Jak firma zajmująca się handlem elektronicznym w branży modowej powiązała podstawowe wskaźniki internetowe i dane o skuteczności z danymi biznesowymi, odnotowała wzrost wartości wskaźników KPI i utworzyła „kalkulator skuteczności w biznesie”, aby podejmować trafniejsze decyzje dotyczące produktów i promować kulturę skuteczności.
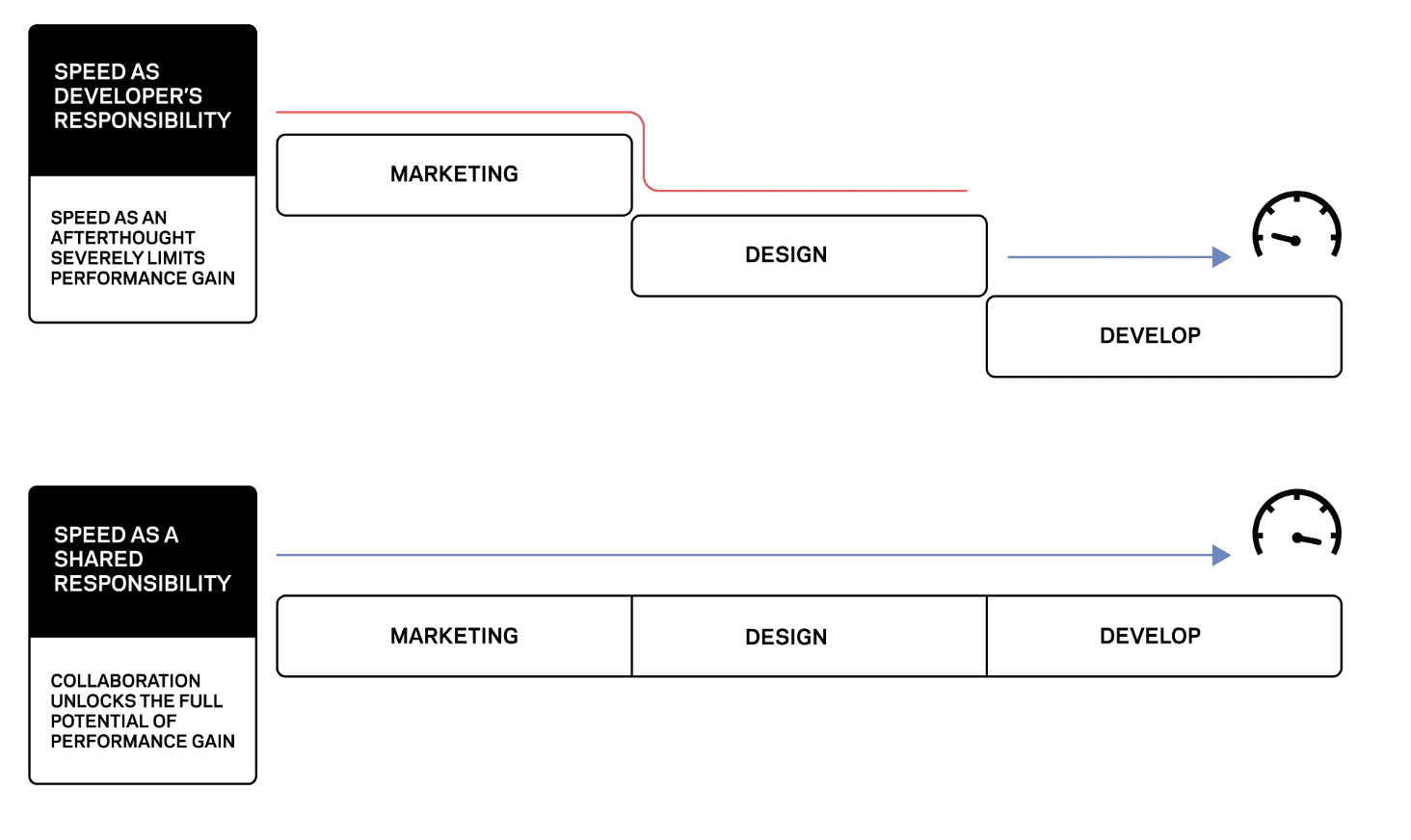
W wielu firmach szybkość witryny i podstawowe wskaźniki internetowe są nadal postrzegane głównie jako odpowiedzialność zespołów inżynierów. Szybkość witryny może być niewidoczna dla innych obszarów działalności, jeśli nie rozumie się wartości biznesowej i wartości dla klientów. Może to spowodować, że skuteczność zostanie pominięta podczas podejmowania kluczowych decyzji i określania planów rozwoju.
Aby poprawić kulturę osiągania wyników w różnych zespołach i znacznie usprawnić działanie witryny, firma Farfetch, która zajmuje się sprzedażą luksusowych produktów w internecie, rozpoczęła projekt mający na celu określenie i wdrożenie prawdziwych wskaźników wyników skoncentrowanych na kliencie. Celem było powiązanie tych danych z danymi biznesowymi, aby pokazać, jak skuteczność wpływa na kluczowe wskaźniki efektywności firmy.
Ich ambicje jednak na tym się nie skończyły. Ostatecznym celem projektu było wprowadzenie zmian kulturowych na dużą skalę – rozbicie silosów w organizacji i wprowadzenie nowego języka biznesowego, który pozwoli wszystkim rozmawiać o tematach uważanych wcześniej za techniczne. Firma Farfetch chciała, aby odpowiedzialność za szybkość witryny była wspólna, ułatwić podejmowanie przemyślanych decyzji i uczynić z niej głównego filara dobrego działania witryny.

Na początku Farfetch zdała sobie sprawę, że jeden dział nie osiągnie tego samego wyniku co wcześniej, i zebrała podstawowy zespół ekspertów z różnych obszarów firmy (inżynierii, infrastruktury, architektury i produktu), który wdrożył stopniową strategię odświeżania sposobu podejścia firmy do tego tematu.
Krok 1. Definiowanie, pomiar i monitorowanie danych
Po pierwsze Farfetch musiał wdrożyć odpowiednie narzędzia monitorowania, aby poznać bieżący stan i odchylenia w przypadku punktów styczności z klientem oraz aplikacji w ramach ścieżki.
Do śledzenia podstawowych wskaźników internetowych i dodatkowych danych o wydajności z perspektywy użytkownika, które służą do analizowania bieżącego stanu szybkości, wykorzystano zarówno dane laboratoryjne, jak i monitorowanie rzeczywistych użytkowników (dane z pola). Do rejestrowania danych zespół użył JavaScriptu i biblioteki web-vitals.js, co pozwoliło mu uzyskać widoczność danych o skuteczności i danych biznesowych w ramach tej samej sesji, a na tej podstawie zacząć badać, jak te dane na siebie wpływają.
Ta interdyscyplinarna grupa miała za zadanie ustalić, które dane są najważniejsze dla firmy. W tym celu zespół przyjrzał się kluczowej ścieżce użytkowników Farfetch i spróbował powiązać ją z wskaźnikami skuteczności. Oprócz wskaźników podstawowych wskaźników internetowych określonych przez Google, które reprezentują różne aspekty wrażeń użytkowników, firma wykorzystywała również niestandardowy kod JavaScript do śledzenia czasu do pierwszego bajta (TTFB), pierwszego wyrenderowania treści (FCP), pierwszego wyrenderowania i czasu do interakcji (TTI).
Dane są zbierane za pomocą kilku metod interfejsu Performance API, interfejsu Long Tasks API i interfejsów polyfill firmy Google. Więcej informacji znajdziesz w poście z połowy 2020 r. na blogu Farfetch Tech autorstwa Manuela Garcii, starszego głównego inżyniera ds. sieci.
Jeśli chodzi o analizę danych, Farfetch ma własne rozwiązanie do śledzenia na wielu kanałach, które jest używane przez aplikacje front-endowe i nazywa się Omnitracking. Śledzi zdarzenia generowane przez wyświetlenia stron, działania użytkowników i działania systemowe. Model danych Omnitracking to rozwiązanie Farfetch do analizy, eksploracji danych i tworzenia raportów na podstawie zdarzeń generowanych przez śledzenie. Celem modelu danych jest pomoc i wsparcie dla wszystkich, którzy chcą zrozumieć:
- Zachowanie użytkowników
- Wrażenia użytkowników aplikacji Farfetch
- Wykorzystanie aplikacji
- Konwersje makro i mikro
- Analiza wielu kanałów i ścieżek
Następnie chcieliśmy dodać do tej warstwy danych dane o skuteczności każdego wyświetlenia strony w farfetch.com, uchwycone przez JavaScript. Dzięki temu modelowi można było zapewnić dopasowanie danych o skuteczności do głównych danych ścieżki konwersji w przypadku każdej sesji oraz podstawę do analizy tematu.
Na koniec Farfetch ustalił budżety skuteczności oparte na czasie dla każdego rodzaju danych na głównych stronach ścieżki oraz proces zarządzania, który pozwala radzić sobie z przekroczeniami budżetu. Zaczęli też stosować wskaźniki wydajności w przepływach ciągłej integracji, aby jak najszybciej poznać odchylenia budżetu w ramach procesu rozwoju.
Krok 2. Komunikowanie się w języku biznesowym
Dane o skuteczności są teraz dostępne w wewnętrznych zbiorach danych oparte na biznesowej analizie informacji o Farfetch. Zespół analityków zaczął badać modele matematyczne i wzorce w tych danych, które mogłyby wskazywać na korelację między danymi o skuteczności a wskaźnikami biznesowymi (np. współczynnikiem konwersji i procentem wizyt na jednej stronie), co pozwoliło uzyskać nowy wgląd w wpływ szybkości witryny i UX na wyniki finansowe firmy. Dzięki temu można omawiać skuteczność w ramach wspólnego języka z osobami podejmującymi decyzje biznesowe. Analiza obejmowała wszystkie podstawowe wskaźniki internetowe i inne dane, które firma Farfetch uznała za wartościowe. Dzięki temu udało nam się uzyskać naprawdę przydatne statystyki.
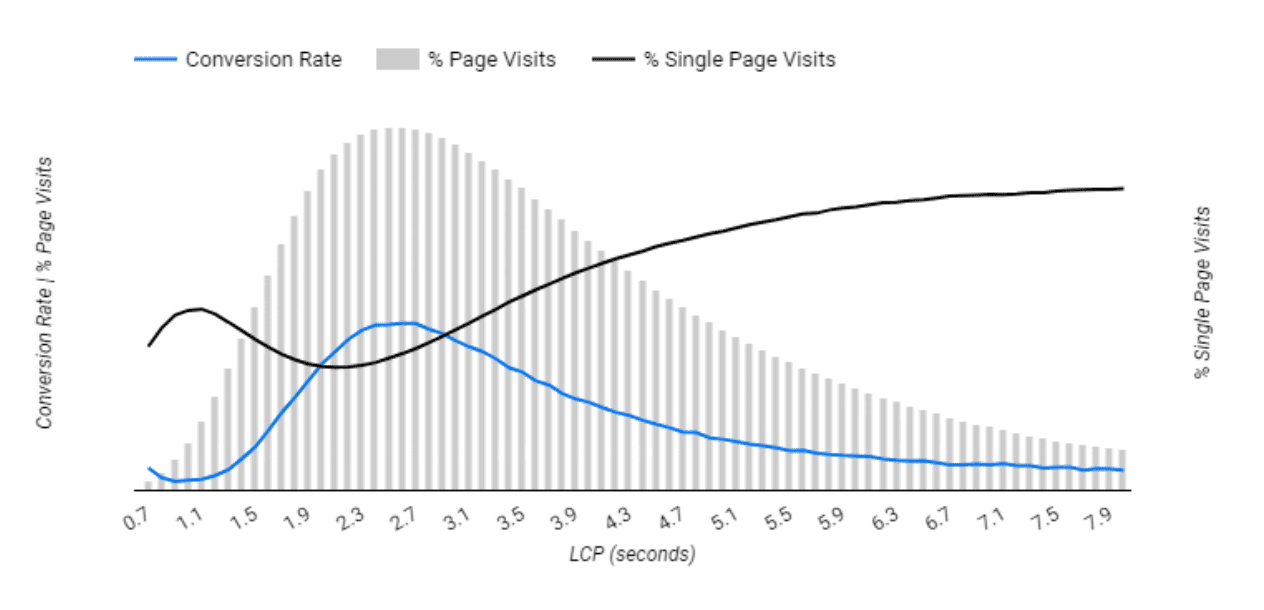
Mając na uwadze, że Google zaleca, aby największe wyrenderowanie treści (LCP) nie przekraczało 2,5 sekund, co zapewnia optymalną jakość użytkowania, Farfetch dokładnie przeanalizował ten próg i osiągnął znaczące wyniki.
Analiza korelacji statystycznej Farfetch wykazała, że po przekroczeniu tego punktu współczynnik konwersji zaczyna spadać, a wzrasta współczynnik wyjść. Wyniki pokazują, że użytkownicy zaczynają odczuwać negatywne skutki długiego wczytywania strony, a każde dodatkowe 100 ms LCP powoduje średnio spadek współczynnika konwersji o 1,3%.

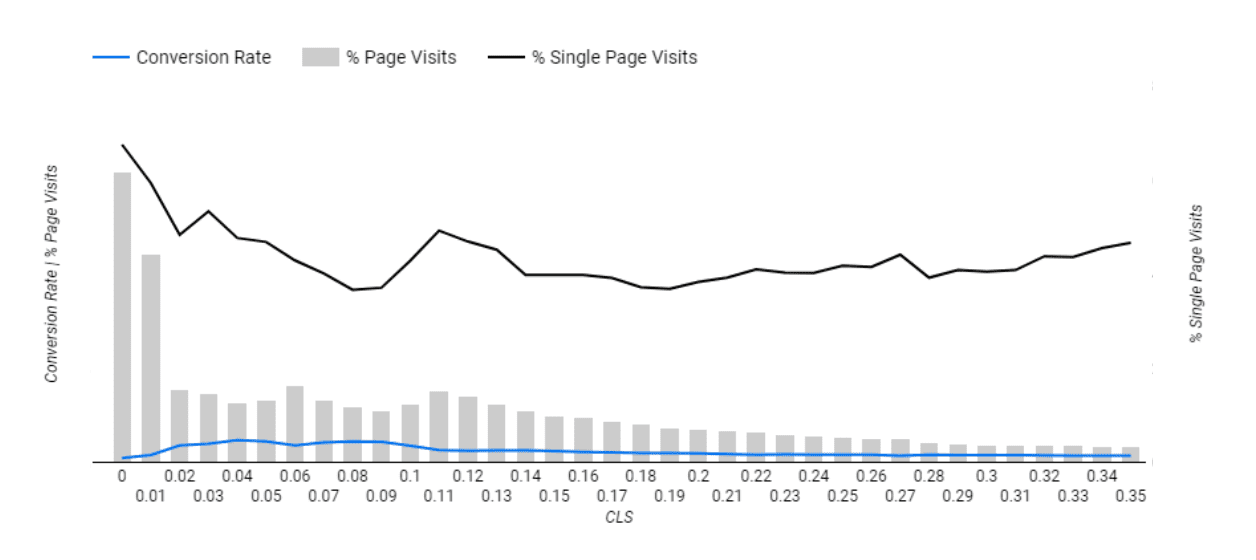
Firma Farfetch potwierdziła też, że spadek współczynnika skumulowanego przesunięcia układu (CLS) o 0,01 jednostki wiązał się ze spadkiem współczynnika odrzuceń o 3,1%, co potwierdza wpływ stabilności strony na zachęcanie użytkowników do pozostania na niej.

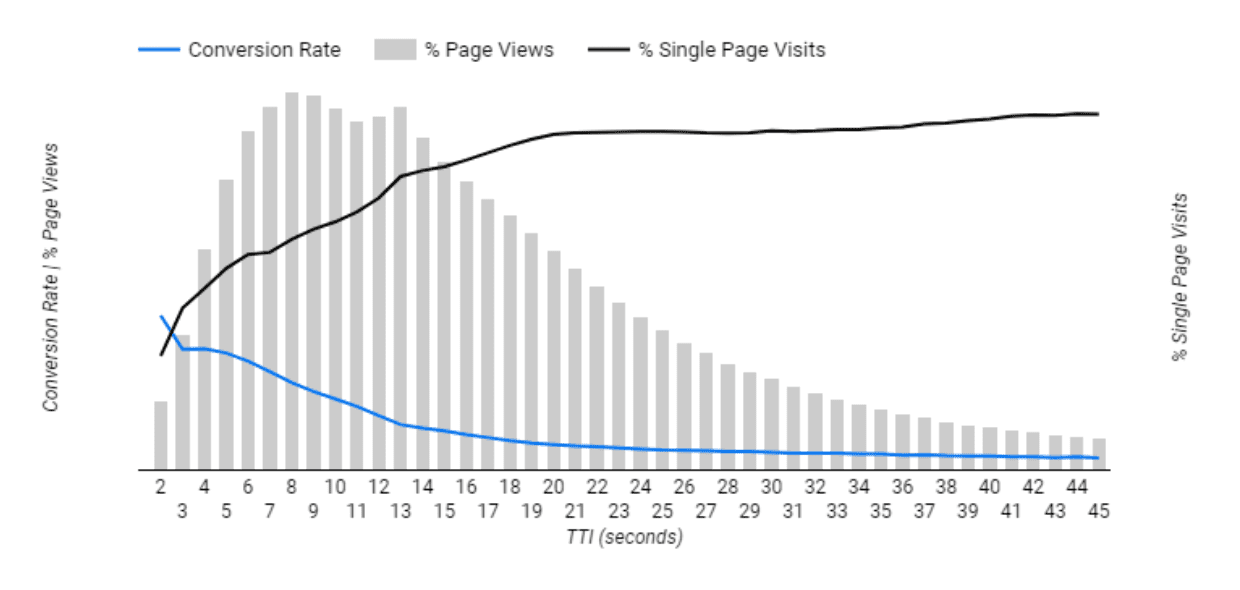
Jeśli chodzi o interaktywność i płynność strony, opóźnienie przy pierwszym działaniu (FID) jest śledzone i stale analizowane, ale Farfetch mierzy też TTI, który okazał się ważnym wskaźnikiem na ścieżce konwersji firmy.
W tym celu wstrzyknęli do witryny polyfill TTI Google, aby przechowywać te dane. Używanie interfejsu Long Tasks API do zgłaszania długich zadań (zadań trwających dłużej niż 50 ms w wątku głównym przeglądarki).
Zespół analityków odkrył, że współczynnik konwersji wzrastał o 2,8% na każdą sekundę skróconego czasu TTI, co wyraźnie wskazuje na większą wydajność kodu i odblokowanie głównego wątku przeglądarki.

Ta analiza wykazała też, że niektóre dane nie mają znaczącego wpływu na wskaźniki KPI firmy lub że niektóre z nich są bardziej przydatne na różnych etapach ścieżki użytkownika. Dzięki temu mogliśmy dokładnie poznać możliwości dostępne na każdym etapie ścieżki konwersji.
Krok 3. Wprowadzanie zmian kulturowych
Prezentacja powyższych statystyk wraz z jakościowymi wynikami badań opinii użytkowników na temat szybkości strony była kluczowa, aby dostosować się do celów firmy, zapewnić świadomość i poparcie ze strony kadry kierowniczej dla podejmowania decyzji opartych na wydajności w ramach planów rozwoju produktów. Teraz można było udowodnić, jak dużą wartość dla Farfetcha ma wydajność.
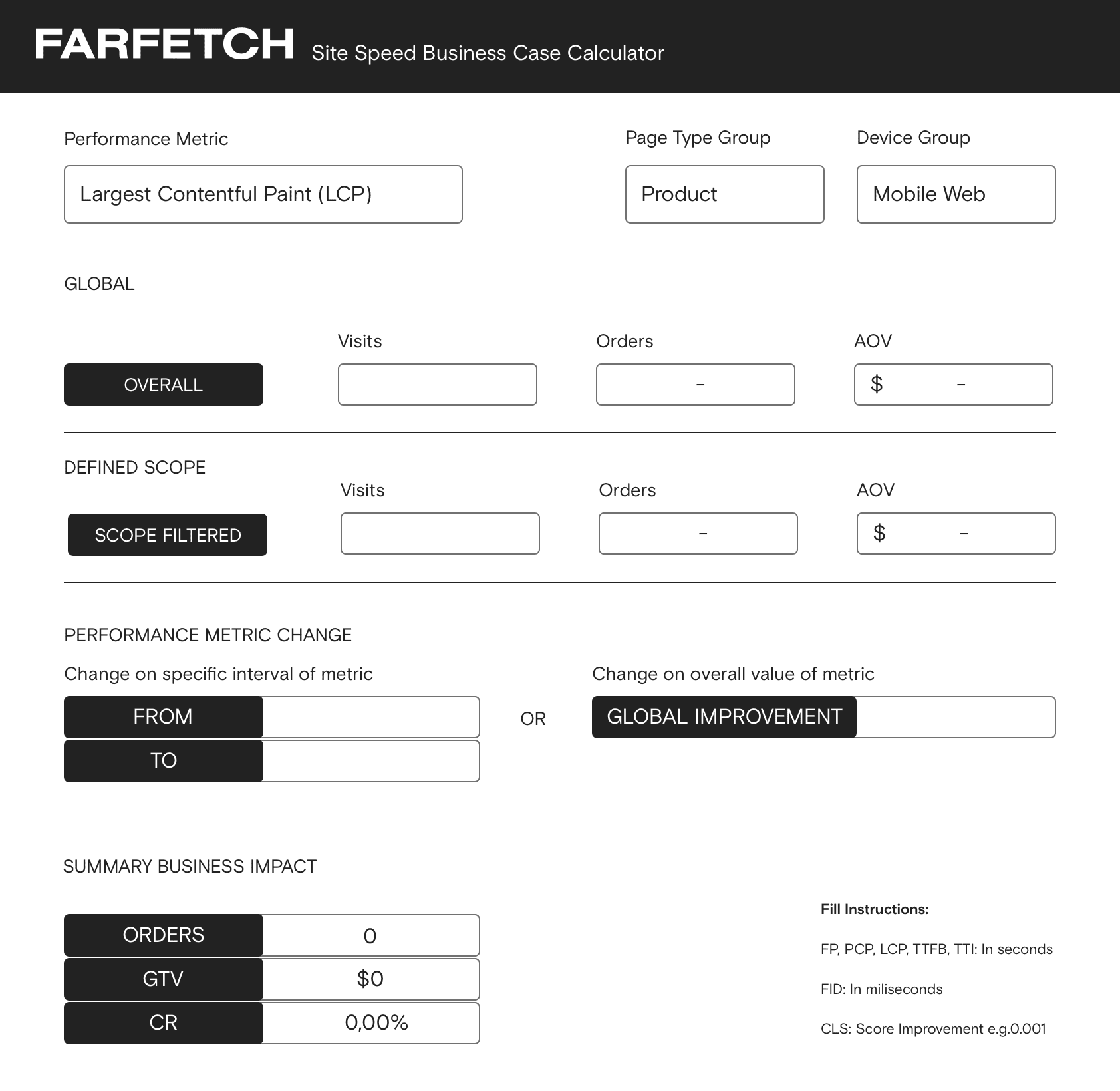
Aby usprawnić ustalanie priorytetów, Farfetch stworzył narzędzie samoobsługowe o nazwie Site Speed Business Case Calculator, które powstało z inspiracji kalkulatorem wpływu szybkości Google. Umożliwia ona każdemu menedżerowi produktu tworzenie uzasadnienia biznesowego na podstawie ulepszeń skuteczności poprzez bieżące obliczanie wpływu na biznes. Model danych wykorzystujący korelację między współczynnikiem konwersji a danymi o wrażeniach użytkowników można elastycznie dostosowywać do różnych zakresów usług, urządzeń i punktów styczności z klientem na ścieżce użytkownika.

Z kolei zestaw samoobsługowych paneli analitycznych zapewnia widoczność wskaźników wydajności w czasie rzeczywistym i ich wpływ na całą firmę. Skuteczność staje się teraz integralną częścią procesu tworzenia produktu, a zespoły ds. produktów mają łatwy dostęp do danych, narzędzi do przeprowadzania audytów i monitorowania budżetu na potrzeby skuteczności. Co więcej, dzięki integracji warstwy danych wskaźniki wydajności są też dostępne w narzędziach do testowania A/B Farfetcha, co daje menedżerom jeszcze jeden skuteczny sposób na uzyskiwanie statystyk.
W ostatnich miesiącach zespół główny dążył do ukształtowania tej kultury nie tylko w zespołach programistów front-endu, ale też w domenie platformy, stosując podobne metody monitorowania i potwierdzania wpływu głównych mikrousług i transakcji.
W tym zakresie pojawiło się kilka prezentacji Farfetch, a także wzmianki zewnętrzne. Może to być na przykład wzmianka o wystąpieniu z Google I/O 2021 na temat wpływu Podstawowych wskaźników internetowych na działalność firmy. Dzięki temu udało się też zachować spójność tematyki i umocnić strategię zespołu dotyczącą kultury.
Krok 4. Poprawianie wyników
Ostatecznie wszystkie te działania musiały przyczynić się do obiektywnego zwiększenia szybkości witryny Farfetch i do zapewnienia, że zespoły będą stosować najlepsze praktyki i poszukując możliwości usprawnień.
Jedną z głównych możliwości wykrytych w 2021 r. była potrzeba poprawy LCP na dwóch głównych typach stron Farfetch – stronach produktów i stronach z informacjami o produktach.
Zespół zajął się sposobem wczytywania głównej zawartości tych stron. Dzięki uzasadnieniu biznesowemu, które wskazywało na wpływ realizacji tej możliwości, mogli:
- Zmień komponent wczytywania zdjęcia produktu z rozwiązania opartego na JavaScript na natywną implementację.
- Określ priorytety obrazów i podziel je na zasoby kluczowe i niekluczowe.
- Wczytaj ważne obrazy wcześnie, z źródłem już w kodzie HTML i z użyciem
<link rel="preload">, aby jak najszybciej się pobierały. - Użyj atrybutu
<img loading="lazy">w przypadku nieistotnych obrazów z polyfillem korzystającym z Intersection Observer w nieobsługiwanych przeglądarkach, takich jak Safari.
Dzięki temu udało im się wprowadzić zmiany i potwierdzić hipotezę oraz wpływ na wyniki firmy za pomocą testów A/B. Na stronach produktów udało się w ten sposób skrócić czas wczytywania o ponad 600 ms, a test A/B wykazał wzrost współczynnika konwersji w zakresie 1–5% przy zdefiniowanym przez firmę poziomie ufności.
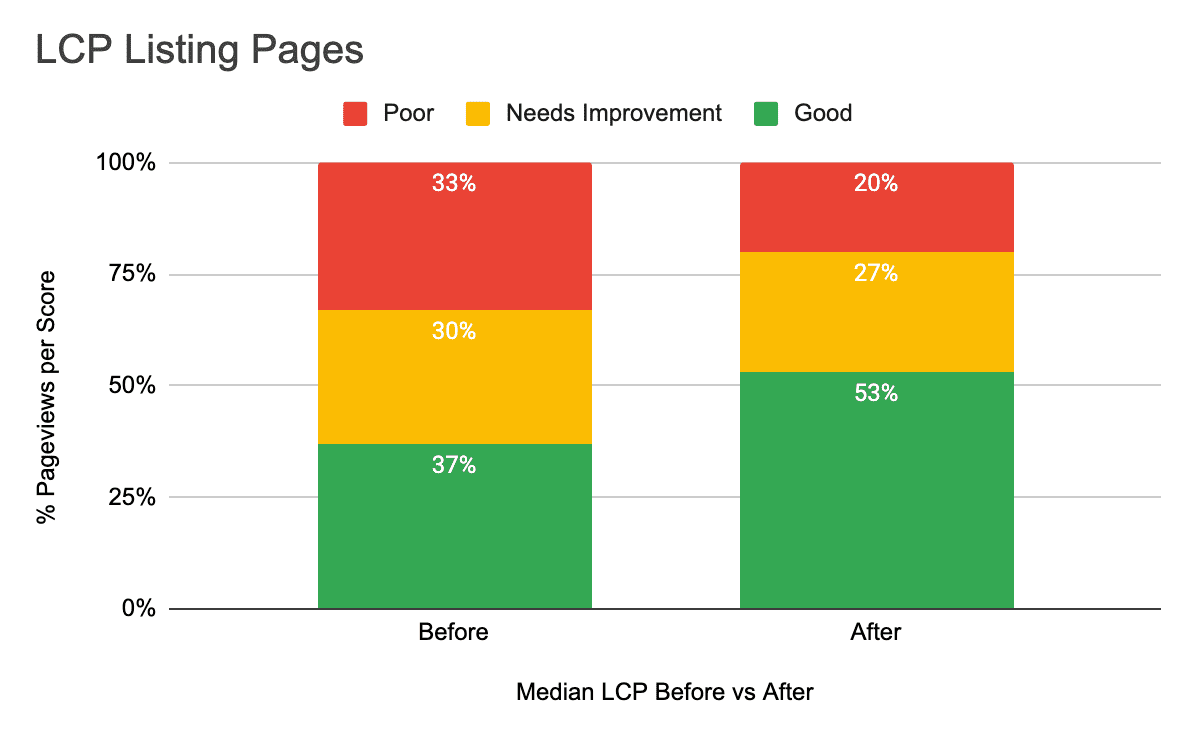
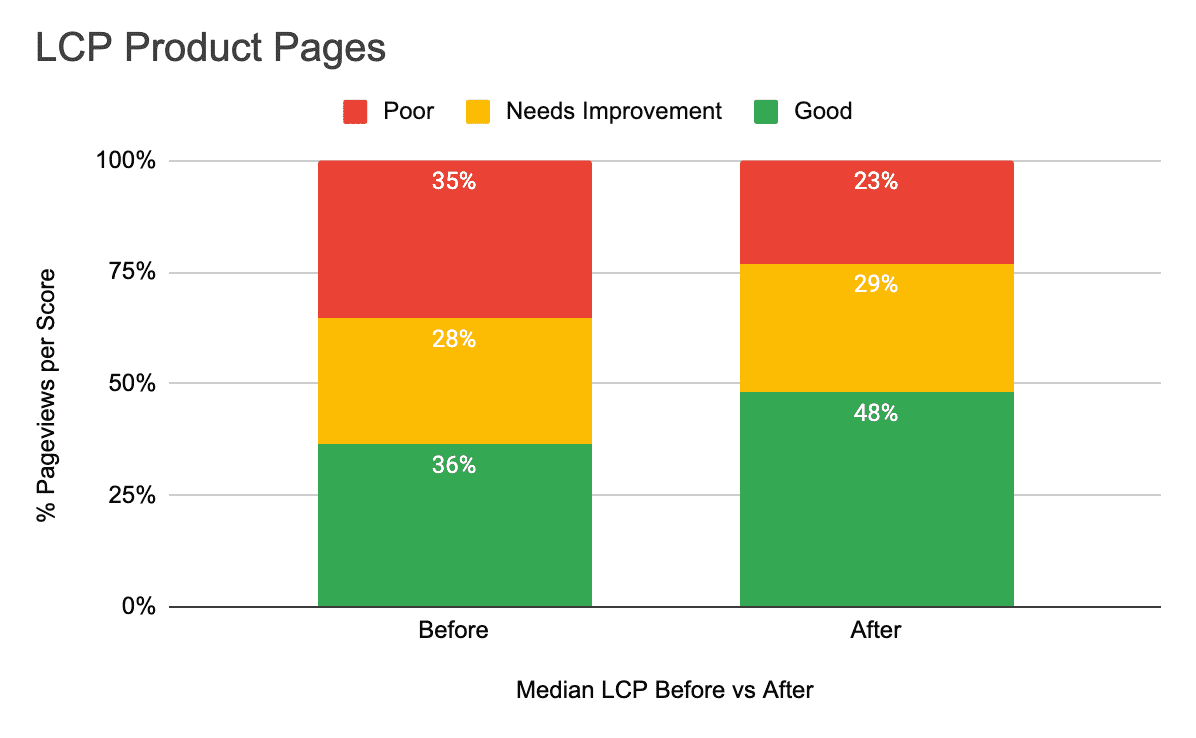
Poniżej przedstawiamy ulepszenia, które zespół był w stanie wprowadzić w zakresie odsetka wyświetleń stron uznanych za „dobre”, „wymagające poprawy” i „słabe”, na podstawie definicji Google dotyczącej wyniku LCP.


Korzyści płynące z szybszej witryny i lepszych metod pracy
Budowanie kultury związanej z wydajnością i narzędziami takimi jak kalkulator opłacalności pozwoliło wszystkim zacząć mówić wspólnym językiem, który jest zrozumiały dla menedżerów produktów, interesariuszy i inżynierów. To spowodowało trwające dyskusje na temat nadawania priorytetów nowym inicjatywom i ulepszeniom wydajności.
„Chcieliśmy przerwać cykl, w którym skuteczność była problemem wyłącznie technicznym, który należało rozwiązać i poprawić tylko zespołowi inżynierów” – wyjaśnia Rui Santos, starszy główny menedżer ds. kanałów internetowych w Farfetch. „Połączenie danych o skuteczności z danymi biznesowymi okazało się zaskakująco skutecznym sposobem na bardzo szybkie przekazanie informacji. Biznes napędza firmę, a powiązanie jej sukcesu z danymi o szybkości zachęca szersze grono interesariuszy do zrozumienia i podjęcia decyzji dotyczących kompromisów”.
W e-commerce luksusowych produktów szybkość wczytywania strony może wpływać na to, jak konsumenci postrzegają Twoją markę i jakość usług jako całości. Dla użytkowników jakość jest luksusem, co dotyczy każdego aspektu ich wrażeń, w tym wydajności witryny. Szybkość witryny ma udowodzony wpływ na współczynnik konwersji, dlatego w Farfetch jest ona ważnym elementem planowania długoterminowego.




