將 TBT 降低 30 倍,並遷移至 Next.js,有助於 The Ecomonic Times 將 INP 降低近四倍,跳出率降低 50%,網頁瀏覽量則提升 43%。
與下一個顯示的內容互動 (INP) 是一種指標,用於評估網站回應使用者輸入內容的速度。良好的回應速度是指網頁能快速回應使用者互動。網頁的 INP 越低,回應使用者互動的效能就越好。

模糊的開頭
當 Google 最初推出 INP 做為實驗指標,並有可能演變成 Core Web Vitals 指標時,Economic Times 團隊便接受了挑戰,在 INP 升級為 Core Web Vitals 指標前先行修正,因為提供世界級的使用者體驗對我們的核心業務價值至關重要。
INP 是目前最難解決的指標之一。一開始,我們不清楚如何有效評估 INP。更麻煩的是,社群缺乏支援,包括大多數的真實使用者監控 (RUM) 供應商都尚未支援這項功能。不過,我們有 Google RUM 工具,例如 Chrome 使用者體驗報告 (CrUX)、web-vitals JavaScript 程式庫和其他支援工具,因此在評估未來方向時,我們可以掌握自身的現況。在我們開始時,原始層級的 INP 接近 1,000 毫秒。
在實地修正 INP 時,我們發現其中一個可指定的實驗室指標是總封鎖時間 (TBT)。社群已為 TBT 提供完善的說明文件,並提供相關支援。不過,雖然我們已經符合 Core Web Vitals 的門檻,但在 TBT 方面,我們一開始的時間就超過 3 秒,因此表現不佳。
什麼是 TBT?我們採取了哪些步驟來改善 TBT?
TBT 是實驗室指標,用於評估網頁在載入期間回應使用者輸入內容的速度。執行時間超過 50 毫秒的任務都會視為長時間任務,超過 50 毫秒門檻的時間稱為「阻斷時間」。
計算 TBT 時,系統會將網頁載入期間所有長時間工作項目的阻斷時間加總。舉例來說,如果在載入期間有兩個長時間工作,系統會依下列方式判斷阻斷時間:
- 任務 A 需要 80 毫秒 (比 50 毫秒多 30 毫秒)。
- 工作 B 需要 100 毫秒 (比 50 毫秒多 50 毫秒)。
網頁的 TBT 為 80 毫秒 (30 加 50)。TBT 越低越好,且與 INP 有良好的相關性。
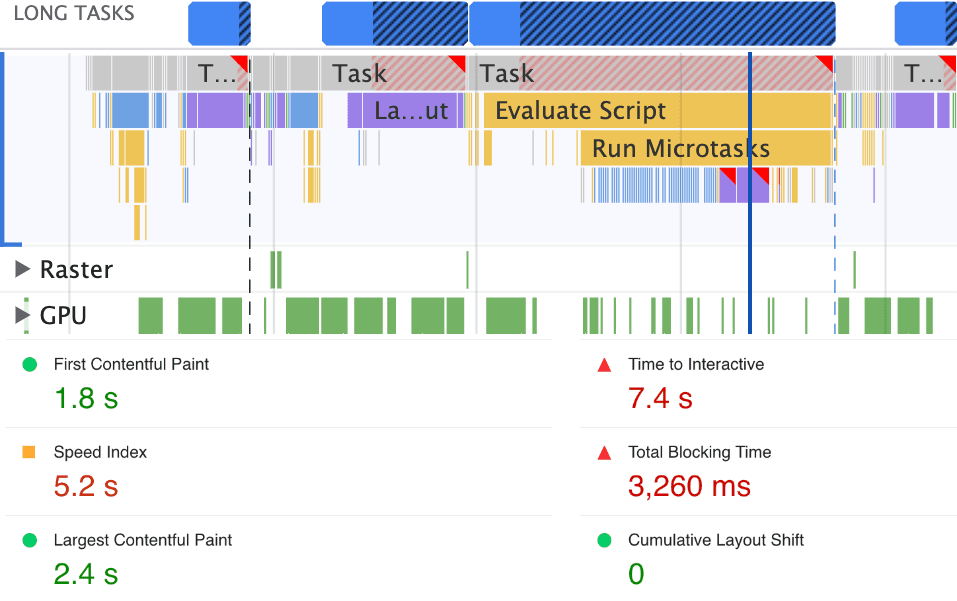
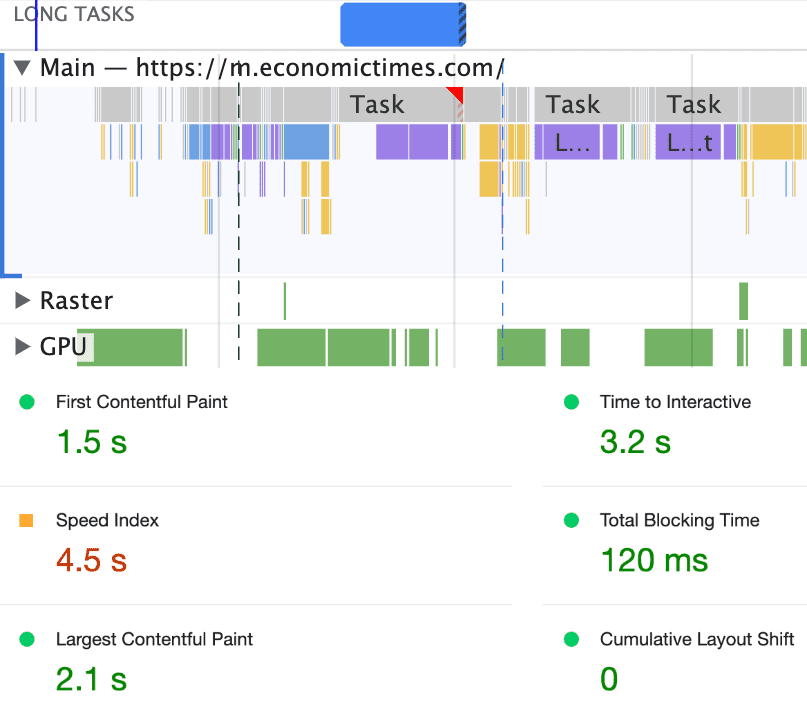
以下是實驗室比較結果,比較改善前後的 TBT:


將主執行緒的工作降到最低
瀏覽器的主執行緒會處理所有事項,從剖析 HTML、建構 DOM、剖析 CSS 和套用樣式,到評估及執行 JavaScript。主執行緒也會處理使用者互動,也就是點擊、輕觸和按鍵。如果主要執行緒忙於執行其他工作,可能無法有效回應使用者輸入內容,並導致使用者體驗不佳。
這對我們來說是最困難的任務,因為我們有自己的演算法,可根據訂閱狀態和 A/B 版本測試、數據分析等的第三方指令碼,偵測使用者身分,以便放送廣告。
我們一開始採取小幅調整,例如將較不重要的業務資產的載入作業降至次要。其次,我們使用 requestIdleCallback 處理非關鍵工作,這有助於縮短 TBT。
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
建議在使用 requestIdleCallback 時指定逾時時間,因為這樣一來,如果指定的時間已過,但回呼尚未呼叫,系統就會在逾時後立即執行回呼。
縮短指令碼評估時間
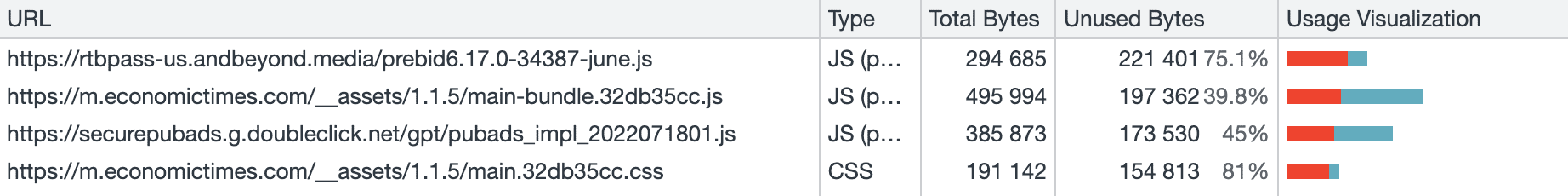
我們也使用可載入的元件延遲載入第三方程式庫。我們也使用 Chrome 開發人員工具中的涵蓋率工具分析網頁,移除未使用的 JavaScript 和 CSS。這有助於我們找出需要進行樹狀圖搖動的部分,以便在網頁載入期間減少程式碼數量,進而縮減應用程式的初始套件大小。

縮減 DOM 大小
根據 Lighthouse 的說法,大型 DOM 會增加記憶體用量、延長樣式重新計算的時間,並產生費工的版面配置重排。

我們透過兩種方式減少 DOM 節點數量:
- 首先,我們會在使用者點選時,根據使用者要求算繪選單項目。這項最佳化可將 DOM 大小縮減約 1,200 個節點。
- 其次,我們延後載入較不重要的小工具。
在這些努力下,我們大幅降低了 TBT,而 INP 也因此減少了近 50%:

目前,我們已幾乎找不到可以進一步降低 TBT (以及透過 Proxy 的 INP) 的簡單方法,但我們知道仍有許多進步空間。因此,我們決定將自訂 UI 樣板升級至最新版本的 React 和 Next.js,以便更有效地使用鉤子,避免不必要地重新轉譯元件。
由於主題網頁更新頻率較高,且與網站其他部分相比流量較低,我們開始將這些網頁遷移至 Next.js。我們也使用 PartyTown,將其他繁重的主執行緒工作卸載至網路 worker,並搭配 requestIdleCallBack 等技術,延遲非關鍵工作。
改善 INP 對《經濟時報》有何幫助?
來源的目前 TBT 和 INP
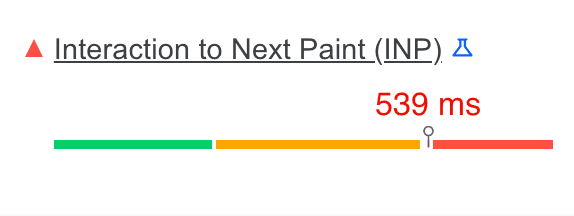
在發布這篇文章時,我們的來源網址 TBT 為 120 毫秒,比起開始進行最佳化時的 3,260 毫秒大幅縮短。同樣地,在完成最佳化後,來源的 INP 從超過 1,000 毫秒降至 257 毫秒。

INP CrUX 趨勢
主題網頁的流量只佔整體流量的極小部分。因此,這裡是進行實驗的理想場所。CrUX 結果和業務成果都非常令人振奮,因此我們決定擴大整個網站的努力範圍,以便進一步發揮效益。

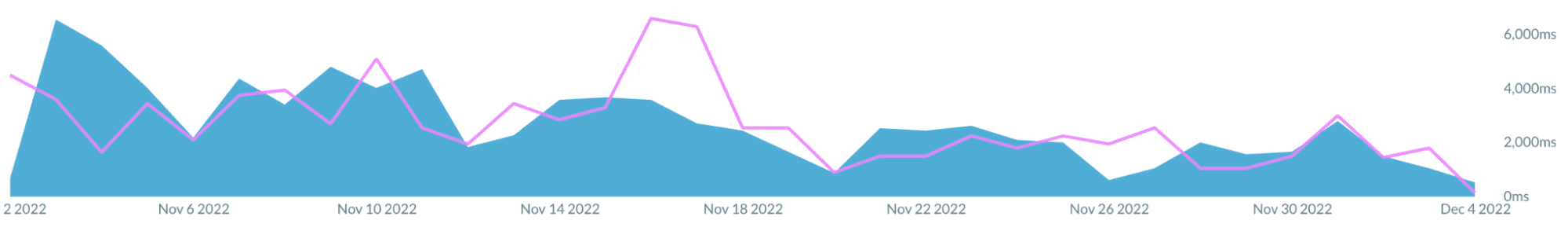
Akamai mPulse TBT 分析
我們使用 Akamai mPulse 做為 RUM 解決方案,用於測量現場的 TBT。我們觀察到 TBT 持續下降,這與我們減少 INP 的努力成果相符。如以下螢幕截圖所示,TBT 值最終從約 5 秒降至在欄位中約 200 毫秒。

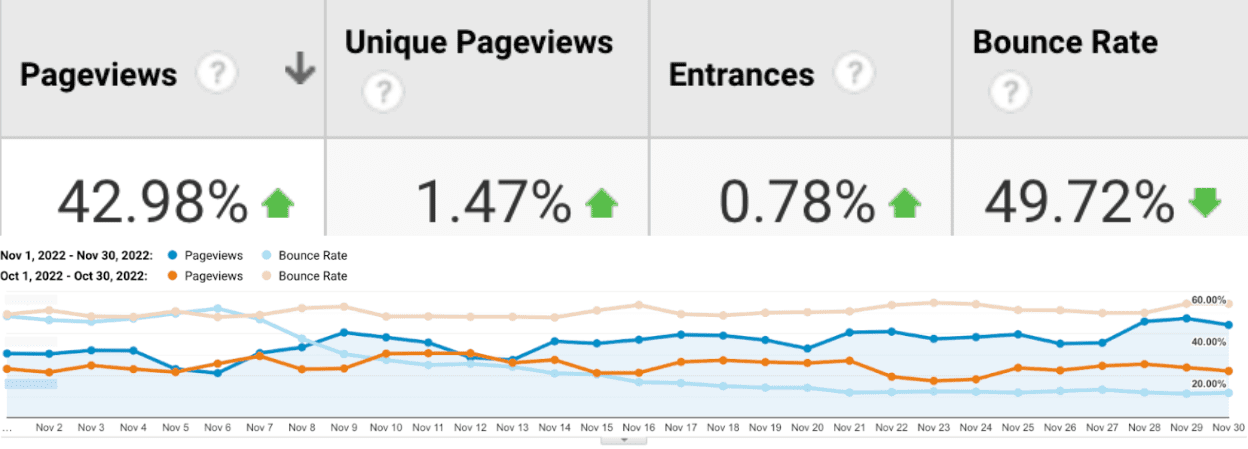
業務成果
整體來說,我們努力將 TBT 降低 30 倍,並遷移至 Next.js,這有助於將 INP 降低近 4 倍,最終導致主題網頁的跳出率降低 50%,網頁瀏覽量提升 43%。

結論
總而言之,INP 廣泛協助我們找出 Economic Times 網站部分的執行階段效能問題。這項指標已證實是影響業務成果最有效的指標之一。這項努力帶來的成果相當令人振奮,因此我們決定將最佳化工作擴大到網站的其他部分,並從中獲得更多好處。



