Durch die Verringerung der TBT um das 30-fache und die Migration zu Next.js konnte The Economic Times die INP fast viermal senken. Dies führte zu einer Verringerung der Absprungrate um 50% und einer Steigerung der Seitenaufrufe um 43 %.
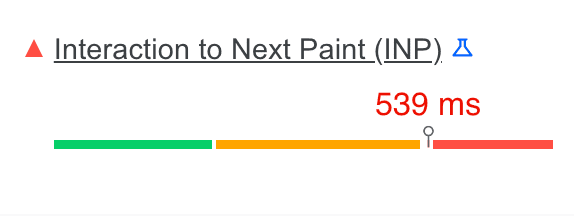
Interaction to Next Paint (INP) ist ein Messwert, mit dem die Reaktionsfähigkeit einer Website auf Nutzereingaben bewertet wird. Eine gute Reaktionsfähigkeit bedeutet, dass eine Seite schnell auf Nutzerinteraktionen reagiert. Je niedriger der INP einer Seite ist, desto besser kann sie auf Nutzerinteraktionen reagieren.

Die unklaren Anfänge
Als Google INP als experimentellen Messwert einführte, der sich zu einem der Core Web Vitals-Messwerte entwickeln könnte, nahm das Economic Times-Team die Herausforderung an, ihn zu korrigieren, bevor er zu einem solchen Messwert wird. Denn eine erstklassige Nutzererfahrung ist für unsere wichtigsten Geschäftswerte entscheidend.
Der INP war bisher einer der schwierigsten Messwerte. Anfangs war unklar, wie sich die Conversions effektiv messen lassen. Erschwerend kam hinzu, dass es kaum Community-Support gab. Die meisten Anbieter von Real User Monitoring (RUM) unterstützten die Funktion noch nicht. Wir hatten jedoch RUM-Tools von Google wie den Chrome User Experience Report (CrUX), die web-vitals JavaScript-Bibliothek und andere unterstützende Tools, die uns ein Gefühl dafür gaben, wo wir standen, während wir den Weg vor uns evaluierten. Zu Beginn lag unsere INP auf Ursprungsebene bei fast 1.000 Millisekunden.
Bei der Behebung von INP-Problemen im Feld haben wir festgestellt, dass einer der Lab-Messwerte, auf den man sich konzentrieren sollte, die Gesamte Blockierzeit (Total Blocking Time, TBT) ist. TBT war bereits gut dokumentiert und wurde von der Community unterstützt. Obwohl wir die Grenzwerte für die Core Web Vitals bereits erfüllten, waren wir bei der TBT nicht so gut aufgestellt, da sie zu Beginn über 3 Sekunden betrug.
Was ist TBT und welche Schritte haben wir unternommen, um es zu verbessern?
TBT ist ein Labormesswert, mit dem die Reaktionsfähigkeit einer Webseite auf Nutzereingaben während des Seitenaufbaus gemessen wird. Aufgaben, deren Ausführung mehr als 50 Millisekunden dauert, werden als lang angesehen. Die Zeit nach dem Grenzwert von 50 Millisekunden wird als Blockierungszeit bezeichnet.
Die TBT wird berechnet, indem die Blockierungszeit aller langen Aufgaben während des Seitenladevorgangs addiert wird. Wenn während des Ladevorgangs beispielsweise zwei lange Aufgaben ausgeführt werden, wird die Blockierungszeit so ermittelt:
- Aufgabe A dauert 80 Millisekunden (30 Millisekunden mehr als 50 Millisekunden).
- Aufgabe B dauert 100 Millisekunden (50 Millisekunden mehr als 50 Millisekunden).
Die TBT der Seite beträgt 80 Millisekunden (30 + 50). Je niedriger der TBT, desto besser. Außerdem correliert er gut mit dem INP.
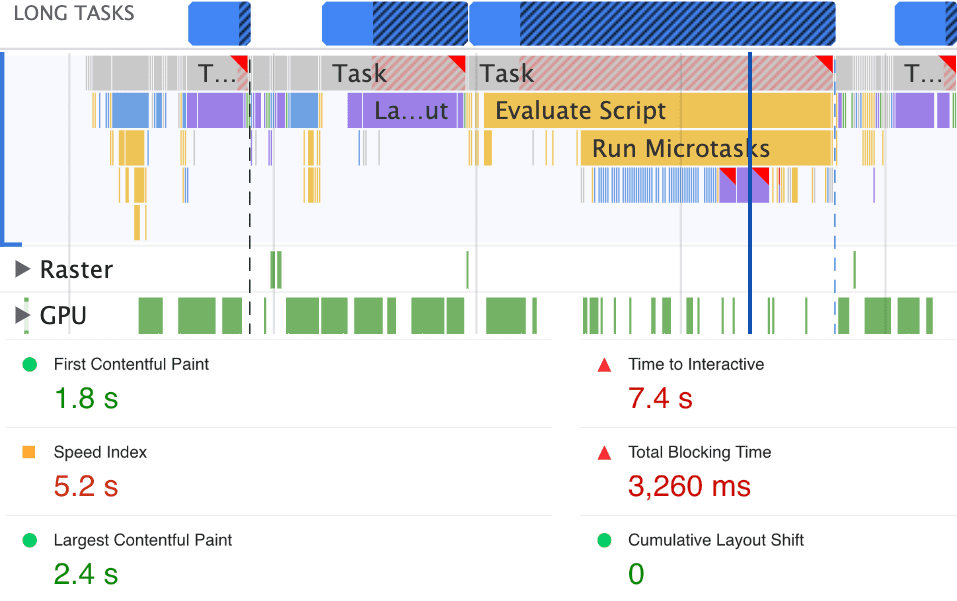
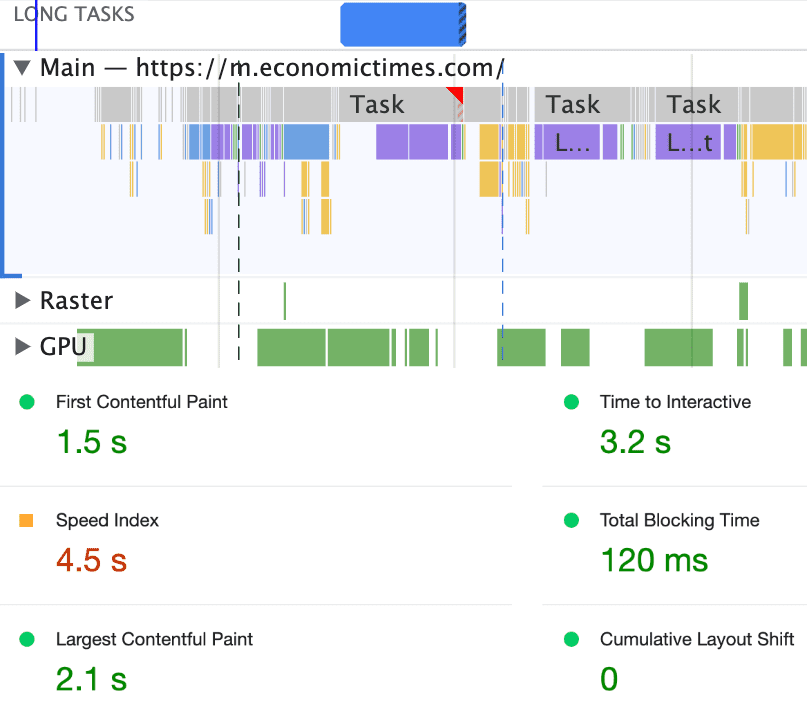
Hier ist ein kurzer Lab-Vergleich unserer TBT vor und nach der Verbesserung:


Arbeit im Hauptthread minimieren
Der Haupt-Thread des Browsers verarbeitet alles vom Parsen von HTML, dem Erstellen des DOM, dem Parsen von CSS und dem Anwenden von Stilen bis hin zur Auswertung und Ausführung von JavaScript. Der Haupt-Thread verarbeitet auch Nutzerinteraktionen, also Klicks, Tippen und Tastendrücke. Wenn der Haupt-Thread mit anderen Aufgaben beschäftigt ist, reagiert er möglicherweise nicht effizient auf Nutzereingaben und die Nutzerfreundlichkeit wird beeinträchtigt.
Das war die schwierigste Aufgabe für uns, da wir eigene Algorithmen zur Erkennung der Nutzeridentität für die Auslieferung von Anzeigen basierend auf dem Abostatus und Drittanbieter-Scripts für A/B-Tests, Analysen und mehr haben.
Wir haben zuerst kleine Schritte unternommen, z. B. das Laden weniger kritischer Geschäfts-Assets herabgestuft. Zweitens haben wir requestIdleCallback für nicht kritische Aufgaben verwendet, was dazu beitragen kann, die TBT zu reduzieren.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
Bei der Verwendung von requestIdleCallback wird empfohlen, ein Zeitlimit anzugeben. So wird sichergestellt, dass der Callback sofort nach Ablauf des Zeitlimits ausgeführt wird, wenn er nicht bereits aufgerufen wurde.
Scriptauswertungszeit minimieren
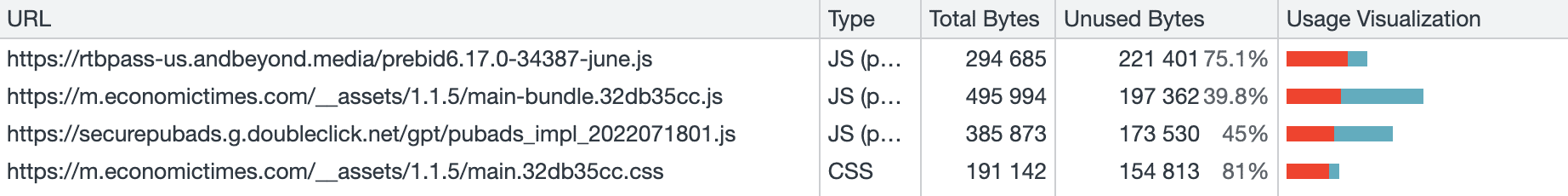
Außerdem haben wir Drittanbieterbibliotheken mithilfe von Ladbaren Komponenten verzögert geladen. Außerdem haben wir nicht verwendetes JavaScript und CSS entfernt, indem wir die Seite mit dem Abdeckungstool in den Chrome-Entwicklertools profiliert haben. So konnten wir Bereiche identifizieren, in denen Tree Shaking erforderlich war, um beim Laden der Seite weniger Code zu übertragen und so die anfängliche Bundle-Größe der Anwendung zu reduzieren.

DOM-Größe reduzieren
Laut Lighthouse führen große DOM-Größen zu einer höheren Arbeitsspeichernutzung, längeren Stilberechnungen und kostspieligen Layout-Neuberechnungen.

Wir haben die Anzahl der DOM-Knoten auf zwei Arten reduziert:
- Zuerst haben wir unsere Menüpunkte auf Nutzeranfrage (bei Klick) gerendert. Dadurch wurde die DOM-Größe um etwa 1.200 Knoten reduziert.
- Zweitens haben wir weniger wichtige Widgets mit Lazy Loading geladen.
Durch diese Maßnahmen konnten wir die TBT deutlich reduzieren und unsere INP entsprechend um fast 50 % senken:

Zu diesem Zeitpunkt waren uns fast alle einfachen Maßnahmen zur weiteren Reduzierung der TBT (und damit auch der INP) ausgegangen. Wir wussten aber, dass noch viel Spielraum für Verbesserungen bestand. Deshalb haben wir uns entschieden, unsere benutzerdefinierte UI-Boilerplate auf die neueste Version von React und Next.js umzustellen, um Hooks besser zu nutzen und unnötiges erneutes Rendern von Komponenten zu vermeiden.
Aufgrund häufigerer Aktualisierungen und vergleichsweise weniger Zugriffen als auf den anderen Bereichen der Website haben wir damit begonnen, unsere Themenseiten zu Next.js zu migrieren. Außerdem haben wir PartyTown verwendet, um zusätzliche, arbeitsintensive Hauptthread-Aufgaben an Webworker auszulagern, sowie Techniken wie requestIdleCallBack, um nicht kritische Aufgaben zu verschieben.
Wie hat die Verbesserung der INP The Economic Times geholfen?
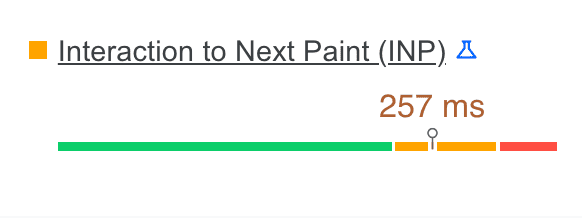
Aktuelle TBT und INP am Ursprung
Zum Zeitpunkt der Veröffentlichung dieses Beitrags betrug die TBT für unseren Ursprung 120 Millisekunden, verglichen mit 3.260 Millisekunden zu Beginn unserer Optimierungsbemühungen. Der INP für unseren Ursprung betrug nach unseren Optimierungsbemühungen 257 Millisekunden, verglichen mit über 1.000 Millisekunden zuvor.

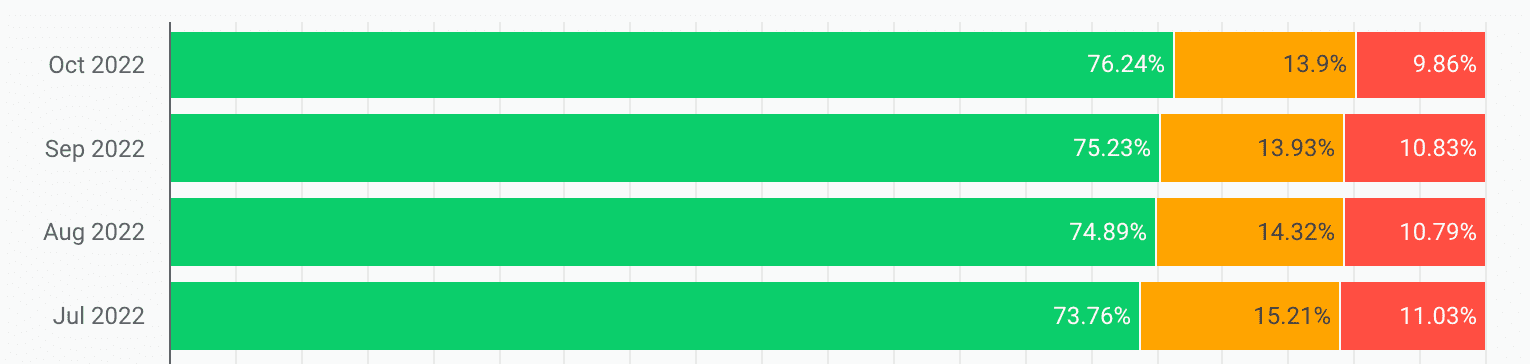
INP CrUX-Trend
Der Traffic auf Themenseiten macht einen deutlich geringeren Teil des gesamten Traffics aus. Daher war es ein idealer Ort für Experimente. Die Ergebnisse der CrUX-Analyse und die Geschäftsergebnisse waren sehr ermutigend. Deshalb haben wir unsere Bemühungen auf die gesamte Website ausgeweitet, um weitere Vorteile zu erzielen.

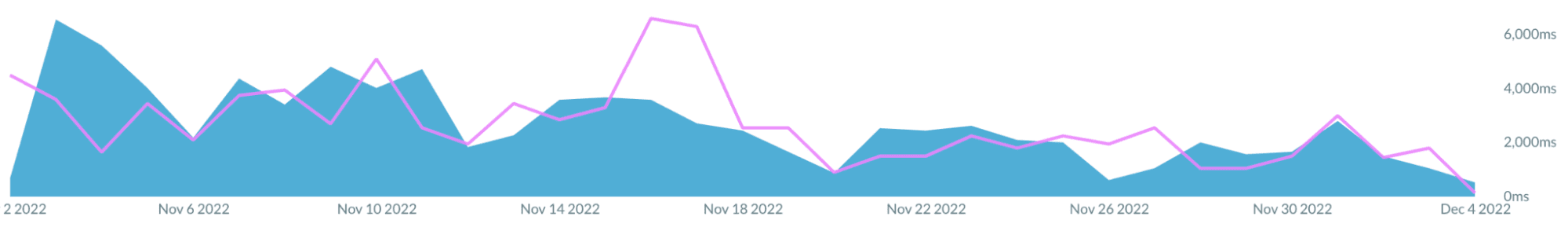
Akamai mPulse-TBT-Analyse
Wir verwenden Akamai mPulse als RUM-Lösung, mit der die TBT vor Ort gemessen wird. Wir haben einen kontinuierlichen Rückgang der TBT festgestellt, der eindeutig auf die Ergebnisse unserer Bemühungen zur Reduzierung der INP zurückzuführen ist. Wie im Screenshot unten zu sehen ist, sanken die TBT-Werte im Feld schließlich von etwa 5 Sekunden auf etwa 200 Millisekunden.

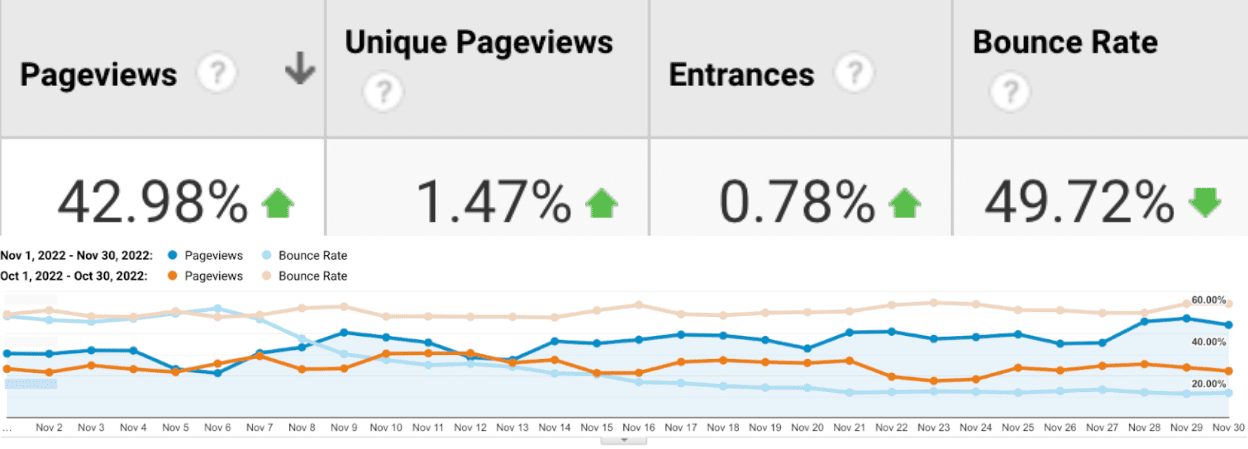
Geschäftsergebnis
Insgesamt konnten wir durch unsere Bemühungen, die TBT um das 30-fache zu senken, und die Migration zu Next.js die INP fast um das Vierfache reduzieren. Dies führte schließlich zu einer Reduzierung der Absprungrate um 50% und einer Steigerung der Seitenaufrufe um 43% auf Themenseiten.

Fazit
Zusammenfassend hat INP maßgeblich dazu beigetragen, Laufzeitleistungsprobleme auf Teilen der Website der Economic Times zu ermitteln. Er hat sich als einer der effektivsten Messwerte erwiesen, um positive Auswirkungen auf die Geschäftsergebnisse zu erzielen. Aufgrund der sehr ermutigenden Zahlen, die wir als Ergebnis dieser Bemühungen festgestellt haben, sind wir motiviert, unsere Optimierungsbemühungen auf andere Bereiche unserer Website auszuweiten und zusätzliche Vorteile zu erzielen.



