การลด TBT ลง 30 เท่าและการย้ายข้อมูลไปยัง Next.js ช่วยให้ The Economic Times ลด INP ได้เกือบ 4 เท่า ซึ่งส่งผลให้อัตราตีกลับลดลง 50% และการดูหน้าเว็บเพิ่มขึ้น 43%
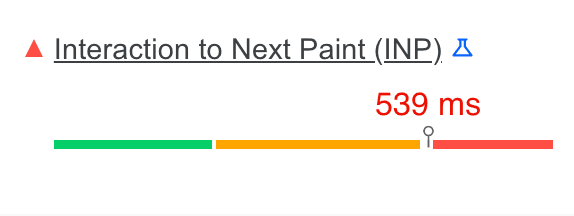
Interaction to Next Paint (INP) คือเมตริกที่ประเมินการตอบสนองของเว็บไซต์ต่ออินพุตของผู้ใช้ การตอบสนองที่ดีหมายความว่าหน้าเว็บตอบสนองต่อการโต้ตอบของผู้ใช้อย่างรวดเร็ว ยิ่ง INP ของหน้าเว็บต่ำ หน้าเว็บก็จะยิ่งตอบสนองต่อการโต้ตอบของผู้ใช้ได้ดียิ่งขึ้น

เริ่มต้นแบบไม่ชัดเจน
เมื่อ Google เปิดตัว INP เป็นครั้งแรกในฐานะเมตริกทดลองที่มีศักยภาพที่จะพัฒนาไปเป็นเมตริก Core Web Vitals รายการใดรายการหนึ่ง ทีม Economic Times ได้ตอบรับความท้าทายในการแก้ไขเมตริกนี้ก่อนที่จะพัฒนาไปเป็นเมตริกดังกล่าว เนื่องจากมอบประสบการณ์การใช้งานระดับโลกเป็นสิ่งสำคัญต่อคุณค่าหลักทางธุรกิจของเรา
INP เป็นหนึ่งในเมตริกที่แก้ไขได้ยากที่สุดเท่าที่เคยมีมา ในช่วงแรก เราไม่แน่ใจว่าจะวัด INP อย่างไรให้มีประสิทธิภาพ สิ่งที่ทําให้เรื่องยากขึ้นคือการสนับสนุนจากชุมชน ซึ่งรวมถึงผู้ให้บริการ Real User Monitoring (RUM) ส่วนใหญ่ที่ยังไม่รองรับ อย่างไรก็ตาม เรามีเครื่องมือ RUM ของ Google เช่น รายงานประสบการณ์ของผู้ใช้ Chrome (CrUX), web-vitals ไลบรารี JavaScript และอื่นๆ ที่รองรับ ซึ่งช่วยให้เราทราบถึงจุดยืนของเราขณะประเมินเส้นทางข้างหน้า INP ของเราอยู่ที่เกือบ 1,000 มิลลิวินาทีที่ระดับต้นทางเมื่อเราเริ่มต้น
สิ่งที่พบขณะแก้ไข INP ในภาคสนามคือเมตริกการทดสอบรายการหนึ่งที่ควรกำหนดเป้าหมายอาจเป็นระยะเวลาทั้งหมดในการบล็อก (TBT) TBT มีเอกสารประกอบและได้รับการสนับสนุนจากชุมชนเป็นอย่างดีอยู่แล้ว แม้ว่าจะเป็นไปตามเกณฑ์ของ Core Web Vitals แล้ว แต่เรายังทำได้ไม่ดีนักในด้าน TBT เนื่องจากมีค่ามากกว่า 3 วินาทีเมื่อเริ่มต้น
TBT คืออะไร และเราดำเนินการอย่างไรเพื่อปรับปรุง
TBT เป็นเมตริกในเวอร์ชันทดลองที่วัดการตอบสนองของหน้าเว็บต่ออินพุตของผู้ใช้ระหว่างการโหลดหน้าเว็บ งานใดก็ตามที่ใช้เวลาดำเนินการนานกว่า 50 มิลลิวินาทีจะถือว่าใช้เวลานาน และเวลาหลังจากเกณฑ์ 50 มิลลิวินาทีเรียกว่าเวลาการบล็อก
TBT คำนวณโดยนำเวลาการบล็อกของงานที่ใช้เวลานานทั้งหมดระหว่างการโหลดหน้าเว็บมารวมกัน ตัวอย่างเช่น หากมีงานที่ใช้เวลานาน 2 รายการระหว่างการโหลด ระบบจะกำหนดเวลาการบล็อกดังนี้
- งาน ก ใช้เวลา 80 มิลลิวินาที (มากกว่า 50 มิลลิวินาที 30 มิลลิวินาที)
- งาน ข ใช้เวลา 100 มิลลิวินาที (มากกว่า 50 มิลลิวินาที 50 มิลลิวินาที)
TBT ของหน้าเว็บจะเป็น 80 มิลลิวินาที (30 + 50) ยิ่ง TBT ต่ำยิ่งดี และ TBT ยังสัมพันธ์กับ INP เป็นอย่างดี
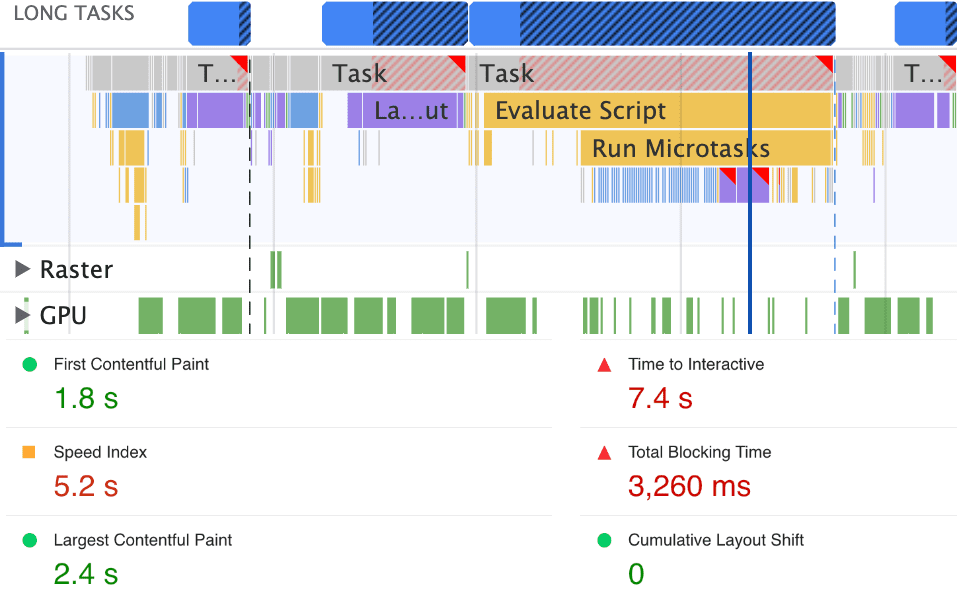
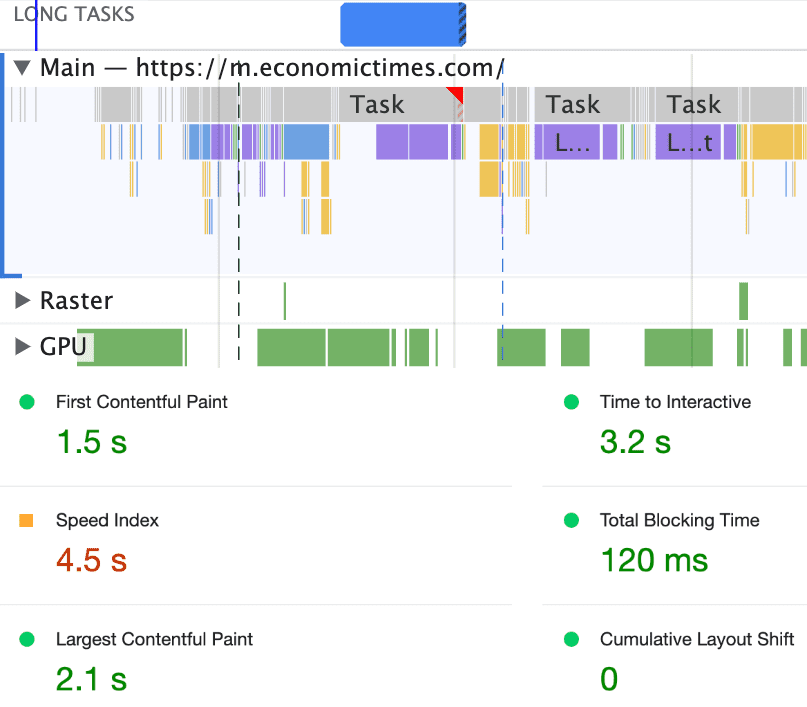
ต่อไปนี้เป็นการเปรียบเทียบ TBT ของเราในเวอร์ชันก่อนและหลังดำเนินการปรับปรุง


ลดงานในเทรดหลัก
เทรดหลักของเบราว์เซอร์จะจัดการทุกอย่างตั้งแต่การแยกวิเคราะห์ HTML, การสร้าง DOM, การแยกวิเคราะห์ CSS และการใช้สไตล์ รวมถึงการประเมินและเรียกใช้ JavaScript และเธรดหลักยังจัดการการโต้ตอบของผู้ใช้ด้วย เช่น การคลิก การแตะ และการกดแป้นพิมพ์ หากเธรดหลักไม่ว่างเนื่องจากมีงานอื่นๆ อยู่ อาจไม่ตอบสนองต่อข้อมูลจากผู้ใช้อย่างมีประสิทธิภาพ และอาจส่งผลให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่สะดุด
นี่เป็นงานที่ยากที่สุดสำหรับเรา เนื่องจากเรามีอัลกอริทึมของตัวเองในการตรวจหาตัวตนของผู้ใช้เพื่อแสดงโฆษณาตามสถานะการสมัครใช้บริการและสคริปต์ของบุคคลที่สามสำหรับการทดสอบ A/B ข้อมูลวิเคราะห์ และอื่นๆ
เราเริ่มต้นด้วยขั้นตอนเล็กๆ น้อยๆ เช่น ลดความสำคัญของการโหลดชิ้นงานทางธุรกิจที่ไม่สำคัญมาก ประการที่ 2 เราใช้ requestIdleCallback สำหรับงานที่ไม่ใช่งานสำคัญ ซึ่งช่วยในการลด TBT ได้
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
เราขอแนะนำให้ระบุการหมดเวลาเมื่อใช้ requestIdleCallback เนื่องจากจะช่วยให้มั่นใจได้ว่าหากเวลาที่กำหนดผ่านไปแล้วและยังไม่ได้เรียกใช้การเรียกกลับ ระบบจะเรียกใช้การเรียกกลับทันทีหลังจากหมดเวลา
ลดเวลาการประเมินสคริปต์
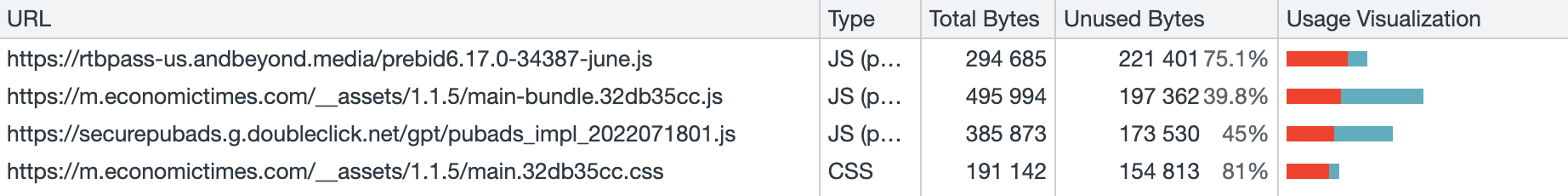
นอกจากนี้ เรายังใช้ Lazy Loading กับไลบรารีของบุคคลที่สามโดยใช้คอมโพเนนต์ที่โหลดได้ นอกจากนี้ เรายังนำ JavaScript และ CSS ที่ไม่ได้ใช้ออกด้วย โดยทำโปรไฟล์หน้าเว็บด้วยเครื่องมือการครอบคลุมในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ซึ่งช่วยให้เราระบุได้ว่าจะต้องใช้ Tree Shaking ตรงจุดไหนเพื่อลดโค้ดที่ส่งระหว่างการโหลดหน้าเว็บ และลดขนาดกลุ่มเริ่มต้นของแอปพลิเคชัน

ลดขนาด DOM
ตาม Lighthouse ระบุว่า DOM ขนาดใหญ่จะใช้หน่วยความจําเพิ่มขึ้น ทําให้การคํานวณสไตล์ใหม่ใช้เวลานานขึ้น และทําให้เกิดการจัดเรียงเลย์เอาต์ใหม่ที่มีค่าใช้จ่ายสูง

เราลดจำนวนโหนด DOM ได้ 2 วิธีดังนี้
- ก่อนอื่น เราจะแสดงผลรายการเมนูตามคำขอของผู้ใช้ (เมื่อคลิก) ซึ่งทำให้ DOM มีขนาดลดลงประมาณ 1,200 โหนด
- ประการที่ 2 เราใช้การโหลดแบบ Lazy Load สำหรับวิดเจ็ตที่ไม่สำคัญ
ความพยายามทั้งหมดนี้ช่วยให้เราลด TBT ลงได้อย่างมาก และ INP ก็ลดลงเกือบ 50% ตามไปด้วย

เมื่อถึงจุดนี้ เราแทบจะหมดวิธีง่ายๆ ในการลด TBT (และ INP โดยอ้อม) ลงอีก แต่เราก็รู้ว่ายังมีช่องปรับปรุงอีกมาก ด้วยเหตุนี้ เราจึงตัดสินใจอัปเกรดไฟล์เริ่มต้น UI ที่สร้างขึ้นเองเป็น React เวอร์ชันล่าสุดพร้อมกับ Next.js เพื่อใช้ประโยชน์จาก hooks ได้ดียิ่งขึ้นและหลีกเลี่ยงการแสดงผลคอมโพเนนต์ซ้ำโดยไม่จำเป็น
เราเริ่มย้ายข้อมูลหน้าหัวข้อไปยัง Next.js เนื่องจากมีการอัปเดตบ่อยขึ้นและมีการเข้าชมน้อยกว่าเมื่อเทียบกับส่วนอื่นๆ ของเว็บไซต์ นอกจากนี้ เรายังใช้ PartyTown เพื่อส่งงานเพิ่มเติมในเธรดหลักไปยังเว็บเวิร์กเกอร์ รวมถึงเทคนิคต่างๆ เช่น requestIdleCallBack เพื่อเลื่อนงานที่ไม่สำคัญ
การปรับปรุง INP ช่วยให้ The Economic Times เกิดประโยชน์อย่างไรบ้าง
TBT และ INP ปัจจุบันเกี่ยวกับต้นทาง
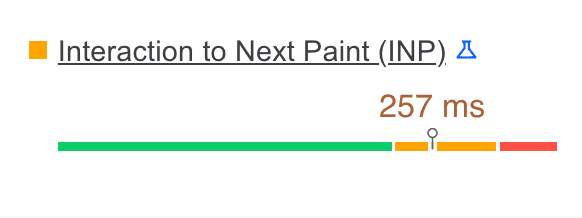
ตอนที่เผยแพร่โพสต์นี้ TBT ของต้นทางคือ 120 มิลลิวินาที ซึ่งลดลงจาก 3,260 มิลลิวินาทีเมื่อเราเริ่มเพิ่มประสิทธิภาพ ในทํานองเดียวกัน INP ของต้นทางของเราคือ 257 มิลลิวินาทีหลังจากการปรับปรุงประสิทธิภาพ ซึ่งลดลงจากกว่า 1,000 มิลลิวินาที

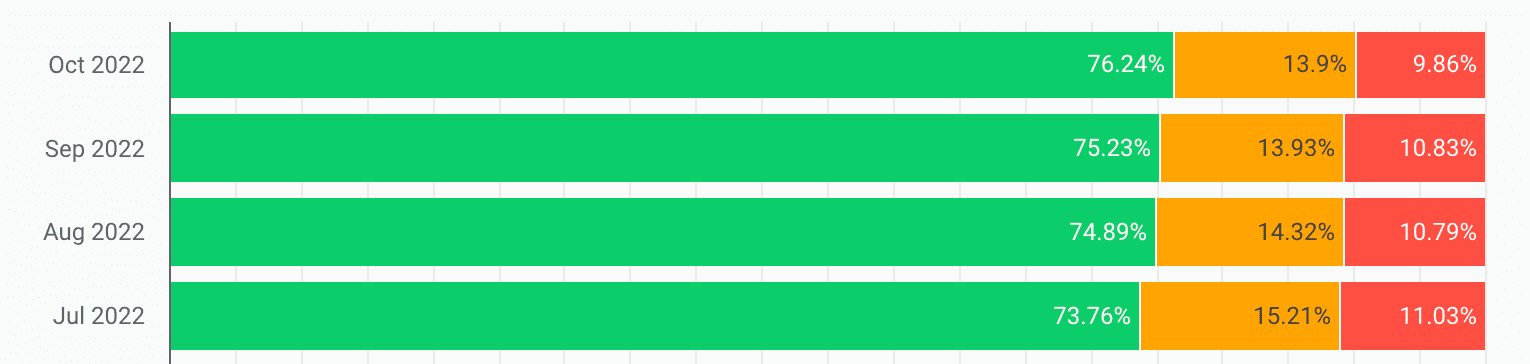
แนวโน้ม CrUX ของ INP
การเข้าชมที่ได้รับในหน้าหัวข้อคิดเป็นสัดส่วนน้อยกว่าการเข้าชมโดยรวมอย่างมาก จึงเป็นพื้นที่ที่เหมาะสําหรับการทดสอบ ผลลัพธ์ของ CrUX ควบคู่ไปกับผลลัพธ์ทางธุรกิจเป็นสิ่งที่น่ายินดีอย่างยิ่ง และทำให้เราขยายความพยายามไปยังทั้งเว็บไซต์เพื่อรับประโยชน์เพิ่มเติม

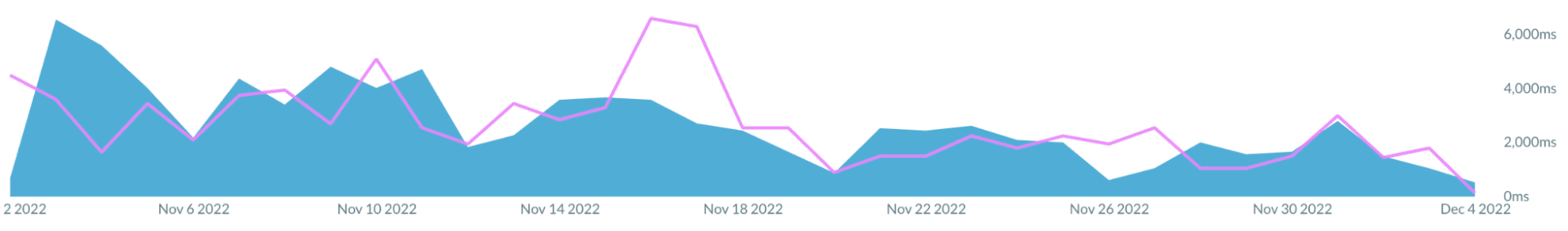
การวิเคราะห์ TBT ของ Akamai mPulse
เราใช้ Akamai mPulse เป็นโซลูชัน RUM ซึ่งจะวัด TBT ในพื้นที่ เราพบว่า TBT ลดลงอย่างต่อเนื่อง ซึ่งสอดคล้องกับผลลัพธ์ของความพยายามของเราในการลด INP ดังที่เห็นในภาพหน้าจอด้านล่าง ค่า TBT ลดลงจากประมาณ 5 วินาทีในสนามเป็นประมาณ 200 มิลลิวินาทีในท้ายที่สุด

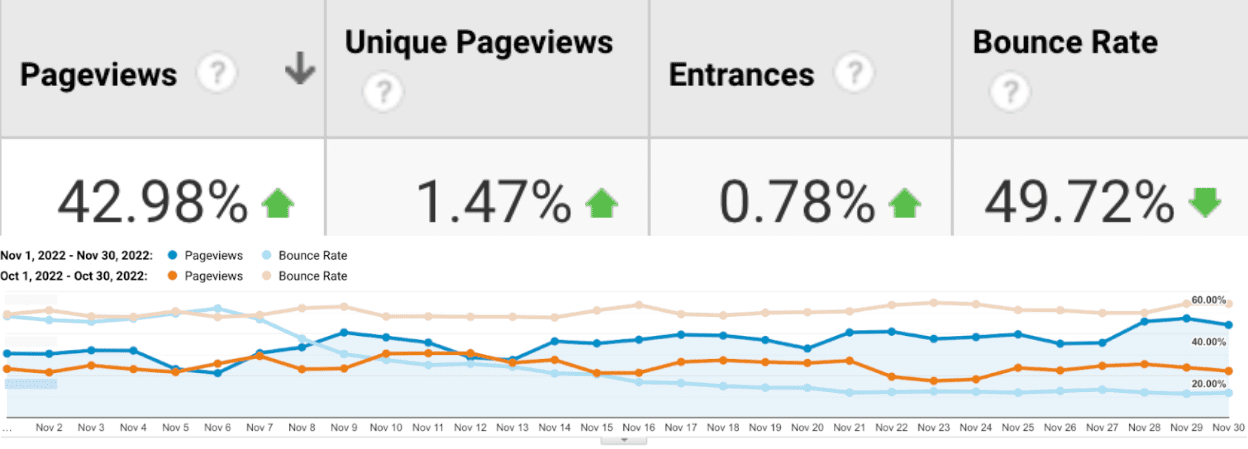
ผลลัพธ์ทางธุรกิจ
โดยรวมแล้ว ความพยายามในการลด TBT ลง 30 เท่า รวมถึงการย้ายข้อมูลไปยัง Next.js ช่วยให้เราสามารถลด INP ได้เกือบ 4 เท่า ซึ่งส่งผลให้อัตราตีกลับลดลง 50% และยอดดูหน้าเว็บเพิ่มขึ้น 43% ในหน้าหัวข้อ

บทสรุป
โดยสรุปแล้ว INP ช่วยระบุปัญหาด้านประสิทธิภาพรันไทม์ในบางส่วนของเว็บไซต์ Economic Times ได้อย่างครอบคลุม ซึ่งพิสูจน์แล้วว่าเป็นหนึ่งในเมตริกที่มีประสิทธิภาพมากที่สุดในการส่งผลเชิงบวกต่อผลลัพธ์ทางธุรกิจ ตัวเลขที่น่าพอใจที่เราได้รับจากผลลัพธ์ของความพยายามนี้ทำให้เรามีแรงจูงใจที่จะขยายการเพิ่มประสิทธิภาพไปยังส่วนอื่นๆ ของเว็บไซต์และรับประโยชน์เพิ่มเติม




