Optymalizacja podstawowych wskaźników internetowych na stronie The Economic Times znacznie poprawiła wygodę użytkowników i znacznie zmniejszyła współczynnik odrzuceń w całej witrynie.
Prędkość internetu rośnie z każdego dnia na dzień, więc użytkownicy oczekują, że strony internetowe będą reagować i działać szybciej niż kiedykolwiek wcześniej. The Economic Times ma ponad 45 milionów aktywnych użytkowników miesięcznie. Dzięki optymalizacji pod kątem podstawowych wskaźników internetowych w całej domenie, na stronach AMP i nie-AMP, udało nam się znacznie zmniejszyć współczynnik odrzuceń i poprawić komfort czytania.
Pomiar wpływu
Skupiliśmy się na największym wyrenderowaniu treści (LCP) i skumulowanym przesunięciu układu (CLS), ponieważ mają one największe znaczenie dla zapewnienia użytkownikom wygodnej lektury. Po wdrożenie różnych poprawek dotyczących wydajności, opisanych poniżej, The Economic Times w ciągu kilku miesięcy znacznie poprawił wyniki w raporcie na temat użytkowania Chrome (CrUX).
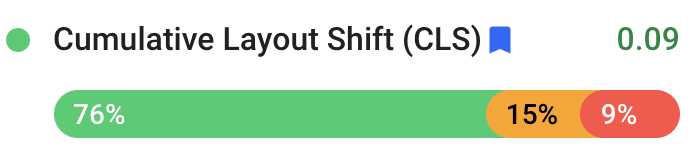
Ogólnie rzecz biorąc, wskaźnik CLS zmniejszył się o 250%, z 0,25 do 0,09. Ogólnie rzecz biorąc, czas LCP skrócił się o 80% – z 4,5 sekundy do 2,5 sekundy.
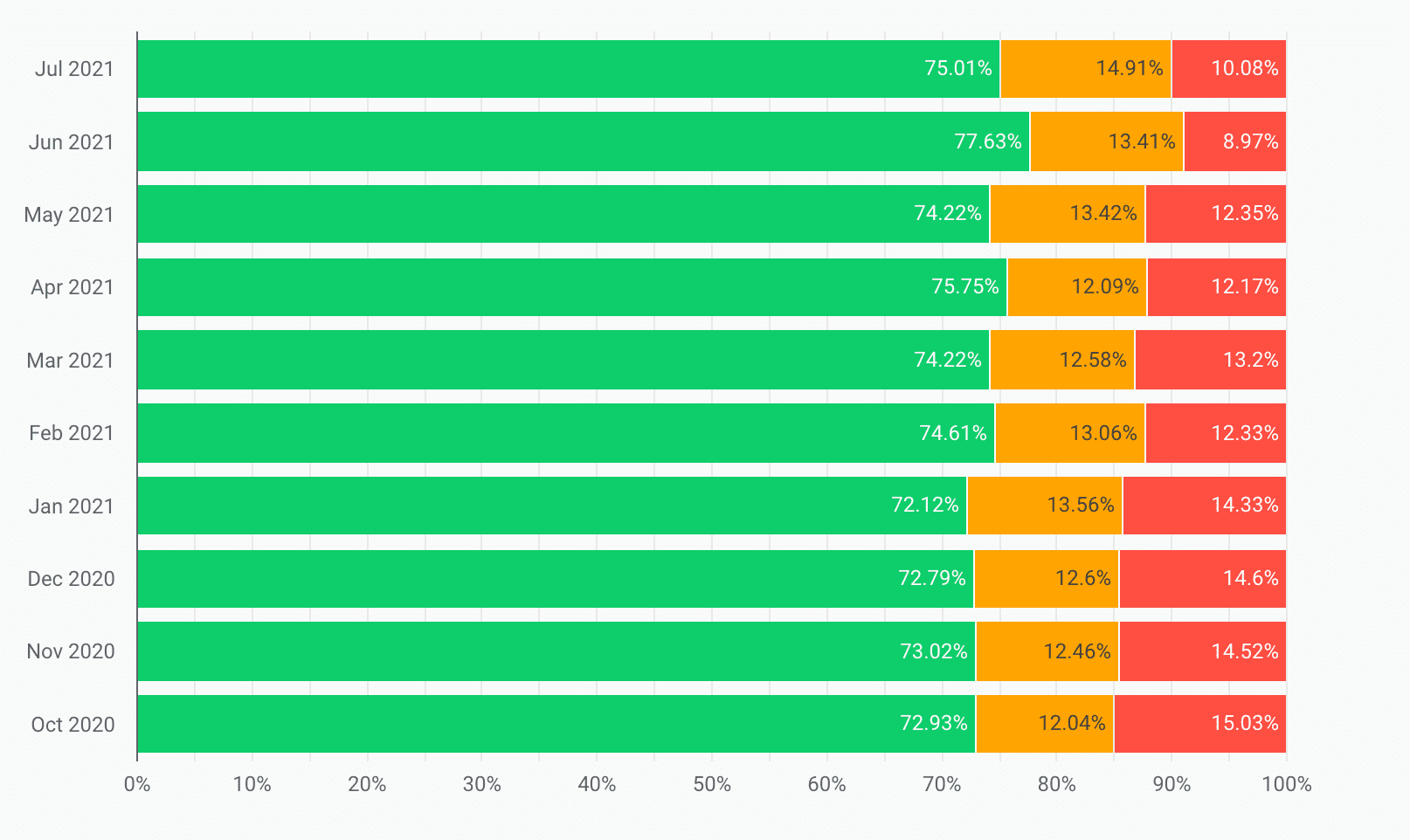
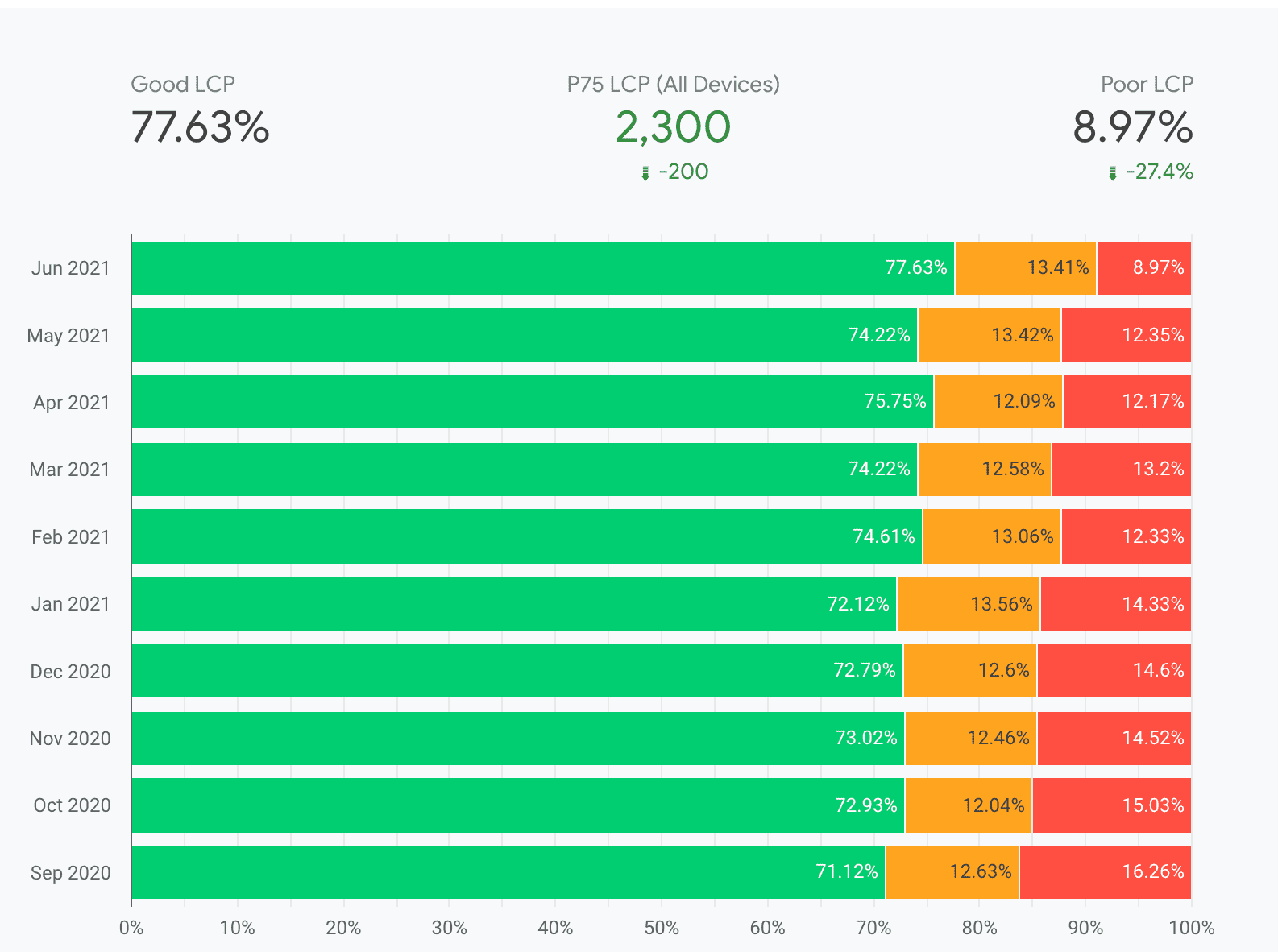
Ponadto w okresie od października 2020 r. do lipca 2021 r. wartości LCP w zakresie „Niski” zmniejszyły się o 33%:

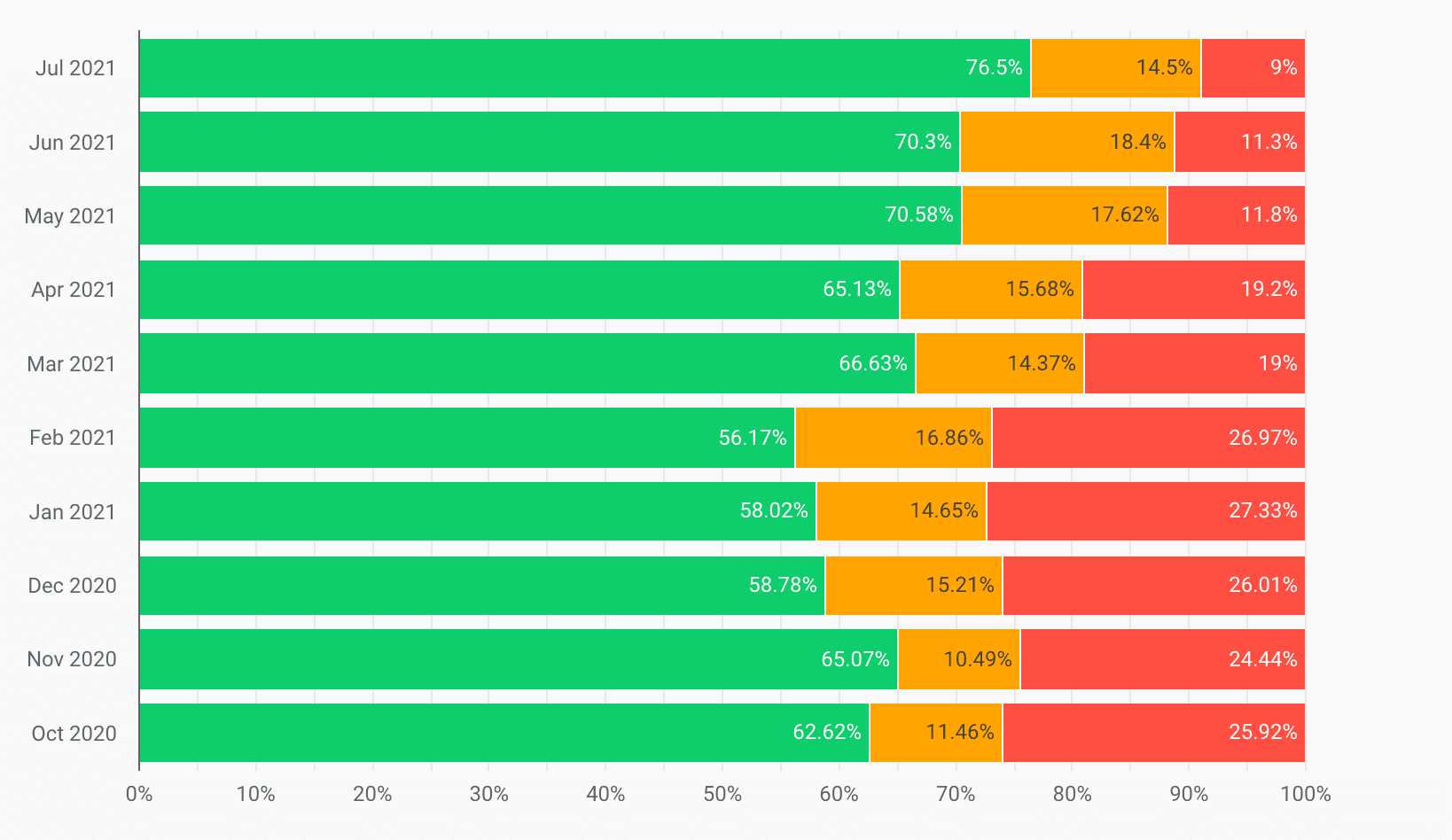
Dodatkowo w tym samym czasie wartości CLS w zakresie „Niski” zmniejszyły się o 65%, a wartości CLS w zakresie „Dobry” wzrosły o 20%:

W wyniku tej zmiany The Economic Times, który wcześniej nie spełniał wartości progowych podstawowych wskaźników internetowych, osiągnął wartości progowe podstawowych wskaźników internetowych we wszystkich swoich źródłach i zredukował ogólny współczynnik odrzuceń o 43%.
Czym jest LCP i jak go ulepszamy?
Największy element ma największy wpływ na poprawę wrażeń użytkowników i rozpoznawanie szybkości wczytywania. Dane dotyczące wydajności, takie jak pierwsze wyrenderowanie treści (FCP), obejmują tylko początkowy etap wczytywania strony. Z kolei LCP wskazuje czas renderowania największego obrazu, tekstu lub filmu widocznego dla użytkownika.
Oprócz przejścia na szybszego dostawcę DNS i optymalizacji obrazów zastosowaliśmy też inne techniki, które pomogły nam poprawić wartość LCP.
Najpierw żądania krytyczne
Wszystkie nowoczesne przeglądarki ograniczają liczbę jednoczesnych żądań, dlatego deweloperzy muszą nadawać priorytety wczytywaniu najważniejszych treści. Aby wczytać złożoną stronę internetową, musimy pobrać zasoby takie jak elementy nagłówka, CSS, zasoby JavaScript, obraz nagłówka, treść artykułu, komentarze, inne powiązane wiadomości, stopkę i reklamy. Sprawdziliśmy, jakie elementy są wymagane do spełnienia kryterium LCP, i ustawiliśmy preferencję, aby najpierw wczytywać te elementy. Odłożyliśmy też wywołania, które nie były częścią początkowego renderowania strony.
Wygląd tekstu
Eksperymentowaliśmy z właściwością font-display, ponieważ ma ona wpływ zarówno na LCP, jak i CLS. Najpierw użyliśmy font-display: auto;, a potem przełączyliśmy się na font-display: swap;. Najpierw tekst jest renderowany w najbardziej pasującej i dostępnej czcionce, a potem pobierana jest czcionka i tekst jest w niej renderowany. Dzięki temu tekst renderuje się szybko, niezależnie od szybkości sieci.
Lepsza kompresja
Brotli to alternatywny algorytm kompresji opracowany przez Google, który zastępuje Gzip i Deflate. Zastąpiliśmy czcionki i zasoby oraz zmieniliśmy kompresję serwera z Gzip na Brotli, aby zmniejszyć rozmiar:
- Pliki JavaScript są o 15% mniejsze niż w przypadku Gzip.
- Pliki HTML są o 18% mniejsze niż w przypadku Gzip.
- Pliki czcionek i CSS są o 17% mniejsze niż w przypadku Gzip.
Wstępne łączenie z domenami innych firm
preconnect należy używać ostrożnie, ponieważ może ono zajmować cenny czas procesora i opóźniać dostęp do innych ważnych zasobów, zwłaszcza w przypadku połączeń bezpiecznych.
Jeśli jednak wiadomo, że nastąpi pobieranie zasobu z domeny innej firmy, wartość preconnect jest odpowiednia. Jeśli preconnect występuje tylko sporadycznie w witrynie o dużej liczbie użytkowników, może powodować niepotrzebne działania TCP i TLS. Dlatego dns-prefetch lepiej nadaje się do zasobów zewnętrznych (np. mediów społecznościowych, usług analitycznych itp.) do wcześniejszego wykonywania zapytań DNS.
Dzielenie kodu na fragmenty
W nagłówku witryny wczytaliśmy tylko te zasoby, które zawierają istotną część logiki biznesowej lub były niezbędne do renderowania strony powyżej pola widzenia. Ponadto dzielimy kod na fragmenty za pomocą dzielenia kodu. Dzięki temu udało nam się jeszcze bardziej poprawić LCP strony.
Lepsze buforowanie
Do wszystkich front-endowych ścieżek dodaliśmy warstwę Redis, która dostarczała szablony z pamięci podręcznej. Dzięki temu czas przetwarzania na serwerze jest krótszy, a całe UI jest tworzone w ramach każdego żądania, co zmniejsza LCP w kolejnych żądaniach.
Podsumowanie celów i osiągnięć związanych z LCP
Przed rozpoczęciem projektu optymalizacji zespół przeprowadził porównanie wyników LCP, które wynosiły 4, 5 sekundy (dla 75.centyla użytkowników na podstawie danych polowych raportu CrUX). Po zakończeniu projektu optymalizacji czas ten skrócono do 2, 5 sekundy.

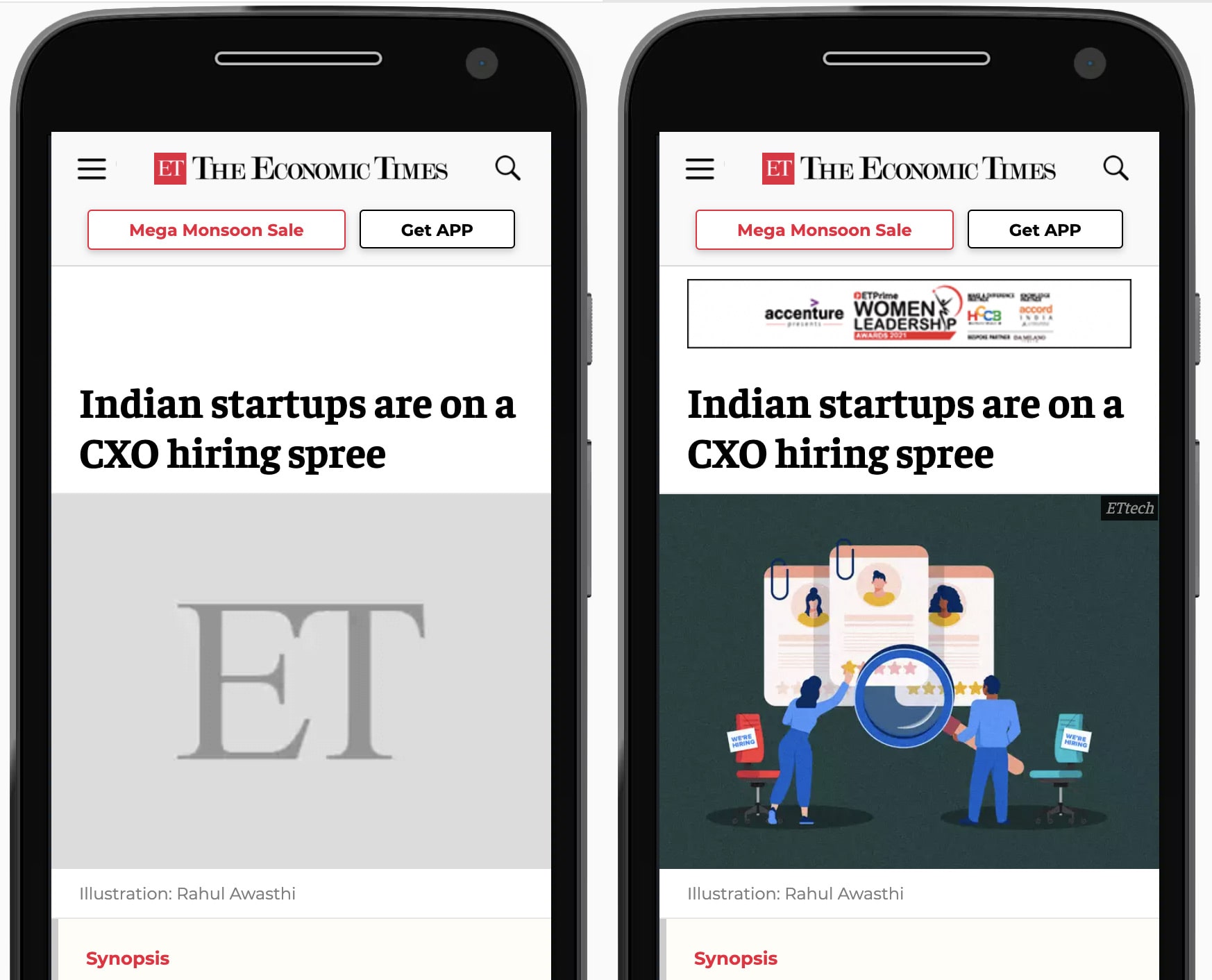
Czym jest CLS i jak go ulepszamy?
Czy podczas przeglądania witryny zauważyłeś(-aś) kiedykolwiek nieoczekiwane przesuwanie się treści na stronie? Jedną z przyczyn jest asynchroniczne wczytywanie multimediów (obrazów, filmów, reklam itp.) na stronie o nieznanych wymiarach. Gdy tylko załadują się zasoby multimedialne, zmieniają one układ strony.
Omówimy działania, które podjęliśmy, aby poprawić CLS na stronie The Economic Times.
Używanie obiektów zastępczych
Aby uniknąć przesuwania układu podczas wczytywania biblioteki reklam i renderowania reklam na stronie, użyliśmy stylizowanego placeholdera dla jednostek reklamowych i elementów multimedialnych o znanych wymiarach. Dzięki temu unikniesz przesunięć układu, rezerwując miejsce na reklamę.

Zdefiniowane wymiary kontenera
W przypadku wszystkich obrazów i kontenerów określono wyraźne wymiary, aby silnik przeglądarki nie musiał obliczać szerokości i wysokości elementów DOM, gdy tylko będą one dostępne. Dzięki temu uniknięto niepotrzebnych zmian układu i dodatkowych prac nad malowaniem.
Podsumowanie celów i osiągnięć związanych z CLS
Zanim zespół rozpoczął projekt optymalizacji, jego wynik CLS wynosił 0,25. Udało nam się znacznie zmniejszyć ten współczynnik o 90% do wartości 0,09.

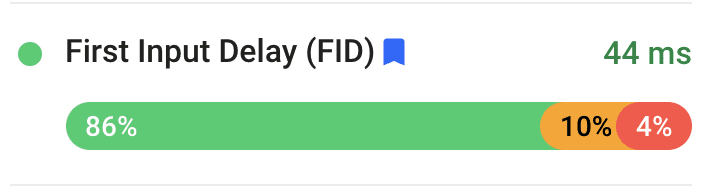
Czym jest opóźnienie przy pierwszym działaniu (FID) i jak je poprawiliśmy?
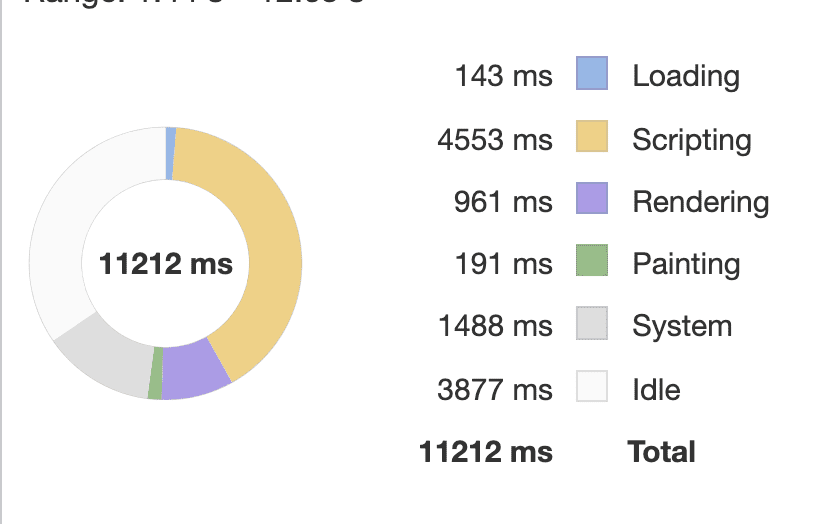
Opóźnienie przy pierwszym działaniu to dane, które śledzą szybkość reakcji witryny na dane wejściowe użytkownika. Główną przyczyną niskiego wyniku FID jest intensywna praca JavaScriptu, która zajmuje wątek główny przeglądarki, co może opóźniać interakcje użytkownika. Wprowadziliśmy kilka ulepszeń FID.
Dzielenie długich zadań JavaScriptu
Długotrwałe zadania to zadania trwające co najmniej 50 ms. Długie zadania zajmują główny wątek przeglądarki i uniemożliwiają jej reagowanie na dane wejściowe użytkownika. Na prośbę użytkowników podzieliliśmy długotrwałe zadania na mniejsze, co pomogło zmniejszyć ilość kodu JavaScript.

Opóźnianie nieużywanego kodu JavaScript
Aby strona była bardziej responsywna, priorytetowo potraktowaliśmy zawartość strony, a nie skrypty innych firm, takie jak narzędzia analityczne. W przypadku niektórych bibliotek obowiązują jednak pewne ograniczenia, ponieważ muszą one być wczytane w dokumentie <head>, aby można było dokładnie śledzić ścieżkę użytkownika.
Zmniejsz liczbę polyfills
Zredukowaliśmy zależność od niektórych bibliotek i kodów polyfill, ponieważ przeglądarki obsługują nowoczesne interfejsy API, a użytkownicy coraz rzadziej korzystają ze starszych przeglądarek, takich jak Internet Explorer.
Leniwe ładowanie reklam
Leniwe ładowanie reklam w części strony widocznej po przewinięciu pozwoliło skrócić czas blokowania głównego wątku, a tym samym poprawić wskaźnik FID.
Podsumowanie celów i osiągnięć w ramach wskaźnika FID
Dzięki rutynowym eksperymentom udało nam się zmniejszyć FID z 200 ms do poniżej 50 ms.

Zapobieganie regresji
The Economics Times planuje wdrożenie automatycznych kontroli wydajności w wersji produkcyjnej, aby uniknąć regresji wydajności strony. Planują przetestować Lighthouse-CI w celu zautomatyzowania testów laboratoryjnych, co może zapobiec regresji w gałęzi produkcyjnej.



