Riducendo il TBT di 30 volte e eseguendo la migrazione a Next.js, The Economic Times ha ridotto l'INP quasi quattro volte, con una conseguente diminuzione della frequenza di rimbalzo del 50% e un aumento delle visualizzazioni di pagina del 43%.
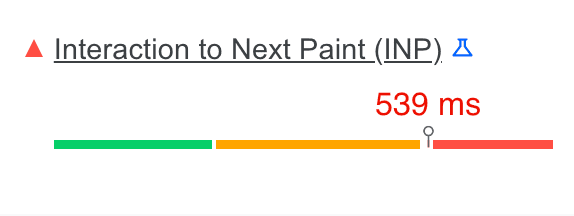
Interaction to Next Paint (INP) è una metrica che valuta l'adattabilità di un sito web all'input utente. Una buona adattabilità significa che una pagina risponde rapidamente alle interazioni degli utenti. Più basso è l'INP di una pagina, più è in grado di rispondere alle interazioni degli utenti.

L'inizio incerto
Quando Google ha inizialmente introdotto l'INP come metrica sperimentale con il potenziale di evolversi in una delle metriche di Core Web Vitals, il team di Economic Times ha accettato la sfida di correggerla prima che diventasse una di queste, poiché offrire un'esperienza utente di livello mondiale è fondamentale per i nostri valori aziendali fondamentali.
L'INP è stata una delle metriche più difficili da risolvere finora. All'inizio, non era chiaro come misurare in modo efficace l'INP. A complicare le cose è stata la mancanza di assistenza della community, inclusa la maggior parte dei fornitori di monitoraggio dei dati utente reali (RUM) che non lo supportano ancora. Tuttavia, disponevamo di strumenti RUM di Google come il Rapporto sull'esperienza utente di Chrome (CrUX), la libreria JavaScript web-vitals e altri che lo supportano, che ci hanno dato un'idea della situazione mentre valutavamo il percorso da seguire. All'inizio,il nostro INP era vicino a 1000 millisecondi a livello di origine.
Una cosa che è emerso durante la correzione dell'INP in campo è che una delle metriche di laboratorio da scegliere come target potrebbe essere il tempo di blocco totale (TBT). La funzionalità TBT era già ben documentata e supportata dalla community. Tuttavia, nonostante avessimo già raggiunto le soglie per Core Web Vitals, i risultati non erano altrettanto buoni per il tempo di caricamento della prima pagina, che all'inizio era superiore a 3 secondi.
Che cos'è la funzionalità TBT e quali passaggi abbiamo intrapreso per migliorarla?
Il TBT è una metrica di laboratorio che misura l'adattabilità di una pagina web all'input dell'utente durante il caricamento della pagina. Qualsiasi attività che richiede più di 50 millisecondi per l'esecuzione è considerata un'attività lunga e il tempo successivo alla soglia di 50 millisecondi è noto come tempo di blocco.
Il TBT viene calcolato sommando il tempo di blocco di tutte le attività lunghe durante il caricamento della pagina. Ad esempio, se durante il caricamento sono presenti due attività lunghe, il tempo di blocco viene determinato come segue:
- L'attività A richiede 80 millisecondi (30 millisecondi in più rispetto a 50 millisecondi).
- L'attività B richiede 100 millisecondi (50 millisecondi in più rispetto a 50 millisecondi).
Il TBT della pagina sarà di 80 millisecondi (30 + 50). Più basso è il TBT, meglio è. Inoltre, il TBT correla bene con l'INP.
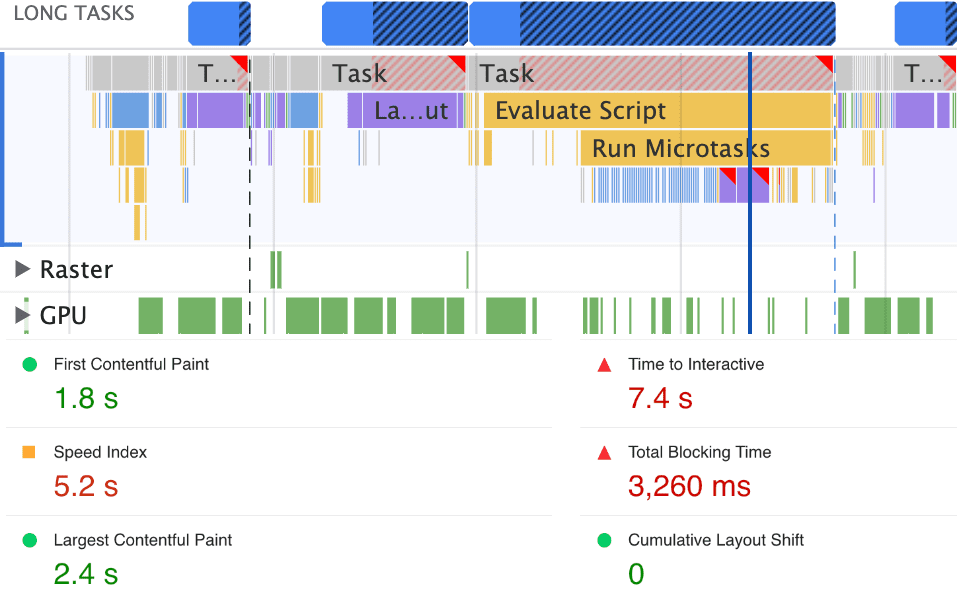
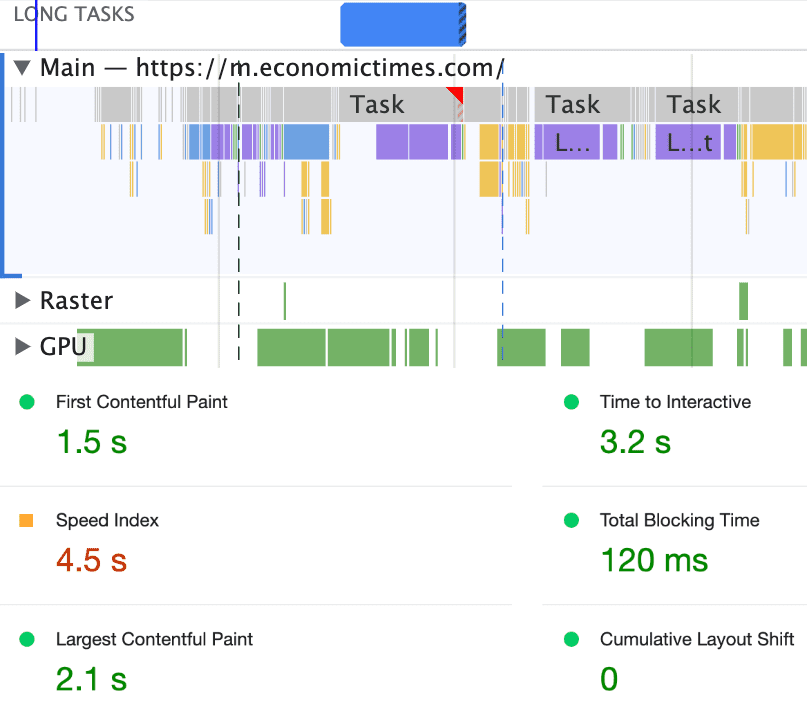
Ecco un breve confronto in laboratorio del nostro TBT prima e dopo l'adozione di misure per migliorarlo:


Riduci al minimo il lavoro del thread principale
Il thread principale del browser gestisce tutto, dall'analisi del codice HTML, alla creazione del DOM, all'analisi del codice CSS e all'applicazione degli stili, nonché la valutazione ed esecuzione di JavaScript. Il thread principale gestisce anche le interazioni con l'utente, ovvero clic, tocchi e pressioni dei tasti. Se il thread principale è occupato da altri lavori, potrebbe non rispondere in modo efficiente agli input dell'utente e causare un'esperienza utente discontinua.
Questa è stata la parte più difficile per noi, poiché abbiamo i nostri algoritmi per rilevare l'identità utente per la pubblicazione di annunci in base allo stato dell'abbonamento e gli script di terze parti per i test A/B, l'analisi e altro ancora.
All'inizio abbiamo fatto piccoli passi, ad esempio abbiamo riassegnato la priorità al caricamento degli asset aziendali meno critici. In secondo luogo, abbiamo utilizzato requestIdleCallback per i lavori non critici, il che può contribuire a ridurre il TBT.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
Ti consigliamo di specificare un timeout quando utilizzi requestIdleCallback, poiché ti assicura che, se il tempo specificato è trascorso e il callback non è già stato chiamato, il callback venga eseguito immediatamente dopo il timeout.
Riduci al minimo il tempo di valutazione dello script
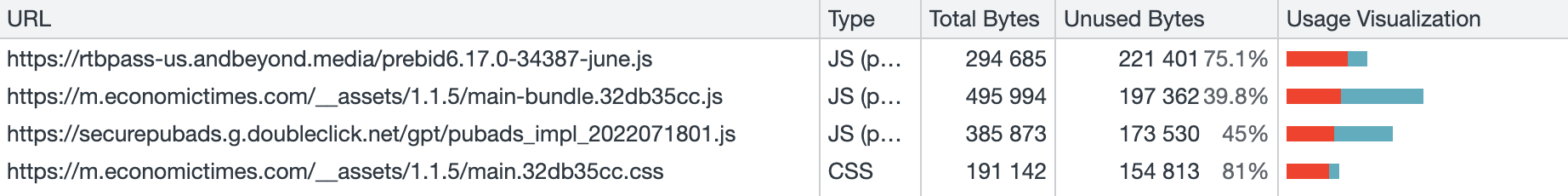
Abbiamo anche caricato tramite caricamento lento le librerie di terze parti utilizzando Componenti caricabili. Abbiamo anche rimosso JavaScript e CSS inutilizzati eseguendo il profiling della pagina con lo strumento di copertura in Strumenti per sviluppatori di Chrome. Ci ha aiutato a identificare le aree in cui era necessario eseguire lo tree shaking per spedire meno codice durante il caricamento della pagina e quindi ridurre le dimensioni del bundle iniziale dell'applicazione.

Riduci le dimensioni del DOM
Secondo Lighthouse, le dimensioni elevate del DOM aumentano l'utilizzo di memoria, causano ricalcoli degli stili più lunghi e producono costosi adattamenti dinamici del layout.

Abbiamo ridotto il numero di nodi DOM in due modi:
- Innanzitutto, abbiamo visualizzato i nostri elementi del menu su richiesta dell'utente (al clic). Le dimensioni del DOM sono diminuite di circa 1200 nodi.
- In secondo luogo, abbiamo caricato in modo lazy i widget meno importanti.
Grazie a tutti questi sforzi, abbiamo ridotto notevolmente il TBT e, di conseguenza, il nostro INP è diminuito di quasi il 50%:

A questo punto, avevamo quasi esaurito le soluzioni semplici per ridurre ulteriormente il TBT (e gli INP per procura), ma sapevamo che c'era molto spazio per miglioramenti. È stato allora che abbiamo deciso di eseguire l'upgrade del nostro boilerplate dell'interfaccia utente personalizzato all'ultima versione di React e di Next.js per utilizzare meglio gli hook ed evitare il rendering ripetuto non necessario dei componenti.
A causa di aggiornamenti più frequenti e di un traffico relativamente inferiore rispetto alle altre parti del sito web, abbiamo iniziato a eseguire la migrazione delle nostre pagine degli argomenti a Next.js. Abbiamo anche utilizzato PartyTown per scaricare sui worker web un carico di lavoro aggiuntivo del thread principale, oltre a tecniche come requestIdleCallBack per rimandare le attività non critiche.
In che modo il miglioramento dell'INP ha aiutato The Economic Times?
TBT e INP attuali sull'origine
Al momento della pubblicazione di questo post, il TBT per la nostra origine era di 120 millisecondi, in calo rispetto ai 3260 millisecondi del momento in cui abbiamo iniziato le nostre attività di ottimizzazione. Allo stesso modo, l'INP per la nostra origine era di 257 millisecondi dopo i nostri sforzi di ottimizzazione, in calo rispetto a oltre 1000 millisecondi.

Tendenza CrUX per le proprietà INP
Il traffico ricevuto sulle pagine degli argomenti rappresenta una parte notevolmente più piccola del traffico complessivo. Di conseguenza, era un luogo ideale per la sperimentazione. I risultati di CrUX e quelli aziendali sono stati molto incoraggianti e ci hanno spinto ad estendere le nostre iniziative all'intero sito web per trarre ulteriori vantaggi.

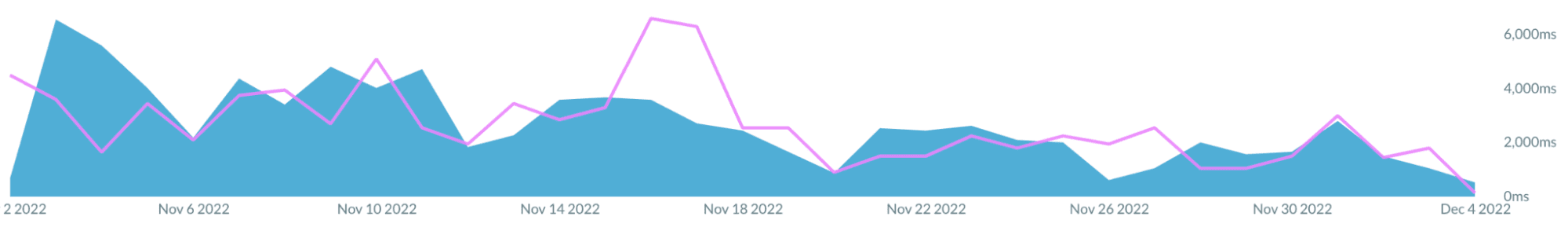
Analisi TBT di mPulse di Akamai
Utilizziamo Akamai mPulse come soluzione RUM, che misura il TBT sul campo. Abbiamo osservato una diminuzione costante del TBT, che corrisponde chiaramente ai risultati dei nostri sforzi per ridurre l'INP. Come si vede nello screenshot di seguito, i valori TBT sono diminuiti da circa 5 secondi a circa 200 millisecondi sul campo.

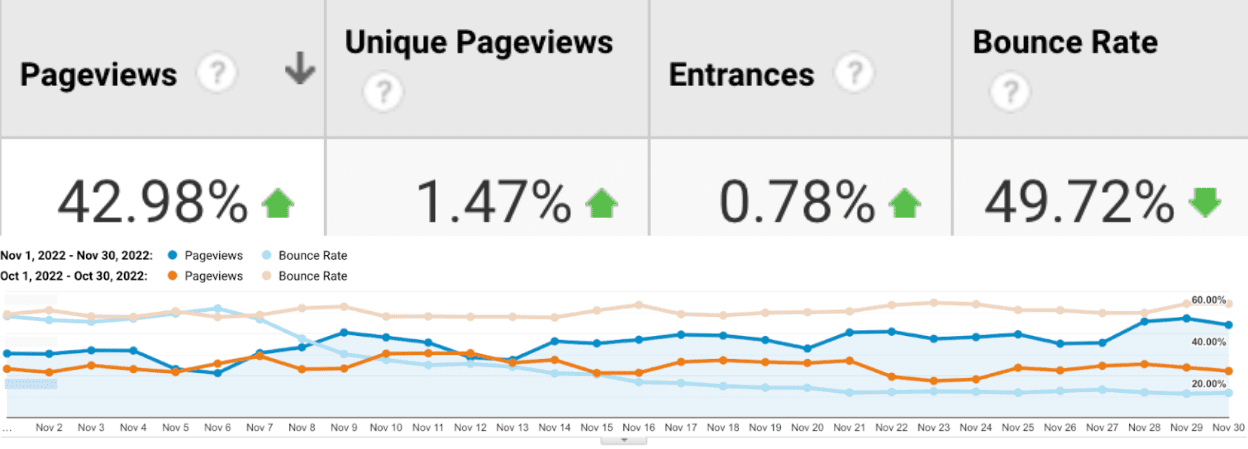
Risultato aziendale
Nel complesso, i nostri sforzi per ridurre il TBT di 30 volte, insieme alla migrazione a Next.js, ci hanno aiutato a ridurre l'INP quasi di quattro volte, il che ha portato a una riduzione del 50% della frequenza di rimbalzo e a un aumento del 43% delle visualizzazioni di pagina nelle pagine degli argomenti.

Conclusione
In sintesi, l'INP ha contribuito ampiamente a determinare i problemi di prestazioni di runtime in alcune parti del sito web di Economic Times. Si è dimostrata una delle metriche più efficaci per influire positivamente sui risultati aziendali. Grazie ai numeri molto incoraggianti che abbiamo osservato in seguito a questo impegno, ci sentiamo motivati ad estendere le nostre attività di ottimizzazione ad altre aree del nostro sito web e a trarre ulteriori vantaggi.




