In che modo le PWA, WebAssembly e ChromeOS stanno aiutando un editor video basato sul web a offrire prestazioni migliori e un'esperienza più coinvolgente a 12 milioni di utenti.
97%
Crescita mensile delle installazioni di PWA
2,3x
Migliora rendimento
9%
Maggiore fidelizzazione degli utenti delle PWA
Clipchamp è un editor video online nel browser che consente a chiunque di raccontare storie che vale la pena condividere tramite video. In tutto il mondo, oltre 12 milioni di creator utilizzano Clipchamp per modificare facilmente i video. Offriamo soluzioni semplici per creare video, da strumenti intuitivi come il ritaglio e il taglio, a funzionalità pratiche come la nostra registrazione sullo schermo e persino un creator di meme.
Chi utilizza Clipchamp?
I nostri utenti (o editor di tutti i giorni, come li chiamiamo) sono diversi. Con Clipchamp non è necessaria alcuna competenza per diventare un editor video. Nello specifico, al momento stiamo notando che i team di vendita, di formazione dell'assistenza e di marketing dei prodotti utilizzano la nostra webcam e il nostro registratore dello schermo per creare contenuti di spiegazione rapida con testo e GIF aggiunti per renderli coinvolgenti. Inoltre, notiamo che molte piccole imprese modificano e pubblicano video social mentre sono in movimento.
Quali sfide devono affrontare?
Sappiamo che all'inizio l'editing video può sembrare complicato. Si presume che sia difficile, probabilmente a causa di esperienze frustranti precedenti con software di editing complesso. Al contrario, Clipchamp si concentra su facilità e semplicità, supportandoti con sovrapposizioni di testo, video e musica stock, modelli e altro ancora.
La maggior parte degli editor non vuole creare capolavori cinematografici. Parliamo molto con i nostri utenti e ci viene continuamente ricordato che sono impegnati e vogliono solo raccontare la propria storia al mondo il più rapidamente e facilmente possibile, quindi questo è un aspetto importante per noi.
Sviluppo di una PWA Clipchamp
In Clipchamp, ci impegniamo a dare alle persone gli strumenti per raccontare le loro storie tramite i video. Per essere all'altezza di questa visione, abbiamo presto capito che è importante consentire ai nostri utenti di utilizzare i propri filmati per realizzare un progetto video.
Questa informazione ha messo sotto pressione il team di ingegneri di Clipchamp, che ha dovuto trovare una tecnologia in grado di elaborare in modo efficiente file multimediali di dimensioni gigabyte in un'applicazione web. Tenendo conto dei vincoli di larghezza di banda della rete, abbiamo subito escluso una soluzione basata su cloud tradizionale. Il caricamento di file multimediali di grandi dimensioni da una connessione a internet di tipo consumer comporterebbe inevitabilmente tempi di attesa molto lunghi prima che la modifica possa iniziare, con un conseguente peggioramento dell'esperienza utente.
Per questo motivo, abbiamo adottato una soluzione completamente in-browser, in cui tutto il lavoro più impegnativo di elaborazione dei video viene svolto localmente utilizzando le risorse hardware disponibili sul dispositivo dell'utente finale. Abbiamo fatto una scommessa strategica sul browser Chrome e, per estensione, sulla piattaforma ChromeOS per aiutarci a superare le inevitabili sfide della creazione di una piattaforma di creazione di video in-browser.
L'elaborazione dei video richiede enormi risorse, sia per il computer sia per lo spazio di archiviazione. Abbiamo iniziato a creare la prima versione di Clipchamp su PNaCl (Portable Native Client) di Google. Anche se alla fine è stato ritirato, PNaCl è stata un'ottima conferma per il nostro team che le app web possono essere rapide e con bassa latenza, pur continuando a funzionare sull'hardware dell'utente finale.
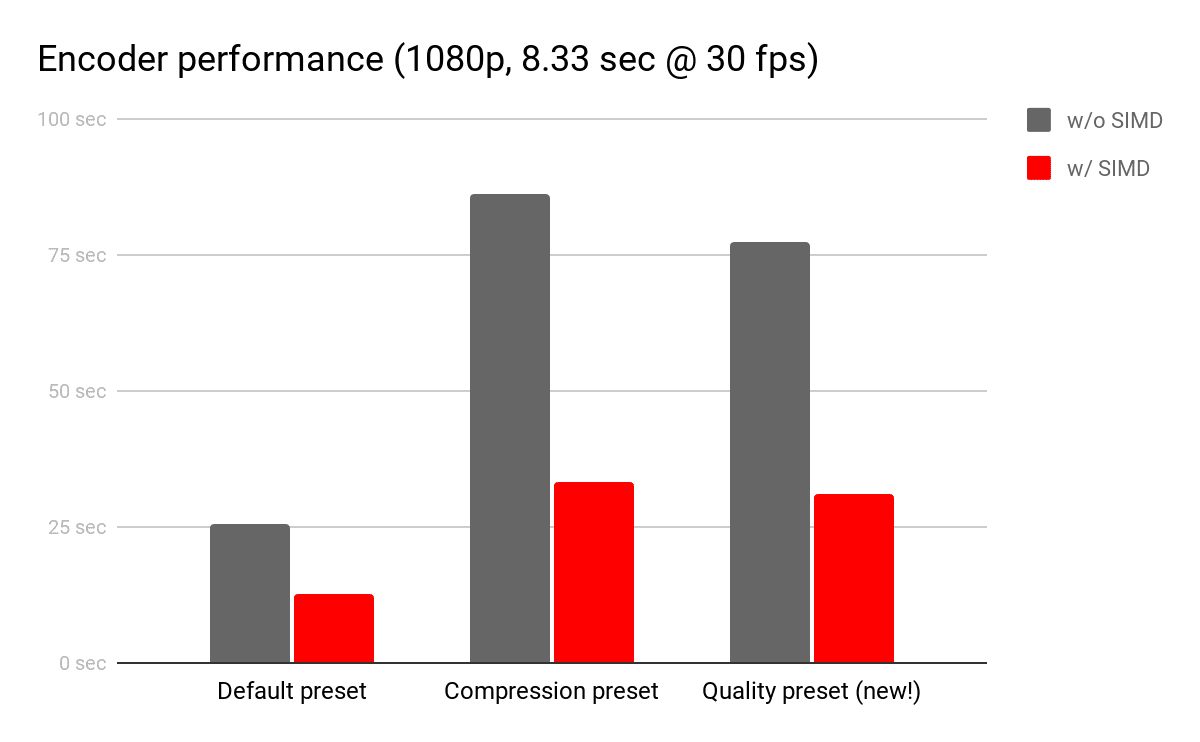
Quando in seguito abbiamo eseguito il passaggio a WebAssembly, siamo stati felici di vedere Chrome assumere il ruolo di leader nell'integrazione di funzionalità post-MVP come le operazioni di memoria collettiva, il threading e, più di recente, le operazioni con vettori a larghezza fissa. Quest'ultima è stata molto antecipada dal nostro team di ingegneri, offrendoci la possibilità di ottimizzare il nostro stack di elaborazione video per sfruttare le operazioni SIMD, prevalenti sulle CPU contemporanee. Sfruttando il supporto di WebAssembly SIMD di Chrome, siamo riusciti ad accelerare alcuni carichi di lavoro particolarmente impegnativi, come la decodifica e la codifica video 4K.

Con poca esperienza pregressa e in meno di un mese di lavoro per uno dei nostri ingegneri, siamo riusciti a migliorare il rendimento di 2,3 volte. Anche se la funzionalità è ancora limitata a una prova di origine di Chrome, siamo già riusciti a implementare questi miglioramenti SIMD per la maggior parte dei nostri utenti. Sebbene i nostri utenti utilizzino configurazioni hardware molto diverse, abbiamo potuto confermare un miglioramento delle prestazioni in produzione senza osservare effetti negativi sui tassi di errore.
Più di recente, abbiamo integrato l'API WebCodecs emergente, attualmente disponibile in un'altra prova dell'origine di Chrome. Grazie a questa nuova funzionalità, potremo migliorare ulteriormente le prestazioni della decodifica video su hardware con specifiche ridotte, come su molti Chromebook popolari.
Una volta creata una PWA, è importante incoraggiarne l'adozione. Come per molte app web, ci siamo concentrati sulla facilità di accesso, che include funzionalità come gli accessi social, tra cui Google, per consentire all'utente di accedere rapidamente a un luogo in cui può modificare il video ed esportarlo facilmente. Inoltre, abbiamo promosso i nostri prompt di installazione della PWA nella barra degli strumenti e come avviso popup nel menu di navigazione.
Risultati
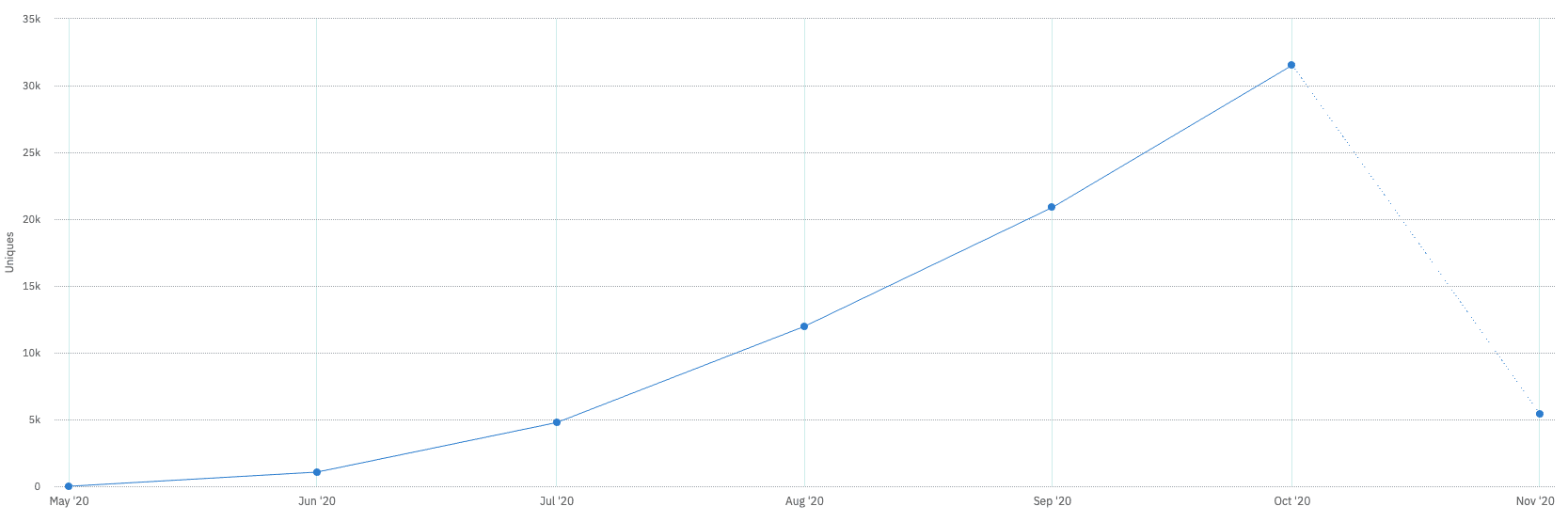
La nostra PWA di Chrome installabile sta andando molto bene. Siamo felici di aver registrato un aumento del 9% della fidelizzazione degli utenti delle PWA rispetto agli utenti desktop standard. L'installazione della PWA è stata massiccia, con un aumento del 97% al mese da quando è stata lanciata cinque mesi fa. Inoltre, come accennato in precedenza, i miglioramenti SIMD di WebAssembly hanno migliorato le prestazioni di 2,3 volte.

Futuro
Siamo rimasti piacevolmente sorpresi dal coinvolgimento e dall'adozione della nostra PWA. Riteniamo che la fidelizzazione degli utenti di Clipchamp abbia beneficiato della PWA, che è installata e più facile da trovare. Abbiamo anche notato che la PWA ha un rendimento migliore per l'editor, il che la rende più accattivante e fa sì che le persone tornino a visitarla.
Guardando al futuro, siamo entusiasti dell'opportunità che ChromeOS offre a un numero ancora maggiore di utenti di fare di più con meno difficoltà. Nello specifico, siamo entusiasti di alcune integrazioni pratiche con il sistema operativo locale quando si lavora con i file. Riteniamo che questo contribuirà ad accelerare i flussi di lavoro per i nostri editor impegnati quotidianamente, e questa è una delle nostre massime priorità.