Снижение TBT в 30 раз и переход на Next.js помогли The Econic Times сократить INP почти в четыре раза, что привело к снижению показателя отказов на 50% и росту просмотров страниц на 43%.
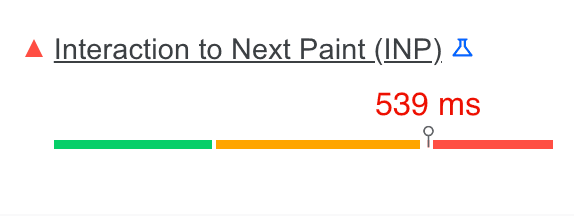
Interaction to Next Paint (INP) — это метрика, которая оценивает отзывчивость веб-сайта на пользовательский ввод. Хорошая отзывчивость означает, что страница быстро реагирует на взаимодействие с пользователем. Чем ниже INP страницы, тем лучше она способна реагировать на взаимодействие с пользователем.

Нечеткое начало
Когда Google изначально представил INP как экспериментальную метрику с потенциалом развития в одну из основных метрик Web Vitals, команда Economic Times взялась за задачу исправить ее до того, как она станет таковой, поскольку обеспечение первоклассного пользовательского опыта имеет решающее значение для наших основных бизнес-ценностей.
INP был одной из самых сложных метрик для решения до сих пор. Вначале было неясно, как эффективно измерять INP. Что еще больше усложняло ситуацию, так это отсутствие поддержки сообщества, включая большинство поставщиков Real User Monitoring (RUM), которые еще не поддерживали его. Однако у нас были инструменты Google RUM, такие как Chrome User Experience Report (CrUX) , библиотека JavaScript web-vitals и другие, поддерживающие его, что дало нам представление о том, где мы находимся, пока мы оценивали путь вперед. Наш INP был близок к 1000 миллисекундам на исходном уровне, когда мы начали.
Одна вещь, которая возникла во время исправления INP в полевых условиях, заключалась в том, что одной из целевых лабораторных метрик может быть Общее время блокировки (TBT) . TBT уже был хорошо документирован и поддерживался сообществом. Однако, несмотря на то, что мы уже достигли пороговых значений для Core Web Vitals, мы не так хорошо справлялись с TBT, поскольку оно превышало 3 секунды, когда мы начали.
Что такое TBT и какие шаги мы предприняли для его улучшения?
TBT — это лабораторная метрика, которая измеряет скорость реагирования веб-страницы на пользовательский ввод во время загрузки страницы. Любая задача, выполнение которой занимает более 50 миллисекунд, считается долгой задачей, а время после порога в 50 миллисекунд известно как время блокировки .
TBT рассчитывается путем суммирования времени блокировки всех длительных задач во время загрузки страницы. Например, если во время загрузки есть две длительные задачи, время блокировки определяется следующим образом:
- Задача А занимает 80 миллисекунд (на 30 миллисекунд больше, чем 50 миллисекунд).
- Задача B занимает 100 миллисекунд (на 50 миллисекунд больше, чем 50 миллисекунд).
TBT страницы составит: 80 миллисекунд (30 + 50). Чем ниже TBT, тем лучше, и TBT также хорошо коррелирует с INP .
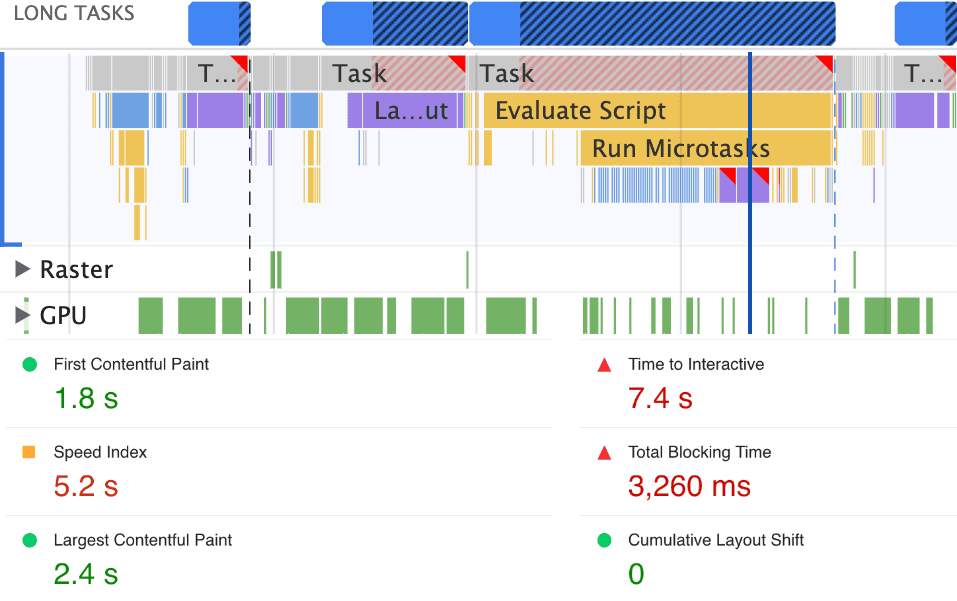
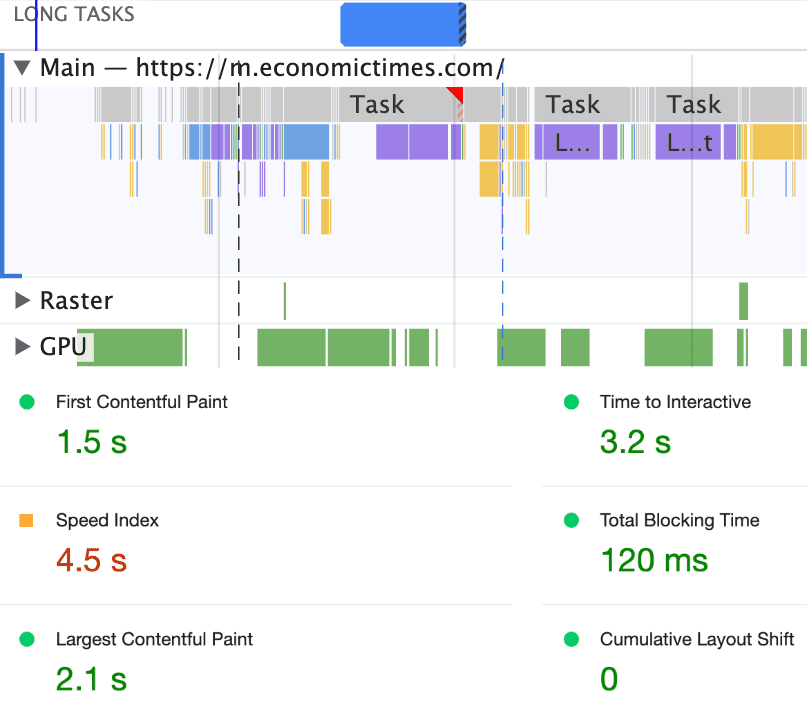
Вот краткое лабораторное сравнение нашего TBT до и после принятия мер по его улучшению:


Минимизируйте работу основного потока
Основной поток браузера обрабатывает все, от разбора HTML, построения DOM до разбора CSS и применения стилей, а также оценки и выполнения JavaScript. Основной поток также обрабатывает пользовательские взаимодействия, то есть щелчки, касания и нажатия клавиш. Если основной поток занят выполнением другой работы, он может не реагировать на пользовательский ввод эффективно и может привести к некорректному пользовательскому опыту.
Это была самая сложная задача для нас, поскольку у нас есть собственные алгоритмы определения личности пользователя для показа рекламы на основе статуса подписки, а также сторонние скрипты для A/B-тестирования, аналитики и многого другого.
Сначала мы предприняли небольшие шаги, например, деприоритезировали загрузку менее важных бизнес-активов. Во-вторых, мы использовали requestIdleCallback для некритической работы, что может помочь сократить TBT.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
При использовании requestIdleCallback рекомендуется указывать тайм-аут, поскольку это гарантирует, что если указанное время истекло, а обратный вызов еще не был вызван, он выполнит обратный вызов сразу после истечения тайм-аута.
Минимизировать время оценки сценария
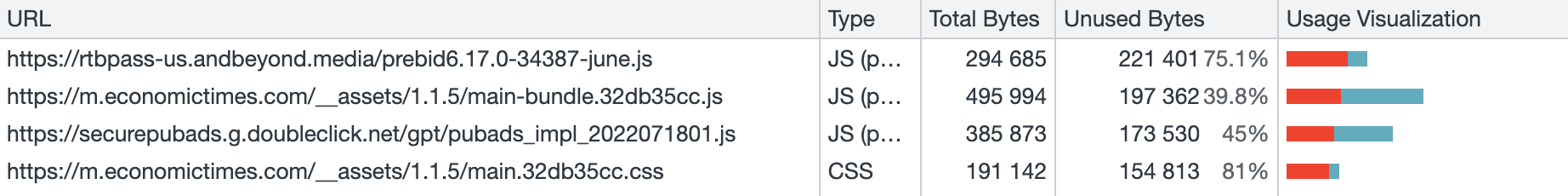
Мы также лениво загрузили сторонние библиотеки с помощью Loadable components . Мы также удалили неиспользуемый JavaScript и CSS, профилируя страницу с помощью инструмента покрытия в Chrome DevTools. Это помогло нам определить области, где требовалось tree shake , чтобы отправить меньше кода во время загрузки страницы и, следовательно, уменьшить начальный размер пакета приложения.

Уменьшить размер DOM
По данным Lighthouse, большие размеры DOM увеличивают использование памяти, приводят к более длительным пересчетам стилей и приводят к дорогостоящим перекомпоновкам макета .

Мы сократили количество узлов DOM двумя способами:
- Во-первых, мы отрисовали пункты меню по запросу пользователя (по клику). Это уменьшило размер DOM примерно на 1200 узлов.
- Во-вторых, мы отложенно загрузили менее важные виджеты.
Благодаря всем этим усилиям мы значительно снизили TBT, а наш INP соответственно снизился почти на 50%:

На этом этапе мы почти исчерпали легкие пути для дальнейшего сокращения TBT (и INP по доверенности), но мы знали, что у нас есть много возможностей для улучшения. Именно тогда мы решили обновить наш специально созданный шаблон пользовательского интерфейса до последней версии React вместе с Next.js , чтобы лучше использовать хуки и избежать ненужной повторной отрисовки компонентов.
Из-за более частых обновлений и сравнительно меньшего трафика по сравнению с другими частями веб-сайта мы начали переносить наши тематические страницы в Next.js. Мы также использовали PartyTown для разгрузки дополнительной тяжелой работы основного потока на веб-воркеры, наряду с такими методами, как requestIdleCallBack для отсрочки некритических задач.
Как улучшение INP помогло The Economic Times?
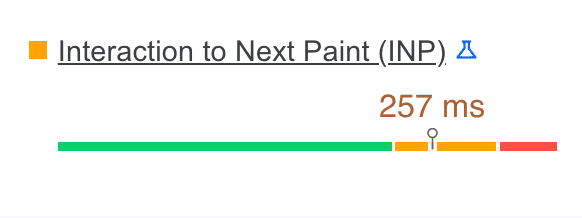
Текущие ТБТ и INP по происхождению
На момент публикации этого поста TBT для нашего источника составлял 120 миллисекунд, что ниже 3260 миллисекунд, когда мы начали оптимизацию. Аналогично, INP для нашего источника составлял 257 миллисекунд после оптимизации, что ниже более 1000 миллисекунд.

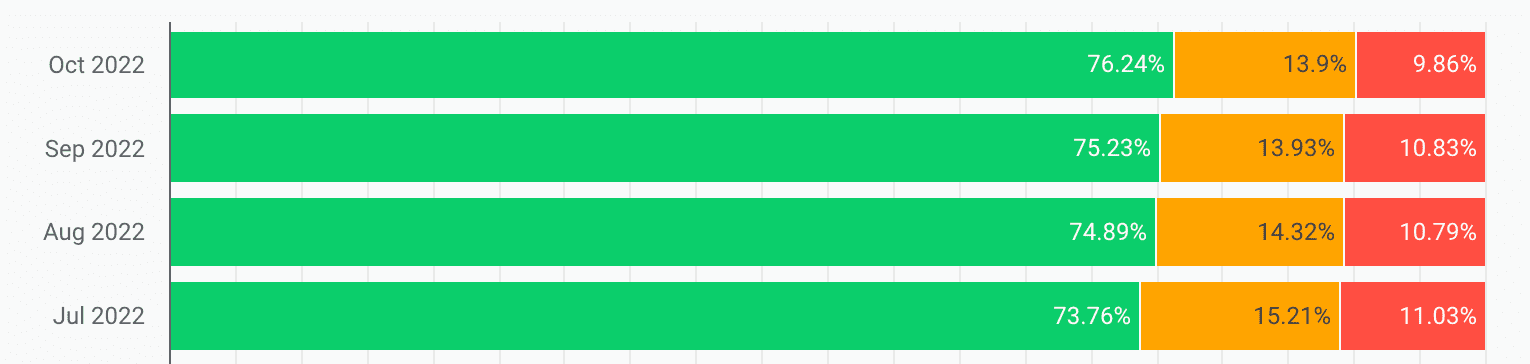
Тренд INP CrUX
Трафик, полученный на тематических страницах, представляет собой значительно меньшую часть общего трафика. Таким образом, это было идеальное место для экспериментов. Результаты CrUX вместе с бизнес-результатами были очень обнадеживающими и побудили нас расширить наши усилия по всему веб-сайту, чтобы получить дальнейшие выгоды.

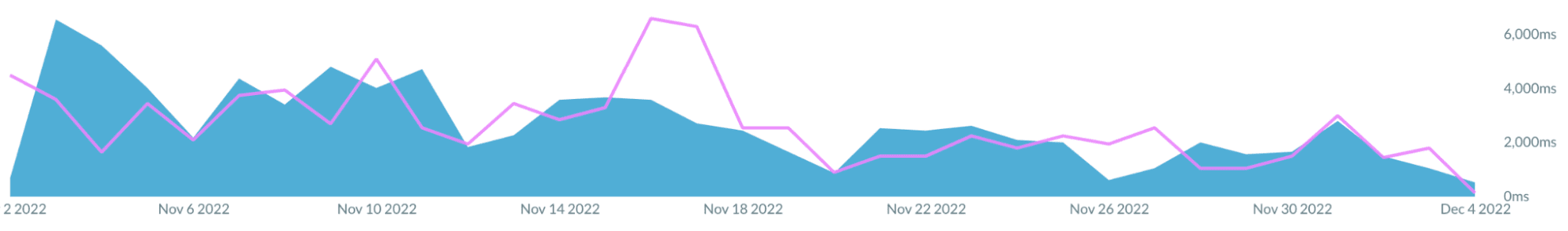
Анализ Akamai mPulse TBT
Мы используем Akamai mPulse в качестве нашего решения RUM, которое измеряет TBT в полевых условиях. Мы наблюдали последовательное снижение TBT, что четко соответствует результатам наших усилий по снижению INP. Как видно на снимке экрана ниже, значения TBT в конечном итоге снизились с приблизительно 5 секунд до около 200 миллисекунд в полевых условиях.

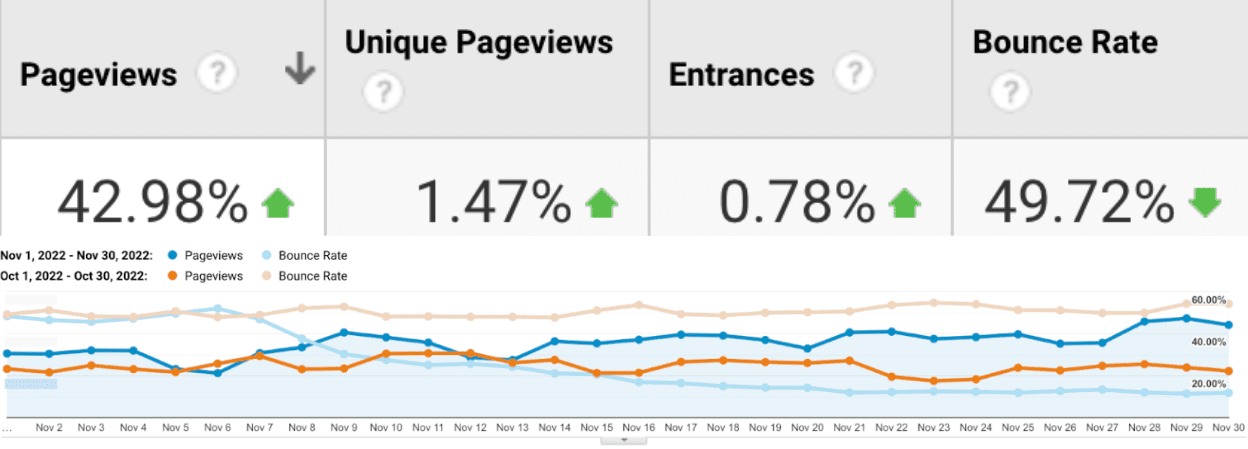
Бизнес-результат
В целом наши усилия по снижению TBT в 30 раз, а также переход на Next.js помогли нам сократить INP почти в 4 раза, что в конечном итоге привело к снижению показателя отказов на 50% и увеличению просмотров страниц на тематических страницах на 43% .

Заключение
Подводя итог, можно сказать, что INP активно помогал определять проблемы производительности во время выполнения в частях веб-сайта Economic Times. Это оказалось одной из самых эффективных метрик для положительного влияния на результаты бизнеса. Благодаря весьма обнадеживающим цифрам, которые мы наблюдали в результате этих усилий, мы мотивированы масштабировать наши усилия по оптимизации на другие области нашего веб-сайта и получать дополнительные выгоды.




