когда приложение установлено на устройстве. Конфигурация, показанная на изображении, генерирует JSON-файл манифеста, показанный ниже.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
Начальный URL может отличаться от целевой страницы по умолчанию для вашего домена. Изменяя параметр start_url , вы можете отправлять своих пользователей напрямую на страницу приложения, а не на страницу по умолчанию, которая будет представлена неаутентифицированному или новому пользователю. Это обеспечивает пользователям PWA более плавный, более похожий на приложение опыт.
AEM понимает, что разные локали могут иметь разный внешний вид и ощущение. Вы можете настроить разные свойства, цвета и значки для разных локалей или языков, а затем синхронизировать конфигурацию со связанными страницами.
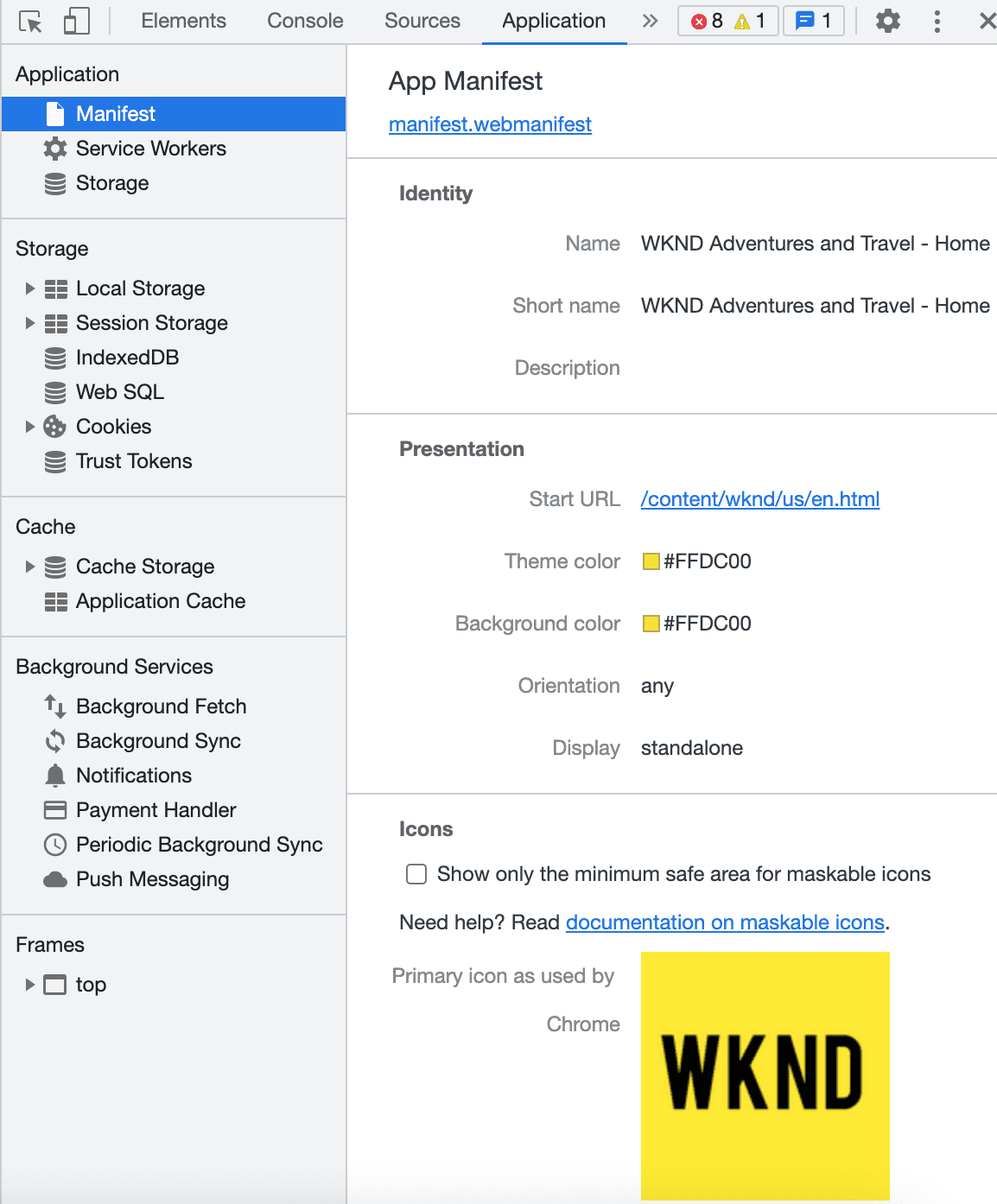
После того, как PWA будет открыт в браузере, вы можете щелкнуть правой кнопкой мыши и выбрать «Inspect», чтобы открыть DevTools и просмотреть манифест на панели «Приложения».

Настройте сервисный работник
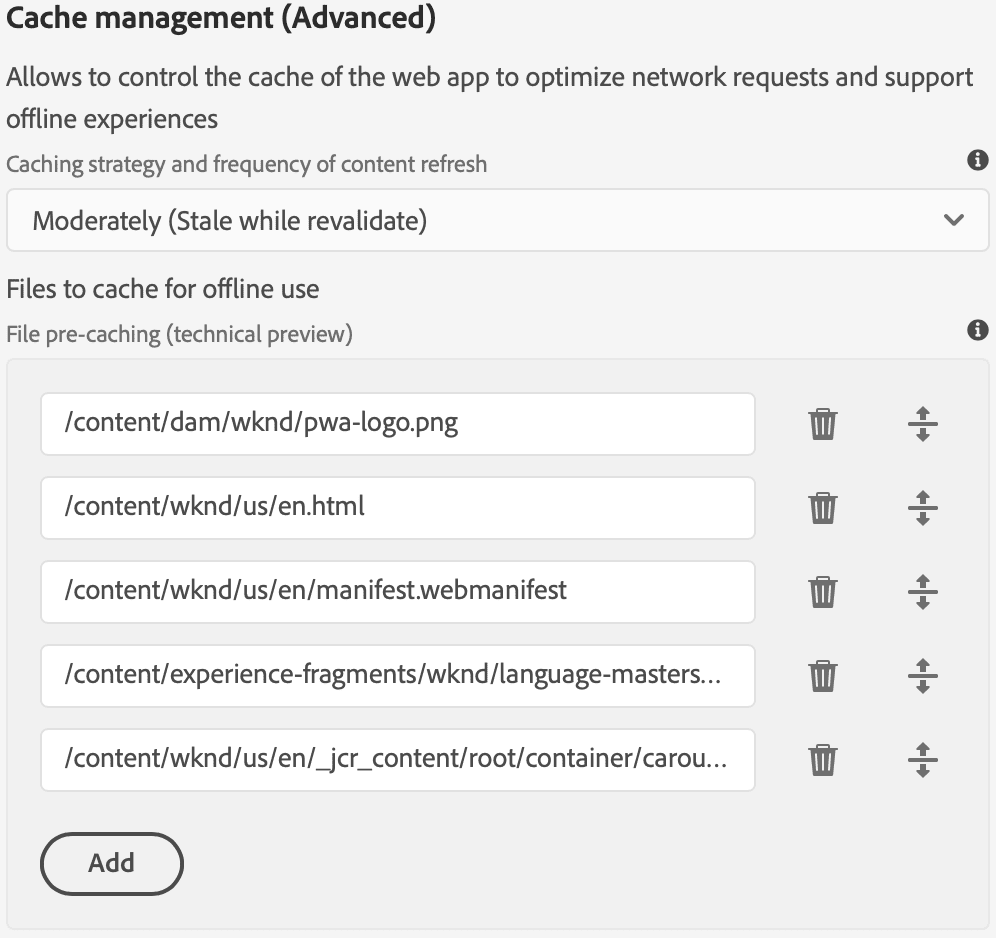
Вы можете настроить кэшируемый контент и используемую стратегию кэширования.
Если вы использовали service worker, вы, возможно, знакомы со стратегиями кэширования . Стратегии кэширования определяют, какие ресурсы кэшировать и следует ли сначала искать эти ресурсы в кэше, сначала в сети или в кэше с резервным сетевым доступом. Затем вы можете выбрать ресурсы для предварительного кэширования при установке service worker. AEM Application service worker реализует стратегию теплого кэширования , которая означает, что пользовательский опыт не будет нарушен, даже если вы укажете отсутствующий или сломанный путь.

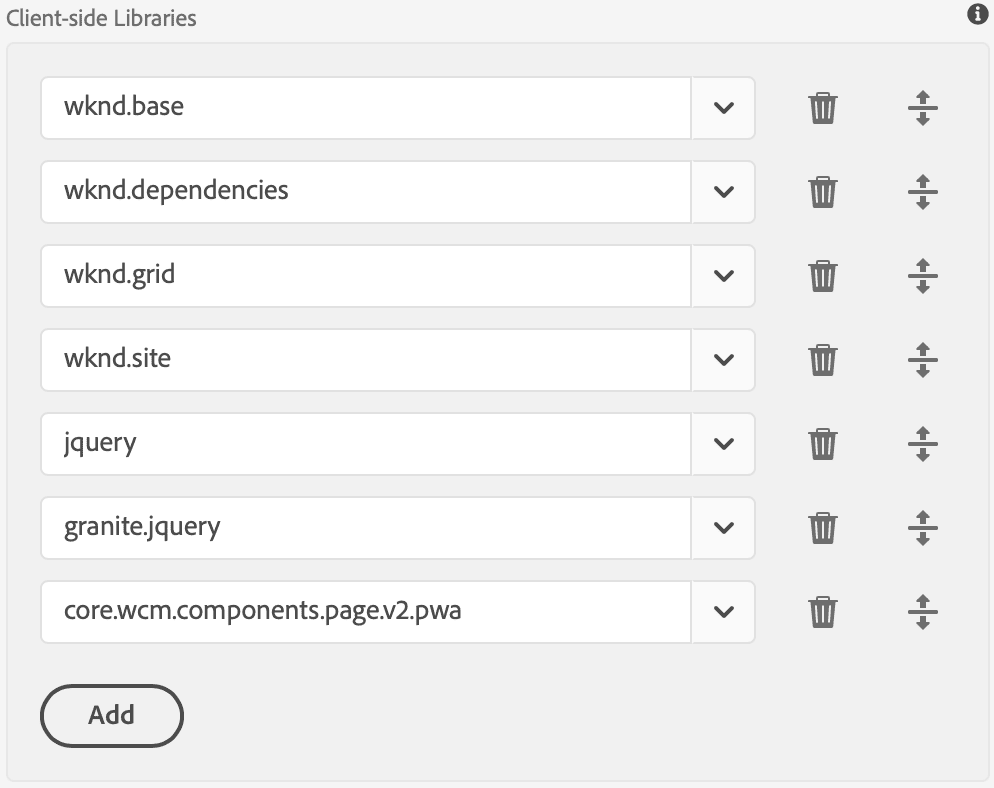
В AEM термин "clientlibs" относится к клиентским библиотекам: комбинации связанных JavaScript, CSS и статических ресурсов, которые были добавлены в ваш проект, которые обслуживаются и используются клиентским веб-браузером. Вы можете легко настроить клиентские библиотеки для использования в автономном режиме, указав эти библиотеки в пользовательском интерфейсе.

Вы также можете включить сторонние ресурсы, такие как шрифты. Эта конфигурация автономного кэша предоставляет информацию о конфигурации для service worker, которая генерируется для вашего приложения, которое внутренне использует workbox. Это практически все, что нужно, чтобы сделать ваше приложение устанавливаемым. После установки значок приложения будет отображаться на главном экране вашего мобильного устройства, как и приложение платформы. Щелчок по значку откроет доступ к сайту wknd.
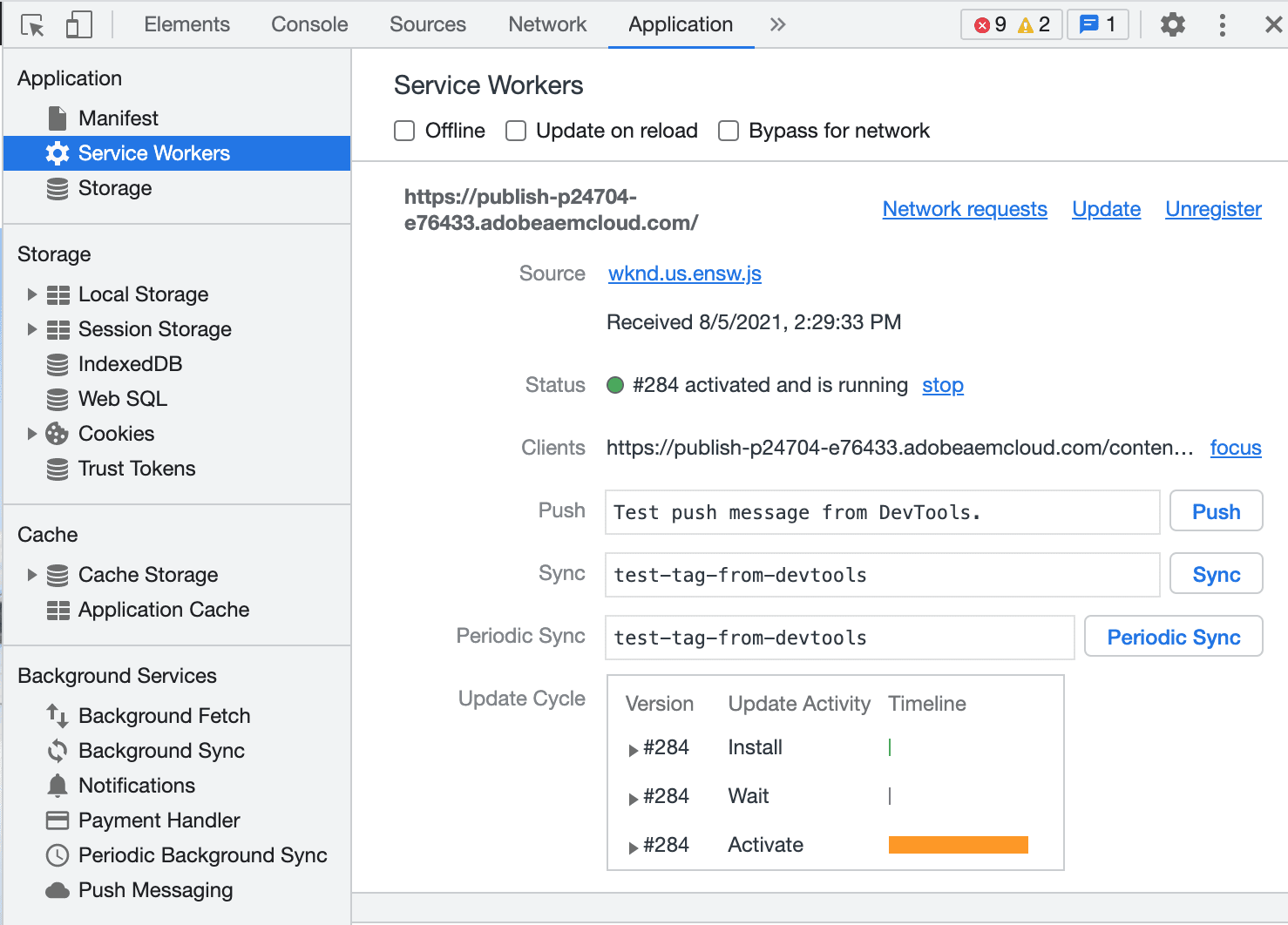
Обратите внимание, что вы можете изменить содержимое или эти настройки в любое время. Когда вы публикуете свои изменения, service worker будет обновлен на клиенте браузером, и пользователю будет показано сообщение о том, что доступна более новая версия PWA. Пользователь может щелкнуть сообщение, чтобы перезагрузить приложение и получить последние обновления. Вы можете открыть панель инструментов разработчика и приложений браузера, чтобы просмотреть сведения о service worker.

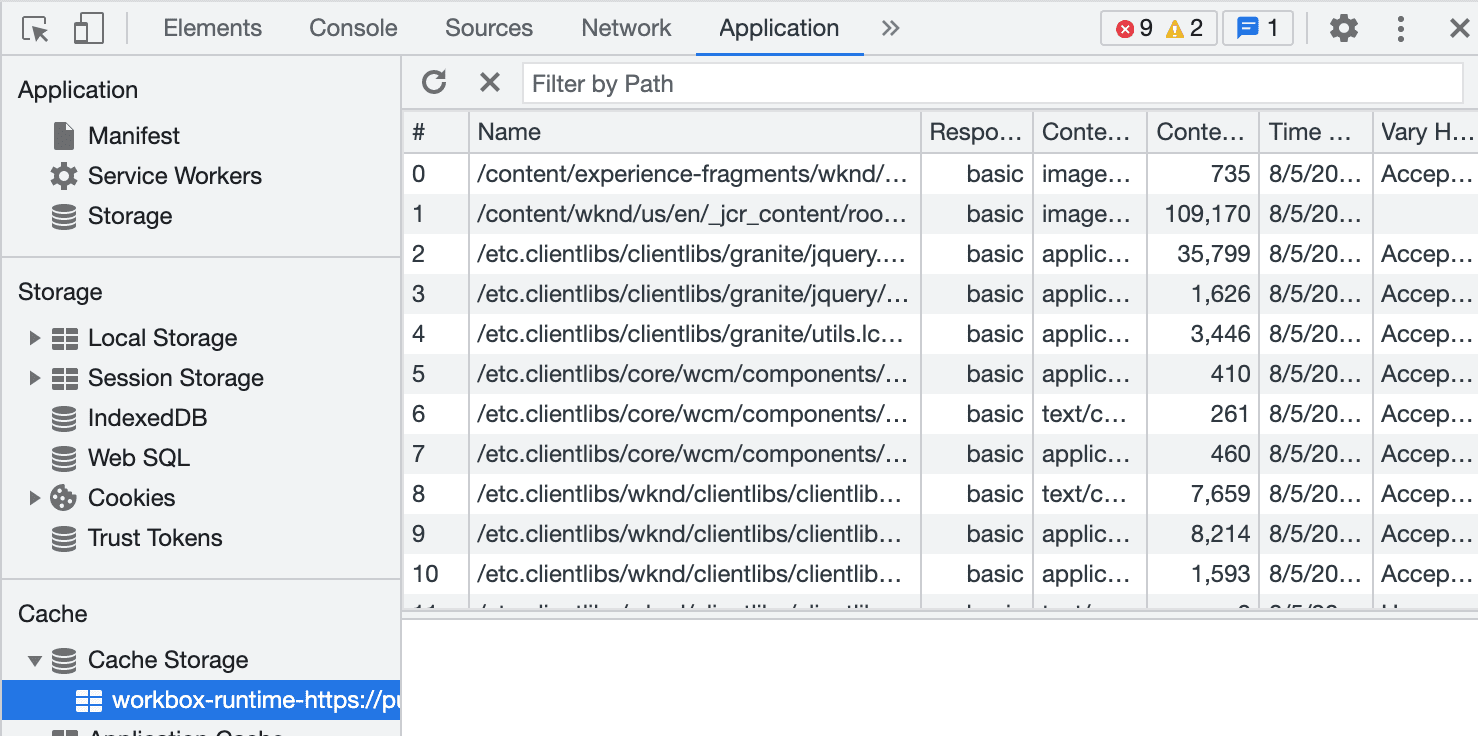
Вы можете расширить хранилище кэша, чтобы просмотреть содержимое, кэшированное локально:

Результаты
Пришло время взглянуть на результаты вашей тяжелой работы. С помощью одной лишь конфигурации и без кодирования вы только что улучшили свой сайт AEM, превратив его в Progressive Web App.

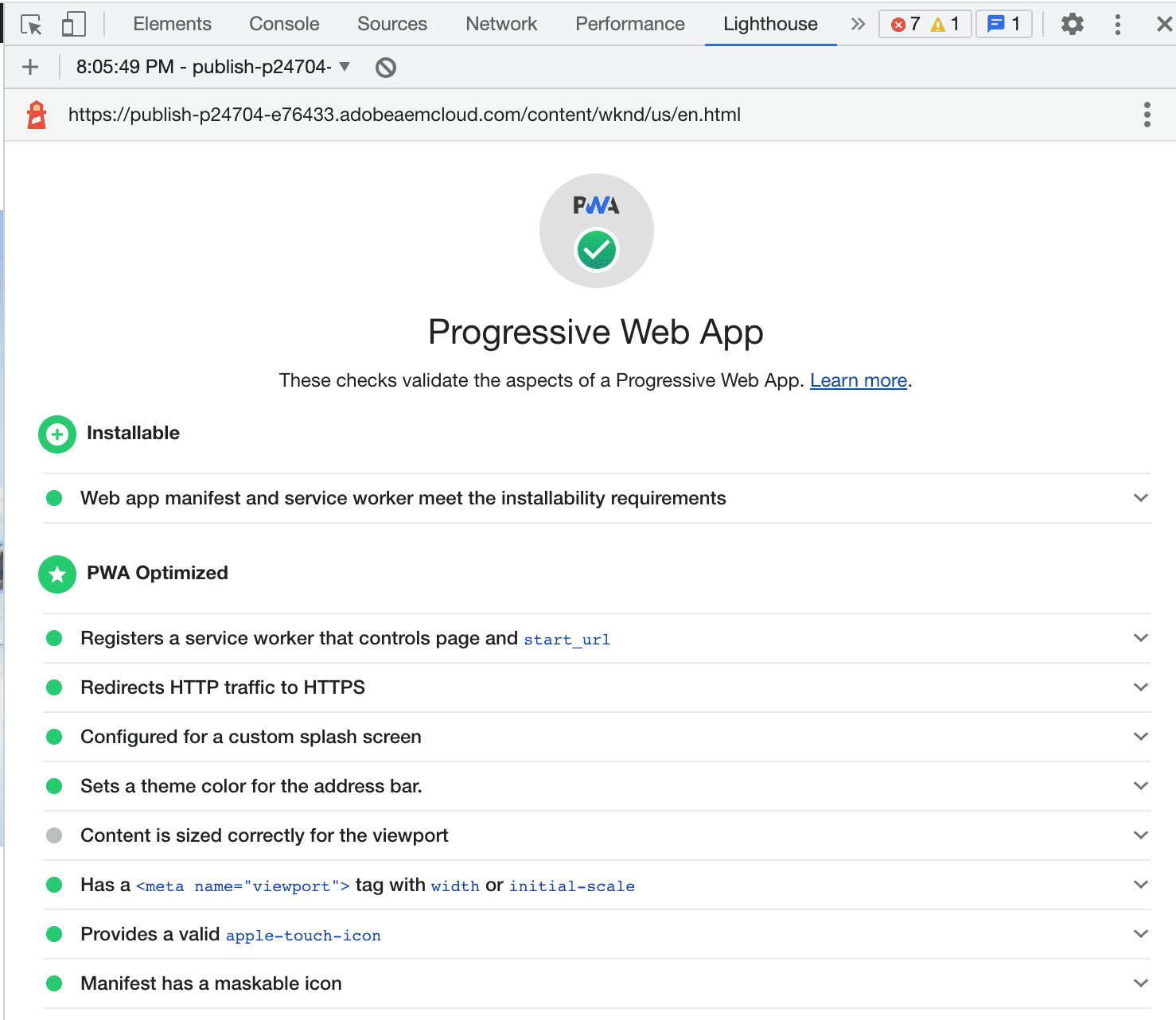
Инструменты разработчика Chrome предоставляют возможность провести аудит, позволяющий проверить, насколько ваше веб-приложение и конфигурация соответствуют стандартам Progressive Web App.

Заключение
Progressive Web Apps предоставляют опыт, подобный приложению, для вашего веб-сайта, который использует кроссплатформенность и открытую природу сети при меньших затратах на разработку и обслуживание, обеспечивая при этом контроль над распространением. Это повышает вовлеченность, удержание и, что самое важное, повышает коэффициенты конверсии. AEM в сочетании с Workbox позволяет легко улучшить ваш существующий сайт до PWA с помощью простой конфигурации и без кодирования.



