So tragen PWAs, WebAssembly und ChromeOS dazu bei, dass ein webbasierter Video-Editor 12 Millionen Nutzern eine bessere Leistung und eine ansprechendere Benutzeroberfläche bietet.
97 %
Monatlicher Zuwachs bei PWA-Installationen
2,3x
Leistungssteigerung
9 %
Höhere Bindung von PWA-Nutzern
Clipchamp ist ein Online-Video-Editor, mit dem jeder seine Geschichten in Form von Videos erzählen kann. Weltweit nutzen über 12 Millionen Creator Clipchamp, um Videos ganz einfach zu bearbeiten. Wir bieten einfache Lösungen für die Erstellung von Videos, von intuitiven Tools wie Zuschneiden und Kürzen bis hin zu praktischen Funktionen wie unserem Bildschirmrekorder und sogar einem Meme-Maker.
Wer nutzt Clipchamp?
Unsere Nutzer (oder „Alltagseditoren“, wie wir sie nennen) sind vielfältig. Mit Clipchamp kannst du ganz einfach Videos bearbeiten. Insbesondere Vertriebs-, Support- und Produktmarketingteams nutzen unsere Webcam und unseren Bildschirmrekorder für kurze Erklärvideos mit Text und GIFs, um sie ansprechender zu gestalten. Außerdem stellen wir fest, dass viele Kleinunternehmen Videos für soziale Medien unterwegs bearbeiten und posten.
Vor welchen Herausforderungen stehen sie?
Uns ist bewusst, dass die Videobearbeitung am Anfang etwas einschüchternd wirken kann. Die Annahme ist, dass es schwierig ist, wahrscheinlich aufgrund früherer frustrierender Erfahrungen mit komplexer Bearbeitungssoftware. Clipchamp hingegen legt den Schwerpunkt auf Nutzerfreundlichkeit und bietet unter anderem Unterstützung bei Text-Overlays, Stockvideos und -musik sowie Vorlagen.
Die meisten Nutzer möchten keine Film-Meisterwerke erstellen. Wir sprechen viel mit unseren Nutzern und werden immer wieder daran erinnert, dass sie beschäftigt sind und ihre Geschichte so schnell und einfach wie möglich der Welt präsentieren möchten. Das ist für uns ein wichtiges Thema.
Clipchamp-PWA entwickeln
Bei Clipchamp möchten wir Menschen dabei unterstützen, ihre Geschichten durch Videos zu erzählen. Um dieser Vision gerecht zu werden, haben wir schnell erkannt, dass es wichtig ist, unseren Nutzern zu ermöglichen, beim Erstellen eines Videoprojekts eigenes Filmmaterial zu verwenden.
Diese Erkenntnis stellte das Engineering-Team von Clipchamp vor die Herausforderung, eine Technologie zu entwickeln, mit der Mediendateien im Gigabyte-Bereich in einer Webanwendung effizient verarbeitet werden können. Aufgrund der Einschränkungen der Netzwerkbandbreite haben wir schnell eine herkömmliche cloudbasierte Lösung ausgeschlossen. Beim Hochladen großer Mediendateien über eine Internetverbindung eines Einzelhändlers kam es unweigerlich zu langen Wartezeiten, bevor die Bearbeitung überhaupt beginnen konnte. Das führte zu einer schlechten Nutzererfahrung.
Deshalb haben wir zu einer vollständigen In-Browser-Lösung gewechselt, bei der die gesamte Videoverarbeitung lokal mithilfe der Hardwareressourcen des Endnutzers ausgeführt wird. Wir haben uns strategisch für den Chrome-Browser und damit auch für die ChromeOS-Plattform entschieden, um die unvermeidlichen Herausforderungen beim Erstellen einer In-Browser-Plattform für die Videoerstellung zu meistern.
Die Videoverarbeitung ist enorm ressourcenintensiv und wirkt sich sowohl auf Computer- als auch auf Speicherressourcen aus. Wir haben die erste Version von Clipchamp auf dem (Portable) Native Client (PNaCl) von Google aufgebaut. PNaCl wurde zwar eingestellt, war aber für unser Team eine gute Bestätigung dafür, dass Web-Apps schnell und mit geringer Latenz ausgeführt werden können, während sie auf der Hardware des Endnutzers laufen.
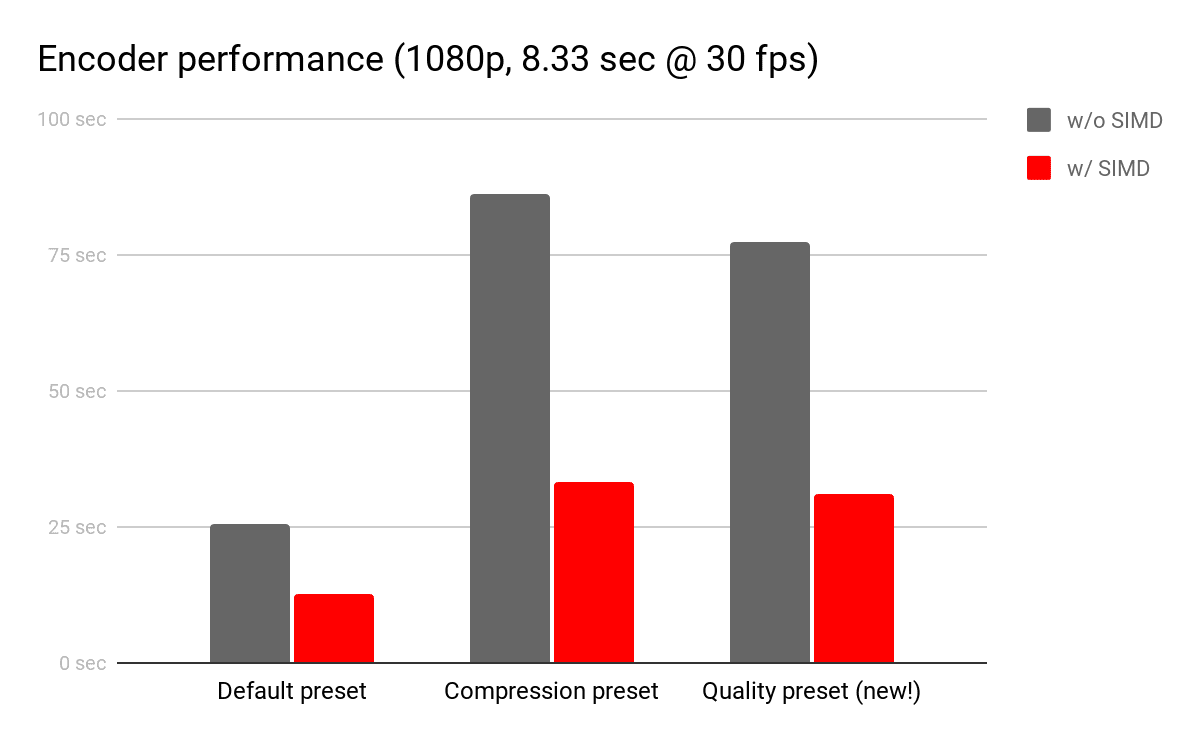
Als wir später zu WebAssembly wechselten, waren wir froh, dass Chrome die Führung bei der Einbindung von Funktionen nach dem MVP übernahm, z. B. Bulk-Speichervorgänge, Threading und vor Kurzem auch Vektoroperationen mit fester Breite. Letzteres wurde von unserem Engineering-Team mit Spannung erwartet, da wir so unseren Videoverarbeitungs-Stack optimieren und SIMD-Vorgänge nutzen können, die auf modernen CPUs weit verbreitet sind. Dank der Unterstützung von WebAssembly SIMD in Chrome konnten wir einige besonders anspruchsvolle Arbeitslasten wie die 4K-Videodekodierung und -codierung beschleunigen.

Mit wenig Vorerfahrung und in weniger als einem Monat konnte einer unserer Entwickler die Leistung um das 2, 3-fache steigern. Diese SIMD-Optimierungen sind zwar noch auf Chrome-Quellen beschränkt, aber wir konnten sie bereits für die Mehrheit unserer Nutzer einführen. Obwohl unsere Nutzer sehr unterschiedliche Hardwarekonfigurationen verwenden, konnten wir eine entsprechende Leistungssteigerung in der Produktion feststellen, ohne dass sich dies negativ auf die Ausfallraten auswirkte.
Vor Kurzem haben wir die neue WebCodecs API integriert, die derzeit in einem weiteren Chrome-Ursprungstest verfügbar ist. Mit dieser neuen Funktion können wir die Leistung der Videodecodierung auf Hardware mit niedriger Spezifikation weiter verbessern, wie sie in vielen beliebten Chromebooks zu finden ist.
Nachdem Sie eine PWA erstellt haben, ist es wichtig, die Akzeptanz zu fördern. Wie bei vielen Web-Apps haben wir uns auf die Nutzerfreundlichkeit konzentriert. Dazu gehören beispielsweise Anmeldungen über soziale Netzwerke wie Google. So können Nutzer schnell ein Video bearbeiten und dann ganz einfach exportieren. Außerdem haben wir unsere Aufforderungen zur Installation von PWAs in der Symbolleiste und als Pop-up-Benachrichtigung in der Menünavigation präsentiert.
Ergebnisse
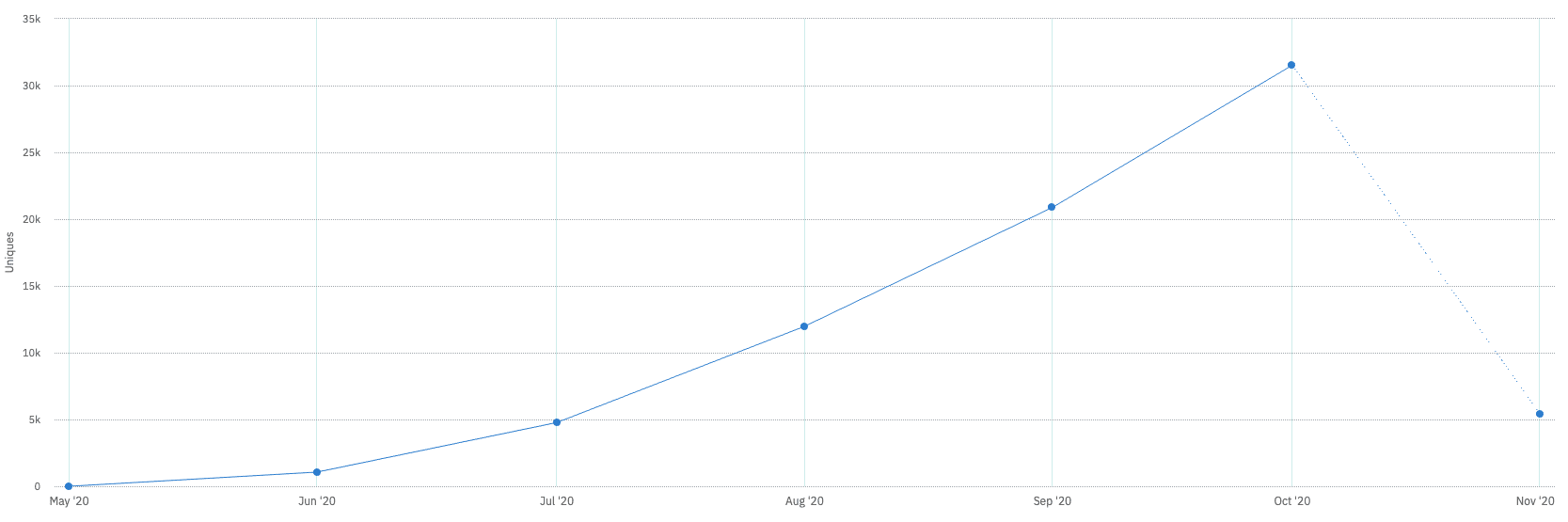
Unsere installierbare Chrome-PWA kommt sehr gut an. Wir freuen uns sehr, dass die Bindung von PWA-Nutzern um 9% höher ist als die von Standard-Desktopnutzern. Die Installation der PWA ist enorm. Seit der Einführung vor fünf Monaten ist sie um 97% pro Monat gestiegen. Und wie bereits erwähnt, haben die SIMD-Optimierungen für WebAssembly die Leistung um das 2, 3-fache gesteigert.

Demnächst
Wir sind angenehm überrascht von der Aktivität und Akzeptanz unserer PWA. Wir glauben, dass die Nutzerbindung bei Clipchamp von der PWA profitiert hat, da sie installiert ist und leichter zugänglich ist. Außerdem haben wir festgestellt, dass die PWA für den Editor eine bessere Leistung erzielt. Das macht sie attraktiver und sorgt dafür, dass Nutzer wiederkommen.
Wir freuen uns darauf, dass ChromeOS in Zukunft noch mehr Nutzern dabei helfen wird, mehr zu erledigen – und das mit weniger Aufwand. Besonders freuen wir uns über einige praktische Integrationen in das lokale Betriebssystem bei der Arbeit mit Dateien. Wir sind der Meinung, dass wir dadurch die Workflows für unsere geschäftigen Redakteure im Alltag beschleunigen können. Das ist eine unserer wichtigsten Prioritäten.