هیچ چیز هنگام آشپزی با دستگاه تلفن همراه بدتر از خاموش شدن صفحه نمایش آن در وسط یک مرحله دستور پخت نیست. بیاموزید که چگونه سایت آشپزی BettyCrocker.com از Wake Lock API برای جلوگیری از این اتفاق استفاده می کند.
برای نزدیک به یک قرن، بتی کراکر منبع آمریکا برای آموزش آشپزی مدرن و توسعه دستور پخت قابل اعتماد بوده است. سایت BettyCrocker.com که در سال 1997 راه اندازی شد، امروزه بیش از 12 میلیون بازدید کننده در ماه دارد. پس از اجرای Wake Lock API ، شاخصهای قصد خرید آنها برای کاربران wake lock در مقایسه با همه کاربران حدود 300 درصد بیشتر بود .برنامه های بازنشسته iOS و Android
بتی کراکر که در سال 2014 با سر و صدای زیادی منتشر شد، اخیراً برنامههای آنها را پس از حذف اولویتها از اپ استور اپل و فروشگاه Google Play خارج کرد. برای مدت طولانی، تیم Betty Crocker اضافه کردن ویژگیهای جدید به سایت تلفن همراه را به جای برنامههای iOS/Android ترجیح میدهد. پلتفرم فنی که برنامههای iOS/Android در آن ایجاد شدهاند قدیمی بود و کسبوکار منابعی برای پشتیبانی از بهروزرسانی و نگهداری برنامهها در حال پیشرفت نداشت. برنامه وب همچنین از نظر ترافیکی بسیار بزرگتر، مدرن تر و بهبود آن آسان تر بود.
با این حال، برنامههای iOS/Android یک ویژگی قاتل داشتند که کاربران آن را دوست داشتند:
نکته حرفهای آشپزی هزاره: برنامه تلفن همراه @BettyCrocker زمانی که دستور غذا را دنبال میکنید کم نور یا قفل نمیشود. — @AvaBeilke
80 درصد مردم با دستگاهی در آشپزخانه آشپزی می کنند، اما کم نور شدن صفحه نمایش و قفل شدن آن یک مشکل است. @BettyCrocker چه کرد؟ برنامه خود را به روز کرد تا زمانی که کاربران در دستور غذا هستند کم نور نباشد. - @Katie Tweedy
با Wake Lock API ویژگی killer را به وب بیاورید
هنگام آشپزی با دستگاه، هیچ چیز ناامیدکنندهتر از این نیست که وقتی صفحه نمایش خاموش میشود، با دستهای آشفته یا حتی بینی خود صفحه را لمس کنید. بتی کراکر از خود پرسید که چگونه می توانند ویژگی کشنده برنامه های iOS/Android خود را به برنامه وب منتقل کنند. این زمانی بود که آنها در مورد Project Fugu و Wake Lock API یاد گرفتند.

Wake Lock API راهی برای جلوگیری از تیره شدن یا قفل شدن صفحه نمایش دستگاه ارائه می دهد. این قابلیت تجربههای جدیدی را امکانپذیر میکند که تاکنون به یک برنامه iOS/Android نیاز داشتند. Wake Lock API نیاز به راهحلهای هک و بالقوه پرقدرت را کاهش میدهد.
درخواست وایک لاک
برای درخواست wake lock، باید متد navigator.wakeLock.request() را فراخوانی کنید که یک شی WakeLockSentinel را برمی گرداند. شما از این شی به عنوان یک مقدار نگهبان استفاده خواهید کرد. مرورگر می تواند درخواست را به دلایل مختلف رد کند (مثلاً به دلیل کم بودن باتری)، بنابراین تمرین خوبی است که تماس را در یک عبارت try…catch قرار دهید.
آزاد کردن ویک لاک
شما همچنین به راهی برای آزاد کردن wake lock نیاز دارید که با فراخوانی متد release() شی WakeLockSentinel به دست می آید. اگر میخواهید پس از گذشت مدت زمان مشخصی wake lock را آزاد کنید، میتوانید از window.setTimeout() برای فراخوانی release() استفاده کنید، همانطور که در مثال زیر نشان داده شده است.
// The wake lock sentinel.
let wakeLock = null;
// Function that attempts to request a wake lock.
const requestWakeLock = async () => {
try {
wakeLock = await navigator.wakeLock.request('screen');
wakeLock.addEventListener('release', () => {
console.log('Wake Lock was released');
});
console.log('Wake Lock is active');
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a wake lock…
await requestWakeLock();
// …and release it again after 5s.
window.setTimeout(() => {
wakeLock.release();
wakeLock = null;
}, 5000);
پیاده سازی
با استفاده از برنامه وب جدید، کاربران باید بتوانند به راحتی در یک دستور غذا پیمایش کنند، مراحل کامل را طی کنند و حتی بدون قفل صفحه از آنجا دور شوند. برای دستیابی به این هدف، تیم ابتدا یک نمونه اولیه جلویی سریع به عنوان اثبات مفهوم و جمعآوری ورودی UX ساخت.
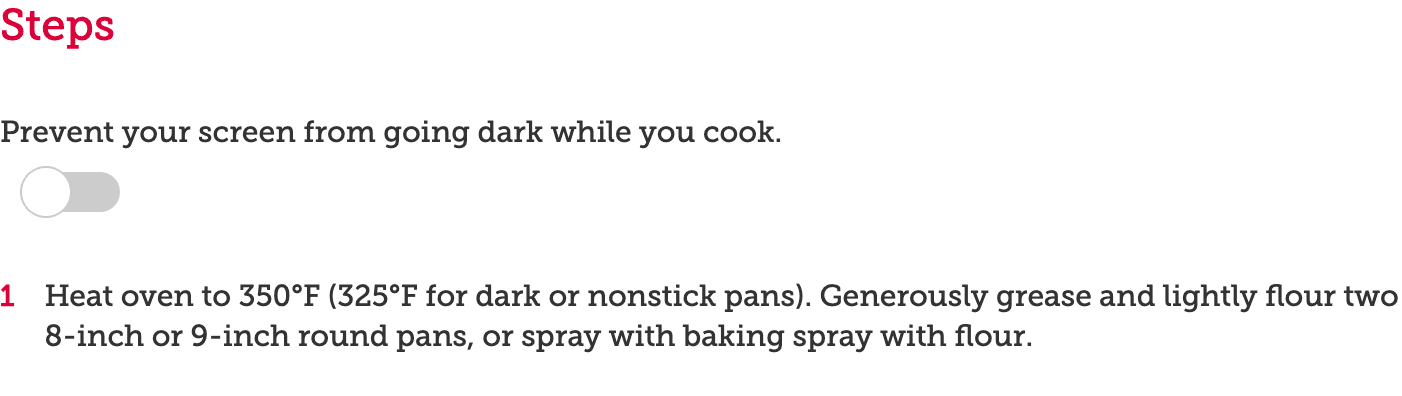
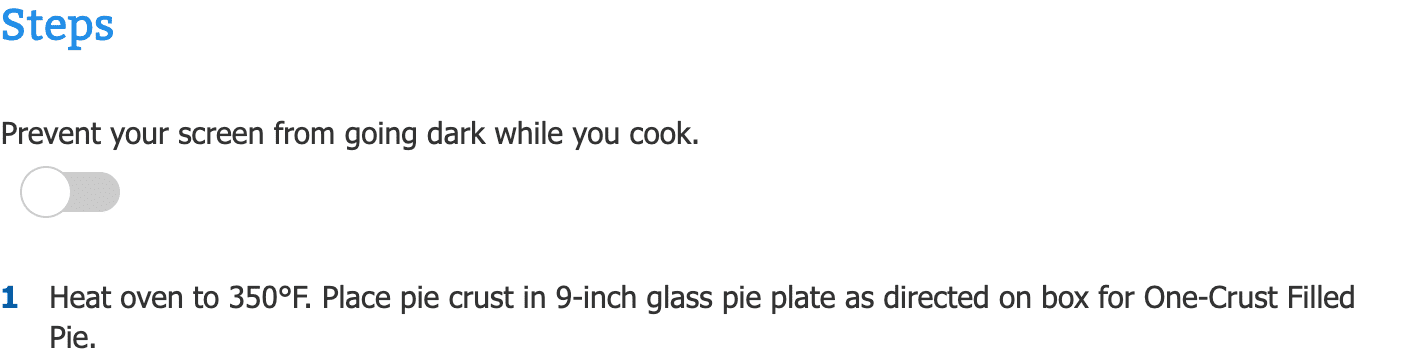
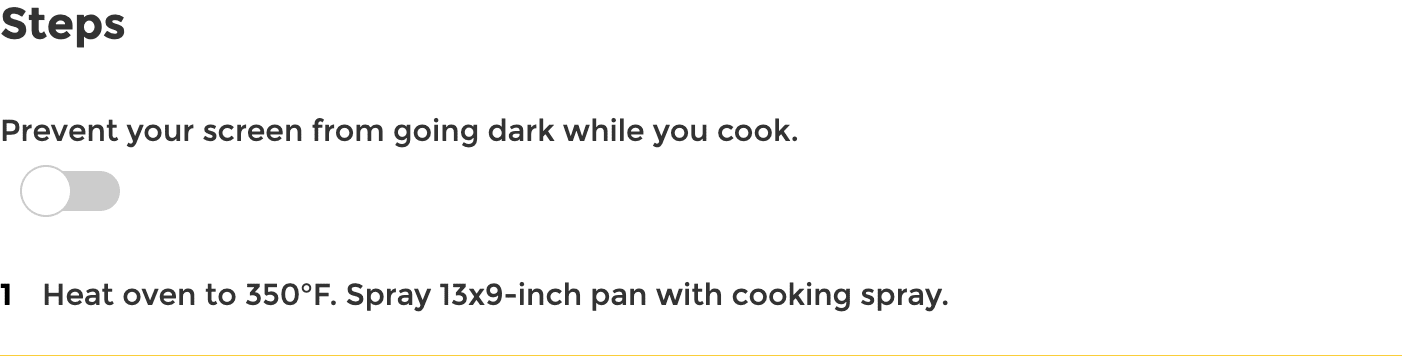
پس از اینکه نمونه اولیه مفید بود، آنها یک مؤلفه Vue.js طراحی کردند که میتوانست در همه مارکهایشان ( بتی کراکر ، پیلزبری ، و قاشق غذاخوری ) به اشتراک گذاشته شود. اگرچه فقط بتی کراکر دارای برنامههای iOS و Android بود، اما این سه سایت دارای یک پایه کد مشترک هستند، بنابراین آنها میتوانند یک بار مؤلفه را پیادهسازی کنند و آن را در همه جا مستقر کنند، همانطور که در تصاویر زیر نشان داده شده است.



هنگام توسعه کامپوننت بر اساس چارچوب مدرن سایت جدید، تمرکز زیادی بر روی لایه ViewModel الگوی MVVM وجود داشت. این تیم همچنین با در نظر گرفتن قابلیت همکاری برنامهریزی کرد تا عملکردهای قدیمی و چارچوبهای جدید سایت را فعال کند.
برای پیگیری قابلیت مشاهده و قابلیت استفاده، Betty Crocker ردیابی تحلیلی را برای رویدادهای اصلی در چرخه حیات wake lock یکپارچه کرده است. این تیم از مدیریت ویژگی برای استقرار مولفه wake lock در یک سایت واحد برای عرضه اولیه تولید استفاده کرد و سپس این ویژگی را پس از نظارت بر استفاده و سلامت صفحه در بقیه سایتها مستقر کرد. آنها به نظارت بر داده های تحلیلی بر اساس استفاده از این مؤلفه ادامه می دهند.
به عنوان یک ایمنی برای کاربران، تیم یک بازه زمانی اجباری ایجاد کرد تا پس از یک ساعت عدم فعالیت، wake lock را غیرفعال کند. اجرای نهایی آنها در کوتاه مدت یک سوئیچ تغییر روی تمام صفحات دستور غذا در سایت هایشان بود. در دراز مدت، آنها یک نمای صفحه دستور پخت اصلاح شده را تصور می کنند.
ظرف wake lock
var wakeLockControl = () => {
return import(/* webpackChunkName: 'wakeLock' */ './wakeLock');
};
export default {
components: {
wakeLockControl: wakeLockControl,
},
data() {
return {
config: {},
wakeLockComponent: '',
};
},
methods: {
init: function(config) {
this.config = config || {};
if ('wakeLock' in navigator && 'request' in navigator.wakeLock) {
this.wakeLockComponent = 'wakeLockControl';
} else {
console.log('Browser not supported');
}
},
},
};
جزء wake lock
<template>
<div class="wakeLock">
<div class="textAbove"></div>
<label class="switch" :aria-label="settingsInternal.textAbove">
<input type="checkbox" @change="onChange()" v-model="isChecked">
<span class="slider round"></span>
</label>
</div>
</template>
<script type="text/javascript">
import debounce from 'lodash.debounce';
const scrollDebounceMs = 1000;
export default {
props: {
settings: { type: Object },
},
data() {
return {
settingsInternal: this.settings || {},
isChecked: false,
wakeLock: null,
timerId: 0,
};
},
created() {
this.$_raiseAnalyticsEvent('Wake Lock Toggle Available');
},
methods: {
onChange: function() {
if (this.isChecked) {
this.$_requestWakeLock();
} else {
this.$_releaseWakeLock();
}
},
$_requestWakeLock: async function() {
try {
this.wakeLock = await navigator.wakeLock.request('screen');
//Start new timer
this.$_handleAbortTimer();
//Only add event listeners after wake lock is successfully enabled
document.addEventListener(
'visibilitychange',
this.$_handleVisibilityChange,
);
window.addEventListener(
'scroll',
debounce(this.$_handleAbortTimer, scrollDebounceMs),
);
this.$_raiseAnalyticsEvent('Wake Lock Toggle Enabled');
} catch (e) {
this.isChecked = false;
}
},
$_releaseWakeLock: function() {
try {
this.wakeLock.release();
this.wakeLock = null;
//Clear timer
this.$_handleAbortTimer();
//Clean up event listeners
document.removeEventListener(
'visibilitychange',
this.$_handleVisibilityChange,
);
window.removeEventListener(
'scroll',
debounce(this.$_handleAbortTimer, scrollDebounceMs),
);
} catch (e) {
console.log(`Wake Lock Release Error: ${e.name}, ${e.message}`);
}
},
$_handleAbortTimer: function() {
//If there is an existing timer then clear it and set to zero
if (this.timerId !== 0) {
clearTimeout(this.timerId);
this.timerId = 0;
}
//Start new timer; Will be triggered from toggle enabled or scroll event
if (this.isChecked) {
this.timerId = setTimeout(
this.$_releaseWakeLock,
this.settingsInternal.timeoutDurationMs,
);
}
},
$_handleVisibilityChange: function() {
//Handle navigating away from page/tab
if (this.isChecked) {
this.$_releaseWakeLock();
this.isChecked = false;
}
},
$_raiseAnalyticsEvent: function(eventType) {
let eventParams = {
EventType: eventType,
Position: window.location.pathname || '',
};
Analytics.raiseEvent(eventParams);
},
},
};
</script>
نتایج
مؤلفه Vue.js در هر سه سایت مستقر شده است و نتایج عالی ارائه می دهد. در طول دوره از 10 دسامبر 2019 تا 10 ژانویه 2020، BettyCrocker.com معیارهای زیر را گزارش کرد:
- از بین تمام کاربران Betty Crocker با مرورگر سازگار با Wake Lock API، 3.5٪ از آنها بلافاصله این ویژگی را فعال کردند و آن را به یکی از 5 عمل برتر تبدیل کردند.
- مدت جلسه برای کاربرانی که wake lock را فعال کردند 3.1× بیشتر از کاربرانی بود که این کار را انجام ندادند.
- نرخ پرش برای کاربرانی که wake lock را فعال کرده بودند 50 درصد کمتر از کسانی بود که از ویژگی wake lock استفاده نمی کردند.
- شاخص های قصد خرید برای کاربران wake lock در مقایسه با همه کاربران حدود 300 درصد بیشتر بود.
3.1 ×
مدت جلسه طولانی تر
50 درصد
نرخ پرش پایین تر
300 %
شاخص های قصد خرید بالاتر
نتیجه گیری
Betty Crocker با استفاده از Wake Lock API نتایج فوق العاده ای دیده است. میتوانید این ویژگی را خودتان با جستجوی دستور غذای مورد علاقهتان در هر یک از سایتهای آنها ( BettyCrocker ، Pillsbury ، یا Tablespoon ) آزمایش کنید و گزینه «جلوگیری از تاریک شدن صفحهنمایش هنگام آشپزی» را فعال کنید.
موارد استفاده برای ویک قفل در سایت های دستور پخت متوقف نمی شود. نمونههای دیگر کارت پرواز یا برنامههای بلیط هستند که باید صفحه را تا زمانی که بارکد اسکن نشده است روشن نگه دارند، برنامههای کیوسکی که صفحه را به طور مداوم روشن نگه میدارند، یا برنامههای ارائه مبتنی بر وب که از خوابیدن صفحه در طول ارائه جلوگیری میکنند.
ما هر آنچه را که باید در مورد Wake Lock API بدانید را در مقاله ای جامع در همین سایت گردآوری کرده ایم. خواندن مبارک، و آشپزی شاد!
قدردانی ها
عکس شخص در حال ورز دادن خمیر توسط جولیان هوچگزانگ در Unsplash .