Adobe Experience Manager (AEM) web uygulamanıza modern bir web deneyimi sunmak isteyen ve bunu yaparken yararlanabileceğiniz seçenekleri arayan bir teknik yönetici veya dijital pazarlama analistiyseniz doğru makaleye geldiniz. Bu makalede, progresif web uygulamalarının (PWA) ne olduğu ve kodlama yapmadan, yapılandırma yoluyla WorkBox kitaplığından yararlanarak AEM'de PWA oluşturmak için nelerin gerekli olduğu ele alınmaktadır.
Neden PWA?
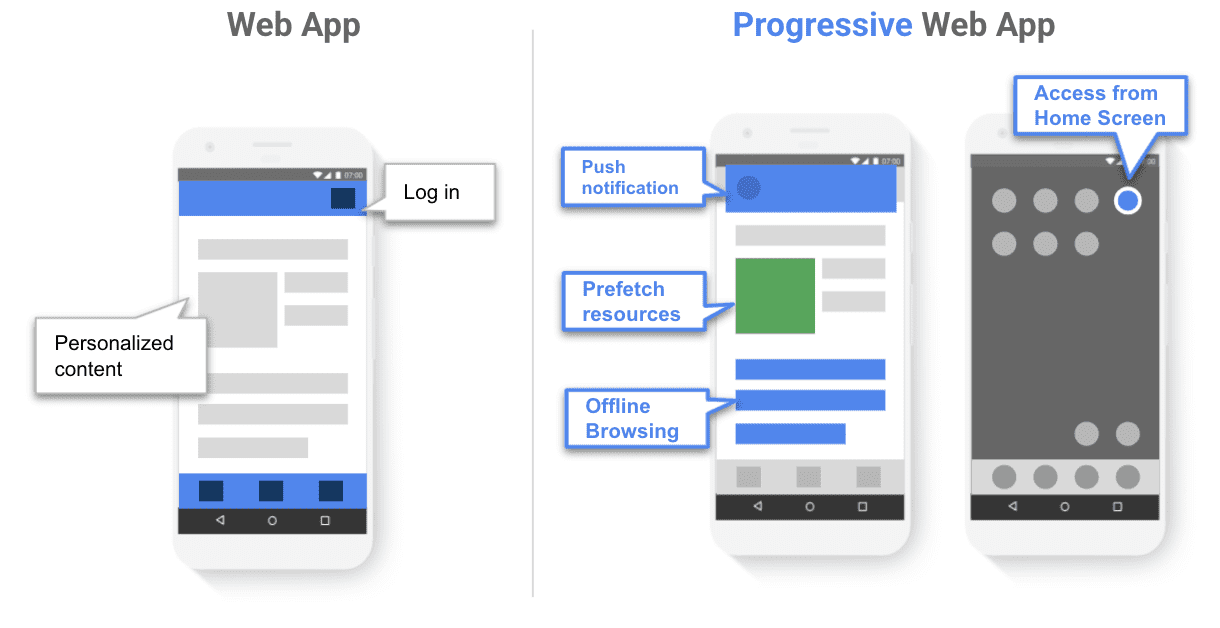
Progresif web uygulamaları, modern web'in yapabileceklerinden yararlanır. Cihazınıza yüklenebilir, hızlı yüklenir ve sonraki ziyaretlerde anında yüklenir. Girişlere hızlıca yanıt verirler. Bu uygulamalar, güvenilir olmayan bir bağlantıda veya internete bağlı değilken iyi çalışır. PWAs, isteğe bağlı tam ekran kullanıcı arayüzü, arka planda güncelleme ve verilere çevrimdışı erişim gibi özelliklerle uygulama benzeri ilgi çekici bir deneyim sunmak için modern API'leri kullanır.

Bir web uygulamasını Progresif Web Uygulaması'na dönüştürmek için iki yapı eklemeniz gerekir:
- Web uygulaması manifesti: Uygulamanın giriş noktası URL'sini, PWA'yı temsil etmek için kullanılan simgeyi ve uygulamanın nasıl göründüğünü ve davrandığını açıklayan diğer yapılandırmaları tanımlayan bir JSON yapılandırma dosyasıdır.
- Hizmet çalışanı: PWA'nızın kullandığı kaynakları ve bu kaynaklara erişim stratejilerini tanımlayarak PWA'nızı zenginleştiren arka plan hizmetleri sağlayan bir komut dosyası.
Hizmet çalışanı nedir?
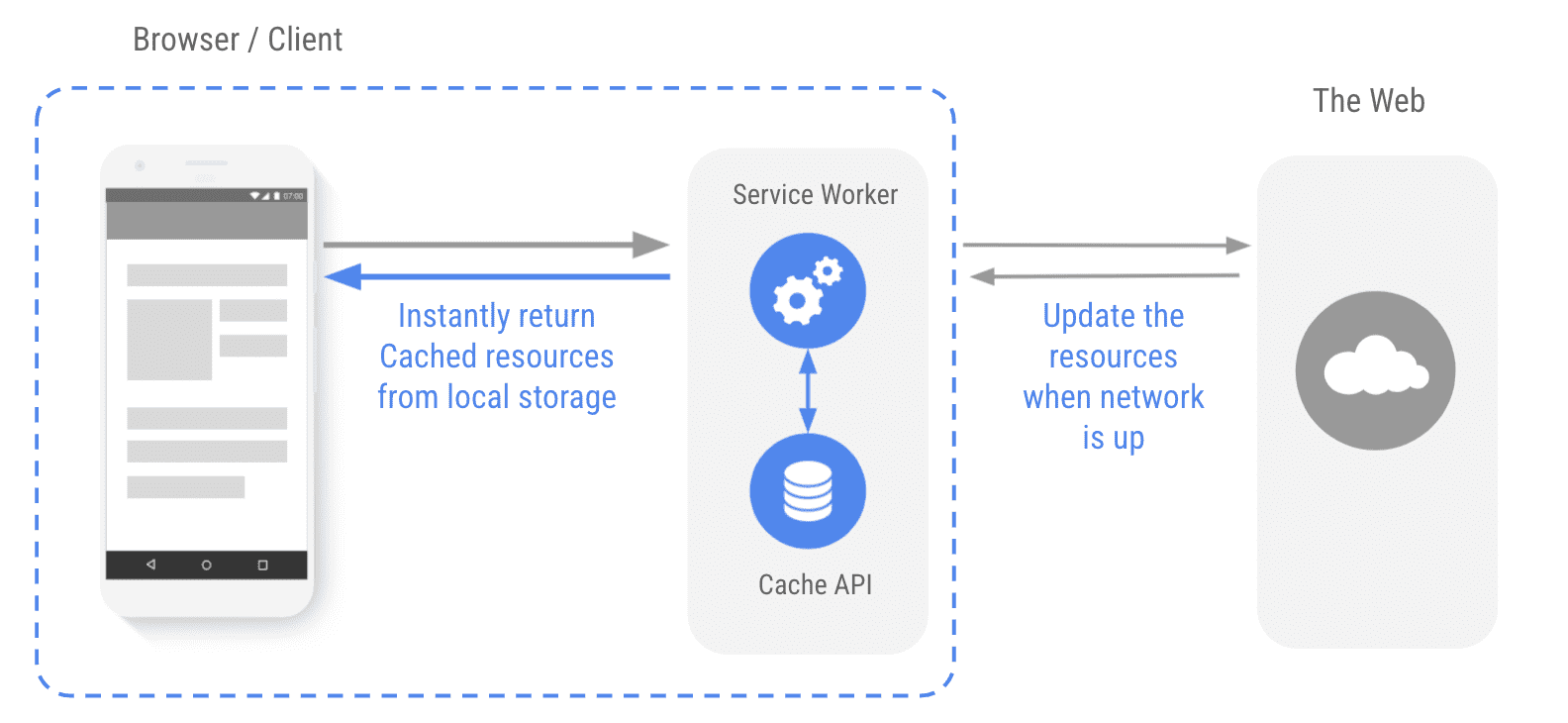
Hizmet çalışanları temelde, web uygulamanızla etkileşim kurarken tarayıcınızın bağımsız olarak çalıştıracağı bir komut dosyasıdır. Etkin bir hizmet çalışanı, Cache API'yi kullanarak akıllı önbelleğe alma, Background Sync API'yi kullanarak verileri güncel tutma ve push bildirimleriyle entegrasyon gibi hizmetler sağlar. Doğru önbelleğe alma stratejisine sahip bir hizmet çalışanı, önceden önbelleğe alınmış kaynakları anında döndürerek, verileri önbellekte saklayarak ve web'e bağlıyken kaynakları güncelleyerek çeşitli senaryolar için kararlı ve güvenilir kullanıcı deneyimleri sağlar.

![]()
Hizmet çalışanlarını sıfırdan yazmak zor olabilir. Workbox, bu süreci kolaylaştırmak için tasarlanmıştır. Workbox, Cache Storage API ile hizmet çalışanları yazmanıza ve yönetmenize ve önbelleğe almanıza yardımcı olan bir kitaplık paketidir. Birlikte kullanıldığında hizmet çalışanları ve Cache Storage API, öğelerin (HTML, CSS, JS, resimler vb.) ağdan veya önbellekten nasıl isteneceğini kontrol eder. Hatta çevrimdışıyken önbelleğe alınmış içeriği döndürmenize bile olanak tanır. Workbox ile üretime hazır kod kullanarak bu ikisini ve daha fazlasını hızlıca ayarlayabilir ve yönetebilirsiniz.
AEM sitesini PWA'ya yükseltme
Adobe Experience Manager (AEM), web siteleri, mobil uygulamalar, formlar ve dijital tabelalar oluşturmak için kapsamlı bir içerik yönetimi çözümüdür. Pazarlama içeriğinizi ve öğelerinizi yönetmenizi kolaylaştırır.
AEM, web uygulamaları oluşturmak için zengin bir kitaplık sunsa da bugüne kadar hizmet çalışanı ve manifest ekleyerek PWA oluşturmak zordu.
Adobe Experience Manager Sites, Adobe Experience Manager'ın bir parçası olan kullanıcı arayüzü oluşturma aracıdır. Bulut hizmeti olarak Adobe Experience Manager ile birlikte kullanıldığında AEM Sites, mevcut AEM web sitelerini veya tek sayfalık uygulamaları kodlama gerektirmeden yalnızca yapılandırmayla çevrimdışı olarak kullanılabilen Progressive Web Uygulamalarına dönüştürmeyi kolaylaştırır. Progresif web uygulamaları için en iyi uygulamaları sunmak amacıyla Workbox'u kullanır ve şablon manifestler ile hizmet çalışanları yazmanın karmaşıklığını soyutlar.
AEM, içeriğin yerelleştirilmesini destekler. Bu sayede farklı yerel ayarlar için farklı markalaşma ve hatta farklı çevrimdışı içeriklere sahip olabilirsiniz. Bunu yapmak için her ana dil için farklı PWA yapılandırmaları oluşturun.
AEM'de PWA yapılandırmasını kullanmaya başlama
Adobe Experience Manager'a bulut hizmeti olarak giriş yapın, herhangi bir Adobe Experience Manager Sites sayfasını veya dil ana sayfasını seçin ve mülkleri tıklayın. Progressive Web App (İlerlemeli Web Uygulaması) adlı bir sekme göreceksiniz. (Not: Bu sekmeyi görmüyorsanız lütfen bu özelliği etkinleştirmek için Adobe ile iletişime geçin.) Progresif web uygulamalarınızın yükleme işlemini ve görünümünü yalnızca birkaç tıklamayla yapılandırabilirsiniz.
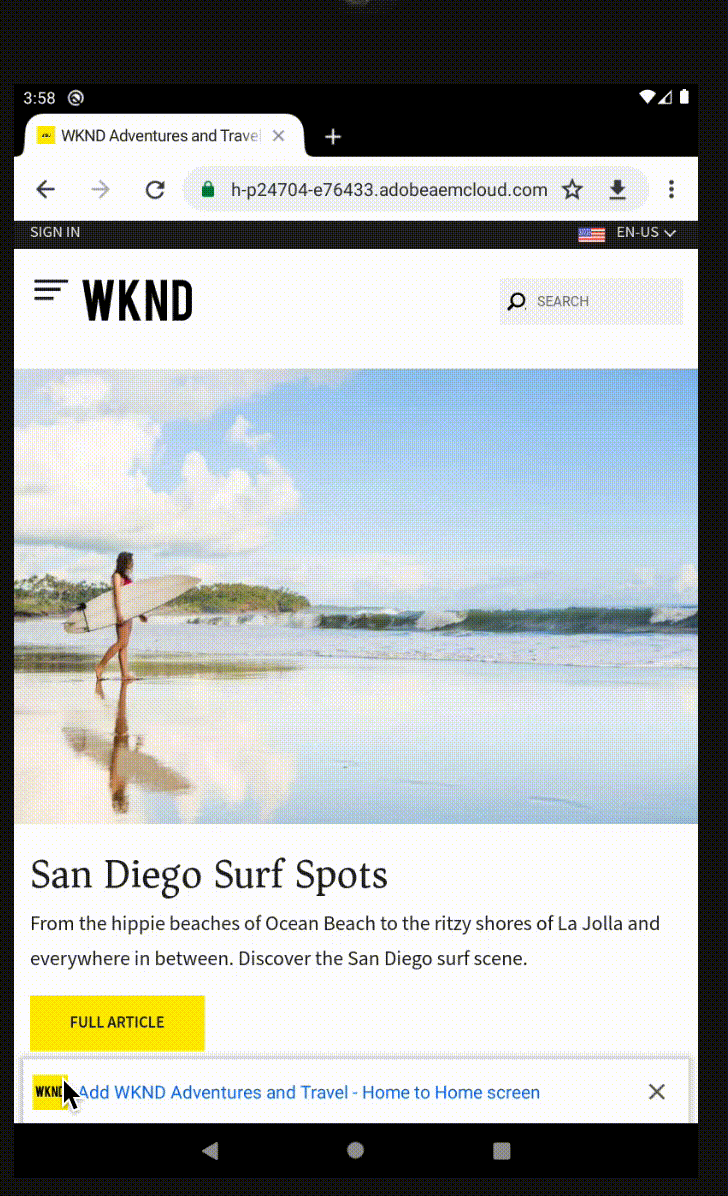
AEM Sites eğitimlerini tamamladıysanız WKND sitesini daha önce görmüş olabilirsiniz. Bu makalede, başlangıç noktası olarak WKND demosu kullanılmaktadır. İşlemi tamamladığınızda WorkBox'u kullanarak WKND'yi bir web uygulamasından PWA'ya güncellemiş olursunuz.
Manifesti yapılandırma
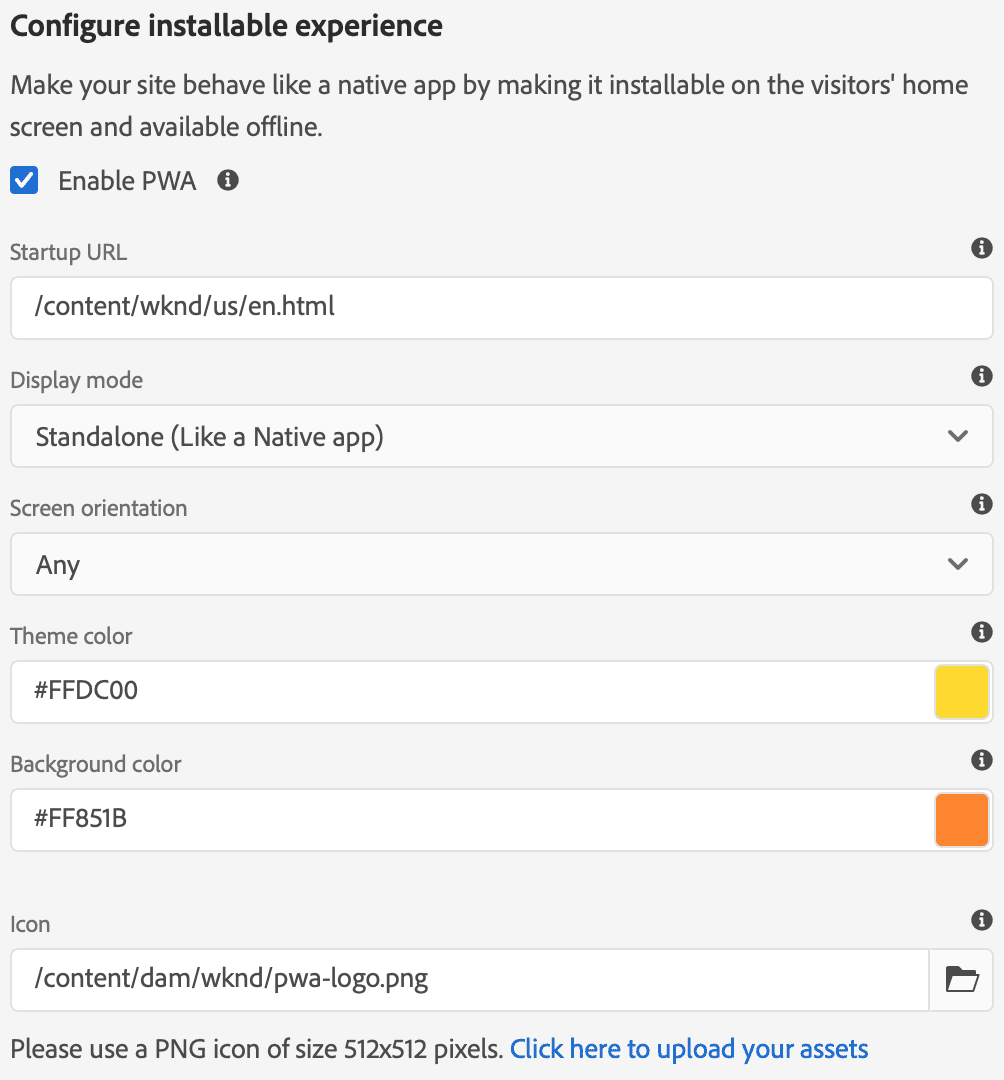
Web uygulaması manifesti, bir PWA'nın görünümünü ve davranışını açıklayan özellikleri içeren bir JSON dosyasıdır. Adobe Experience Manager Sites, mülkleri yapılandırmak için kullanıcı dostu bir arayüz sağlar.

Başlangıç URL'si, PWA'nızın giriş noktasıdır. Kullanıcı telefonundaki PWA simgesine dokunduğunda başlangıç URL'sine erişir. Görüntüleme modu, uygulamanın pencereli mi yoksa tam ekran mı olacağını yapılandırır. Uygulamanın ekran yönünü de belirtebilirsiniz. Tema rengi, pencere ve araç çubuğunun rengidir. Arka plan rengi ise uygulama başlatılırken gösterilen başlangıç ekranının rengidir. Simge, uygulama cihaza yüklendiğinde cihazın ana ekranında veya uygulama çekmecesinde gösterilen resimdir. Resimde gösterilen yapılandırma, aşağıda gösterilen manifest JSON'unu oluşturur.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
Başlangıç URL'si, alanınızın varsayılan açılış sayfasından farklı olabilir. start_url parametresini değiştirerek kullanıcılarınızı, kimliği doğrulanmamış veya yeni bir kullanıcıya gösterilen varsayılan sayfa yerine doğrudan uygulama deneyimine gönderebilirsiniz. Bu sayede PWA kullanıcıları daha sorunsuz ve uygulamaya benzer bir deneyim yaşar.
AEM, farklı yerel ayarların farklı bir görünüme ve tarza sahip olabileceğini bilir. Farklı yerel ayarlar veya diller için farklı özellikler, renkler ve simgeler yapılandırabilir, ardından yapılandırmayı bağlı sayfalarla senkronize edebilirsiniz.
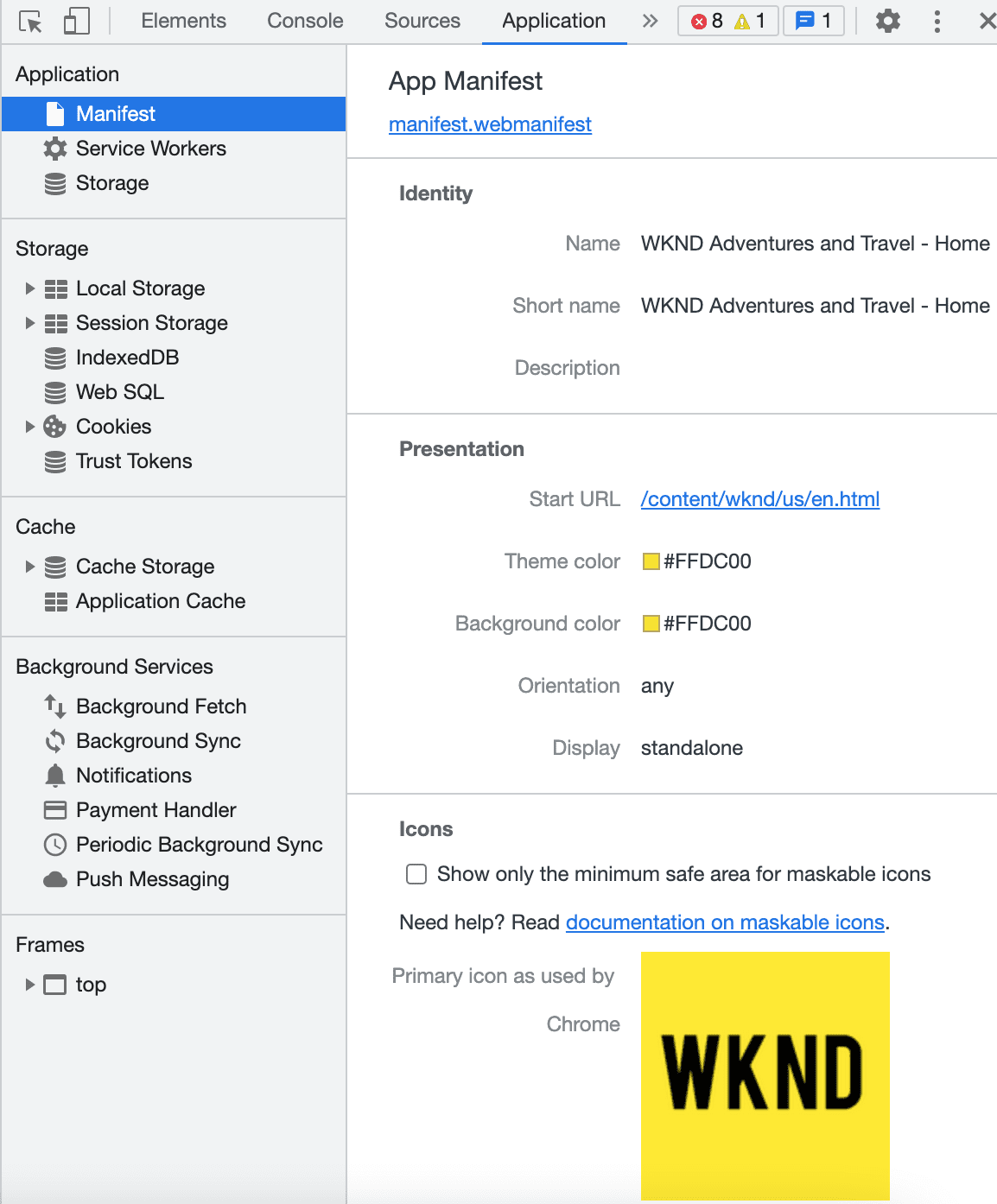
Tarayıcıda PWA'ya erişildikten sonra sağ tıklayıp inceleyerek Geliştirici Araçları'nı açabilir ve Uygulamalar panelinin altında manifest dosyasını görüntüleyebilirsiniz.

Hizmet çalışanını yapılandırma
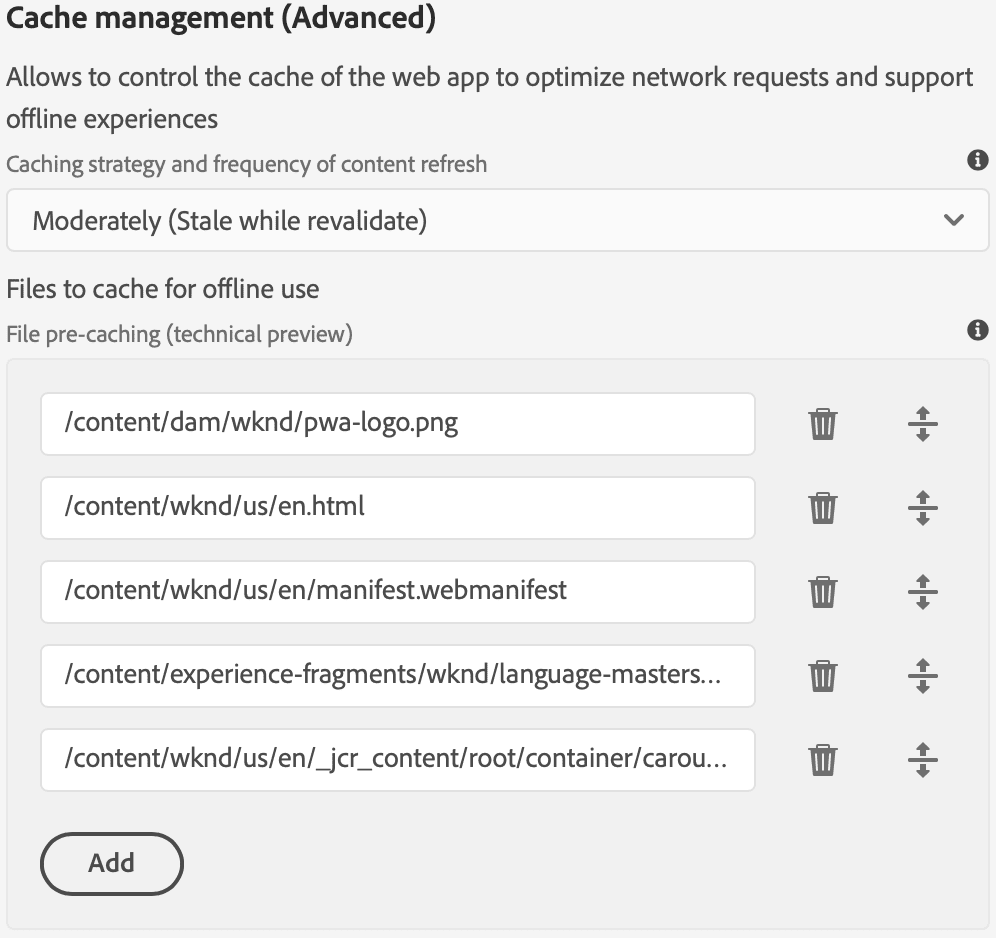
Önbelleğe alınacak içeriği ve kullanılacak önbelleğe alma stratejisini yapılandırabilirsiniz.
Hizmet işçilerini kullanıyorsanız önbelleğe alma stratejilerine aşina olabilirsiniz. Önbelleğe alma stratejileri, hangi kaynakların önbelleğe alınacağını ve bu kaynakların önce önbellekte mi, önce ağda mı yoksa ağ yedeğiyle birlikte önbellekte mi aranacağını belirtir. Ardından, hizmet çalışanı yüklendiğinde önceden önbelleğe alınacak kaynakları seçebilirsiniz. AEM uygulama hizmet işçileri, sıcak önbellek stratejisi uygular. Bu, eksik veya bozuk bir yol belirtseniz bile kullanıcı deneyiminin bozulmayacağı anlamına gelir.

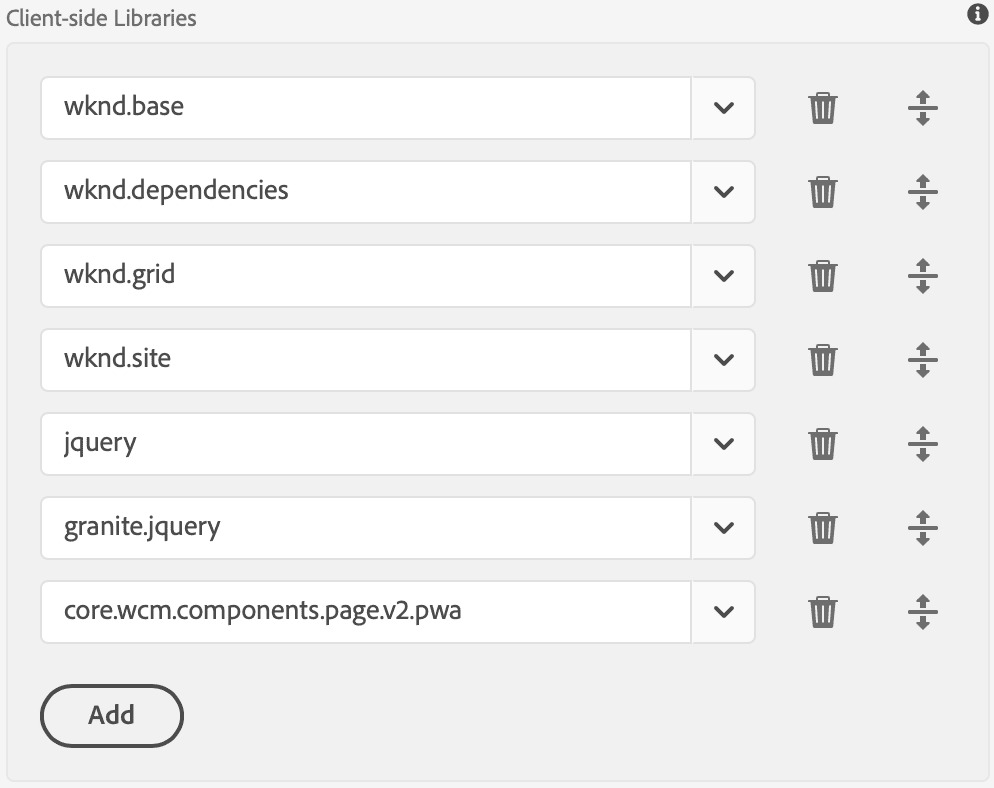
AEM'de "clientlibs" terimi, istemci tarafı kitaplıkları ifade eder: Projenize eklenen ve istemci web tarayıcısı tarafından sunulan ve kullanılan ilgili JavaScript, CSS ve statik kaynakların birleşimidir. İstemci tarafı kitaplıklarınızı kullanıcı arayüzünde belirterek kolayca çevrimdışı olarak kullanılacak şekilde ayarlayabilirsiniz.

Yazı tipi gibi üçüncü taraf kaynaklarını da ekleyebilirsiniz. Bu çevrimdışı önbellek yapılandırması, uygulamanız için oluşturulan ve dahili olarak workbox kullanan bir hizmet çalışanına yapılandırma bilgileri sağlar. Uygulamanızı yüklenebilir hale getirmek için yapmanız gerekenler bu kadardır. Yüklendikten sonra uygulama simgesi, mobil cihazınızın ana ekranında bir platform uygulaması gibi görünür. Simgeyi tıkladığınızda wknd sitesine erişebilirsiniz.
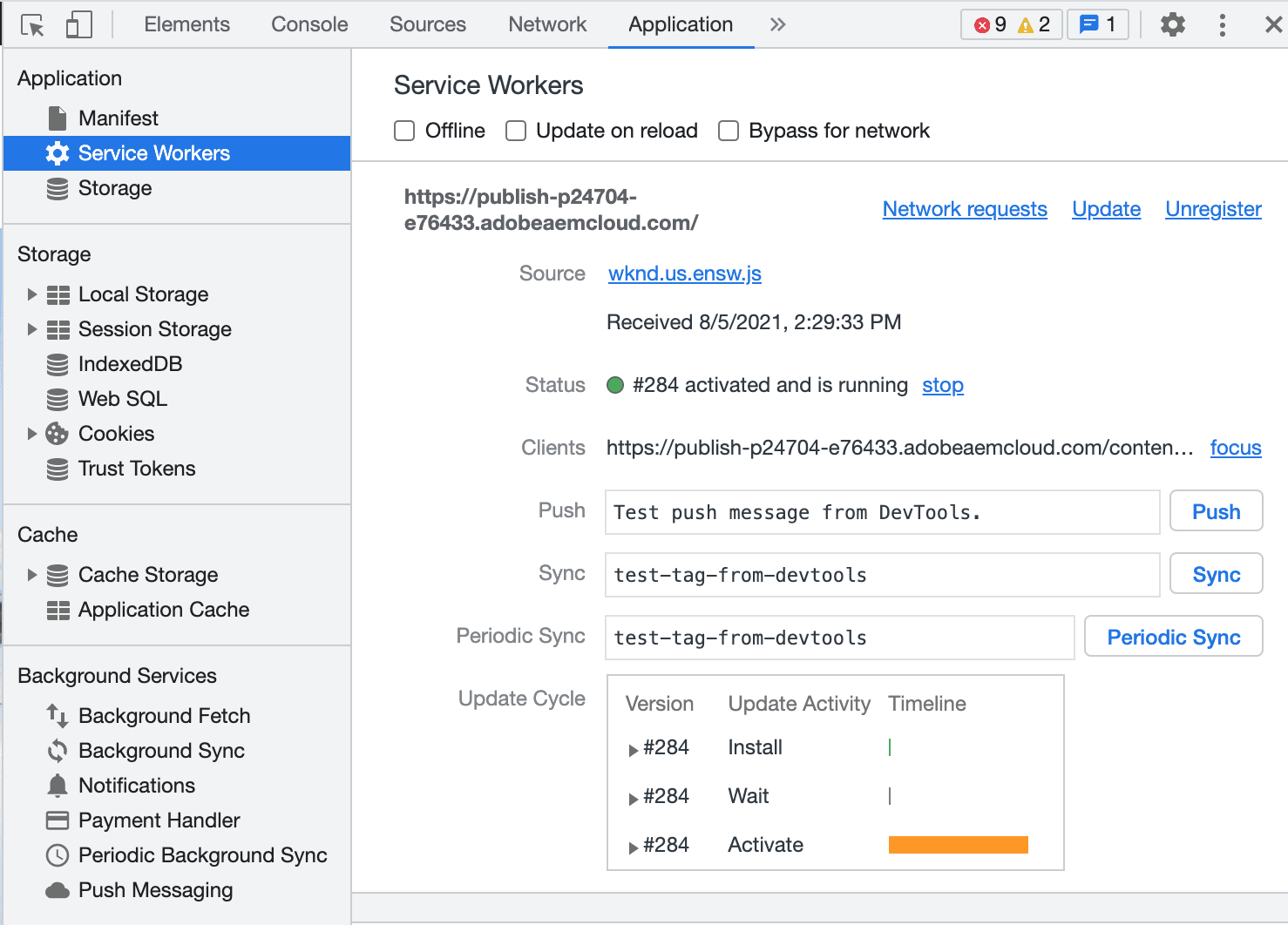
İçeriğinizi veya bu ayarları istediğiniz zaman değiştirebileceğinizi hatırlatmak isteriz. Değişikliklerinizi yayınladığınızda hizmet çalışanı, tarayıcı tarafından istemcide güncellenir ve kullanıcıya PWA'nın daha yeni bir sürümünün kullanıma sunulduğuna dair bir mesaj gösterilir. Kullanıcı, uygulamayı yeniden yüklemek ve en son güncellemeleri almak için mesajı tıklayabilir. Hizmet çalışanı ayrıntılarını görüntülemek için tarayıcı geliştirici araçları ve uygulamalar panelini açabilirsiniz.

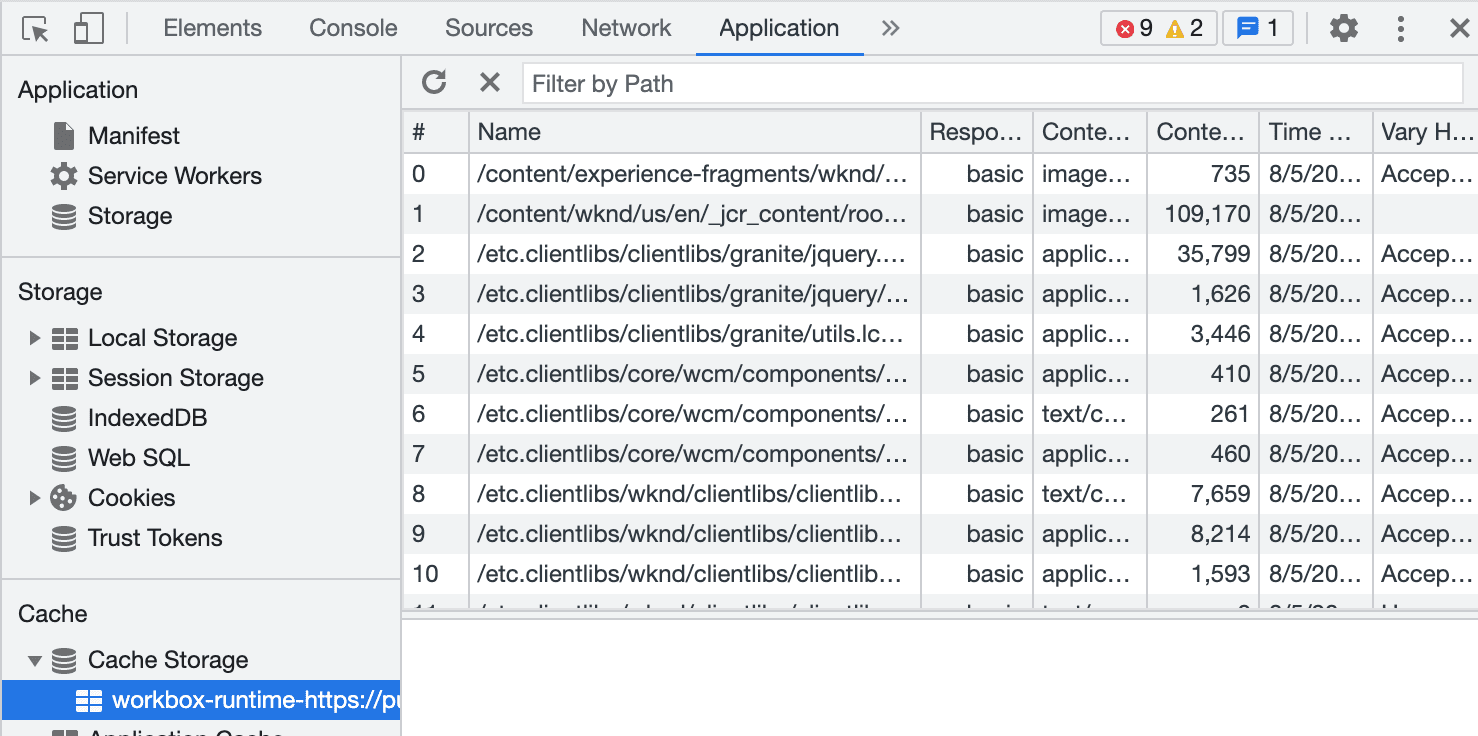
Yerel olarak önbelleğe alınmış içeriği görüntülemek için önbellek depolama alanını genişletebilirsiniz:

Sonuçlar
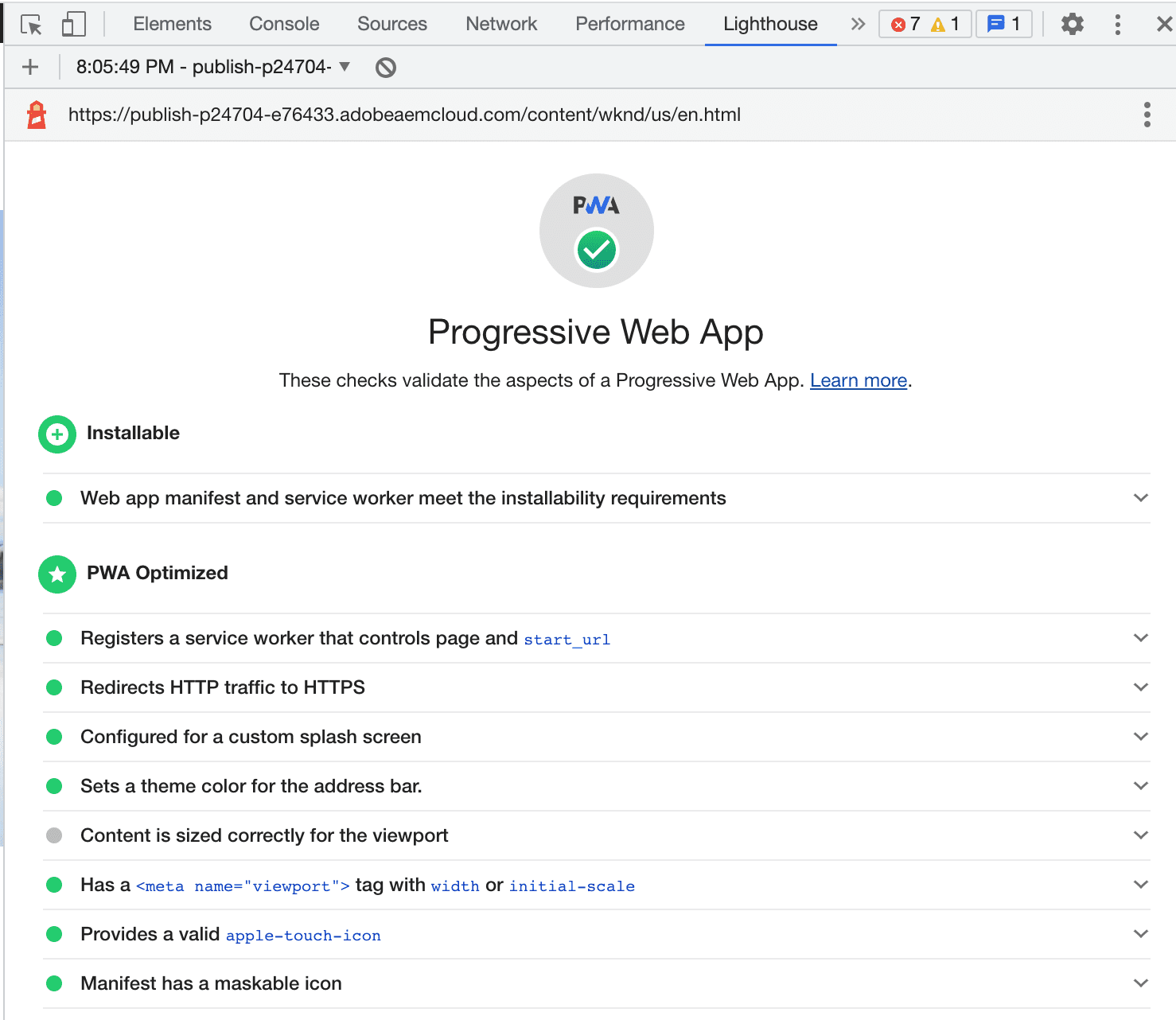
Yoğun çalışmanızın sonuçlarını inceleme zamanı geldi. Yalnızca yapılandırmayla ve kodlama yapmadan AEM sitenizi bir Progressive Web Uygulaması haline getirdiniz.

Chrome Geliştirici Araçları, web uygulamanızın ve yapılandırmanızın Progresif Web Uygulaması standartlarına ne kadar uygun olduğunu kontrol etmenizi sağlayan bir Lighthouse denetimi sağlar.

Sonuç
Progresif web uygulamaları, web'in platformlar arası ve açık yapısını daha düşük geliştirme ve bakım maliyetiyle kullanan, web siteniz için uygulama benzeri bir deneyim sunar. Ayrıca dağıtım üzerinde kontrol sahibi olmanızı sağlar. Bu sayede etkileşim ve elde tutma artar, en önemlisi de dönüşüm oranları yükselir. AEM, Workbox ile birlikte, mevcut sitenizi kodlama yapmadan yalnızca yapılandırmayla PWA'ya dönüştürmeyi kolaylaştırır.
Referanslar
- WKND Eğitimi
- Hizmet Çalışanları
- Cache API
- Web uygulaması manifesti
- Maskelenebilir simgelerin kullanıldığı PWA'larda uyarlanabilir simge desteği
- Adobe Experience Manager Sites hakkında daha fazla bilgi edinin.
- Workbox hakkında daha fazla bilgi edinin:
- Workbox önbelleğe alma stratejileri:
- Progresif web uygulamaları hakkında daha fazla bilgi edinin.


