जानें कि Excalidraw प्रोजेक्ट ने वेब वर्शन के लिए, अपने Electron wrapper को बंद करने का फ़ैसला क्यों लिया.
Excalidraw प्रोजेक्ट के लिए, हमने Excalidraw डेस्कटॉप को बंद करने का फ़ैसला लिया है. यह Excalidraw के लिए Electron का एक रैपर है. हमने यह फ़ैसला, वेब वर्शन के पक्ष में लिया है. यह वर्शन, excalidraw.com पर हमेशा उपलब्ध रहा है और अब भी उपलब्ध है. ध्यान से विश्लेषण करने के बाद, हमने यह फ़ैसला लिया है कि आने वाले समय में हम प्रगतिशील वेब ऐप्लिकेशन (पीएडब्ल्यूए) पर काम करेंगे. इसकी वजह जानने के लिए आगे पढ़ें.
Excalidraw Desktop का जन्म कैसे हुआ
@vjeux ने जनवरी 2020 में Excalidraw का शुरुआती वर्शन बनाने और इसके बारे में ब्लॉग पोस्ट करने के कुछ समय बाद, समस्या #561 में ये सुझाव दिए:
Excalidraw को Electron (या मिलते-जुलते) में रैप करना और इसे अलग-अलग ऐप्लिकेशन स्टोर पर [प्लैटफ़ॉर्म के हिसाब से] ऐप्लिकेशन के तौर पर पब्लिश करना बहुत अच्छा होगा.
@voluntadpear ने तुरंत यह सुझाव दिया:
इसके बजाय, इसे PWA बनाना कैसा रहेगा? फ़िलहाल, Android पर इन गतिविधियों को Play Store में, भरोसेमंद वेब गतिविधियों के तौर पर जोड़ा जा सकता है. उम्मीद है कि iOS पर भी जल्द ही ऐसा किया जा सकेगा. डेस्कटॉप पर, Chrome की मदद से किसी PWA का डेस्कटॉप शॉर्टकट डाउनलोड किया जा सकता है.
@vjeux ने आखिर में यह आसान फ़ैसला लिया:
हमें दोनों काम करने चाहिए :)
Excalidraw के वर्शन को पीडब्ल्यूए में बदलने का काम, @voluntadpear ने शुरू किया था. बाद में, अन्य लोगों ने भी इस पर काम किया. हालांकि, @lipis ने इस काम को खुद ही पूरा किया और Excalidraw डेस्कटॉप के लिए एक अलग रिपॉज़िटरी बनाया.
@vjeux ने जो शुरुआती लक्ष्य सेट किया था, यानी कि अलग-अलग ऐप स्टोर पर Excaliburdraw सबमिट करना, अब तक पूरा नहीं हुआ है. सच कहें, तो किसी भी स्टोर पर सबमिट करने की प्रोसेस शुरू भी नहीं हुई है. लेकिन ऐसा क्यों है? जवाब देने से पहले, आइए हम प्लैटफ़ॉर्म के तौर पर Electron के बारे में जानें.
Electron क्या है?
Electron की खास बात यह है कि इसकी मदद से, "JavaScript, एचटीएमएल, और सीएसएस का इस्तेमाल करके, अलग-अलग प्लैटफ़ॉर्म पर काम करने वाले डेस्कटॉप ऐप्लिकेशन बनाए जा सकते हैं". Electron की मदद से बनाए गए ऐप्लिकेशन, "Mac, Windows, और Linux के साथ काम करते हैं". इसका मतलब है कि "Electron ऐप्लिकेशन, तीन प्लैटफ़ॉर्म पर बनाए और चलाए जाते हैं". होम पेज के मुताबिक, Electron की मदद से ये काम आसानी से किए जा सकते हैं: अपने-आप अपडेट होना, सिस्टम-लेवल मेन्यू और सूचनाएं, क्रैश रिपोर्टिंग, डीबगिंग और प्रोफ़ाइलिंग, और Windows इंस्टॉलर. ऐसा लगता है कि जिन सुविधाओं के बारे में वादा किया गया है उनमें से कुछ के लिए, छोटे अक्षरों में दी गई जानकारी को ध्यान से पढ़ना ज़रूरी है.
उदाहरण के लिए, अपने-आप अपडेट होने की सुविधा "फ़िलहाल सिर्फ़ macOS और Windows पर [काम करती है]. Linux पर, ऐप्लिकेशन के अपने-आप अपडेट होने की सुविधा पहले से मौजूद नहीं है. इसलिए, हमारा सुझाव है कि अपने ऐप्लिकेशन को अपडेट करने के लिए, डिस्ट्रिब्यूशन के पैकेज मैनेजर का इस्तेमाल करें".
डेवलपर,
Menu.setApplicationMenu(menu)को कॉल करके सिस्टम-लेवल मेन्यू बना सकते हैं. Windows और Linux पर, मेन्यू को हर विंडो के सबसे ऊपर मौजूद मेन्यू के तौर पर सेट किया जाएगा. वहीं, macOS पर सिस्टम के हिसाब से कई स्टैंडर्ड मेन्यू होते हैं, जैसे कि सेवाएं मेन्यू. अपने मेन्यू को स्टैंडर्ड मेन्यू बनाने के लिए, डेवलपर को अपने मेन्यू काroleतय करना होगा. ऐसा करने पर, Electron उन्हें पहचान लेगा और उन्हें स्टैंडर्ड मेन्यू बना देगा. इसका मतलब है कि मेन्यू से जुड़े कई कोड, प्लैटफ़ॉर्म की जांच के लिए इस कोड का इस्तेमाल करेंगे:const isMac = process.platform === 'darwin'.Windows इंस्टॉलर, windows-installer की मदद से बनाए जा सकते हैं. प्रोजेक्ट के README में बताया गया है कि "किसी प्रोडक्शन ऐप्लिकेशन के लिए, आपको अपने ऐप्लिकेशन पर हस्ताक्षर करना होगा. Internet Explorer का SmartScreen फ़िल्टर, आपके ऐप्लिकेशन को डाउनलोड होने से रोक देगा. साथ ही, कई एंटी-वायरस वेंडर आपके ऐप्लिकेशन को मैलवेयर मानेंगे. ऐसा तब तक होगा, जब तक आपके पास मान्य सर्टिफ़िकेट न हो" [sic].
सिर्फ़ इन तीन उदाहरणों को देखकर, यह साफ़ तौर पर पता चलता है कि Electron, "एक बार लिखें, हर जगह चलाएं" के मकसद से बहुत दूर है. ऐप्लिकेशन स्टोर पर किसी ऐप्लिकेशन को उपलब्ध कराने के लिए, कोड साइनिंग की ज़रूरत होती है. यह एक सुरक्षा टेक्नोलॉजी है, जिसकी मदद से ऐप्लिकेशन के मालिकाना हक की पुष्टि की जाती है. किसी ऐप्लिकेशन को पैकेज करने के लिए, electron-forge जैसे टूल का इस्तेमाल करना ज़रूरी है. साथ ही, यह भी सोचना ज़रूरी है कि ऐप्लिकेशन के अपडेट के लिए पैकेज कहां होस्ट किए जाएं. यह काम काफ़ी मुश्किल हो जाता है, खास तौर पर तब, जब मकसद सचमुच क्रॉस-प्लैटफ़ॉर्म पर काम करने वाला ऐप्लिकेशन बनाना हो. हम आपको बताना चाहते हैं कि ज़रूरत के मुताबिक मेहनत और लगन से, बेहतरीन Electron ऐप्लिकेशन बनाए जा सकते हैं. Excalidraw Desktop के लिए, हमने ऐसा नहीं किया था.
Excalidraw Desktop की सुविधाएं
फ़िलहाल, Excalidraw डेस्कटॉप, Excalidraw वेब ऐप्लिकेशन का एक बंडल है. इसे .asar फ़ाइल के तौर पर इस्तेमाल किया जाता है. इसमें Excalidraw के बारे में जानकारी वाली विंडो भी होती है. ऐप्लिकेशन का रंग-रूप और स्टाइल, वेब वर्शन से काफ़ी मिलता-जुलता है.


macOS पर, अब ऐप्लिकेशन में सबसे ऊपर सिस्टम-लेवल का मेन्यू मौजूद है. हालांकि, विंडो बंद करें और Excalidraw के बारे में जानकारी के अलावा, मेन्यू में मौजूद कोई भी कार्रवाई किसी भी चीज़ से जुड़ी नहीं है. इसलिए, फ़िलहाल मेन्यू का कोई फ़ायदा नहीं है. इस बीच, सभी कार्रवाइयां, Excalidraw के सामान्य टूलबार और कॉन्टेक्स्ट मेन्यू के ज़रिए की जा सकती हैं.

हम electron-builder का इस्तेमाल करते हैं, जो फ़ाइल टाइप असोसिएशन के साथ काम करता है.
.excalidraw फ़ाइल पर दो बार क्लिक करने पर, Excalidraw डेस्कटॉप ऐप्लिकेशन खुल जाना चाहिए. electron-builder.json फ़ाइल का काम का हिस्सा कुछ ऐसा दिखता है:
{
"fileAssociations": [
{
"ext": "excalidraw",
"name": "Excalidraw",
"description": "Excalidraw file",
"role": "Editor",
"mimeType": "application/json"
}
]
}
माफ़ करें, आम तौर पर यह हमेशा सही तरीके से काम नहीं करता. ऐसा इसलिए होता है, क्योंकि Windows 10 पर मौजूद ऐप्लिकेशन के पास, किसी फ़ाइल टाइप को खुद से जोड़ने का अधिकार नहीं होता. यह अधिकार, इंस्टॉलेशन टाइप (मौजूदा उपयोगकर्ता के लिए, सभी उपयोगकर्ताओं के लिए) के आधार पर तय होता है.
इन कमियों और सभी प्लैटफ़ॉर्म पर, ऐप्लिकेशन की तरह का अनुभव देने के लिए किए जाने वाले काम को देखते हुए, हमने Excalidraw डेस्कटॉप पर फिर से काम करने का फ़ैसला लिया है. हालांकि, यह काम ज़रूरत के मुताबिक मेहनत करने पर हो सकता है. हालांकि, हमारे लिए सबसे अहम बात यह थी कि हमें पता था कि हमारे इस्तेमाल के उदाहरण के लिए, हमें Electron की सभी सुविधाओं की ज़रूरत नहीं है. वेब की बढ़ती और अब भी बढ़ती जा रही सुविधाओं से, हमें बेहतर या उससे मिलती-जुलती सेवा मिलती है.
वेब आज और आने वाले समय में हमारी मदद कैसे करता है
साल 2020 में भी, jQuery अब भी काफ़ी लोकप्रिय है. कई डेवलपर के लिए, इसका इस्तेमाल करना एक आदत बन गई है. भले ही, आज उन्हें jQuery की ज़रूरत न पड़े. Electron के लिए भी एक ऐसा ही संसाधन है. इसे आपको शायद Electron की ज़रूरत न पड़े कहा जाता है. हम आपको बताते हैं कि हमें Electron की ज़रूरत क्यों नहीं है.
इंस्टॉल किया जा सकने वाला प्रोग्रेसिव वेब ऐप्लिकेशन
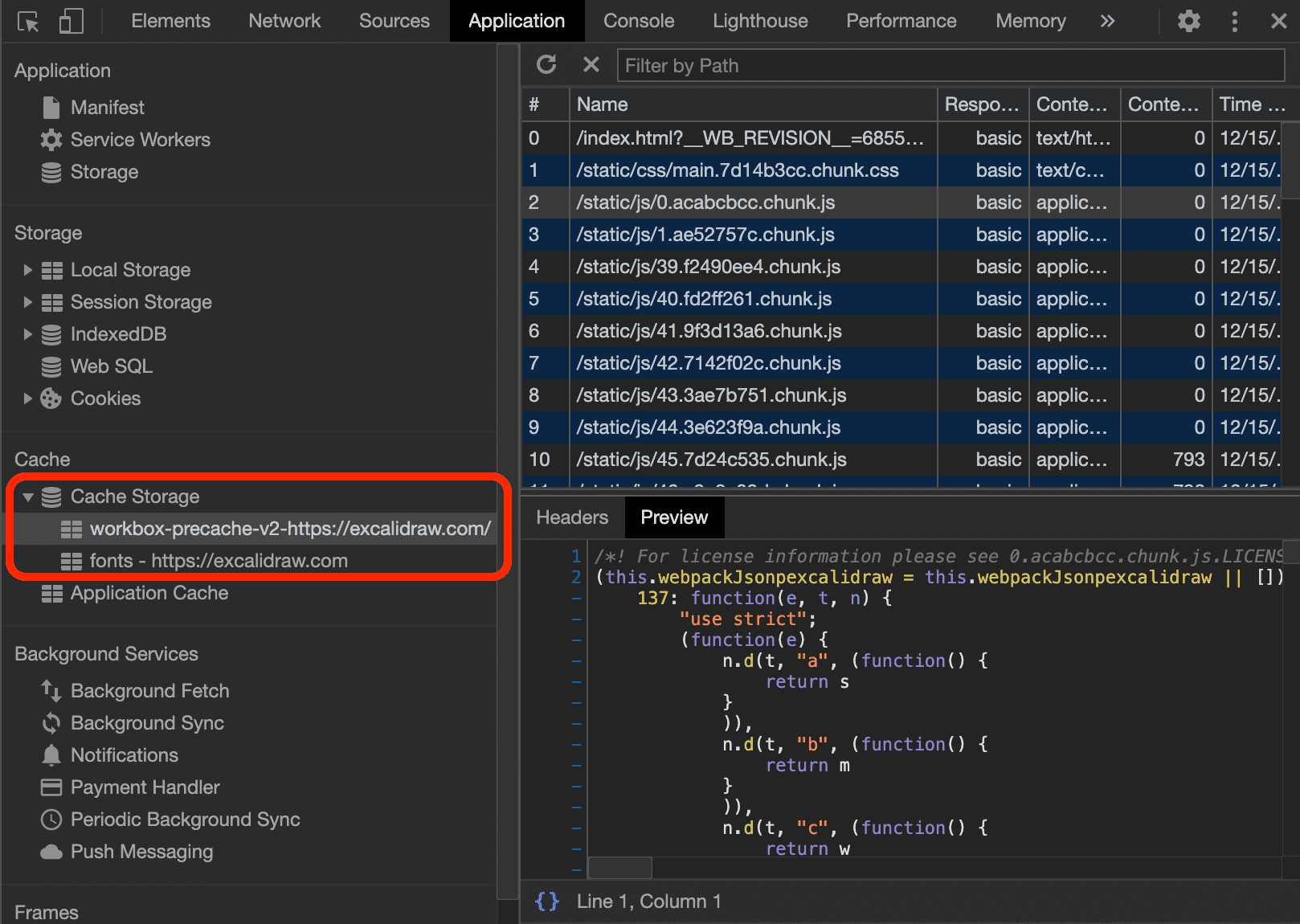
फ़िलहाल, Excalidraw एक ऐसा प्रोग्रेसिव वेब ऐप्लिकेशन है जिसे इंस्टॉल किया जा सकता है. इसमें सर्विस वर्कर और वेब ऐप्लिकेशन मेनिफ़ेस्ट है. यह अपने सभी रिसॉर्स को दो कैश में सेव करता है. पहला कैश, फ़ॉन्ट और फ़ॉन्ट से जुड़ी सीएसएस के लिए होता है और दूसरा कैश, बाकी सभी चीज़ों के लिए होता है.

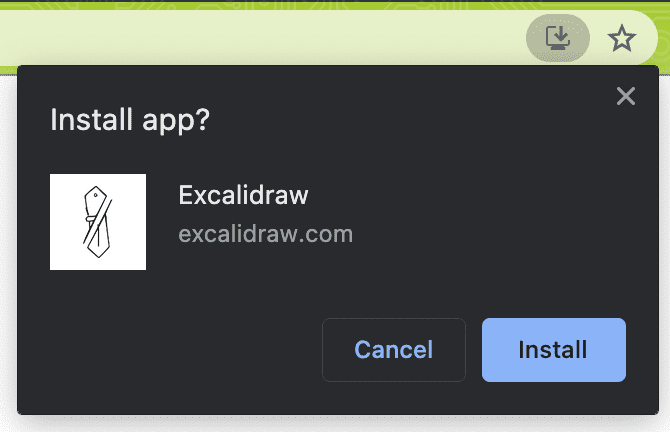
इसका मतलब है कि ऐप्लिकेशन पूरी तरह से ऑफ़लाइन काम करता है और इसे इंटरनेट कनेक्शन के बिना चलाया जा सकता है. डेस्कटॉप और मोबाइल, दोनों पर क्रोमियम पर आधारित ब्राउज़र, उपयोगकर्ता को ऐप्लिकेशन इंस्टॉल करने के लिए कहते हैं. इंस्टॉल करने का अनुरोध करने वाली स्क्रीनशॉट यहां देखी जा सकती है.

Excalidraw को स्टैंडअलोन ऐप्लिकेशन के तौर पर चलाने के लिए कॉन्फ़िगर किया गया है. इसलिए, इसे इंस्टॉल करने पर, आपको एक ऐसा ऐप्लिकेशन मिलता है जो अपनी विंडो में चलता है. यह ऑपरेटिंग सिस्टम के मल्टीटास्किंग यूज़र इंटरफ़ेस (यूआई) में पूरी तरह से इंटिग्रेट होता है. साथ ही, इसे इंस्टॉल करने के प्लैटफ़ॉर्म के हिसाब से, होम स्क्रीन, डॉक या टास्क बार पर अपना ऐप्लिकेशन आइकॉन मिलता है.


फ़ाइल सिस्टम का ऐक्सेस
Excalidraw, ऑपरेटिंग सिस्टम के फ़ाइल सिस्टम को ऐक्सेस करने के लिए, browser-fs-access का इस्तेमाल करता है. जिन ब्राउज़र पर यह सुविधा काम करती है उन पर, फ़ाइल को खोलने→बदलाव करने→सेव करने का सही वर्कफ़्लो इस्तेमाल किया जा सकता है. साथ ही, फ़ाइल को बार-बार सेव करने और "इस नाम से सेव करें" सुविधा का इस्तेमाल किया जा सकता है. हालांकि, अन्य ब्राउज़र के लिए, फ़ाइल को सेव करने का कोई दूसरा तरीका भी उपलब्ध होता है. इस सुविधा के बारे में ज़्यादा जानने के लिए, मेरी ब्लॉग पोस्ट browser-fs-access लाइब्रेरी की मदद से फ़ाइलों और डायरेक्ट्री को पढ़ना और उनमें बदलाव करना पढ़ें.
खींचें और छोड़ें सुविधा
प्लैटफ़ॉर्म के हिसाब से बने ऐप्लिकेशन की तरह ही, Excalidraw की विंडो में फ़ाइलों को खींचकर छोड़ा जा सकता है. File System Access API के साथ काम करने वाले ब्राउज़र पर, ड्रॉप की गई फ़ाइल में तुरंत बदलाव किया जा सकता है. साथ ही, बदलावों को ओरिजनल फ़ाइल में सेव किया जा सकता है. यह इतना सहज है कि कभी-कभी आपको यह याद नहीं रहता कि आप किसी वेब ऐप्लिकेशन का इस्तेमाल कर रहे हैं.
क्लिपबोर्ड का ऐक्सेस
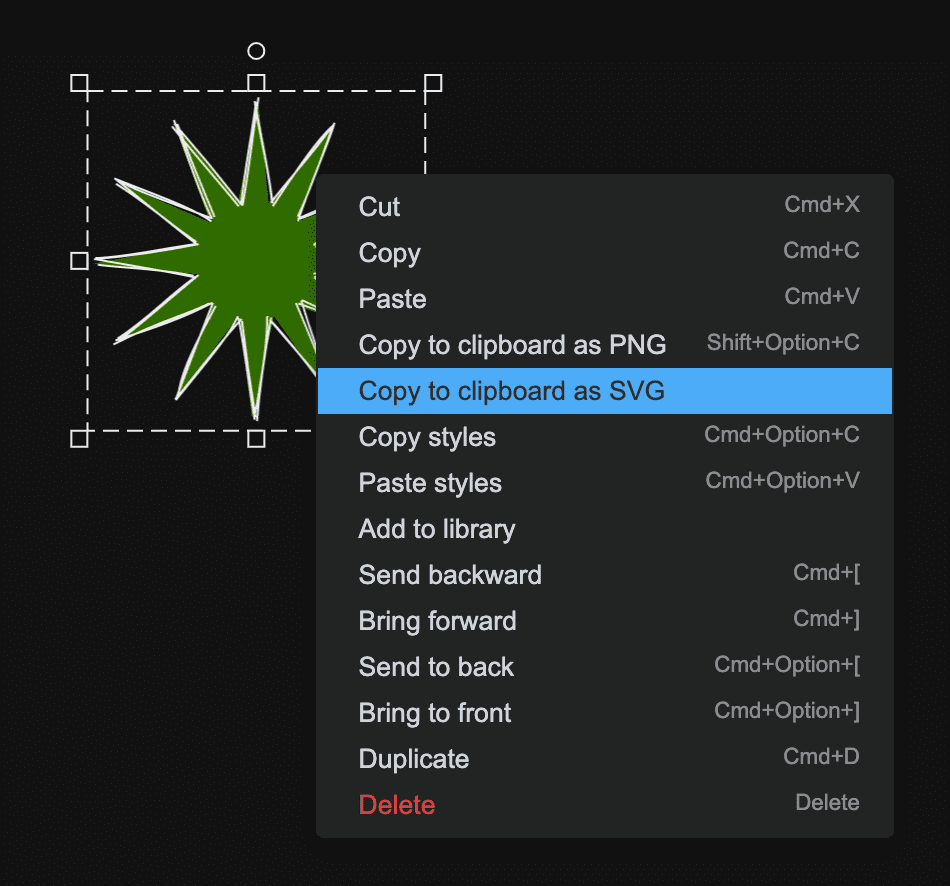
Excalidraw, ऑपरेटिंग सिस्टम के क्लिपबोर्ड के साथ अच्छी तरह से काम करता है. Excalidraw के पूरे ड्रॉइंग या सिर्फ़ अलग-अलग ऑब्जेक्ट को image/png और image/svg+xml फ़ॉर्मैट में कॉपी और चिपकाया जा सकता है. इससे, Inkscape जैसे प्लैटफ़ॉर्म के हिसाब से बने टूल या SVGOMG जैसे वेब-आधारित टूल के साथ आसानी से इंटिग्रेट किया जा सकता है.

फ़ाइल मैनेज करना
Excalidraw, एक्सपेरिमेंट के तौर पर उपलब्ध फ़ाइल हैंडल करने वाले एपीआई के साथ पहले से ही काम करता है. इसका मतलब है कि ऑपरेटिंग सिस्टम के फ़ाइल मैनेजर में .excalidraw फ़ाइलों पर दो बार क्लिक करके, उन्हें सीधे Excalidraw ऐप्लिकेशन में खोला जा सकता है. ऐसा इसलिए होता है, क्योंकि Excalidraw, ऑपरेटिंग सिस्टम में .excalidraw फ़ाइलों के लिए फ़ाइल हैंडलर के तौर पर रजिस्टर होता है.
डेक्लेरेटिव लिंक कैप्चरिंग
Excalidraw में बनाए गए ड्रॉइंग, लिंक के ज़रिए शेयर किए जा सकते हैं. यहां एक उदाहरण दिया गया है. आने वाले समय में, अगर लोगों ने Excalidraw को PWA के तौर पर इंस्टॉल किया है, तो ऐसे लिंक किसी ब्राउज़र टैब में नहीं खुलेंगे. इसके बजाय, वे एक नई स्टैंडअलोन विंडो में खुलेंगे. यह सुविधा अभी लागू नहीं हुई है. हालांकि, यह एलान वाले लिंक को कैप्चर करने की सुविधा की मदद से काम करेगी. यह सुविधा, वेब प्लैटफ़ॉर्म की नई सुविधा के लिए, फ़िलहाल सबसे बेहतरीन प्रस्ताव है.
नतीजा
वेब का काफ़ी विकास हुआ है. ब्राउज़र में ऐसी कई सुविधाएं आ गई हैं जो कुछ साल या कुछ महीने पहले तक वेब पर उपलब्ध नहीं थीं. साथ ही, ये सुविधाएं सिर्फ़ प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन के लिए उपलब्ध थीं. ब्राउज़र में क्या-क्या किया जा सकता है, इस मामले में Excalidraw सबसे आगे है. हालांकि, हम यह भी जानते हैं कि सभी प्लैटफ़ॉर्म पर मौजूद सभी ब्राउज़र, हमारी इस्तेमाल की जाने वाली हर सुविधा के साथ काम नहीं करते. हम बेहतर बनाने की रणनीति पर भरोसा करते हैं. इससे हमें जहां भी हो सके, सबसे नई और बेहतर सुविधाएं मिलती हैं. साथ ही, हम किसी को भी पीछे नहीं छोड़ते. इसे किसी भी ब्राउज़र में देखा जा सकता है.
Electron ने हमें काफ़ी मदद की है. हालांकि, साल 2020 और उसके बाद, हम इसके बिना भी काम कर सकते हैं. @vjeux के मकसद के लिए: Android Play Store अब भरोसेमंद वेब गतिविधि नाम के कंटेनर फ़ॉर्मैट में PWA स्वीकार करता है. साथ ही, Microsoft Store भी PWA के साथ काम करता है. इसलिए, आने वाले समय में इन स्टोर में Excalidraw उपलब्ध हो सकता है. इस दौरान, ब्राउज़र में और उससे Excalibur का इस्तेमाल किया जा सकता है. साथ ही, इसे इंस्टॉल भी किया जा सकता है.
Acknowledgements
इस लेख की समीक्षा @lipis, @dwelle, और Joe Medley ने की है.


