Eine Fallstudie zu den Änderungen, die das YouTube-Webteam vorgenommen hat, um die Leistung zu verbessern, die Bestehensraten für Core Web Vitals zu erhöhen und wichtige Geschäftsmesswerte zu steigern.
Das Chrome-Team spricht oft davon, das Web besser zu machen. Was bedeutet das? Webinhalte sollten schnell, barrierefrei und geräteabhängig sein, damit Nutzer die gewünschten Inhalte genau dann erhalten, wenn sie sie benötigen. Dogfooding ist Teil der Google-Kultur. Deshalb hat das Chrome-Team mit YouTube zusammengearbeitet, um in einer neuen Reihe mit dem Titel „Building a better web“ (Ein besseres Web schaffen) die Erfahrungen zu teilen, die es dabei gemacht hat. Im ersten Teil der Reihe geht es darum, wie YouTube eine schnellere Webversion entwickelt hat.

Bei YouTube bezieht sich die Leistung darauf, wie schnell Videos und andere Inhalte wie Empfehlungen und Kommentare auf Webseiten geladen werden. Die Leistung wird auch daran gemessen, wie schnell YouTube auf Nutzerinteraktionen wie Suchanfragen, Playersteuerung, „Mag ich“-Bewertungen und geteilte Inhalte reagiert.
Wachsende Entwicklungsmärkte wie Brasilien, Indien und Indonesien sind für YouTube im mobilen Web wichtig. Da viele Nutzer in diesen Regionen langsamere Geräte und eine begrenzte Netzwerkbandbreite haben, ist es wichtig, eine schnelle und reibungslose Nutzung zu ermöglichen.
Um allen Nutzern eine inklusive Nutzung zu ermöglichen, hat YouTube sich zum Ziel gesetzt, Leistungsmesswerte wie die Core Web Vitals durch Lazy Loading und Codemodernisierung zu verbessern.
Core Web Vitals verbessern
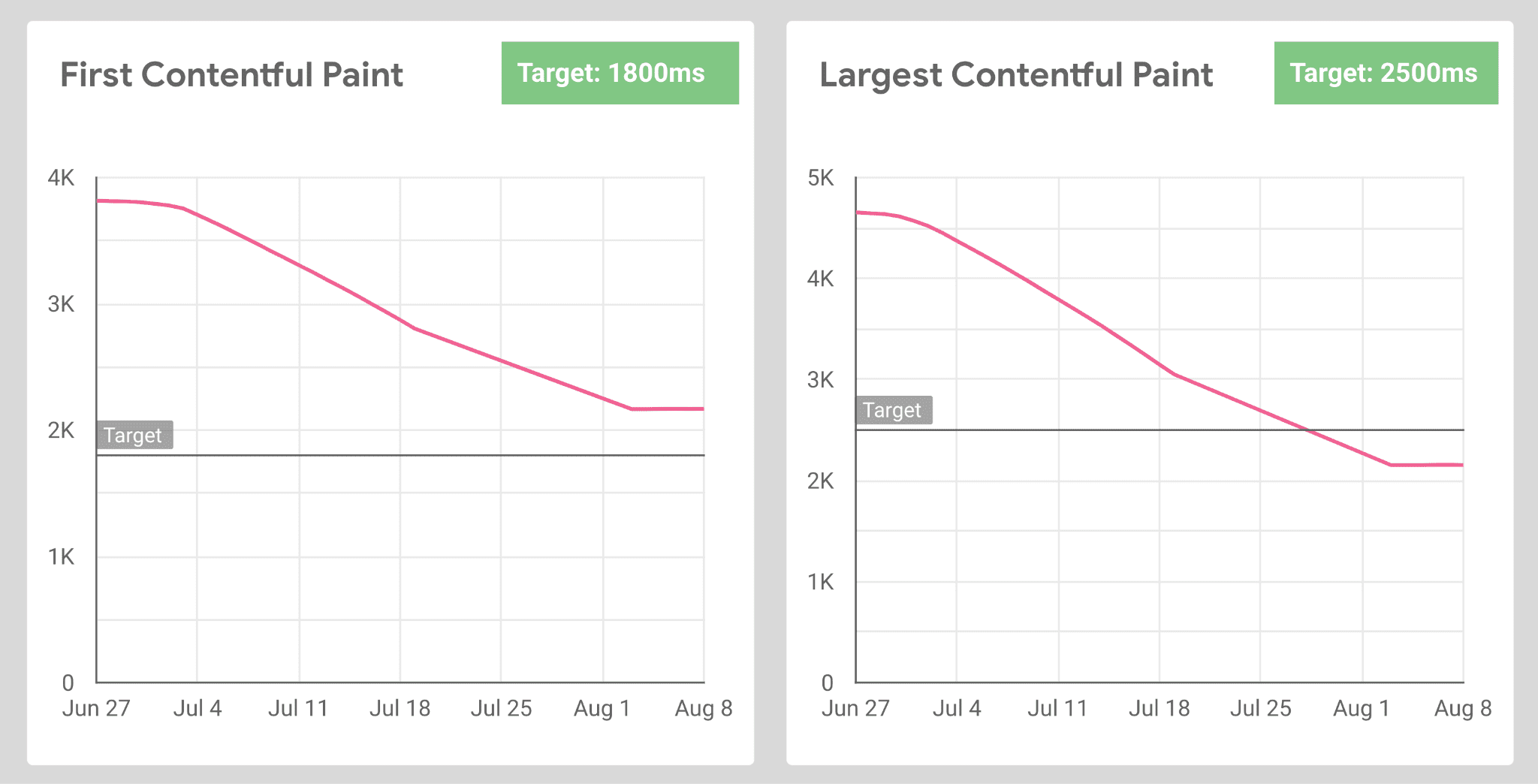
Um Verbesserungsmöglichkeiten zu identifizieren, nutzte das YouTube-Team den Bericht zur Nutzererfahrung in Chrome (Chrome User Experience Report, CrUX), um zu sehen, wie echte Nutzer die Wiedergabe von Videos und die Suchergebnisseiten auf Mobilgeräten in der Praxis nutzen. Sie stellte fest, dass bei ihren Core Web Vitals-Messwerten noch viel Luft nach oben war. Der Messwert Largest Contentful Paint (LCP) betrug in einigen Fällen 4 bis 6 Sekunden. Das war deutlich höher als das Ziel von 2,5 Sekunden.

Um Verbesserungsmöglichkeiten zu ermitteln, nutzte das Team Lighthouse, um die YouTube-Wiedergabeseiten zu analysieren. Dabei wurde ein niedriger Lighthouse-Wert (Lab) mit einem First Contentful Paint (FCP) von 3,5 Sekunden und einem LCP von 8,5 Sekunden ermittelt.

Um FCP und LCP zu optimieren, führte das YouTube-Team mehrere Tests durch. Dabei wurden zwei wichtige Erkenntnisse gewonnen.
Die erste Erkenntnis war, dass die Leistung verbessert werden konnte, indem der HTML-Code für den Videoplayer über das Script gelegt wurde, das den Videoplayer interaktiv macht. Labortests haben gezeigt, dass sich dadurch sowohl der FCP als auch der LCP von 4,4 Sekunden auf 1,1 Sekunden verbessern lassen.
Die zweite Erkenntnis war, dass beim LCP nur
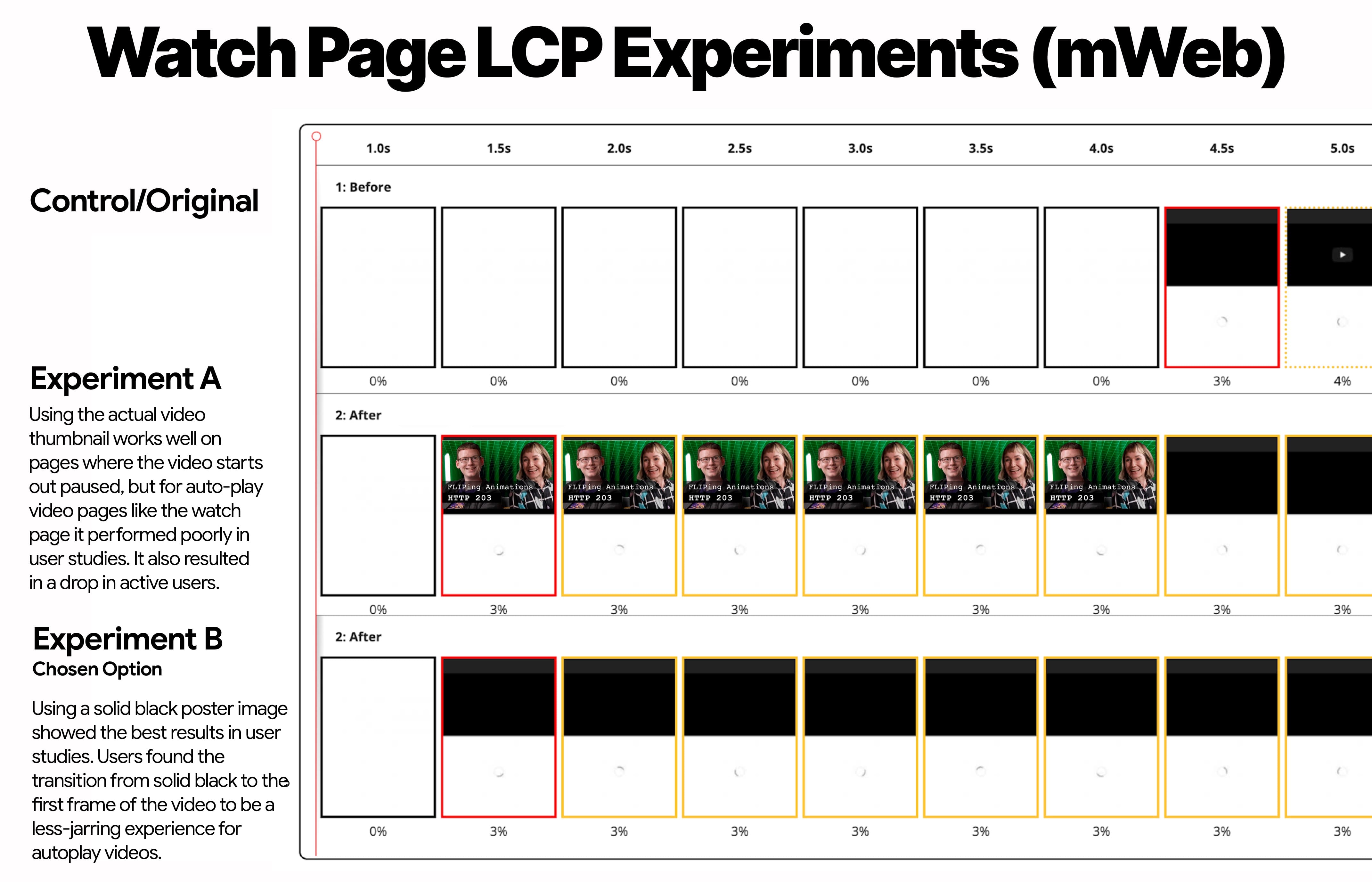
<video>-Element-Posterbilder berücksichtigt werden, nicht aber Frames aus dem Videostream selbst. YouTube hat traditionell die schnellstmögliche Wiedergabezeit des Videos optimiert. Um den LCP zu verbessern, hat das Team auch die Geschwindigkeit optimiert, mit der das Posterbild ausgeliefert wird. Er experimentierte mit einigen Varianten von Posterbildern und wählte dasjenige aus, das in den Nutzertests am besten abgeschnitten hatte. Durch diese Arbeit konnten sowohl der FCP als auch der LCP deutlich verbessert werden. Der LCP im Feld sank von 4, 6 Sekunden auf 2, 0 Sekunden.


Diese Optimierungen verbesserten zwar den LCP, das Team war jedoch der Meinung, dass die aktuelle Definition des LCP-Messwerts aus Sicht der Nutzer nicht vollständig erfasst, wann der „Hauptinhalt“ der Seite geladen wurde – was das Ziel des LCP ist.
Um diese Bedenken auszuräumen, haben Mitglieder des YouTube-Teams gemeinsam mit Mitgliedern des Chrome-Teams nach Möglichkeiten gesucht, den LCP-Messwert zu verbessern, um ihren Anwendungsfall zu berücksichtigen. Nachdem die Machbarkeit und Auswirkungen einiger Optionen geprüft wurden, empfohlen die Teams, die Paint-Zeit des ersten Frames eines Videoelements als LCP-Kandidat zu verwenden.
Sobald diese Änderung in Chrome eingeführt wurde, wird das YouTube-Team seine Arbeit an der Optimierung für LCP fortsetzen. Durch die aktualisierte Version des Messwerts wirken sich diese Optimierungen direkter auf die Nutzerfreundlichkeit aus.
Modularisierung mit Lazy Loading
YouTube-Seiten enthielten viele Module, die sofort geladen wurden. Um die Darstellung von über 50 Komponenten zu optimieren, erstellte das Team eine Komponente zur JS-Modulzuordnung, die dem Client mitteilte, welche Module geladen werden sollten. Wenn Komponenten als Lazy gekennzeichnet werden, werden die JS-Module später geladen. Dadurch wird die anfängliche Ladezeit der Seite und die Menge an nicht verwendetem JavaScript reduziert, das an den Client gesendet wird.
Nach der Implementierung des Lazy Loadings stellte das Team jedoch einen Kaskadeneffekt fest, bei dem die lazy-geladenen Komponenten und ihre Abhängigkeiten zu suboptimalen Zeiten geladen wurden.
Um dieses Problem zu lösen, ermittelte das Team die minimalen Komponenten, die in einer Ansicht benötigt werden, und fasste sie in einer einzigen Netzwerkanfrage zusammen. Die Ergebnisse waren eine verbesserte Seitengeschwindigkeit, eine reduzierte JavaScript-Parsezeit und letztendlich kürzere anfängliche Renderingzeiten.
Zustandsverwaltung über Komponenten hinweg
Aufgrund der Playersteuerung kam es auf YouTube zu Leistungsproblemen, insbesondere auf älteren Geräten. Die Codeanalyse ergab, dass der Player, mit dem Nutzer Funktionen wie Wiedergabegeschwindigkeit und Fortschritt steuern können, im Laufe der Zeit zu viele Komponenten hatte.

Jedes Touch-Bewegungsereignis der Fortschrittsanzeige hat zwei zusätzliche Stilneuberechnungen ausgelöst und während der Leistungstests im Lab 21,17 ms gedauert. Da im Laufe der Zeit neue Steuerelemente hinzugefügt wurden, führte das dezentrale Kontrollmuster häufig zu Abhängigkeiten in Kreisläufen und Speicherlecks, was sich negativ auf die Leistung der Wiedergabeseite auswirkte.

Um die Probleme aufgrund der dezentralen Steuerung zu beheben, aktualisierte das Team die Player-Benutzeroberfläche, um alle Updates zu synchronisieren. Im Grunde wurde der Player in eine einzelne Komponente der obersten Ebene umstrukturiert, die Daten an die untergeordneten Elemente weitergibt. So wurde sichergestellt, dass bei jeder Statusänderung nur ein UI-Aktualisierungs- (Rendering-)Zyklus ausgeführt wird, wodurch verkettete Aktualisierungen vermieden wurden. Beim neuen Touch-Move-Ereignis für die Fortschrittsanzeige des Players werden während der JavaScript-Ausführung keine Stile neu berechnet. Es benötigt jetzt nur noch 25% der Zeit des alten Players.

Diese Codemodernisierung führte auch zu weiteren Leistungsverbesserungen, z. B. zu kürzeren Ladezeiten auf älteren Geräten, weniger abgebrochenen Wiedergaben und einer geringeren Anzahl nicht kritischer Fehler.
Ergebnisse und Optimierungen
Durch die Investitionen von YouTube in die Leistung werden Wiedergabeseiten jetzt viel schneller geladen. 76% der URLs der mobilen YouTube-Websites erfüllen jetzt die Grenzwerte für die Core Web Vitals-Messwerte. Auf dem Computer wurde der LCP für die Wiedergabeseite von etwa 4,6 Sekunden auf 1,6 Sekunden reduziert. Die Interaktions- und Renderingleistung der Website, insbesondere im YouTube-Videoplayer, ist um bis zu 75% schneller als zuvor.
Durch die Verbesserungen der Leistung der YouTube-Webversion im letzten Jahr haben sich auch die Geschäftsmesswerte verbessert, darunter Wiedergabezeit und tägliche aktive Nutzer. Aufgrund des Erfolgs dieser Bemühungen planen wir, in Zukunft noch mehr Möglichkeiten zur Optimierung zu untersuchen.
Ein besonderer Dank geht an Gilberto Cocchi, Lauren Usui, Benji Bear, Bo Aye, Bogdan Balas, Kenny Tran, Matthew Smith, Phil Harnish, Leena Sahoni, Jeremy Wagner, Philip Walton, Harleen Batra sowie an die YouTube- und Chrome-Teams für ihren Beitrag zu dieser Arbeit.



