Reducir el TBT en 30 veces y migrar a Next.js ayudó a The Ecomonic Times a reducir el INP casi cuatro veces, lo que generó una disminución del 50% en el porcentaje de rebote y un aumento del 43% en las vistas de página.
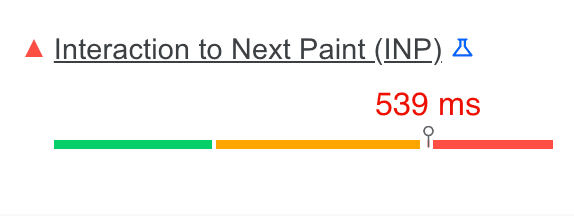
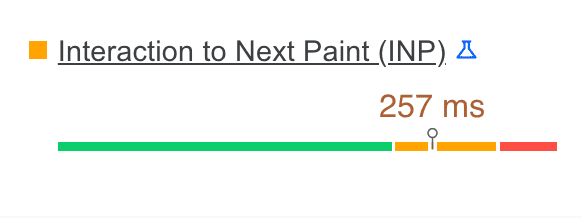
Interaction to Next Paint (INP) es una métrica que evalúa la capacidad de respuesta de un sitio web ante las entradas del usuario. Una buena capacidad de respuesta significa que una página responde rápidamente a las interacciones del usuario. Cuanto menor sea el INP de una página, mejor podrá responder a las interacciones del usuario.

El comienzo difuso
Cuando Google presentó inicialmente el INP como una métrica experimental con el potencial de convertirse en una de las métricas de las Métricas web esenciales, el equipo de Economic Times aceptó el desafío de corregirlo antes de que se convirtiera en una, ya que proporcionar una experiencia del usuario de primer nivel es fundamental para nuestros valores comerciales fundamentales.
El INP ha sido una de las métricas más difíciles de resolver hasta el momento. Al principio, no estaba claro cómo medir la INP de manera eficaz. Lo que lo hizo más difícil fue la falta de asistencia de la comunidad, incluido el hecho de que la mayoría de los proveedores de supervisión de usuarios reales (RUM) aún no lo admiten. Sin embargo, teníamos herramientas de RUM de Google, como el Informe sobre la experiencia del usuario en Chrome (CrUX), la biblioteca de JavaScript web-vitals y otras que lo admitían, lo que nos dio una idea de nuestra situación mientras evaluábamos el camino a seguir. Cuando comenzamos, nuestro INP era de casi 1,000 milisegundos en el nivel de origen.
Una de las conclusiones que surgieron mientras se solucionaba el problema de INP en el campo fue que una de las métricas de lab a las que se debe orientar podría ser el tiempo de bloqueo total (TBT). TBT ya estaba bien documentado y era compatible con la comunidad. Sin embargo, a pesar de que ya cumplíamos con los umbrales de las Métricas web esenciales, no estábamos tan bien en el frente de la TBT, ya que era de más de 3 segundos cuando comenzamos.
¿Qué es la TBT y qué pasos seguimos para mejorarla?
El TBT es una métrica de lab que mide la capacidad de respuesta de una página web a las entradas del usuario durante la carga de la página. Cualquier tarea que tarde más de 50 milisegundos en ejecutarse se considera una tarea larga, y el tiempo posterior al umbral de 50 milisegundos se conoce como tiempo de bloqueo.
Para calcular el TBT, se suma el tiempo de bloqueo de todas las tareas largas durante la carga de la página. Por ejemplo, si hay dos tareas largas durante la carga, el tiempo de bloqueo se determina de la siguiente manera:
- La tarea A tarda 80 milisegundos (30 milisegundos más que 50).
- La tarea B tarda 100 milisegundos (50 milisegundos más que la tarea A).
El TBT de la página será de 80 milisegundos (30 + 50). Cuanto menor sea el TBT, mejor, y este también se correlaciona bien con el INP.
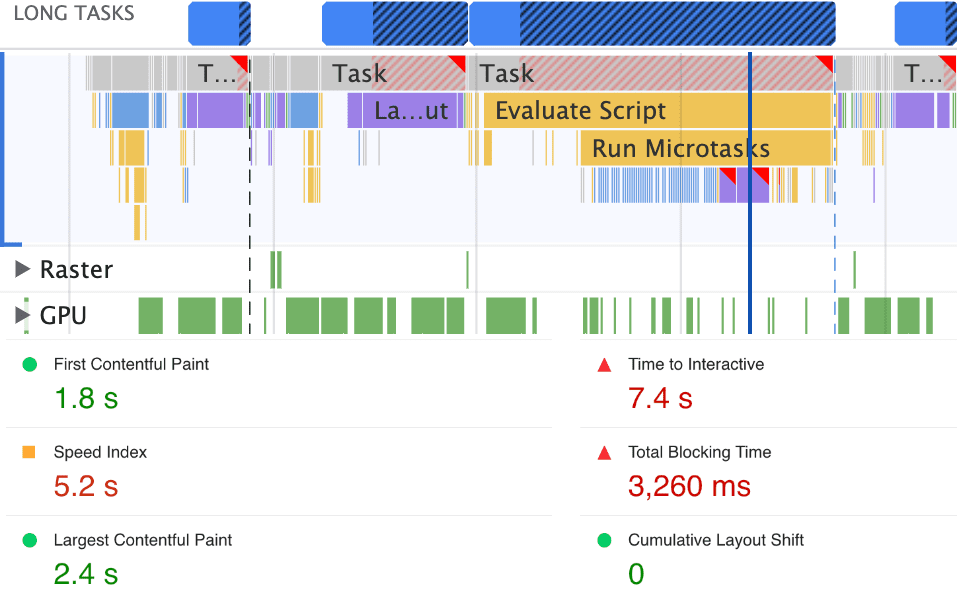
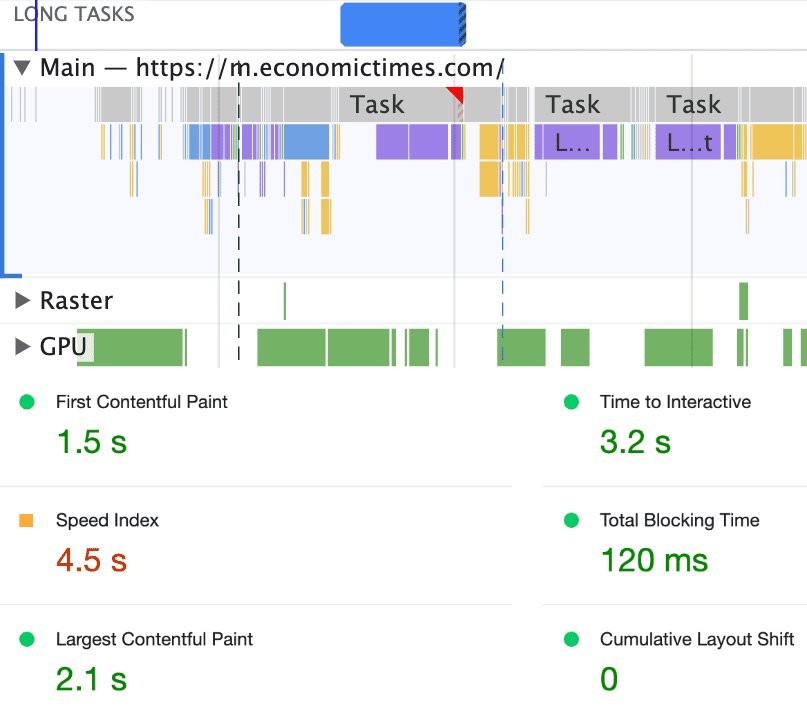
A continuación, se muestra una comparación rápida de nuestro TTB antes y después de tomar medidas para mejorarlo:


Minimiza el trabajo del subproceso principal
El subproceso principal del navegador controla todo, desde el análisis de HTML, la compilación del DOM, el análisis de CSS y la aplicación de diseños, hasta la evaluación y ejecución de JavaScript. El subproceso principal también controla las interacciones del usuario, es decir, los clics, las presiones y las pulsaciones de teclas. Si el subproceso principal está ocupado realizando otro trabajo, es posible que no responda a las entradas del usuario de manera eficiente y que genere una experiencia del usuario inestable.
Esta fue la tarea más difícil para nosotros, ya que tenemos nuestros propios algoritmos para detectar la identidad del usuario y publicar anuncios en función del estado de la suscripción y las secuencias de comandos de terceros para pruebas A/B, estadísticas y mucho más.
Al principio, dimos pequeños pasos, como quitar la prioridad de la carga de los recursos empresariales menos importantes. En segundo lugar, usamos requestIdleCallback para el trabajo no crítico, lo que puede ayudar a reducir el TBT.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
Se recomienda especificar un tiempo de espera cuando se usa requestIdleCallback, ya que se asegura de que, si transcurre el tiempo determinado y aún no se llamó a la devolución de llamada, esta se ejecute inmediatamente después del tiempo de espera.
Minimiza el tiempo de evaluación de la secuencia de comandos
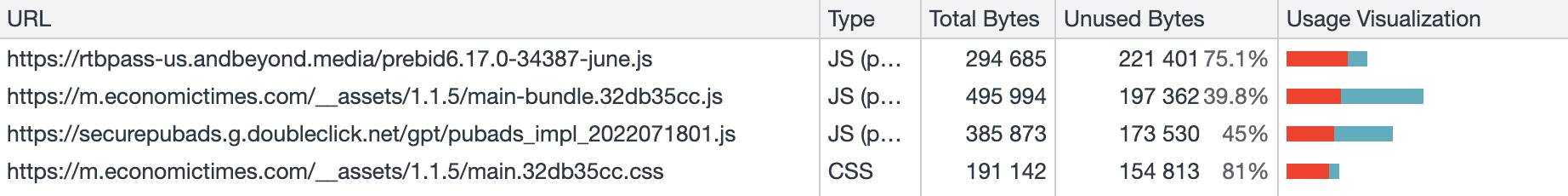
También cargamos de forma diferida bibliotecas de terceros con Componentes cargables. También quitamos el código JavaScript y CSS que no se usaba creando un perfil de la página con la herramienta de cobertura en las Herramientas para desarrolladores de Chrome. Nos ayudó a identificar áreas en las que se necesitaba tree shaking para enviar menos código durante la carga de la página y, por lo tanto, reducir el tamaño del paquete inicial de la aplicación.

Reduce el tamaño del DOM
Según Lighthouse, los tamaños de DOM grandes aumentan el uso de memoria, hacen que los cálculos de estilo tarden más y generan costosos reprocesamientos del diseño.

Redujimos la cantidad de nodos DOM de dos maneras:
- Primero, renderizamos nuestros elementos de menú a pedido del usuario (cuando hace clic). Se redujo el tamaño del DOM en alrededor de 1,200 nodos.
- En segundo lugar, cargamos de forma diferida los widgets menos importantes.
Gracias a todos estos esfuerzos, redujimos significativamente el tiempo de carga de la página, y nuestro INP se redujo en consecuencia en casi un 50%:

En este punto, casi no teníamos más victorias fáciles para reducir aún más el TBT (y el INP a través de proxy), pero sabíamos que teníamos mucho margen de mejora. Fue entonces cuando decidimos actualizar nuestro modelo de plantilla de IU creado a medida a la versión más reciente de React junto con Next.js para aprovechar mejor los hooks y evitar la renderización innecesaria de componentes.
Debido a las actualizaciones más frecuentes y a un tráfico comparativamente menor en comparación con las otras secciones del sitio web, comenzamos a migrar nuestras páginas de temas a Next.js. También usamos PartyTown para descargar trabajo adicional del subproceso principal pesado a los trabajadores web, junto con técnicas como requestIdleCallBack para aplazar tareas no críticas.
¿Cómo ayudó la mejora de la INP a The Economic Times?
TBT y INP actuales en el origen
En el momento de publicar esta publicación, el TBT de nuestro origen era de 120 milisegundos, una disminución de 3,260 milisegundos cuando comenzamos nuestros esfuerzos de optimización. Del mismo modo, el INP de nuestro origen fue de 257 milisegundos después de nuestros esfuerzos de optimización, en comparación con más de 1,000 milisegundos.

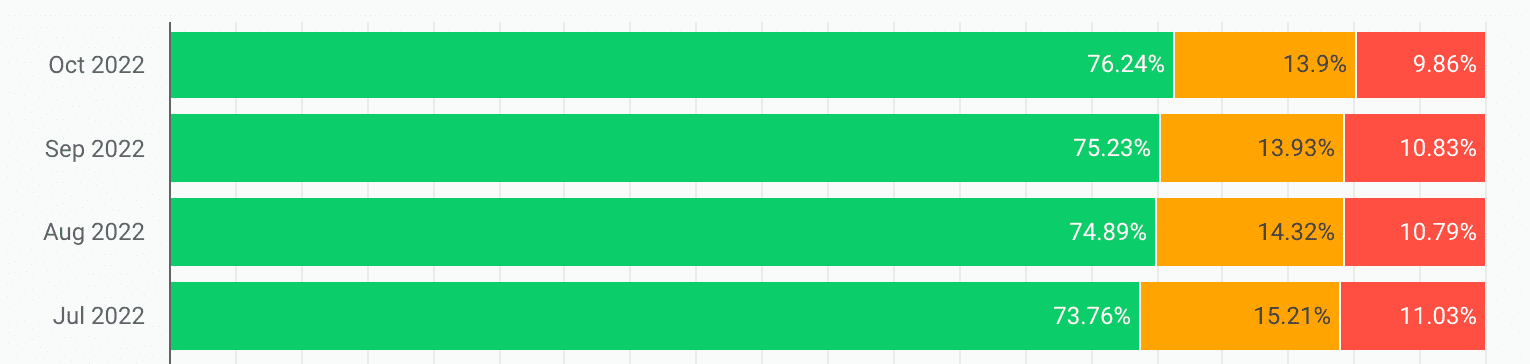
Tendencia de CrUX de INP
El tráfico que reciben las páginas de temas representa una parte mucho menor del tráfico general. Por lo tanto, era un lugar ideal para la experimentación. Los resultados de CrUX junto con los resultados comerciales fueron muy alentadores y nos llevaron a expandir nuestros esfuerzos en todo el sitio web para obtener más beneficios.

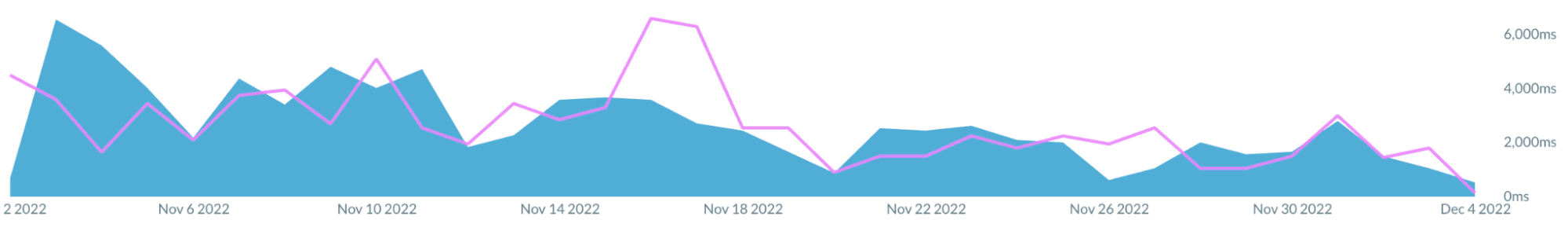
Análisis de TBT de mPulse de Akamai
Usamos Akamai mPulse como nuestra solución de RUM, que mide el TBT en el campo. Observamos una disminución constante en el TBT, que se corresponde claramente con los resultados de nuestros esfuerzos por reducir la INP. Como se puede ver en la siguiente captura de pantalla, los valores de TBT finalmente disminuyeron de aproximadamente 5 segundos a alrededor de 200 milisegundos en el campo.

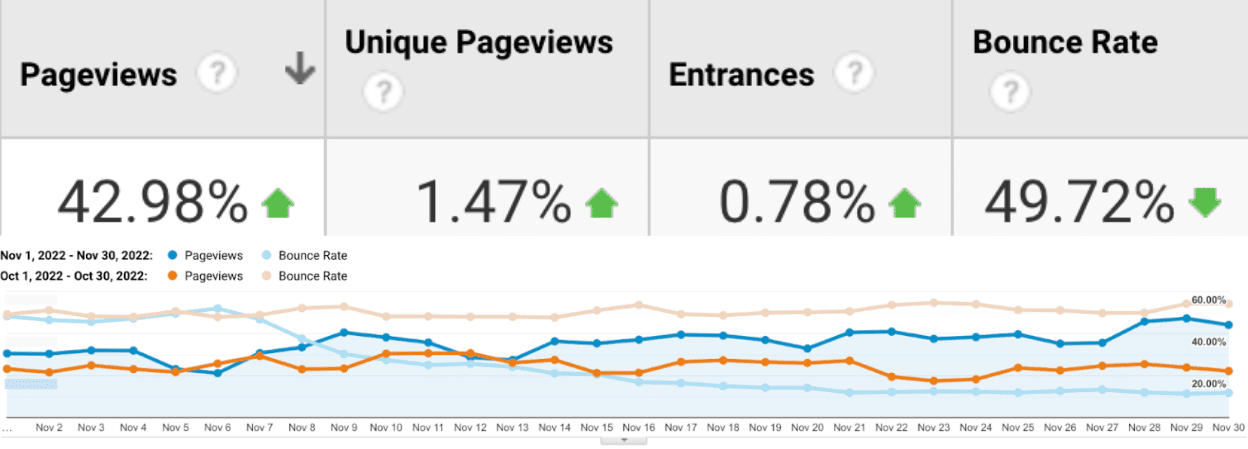
Resultado empresarial
En general, nuestros esfuerzos por reducir el TBT en 30 veces, junto con la migración a Next.js, nos ayudaron a reducir el INP casi 4 veces, lo que, en última instancia, generó una disminución del 50% en el porcentaje de rebote y un aumento del 43% en las vistas de página en las páginas de temas.

Conclusión
En resumen, INP ayudó en gran medida a determinar los problemas de rendimiento del entorno de ejecución en partes del sitio web de Economic Times. Se ha demostrado que es una de las métricas más eficaces para influir positivamente en los resultados comerciales. Debido a las cifras muy alentadoras que observamos como resultado de este esfuerzo, nos motiva a escalar nuestras iniciativas de optimización a otras áreas de nuestro sitio web y obtener beneficios adicionales.




