Si vous êtes responsable technique ou analyste en marketing digital et que vous souhaitez proposer une expérience Web moderne à votre application Web Adobe Experience Manager (AEM), vous êtes au bon endroit. Vous découvrirez ce que sont les applications Web progressives (PWA) et ce dont vous avez besoin pour créer une PWA dans AEM en exploitant la bibliothèque WorkBox via la configuration, sans codage.
Pourquoi utiliser une PWA ?
Les progressive web apps exploitent les fonctionnalités du Web moderne. Elles peuvent être installées sur votre appareil, se chargent rapidement et se chargent instantanément lors des visites suivantes. Elles répondent rapidement aux entrées. Elles fonctionnent bien sur une connexion peu fiable ou hors connexion. Les PWA utilisent des API modernes pour offrir une expérience attrayante semblable à une application, avec une interface utilisateur en plein écran facultative, des mises à jour en arrière-plan et un accès hors connexion aux données.

Pour transformer une application Web en progressive web app, vous devez ajouter deux artefacts:
- Un fichier manifeste d'application Web: fichier de configuration JSON qui définit l'URL du point d'entrée de l'application, l'icône utilisée pour représenter la PWA et d'autres configurations qui décrivent l'apparence et le comportement de l'application.
- Un service worker: script qui fournit des services en arrière-plan qui enrichissent votre PWA en définissant les ressources qu'elle utilise et les stratégies d'accès à celles-ci.
Qu'est-ce qu'un service worker ?
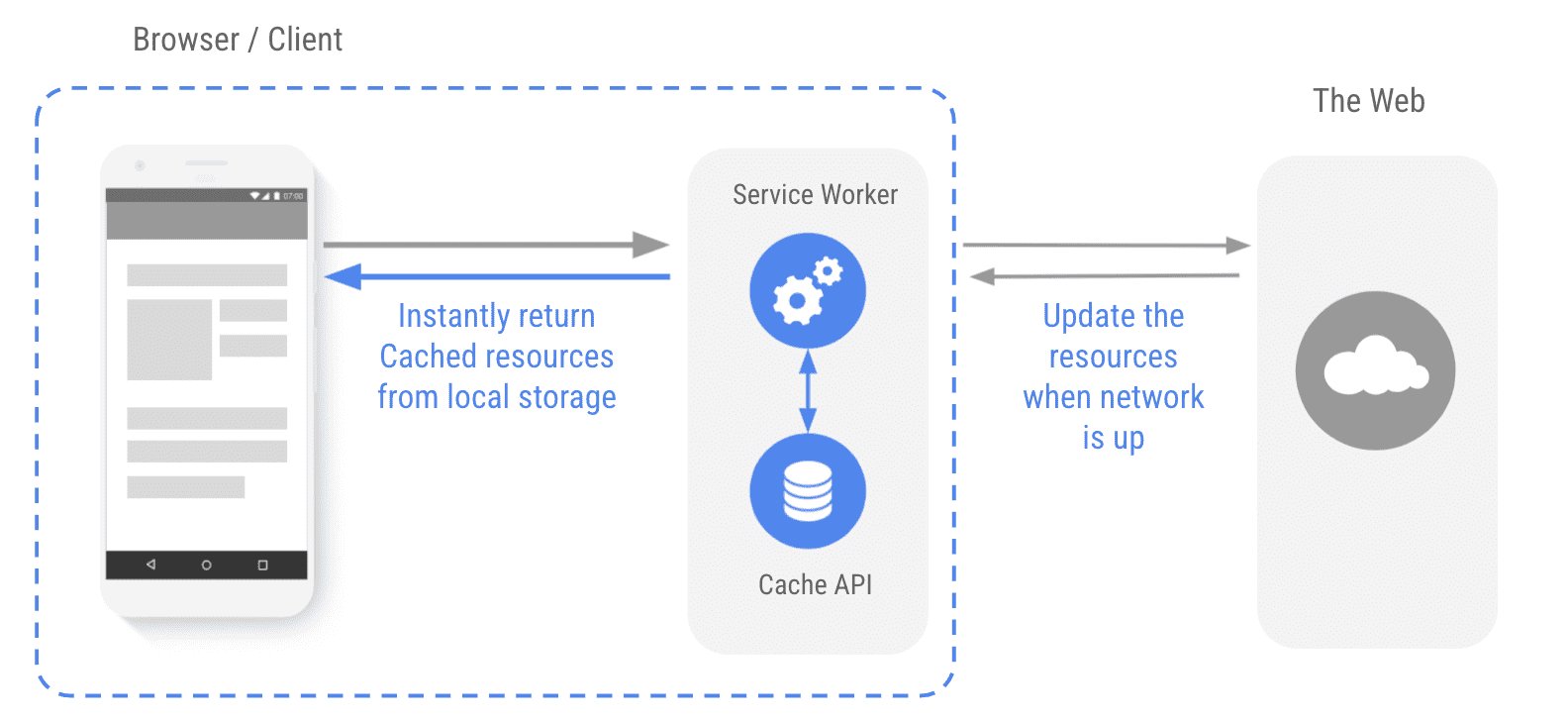
En substance, un service worker n'est qu'un script que votre navigateur exécute indépendamment lorsque vous interagissez avec votre application Web. Un service worker actif fournit des services tels que la mise en cache intelligente à l'aide de l'API Cache, la mise à jour des données à l'aide de l'API Background Sync et l'intégration aux notifications push. Un service worker associé à la bonne stratégie de mise en cache offre des expériences utilisateur stables et fiables pour divers scénarios. Il renvoie instantanément les ressources pré-mises en cache, stocke les données dans le cache et met à jour les ressources lorsqu'il est connecté au Web.

![]()
Il peut être difficile d'écrire des service workers à partir de zéro. Workbox a été créé pour vous faciliter la tâche. Workbox est un ensemble de bibliothèques qui vous aide à écrire et à gérer des service workers et le stockage en cache avec l'API Cache Storage. Lorsqu'ils sont utilisés ensemble, les services workers et l'API Cache Storage contrôlent la manière dont les composants (HTML, CSS, JS, images, etc.) sont demandés sur le réseau ou dans le cache, et vous permettent même de renvoyer du contenu mis en cache lorsque vous êtes hors connexion. Avec Workbox, vous pouvez configurer et gérer rapidement les deux, et plus encore, avec du code prêt pour la production.
Mettre à niveau un site AEM vers une PWA
Adobe Experience Manager (AEM) est une solution de gestion de contenu complète qui permet de créer des sites Web, des applications mobiles, des formulaires et des affichages numériques. Elle vous permet de gérer facilement vos contenus et composants marketing.
Bien qu'AEM fournisse une bibliothèque complète pour créer des applications Web, il était jusqu'à présent difficile de créer une PWA en ajoutant un service worker et un fichier manifeste.
Adobe Experience Manager Sites est l'outil de création d'UI qui fait partie d'Adobe Experience Manager. Lorsqu'il est utilisé avec Adobe Experience Manager en tant que service cloud, AEM Sites permet de convertir facilement n'importe quel site Web ou application monopage AEM existant en application Web progressive installable et compatible avec le mode hors connexion, sans codage ni configuration. Il utilise Workbox pour appliquer les bonnes pratiques aux applications Web progressives et simplifie la complexité de l'écriture de fichiers manifestes et de service workers standards.
AEM est compatible avec la localisation des contenus. Vous pouvez donc utiliser un branding et même des contenus hors connexion différents pour différentes langues. Pour ce faire, créez différentes configurations PWA pour chaque master de langue.
Premiers pas avec la configuration des PWA sur AEM
Connectez-vous à Adobe Experience Manager en tant que service cloud, sélectionnez une page Sites Adobe Experience Manager ou un maître de langue, puis cliquez sur "Propriétés". Un onglet intitulé "Application Web progressive" devrait s'afficher. (Remarque: Si cet onglet ne s'affiche pas, veuillez contacter Adobe pour activer cette fonctionnalité.) Vous pouvez configurer l'installation et l'apparence de vos applications Web progressives en quelques clics seulement.
Si vous avez suivi les tutoriels sur AEM Sites, vous avez probablement déjà vu le site WKND. Cet article utilise la démonstration WKND comme point de départ. Lorsque vous avez terminé, WKND est passé d'une application Web à une PWA à l'aide de WorkBox.
Configurer le fichier manifeste
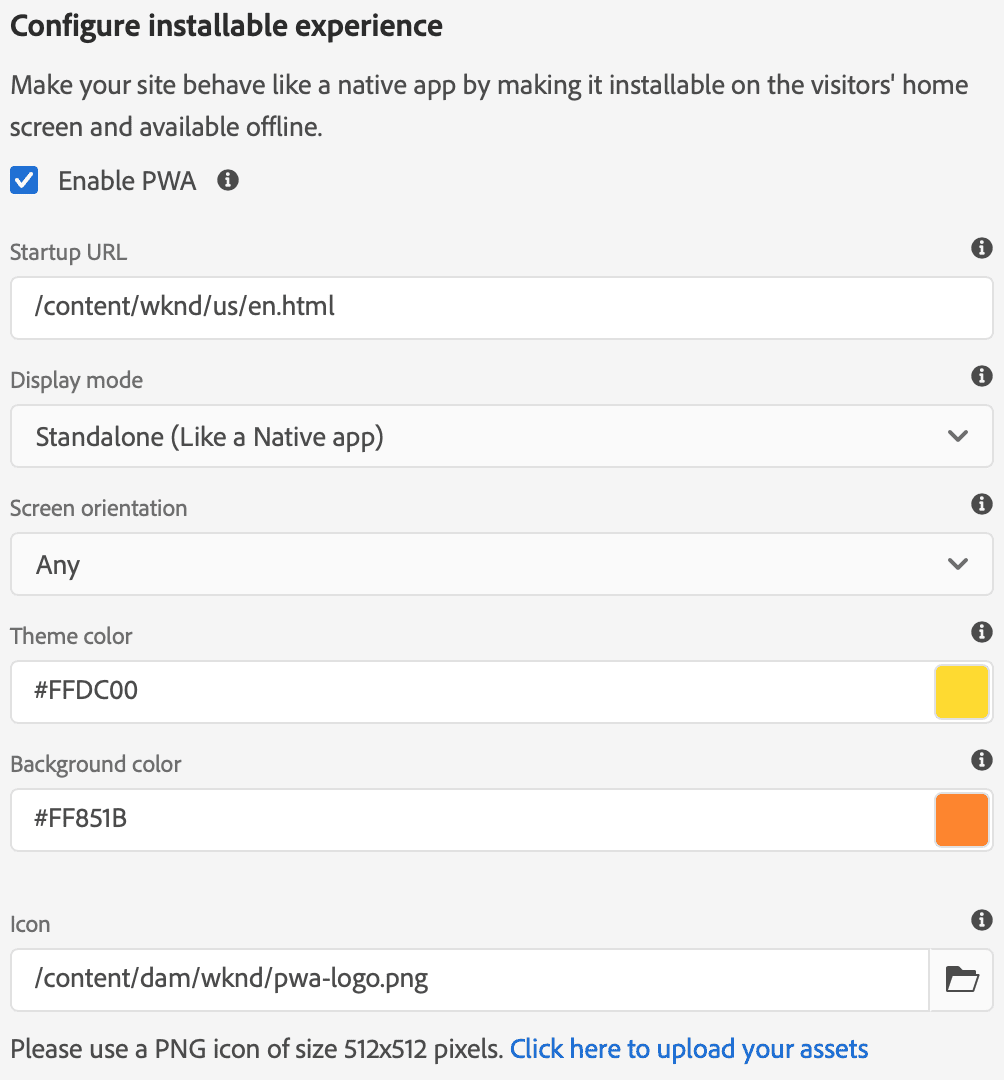
Le fichier manifeste d'application Web est un fichier JSON qui contient des propriétés décrivant l'apparence et le comportement d'une PWA. Adobe Experience Manager Sites offre une interface utilisateur conviviale pour configurer les propriétés.

L'URL de démarrage est le point d'entrée de votre PWA. Lorsqu'un utilisateur appuie sur l'icône de la PWA sur son téléphone, il accède à l'URL de démarrage. Le mode d'affichage indique si l'application est en mode fenêtre ou plein écran. Vous pouvez également spécifier l'orientation de l'écran de l'application. La couleur du thème correspond à celle de la fenêtre et de la barre d'outils, tandis que la couleur d'arrière-plan correspond à celle de l'écran de démarrage lorsque l'application est lancée. L'icône est l'image qui s'affiche sur l'écran d'accueil ou dans le panneau des applications de l'appareil lorsque l'application est installée sur celui-ci. La configuration illustrée dans l'image génère le fichier manifeste JSON présenté ci-dessous.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
L'URL de démarrage peut être différente de la page de destination par défaut de votre domaine. En modifiant le paramètre start_url, vous pouvez rediriger vos utilisateurs directement vers l'expérience de l'application plutôt que vers la page par défaut qui s'afficherait pour un utilisateur non authentifié ou nouveau. Les utilisateurs de PWA bénéficient ainsi d'une expérience plus fluide, semblable à celle d'une application.
AEM comprend que l'apparence d'un site peut varier selon les paramètres régionaux. Vous pouvez configurer différentes propriétés, couleurs et icônes pour différentes langues ou zones géographiques, puis synchroniser la configuration avec les pages associées.
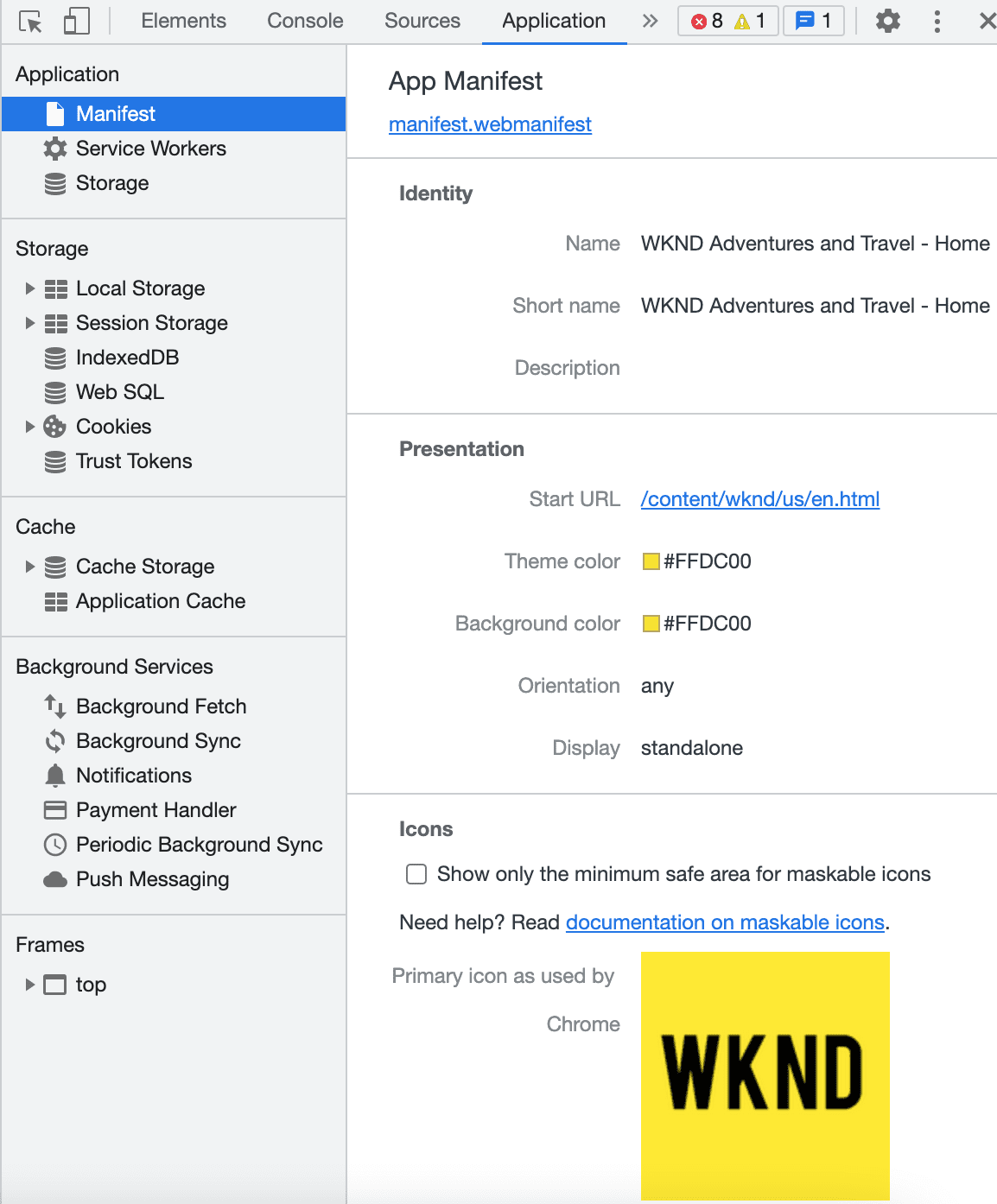
Une fois que vous avez accédé à la PWA dans le navigateur, vous pouvez effectuer un clic droit et l'inspecter pour afficher les outils de développement et le fichier manifeste dans le panneau "Applications".

Configurer le service worker
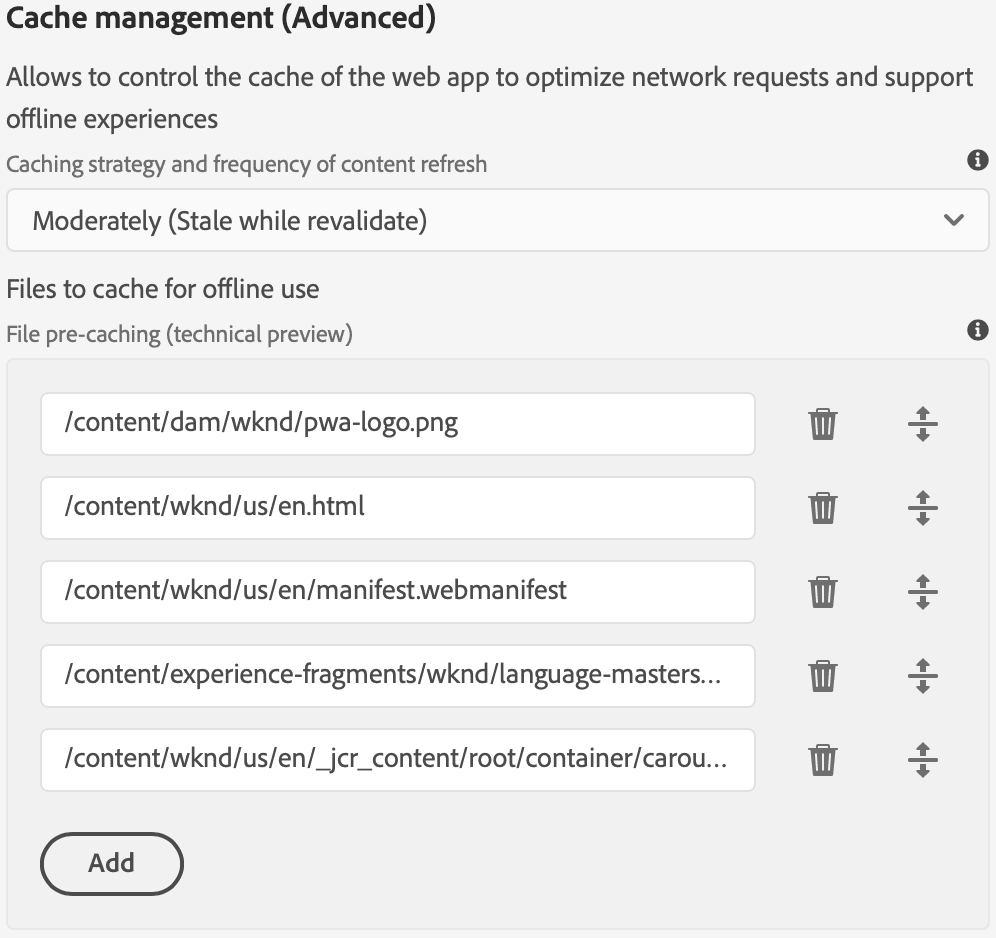
Vous pouvez configurer le contenu à mettre en cache et la stratégie de mise en cache à utiliser.
Si vous utilisez des services workers, vous connaissez peut-être les stratégies de mise en cache. Les stratégies de mise en cache spécifient les ressources à mettre en cache et si elles doivent être recherchées d'abord dans le cache, dans le réseau ou dans le cache avec un remplacement par le réseau. Vous pouvez ensuite choisir les ressources à pré-mettre en cache lorsque le service worker est installé. Les Application service workers AEM implémentent une stratégie de cache chaud, ce qui signifie que l'expérience utilisateur ne sera pas interrompue, même si vous spécifiez un chemin manquant ou défectueux.

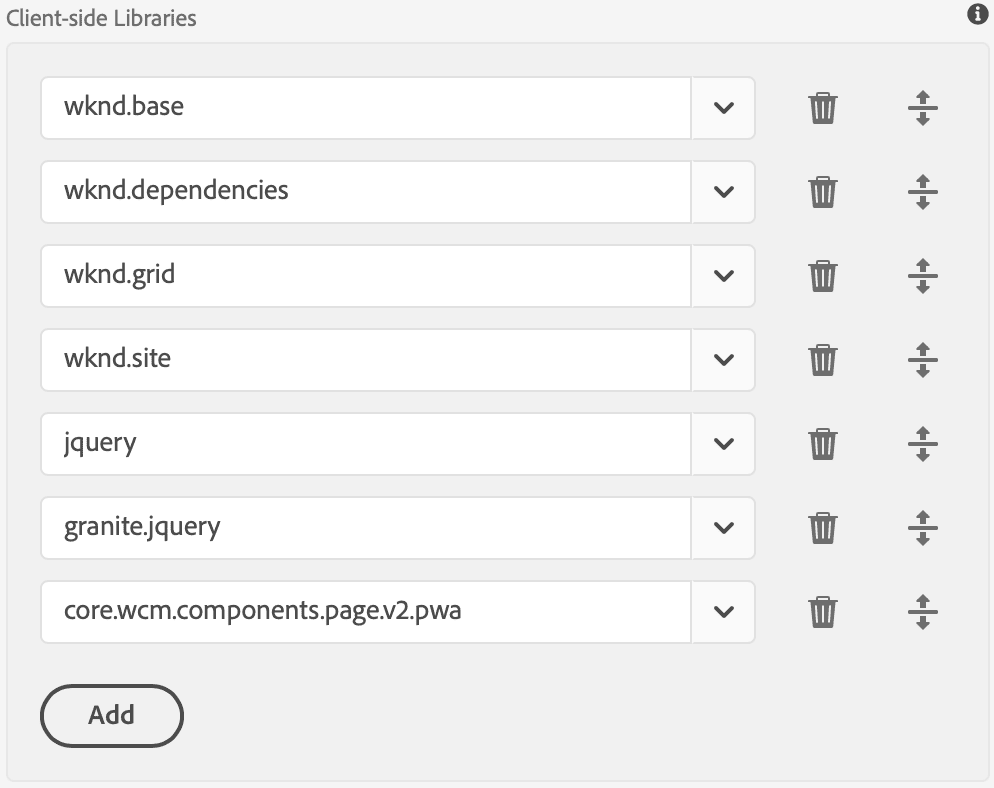
Dans AEM, le terme "clientlibs" désigne les bibliothèques côté client: la combinaison de ressources JavaScript, CSS et statiques associées qui ont été ajoutées à votre projet, qui sont diffusées et utilisées par le navigateur Web client. Vous pouvez facilement définir vos bibliothèques côté client pour qu'elles soient utilisées hors connexion en les spécifiant dans l'interface utilisateur.

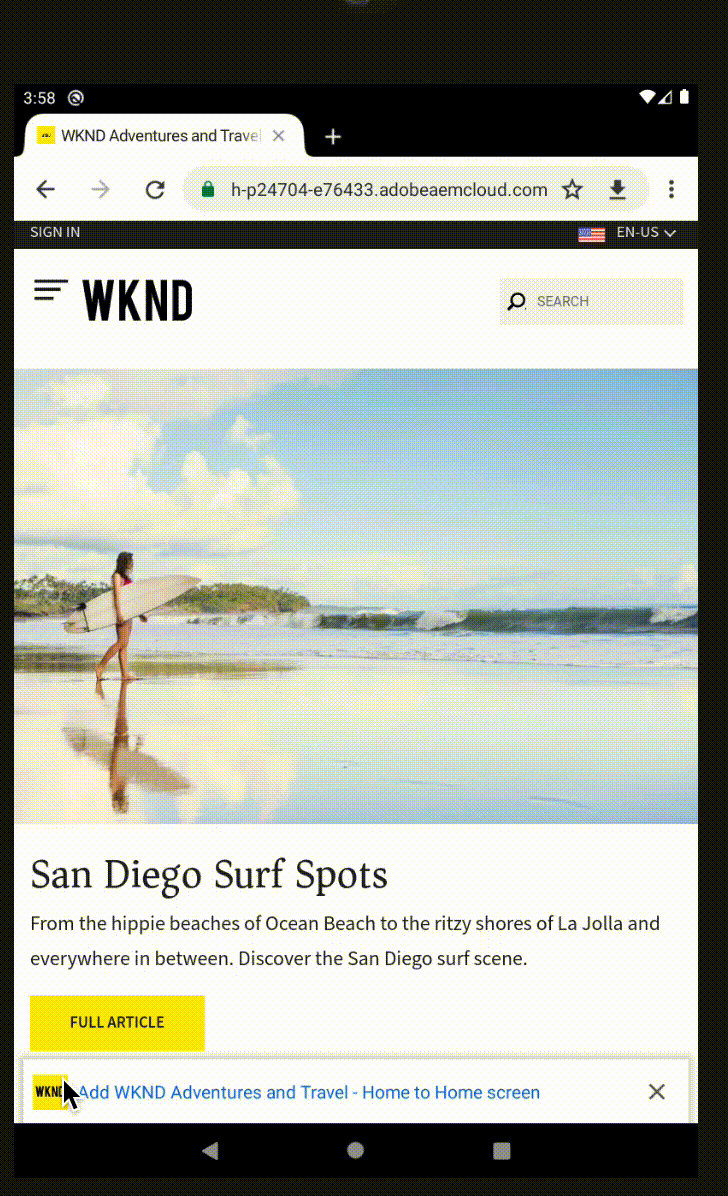
Vous pouvez également inclure des ressources tierces telles que des polices. Cette configuration de cache hors connexion fournit des informations de configuration à un service worker généré pour votre application qui utilise en interne Workbox. C'est à peu près tout ce qu'il faut pour rendre votre application installable. Une fois installée, l'icône de l'application s'affiche sur l'écran d'accueil de votre appareil mobile, comme une application de plate-forme. Cliquez sur l'icône pour accéder au site wknd.
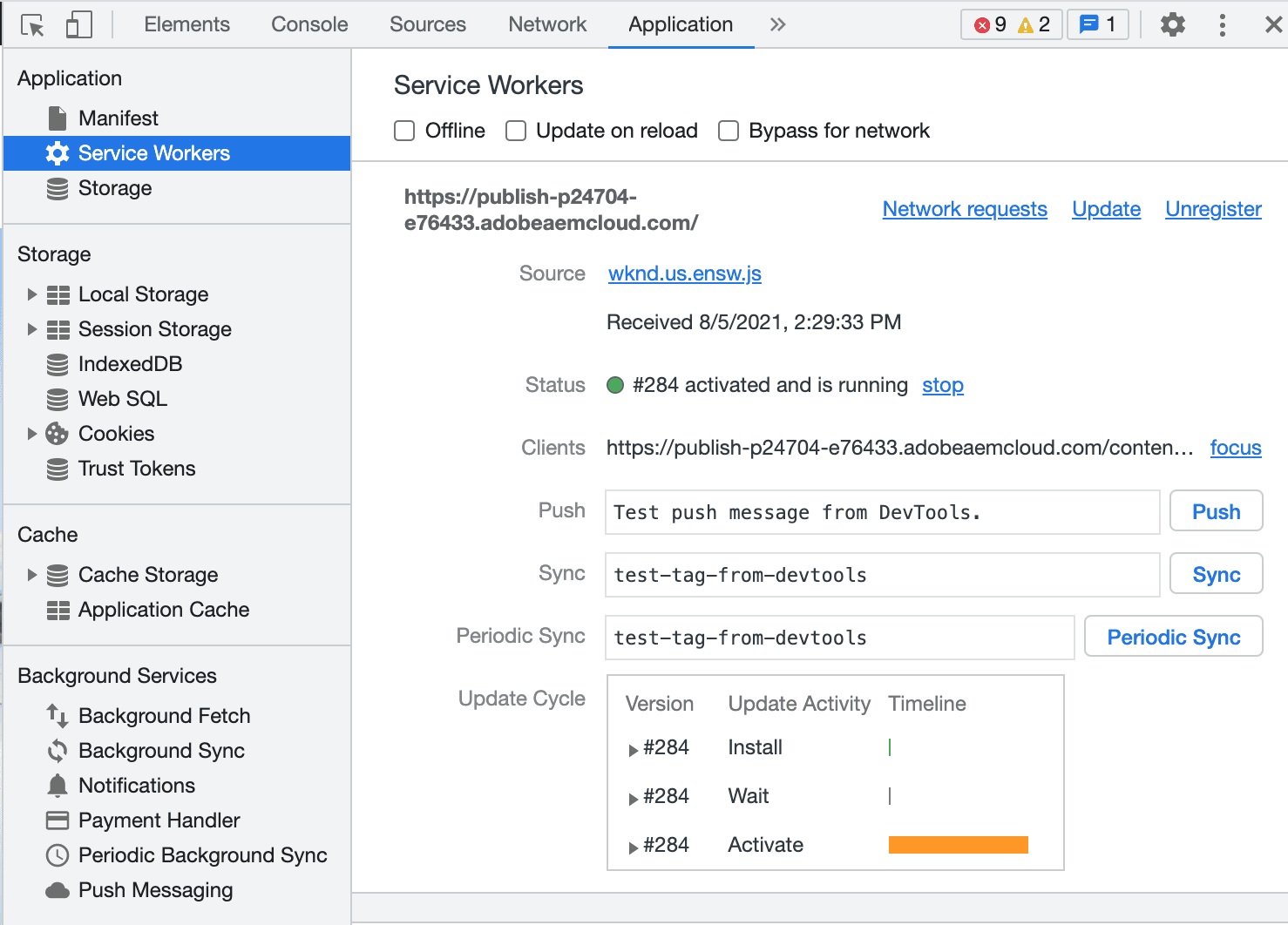
Notez que vous pouvez modifier votre contenu ou ces paramètres à tout moment. Lorsque vous publiez vos modifications, le service worker est mis à jour côté client par le navigateur, et un message indique à l'utilisateur qu'une nouvelle version de la PWA est disponible. L'utilisateur peut cliquer sur le message pour actualiser l'application et obtenir les dernières mises à jour. Vous pouvez ouvrir le panneau des applications et des outils pour les développeurs du navigateur pour afficher les détails du service worker.

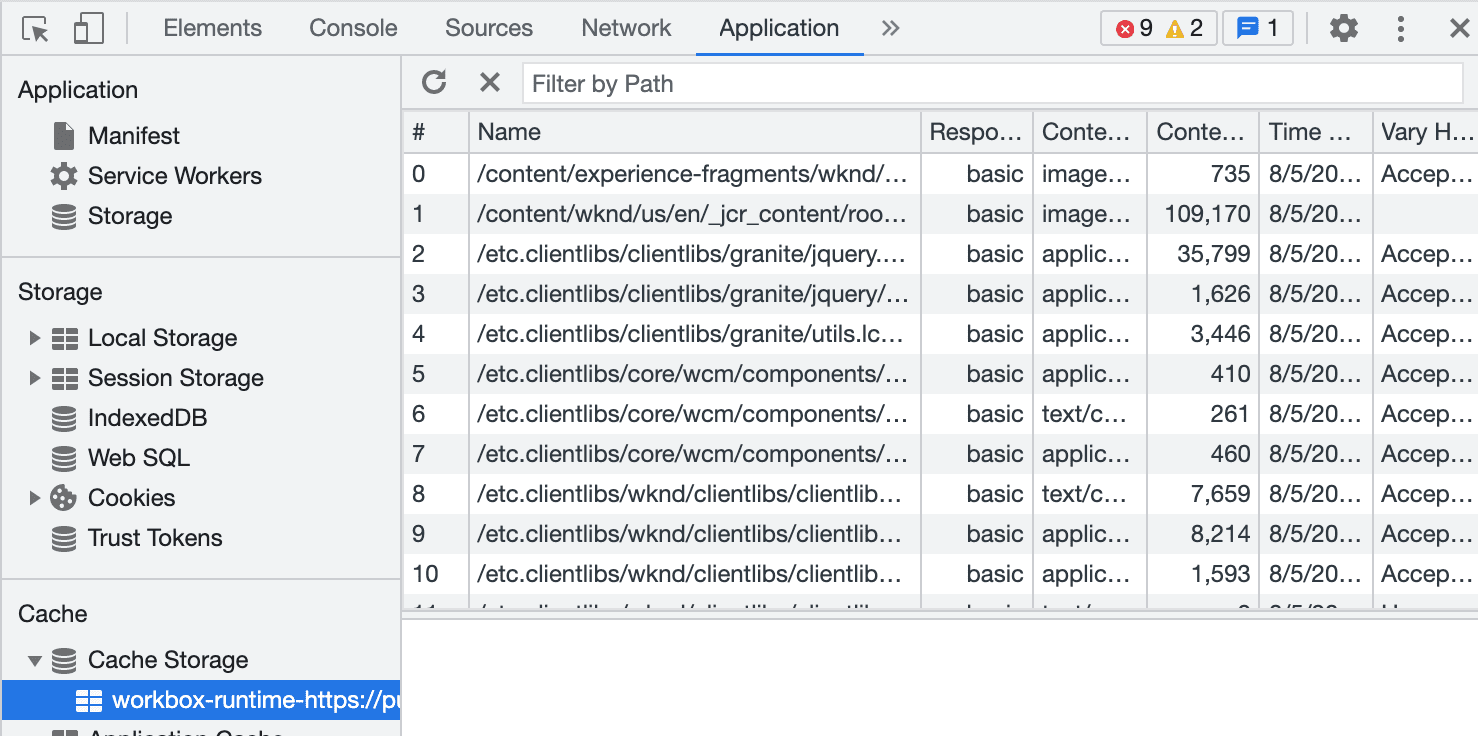
Vous pouvez développer l'espace de stockage du cache pour afficher le contenu mis en cache localement:

Les résultats
Il est temps de voir les résultats de votre travail. Vous venez de transformer votre site AEM en PWA, sans avoir à coder ni à configurer quoi que ce soit.

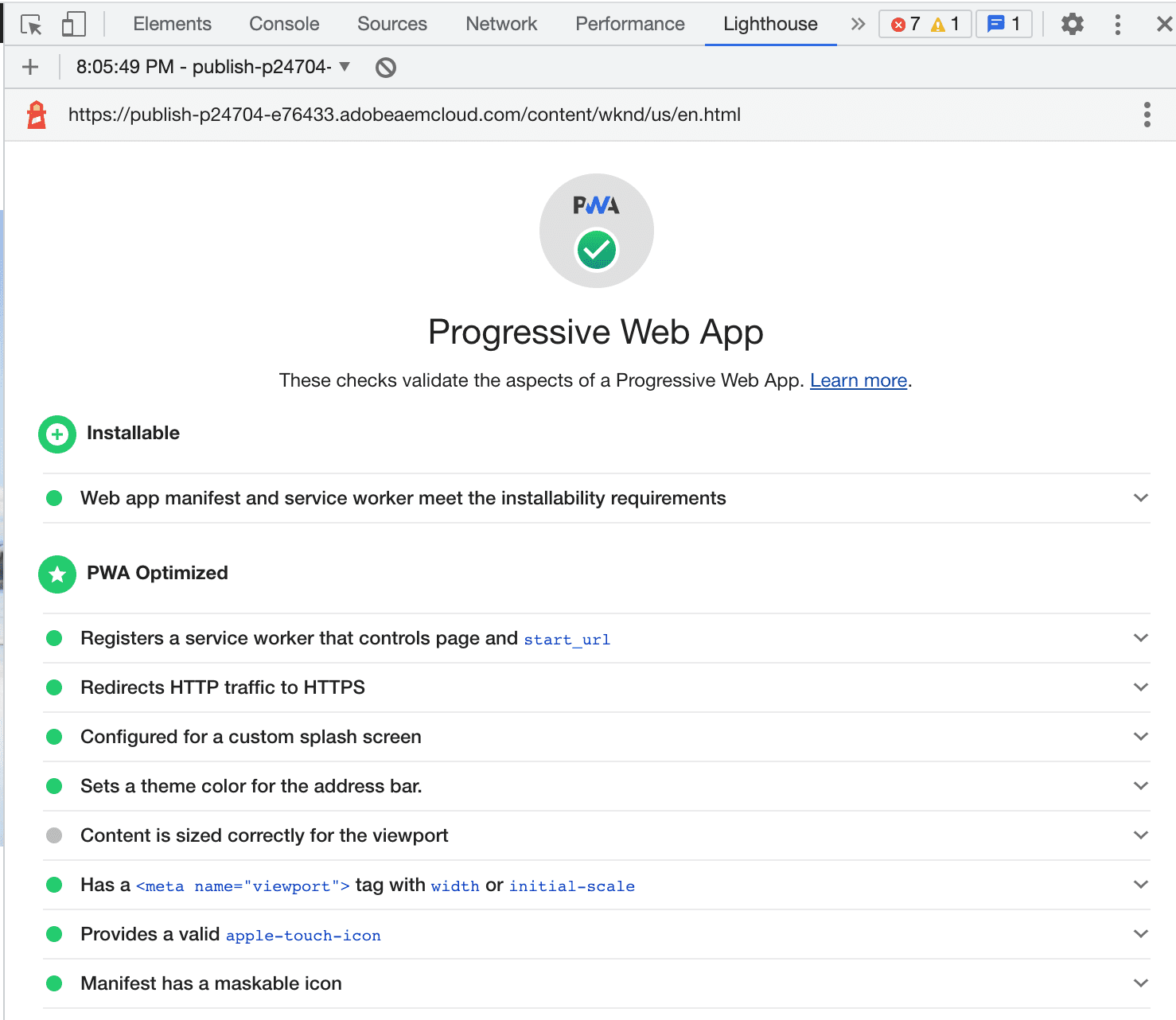
Les outils pour les développeurs Chrome fournissent un audit Lighthouse qui vous permet de vérifier dans quelle mesure votre application Web et sa configuration respectent les normes des progressive web apps.

Conclusion
Les Progressive Web Apps offrent une expérience semblable à celle d'une application pour votre site Web. Elles exploitent la nature multiplate-forme et ouverte du Web à moindres frais de développement et de maintenance, tout en vous permettant de contrôler la distribution. Cela améliore l'engagement et la fidélisation, et surtout, améliore les taux de conversion. AEM associé à Workbox vous permet de transformer facilement votre site existant en PWA, sans avoir à coder.
Références
- Tutoriel WKND
- Service Workers
- API Cache
- Fichier manifeste d'application Web
- Compatibilité avec les icônes adaptatives dans les PWA avec des icônes masquables
- En savoir plus sur Adobe Experience Manager Sites
- En savoir plus sur Workbox:
- Stratégies de mise en cache Workbox:
- En savoir plus sur les progressive web apps


