Adobe Experience Manager(AEM)ウェブ アプリケーションに最新のウェブ エクスペリエンスを提供することに関心があり、そのための選択肢を探しているテクニカル リードまたはデジタル マーケティング アナリストの皆様、この記事はまさにお役に立ちます。ここでは、プログレッシブ ウェブアプリ(PWA)の概要と、コーディングなしで構成を通じて WorkBox ライブラリを活用して AEM で PWA を作成する際に必要なものについて説明します。
PWA を選ぶ理由
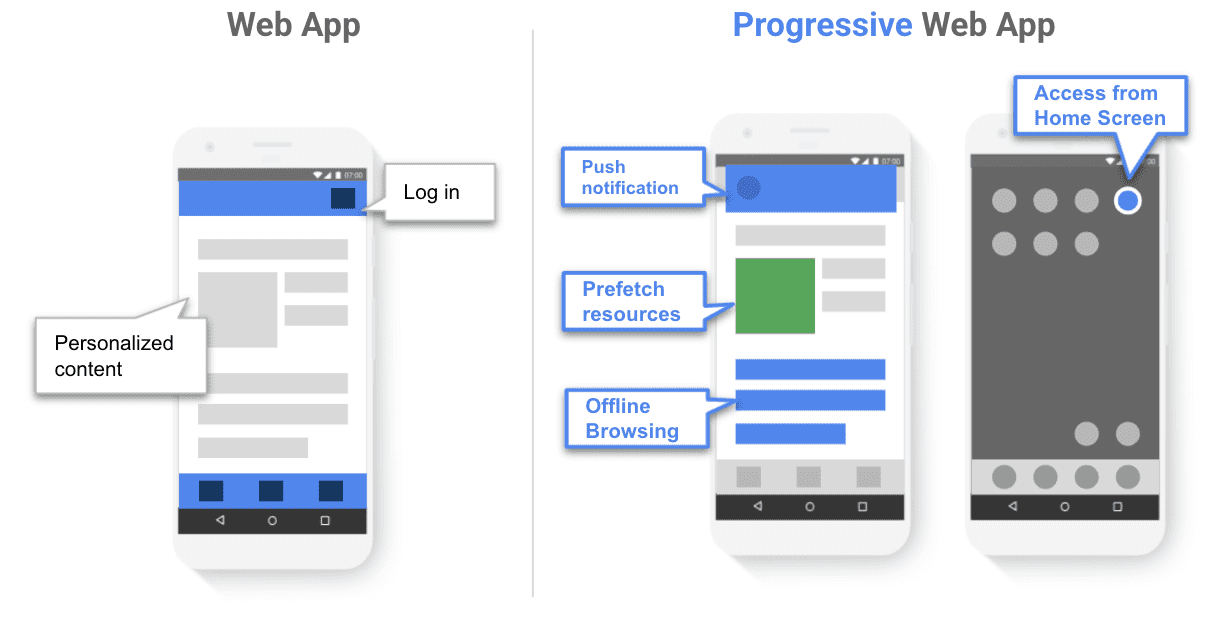
プログレッシブ ウェブアプリは、最新のウェブの機能を活用します。デバイスにインストールでき、読み込みが速く、次回以降のアクセスでは即座に読み込まれます。入力に迅速に対応します。不安定な接続やオフラインでも適切に動作します。PWA は最新の API を使用して、オプションの全画面 UI、バックグラウンド更新、オフライン データ アクセスを備えた、魅力的なアプリのようなエクスペリエンスを提供します。

ウェブアプリをプログレッシブ ウェブアプリに拡張するには、次の 2 つのアーティファクトを追加する必要があります。
- ウェブアプリ マニフェスト: アプリのエントリ ポイント URL、PWA の表示に使用されるアイコン、アプリケーションの外観と動作を記述するその他の構成を定義する JSON 構成ファイル。
- Service Worker: PWA が使用するリソースとそれらへのアクセス方法を定義することで、PWA を拡張するバックグラウンド サービスを提供するスクリプト。
サービス ワーカーとは
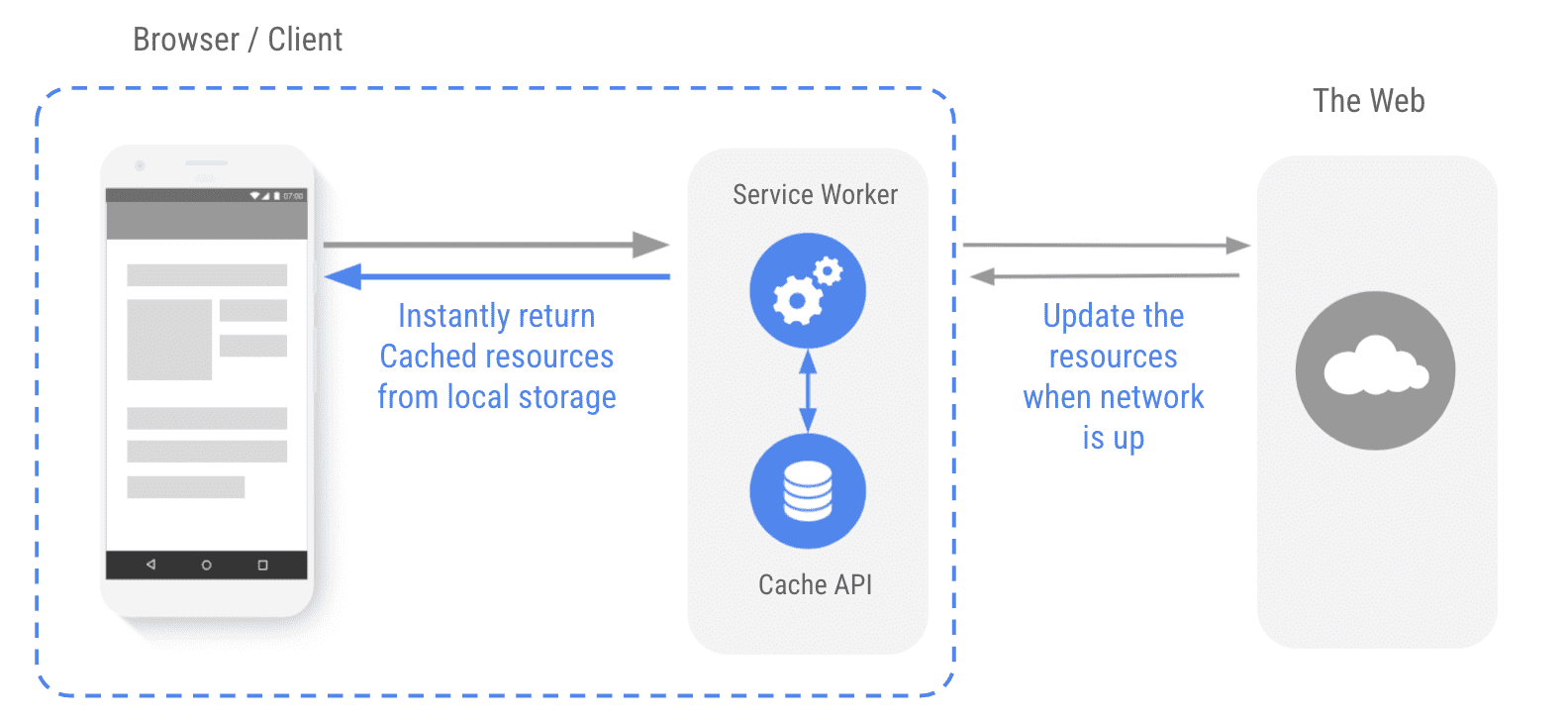
サービス ワーカーは、ユーザーがウェブ アプリケーションを操作するときにブラウザが独立して実行するスクリプトです。アクティブなサービス ワーカーは、Cache API を使用したスマート キャッシュ、Background Sync API を使用したデータの最新化、プッシュ通知との統合などのサービスを提供します。適切なキャッシュ戦略を採用したサービス ワーカーは、事前キャッシュに保存されたリソースを即座に返す、データをキャッシュに保存する、ウェブに接続したときにリソースを更新するなど、さまざまなシナリオで安定した信頼性の高いユーザー エクスペリエンスを提供します。

![]()
Service Worker をゼロから作成するのは難しい場合があります。Workbox は、これを簡単にするために作成されました。Workbox は、Cache Storage API を使用してサービス ワーカーの作成と管理、キャッシュ保存を行うための一連のライブラリです。サービス ワーカーと Cache Storage API を併用すると、ネットワークまたはキャッシュからアセット(HTML、CSS、JS、画像など)をリクエストする方法を制御できます。オフライン時にキャッシュに保存されたコンテンツを返すこともできます。Workbox を使用すると、本番環境対応のコードを使用して、両方の機能をすばやく設定して管理できます。
AEM サイトを PWA にアップグレードする
Adobe Experience Manager(AEM)は、ウェブサイト、モバイルアプリ、フォーム、デジタル サイネージを構築するための包括的なコンテンツ管理ソリューションです。マーケティング コンテンツとアセットを簡単に管理できます。
AEM にはウェブアプリの構築に豊富なライブラリが用意されていますが、これまでは、サービス ワーカーとマニフェストを追加して PWA を構築することは困難でした。
Adobe Experience Manager Sites は、Adobe Experience Manager に含まれる UI 作成ツールです。クラウド サービスとして Adobe Experience Manager と併用すると、AEM Sites を使用して、既存の AEM ウェブサイトやシングルページ アプリケーションを、インストール可能なオフライン対応の Progressive Web App に簡単に変換できます。コーディングは不要です。Workbox を使用してプログレッシブ ウェブアプリのベスト プラクティスを提供し、ボイラープレート マニフェストとサービス ワーカーの複雑な記述を抽象化します。
AEM はコンテンツのローカライズをサポートしています。つまり、ロケールごとに異なるブランディングやオフライン コンテンツを設定できます。これを行うには、言語マスターごとに異なる PWA 構成をビルドします。
AEM での PWA 構成の開始
Cloud Service として Adobe Experience Manager にログインし、Adobe Experience Manager Sites のページまたは言語マスターを選択し、[プロパティ] をクリックします。[Progressive Web App] というタブが表示されます(注: このタブが表示されない場合は、Adobe にお問い合わせのうえ、この機能を有効にしてください)。プログレッシブ ウェブ アプリのインストールと外観は、数回のクリックで構成できます。
AEM Sites のチュートリアルを完了している場合は、WKND サイトをすでにご覧になっている可能性があります。この記事では、WKND デモを開始点として使用します。完了すると、WorkBox を使用して WKND をウェブアプリから PWA に更新できます。
マニフェストを構成する
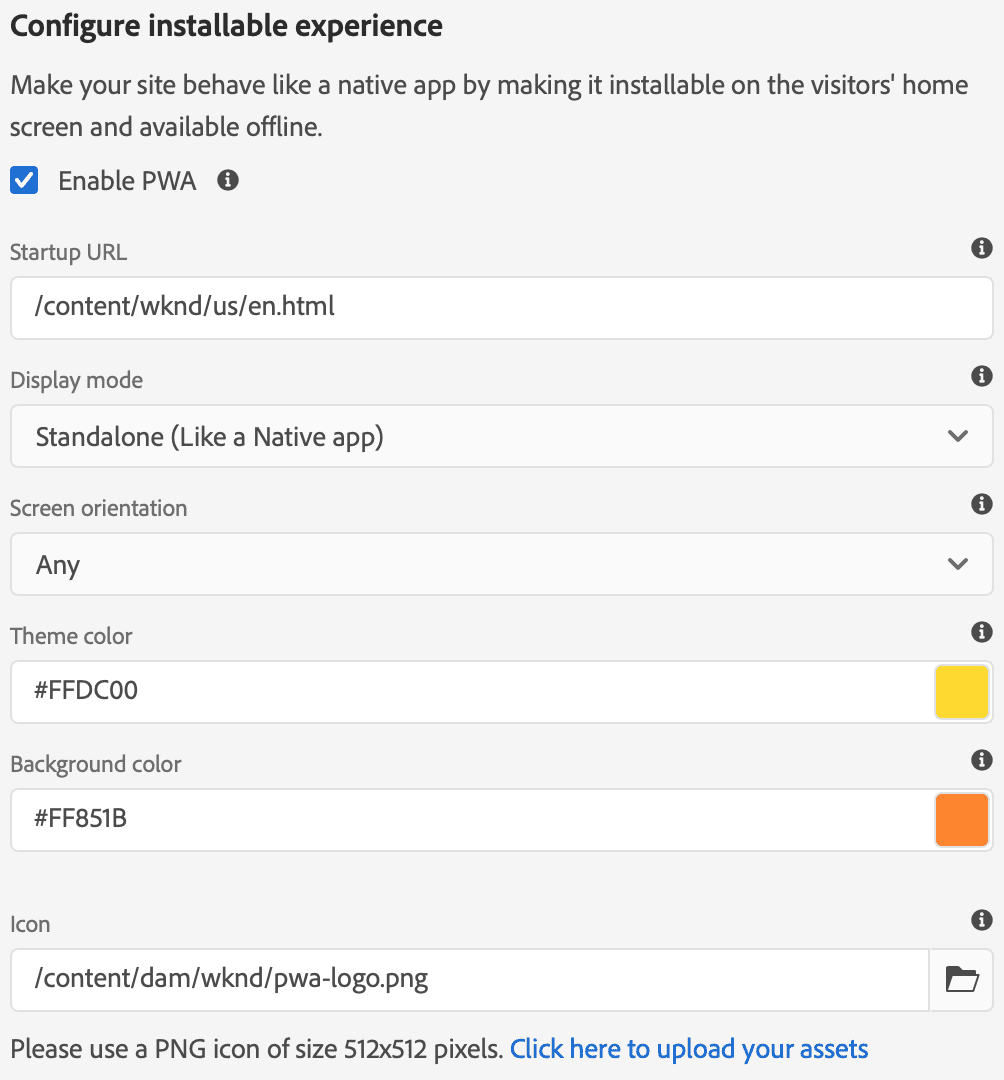
ウェブアプリ マニフェストは、PWA の外観と動作を記述するプロパティを含む JSON ファイルです。Adobe Experience Manager Sites には、プロパティを構成するための使いやすいユーザー インターフェースが用意されています。

開始 URL は PWA のエントリ ポイントです。ユーザーがスマートフォンで PWA アイコンをタップすると、起動 URL にアクセスします。ディスプレイ モードでは、アプリをウィンドウ表示と全画面表示のどちらで表示するかを設定します。アプリの画面の向きを指定することもできます。テーマカラーはウィンドウとツールバーの色で、背景色はアプリの起動時のスプラッシュ画面の色です。アイコンは、アプリがデバイスにインストールされているときに、デバイスのホーム画面またはアプリドロワーに表示される画像です。画像の構成では、次のマニフェスト JSON が生成されます。
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
開始 URL は、ドメインのデフォルトのランディング ページとは異なる場合があります。start_url パラメータを変更すると、認証されていないユーザーや新規ユーザーに表示されるデフォルトのページではなく、アプリケーション エクスペリエンスにユーザーを直接誘導できます。これにより、PWA ユーザーはよりスムーズでアプリのようなエクスペリエンスを利用できます。
AEM は、ロケールによって外観が異なることを認識しています。言語や地域ごとに異なるプロパティ、色、アイコンを設定してから、リンクされたページと設定を同期できます。
ブラウザで PWA にアクセスしたら、右クリックして検証し、DevTools を起動して [アプリケーション] パネルでマニフェストを確認します。
![DevTools の [Application] パネルに表示された PWA。](https://web.dev/static/case-studies/aem-with-workbox/image/a-pwa-the-devtools-appli-656ee8f8cae94.png?authuser=7&hl=ja)
サービス ワーカーを構成する
キャッシュに保存するコンテンツと使用するキャッシュ戦略を構成できます。
サービス ワーカーを使用している場合は、キャッシュ戦略に精通しているかもしれません。キャッシュ戦略では、キャッシュに保存するリソースと、キャッシュ、ネットワーク、またはネットワーク フォールバックのキャッシュのいずれでリソースを検索するかを指定します。サービス ワーカーのインストール時にプリキャッシュするリソースを選択できます。AEM アプリケーション サービス ワーカーはウォーム キャッシュ戦略を実装しています。つまり、パスが存在しない場合やパスが破損している場合でも、ユーザー エクスペリエンスが中断されることはありません。
![[Cache Management (Advanced)] ダイアログ ボックスを使用してサービス ワーカーを構成する。](https://web.dev/static/case-studies/aem-with-workbox/image/configuring-service-work-e2484075710d6.png?authuser=7&hl=ja)
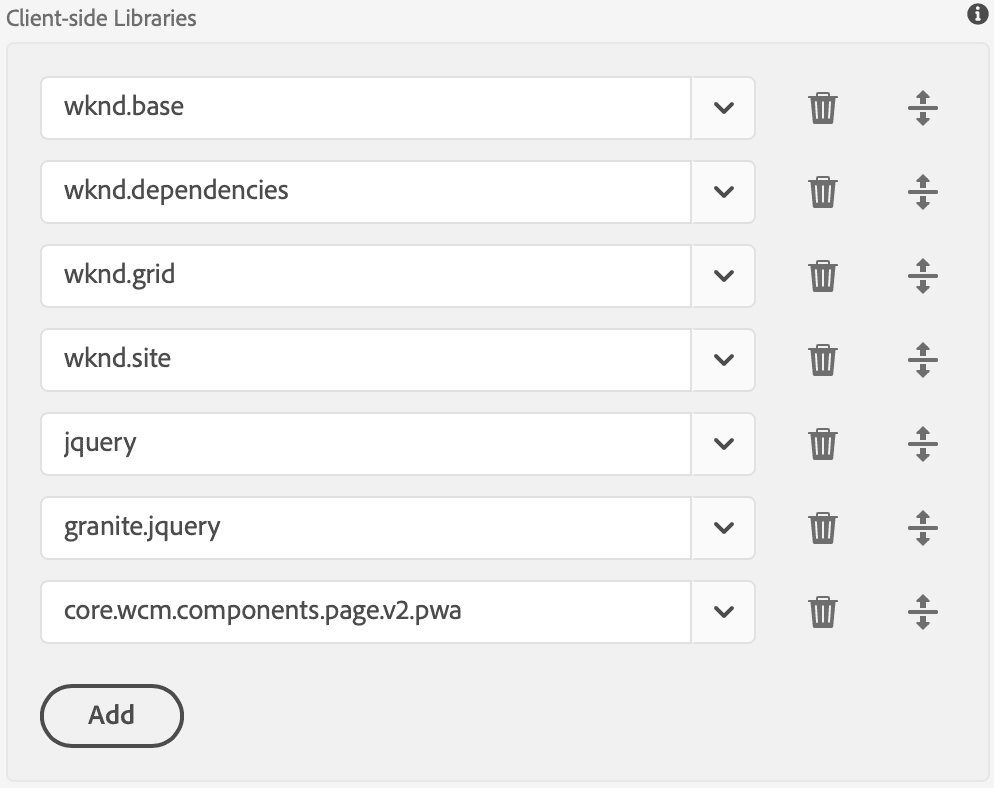
AEM では、「clientlibs」という用語はクライアントサイド ライブラリを指します。これは、プロジェクトに追加された関連する JavaScript、CSS、静的リソースの組み合わせで、クライアント ウェブブラウザに提供され、クライアント ウェブブラウザによって使用されます。クライアントサイド ライブラリをオフラインで使用するように設定するには、ユーザー インターフェースでライブラリを指定します。

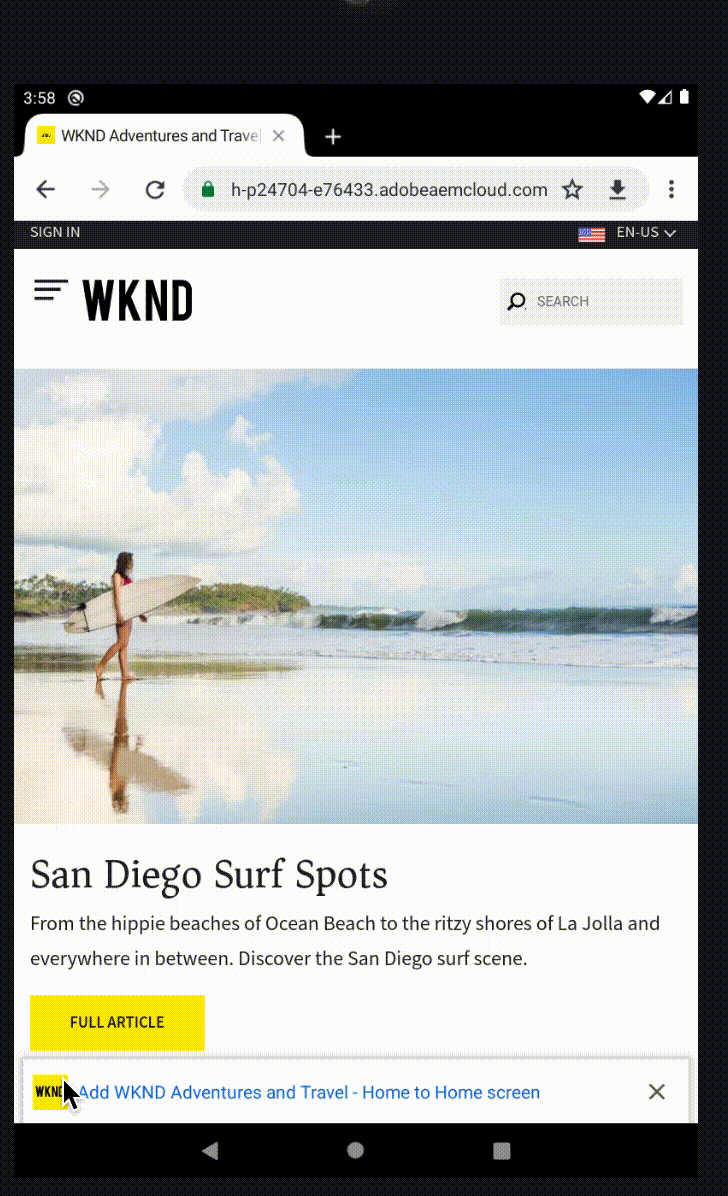
フォントなどのサードパーティ リソースを含めることもできます。このオフライン キャッシュ構成は、内部で Workbox を使用するアプリ用に生成されたサービス ワーカーに構成情報を提供します。アプリケーションをインストール可能にするための作業は以上です。インストールすると、プラットフォーム アプリと同様に、モバイル デバイスのホーム画面にアプリケーション アイコンが表示されます。このアイコンをクリックすると、wknd サイトにアクセスできます。
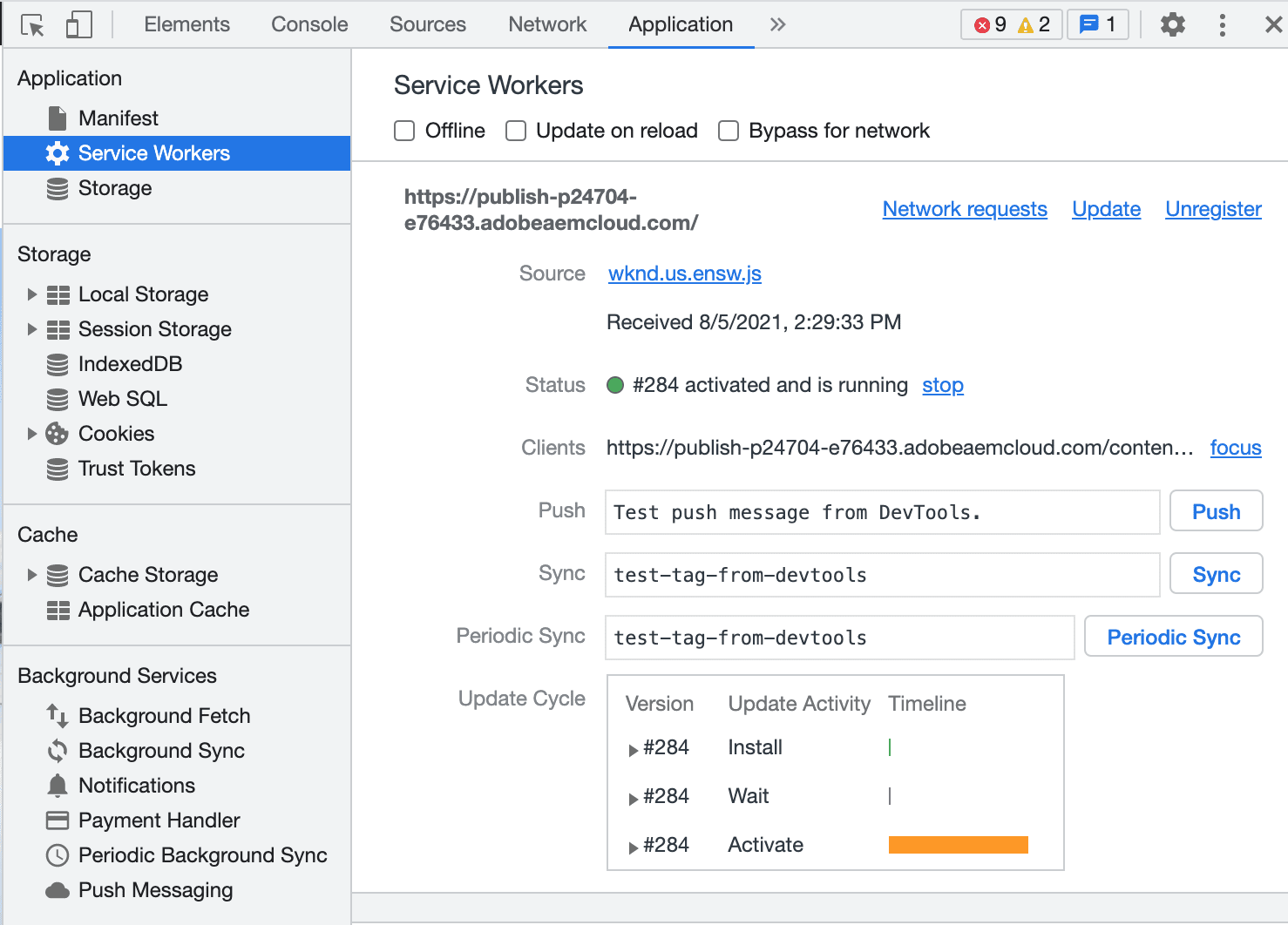
なお、コンテンツやこれらの設定はいつでも変更できます。変更を公開すると、サービス ワーカーがブラウザによってクライアントで更新され、新しいバージョンの PWA が利用可能であることをユーザーに示すメッセージが表示されます。ユーザーはメッセージをクリックしてアプリケーションを再読み込みし、最新のアップデートを取得できます。ブラウザのデベロッパー ツールとアプリケーション パネルを開いて、サービス ワーカーの詳細を確認できます。

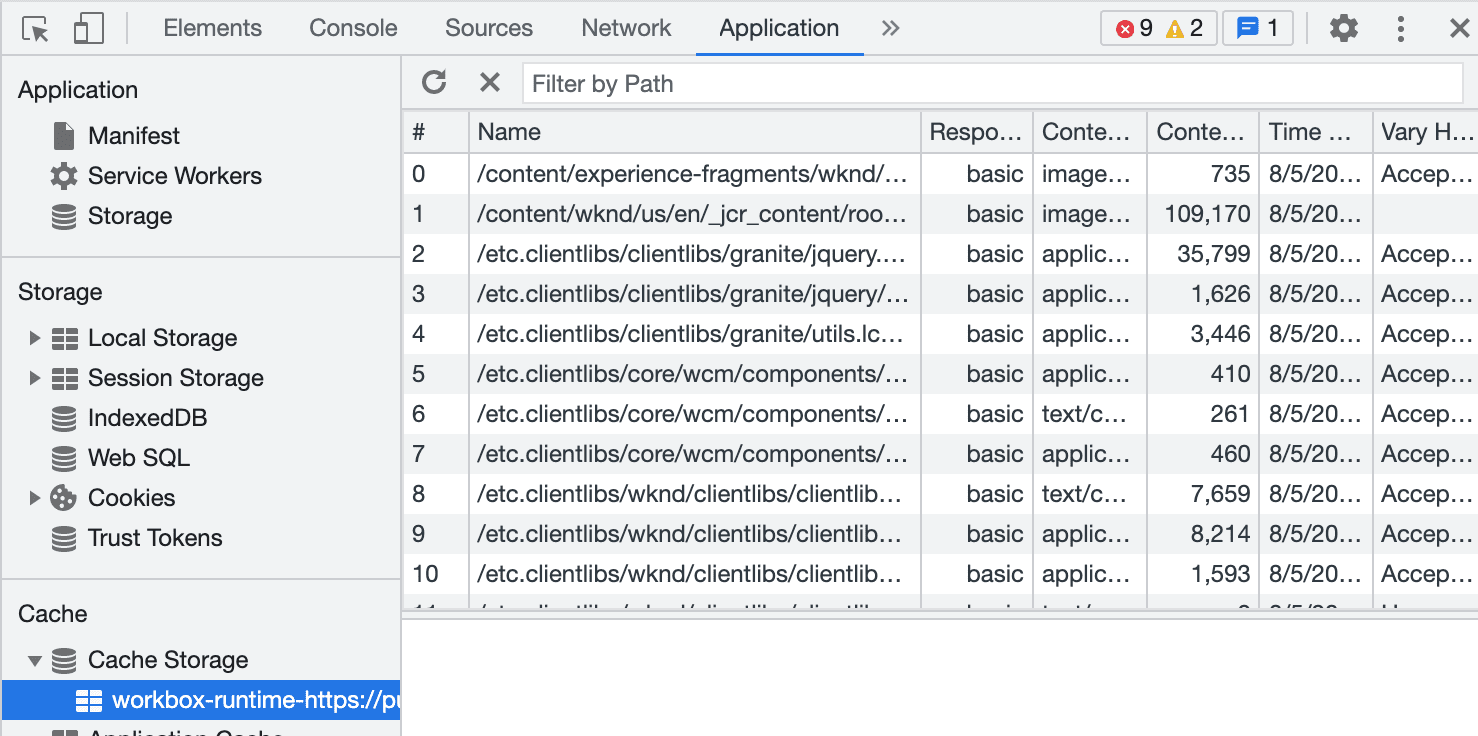
キャッシュ ストレージを開くと、ローカルにキャッシュに保存されているコンテンツを確認できます。

結果
ここまでの作業の結果を見てみましょう。コーディングなしで構成するだけで、AEM サイトを拡張してプログレッシブ ウェブアプリにすることができます。

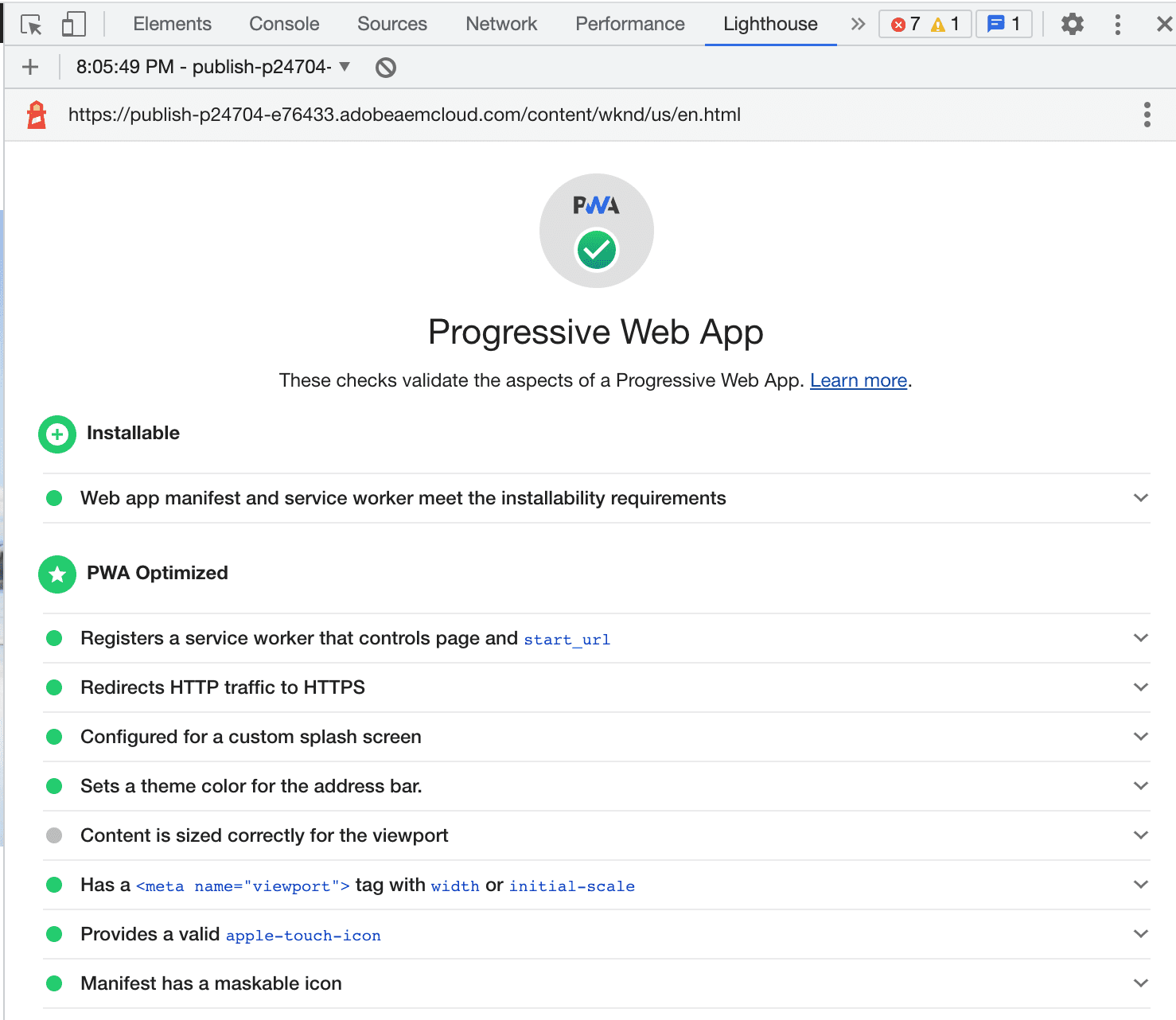
Chrome デベロッパー ツールには、ウェブ アプリケーションと構成がプログレッシブ ウェブアプリの標準に準拠しているかどうかを確認できる Lighthouse 監査機能が用意されています。

まとめ
プログレッシブ ウェブアプリは、ウェブのクロス プラットフォームとオープンな性質を活かし、開発とメンテナンスのコストを抑えながら、ウェブサイトにアプリのようなエクスペリエンスを提供します。また、配信を制御することもできます。これにより、エンゲージメントと維持率が向上し、最も重要なコンバージョン率も高まります。AEM と Workbox を組み合わせることで、既存のサイトをコーディングなしで簡単に PWA に拡張できます。



