Nếu bạn là trưởng nhóm kỹ thuật hoặc nhà phân tích tiếp thị kỹ thuật số muốn cung cấp trải nghiệm Web hiện đại cho ứng dụng web Adobe Experience Manager (AEM) và đang tìm kiếm các lựa chọn để làm như vậy, thì bạn đã tìm đến đúng bài viết. Bài viết này sẽ trình bày về Ứng dụng web tiến bộ (PWA) và những gì bạn cần để tạo PWA trong AEM bằng cách tận dụng thư viện WorkBox thông qua cấu hình mà không cần lập trình.
Tại sao nên dùng PWA?
Ứng dụng web tiến bộ tận dụng những gì web hiện đại có thể làm. Bạn có thể cài đặt các ứng dụng này trên thiết bị, tải nhanh và các lượt truy cập tiếp theo sẽ tải ngay lập tức. Các thành phần này phản hồi nhanh với dữ liệu đầu vào. Các ứng dụng này hoạt động tốt trên kết nối không ổn định hoặc khi không có kết nối mạng. PWA sử dụng các API hiện đại để mang đến trải nghiệm hấp dẫn giống như ứng dụng với giao diện người dùng toàn màn hình không bắt buộc, tính năng cập nhật trong nền và quyền truy cập dữ liệu khi không có mạng.

Để nâng cấp ứng dụng web thành Ứng dụng web tiến bộ, bạn cần thêm hai cấu phần phần mềm:
- Tệp kê khai ứng dụng web: tệp cấu hình JSON xác định URL điểm truy cập của ứng dụng, biểu tượng dùng để biểu thị PWA và các cấu hình khác mô tả giao diện và hành vi của ứng dụng.
- Trình chạy dịch vụ: một tập lệnh cung cấp các dịch vụ trong nền giúp làm phong phú PWA của bạn bằng cách xác định các tài nguyên mà PWA sử dụng và chiến lược để truy cập vào các tài nguyên đó.
Worker dịch vụ là gì?
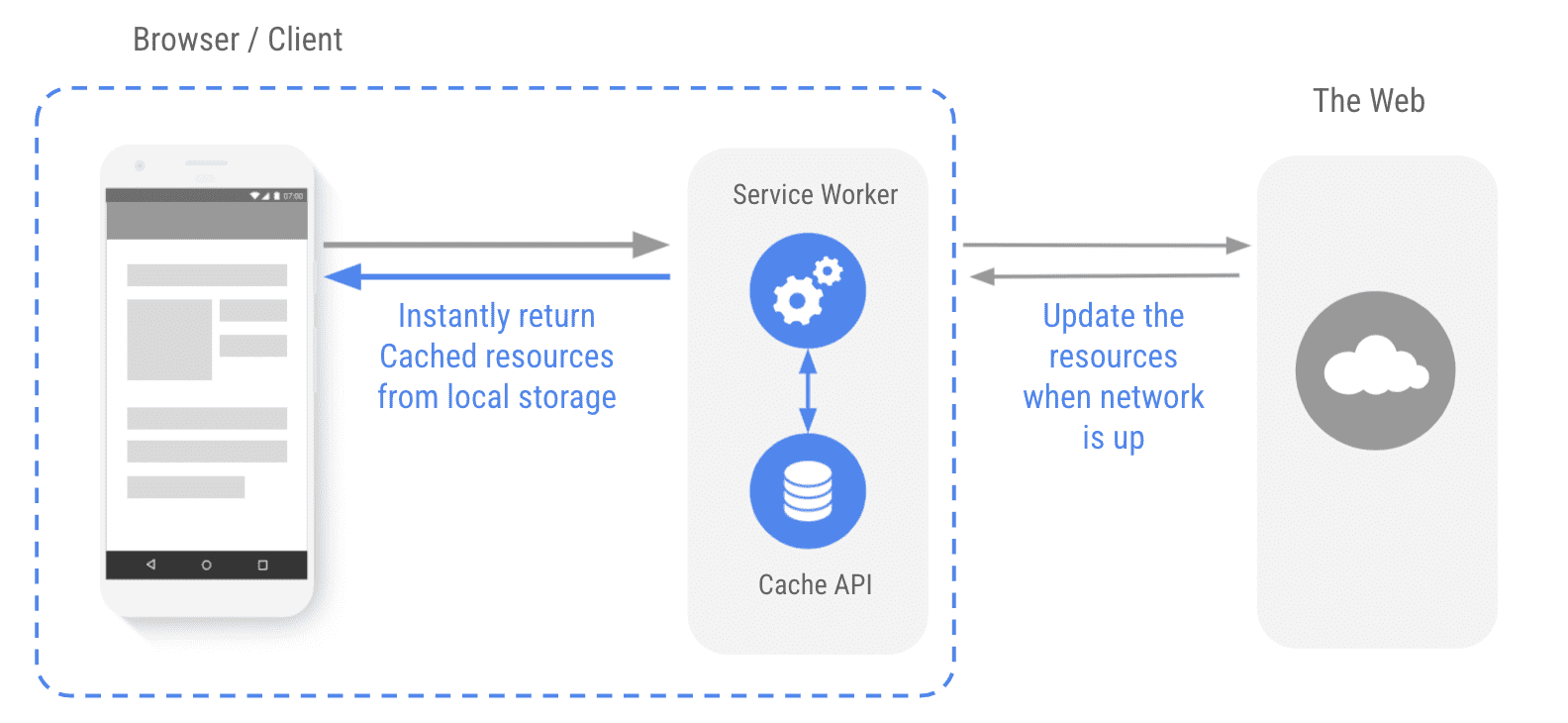
Về cơ bản, trình chạy dịch vụ chỉ là một tập lệnh mà trình duyệt chạy độc lập khi bạn tương tác với ứng dụng web. Worker dịch vụ đang hoạt động cung cấp các dịch vụ như lưu vào bộ nhớ đệm thông minh bằng API Bộ nhớ đệm, cập nhật dữ liệu bằng API Đồng bộ hoá trong nền và tích hợp với thông báo đẩy. Một worker dịch vụ có chiến lược lưu vào bộ nhớ đệm phù hợp sẽ mang lại trải nghiệm người dùng ổn định và đáng tin cậy cho nhiều trường hợp, trả về tài nguyên được lưu vào bộ nhớ đệm trước ngay lập tức, lưu trữ dữ liệu trong bộ nhớ đệm và cập nhật tài nguyên khi kết nối với web.

![]()
Bạn có thể gặp khó khăn khi viết trình chạy dịch vụ từ đầu. Workbox được tạo ra để giúp bạn dễ dàng hơn. Workbox là một bộ thư viện giúp bạn viết và quản lý trình chạy dịch vụ cũng như lưu vào bộ nhớ đệm bằng API Bộ nhớ đệm. Khi được sử dụng cùng nhau, trình chạy dịch vụ và API Bộ nhớ đệm sẽ kiểm soát cách các thành phần (HTML, CSS, JS, hình ảnh, v.v.) được yêu cầu từ mạng hoặc bộ nhớ đệm, thậm chí cho phép bạn trả về nội dung được lưu vào bộ nhớ đệm khi không có mạng. Với Workbox, bạn có thể nhanh chóng thiết lập và quản lý cả hai, cùng nhiều tính năng khác bằng mã sẵn sàng phát hành.
Nâng cấp trang web AEM lên PWA
Adobe Experience Manager (AEM) là một giải pháp quản lý nội dung toàn diện để xây dựng trang web, ứng dụng di động, biểu mẫu và biển báo kỹ thuật số. Nhờ đó, bạn có thể dễ dàng quản lý nội dung và thành phần tiếp thị.
Mặc dù AEM cung cấp một thư viện phong phú để xây dựng ứng dụng web, nhưng cho đến nay, việc tạo PWA bằng cách thêm trình chạy dịch vụ và tệp kê khai vẫn còn khó khăn.
Adobe Experience Manager Sites là công cụ tạo giao diện người dùng thuộc Adobe Experience Manager. Khi được sử dụng với Adobe Experience Manager dưới dạng dịch vụ đám mây, AEM Sites giúp bạn dễ dàng chuyển đổi bất kỳ trang web AEM hoặc ứng dụng trang đơn hiện có nào thành một Ứng dụng web tiến bộ có thể cài đặt và sử dụng ngoại tuyến chỉ bằng cách định cấu hình mà không cần lập trình. Thư viện này sử dụng Workbox để cung cấp các phương pháp hay nhất cho Ứng dụng web tiến bộ và tóm tắt những phức tạp trong việc viết tệp kê khai nguyên mẫu và trình chạy dịch vụ.
AEM hỗ trợ bản địa hoá nội dung, tức là bạn có thể có các thương hiệu và thậm chí là nội dung ngoại tuyến khác nhau cho các ngôn ngữ khác nhau. Để thực hiện việc này, hãy tạo các cấu hình PWA khác nhau cho từng ngôn ngữ chính.
Làm quen với cấu hình PWA trên AEM
Đăng nhập vào Adobe Experience Manager dưới dạng Dịch vụ đám mây, rồi chọn bất kỳ trang Adobe Experience Manager Sites hoặc trang chủ ngôn ngữ nào rồi nhấp vào tài sản. Bạn sẽ thấy một thẻ có tên là Ứng dụng web tiến bộ. (Lưu ý: nếu bạn không thấy thẻ này, vui lòng liên hệ với Adobe để bật tính năng này.) Bạn có thể định cấu hình quá trình cài đặt cũng như giao diện của Ứng dụng web tiến bộ chỉ bằng vài cú nhấp.
Nếu đã hoàn tất các hướng dẫn về Trang web AEM, có thể bạn đã từng thấy trang web WKND. Bài viết này sử dụng bản minh hoạ WKND làm điểm xuất phát. Khi hoàn tất, bạn sẽ cập nhật WKND từ một ứng dụng web thành một PWA bằng WorkBox.
Định cấu hình tệp kê khai
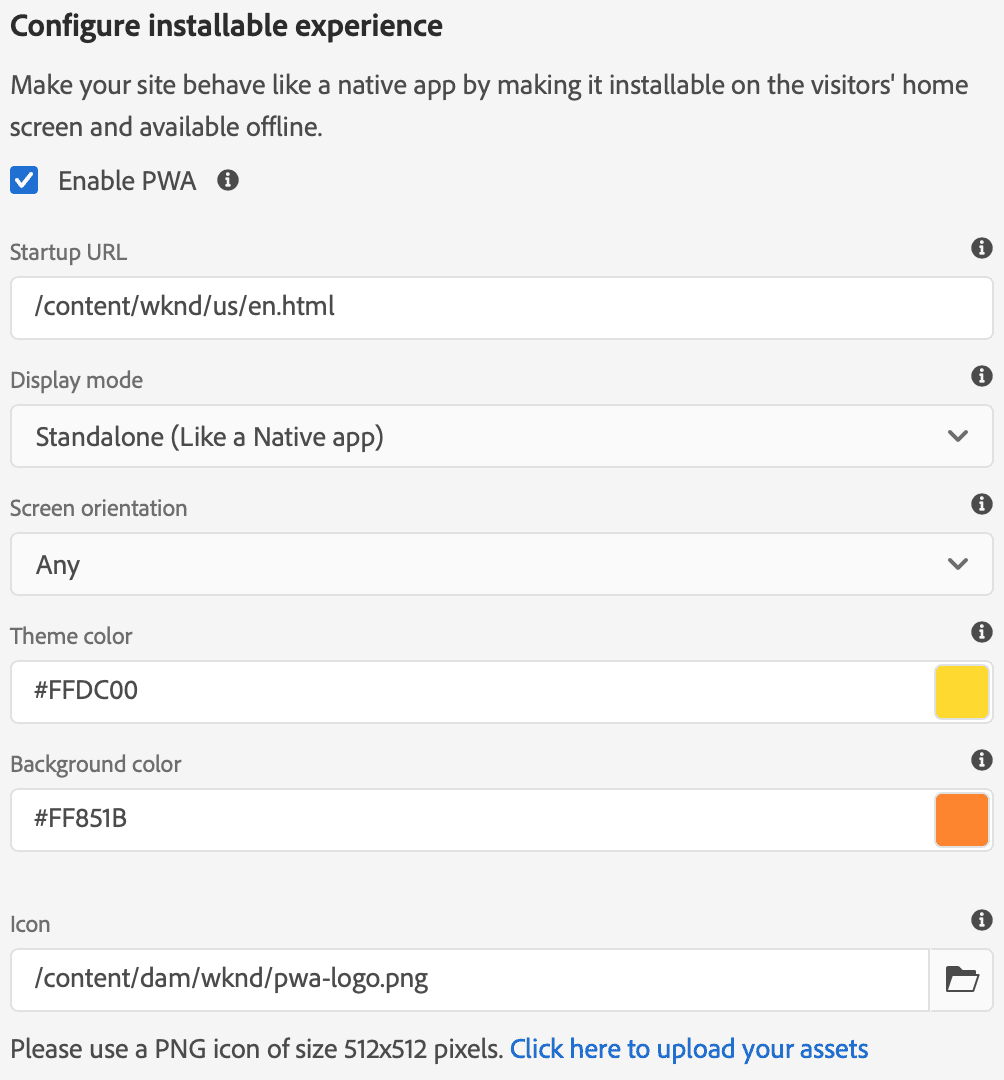
Tệp kê khai ứng dụng web là một tệp JSON chứa các thuộc tính mô tả giao diện và hành vi của một PWA. Adobe Experience Manager Sites cung cấp giao diện người dùng thân thiện để định cấu hình các thuộc tính.

URL bắt đầu là điểm truy cập của PWA. Khi người dùng nhấn vào biểu tượng PWA trên điện thoại, họ sẽ truy cập vào URL khởi động. Chế độ hiển thị định cấu hình xem ứng dụng là trải nghiệm dạng cửa sổ hay toàn màn hình. Bạn cũng có thể chỉ định hướng màn hình của ứng dụng. Màu giao diện là màu của cửa sổ và thanh công cụ, còn màu nền là màu của màn hình chờ khi ứng dụng khởi chạy. Biểu tượng là hình ảnh xuất hiện trên màn hình chính hoặc ngăn ứng dụng của thiết bị khi ứng dụng được cài đặt trên thiết bị. Cấu hình hiển thị trong hình ảnh sẽ tạo tệp kê khai JSON như dưới đây.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
URL bắt đầu có thể khác với trang đích mặc định cho miền của bạn. Bằng cách thay đổi tham số start_url, bạn có thể đưa người dùng đến thẳng trải nghiệm ứng dụng thay vì trang mặc định mà người dùng mới hoặc người dùng chưa xác thực sẽ thấy. Điều này mang đến cho người dùng PWA trải nghiệm mượt mà hơn, giống ứng dụng hơn.
AEM hiểu rằng giao diện của các ngôn ngữ có thể khác nhau. Bạn có thể định cấu hình các thuộc tính, màu sắc và biểu tượng khác nhau cho các ngôn ngữ hoặc ngôn ngữ khác nhau, sau đó đồng bộ hoá cấu hình với các trang được liên kết.
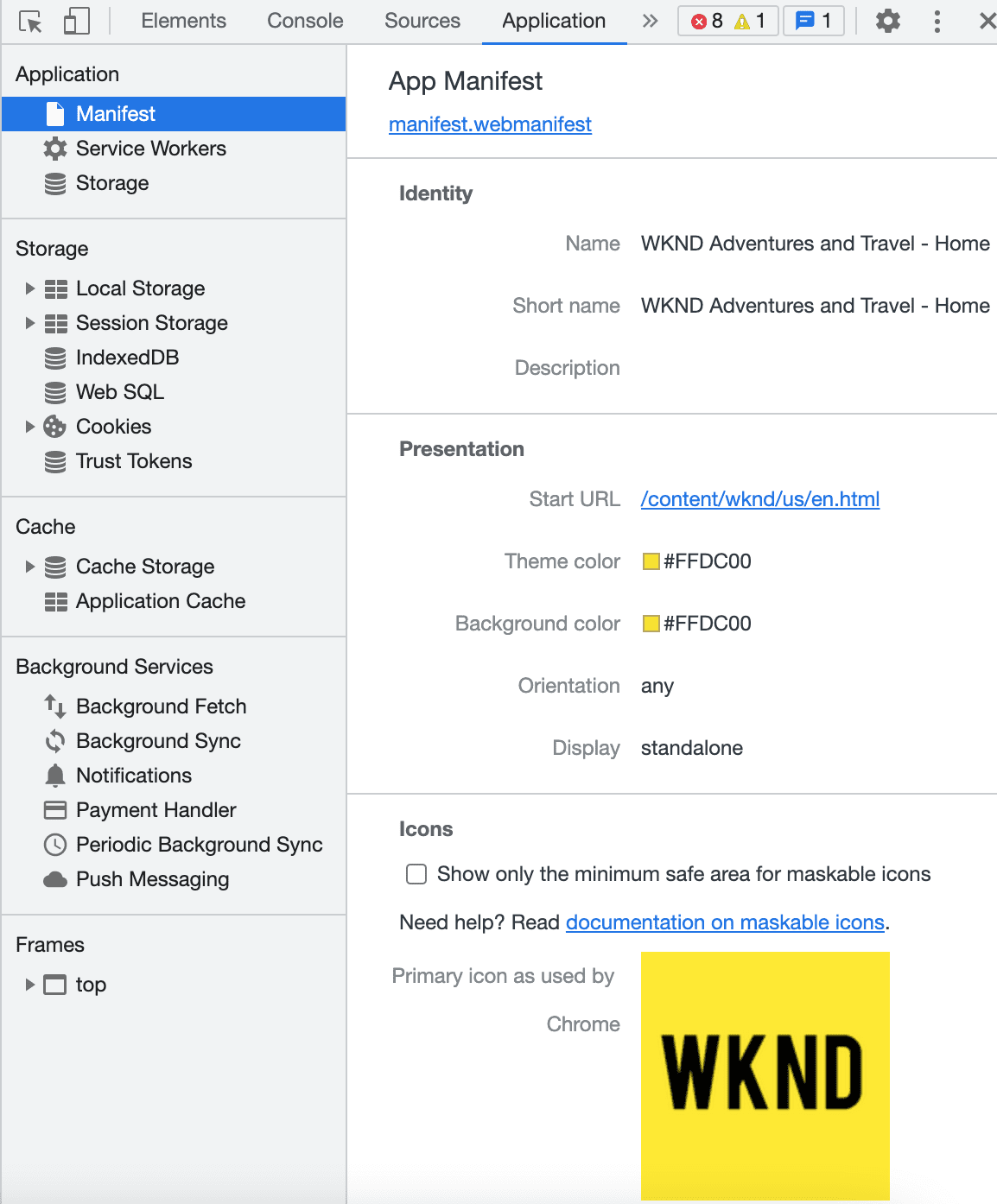
Sau khi truy cập vào PWA trên trình duyệt, bạn có thể nhấp chuột phải và kiểm tra để mở DevTools và xem tệp kê khai trong bảng điều khiển Ứng dụng.

Định cấu hình trình chạy dịch vụ
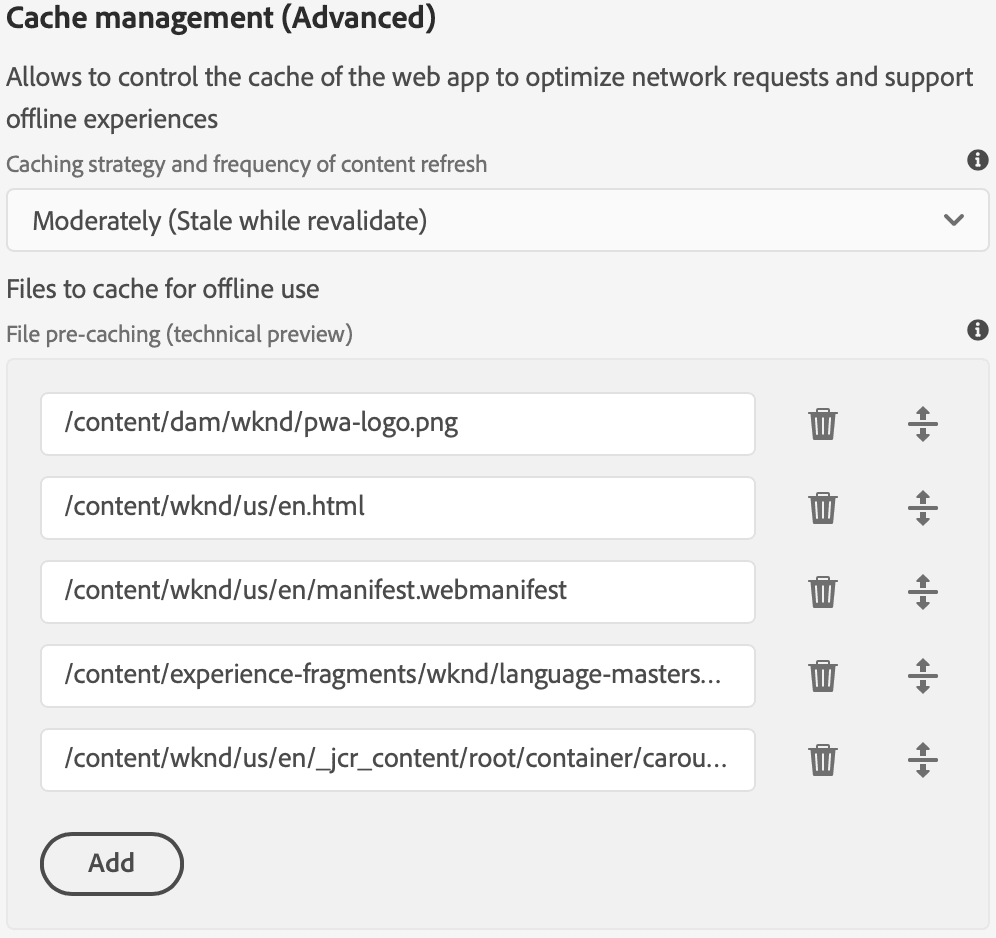
Bạn có thể định cấu hình nội dung để lưu vào bộ nhớ đệm và chiến lược lưu vào bộ nhớ đệm để sử dụng.
Nếu đã sử dụng trình chạy dịch vụ, bạn có thể đã quen thuộc với các chiến lược lưu vào bộ nhớ đệm. Chiến lược lưu vào bộ nhớ đệm chỉ định tài nguyên nào sẽ được lưu vào bộ nhớ đệm và liệu có nên tìm các tài nguyên đó trong bộ nhớ đệm trước, mạng trước hay trong bộ nhớ đệm có dự phòng mạng hay không. Sau đó, bạn có thể chọn các tài nguyên để lưu vào bộ nhớ đệm trước khi cài đặt worker dịch vụ. Worker dịch vụ ứng dụng AEM triển khai chiến lược bộ nhớ đệm ấm, nghĩa là trải nghiệm của người dùng sẽ không bị gián đoạn ngay cả khi bạn chỉ định một đường dẫn bị thiếu hoặc bị hỏng.

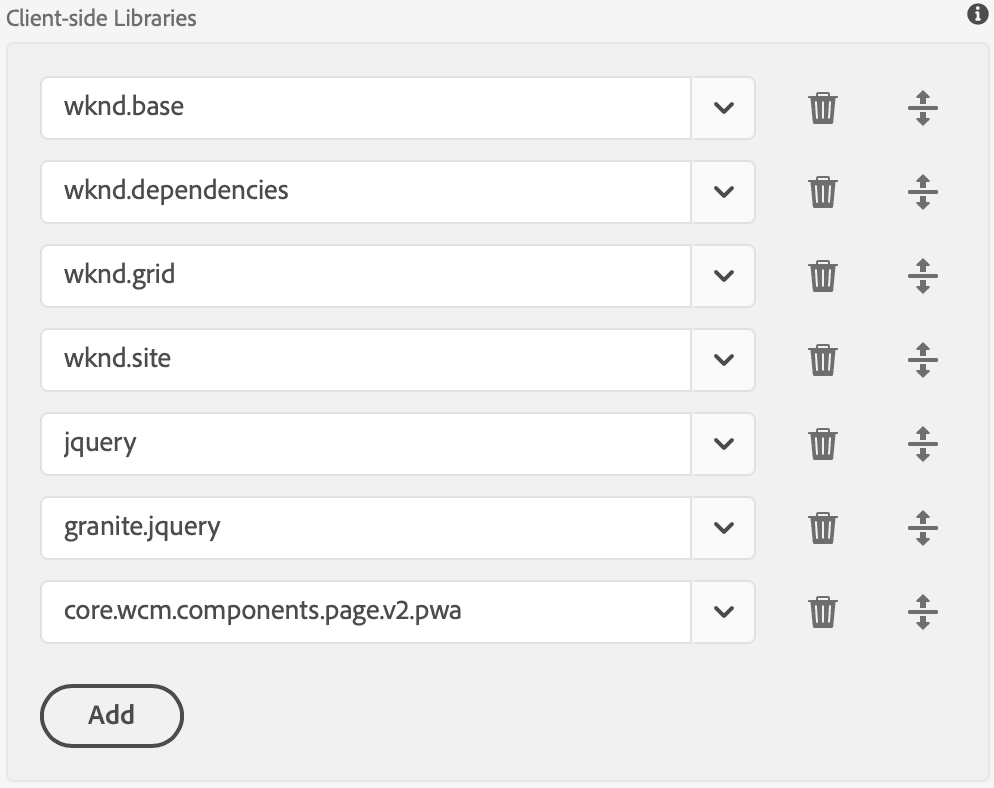
Trong AEM, thuật ngữ "clientlibs" đề cập đến Thư viện phía máy khách: sự kết hợp của các tài nguyên tĩnh, CSS và JavaScript có liên quan đã được thêm vào dự án của bạn, được phân phát và sử dụng bởi trình duyệt web của máy khách. Bạn có thể dễ dàng thiết lập thư viện phía máy khách để sử dụng ngoại tuyến bằng cách chỉ định các thư viện đó trong giao diện người dùng.

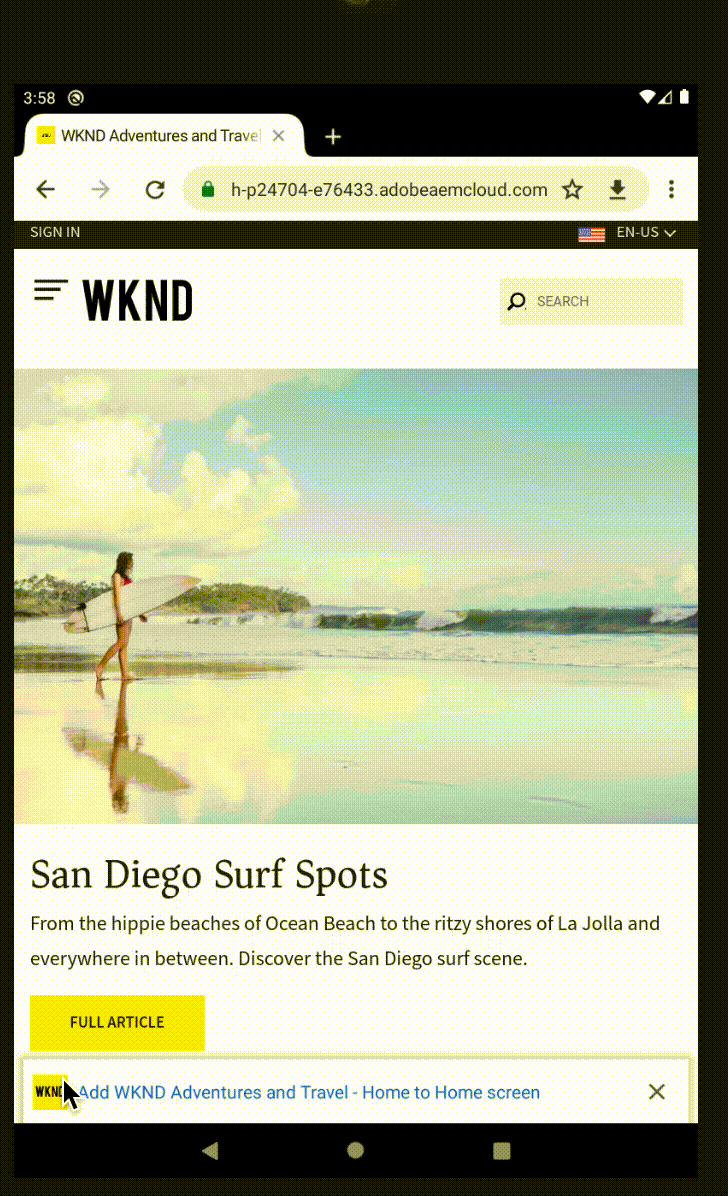
Bạn cũng có thể đưa vào các tài nguyên của bên thứ ba như phông chữ. Cấu hình bộ nhớ đệm ngoại tuyến này cung cấp thông tin cấu hình cho một worker dịch vụ được tạo cho ứng dụng của bạn sử dụng workbox trong nội bộ. Đó là tất cả những gì bạn cần làm để có thể cài đặt ứng dụng. Sau khi cài đặt, biểu tượng ứng dụng sẽ xuất hiện trên màn hình chính của thiết bị di động giống như một ứng dụng nền tảng. Khi nhấp vào biểu tượng này, bạn sẽ truy cập vào trang web wknd.
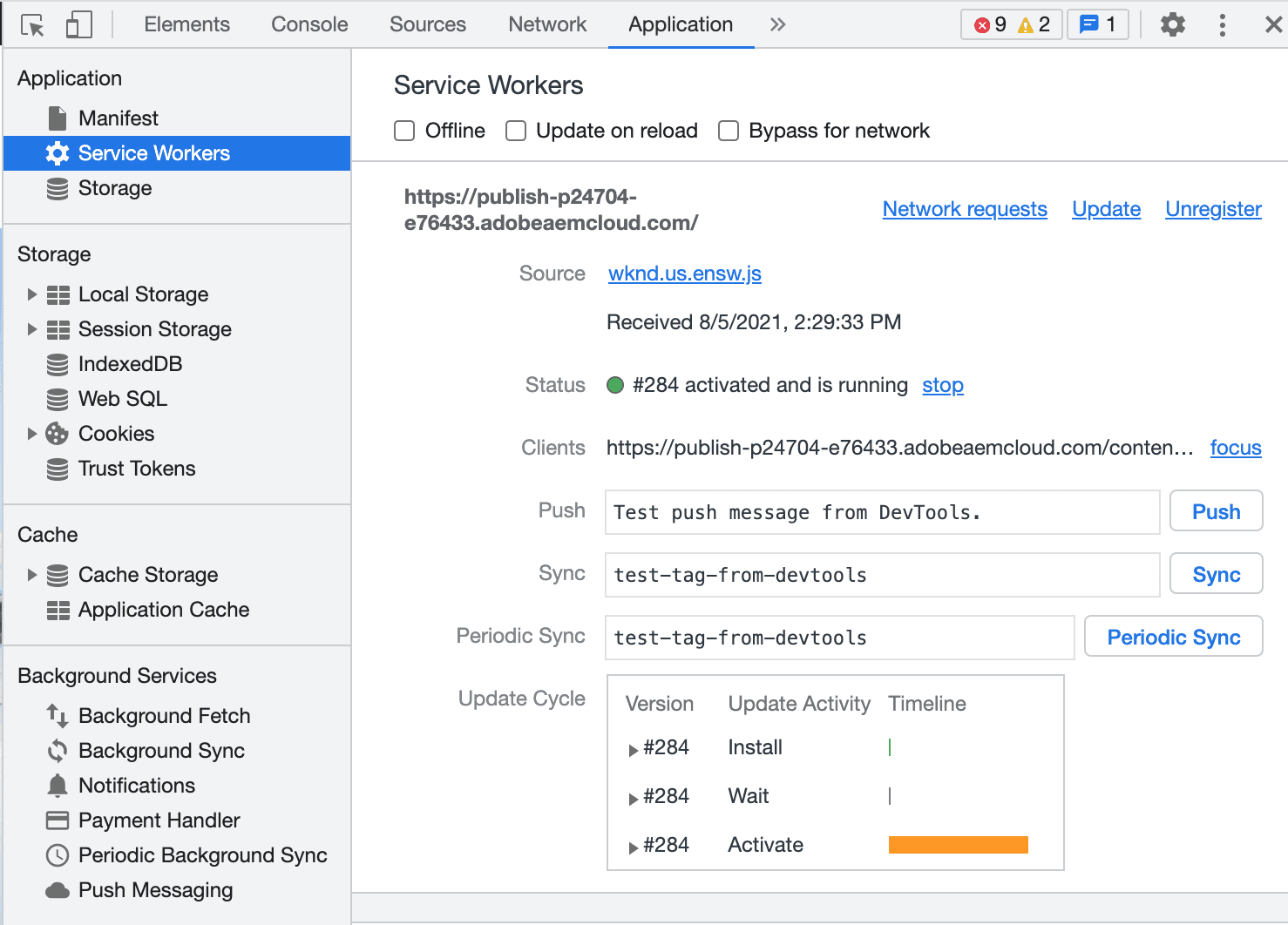
Xin lưu ý rằng bạn có thể thay đổi nội dung hoặc các chế độ cài đặt này bất cứ lúc nào. Khi bạn phát hành các thay đổi, trình duyệt sẽ cập nhật worker dịch vụ tại máy khách và thông báo cho người dùng rằng có phiên bản PWA mới hơn. Người dùng có thể nhấp vào thông báo để tải lại ứng dụng và nhận thông tin cập nhật mới nhất. Bạn có thể mở bảng điều khiển ứng dụng và công cụ dành cho nhà phát triển của trình duyệt để xem thông tin chi tiết về worker dịch vụ.

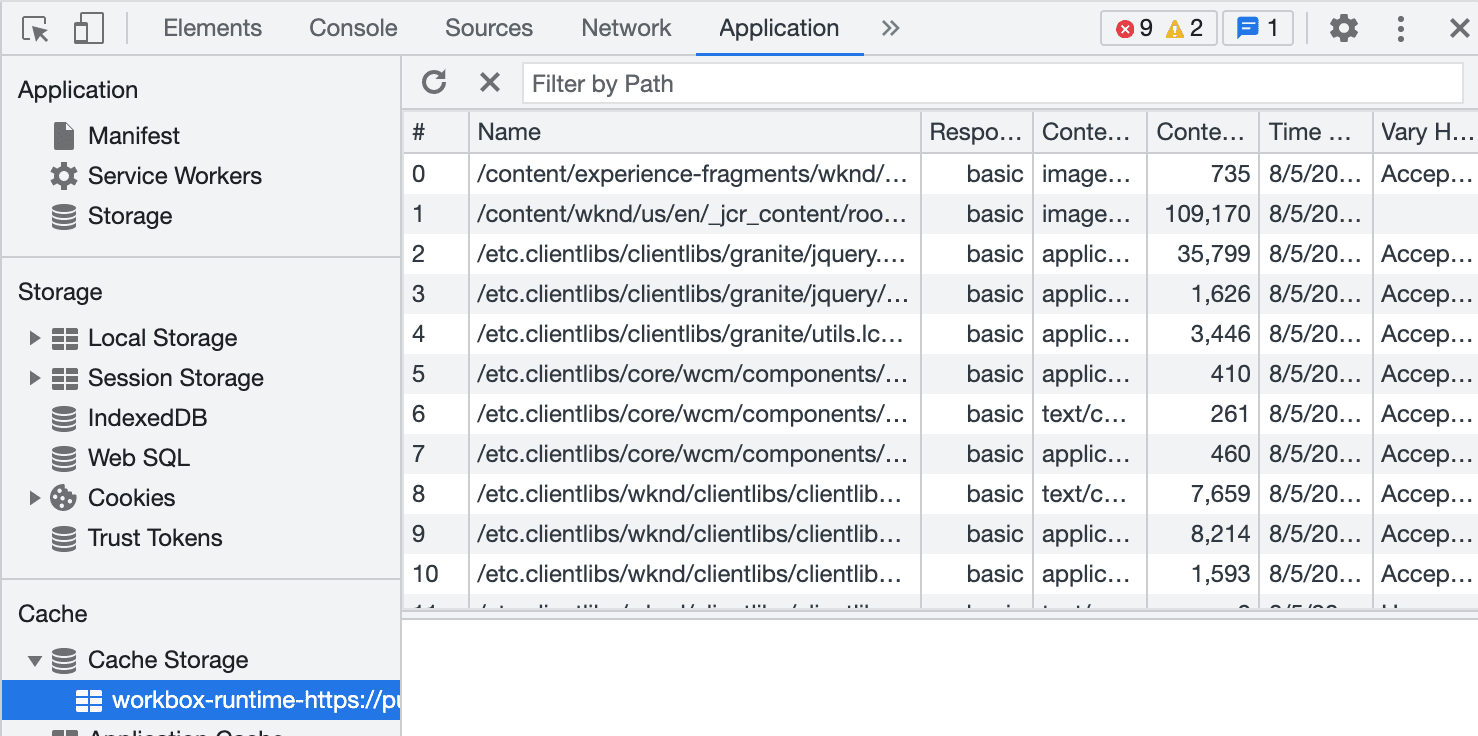
Bạn có thể mở rộng bộ nhớ đệm để xem nội dung đã được lưu vào bộ nhớ đệm cục bộ:

Kết quả
Giờ là lúc xem kết quả của những nỗ lực bạn đã bỏ ra. Chỉ với cấu hình và không cần lập trình, bạn đã nâng cấp trang web AEM của mình thành một Ứng dụng web tiến bộ.

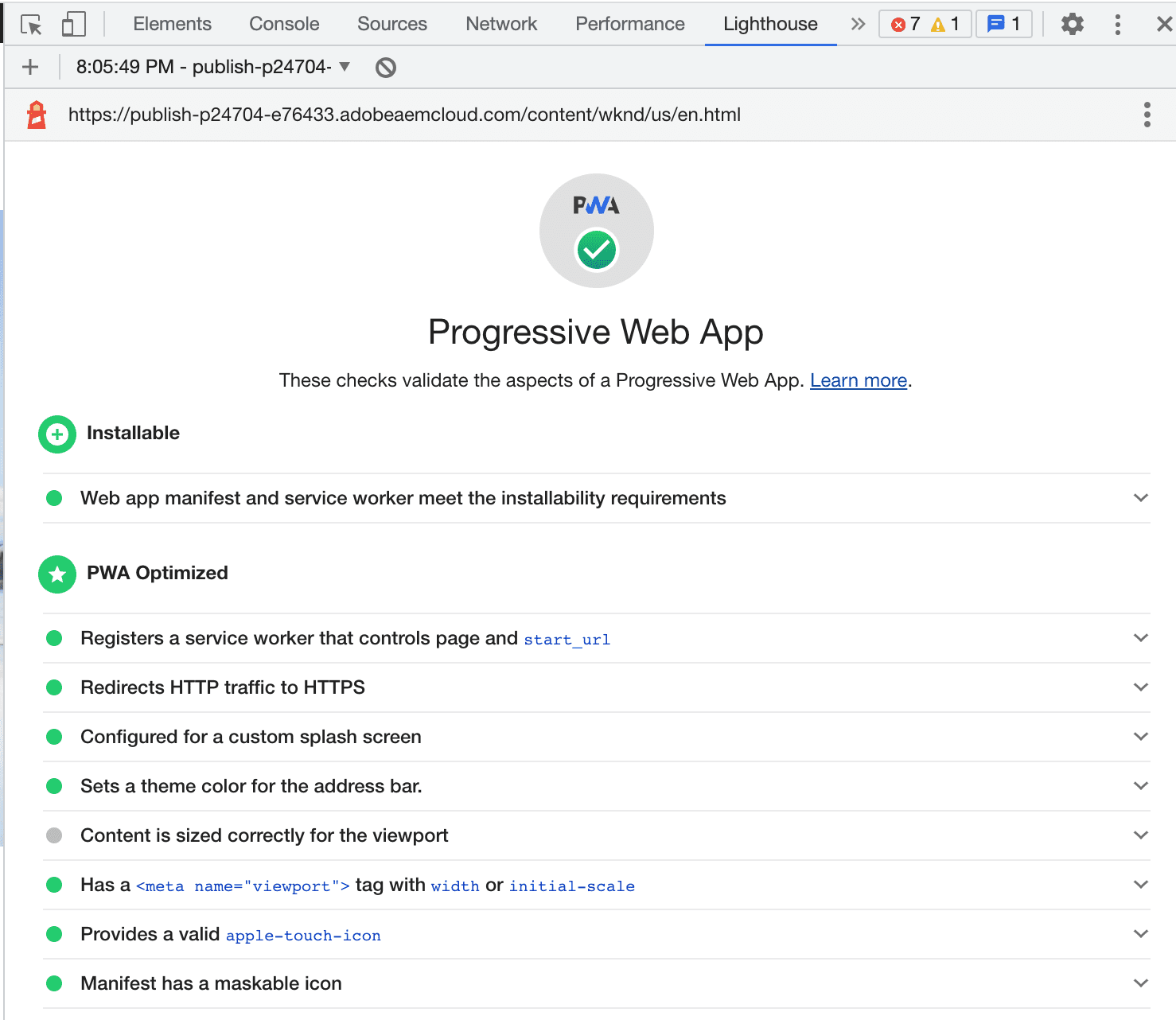
Các công cụ dành cho nhà phát triển Chrome cung cấp một quy trình kiểm tra Lighthouse để bạn kiểm tra mức độ tuân thủ của ứng dụng web và cấu hình với các tiêu chuẩn của Ứng dụng web tiến bộ.

Kết luận
Ứng dụng web tiến bộ mang đến trải nghiệm giống như ứng dụng cho trang web của bạn, sử dụng tính chất mở và đa nền tảng của web với chi phí phát triển và bảo trì thấp hơn, đồng thời cho phép kiểm soát việc phân phối. Điều này giúp tăng mức độ tương tác, tỷ lệ giữ chân và quan trọng nhất là tăng tỷ lệ chuyển đổi. AEM kết hợp với Workbox giúp bạn dễ dàng nâng cấp trang web hiện có thành một PWA chỉ bằng cách định cấu hình mà không cần lập trình.


