Durch die Optimierung der Core Web Vitals auf der Website von The Economic Times konnte die Nutzerfreundlichkeit erheblich verbessert und die Absprungrate auf der gesamten Website deutlich gesenkt werden.
Da die Internetgeschwindigkeit von Tag zu Tag steigt, erwarten Nutzer, dass Websites schneller reagieren und funktionieren als je zuvor. The Economic Times hat über 45 Millionen monatlich aktive Nutzer. Durch die Optimierung für Core Web Vitals auf der gesamten Domain, auf AMP- und nicht AMP-Seiten, konnten wir die Absprungraten deutlich senken und die Lesbarkeit verbessern.
Wirkung messen
Wir haben uns auf Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS) konzentriert, da sie am wichtigsten sind, wenn es darum geht, unseren Nutzern eine gute Leseerfahrung zu bieten. Nachdem The Economic Times verschiedene Leistungskorrekturen wie unten beschrieben implementiert hatte, konnte das Unternehmen die Messwerte im Bericht zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX) innerhalb weniger Monate deutlich verbessern.
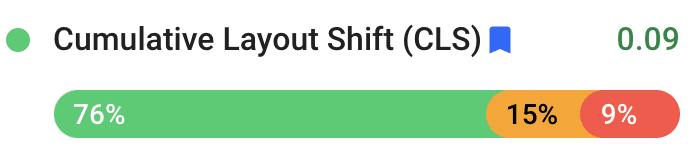
Insgesamt verbesserte sich die CLS um 250% von 0,25 auf 0,09. Insgesamt konnte der LCP um 80% verbessert werden, von 4,5 Sekunden auf 2,5 Sekunden.
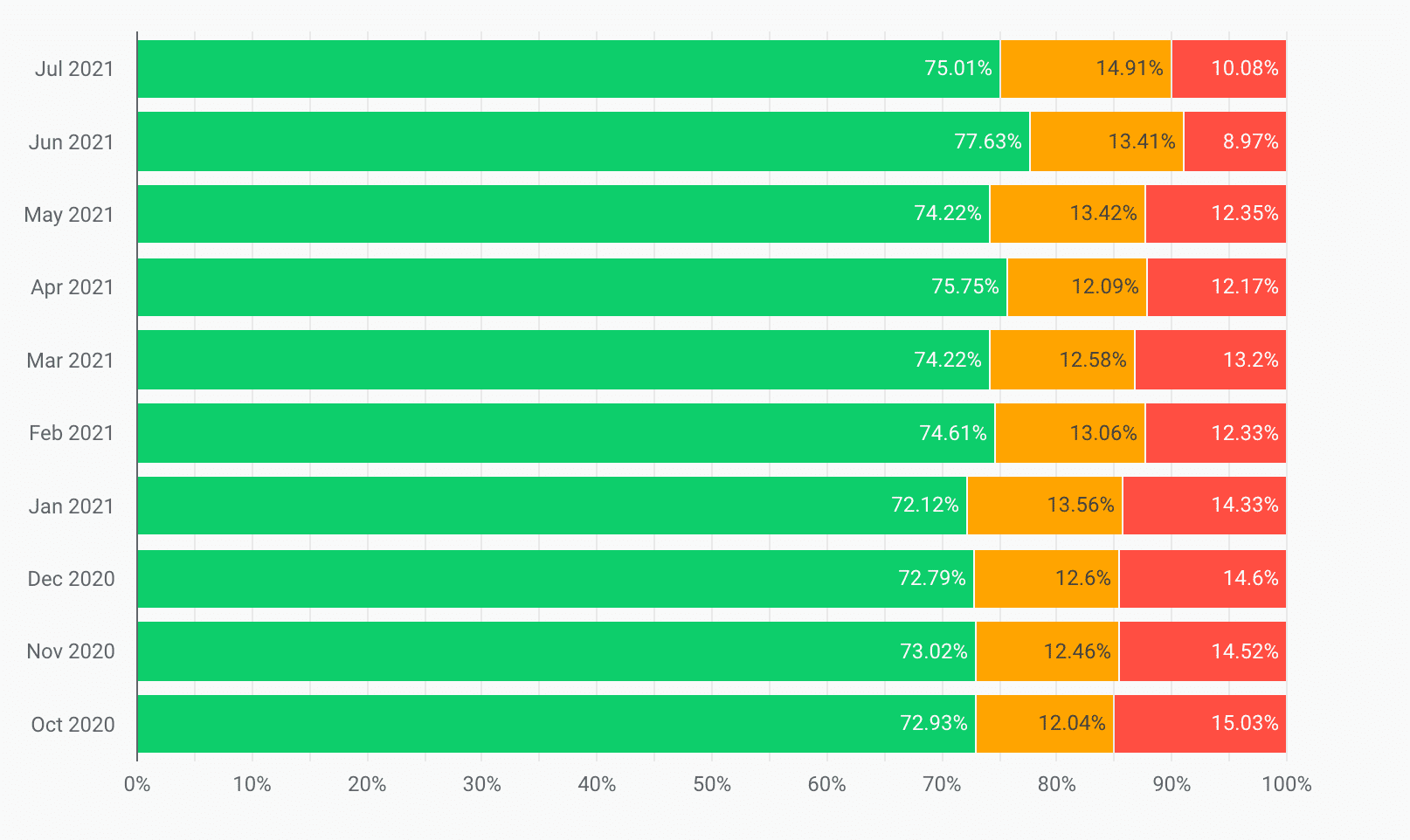
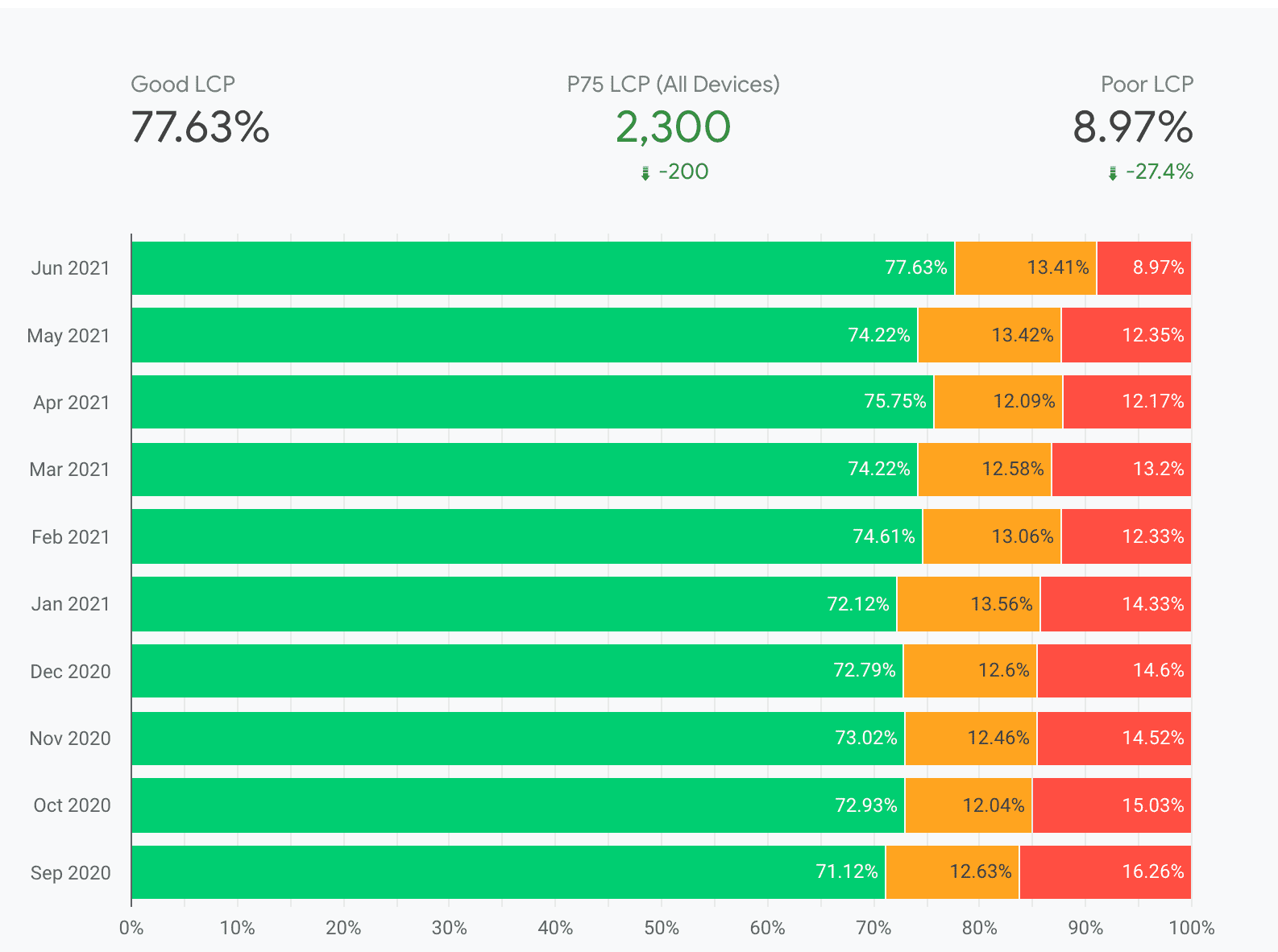
Außerdem wurden die LCP-Werte im Bereich „Schlecht“ von Oktober 2020 bis Juli 2021 um 33% reduziert:

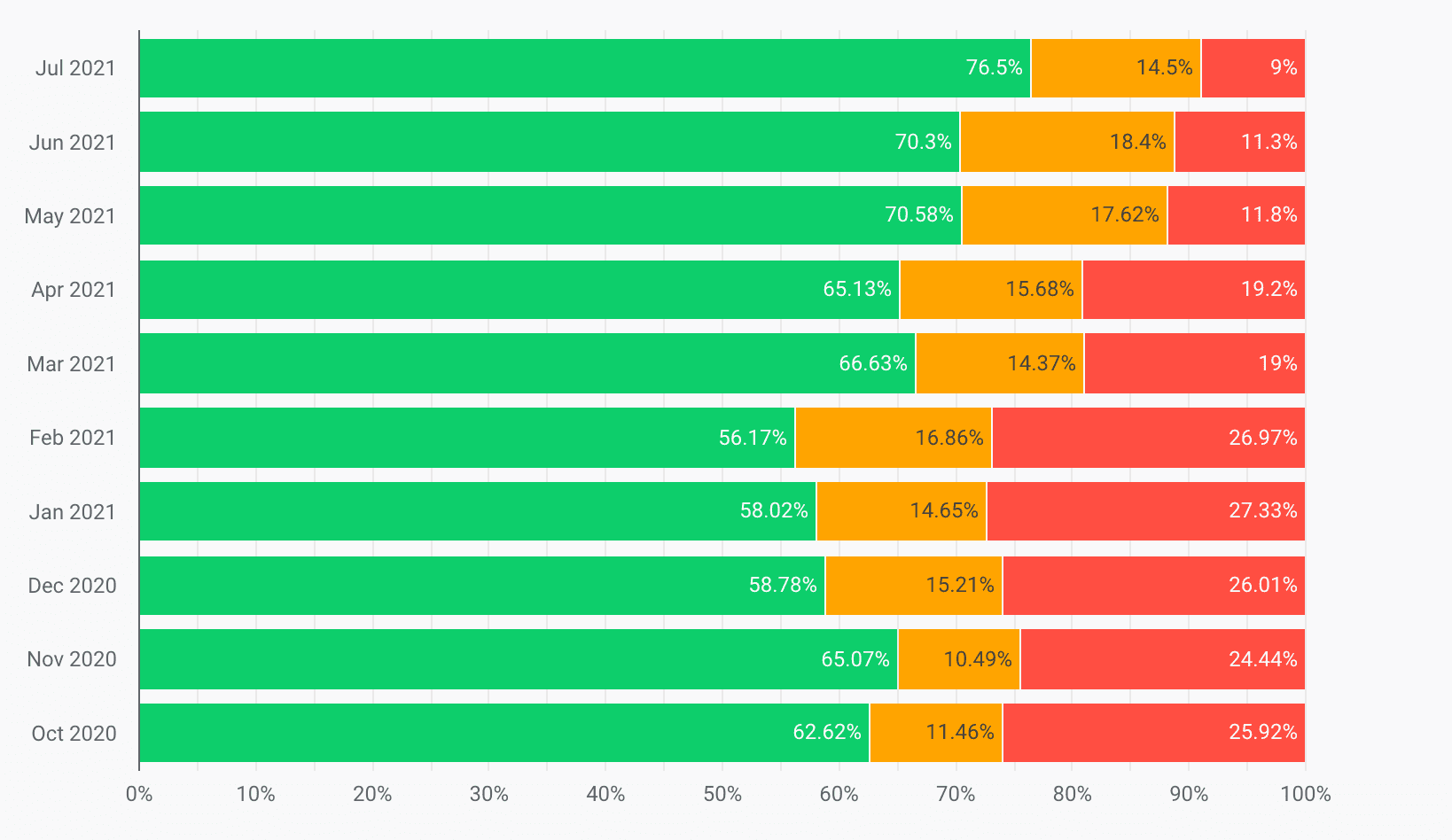
Außerdem wurden die CLS-Werte im Bereich „Schlecht“ um 65 % reduziert und die CLS-Werte im Bereich „Gut“ im selben Zeitraum um 20% erhöht:

Das Ergebnis war, dass The Economic Times, die zuvor die Core Web Vitals-Grenzwerte nicht erfüllte, diese jetzt für die gesamte Quelle einhielt und die Absprungraten insgesamt um 43% senkte.
Was ist der LCP und wie haben wir ihn verbessert?
Das größte Element ist das relevanteste für die Verbesserung der Nutzerfreundlichkeit und die Erkennung der Ladegeschwindigkeit. Leistungsmesswerte wie First Contentful Paint (FCP) erfassen nur die ersten Sekunden des Seitenaufbaus. LCP gibt hingegen die Renderingzeit des größten Bild-, Text- oder Videobereichs an, der für den Nutzer sichtbar ist.
Neben dem Wechsel zu einem schnelleren DNS-Anbieter und der Optimierung von Bildern haben wir auch einige der folgenden Methoden angewendet, um den LCP zu verbessern.
Kritische Anfragen zuerst
Da alle modernen Browser die gleichzeitige Anzahl von Anfragen begrenzen, müssen Entwickler das Laden der wichtigen Inhalte priorisieren. Um eine komplexe Webseite zu laden, müssen wir Assets wie Kopfzeilenelemente, CSS, JavaScript-Ressourcen, Hero-Image, Artikeltext, Kommentare, andere ähnliche Nachrichten, Fußzeilen und Anzeigen herunterladen. Wir haben bewertet, welche Elemente für das LCP erforderlich sind, und die Option hinzugefügt, diese Elemente zuerst zu laden, um das LCP zu verbessern. Außerdem wurden die Aufrufe verschoben, die nicht zum ursprünglichen Seitenrendering gehörten.
Textdarstellung
Wir haben mit dem Attribut font-display experimentiert, da sich dies sowohl auf LCP als auch auf CLS auswirkt. Wir haben font-display: auto; ausprobiert und sind dann zu font-display: swap; gewechselt. Dadurch wird der Text zuerst in der am besten passenden und verfügbaren Schriftart gerendert und dann zu der Schriftart gewechselt, sobald sie heruntergeladen wurde. Dadurch wurde der Text unabhängig von der Netzwerkgeschwindigkeit schnell gerendert.
Bessere Komprimierung
Brotli ist ein alternativer Komprimierungsalgorithmus zu Gzip und Deflate, der von Google entwickelt wurde. Wir haben unsere Schriftarten und Assets ersetzt und die Serverkomprimierung von Gzip auf Brotli umgestellt, um den Energieverbrauch zu senken:
- Javascript-Dateien sind 15% kleiner als mit Gzip.
- HTML-Dateien sind 18% kleiner als mit Gzip.
- CSS- und Schriftdateien sind 17% kleiner als mit Gzip.
Vorab mit Drittanbieterdomains verbinden
preconnect sollte mit Bedacht verwendet werden, da es weiterhin wertvolle CPU-Zeit beanspruchen und andere wichtige Ressourcen verzögern kann, insbesondere bei sicheren Verbindungen.
Wenn jedoch bekannt ist, dass eine Abfrage für eine Ressource auf einer Drittanbieterdomain erfolgt, ist preconnect eine gute Wahl. Wenn das nur gelegentlich auf einer Website mit hohem Traffic auftritt, kann preconnect unnötige TCP- und TLS-Arbeiten auslösen. Daher eignet sich dns-prefetch besser für Drittanbieterressourcen wie soziale Medien oder Analysen, um DNS-Suchanfragen im Voraus auszuführen.
Code in Code-Chunks unterteilen
Im Head der Website wurden nur die Ressourcen geladen, die entweder einen wesentlichen Teil der Geschäftslogik enthalten oder für das Rendern der Seite ohne Scrollen entscheidend waren. Außerdem teilen wir unseren Code mithilfe der Code-Spaltung in mehrere Teile auf. So konnten wir den LCP-Wert der Seite weiter verbessern.
Besseres Caching
Für alle Front-End-Routen haben wir eine Redis-Ebene hinzugefügt, über die Vorlagen aus dem Cache bereitgestellt wurden. Dadurch wird die Rechenzeit auf dem Server reduziert und die gesamte Benutzeroberfläche wird bei jeder Anfrage erstellt, was die LCP bei nachfolgenden Anfragen verringert.
LCP-Ziele und -Erfolge zusammenfassen
Vor Beginn des Optimierungsprojekts hat das Team den LCP-Wert auf 4,5 Sekunden festgelegt (für den 75.Perzentil seiner Nutzer basierend auf Felddaten aus CrUX-Berichten). Nach dem Optimierungsprojekt wurde sie auf 2, 5 Sekunden reduziert.

Was ist CLS und wie haben wir es verbessert?
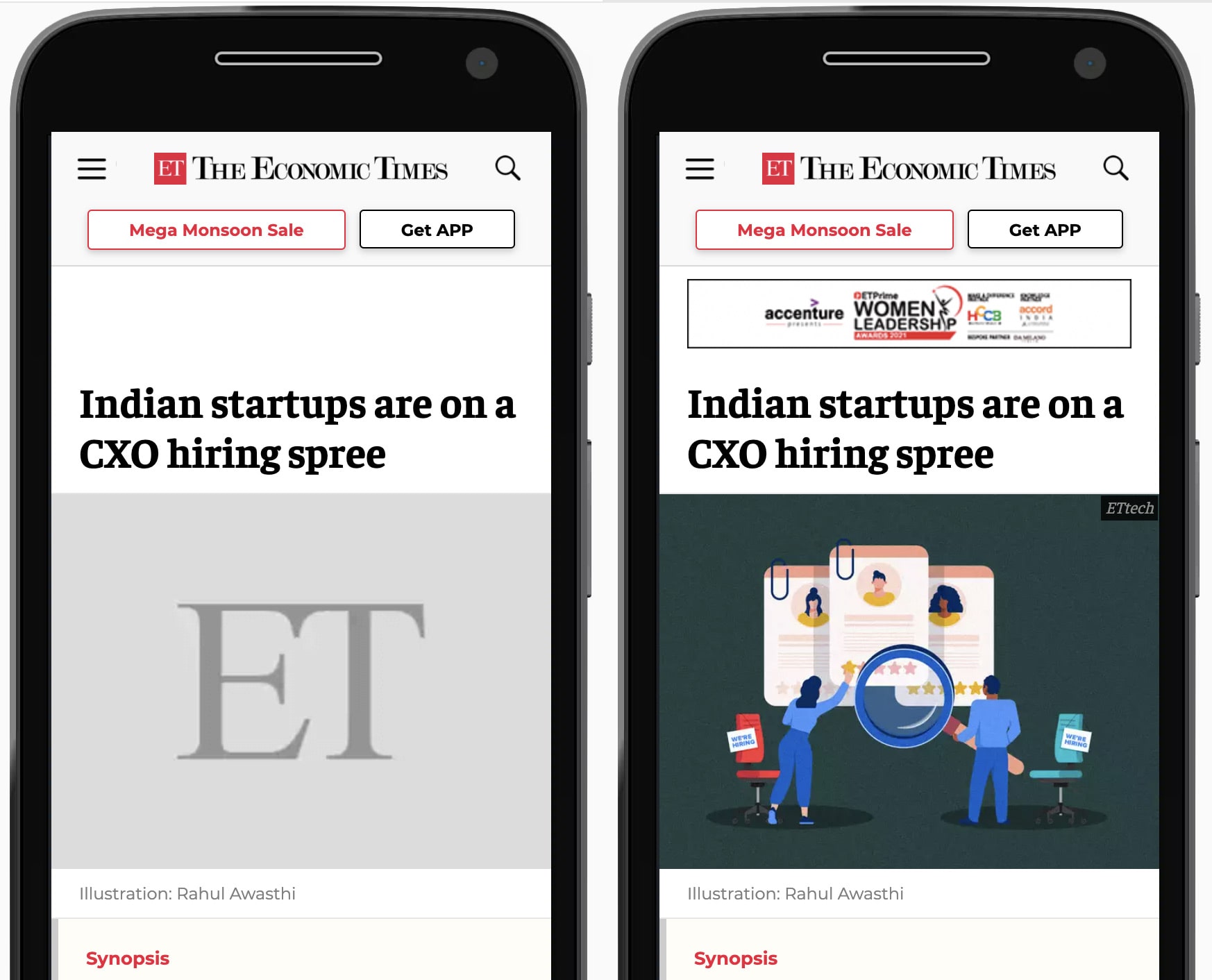
Haben Sie schon einmal unerwartete Bewegungen von Seiteninhalten beim Surfen auf einer Website bemerkt? Eine Ursache dafür ist das asynchrone Laden von Medien (Bilder, Videos, Anzeigen usw.) auf der Seite mit unbekannten Abmessungen. Sobald Medienressourcen geladen werden, ändern sie das Layout der Seite.
Wir gehen auf die Maßnahmen ein, die wir ergriffen haben, um den CLS auf der Website von The Economic Times zu verbessern.
Platzhalter verwenden
Wir haben einen stilisierten Platzhalter für Anzeigenblöcke und Medienelemente mit bekannten Abmessungen verwendet, um Layoutverschiebungen zu vermeiden, wenn die Anzeigenbibliothek geladen und Seitenanzeigen gerendert werden. So wird sichergestellt, dass das Layout nicht verschoben wird, indem Platz für die Anzeige reserviert wird.

Definierte Containerabmessungen
Wir haben explizite Abmessungen für alle Bilder und Container angegeben, damit die Browser-Engine die Breite und Höhe der DOM-Elemente nicht berechnen muss, sobald sie verfügbar sind. So konnten unnötige Layoutänderungen und zusätzliche Malerarbeiten vermieden werden.
CLS-Ziele und ‑Erfolge zusammenfassen
Vor Beginn des Optimierungsprojekts hat das Team den CLS-Wert mit 0, 25 bewertet. Wir konnten ihn deutlich um 90% auf 0,09 reduzieren.

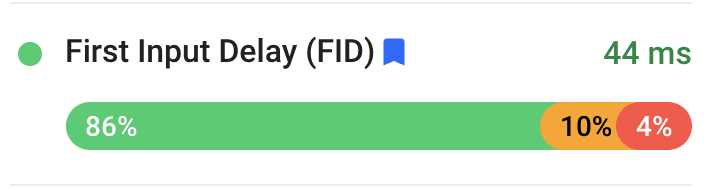
Was ist der First Input Delay (FID) und wie haben wir ihn verbessert?
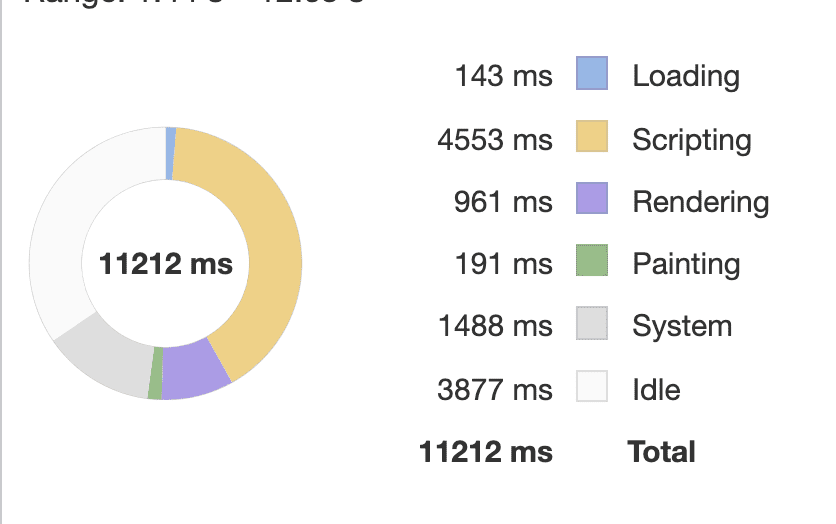
Der Messwert First Input Delay gibt an, wie schnell eine Website auf Nutzereingaben reagiert. Die Hauptursache für einen schlechten FID-Wert ist eine hohe JavaScript-Auslastung, die den Haupt-Thread des Browsers belegt und zu Verzögerungen bei Nutzerinteraktionen führen kann. Wir haben die FID auf verschiedene Weise verbessert.
Lange JavaScript-Aufgaben aufteilen
Lange Aufgaben sind Aufgaben, die mindestens 50 Millisekunden dauern. Lange Aufgaben belegen den Hauptthread des Browsers und verhindern, dass er auf Nutzereingaben reagiert. Auf Nutzeranfrage haben wir lang laufende Aufgaben nach Möglichkeit in kleinere Aufgaben aufgeteilt, was dazu beigetragen hat, den Javascript-Code zu optimieren.

Nicht verwendetes JavaScript aufschieben
Wir haben den Seiteninhalt vor Scripts von Drittanbietern wie Analysetools priorisiert, um die Reaktionsfähigkeit der Seite zu verbessern. Für einige Bibliotheken gelten jedoch bestimmte Einschränkungen, da sie in das Dokument <head> geladen werden müssen, um die User Journey genau zu erfassen.
Polyfills reduzieren
Wir haben unsere Abhängigkeit von bestimmten Polyfills und Bibliotheken reduziert, da Browser moderne APIs unterstützen und immer weniger Nutzer ältere Browser wie den Internet Explorer verwenden.
Anzeigen per Lazy Loading laden
Durch das Lazy Loading von Anzeigen „Below the fold“ (mit Scrollen sichtbar) konnte die Blockierungszeit des Hauptthreads verkürzt und so die FID verbessert werden.
FID-Ziele und ‑Erfolge zusammenfassen
Durch routinemäßige Tests konnten wir die FID von 200 ms auf unter 50 ms senken.

Rückschritte verhindern
The Economics Times plant, automatisierte Leistungsprüfungen in der Produktion einzuführen, um Leistungsrückgänge der Seite zu vermeiden. Er möchte Lighthouse-CI verwenden, um Lab-Tests zu automatisieren, damit Regressionen in seinem Produktionszweig verhindert werden können.



