So hat ein E-Commerce-Modehändler Core Web Vitals und Leistungsmesswerte mit Geschäftsmesswerten in Beziehung gesetzt, eine Steigerung der KPIs erzielt und einen „Leistungs-Business-Case-Rechner“ entwickelt, um Produktentscheidungen und eine Leistungskultur zu fördern.
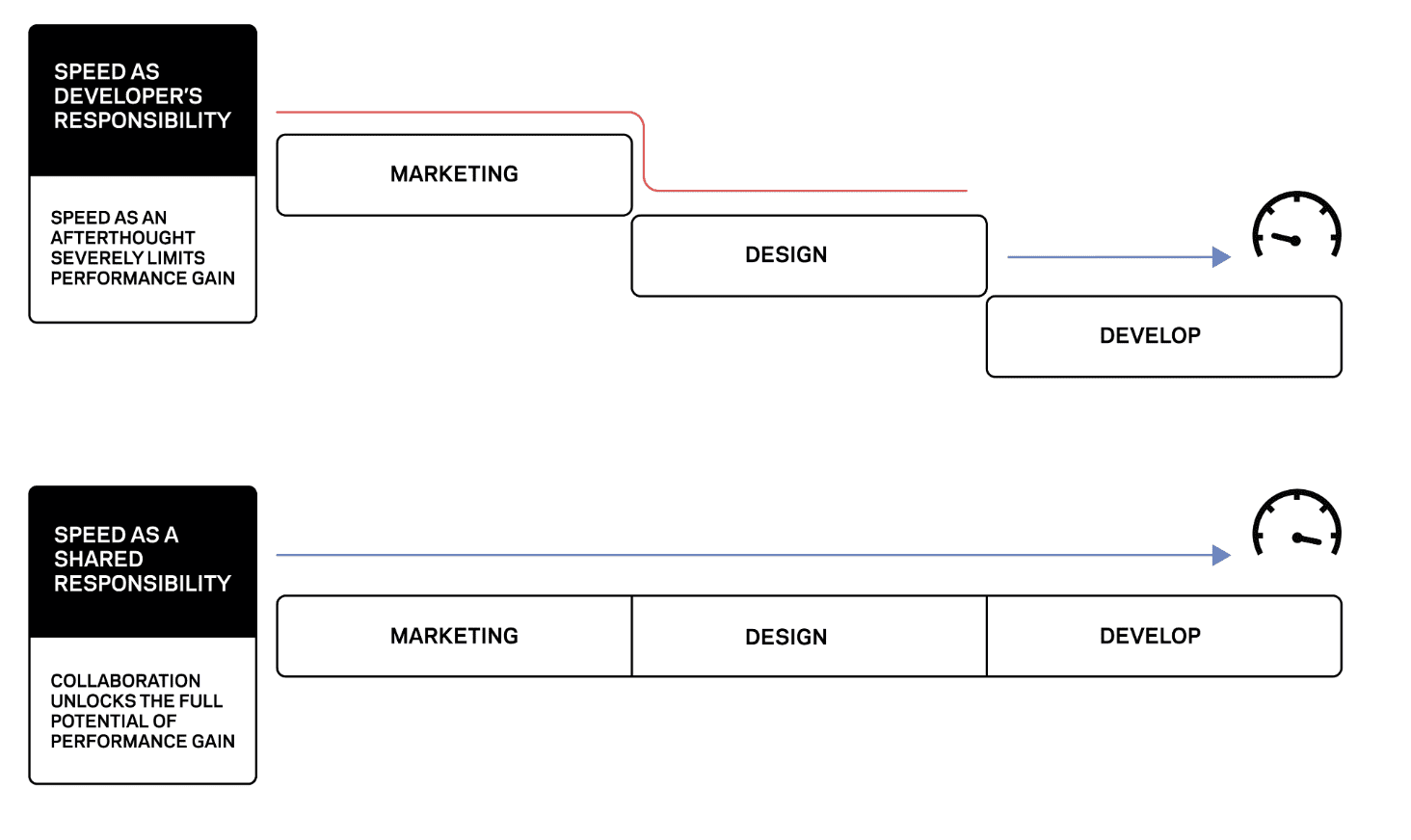
In vielen Unternehmen werden die Websitegeschwindigkeit und die Core Web Vitals immer noch hauptsächlich als Aufgabe der Entwicklerteams angesehen. Die Websitegeschwindigkeit kann für andere Bereiche des Unternehmens unsichtbar werden, wenn der Wert für das Unternehmen und die Nutzererfahrung nicht verstanden wird. Dies kann dazu führen, dass die Leistung bei wichtigen Entscheidungen und der Definition von Roadmaps übersehen wird.
Um die Leistungskultur in den Teams zu verbessern und die Nutzerfreundlichkeit der Website erheblich zu verbessern, hat der Luxus-E-Commerce-Modehändler Farfetch ein Projekt gestartet, um kundenorientierte Leistungsmesswerte zu definieren und zu verwenden. Ziel war es, diese mit Geschäftsmesswerten in Beziehung zu setzen, um zu verdeutlichen, wie sich die Leistung auf die KPIs des Unternehmens auswirkt.
Aber das war noch nicht alles. Das Ziel des Projekts war letztendlich eine umfassende kulturelle Veränderung: Die Silos innerhalb der Organisation wurden aufgebrochen und eine neue geschäftsorientierte Sprache eingeführt, damit alle eine gemeinsame Möglichkeit hatten, über Themen zu sprechen, die früher als technische Themen galten. Farfetch wollte die Websitegeschwindigkeit als gemeinsame Aufgabe betrachten, fundierte Entscheidungen erleichtern und sie als eine der Hauptsäulen einer guten Nutzererfahrung etablieren.

Zuerst erkannte Farfetch, dass dies nicht mehr mit einer einzelnen Abteilung möglich war, und stellte ein Kernteam aus Experten aus verschiedenen Bereichen des Unternehmens zusammen – aus den Bereichen Engineering, Infrastruktur, Architektur und Produkt –, das eine Schritt-für-Schritt-Strategie entwickelte, um die Herangehensweise des Unternehmens an dieses Thema zu überarbeiten.
Schritt 1: Messwerte definieren, messen und beobachten
Zuerst musste Farfetch die richtigen Monitoring-Tools einrichten, um den aktuellen Status und Abweichungen an den verschiedenen Touchpoints und Anwendungen des Kaufprozesses zu verstehen.
Sie nutzten sowohl Labordaten als auch die Überwachung echter Nutzer (Felddaten), um die Core Web Vitals und zusätzliche nutzerorientierte Leistungsmesswerte zu erfassen und den aktuellen Status der Geschwindigkeitsleistung zu analysieren. Das Team nutzte JavaScript und die web-vitals.js-Bibliothek, um die Daten zu erfassen. So konnte es Leistungsmesswerte und Geschäftsmesswerte in derselben Sitzung sehen und untersuchen, wie sich die beiden gegenseitig beeinflussen.
Das interdisziplinäre Team wollte herausfinden, welche Messwerte für das Unternehmen am wichtigsten sind. Dazu haben sie sich den kritischen Pfad der Farfetch-Nutzer angesehen und versucht, diesen Pfad mit Leistungskennzeichen zu verknüpfen. Neben den von Google beschriebenen Core Web Vitals-Messwerten, die jeweils eine bestimmte Facette der Nutzererfahrung repräsentieren, wurde auch benutzerdefiniertes JavaScript verwendet, um Time to First Byte (TTFB), First Contentful Paint (FCP), First Paint und Time to Interactive (TTI) zu erfassen.
Die Messwerte werden mithilfe mehrerer Methoden der Performance API, der Long Tasks API und der Polyfills von Google erfasst. Weitere Informationen finden Sie in diesem Blogpost von Farfetch Tech aus Mitte 2020 von Manuel Garcia, Senior Principal Engineer für das Web.
Für die Datenanalyse hat Farfetch eine eigene Multi-Channel-Tracking-Lösung namens Omnitracking, die von Front-End-Anwendungen verwendet wird. Dabei werden die Ereignisse erfasst, die durch Seitenaufrufe, Nutzeraktionen und Systemereignisse generiert werden. Das Omnitracking-Datenmodell ist die Lösung von Farfetch für Analysen, explorative Datenanalysen und Berichte, die auf den von Trackern generierten Ereignissen basieren. Das Datenmodell soll allen helfen, die Folgendes wissen möchten:
- Nutzerverhalten
- Nutzerfreundlichkeit der Farfetch-Anwendungen
- Anwendungsnutzung
- Makro- und Mikro-Conversions
- Kanal- und Trichteranalyse
Die Idee war, dieser Datenebene die Leistungsdaten jedes Seitenaufrufs auf farfetch.com hinzuzufügen, die mit JavaScript erfasst wurden. Durch dieses Modell wurde sichergestellt, dass die Leistungsdaten mit den wichtigsten Conversion-Trichtermesswerten für jede Sitzung übereinstimmen. So konnte eine explorative Datenanalyse zum Thema durchgeführt werden.
Schließlich hat Farfetch zeitbasierte Leistungsbudgets für jeden Messwert auf den wichtigsten Seiten des Kaufprozesses und einen Governance-Prozess zum Umgang mit Budgetüberschreitungen festgelegt. Außerdem hat das Team damit begonnen, Leistungsmesswerte in CI-Pipelines einzubinden, um Budgetabweichungen so früh wie möglich im Entwicklungsablauf zu erkennen.
Schritt 2: Mithilfe von Fachjargon kommunizieren
Da Leistungsdaten jetzt in den internen Business-Intelligence-Datensätzen von Farfetch verfügbar waren, begann das Analyseteam, mathematische Modelle und Muster in den Daten zu untersuchen, die auf eine Korrelation zwischen Leistungsmesswerten und Geschäfts-KPIs (z. B. Conversion-Rate und Prozentsatz der Seitenaufrufe) hinweisen könnten. So konnte ein neuer Blick auf die finanziellen Auswirkungen der Websitegeschwindigkeit und UX für das Unternehmen geworfen werden. So konnten die Leistungsdaten mit den geschäftlichen Entscheidungsträgern in einer gemeinsamen Sprache besprochen werden. Die Analyse umfasste alle Core Web Vitals und die anderen Messwerte, die Farfetch für wertvoll hielt. Sie haben wirklich wirkungsvolle Erkenntnisse geliefert.
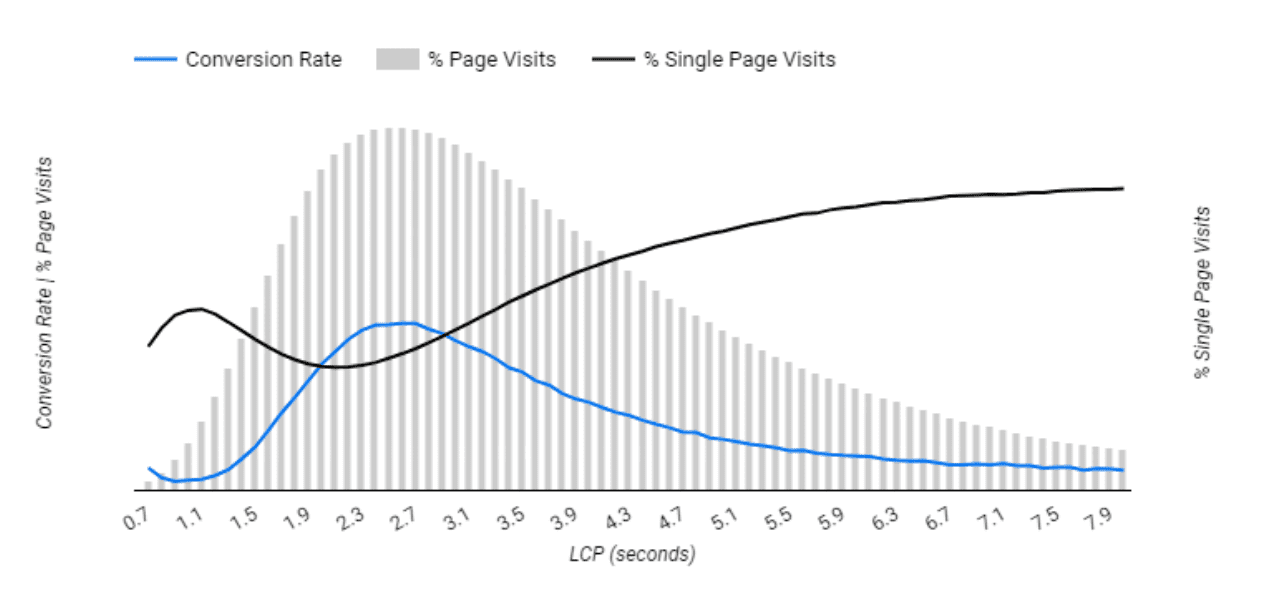
Google empfiehlt, dass der Largest Contentful Paint (LCP) unter 2,5 Sekunden liegen sollte, um eine optimale Nutzererfahrung zu bieten.Farfetch hat diesen Grenzwert sorgfältig untersucht und aussagekräftige Ergebnisse erzielt.
Die statistische Korrelationsanalyse von Farfetch ergab, dass die Conversion-Rate ab diesem Punkt sinkt und die Ausstiegsrate steigt. Das zeigt, dass Nutzer die Nachteile eines langsamen Seitenaufbaus wirklich zu spüren bekommen und die Conversion-Rate mit jeder zusätzlichen 100 ms des LCP um durchschnittlich 1,3% sinkt.

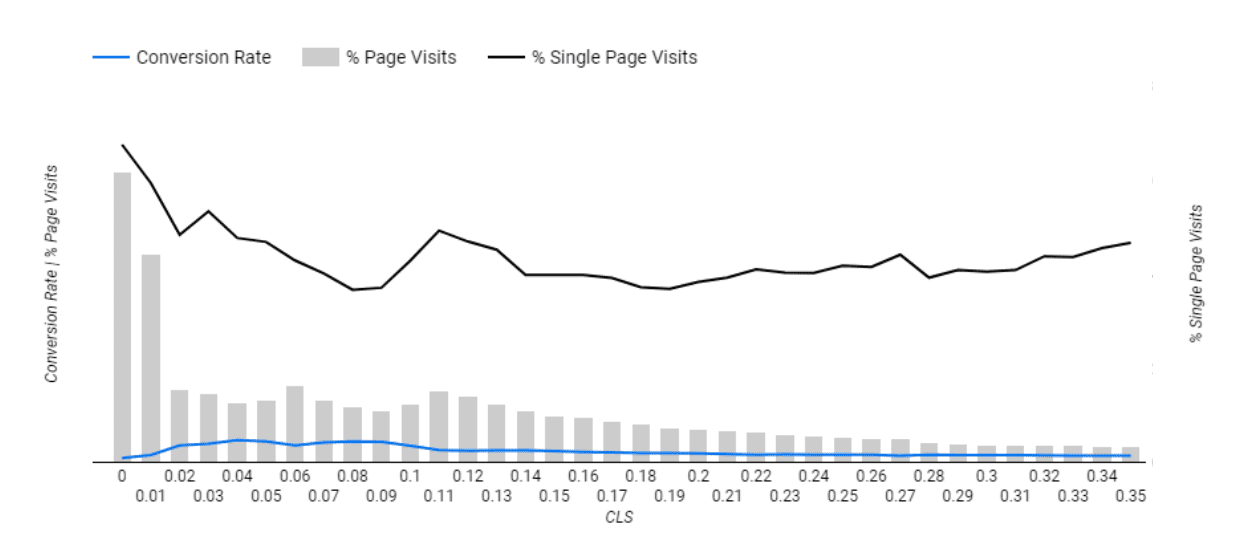
Farfetch konnte außerdem eine Abnahme der Absprungrate von 3,1% für jeden um 0,01 niedrigeren Wert des Cumulative Layout Shift (CLS) feststellen. Das unterstreicht die Bedeutung der Seitenstabilität, um Nutzer auf einer Website zu halten.

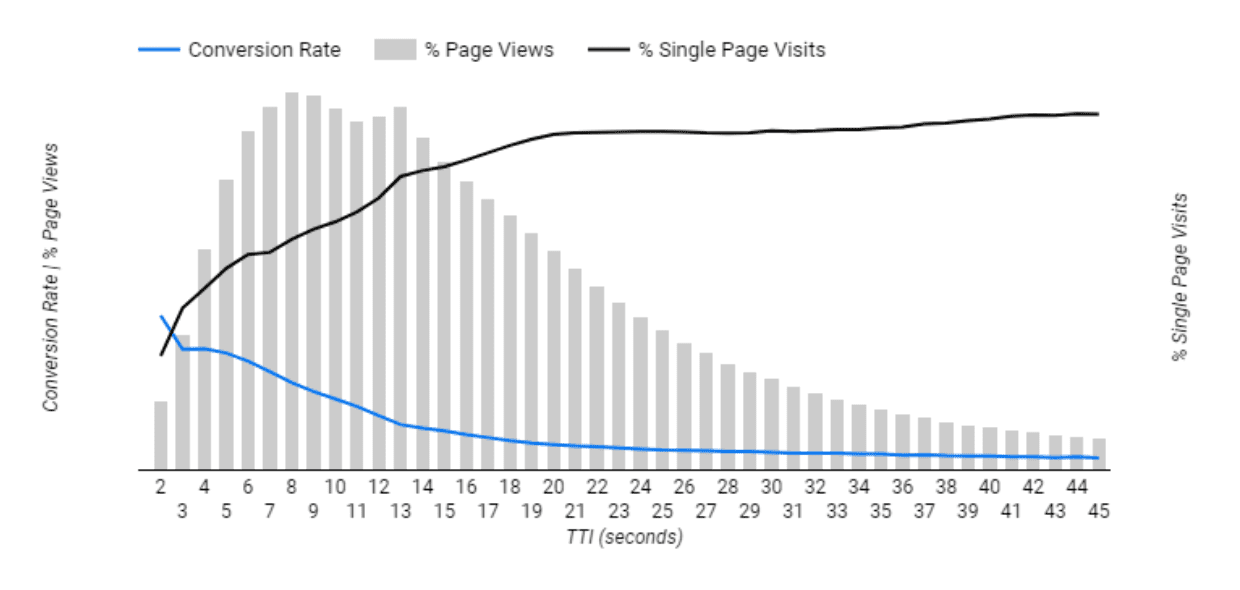
Was die Interaktivität und Laufruhe der Seite angeht, wird der First Input Delay (FID) zwar kontinuierlich erfasst und analysiert, Farfetch misst aber auch die TTI. Dieser Messwert hat sich als äußerst wirkungsvoll für den Conversion-Trichter von Farfetch erwiesen.
Dazu haben sie den TTI-Polyfill von Google in die Website eingefügt, um diesen Messwert zu speichern. Mit der Long Tasks API lange Aufgaben melden (Aufgaben, die im Hauptthread des Browsers länger als 50 Millisekunden dauern).
Das Analyseteam konnte dann feststellen, dass sich die Conversion-Rate bei jeder Sekunde, die der TTI verkürzt wurde, um 2,8% erhöhte.Das spricht stark für eine bessere Codeeffizienz und eine Entlastung des Hauptthreads des Browsers.

Letztendlich konnte diese Analyse auch zeigen, dass einige Messwerte keinen signifikanten Einfluss auf die Geschäfts-KPIs hatten oder in verschiedenen Phasen des Kaufprozesses relevanter wären. So konnten wir die Chancen an jedem Punkt des Conversion-Trichters genau nachvollziehen.
Schritt 3: Kulturwandel verankern
Die oben genannten Erkenntnisse zusammen mit qualitativen Nutzerstudien zur Wahrnehmung der Websitegeschwindigkeit durch Nutzer zu präsentieren, war entscheidend, um die Ausrichtung auf die Unternehmensziele zu erreichen, die Aufmerksamkeit der Führungsebene zu gewinnen und das Einverständnis für leistungsbasierte Entscheidungen über Produkt-Roadmaps hinweg zu erhalten. So konnte nun nachgewiesen werden, wie viel Leistung für Farfetch wert ist.
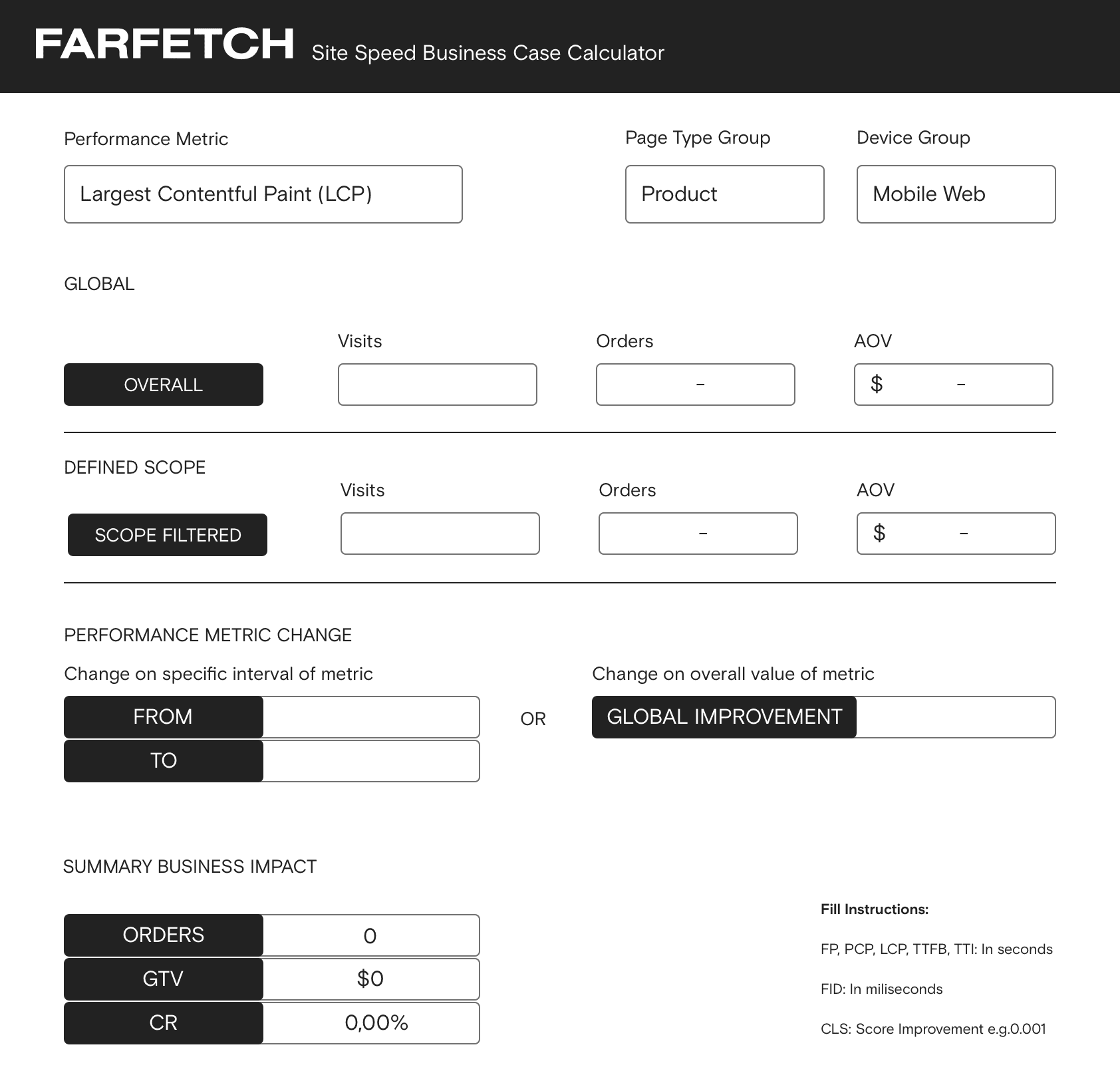
Um die Priorisierung zu optimieren, hat Farfetch ein Selfservice-Tool entwickelt, das den Namen „Site Speed Business Case Calculator“ trägt. Es basiert auf dem Speed Impact Calculator von Google. So können Produktmanager einen Business Case für Leistungsverbesserungen erstellen, indem sie die Geschäftsauswirkungen direkt berechnen. Ein Datenmodell, das die Korrelation zwischen Conversion-Rate und Messwerten zur Nutzererfahrung nutzt, lässt sich flexibel an unterschiedliche Produktbereiche, Geräte und Touchpoints der Customer Journey anpassen.

Mithilfe einer Reihe von Self-Service-Analyse-Dashboards können Echtzeit-Leistungskennzahlen und ihre Auswirkungen auf das Unternehmen unternehmensweit eingesehen werden. Die Leistung wird jetzt vollständig in die Produktentwicklung eingebunden und Produktteams haben einfachen Zugriff auf Messwerte, Analysetools und die Überwachung des Leistungsbudgets. Außerdem sind dank der Datenebenenintegration Leistungsmesswerte auch in den A/B-Testtools von Farfetch verfügbar, was Produktmanagern eine weitere leistungsstarke Quelle für Statistiken bietet.
In den letzten Monaten ist das Kernteam auch auf dem Weg, diese Kultur nicht nur in den Front-End-Entwicklungsteams, sondern auch in der Plattformdomain zu etablieren. Dabei werden ähnliche Methoden verwendet, um die Auswirkungen der wichtigsten Microservices und Transaktionen zu überwachen und nachzuweisen.
Es gab eine Reihe von Farfetch-Präsentationen zu diesem Thema, aber auch externe Erwähnungen. Beispiel: Erwähnung in einem Google I/O-Vortrag von 2021 zu den geschäftlichen Auswirkungen von Core Web Vitals Dies trug auch dazu bei, dem Thema kontinuierliche Relevanz zu verleihen und die Kulturstrategie des Teams zu festigen.
Schritt 4: Messwerte verbessern
Letztendlich sollte all diese Arbeit dazu beitragen, dass Farfetch seine Messwerte zur Websitegeschwindigkeit objektiv verbessern und dafür sorgen konnte, dass seine Teams Best Practices befolgen und Verbesserungsmöglichkeiten verfolgen.
Eine der wichtigsten Verbesserungsmöglichkeiten, die 2021 erkannt wurden, war die Notwendigkeit, die LCP auf den beiden Hauptseitentypen von Farfetch zu verbessern: Produktseiten und Seiten mit Produkteinträgen.
Die Teams haben sich damit befasst, wie der Hauptinhalt dieser Seiten geladen wurde. Mit einem Business Case, der die Auswirkungen dieser Chance zeigte, konnte das Unternehmen Folgendes erreichen:
- Passen Sie die Komponente zum Laden von Produktbildern von einer JavaScript-basierten Lösung auf eine native Implementierung an.
- Legen Sie die Priorität der Bilder fest und unterteilen Sie sie in kritische und nicht kritische Assets.
- Laden Sie wichtige Bilder frühzeitig und mit der Quelle bereits inline im HTML-Code mit
<link rel="preload">, damit sie so schnell wie möglich heruntergeladen werden. - Verwenden Sie das Attribut
<img loading="lazy">für nicht kritische Bilder mit einer Polyfill, die Intersection Observer in nicht unterstützten Browsern wie Safari verwendet.
So konnte das Team die Leistung steigern und die Hypothese und die Geschäftsauswirkungen mit A/B-Tests nachweisen. Auf Produktseiten konnte so beispielsweise eine Zeitersparnis von über 600 Millisekunden erzielt werden. Der A/B-Test ergab eine Steigerung der Conversion-Rate im Bereich von 1–5% bei dem vom Unternehmen definierten Konfidenzniveau.
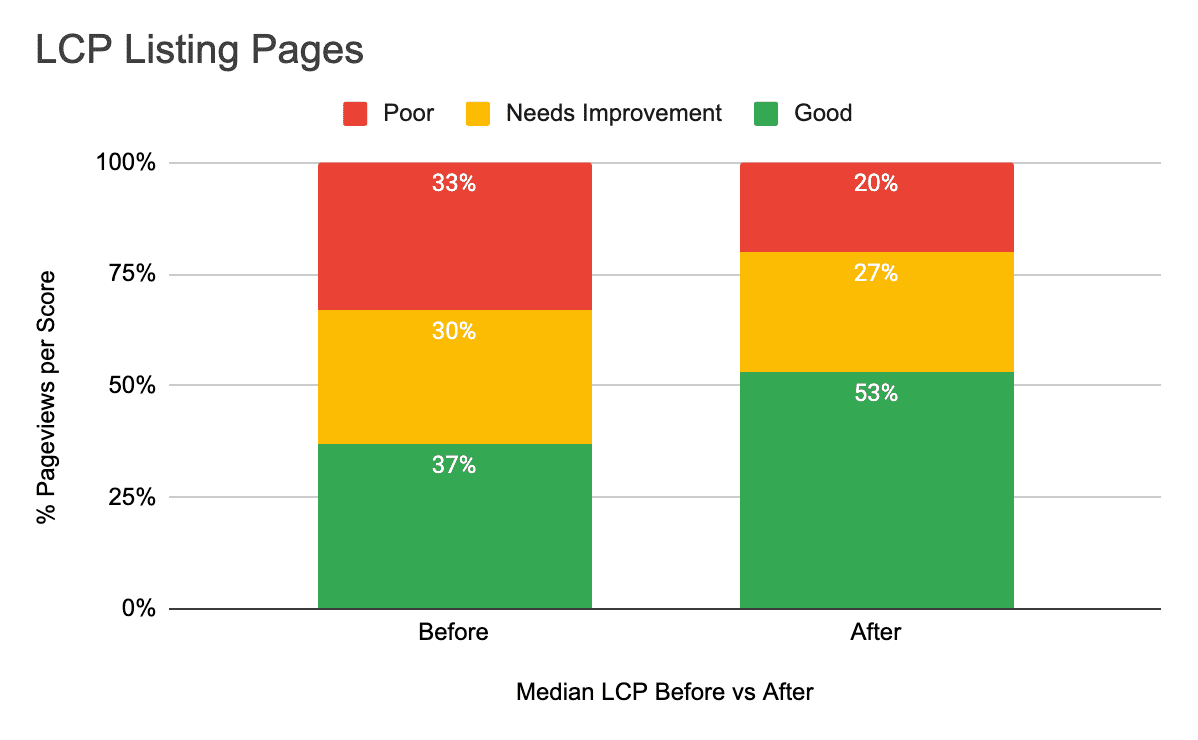
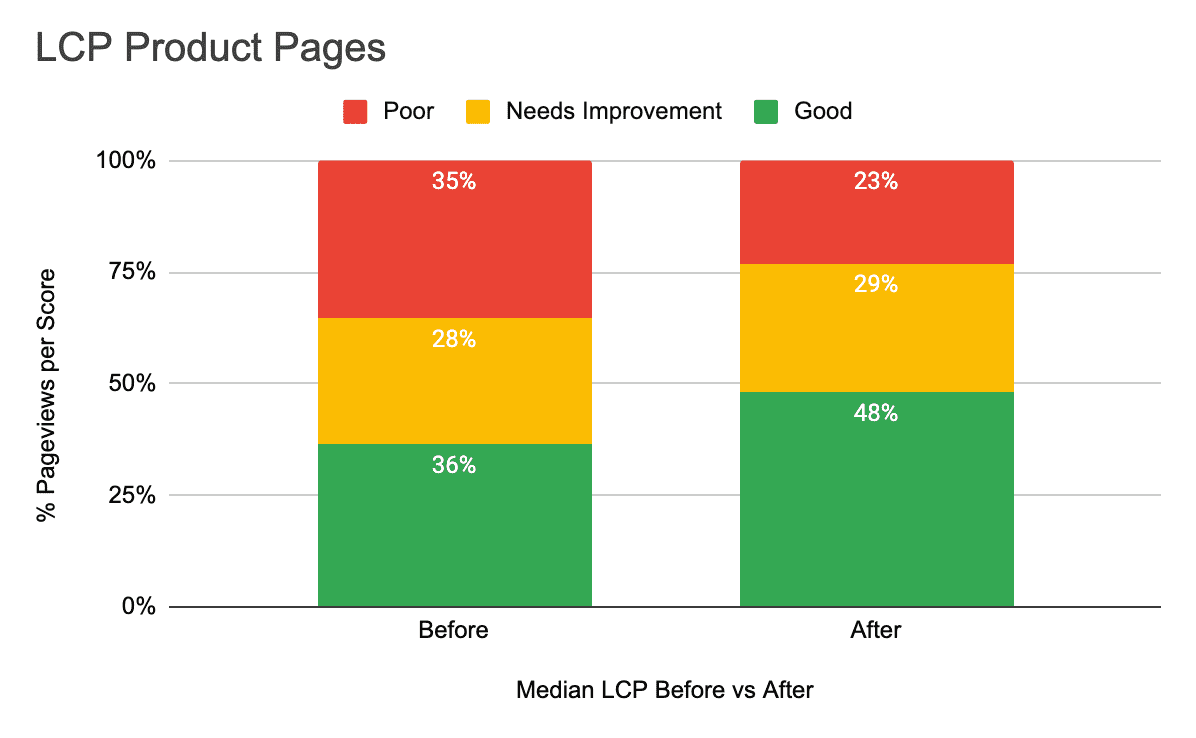
Unten sehen Sie die Verbesserungen, die das Team im Hinblick auf den Prozentsatz der Seitenaufrufe erzielen konnte, die gemäß der Definition von Google für den LCP-Wert als „gut“, „verbesserungswürdig“ und „schlecht“ eingestuft wurden.


Vorteile einer schnelleren Website und besserer Arbeitspraktiken
Durch die Schaffung einer Leistungskultur und Tools wie der Business-Case-Rechner konnten alle Beteiligten eine gemeinsame Sprache sprechen, die sowohl von Produktmanagern, Stakeholdern als auch von Entwicklern verstanden wird. Dies hat zu anhaltenden Diskussionen darüber geführt, wie neue Initiativen und Leistungsverbesserungen priorisiert werden sollten.
„Wir wollten den Teufelskreis durchbrechen, dass Leistung nur ein technisches Problem ist, das nur vom Entwicklungsteam behoben werden kann“, erklärt Rui Santos, Senior Principal Product Manager für Webkanäle bei Farfetch. „Das Verknüpfen von Leistungsmesswerten mit Geschäftsmesswerten war überraschend effektiv, um die Botschaft sehr, sehr schnell zu vermitteln. Das Geschäft treibt das Unternehmen voran. Durch die Verknüpfung des Erfolgs mit Geschwindigkeitsmesswerten konnten mehr Stakeholder die Abwägungsentscheidungen nachvollziehen und treffen.“
Im E-Commerce-Segment für Luxusgüter kann die Geschwindigkeit Ihrer Website darüber entscheiden, wie Verbraucher Ihre Marke und die Qualität Ihrer Dienstleistungen insgesamt wahrnehmen. Für Nutzer steht Qualität für Luxus. Das gilt für jeden Aspekt ihrer Nutzung, einschließlich der Leistung Ihrer Website. Da die Websitegeschwindigkeit nachweislich einen Einfluss auf die Conversion-Rate hat, nimmt die Leistung bei Farfetch jetzt einen festen Platz in der langfristigen Planung ein.




