टीबीटी को 30 गुना कम करने और Next.js पर माइग्रेट करने से, The Ecomonic Times को आईएनपी को करीब चार गुना कम करने में मदद मिली. इससे बाउंस रेट में 50% की कमी आई और पेज व्यू में 43% की बढ़ोतरी हुई.
इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) एक मेट्रिक है. इससे यह पता चलता है कि उपयोगकर्ता के इनपुट का जवाब देने में वेबसाइट को कितना समय लगता है. रिस्पॉन्सिविटी का अच्छा होना, इसका मतलब है कि पेज पर उपयोगकर्ता के इंटरैक्शन का जवाब तुरंत मिलता है. किसी पेज का आईएनपी जितना कम होगा, वह उपयोगकर्ता के इंटरैक्शन का उतना ही बेहतर जवाब दे पाएगा.

शुरुआत में फ़ज़ी इमेज
जब Google ने शुरुआत में INP को एक्सपेरिमेंटल मेट्रिक के तौर पर लॉन्च किया था, तब यह संभावना थी कि यह वेबसाइट की परफ़ॉर्मेंस की जानकारी से जुड़ी मेट्रिक में से एक बन सकती है. इसलिए, Economic Times की टीम ने इसे मेट्रिक में शामिल होने से पहले ही ठीक करने की चुनौती ली, क्योंकि हमारे कारोबार की मुख्य वैल्यू के लिए, दुनिया के हिसाब से उपयोगकर्ता अनुभव देना ज़रूरी है.
अब तक, INP को ठीक करना सबसे मुश्किल मेट्रिक में से एक रहा है. शुरुआत में, यह साफ़ तौर पर नहीं पता था कि INP को असरदार तरीके से कैसे मेज़र किया जाए. कम्यूनिटी से मिलने वाली सहायता की कमी की वजह से, यह काम और मुश्किल हो गया. इसमें रीयल यूज़र मॉनिटरिंग (RUM) की सेवा देने वाली ज़्यादातर कंपनियां भी शामिल हैं, जो अब तक इस सुविधा का इस्तेमाल नहीं कर रही हैं. हालांकि, हमारे पास Google के RUM टूल थे, जैसे कि Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX), web-vitals JavaScript लाइब्रेरी, और इससे जुड़े अन्य टूल. इनकी मदद से, हमें यह पता चल पाया कि आगे की राह कैसी होगी. शुरुआत में, ऑरिजिन लेवल पर हमारा आईएनपी करीब 1,000 मिलीसेकंड था.
फ़ील्ड में INP को ठीक करते समय, हमें पता चला कि टारगेट करने के लिए, कुल ब्लॉकिंग टाइम (टीबीटी), लैब की एक मेट्रिक हो सकती है. टीबीटी के बारे में पहले से ही काफ़ी जानकारी उपलब्ध थी और समुदाय ने भी इसका समर्थन किया था. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़े थ्रेशोल्ड को पहले ही पूरा करने के बावजूद, टीबीटी के मामले में हमारी परफ़ॉर्मेंस अच्छी नहीं थी. शुरुआत में, यह तीन सेकंड से ज़्यादा थी.
टीबीटी क्या है और हमने इसे बेहतर बनाने के लिए क्या कदम उठाए?
टीबीटी एक लैब मेट्रिक है. इससे यह पता चलता है कि पेज लोड होने के दौरान, उपयोगकर्ता के इनपुट का जवाब देने में वेब पेज को कितना समय लगता है. जिस टास्क को पूरा करने में 50 मिलीसेकंड से ज़्यादा समय लगता है उसे लंबा टास्क माना जाता है. 50 मिलीसेकंड के थ्रेशोल्ड के बाद के समय को ब्लॉकिंग टाइम कहा जाता है.
टीबीटी का हिसाब, पेज लोड होने के दौरान सभी लंबी अवधि वाले टास्क के ब्लॉकिंग समय को जोड़कर लगाया जाता है. उदाहरण के लिए, अगर लोड के दौरान दो लंबे टास्क हैं, तो ब्लॉकिंग का समय इस तरह तय किया जाता है:
- टास्क A में 80 मिलीसेकंड लगते हैं, जो 50 मिलीसेकंड से 30 मिलीसेकंड ज़्यादा है.
- टास्क B को पूरा होने में 100 मिलीसेकंड लगते हैं, जो टास्क A से 50 मिलीसेकंड ज़्यादा है.
पेज का टीबीटी: 80 मिलीसेकंड (30 + 50). टीबीटी जितना कम होगा उतना बेहतर होगा. साथ ही, टीबीटी आईएनपी के साथ भी अच्छी तरह से जुड़ा होता है.
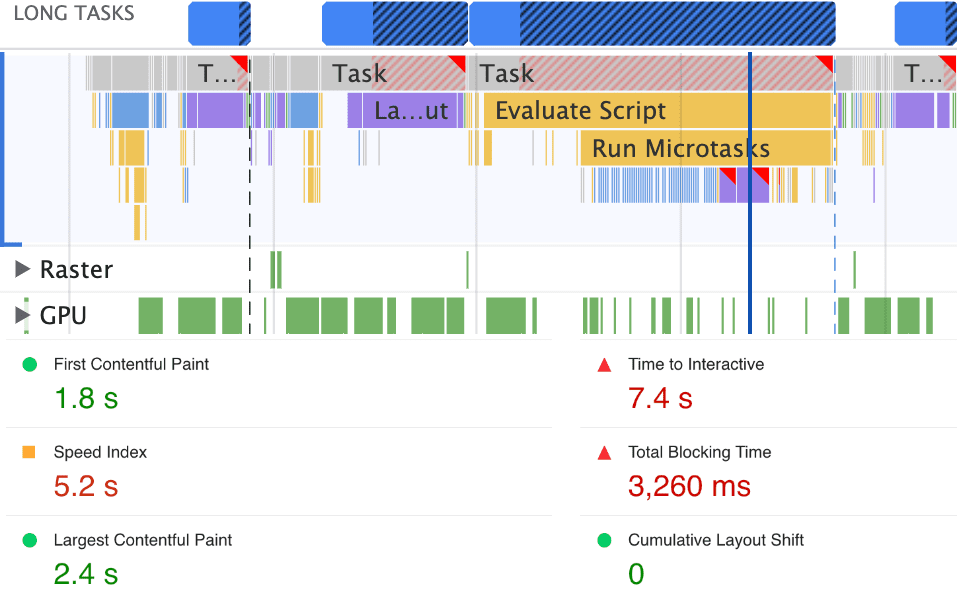
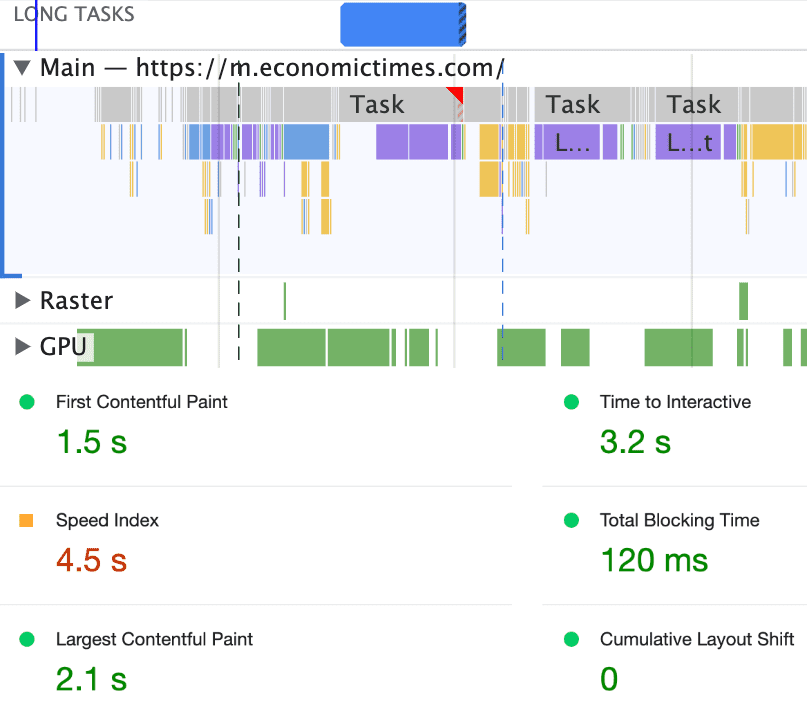
यहां लैब में, टीबीटी को बेहतर बनाने से पहले और बाद की तुलना की गई है:


मुख्य थ्रेड के काम को कम करना
ब्राउज़र का मुख्य थ्रेड, एचटीएमएल को पार्स करने, डीओएम बनाने, सीएसएस को पार्स करने, और स्टाइल लागू करने से लेकर, JavaScript का आकलन करने और उसे लागू करने तक, सभी काम करता है. मुख्य थ्रेड, उपयोगकर्ता के इंटरैक्शन को भी मैनेज करता है. जैसे, क्लिक, टैप, और बटन दबाना. अगर मुख्य थ्रेड किसी दूसरे काम में व्यस्त है, तो हो सकता है कि वह उपयोगकर्ता के इनपुट का तुरंत जवाब न दे पाए. इससे उपयोगकर्ता को खराब अनुभव मिल सकता है.
यह हमारे लिए सबसे मुश्किल काम था, क्योंकि हमारे पास उपयोगकर्ता की पहचान का पता लगाने के लिए एल्गोरिदम हैं. इनकी मदद से, सदस्यता की स्थिति के आधार पर विज्ञापन दिखाए जाते हैं. साथ ही, A/B टेस्टिंग, आंकड़े वगैरह के लिए तीसरे पक्ष की स्क्रिप्ट का इस्तेमाल किया जाता है.
हमने शुरुआत में छोटे कदम उठाए. जैसे, कारोबार की कम ज़रूरी ऐसेट को लोड करने की प्राथमिकता कम करना. दूसरा, हमने ज़रूरी काम के लिए requestIdleCallback का इस्तेमाल किया, ताकि टीबीटी को कम किया जा सके.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
requestIdleCallback का इस्तेमाल करते समय, टाइम आउट तय करने का सुझाव दिया जाता है. इससे यह पक्का होता है कि अगर तय समय बीत जाता है और कॉलबैक पहले से कॉल नहीं किया गया है, तो टाइम आउट के तुरंत बाद कॉलबैक लागू हो जाता है.
स्क्रिप्ट के आकलन में लगने वाले समय को कम करना
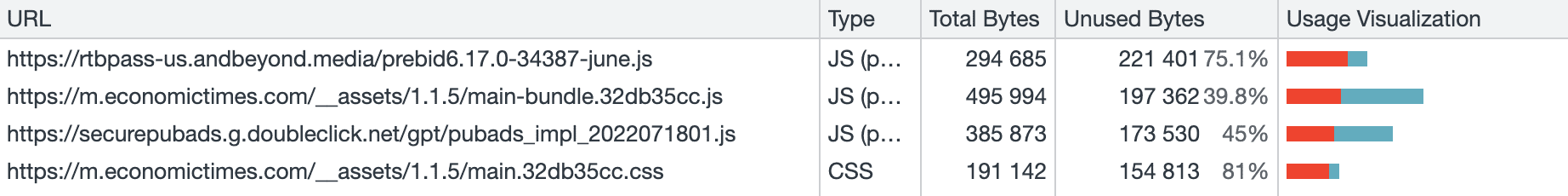
हमने लोड किए जा सकने वाले कॉम्पोनेंट का इस्तेमाल करके, तीसरे पक्ष की लाइब्रेरी को भी धीरे-धीरे लोड किया. हमने Chrome DevTools में कवरेज टूल की मदद से पेज की प्रोफ़ाइल बनाकर, इस्तेमाल न की गई JavaScript और सीएसएस को भी हटा दिया. इससे हमें उन जगहों की पहचान करने में मदद मिली जहां पेज लोड होने के दौरान कम कोड भेजने के लिए, ट्री शेकिंग की ज़रूरत थी. इसलिए, ऐप्लिकेशन के शुरुआती बंडल का साइज़ कम हो गया.

डीओएम साइज़ को कम करना
Lighthouse के मुताबिक, बड़े डीओएम साइज़ से मेमोरी का इस्तेमाल बढ़ता है. इससे स्टाइल कैलकुलेशन में ज़्यादा समय लगता है और लेआउट रीफ़्लो महंगे होते हैं.

हमने DOM नोड की संख्या को दो तरीकों से कम किया है:
- सबसे पहले, हमने उपयोगकर्ता के अनुरोध (क्लिक करने पर) पर अपने मेन्यू आइटम रेंडर किए. इससे DOM का साइज़ करीब 1,200 नोड कम हो गया.
- दूसरा, हमने कम ज़रूरी विजेट को लेज़ी लोड किया है.
इन सभी तरीकों की मदद से, हमने टीबीटी को काफ़ी कम कर दिया. साथ ही, हमारा आईएनपी भी करीब 50% तक कम हो गया:

इस समय, टीबीटी (और प्रॉक्सी के ज़रिए आईएनपी) को और कम करने के लिए, हमारे पास आसानी से मिलने वाले विकल्प खत्म हो गए थे. हालांकि, हमें पता था कि हमारे पास सुधार की बहुत गुंजाइश है. इसलिए, हमने अपने कस्टम-बिल्ट यूज़र इंटरफ़ेस (यूआई) बॉयलरप्लेट को React के नए वर्शन के साथ-साथ Next.js पर अपग्रेड करने का फ़ैसला लिया. इससे, हुक का बेहतर तरीके से इस्तेमाल किया जा सकेगा और कंपोनेंट को बार-बार रेंडर करने की ज़रूरत नहीं पड़ेगी.
वेबसाइट के अन्य हिस्सों की तुलना में, विषय के पेजों पर अक्सर अपडेट किए जाते हैं और इन पर कम ट्रैफ़िक आता है. इसलिए, हमने अपने विषय के पेजों को Next.js पर माइग्रेट करना शुरू कर दिया है. हमने PartyTown का इस्तेमाल, वेब वर्कर्स पर मुख्य थ्रेड के ज़्यादा काम को ऑफ़लोड करने के लिए भी किया. साथ ही, हमने requestIdleCallBack जैसी तकनीकों का इस्तेमाल करके, ग़ैर-ज़रूरी टास्क को बाद में करने के लिए भी किया.
INP को बेहतर बनाने से, The Economic Times को कैसे मदद मिली?
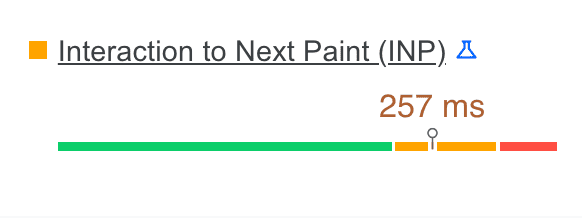
ऑरिजिन पर मौजूदा टीबीटी और आईएनपी
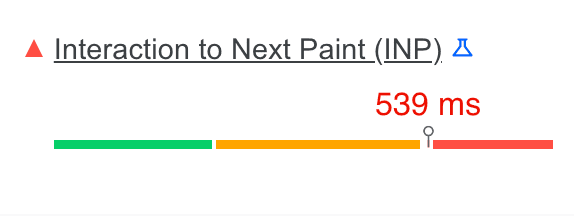
इस पोस्ट को पब्लिश करते समय, हमारे ऑरिजिन के लिए टीबीटी 120 मिलीसेकंड था. ऑप्टिमाइज़ेशन की प्रोसेस शुरू करने पर, यह 3,260 मिलीसेकंड था. इसी तरह, ऑप्टिमाइज़ेशन के बाद हमारे ऑरिजिन का आईएनपी 257 मिलीसेकंड हो गया, जो पहले 1,000 मिलीसेकंड से ज़्यादा था.

INP CrUX का रुझान
टॉपिक पेजों पर मिलने वाला ट्रैफ़िक, कुल ट्रैफ़िक का काफ़ी छोटा हिस्सा होता है. इसलिए, यह प्रयोग करने के लिए एक बेहतरीन जगह थी. कारोबार के नतीजों के साथ-साथ CrUX के नतीजे भी काफ़ी बेहतर थे. इससे हमें ज़्यादा फ़ायदे पाने के लिए, पूरी वेबसाइट पर अपने प्रयासों को बढ़ाने में मदद मिली.

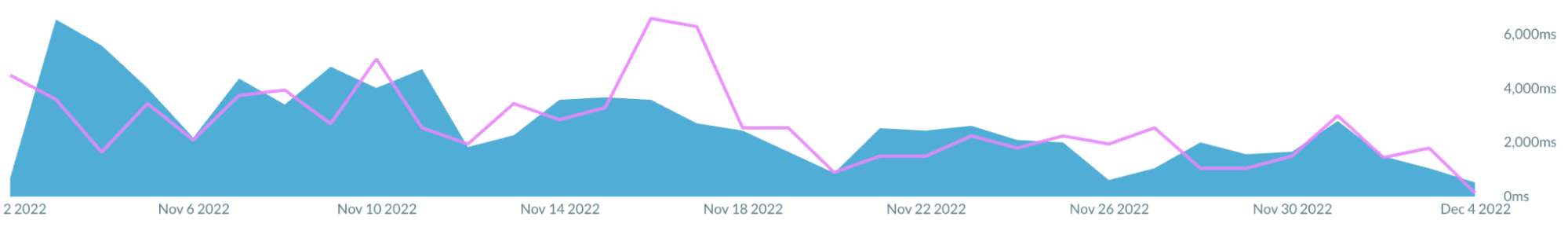
Akamai mPulse टीबीटी विश्लेषण
हम RUM के समाधान के तौर पर, Akamai mPulse का इस्तेमाल करते हैं. यह फ़ील्ड में टीबीटी को मेज़र करता है. हमें टीबीटी में लगातार गिरावट दिखी. यह गिरावट, आईएनपी को कम करने के लिए की गई हमारी कोशिशों के नतीजों से मेल खाती है. नीचे दिए गए स्क्रीनशॉट में देखा जा सकता है कि फ़ील्ड में टीबीटी की वैल्यू, करीब पांच सेकंड से घटकर 200 मिलीसेकंड हो गई.

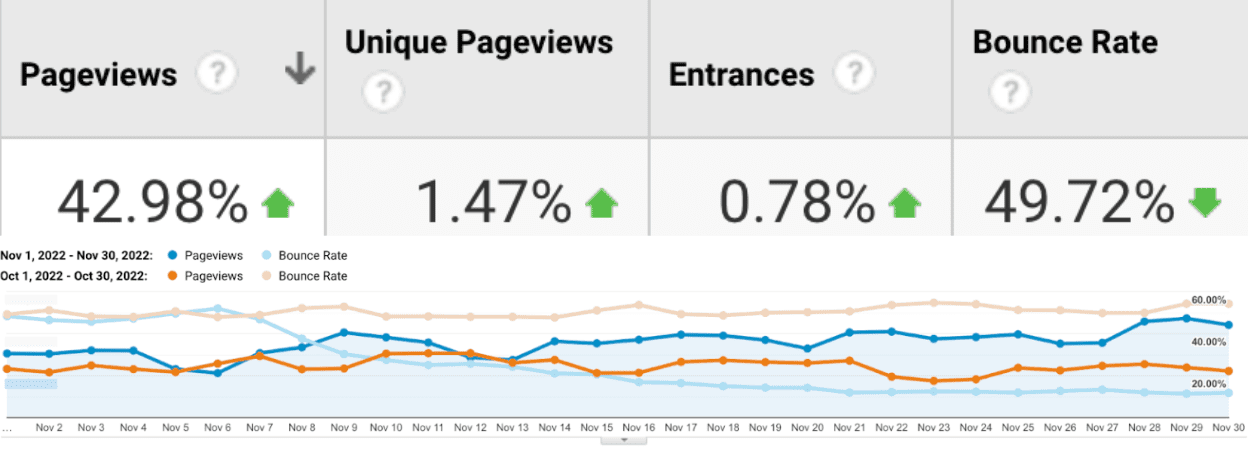
कारोबार से जुड़ा नतीजा
कुल मिलाकर, Next.js पर माइग्रेट करने के साथ-साथ, टीबीटी को 30 गुना कम करने की हमारी कोशिशों से, हमें आईएनपी को करीब चार गुना कम करने में मदद मिली. इसकी वजह से, विषय वाले पेजों पर बाउंस रेट में 50% की कमी आई और पेज व्यू में 43% की बढ़ोतरी हुई.

नतीजा
खास जानकारी के लिए, बता दें कि INP की मदद से, Economic Times की वेबसाइट के कुछ हिस्सों पर रनटाइम परफ़ॉर्मेंस से जुड़ी समस्याओं का पता लगाया गया. यह कारोबार की परफ़ॉर्मेंस पर सकारात्मक असर डालने वाली सबसे असरदार मेट्रिक साबित हुई है. इस कोशिश के नतीजे के तौर पर, हमें बहुत ही बेहतर नतीजे मिले हैं. इसलिए, हम अपनी वेबसाइट के दूसरे हिस्सों को ऑप्टिमाइज़ करने की कोशिश कर रहे हैं, ताकि हमें और भी फ़ायदे मिल सकें.




