Se você é um líder técnico ou analista de marketing digital interessado em oferecer uma experiência moderna da Web ao seu aplicativo da Web do Adobe Experience Manager (AEM) e está procurando opções para isso, você está no artigo certo. Vamos abordar o que são os apps Web progressivos (PWAs) e o que você precisa para criar um PWA no AEM usando a biblioteca WorkBox por configuração, sem programação.
Por que usar PWA?
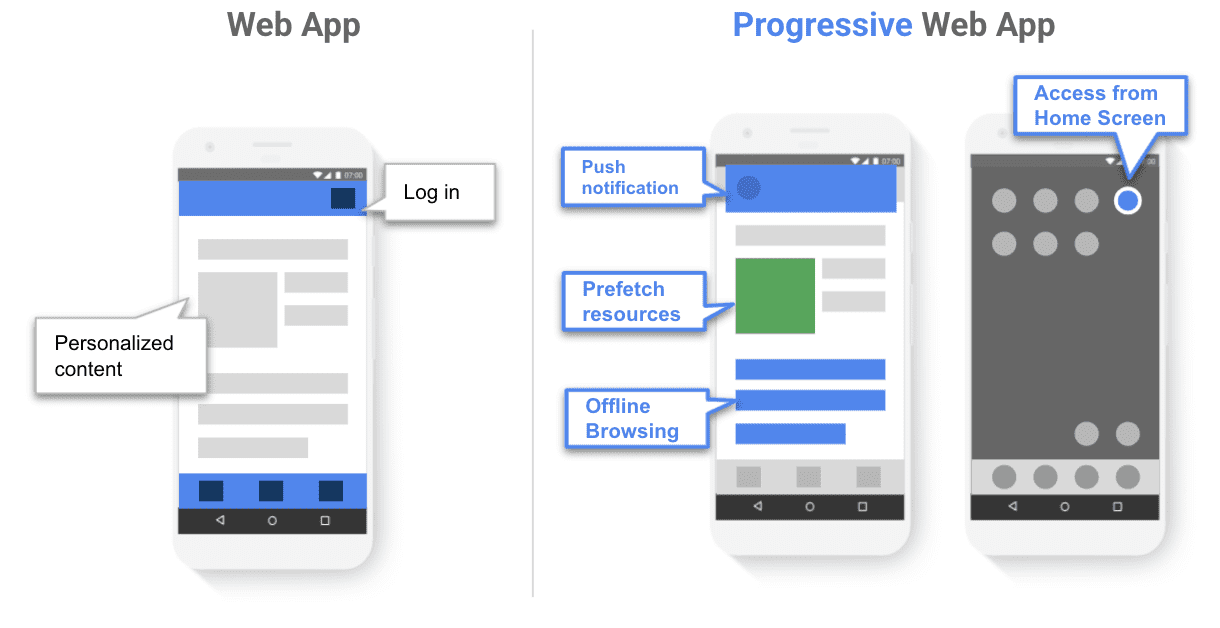
Os Progressive Web Apps aproveitam o que a Web moderna pode fazer. Eles podem ser instalados no seu dispositivo, são carregados rapidamente e as visitas subsequentes são carregadas instantaneamente. Eles respondem às entradas rapidamente. Eles funcionam bem em uma conexão não confiável ou off-line. Os PWAs usam APIs modernas para oferecer uma experiência envolvente semelhante a um app com uma interface opcional em tela cheia, atualização em segundo plano e acesso off-line aos dados.

Para transformar um app da Web em um App Web Progressivo, é necessário adicionar dois artefatos:
- Um manifesto de app da Web: um arquivo de configuração JSON que define o URL do ponto de entrada do app, o ícone usado para representar o PWA e outras configurações que descrevem a aparência e o comportamento do aplicativo.
- Um service worker: um script que fornece serviços em segundo plano que enriquecem seu PWA definindo os recursos que ele usa e as estratégias para acessá-los.
O que é um worker de serviço?
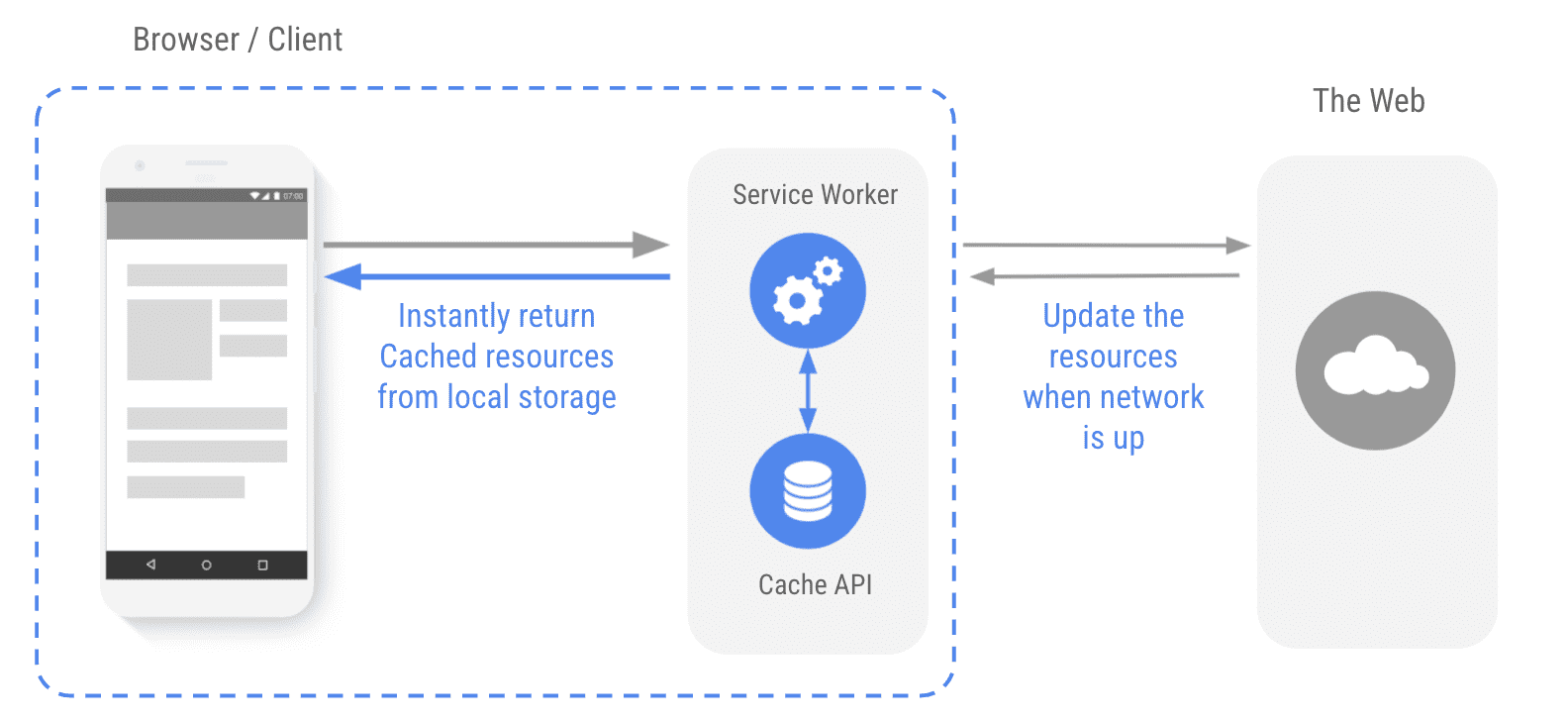
Em essência, um worker de serviço é apenas um script que o navegador executa de forma independente enquanto você interage com o aplicativo da Web. Um worker de serviço ativo oferece serviços como armazenamento em cache inteligente usando a API Cache, mantém os dados atualizados usando a API Sync em segundo plano e se integra a notificações push. Um worker de serviço com a estratégia de armazenamento em cache certa oferece experiências do usuário estáveis e confiáveis para vários cenários, retornando recursos pré-armazenados em cache instantaneamente, armazenando dados em cache e atualizando recursos quando conectado à Web.

![]()
Pode ser difícil escrever service workers do zero. O Workbox foi criado para facilitar isso. O Workbox é um conjunto de bibliotecas que ajuda a escrever e gerenciar service workers e o armazenamento em cache com a API Cache Storage. Os service workers e a API Cache Storage, quando usados juntos, controlam como os recursos (HTML, CSS, JS, imagens etc.) são solicitados da rede ou do cache, permitindo até mesmo retornar conteúdo armazenado em cache quando estiver off-line. Com o Workbox, você pode configurar e gerenciar rapidamente esses recursos e muito mais, com um código pronto para produção.
Fazer upgrade de um site do AEM para um PWA
O Adobe Experience Manager (AEM) é uma solução abrangente de gerenciamento de conteúdo para criar sites, apps para dispositivos móveis, formulários e sinalização digital. Ele facilita o gerenciamento de recursos e conteúdo de marketing.
Embora o AEM ofereça uma biblioteca avançada para criar aplicativos da Web, até agora era difícil criar um PWA adicionando um worker de serviço e um manifesto.
O Adobe Experience Manager Sites é a ferramenta de criação de interfaces que faz parte do Adobe Experience Manager. Quando usado com o Adobe Experience Manager como um serviço de nuvem, o AEM Sites facilita a conversão de qualquer site ou aplicativo de página única do AEM em um app da Web progressivo instalável e desativado para uso off-line, com apenas configuração e sem programação. Ele usa o Workbox para oferecer as práticas recomendadas para apps da Web progressivos e abstrai as complexidades de escrever modelos de manifestos e workers de serviço.
O AEM oferece suporte à localização de conteúdo, o que significa que você pode ter branding e até mesmo conteúdo off-line diferentes para diferentes localidades. Para fazer isso, crie diferentes configurações de PWA para cada idioma mestre.
Introdução à configuração de PWA no AEM
Faça login no Adobe Experience Manager como um serviço de nuvem e selecione qualquer página do Adobe Experience Manager Sites ou o idioma principal e clique em propriedades. Você vai encontrar uma guia chamada "App da Web progressivo". Se você não encontrar essa guia, entre em contato com a Adobe para ativar esse recurso. É possível configurar a instalação e a aparência dos seus Apps Web Progressivos com apenas alguns cliques.
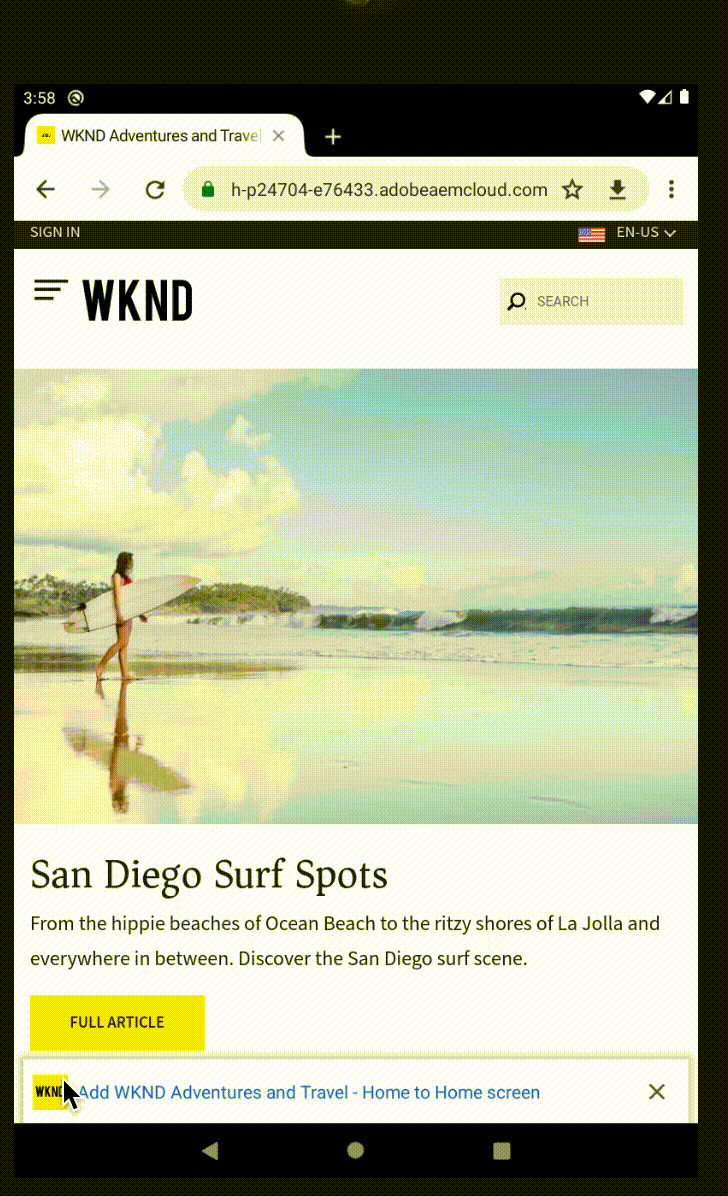
Se você já fez os tutoriais do AEM Sites, provavelmente já viu o site da WKND. Este artigo usa a demonstração do WKND como ponto de partida. Quando terminar, você terá atualizado o WKND de um app da Web para um PWA usando o WorkBox.
Configurar o manifesto
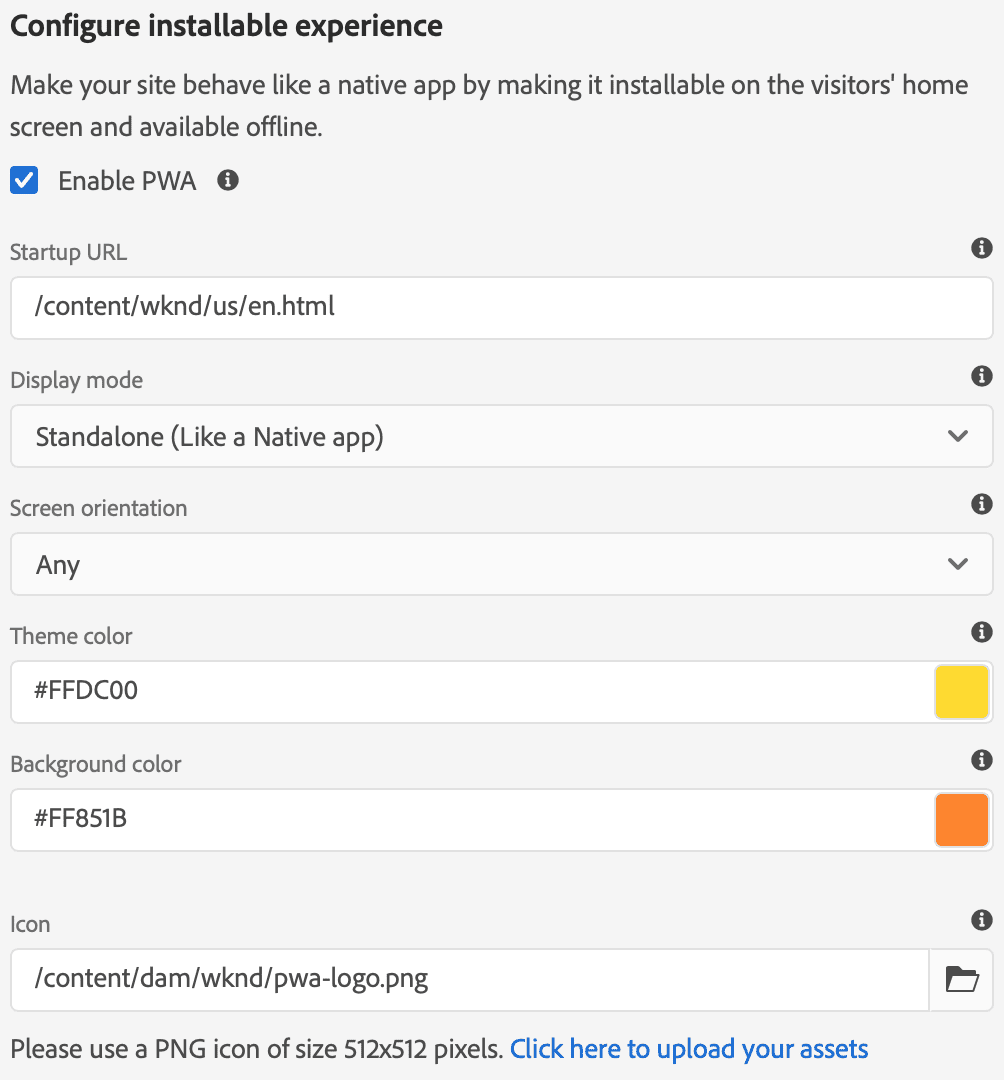
O manifesto do app da Web é um arquivo JSON que contém propriedades que descrevem a aparência e o comportamento de uma PWA. O Adobe Experience Manager Sites oferece uma interface do usuário fácil de usar para configurar as propriedades.

O URL de início é o ponto de entrada do seu PWA. Quando um usuário toca no ícone do PWA no smartphone, ele acessa o URL de inicialização. O modo de exibição configura se o app é uma experiência em janela ou em tela cheia. Também é possível especificar a orientação da tela do aplicativo. A cor do tema é a cor da janela e da barra de ferramentas, enquanto a cor de fundo é a cor da tela de apresentação quando o aplicativo é iniciado. O ícone é a imagem mostrada na tela inicial ou na gaveta de apps do dispositivo quando o aplicativo é instalado. A configuração mostrada na imagem gera o JSON de manifesto mostrado abaixo.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
O URL de início pode ser diferente da página de destino padrão do seu domínio. Ao mudar o parâmetro start_url, você pode enviar os usuários diretamente para a experiência do aplicativo, em vez da página padrão que seria apresentada a um usuário não autenticado ou novo. Isso proporciona aos usuários do PWA uma experiência mais suave e semelhante a um app.
O AEM entende que diferentes localidades podem ter uma aparência diferente. É possível configurar propriedades, cores e ícones diferentes para localidades ou idiomas diferentes e sincronizar a configuração com as páginas vinculadas.
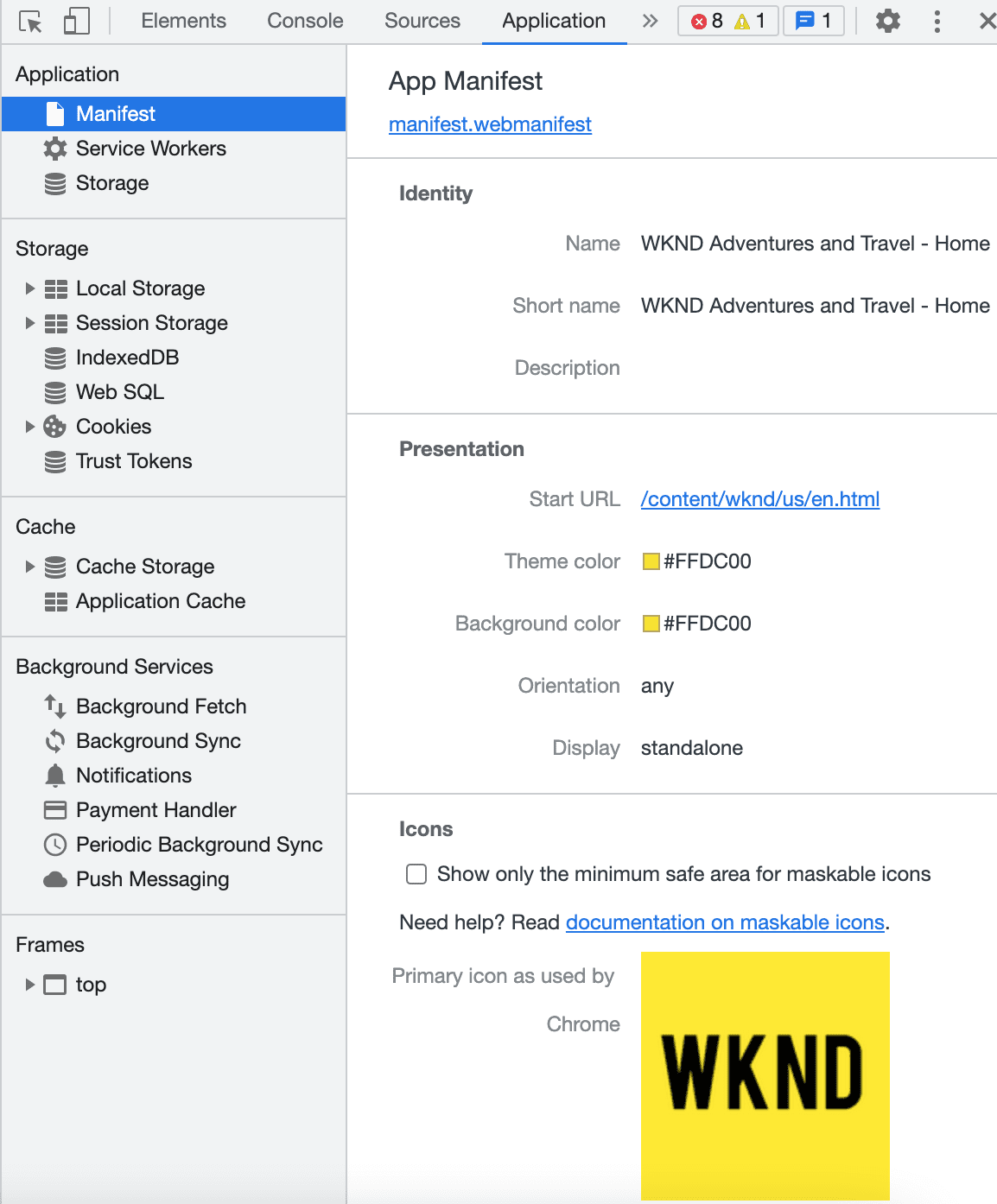
Depois que o PWA for acessado no navegador, clique com o botão direito do mouse e inspecione para abrir o DevTools e conferir o manifesto no painel "Aplicativos".

Configurar o worker de serviço
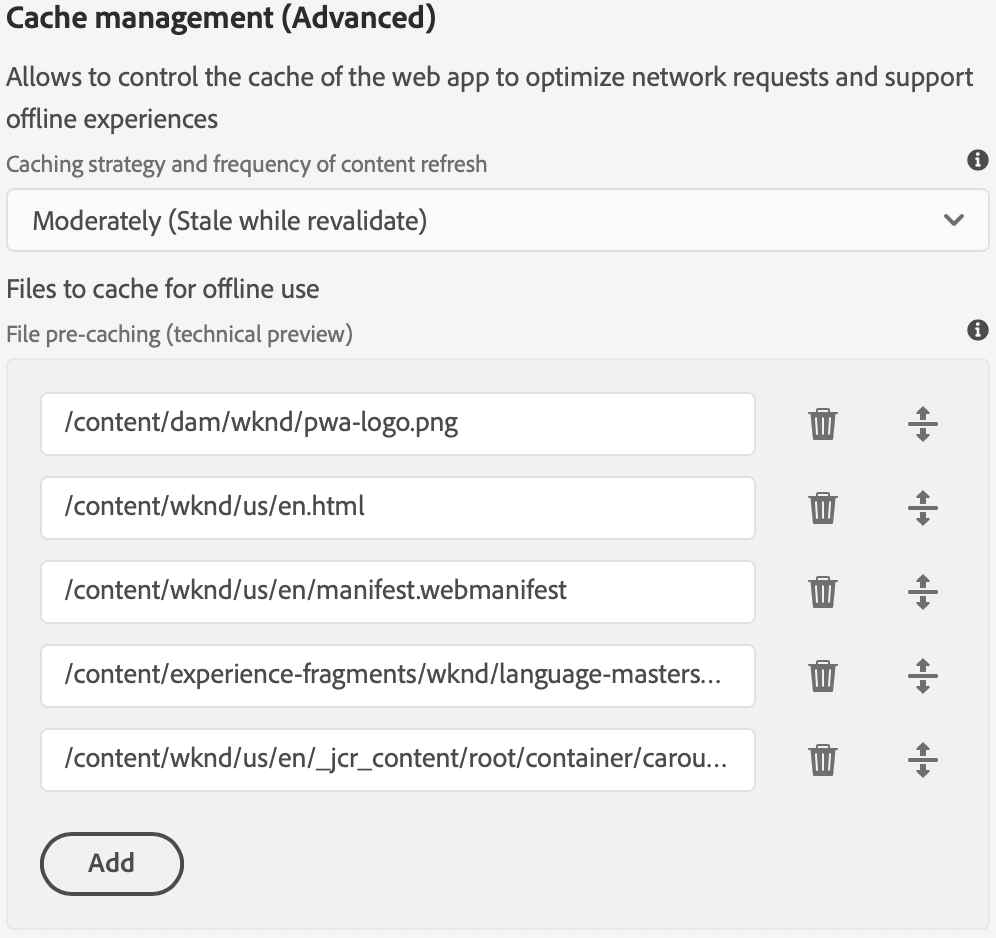
É possível configurar o conteúdo a ser armazenado em cache e a estratégia de armazenamento a ser usada.
Se você já usa service workers, talvez conheça as estratégias de armazenamento em cache. As estratégias de armazenamento em cache especificam quais recursos armazenar em cache e se eles devem ser procurados primeiro no cache, na rede ou no cache com uma rede substituta. Em seguida, escolha os recursos para pré-cache quando o worker de serviço for instalado. Os service workers de aplicativos do AEM implementam uma estratégia de cache em estado salvo, o que significa que a experiência do usuário não será interrompida, mesmo que você especifique um caminho ausente ou corrompido.

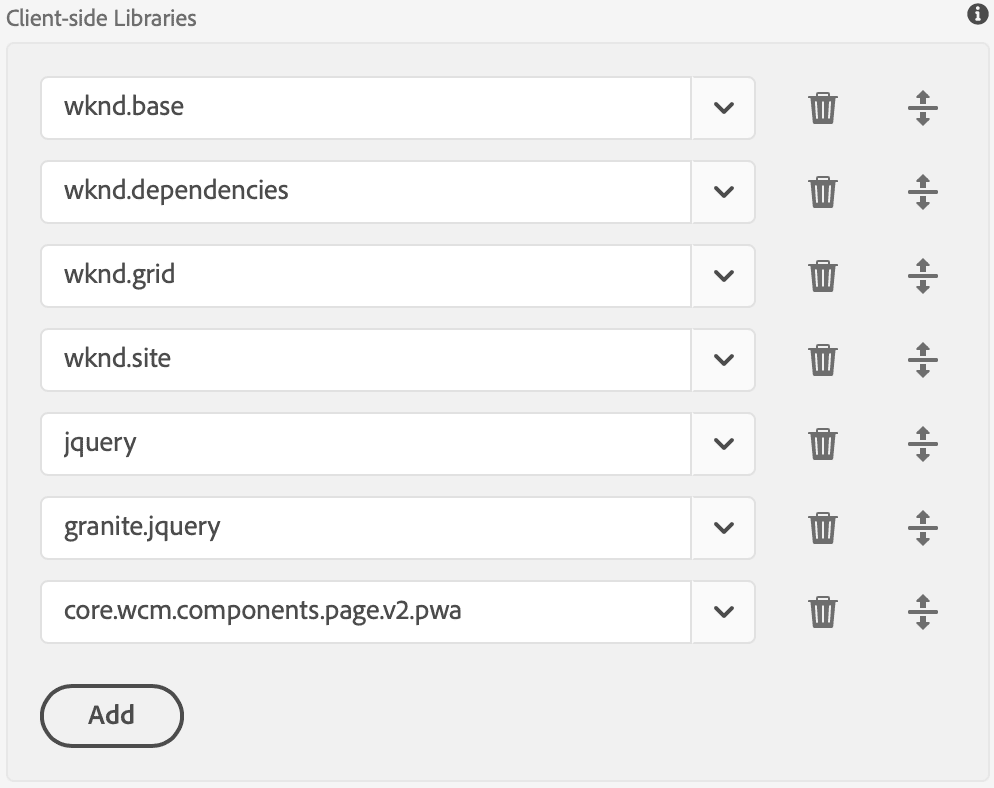
No AEM, o termo "clientlibs" se refere a bibliotecas do lado do cliente: a combinação de recursos estáticos, JavaScript e CSS relacionados que foram adicionados ao projeto e que são veiculados e utilizados pelo navegador da Web do cliente. É possível definir facilmente as bibliotecas do lado do cliente para uso off-line, especificando essas bibliotecas na interface do usuário.

Também é possível incluir recursos de terceiros, como fontes. Essa configuração de cache off-line fornece informações de configuração para um worker de serviço gerado para o app que usa o workbox internamente. Isso é praticamente tudo o que você precisa fazer para que seu app possa ser instalado. Depois de instalado, o ícone do aplicativo vai aparecer na tela inicial do dispositivo móvel, assim como um app de plataforma. Ao clicar no ícone, você acessa o site da wknd.
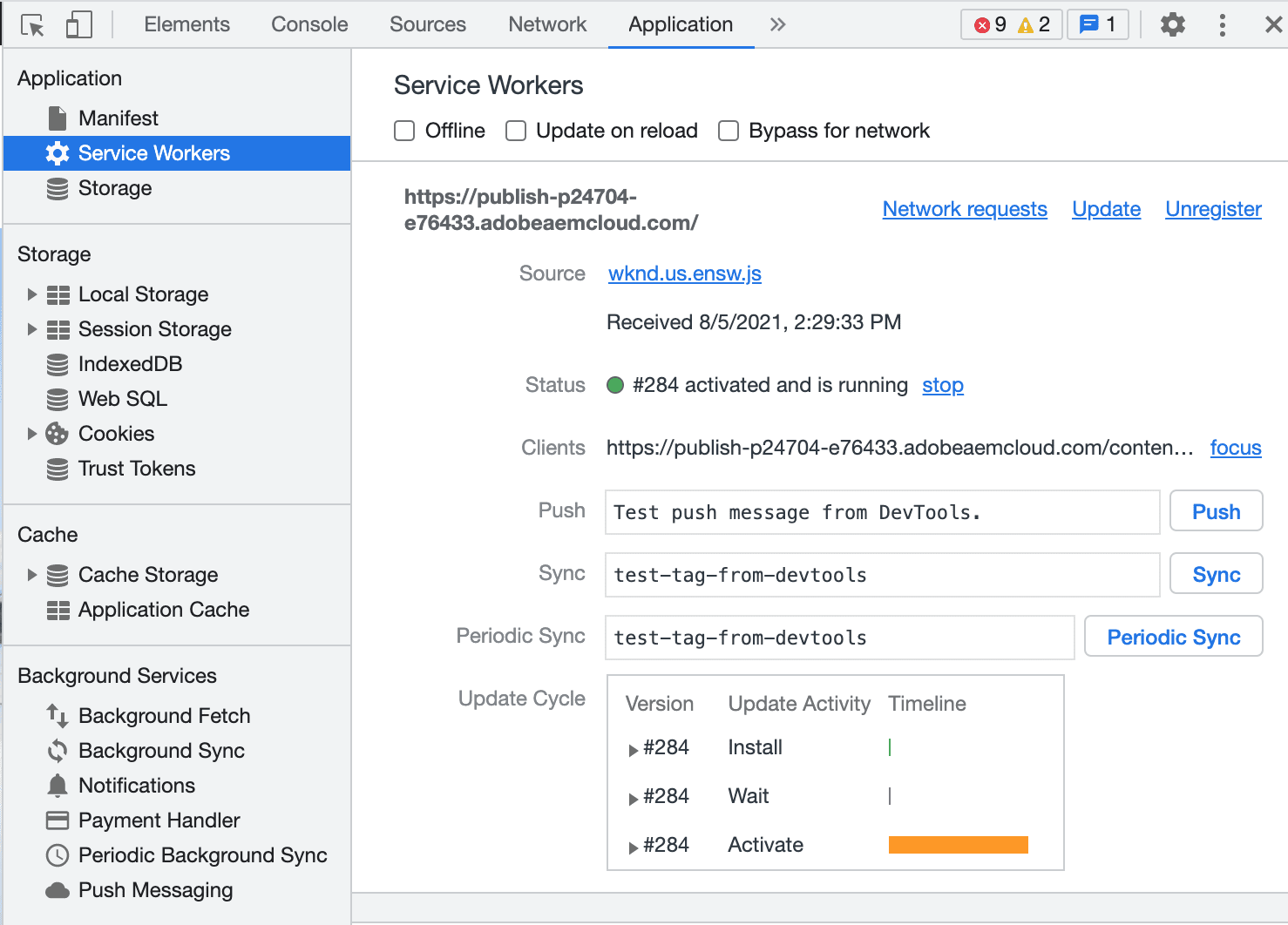
Você pode mudar o conteúdo ou essas configurações a qualquer momento. Quando você publica as mudanças, o service worker é atualizado no cliente pelo navegador, e uma mensagem é mostrada ao usuário informando que uma versão mais recente do PWA está disponível. O usuário pode clicar na mensagem para recarregar o aplicativo e receber as atualizações mais recentes. É possível abrir as ferramentas para desenvolvedores do navegador e o painel de aplicativos para conferir os detalhes do worker de serviço.

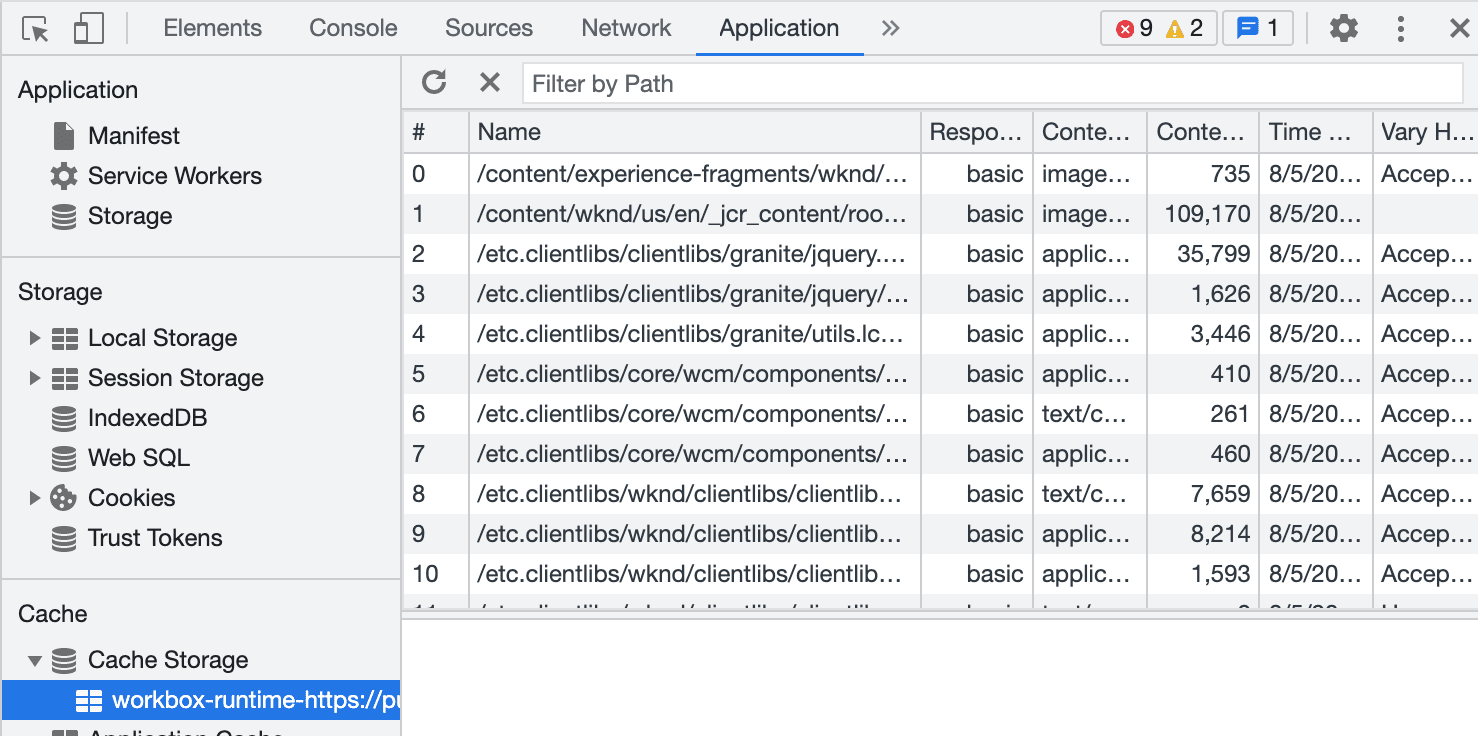
É possível expandir o armazenamento de cache para conferir o conteúdo armazenado localmente:

Os resultados
Está na hora de conferir os resultados do seu trabalho. Com apenas configuração e sem programação, você acabou de aprimorar seu site do AEM para se tornar um app da Web progressivo.

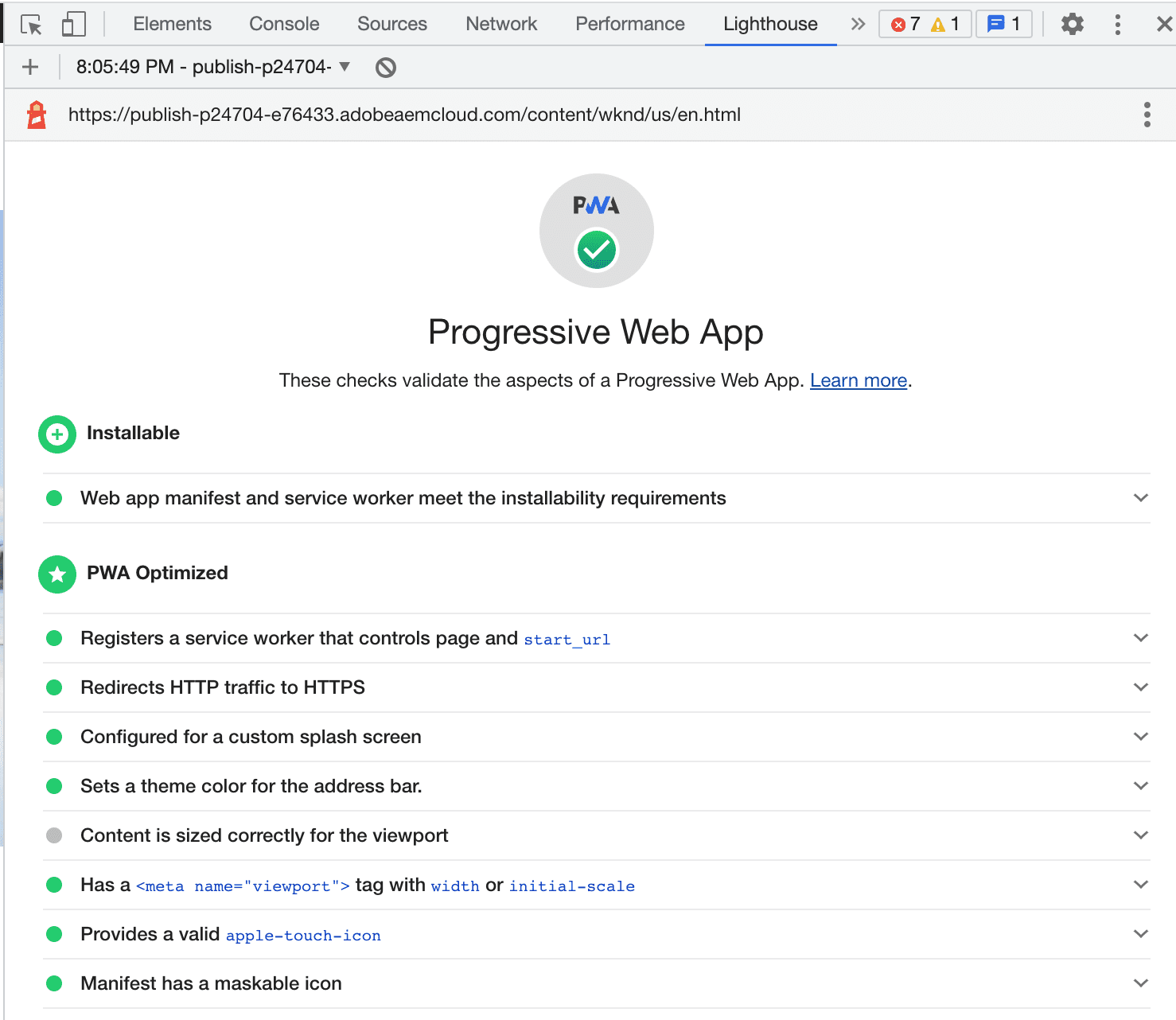
As Ferramentas para desenvolvedores do Chrome oferecem uma auditoria do Lighthouse que permite verificar se o aplicativo da Web e a configuração estão em conformidade com os padrões de apps da Web progressivos.

Conclusão
Os Progressive Web Apps oferecem uma experiência semelhante a um app para seu site, que usa a natureza aberta e multiplataforma da Web com um custo de desenvolvimento e manutenção mais baixo, além de oferecer controle sobre a distribuição. Isso aumenta o engajamento, a retenção e, mais importante, impulsiona taxas de conversão mais altas. O AEM em conjunto com o Workbox facilita a transformação do seu site em uma PWA com apenas configuração, sem necessidade de codificação.
Referências
- Tutorial do WKND
- Service workers
- API Cache
- Manifesto do aplicativo da Web
- Suporte a ícones adaptativos em PWAs com ícones mascaráveis
- Saiba mais sobre o Adobe Experience Manager Sites
- Saiba mais sobre o Workbox:
- Estratégias de armazenamento em cache do Workbox:
- Saiba mais sobre os Progressive Web Apps


