Erfahren Sie, warum das Excalidraw-Projekt beschlossen hat, den Electron-Wrapper zugunsten der Webversion einzustellen.
Wir haben uns entschieden, das Excalidraw-Projekt einzustellen. Excalidraw Desktop, ein Electron-Wrapper für Excalidraw, wird zugunsten der Webversion eingestellt, die Sie unter excalidraw.com finden. Nach sorgfältiger Analyse haben wir uns entschieden, dass Progressive Web App (PWA) die Zukunft ist, auf die wir setzen möchten. Lesen Sie weiter, um mehr zu erfahren.
Wie Excalidraw Desktop entstanden ist
Kurz nachdem @vjeux im Januar 2020 die erste Version von Excalidraw erstellt und darüber gebloggt hatte, schlug er in Issue #561 Folgendes vor:
Es wäre toll, Excalidraw in Electron (oder einem ähnlichen Framework) zu verpacken und als [plattformspezifische] Anwendung in den verschiedenen App-Stores zu veröffentlichen.
@voluntadpear schlug sofort Folgendes vor:
Wie wäre es, wenn Sie stattdessen eine PWA erstellen? Unter Android können sie derzeit als Trusted Web Activities im Play Store hinzugefügt werden. Wir hoffen, dass dies bald auch unter iOS möglich sein wird. In Chrome für Desktop-PCs können Sie eine Verknüpfung für eine PWA auf dem Desktop herunterladen.
Die Entscheidung, die @vjeux am Ende getroffen hat, war einfach:
Wir sollten beides tun :)
Die Arbeit an der Umwandlung der Excalidraw-Version in eine PWA wurde von @voluntadpear und später von anderen begonnen. @lipis hat unabhängig davon eine eigene Version erstellt und ein separates Repository für Excalidraw Desktop erstellt.
Das ursprüngliche Ziel von @vjeux, Excalidraw in den verschiedenen App-Stores einzureichen, wurde bis heute nicht erreicht. Ehrlich gesagt hat noch niemand mit dem Einreichungsprozess für einen der Stores begonnen. Aber warum? Bevor ich antworte, sehen wir uns Electron, die Plattform, an.
Was ist Electron?
Das Alleinstellungsmerkmal von Electron ist, dass Sie damit plattformübergreifende Desktop-Apps mit JavaScript, HTML und CSS erstellen können. Mit Electron entwickelte Apps sind „mit Mac, Windows und Linux kompatibel“, d. h. „Electron-Apps werden auf drei Plattformen entwickelt und ausgeführt“. Laut der Startseite sind die schwierigen Aufgaben, die Electron vereinfacht, automatische Updates, Menüs und Benachrichtigungen auf Systemebene, Absturzberichte, Debugging und Profilerstellung sowie Windows-Installationsprogramme. Einige der versprochenen Funktionen erfordern einen genauen Blick ins Kleingedruckte.
Automatische Updates werden [derzeit] nur [unterstützt] unter macOS und Windows. Unter Linux gibt es keine integrierte Unterstützung für automatische Updates. Es wird daher empfohlen, den Paketmanager der Distribution zu verwenden, um Ihre App zu aktualisieren.“
Entwickler können Menüs auf Systemebene erstellen, indem sie
Menu.setApplicationMenu(menu)aufrufen. Unter Windows und Linux wird das Menü als oberes Menü jedes Fensters festgelegt. Unter macOS gibt es viele vom System definierte Standardmenüs, z. B. das Menü Dienste. Damit die Menüs eines Entwicklers zu Standardmenüs werden, muss er dasroledes Menüs entsprechend festlegen. Electron erkennt sie dann und macht sie zu Standardmenüs. Das bedeutet, dass in vielen menübezogenen Codezeilen der folgende Plattformcheck verwendet wird:const isMac = process.platform === 'darwin'.Windows-Installationsprogramme können mit windows-installer erstellt werden. In der README-Datei des Projekts wird darauf hingewiesen, dass „für eine Produktions-App die Anwendung signiert werden muss. Der SmartScreen-Filter von Internet Explorer verhindert, dass Ihre App heruntergeladen wird, und viele Antivirenhersteller betrachten Ihre App als Malware, wenn Sie kein gültiges Zertifikat erhalten.“ [sic]
Allein diese drei Beispiele zeigen, dass Electron weit entfernt von „einmal schreiben, überall ausführen“ ist. Für die Verteilung einer App in App-Shops ist die Codesignierung erforderlich. Dabei handelt es sich um eine Sicherheitstechnologie zur Bestätigung des App-Inhabers. Für das Verpacken einer App sind Tools wie electron-forge erforderlich. Außerdem muss überlegt werden, wo Pakete für App-Updates gehostet werden sollen. Das wird relativ schnell komplex, insbesondere wenn das Ziel wirklich die plattformübergreifende Unterstützung ist. Ich möchte anmerken, dass es absolut möglich ist, mit genügend Aufwand und Engagement beeindruckende Electron-Apps zu erstellen. Für Excalidraw Desktop war das nicht der Fall.
Wo Excalidraw Desktop aufgehört hat
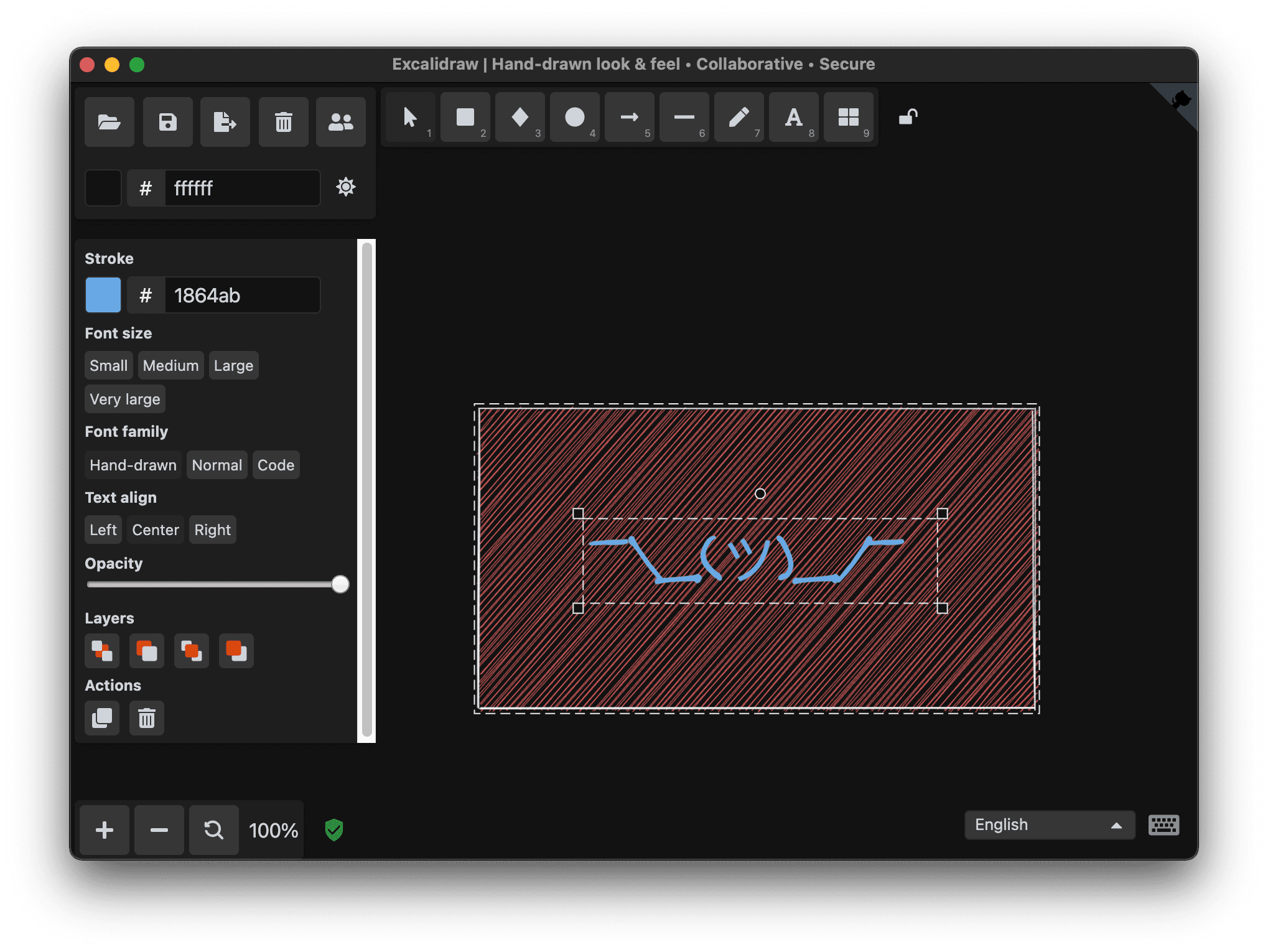
Bisher ist Excalidraw Desktop im Grunde die Excalidraw-Webanwendung, die als .asar-Datei gebündelt ist und ein zusätzliches Fenster Über Excalidraw enthält. Das Erscheinungsbild der Anwendung ist fast identisch mit dem der Webversion.


Unter macOS gibt es jetzt ein Menü auf Systemebene oben in der Anwendung. Da jedoch keine der Menüaktionen – außer Fenster schließen und Über Excalidraw – mit etwas verknüpft sind, ist das Menü in seinem aktuellen Zustand ziemlich nutzlos. Alle Aktionen können natürlich über die regulären Excalidraw-Symbolleisten und das Kontextmenü ausgeführt werden.

Wir verwenden electron-builder, das Dateitypzuordnungen unterstützt.
Wenn Sie auf eine .excalidraw-Datei doppelklicken, sollte sich idealerweise die Excalidraw Desktop-App öffnen. Der relevante Auszug aus unserer electron-builder.json-Datei sieht so aus:
{
"fileAssociations": [
{
"ext": "excalidraw",
"name": "Excalidraw",
"description": "Excalidraw file",
"role": "Editor",
"mimeType": "application/json"
}
]
}
In der Praxis funktioniert das jedoch nicht immer wie vorgesehen, da Apps unter Windows 10 je nach Installationstyp (für den aktuellen Nutzer, für alle Nutzer) nicht die Rechte haben, einen Dateityp mit sich selbst zu verknüpfen.
Diese Mängel und die anstehende Arbeit, um die Nutzung auf allen Plattformen wirklich app-ähnlich zu gestalten (was mit genügend Aufwand möglich ist), waren für uns ein starkes Argument, unsere Investitionen in Excalidraw Desktop zu überdenken. Das für uns wichtigste Argument war jedoch, dass wir für unseren Anwendungsfall nicht alle Funktionen von Electron benötigen. Die umfangreichen und stetig wachsenden Funktionen des Webs sind für uns genauso gut geeignet, wenn nicht sogar besser.
Wie das Web uns heute und in Zukunft dient
Auch 2020 ist jQuery immer noch unglaublich beliebt. Viele Entwickler haben sich daran gewöhnt, jQuery zu verwenden, obwohl sie heutzutage vielleicht gar nicht mehr nötig ist. Für Electron gibt es eine ähnliche Ressource mit dem passenden Namen You Might Not Need Electron. Lassen Sie mich kurz erläutern, warum wir der Meinung sind, dass wir Electron nicht benötigen.
Installierbare progressive Web-App
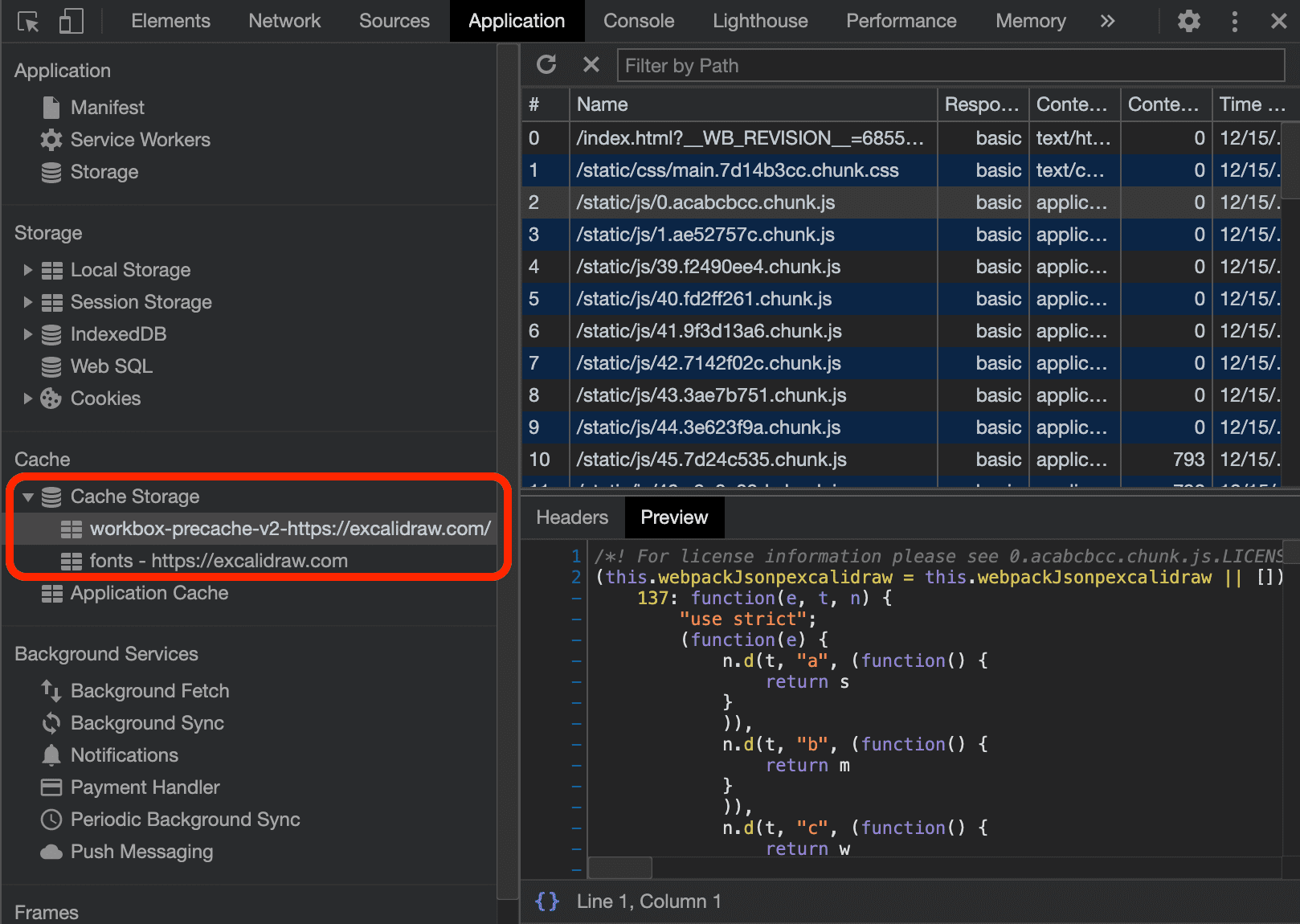
Excalidraw ist heute eine installierbare progressive Web-App mit einem Service Worker und einem Web-App-Manifest. Alle Ressourcen werden in zwei Caches gespeichert: einer für Schriftarten und schriftartbezogenes CSS und einer für alle anderen Ressourcen.

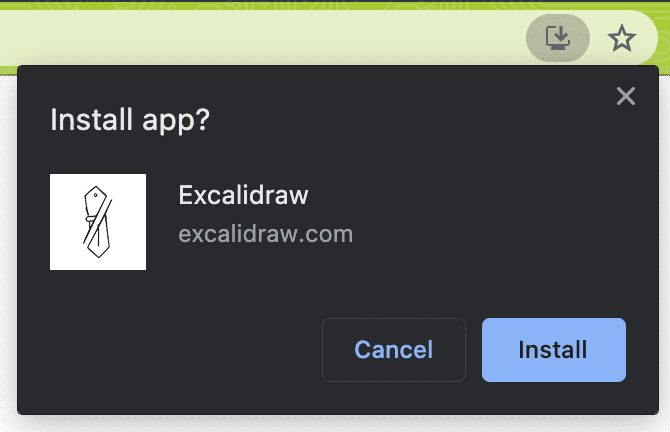
Das bedeutet, dass die Anwendung vollständig offlinefähig ist und ohne Netzwerkverbindung ausgeführt werden kann. In Chromium-basierten Browsern auf Computern und Mobilgeräten wird der Nutzer aufgefordert, die App zu installieren. Im Screenshot unten sehen Sie die Installationsaufforderung.

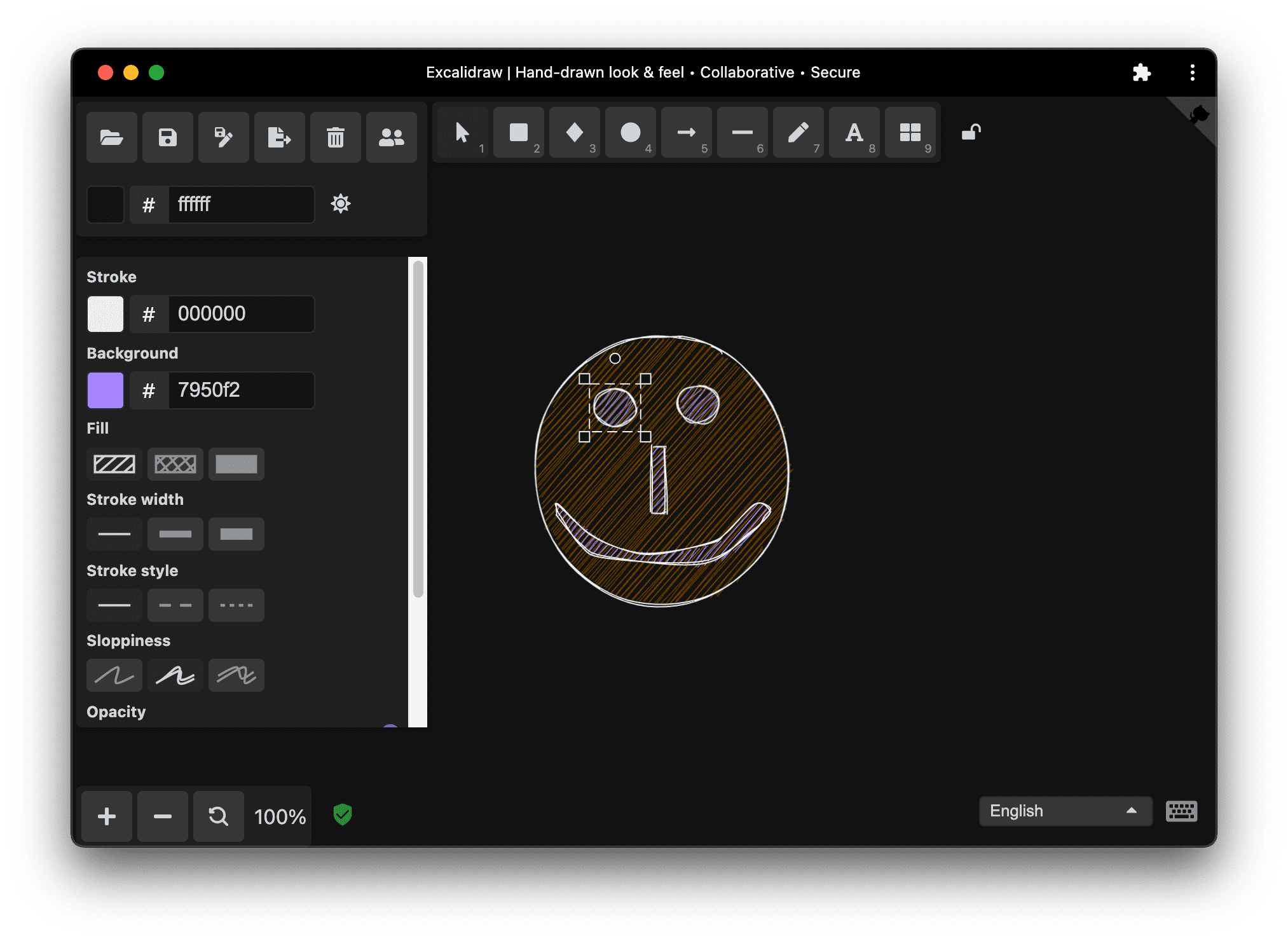
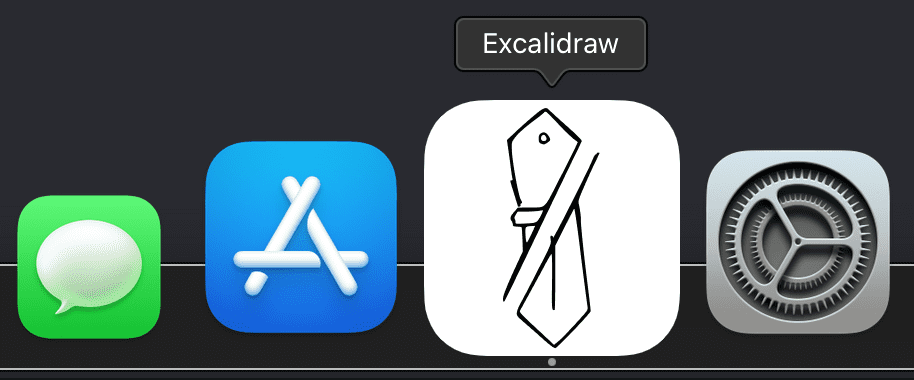
Excalidraw ist so konfiguriert, dass es als eigenständige Anwendung ausgeführt wird. Wenn Sie es installieren, erhalten Sie also eine App, die in einem eigenen Fenster ausgeführt wird. Sie ist vollständig in die Multitasking-Benutzeroberfläche des Betriebssystems integriert und erhält ein eigenes App-Symbol auf dem Startbildschirm, im Dock oder in der Taskleiste, je nachdem, auf welcher Plattform Sie sie installieren.


Dateisystemzugriff
Excalidraw verwendet browser-fs-access für den Zugriff auf das Dateisystem des Betriebssystems. In unterstützten Browsern ist so ein echter Workflow aus „Öffnen“, „Bearbeiten“ und „Speichern“ möglich. Außerdem können Dateien überschrieben und als „Speichern unter“ gespeichert werden. Für andere Browser gibt es einen transparenten Fallback. Weitere Informationen zu dieser Funktion finden Sie in meinem Blogpost Reading and writing files and directories with the browser-fs-access library.
Drag-and-drop-Unterstützung
Dateien können wie in plattformspezifischen Anwendungen per Drag-and-drop in das Excalidraw-Fenster gezogen werden. In einem Browser, der die File System Access API unterstützt, kann eine per Drag-and-drop eingefügte Datei sofort bearbeitet und die Änderungen in der Originaldatei gespeichert werden. Die Bedienung ist so intuitiv, dass man manchmal vergisst, dass es sich um eine Web-App handelt.
Zugriff auf die Zwischenablage
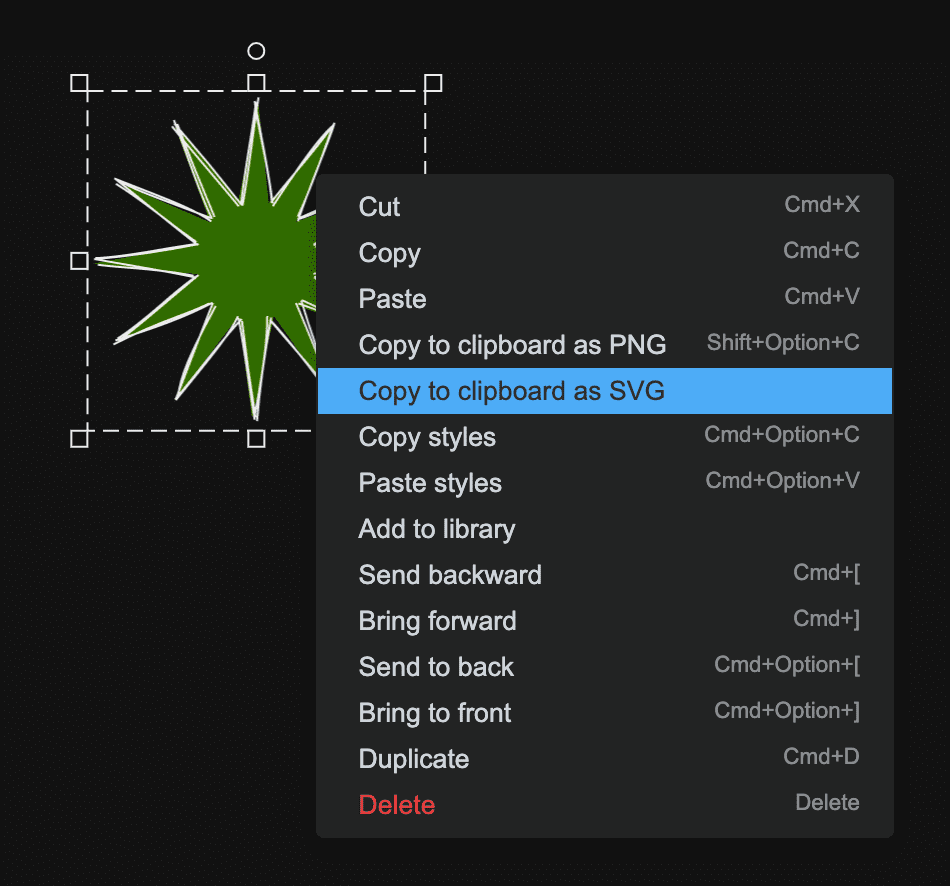
Excalidraw funktioniert gut mit der Zwischenablage des Betriebssystems. Ganze Excalidraw-Zeichnungen oder auch nur einzelne Objekte können im image/png- und image/svg+xml-Format kopiert und eingefügt werden. So lassen sie sich ganz einfach in andere plattformspezifische Tools wie Inkscape oder webbasierte Tools wie SVGOMG einfügen.

Dateiverwaltung
Excalidraw unterstützt bereits die experimentelle File Handling API. Das bedeutet, dass .excalidraw-Dateien im Dateimanager des Betriebssystems per Doppelklick geöffnet werden können, da Excalidraw im Betriebssystem als Dateihandler für .excalidraw-Dateien registriert ist.
Deklarative Linkerfassung
Excalidraw-Zeichnungen können über einen Link freigegeben werden. Hier ist ein Beispiel. Wenn Nutzer Excalidraw als PWA installiert haben, werden solche Links in Zukunft nicht in einem Browsertab, sondern in einem neuen eigenständigen Fenster geöffnet. Bis zur Implementierung funktioniert dies dank deklarativer Linkerfassung, einem zum Zeitpunkt des Schreibens hochmodernen Vorschlag für eine neue Webplattformfunktion.
Fazit
Das Web hat sich enorm weiterentwickelt. Immer mehr Funktionen werden in Browsern eingeführt, die vor einigen Jahren oder sogar Monaten noch undenkbar waren und nur in plattformspezifischen Anwendungen verfügbar waren. Excalidraw ist ein Vorreiter für das, was im Browser möglich ist. Dabei wird jedoch berücksichtigt, dass nicht alle Browser auf allen Plattformen jede von uns verwendete Funktion unterstützen. Durch die progressive Optimierungsstrategie können wir die neuesten und besten Funktionen nutzen, ohne jemanden auszuschließen. Die Inhalte werden am besten in einem beliebigen Browser angezeigt.
Electron hat uns gute Dienste geleistet, aber ab 2020 können wir darauf verzichten. Und noch etwas zu dem Ziel von @vjeux: Da der Android Play Store jetzt PWAs in einem Containerformat namens Trusted Web Activity akzeptiert und der Microsoft Store PWAs ebenfalls unterstützt, kannst du Excalidraw in diesen Stores in nicht allzu ferner Zukunft erwarten. In der Zwischenzeit können Sie Excalidraw im Browser verwenden und installieren.
Danksagungen
Dieser Artikel wurde von @lipis, @dwelle und Joe Medley geprüft.


